Содержание
- 2. Графический редактор - - это компьютерная программа для обработки графической информации, которая предназначена для создания и
- 3. Типовые задачи обработки графической информации Ввод и отображение виртуального графического объекта; Редактирование графического объекта; Запись графического
- 4. Виды графических редакторов Растровые (Adobe Photoshop, Paint и др.) Векторные (Corel Draw, Adobe Illustrator, Micromedia Freehand
- 5. Растровые редакторы В этих программах изображение формируется из решетки, состоящей из квадратиков, называемых пикселями. Растровые программы
- 6. Качество изображений, созданных с помощью растровых программ, неотрывно связано с разрешением- количеством пикселей на дюйм изображения.
- 7. В векторных графических редакторах изображение состоит из геометрических фигур, у которых есть размер, расположение, цвет и
- 8. Графический редактор Paint
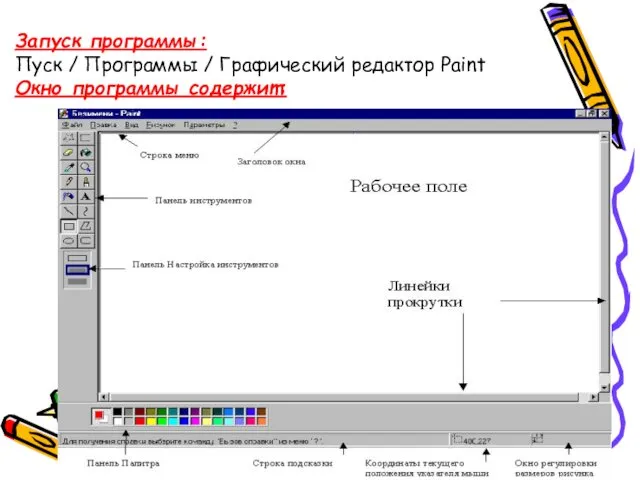
- 9. Запуск программы: Пуск / Программы / Графический редактор Pаint Окно программы содержит:
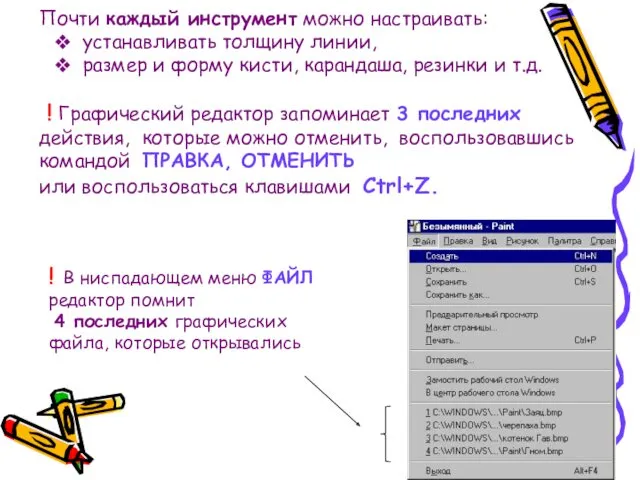
- 10. Почти каждый инструмент можно настраивать: устанавливать толщину линии, размер и форму кисти, карандаша, резинки и т.д.
