Содержание
- 2. CSS - это сокращение от Cascading Style Sheets - в переводе Каскадные таблицы стилей. Стиль -
- 3. управление дизайном любого количества документов с помощью одной таблицы стилей; более точный дизайн страниц, поддерживаемый всеми
- 4. Как и любой другой язык программирования, CSS имеет строго определенный синтаксис, т.е. правила по которым создаются
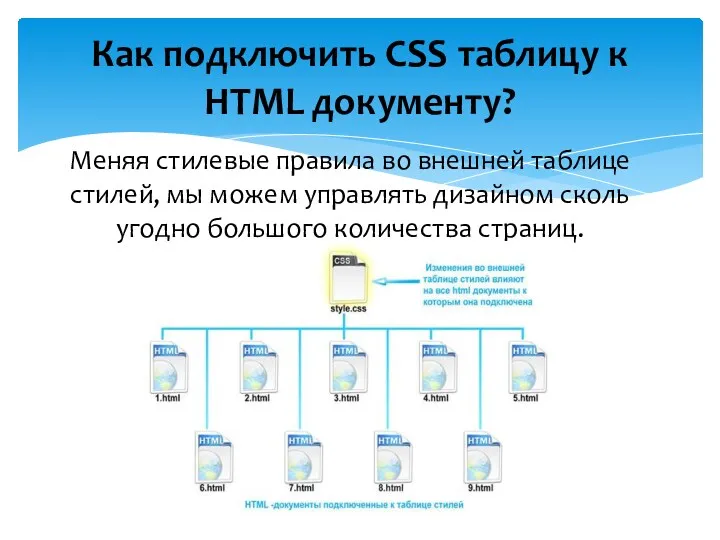
- 6. Меняя стилевые правила во внешней таблице стилей, мы можем управлять дизайном сколь угодно большого количества страниц.
- 7. Внешняя таблица стилей это просто текстовый файл с расширением .css Допустим у нас есть таблица стилей
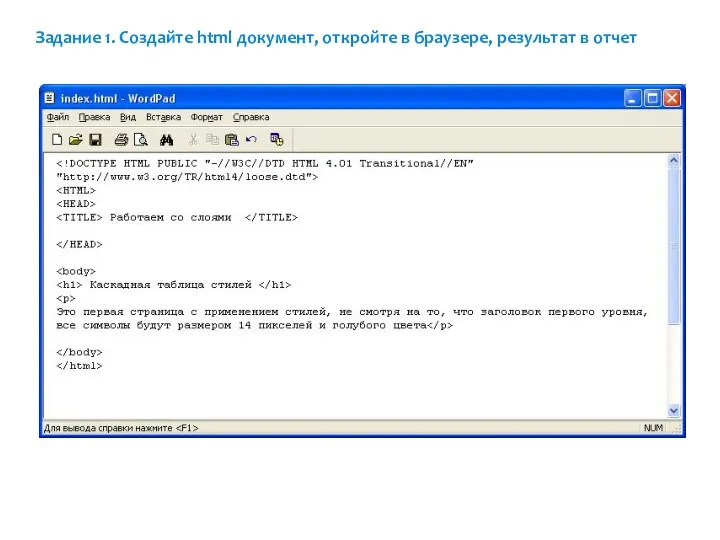
- 8. Задание 1. Создайте html документ, откройте в браузере, результат в отчет
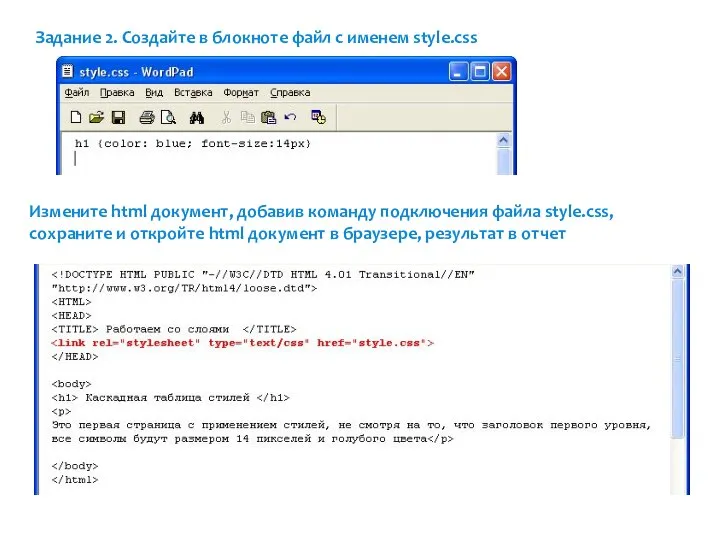
- 9. Задание 2. Создайте в блокноте файл с именем style.css Измените html документ, добавив команду подключения файла
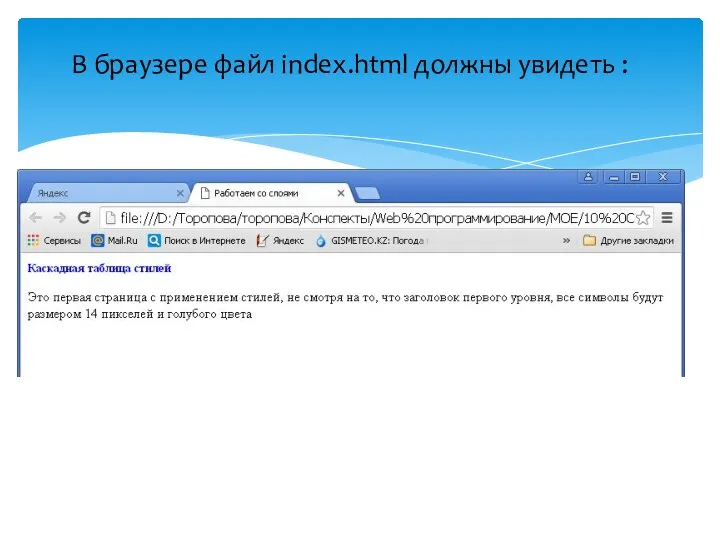
- 10. В браузере файл index.html должны увидеть :
