Содержание
- 2. веб-дизайн, кольорова гама, навігація, браузер, статична веб-сторінка Основні питання
- 3. 1. Які є способи створення сайтів? 2. Що таке хостинг? 3. Де «знаходиться» редактор веб-сайтів? 4.
- 4. сторінки мають виражену приналежність до всього сайту, легко орієнтуватися, пошук інформації не є небезпекою «загубитися» в
- 5. Веб-дизайн (від англ. Web design) — галузь веб-розробки і різновид дизайну, завданням якого є проектування призначених
- 6. Основи веб-дизайну Графічне оформлення сайту має пов’язуватись із загальною кольоровою гамою. Кольорова гама — вона починається
- 7. Кольорова гама Дотримання правил дозволить надати сторінкам професійного вигляду і зробить інформацію офіційного сайту доступною і
- 8. Кольорова гама вживання кольору повинно відповідати елементарним правилам логіки. Як дібрати кольори для сайту? Важливо пам’ятати
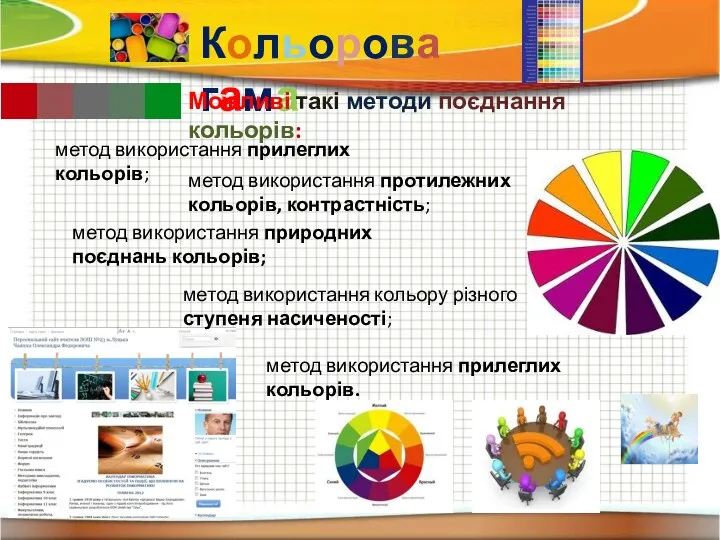
- 9. Кольорова гама метод використання прилеглих кольорів. Можливі такі методи поєднання кольорів: метод використання прилеглих кольорів; метод
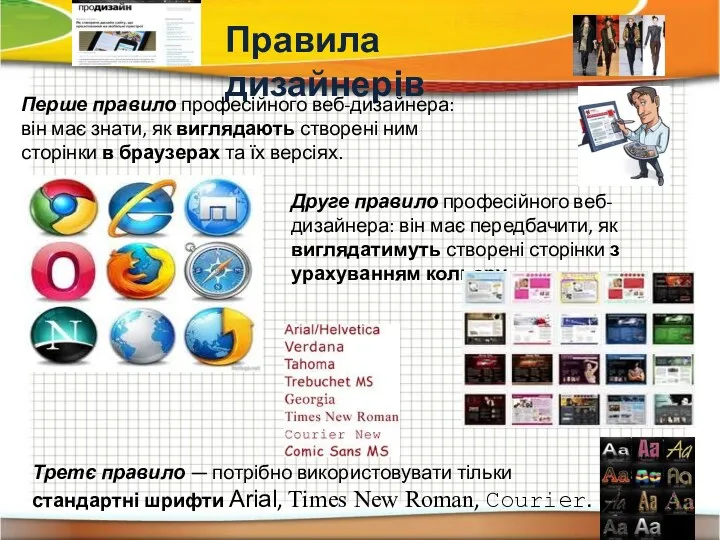
- 10. Правила дизайнерів Перше правило професійного веб-дизайнера: він має знати, як виглядають створені ним сторінки в браузерах
- 11. Основи веб-дизайну. Практична робота «Автоматизоване створення веб-сайту»
- 13. Скачать презентацию










 Видеосистема персонального компьютера
Видеосистема персонального компьютера Системы счисления
Системы счисления CS:GO и её культура
CS:GO и её культура Общие сведения о языке программирования ПАСКАЛЬ. Начала программирования
Общие сведения о языке программирования ПАСКАЛЬ. Начала программирования Путешествие к планете Лавриус
Путешествие к планете Лавриус Использование различных возможностей динамических (электронных) таблиц для выполнения учебных заданий
Использование различных возможностей динамических (электронных) таблиц для выполнения учебных заданий Связь web-страницы с базой данных
Связь web-страницы с базой данных Рекурсия. Описание подпрограмм
Рекурсия. Описание подпрограмм Документальный поток и закономерности его развития
Документальный поток и закономерности его развития Информационные ресурсы в сети Интернет. Всемирная паутина. Электронная почта.
Информационные ресурсы в сети Интернет. Всемирная паутина. Электронная почта. Спутниковые системы связи
Спутниковые системы связи Представление чисел в ЭВМ
Представление чисел в ЭВМ Safari – браузер
Safari – браузер Информатика 3-4 класс. По материалам Инфознайки.
Информатика 3-4 класс. По материалам Инфознайки. История ВТ и ОС. Назначение и функции операционных систем
История ВТ и ОС. Назначение и функции операционных систем Java 8 Stream API
Java 8 Stream API Что такое программирование. Язык программирования java
Что такое программирование. Язык программирования java Uses of the internet in our daily life
Uses of the internet in our daily life Современная криптография
Современная криптография Аналоговая вычислительная машина
Аналоговая вычислительная машина Проект мобильного комплекса видеоконференцсвязи
Проект мобильного комплекса видеоконференцсвязи Открытый урок по информатике Компьютер - мой лучший друг
Открытый урок по информатике Компьютер - мой лучший друг Проектирование баз данных. Метод ER-диаграмм. Основы программирования и базы данных
Проектирование баз данных. Метод ER-диаграмм. Основы программирования и базы данных Логическая структура носителя информации (файловая система FAT)
Логическая структура носителя информации (файловая система FAT) Организация повторения действий в Паскале
Организация повторения действий в Паскале Онлайн-сервисы и пространство в сети Интернет
Онлайн-сервисы и пространство в сети Интернет Тестирование программного обеспечения
Тестирование программного обеспечения Технологии электронного документооборота ООО Молочный завод Приволжский
Технологии электронного документооборота ООО Молочный завод Приволжский