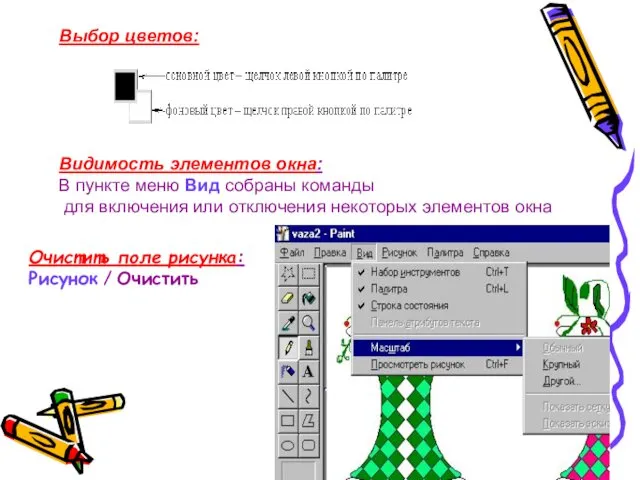
- 11. Выбор цветов: Видимость элементов окна: В пункте меню Вид собраны команды для включения или отключения некоторых
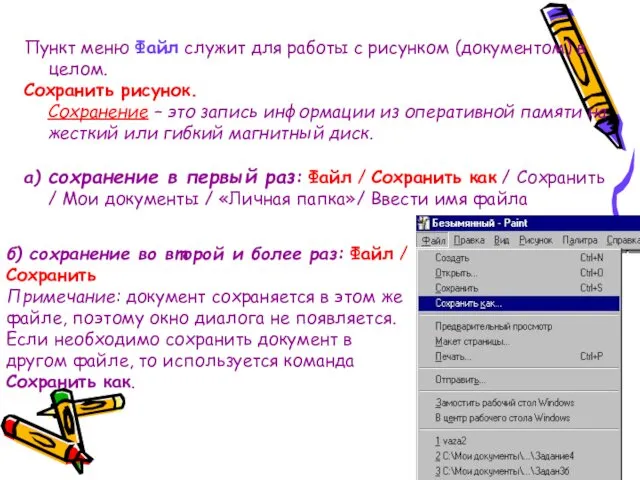
- 12. Пункт меню Файл служит для работы с рисунком (документом) в целом. Сохранить рисунок. Сохранение – это
- 13. Создать новый рисунок. Файл/ Создать Примечание: если предыдущий рисунок не был сохранен, то на экране появиться
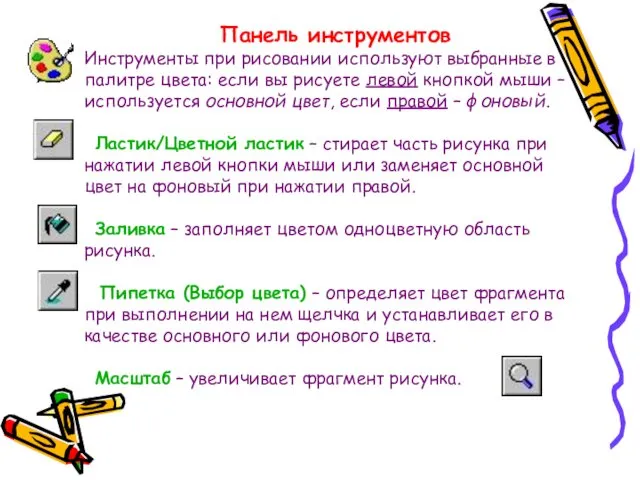
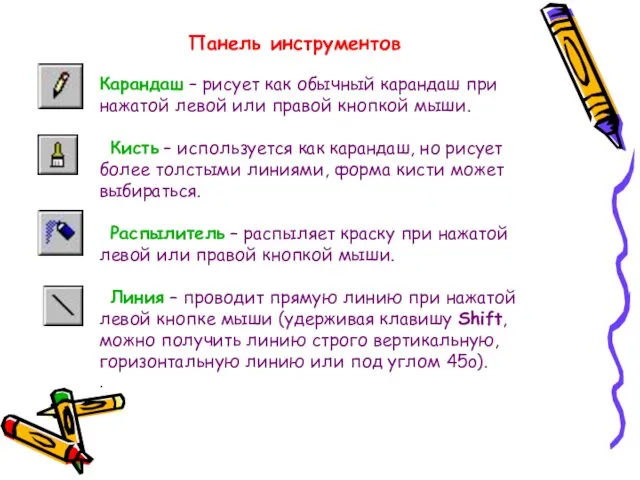
- 14. Панель инструментов Инструменты при рисовании используют выбранные в палитре цвета: если вы рисуете левой кнопкой мыши
- 15. Карандаш – рисует как обычный карандаш при нажатой левой или правой кнопкой мыши. Кисть – используется
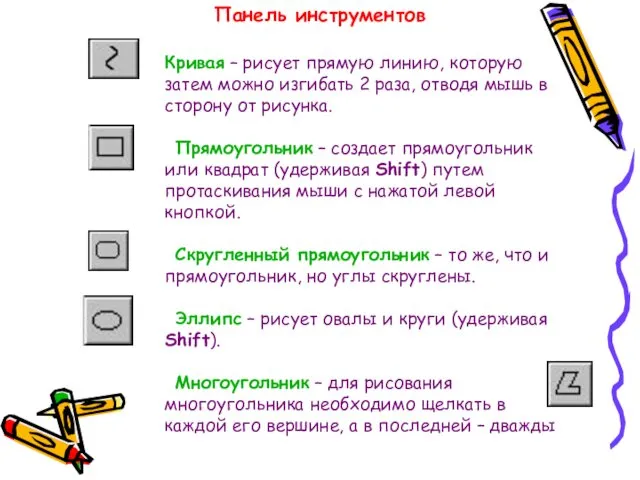
- 16. Кривая – рисует прямую линию, которую затем можно изгибать 2 раза, отводя мышь в сторону от
