Содержание
- 2. Пример того как осуществить загрузку файла через PHP и jQuery ajax. Для начала необходимо создать HTML
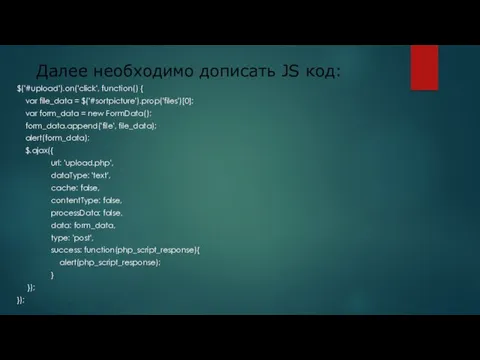
- 3. Далее необходимо дописать JS код: $('#upload').on('click', function() { var file_data = $('#sortpicture').prop('files')[0]; var form_data = new
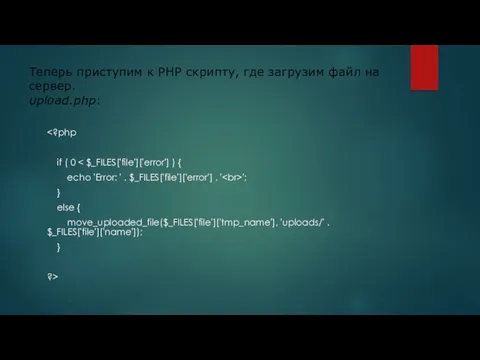
- 4. Теперь приступим к PHP скрипту, где загрузим файл на сервер. upload.php: if ( 0 echo 'Error:
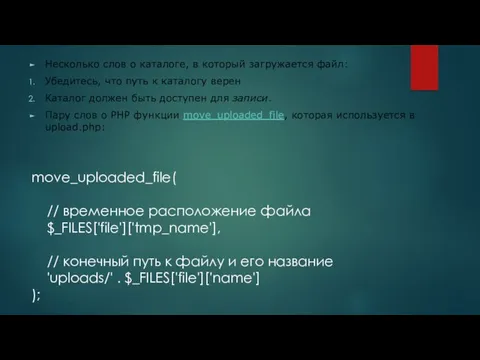
- 5. Несколько слов о каталоге, в который загружается файл: Убедитесь, что путь к каталогу верен Каталог должен
- 7. Скачать презентацию




 Источники данных для академических исследований
Источники данных для академических исследований Транзакции и блокировки
Транзакции и блокировки Уровни тестирования программного обеспечения
Уровни тестирования программного обеспечения Нисходящее и восходящее тестирование программного обеспечения
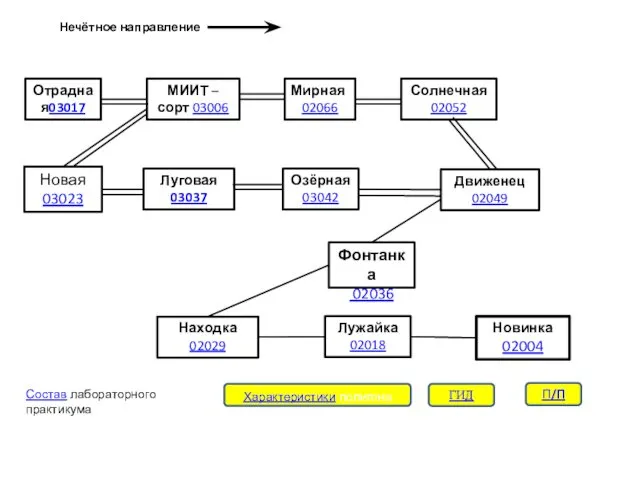
Нисходящее и восходящее тестирование программного обеспечения Лабораторный практикум
Лабораторный практикум презентации по инфортатике и ИКТ
презентации по инфортатике и ИКТ Методология SADT
Методология SADT Программа для автосервиса
Программа для автосервиса Презентация Величины в среде программирования Кумир, 7 класс
Презентация Величины в среде программирования Кумир, 7 класс Протокол IPv6
Протокол IPv6 Презентация Устройства ввода графической информации. Сканер
Презентация Устройства ввода графической информации. Сканер Документальные информационные системы
Документальные информационные системы Интернет – магазин super shop
Интернет – магазин super shop презентация к уроку информатики в 4 классе по теме: Управление собой и другими людьми.
презентация к уроку информатики в 4 классе по теме: Управление собой и другими людьми. Разработка приложения для салона красоты на языке программирования C#
Разработка приложения для салона красоты на языке программирования C# Копирайтинг. Как писать продающие посты
Копирайтинг. Как писать продающие посты Графический дизайнер
Графический дизайнер Матрицы (двумерные массивы)
Матрицы (двумерные массивы) Обзор программ MS Word, MS Excel, MS Power Point
Обзор программ MS Word, MS Excel, MS Power Point Принципы классификации средств вычислительной техники
Принципы классификации средств вычислительной техники Библиометрия. Методы и индикаторы
Библиометрия. Методы и индикаторы Виды противоправной информации
Виды противоправной информации Корпоративная сеть ОАО Лепсе
Корпоративная сеть ОАО Лепсе Цифровые образовательные ресурсы. Лекция 2
Цифровые образовательные ресурсы. Лекция 2 Тематический библиографический список, как одна из форм библиографических пособий малых форм
Тематический библиографический список, как одна из форм библиографических пособий малых форм Основні тренди у веб-дизайні. Сінемаграфи. Гіф-зображення
Основні тренди у веб-дизайні. Сінемаграфи. Гіф-зображення Интернет-технологии в социальной работе
Интернет-технологии в социальной работе Интернет дегеніміз
Интернет дегеніміз