- 11. Основными свойствами цвета и фона в CSS являются: Цвет и фон в CSS
- 12. Задает основной цвет(цвет переднего плана) того или иного элемента. Например, если мы хотим сделать цвет всех
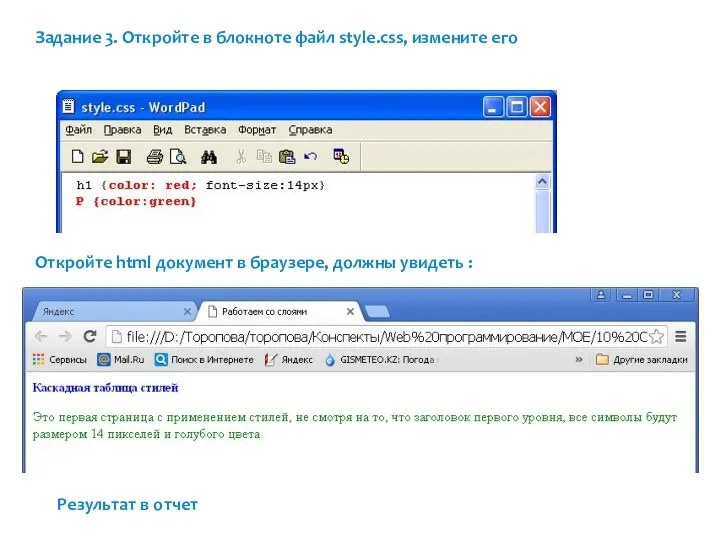
- 13. Задание 3. Откройте в блокноте файл style.css, измените его Откройте html документ в браузере, должны увидеть
- 14. Задает фоновый цвет элемента. В отличие от html, в котором фоновый цвет можно использовать только для
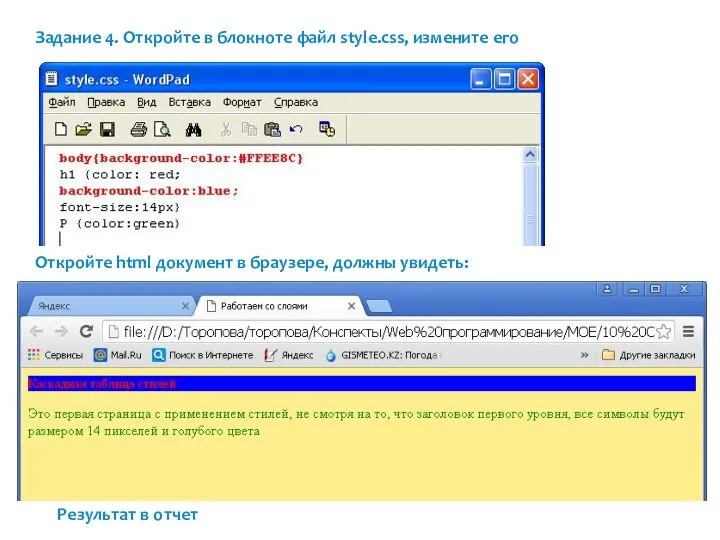
- 15. Задание 4. Откройте в блокноте файл style.css, измените его Откройте html документ в браузере, должны увидеть:
- 16. Данное свойство используется для задания фонового изображения. Свойство BACKGROUND-IMAGE
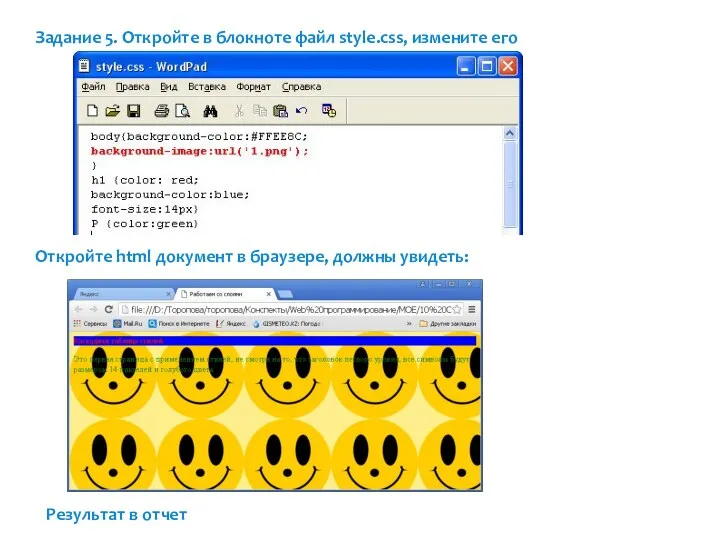
- 17. Задание 5. Откройте в блокноте файл style.css, измените его Откройте html документ в браузере, должны увидеть:
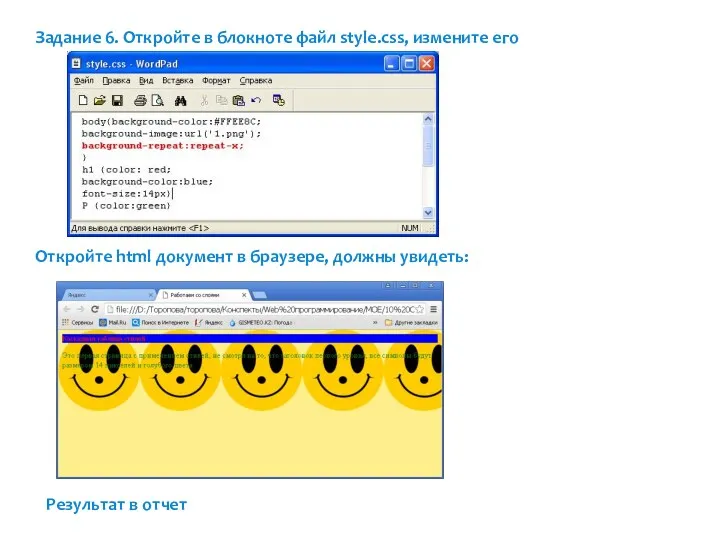
- 18. По-умолчанию фоновое изображение повторяется начиная с верхнего левого угла, как по вертикали , так и по
