Содержание
- 2. Цели урока: Ознакомление с оформлением веб-страниц. Технология передачи управления между веб-страницами.
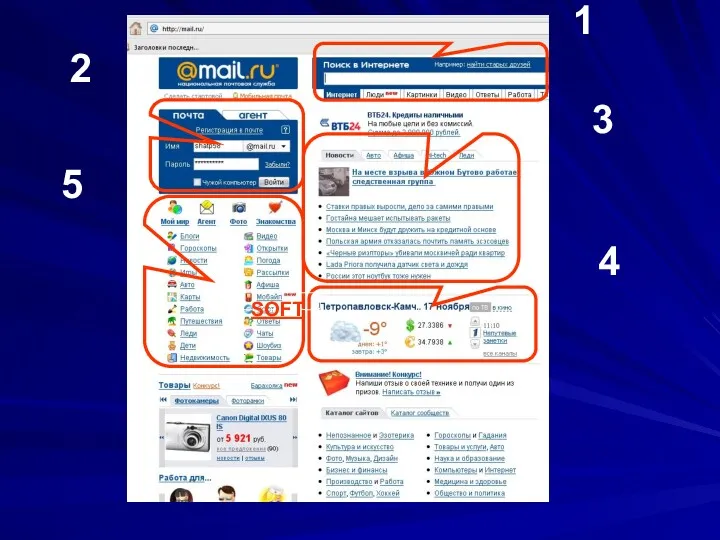
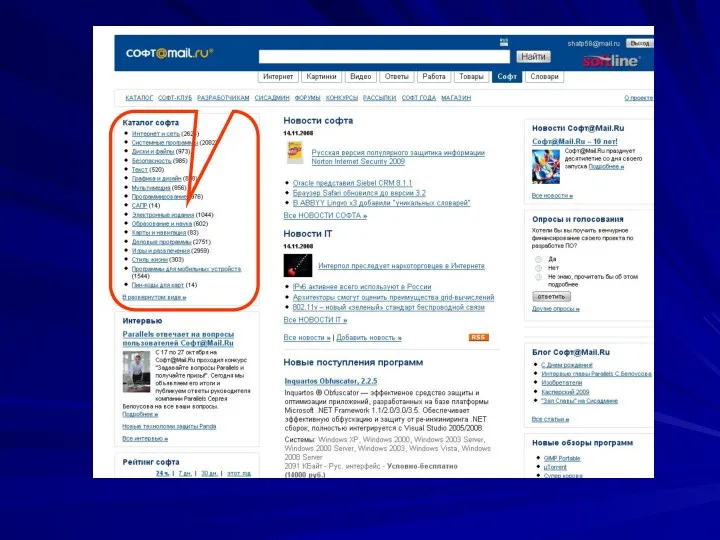
- 3. 1 2 5 3 4 SOFT
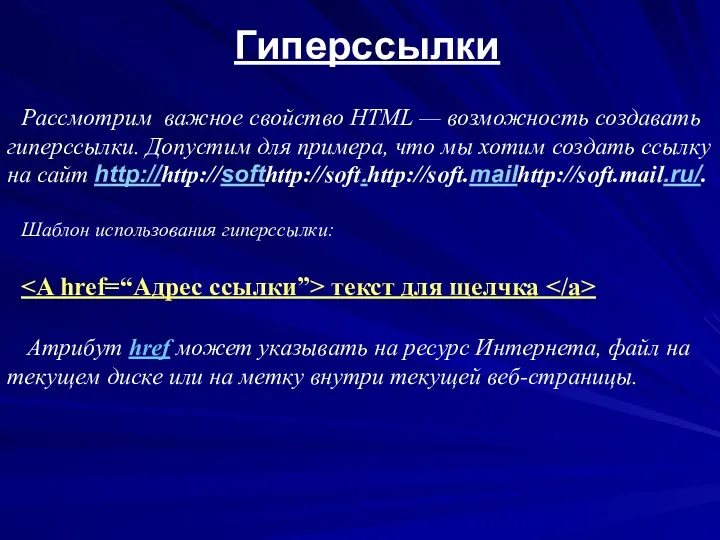
- 5. Гиперссылки Рассмотрим важное свойство HTML — возможность создавать гиперссылки. Допустим для примера, что мы хотим создать
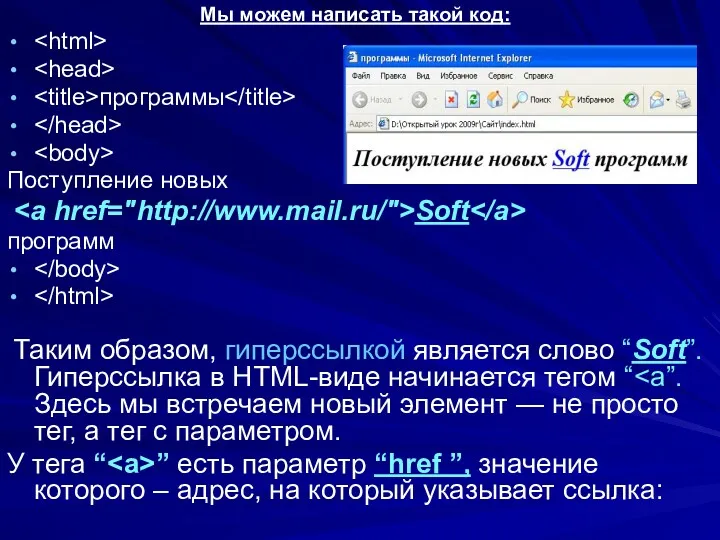
- 6. Мы можем написать такой код: программы Поступление новых Soft программ Таким образом, гиперссылкой является слово “Soft”.
- 7. Гиперссылка может указывать на документ на том же web-сервере. Например: новости Здесь гиперссылка “новости” указывает на
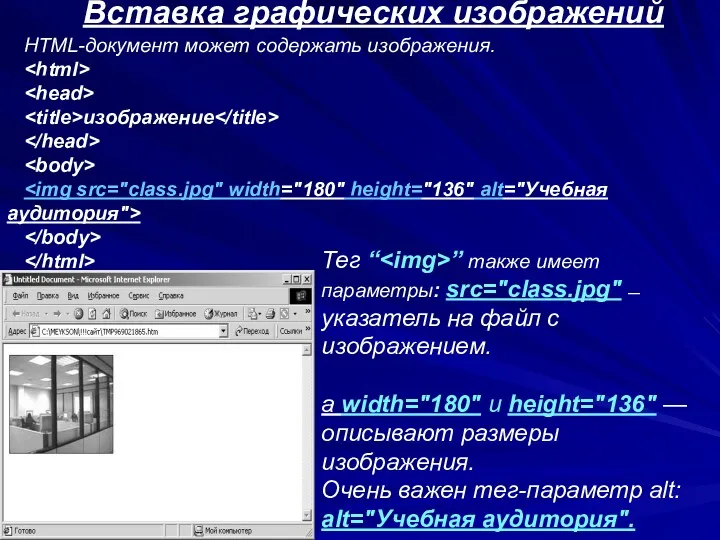
- 8. Вставка графических изображений HTML-документ может содержать изображения. изображение Тег “ ” также имеет параметры: src="class.jpg" —
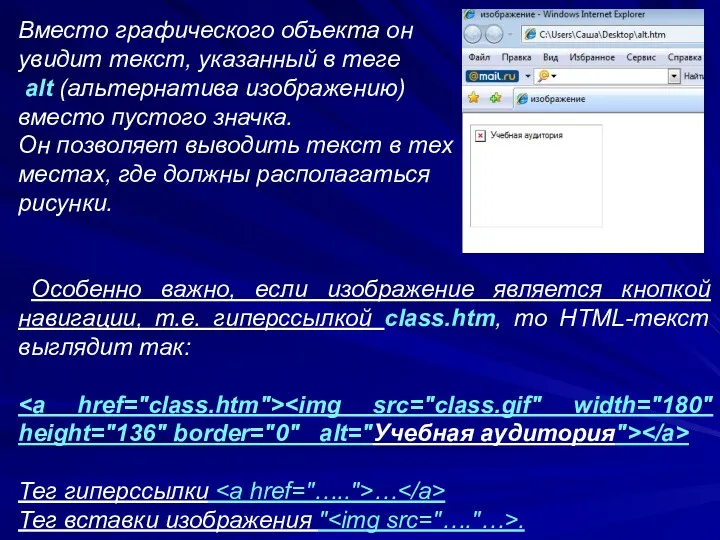
- 9. Вместо графического объекта он увидит текст, указанный в теге alt (альтернатива изображению) вместо пустого значка. Он
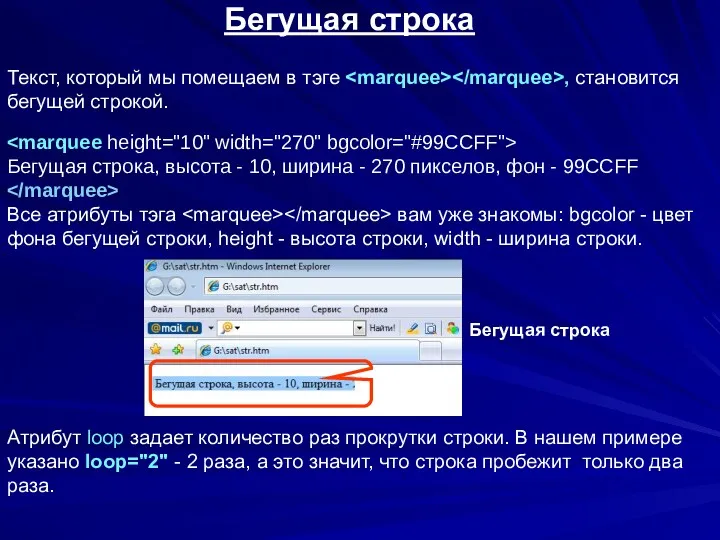
- 10. Бегущая строка Бегущая строка
- 11. Вопросы: Как осуществляется переход от одной Web -страницы к другой? Что такое гиперссылка? Назовите теги для
- 13. Скачать презентацию







 аудитория">
