Содержание
- 2. Экземпляр vue Каждое приложение Vue начинается с создания нового экземпляра Vue с помощью функции Vue: При
- 3. Данные и методы Когда экземпляр Vue создан, он добавляет все свойства, найденные в его объекте data,
- 4. Шаблон Наиболее простой способ связывания данных — это текстовая интерполяция с использованием синтаксиса Mustache (двойных фигурных
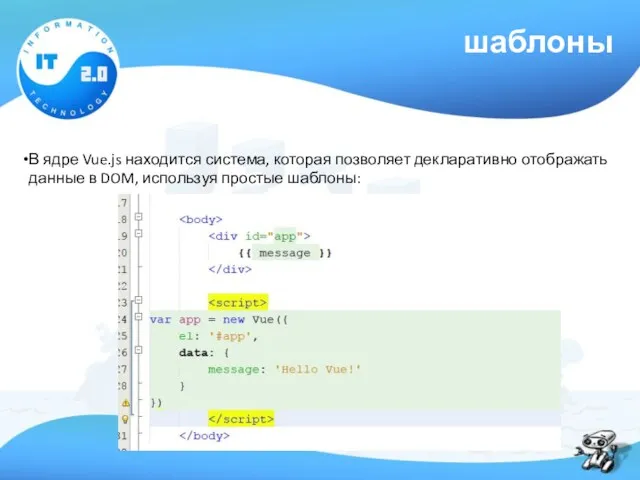
- 5. шаблоны В ядре Vue.js находится система, которая позволяет декларативно отображать данные в DOM, используя простые шаблоны:
- 6. Сырой HTML Значение выражения, обрамлённого двойными фигурными скобками, подставляется как простой текст, а не как HTML.
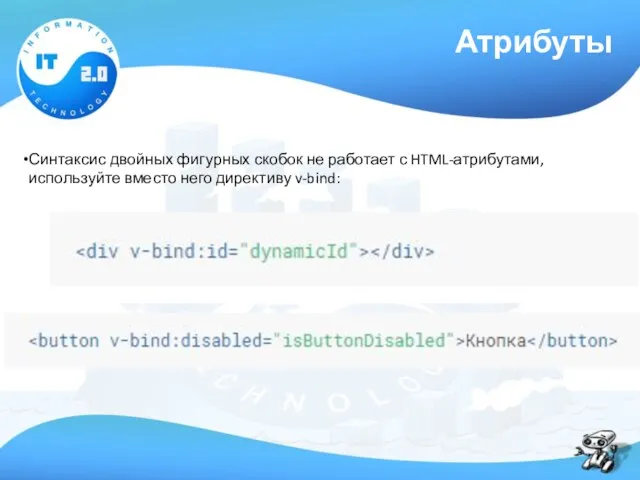
- 7. Атрибуты Синтаксис двойных фигурных скобок не работает с HTML-атрибутами, используйте вместо него директиву v-bind:
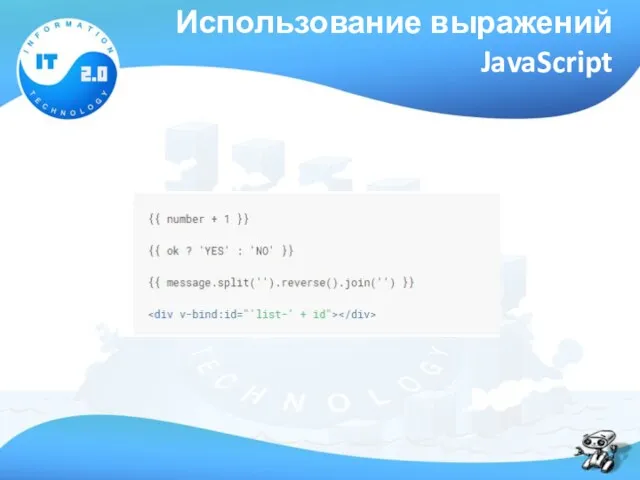
- 8. Использование выражений JavaScript
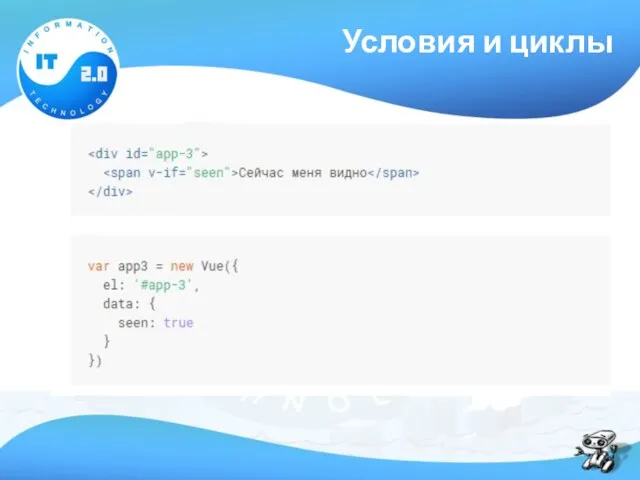
- 9. Условия и циклы
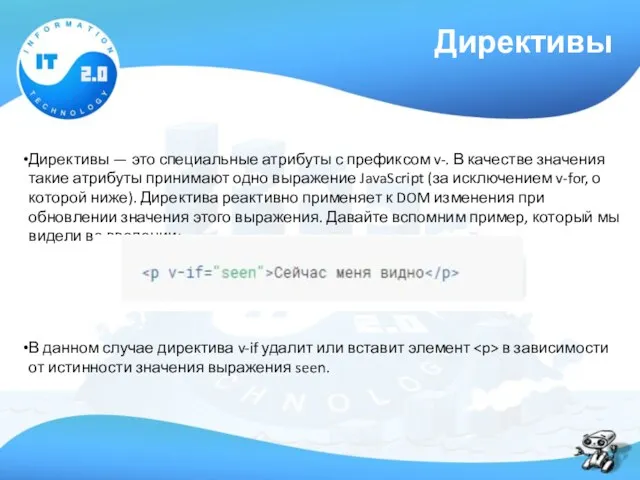
- 10. Директивы Директивы — это специальные атрибуты с префиксом v-. В качестве значения такие атрибуты принимают одно
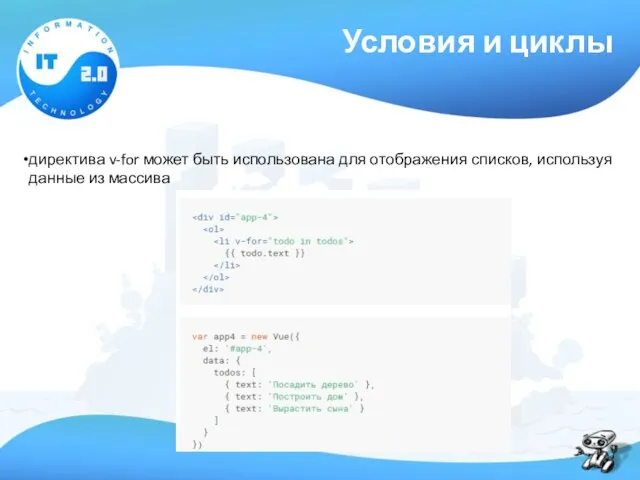
- 11. Условия и циклы директива v-for может быть использована для отображения списков, используя данные из массива
- 13. Скачать презентацию










 Коммуникативная природа информационного общества
Коммуникативная природа информационного общества Обработка информации средствами Microsoft Access
Обработка информации средствами Microsoft Access Програма PowerPoint. ЇЇ можливості
Програма PowerPoint. ЇЇ можливості Спільне використання ресурсів локальної мережі
Спільне використання ресурсів локальної мережі Основы построения средств автоматизации управления войсками. Организация трактов передачи данных в АСУВ. (Тема 1)
Основы построения средств автоматизации управления войсками. Организация трактов передачи данных в АСУВ. (Тема 1) Машинно-зависимые языки и основы компиляции