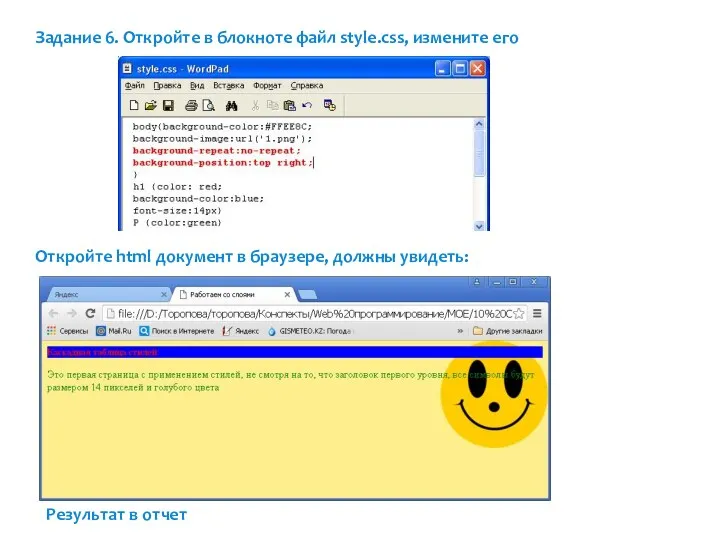
- 19. Задание 6. Откройте в блокноте файл style.css, измените его Откройте html документ в браузере, должны увидеть:
- 20. При наличии фонового рисунка, это свойство устанавливает, будет ли фоновое изображение прокручиваться с содержимым страницы, или
- 21. Задает позицию фонового изображения. Значения можно задавать в процентах, в единицах длины и при помощи ключевых
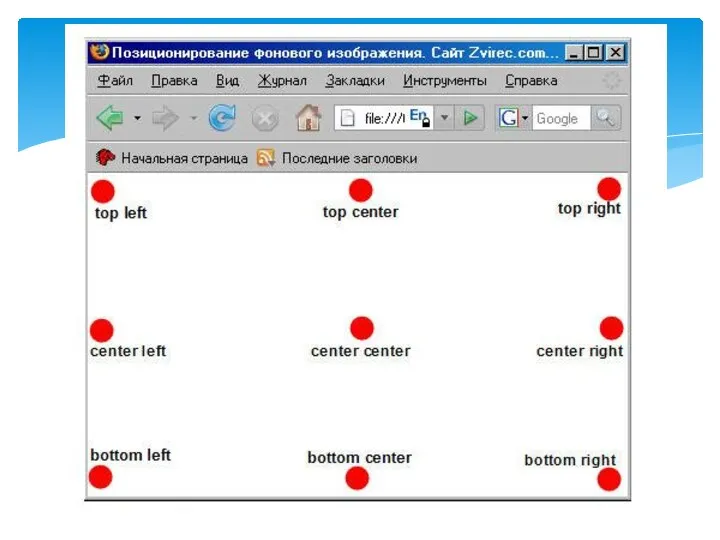
- 22. На рисунке приведены примеры позиционирования (точка это типа изображение, а то что под ней - приблизительные
- 23. В начале указываем координату по горизонтали (по оси Х), затем через пробел координату по вертикали (по
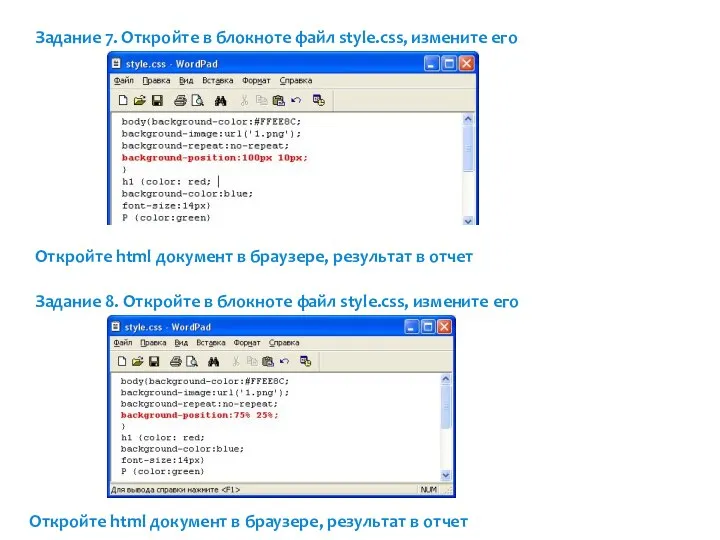
- 25. Задание 6. Откройте в блокноте файл style.css, измените его Откройте html документ в браузере, должны увидеть:
- 26. Задание 7. Откройте в блокноте файл style.css, измените его Откройте html документ в браузере, результат в