аудитория"> 



 Chapter 7 - C Pointers
Chapter 7 - C Pointers switch-case
switch-case Перевод чисел в другую систему счисления
Перевод чисел в другую систему счисления Электронный учебник по информатике
Электронный учебник по информатике Алгоритм Lempel- Ziv-Welch
Алгоритм Lempel- Ziv-Welch Кодирование графической информации
Кодирование графической информации Занимательная информатика
Занимательная информатика Розроблення модуля Управління бізнес-процесами оренди автомобілів на основі Web-технологій
Розроблення модуля Управління бізнес-процесами оренди автомобілів на основі Web-технологій Vue - прогрессивный фреймворк для создания пользовательских интерфейсов
Vue - прогрессивный фреймворк для создания пользовательских интерфейсов Подготовка к ОГЭ по информатике. Решение задачи 15.2
Подготовка к ОГЭ по информатике. Решение задачи 15.2 Microprocessor technology. Мікропроцесорна техніка (лекція 4)
Microprocessor technology. Мікропроцесорна техніка (лекція 4) Программное обеспечение ПК. История развития ПО
Программное обеспечение ПК. История развития ПО Управление с обратной связью
Управление с обратной связью Интерактивный портал
Интерактивный портал Прикладное программное обеспечение
Прикладное программное обеспечение апреля 8б Решение задач с циклом