Машинно-зависимые языки и основы компиляции Правила обслуговування аеронавігаційною інформацією
Правила обслуговування аеронавігаційною інформацією Библиографические пособия. Пишем реферат, курсовую, диплом
Библиографические пособия. Пишем реферат, курсовую, диплом Создание web-страниц
Создание web-страниц Документно-інформаційний менеджмент
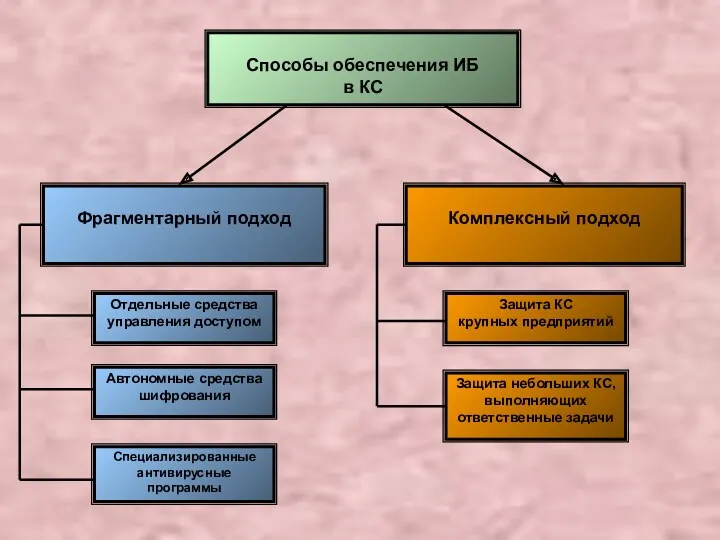
Документно-інформаційний менеджмент Способы обеспечения ИБ в КС
Способы обеспечения ИБ в КС Как устроен компьютер
Как устроен компьютер Презентация Основы алгебры логики
Презентация Основы алгебры логики Методика и практика архивоведения. Тема Система научно-справочного аппарата
Методика и практика архивоведения. Тема Система научно-справочного аппарата Справочно-библиографическое обслуживание в современной общедоступной библиотеке: технологии и ресурсы
Справочно-библиографическое обслуживание в современной общедоступной библиотеке: технологии и ресурсы Работа в сети интернет
Работа в сети интернет Файлы и папки
Файлы и папки Cisco: Puppet Team. SoftServe
Cisco: Puppet Team. SoftServe Сетевые технологии высокоскоростной передачи данных
Сетевые технологии высокоскоростной передачи данных Cyber security
Cyber security Системы обработки текстов
Системы обработки текстов Радио телевидение и веб-камеры в интернете
Радио телевидение и веб-камеры в интернете История развития вычислительной техники
История развития вычислительной техники ИТ документационного обеспечения управленческой деятельности
ИТ документационного обеспечения управленческой деятельности Чарльз Бэббидж - отец компьютера
Чарльз Бэббидж - отец компьютера Дистанционное обучение. Использование ресурса ЯКЛАСС
Дистанционное обучение. Использование ресурса ЯКЛАСС Топ 20 лучших киберспортсменов в CS
Топ 20 лучших киберспортсменов в CS Домашнее задание Компьютерные рисунки
Домашнее задание Компьютерные рисунки