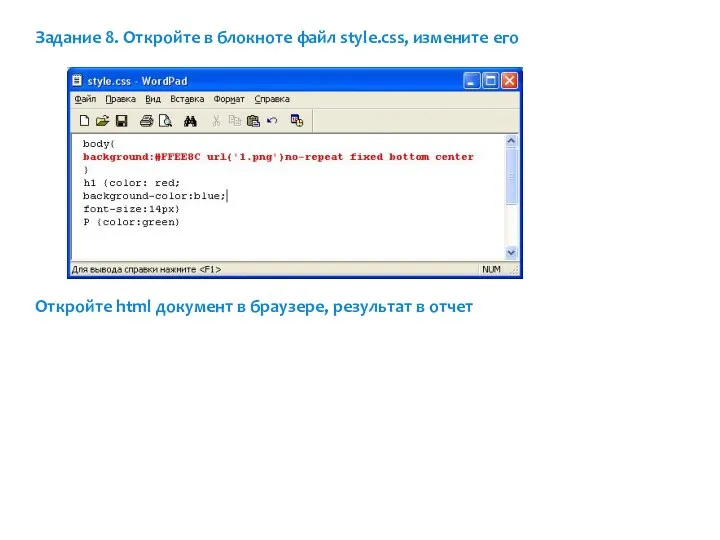
- 28. Задание 8. Откройте в блокноте файл style.css, измените его Откройте html документ в браузере, результат в
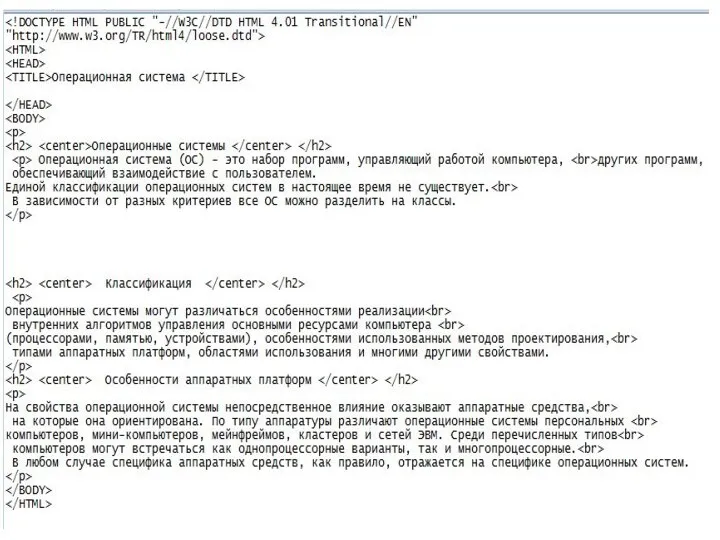
- 29. Создайте следующий файл основа.html Задание
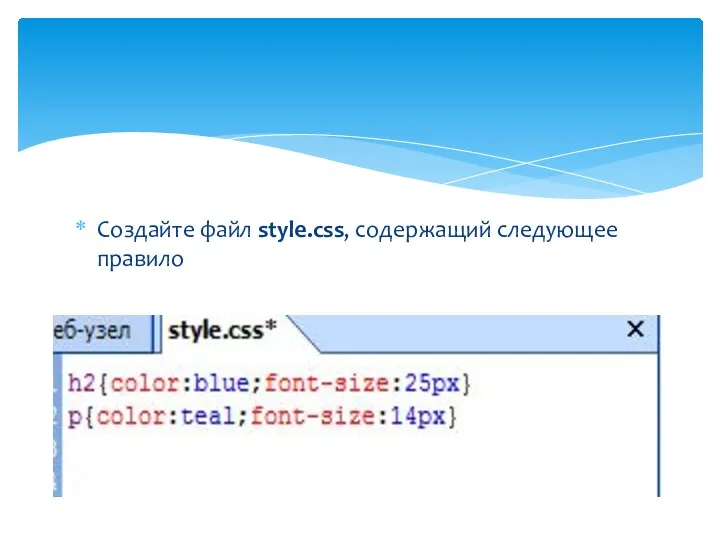
- 31. Создайте файл style.css, содержащий следующее правило
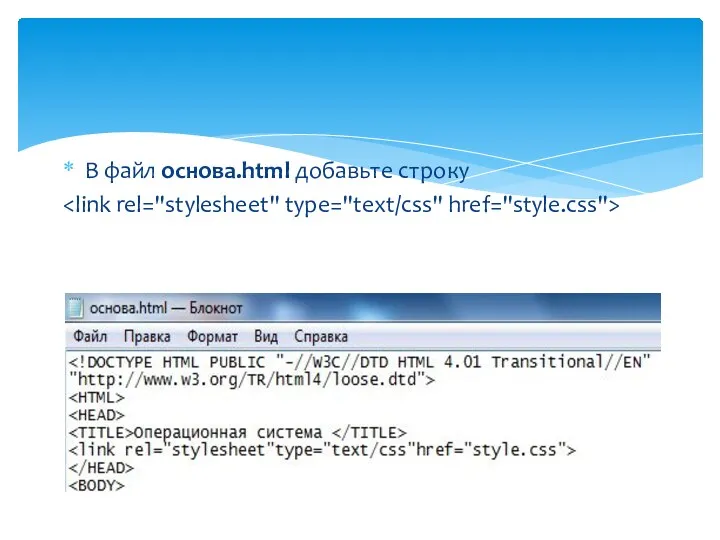
- 32. В файл основа.html добавьте строку
- 34. Скачать презентацию































 Проектирование реляционных баз данных
Проектирование реляционных баз данных Знакомство с платформой 1С:Предприятие
Знакомство с платформой 1С:Предприятие Кодирование графической информации
Кодирование графической информации Розроблення програмного забезпечення для приладобудування. Підключення матричної клавіатури
Розроблення програмного забезпечення для приладобудування. Підключення матричної клавіатури Отчет о работе кружка Робототехника за 2022-2023 уч.г