апреля 8б Решение задач с циклом Моделирование как метод познания. 9 класс
Моделирование как метод познания. 9 класс Научный дискурс. Работа в базе данных E-Library / РИНЦ: часть первая
Научный дискурс. Работа в базе данных E-Library / РИНЦ: часть первая Створення тематичних карт
Створення тематичних карт Голосовые мессенджеры
Голосовые мессенджеры Штриховой код. Линейные и двухмерные штрих-коды
Штриховой код. Линейные и двухмерные штрих-коды Мастер-класс в 9 классе на тему: Создание собственных публикаций. Проект: Визитная карточка школы.
Мастер-класс в 9 классе на тему: Создание собственных публикаций. Проект: Визитная карточка школы. Стратегия продвижения группы Предел возможностей ВКонтакте
Стратегия продвижения группы Предел возможностей ВКонтакте Сравнительный анализ крупнейших IT компаний России
Сравнительный анализ крупнейших IT компаний России Проблема вирусного заражения программного обеспечения. (Тема 3)
Проблема вирусного заражения программного обеспечения. (Тема 3) Современные методы поиска химической информации
Современные методы поиска химической информации Количество информации. Решение задач
Количество информации. Решение задач 1С: Медицина. Больничная аптека 2.1 Поддержка ФГИС МДЛП
1С: Медицина. Больничная аптека 2.1 Поддержка ФГИС МДЛП