Отчет о работе кружка Робототехника за 2022-2023 уч.г Безпечний інтернет
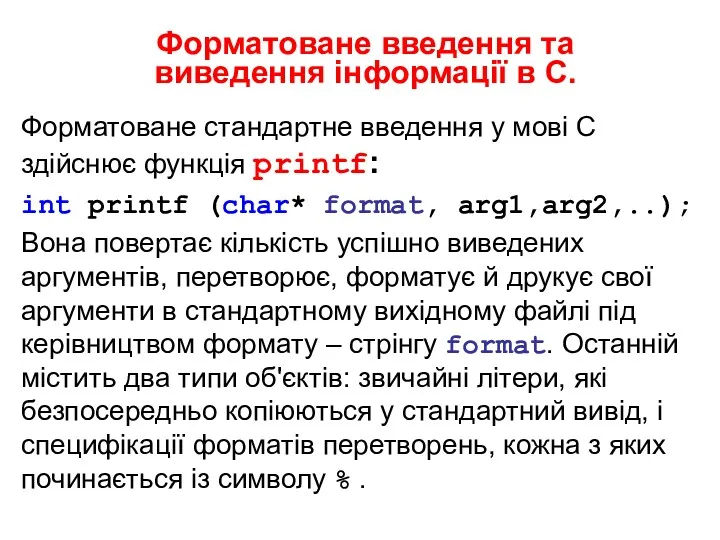
Безпечний інтернет Форматоване введення та виведення інформації в С
Форматоване введення та виведення інформації в С Медиа-карта Региона. Радио СМИ
Медиа-карта Региона. Радио СМИ Електронний бізнес як сучасне середовище підприємницької діяльності
Електронний бізнес як сучасне середовище підприємницької діяльності Transition headline. Let’s start with the first set of slides
Transition headline. Let’s start with the first set of slides Запись вспомогательных алгоритмов на языке Паскаль. (9 класс)
Запись вспомогательных алгоритмов на языке Паскаль. (9 класс) Графический интерфейс Windows. Основные элементы и принципы работы
Графический интерфейс Windows. Основные элементы и принципы работы Арифметические операции в Паскале
Арифметические операции в Паскале Разработка базы данных для автоматизации деятельности предприятия
Разработка базы данных для автоматизации деятельности предприятия Онлайн-навчання
Онлайн-навчання Операции и выражения в С++
Операции и выражения в С++ Издательство Росмэн
Издательство Росмэн Электронная почта
Электронная почта Структура книги
Структура книги Основные операторы. Решение задач с использованием основных операторов. Тема 3
Основные операторы. Решение задач с использованием основных операторов. Тема 3 Прототипирование пользовательского интерфейса. Разработка прототипа
Прототипирование пользовательского интерфейса. Разработка прототипа Создание Web-сайтов
Создание Web-сайтов Сетевое планирование. Элементы теории графов в управлении
Сетевое планирование. Элементы теории графов в управлении Шкода WiFi-роутера
Шкода WiFi-роутера Моделирование 9 класс
Моделирование 9 класс WiFi fundamentals
WiFi fundamentals Мастер-класс по написанию литературного обзора
Мастер-класс по написанию литературного обзора Алгоритмы работы с величинами. Линейные вычислительные алгоритмы
Алгоритмы работы с величинами. Линейные вычислительные алгоритмы