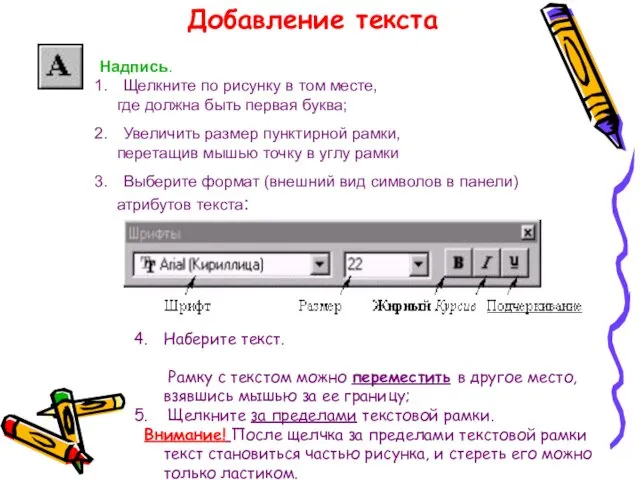
- 17. Надпись. Щелкните по рисунку в том месте, где должна быть первая буква; Увеличить размер пунктирной рамки,
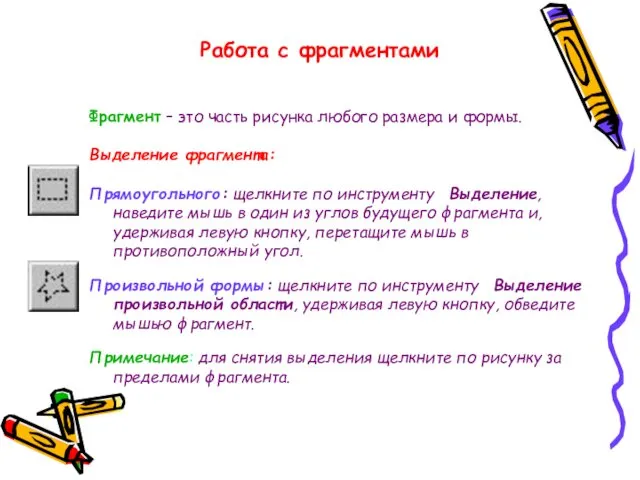
- 18. Работа с фрагментами Фрагмент – это часть рисунка любого размера и формы. Выделение фрагмента: Прямоугольного: щелкните
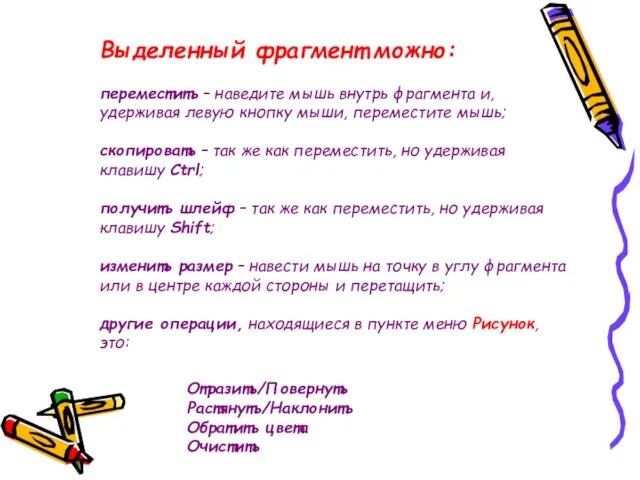
- 19. Выделенный фрагмент можно: переместить – наведите мышь внутрь фрагмента и, удерживая левую кнопку мыши, переместите мышь;
- 21. Скачать презентацию


















 Паскаль АВС. Часть 3. Арифметические операции.
Паскаль АВС. Часть 3. Арифметические операции. Проект и основные этапы его разработки
Проект и основные этапы его разработки Базы данных Access 2003
Базы данных Access 2003 Возможности динамических (электронных) таблиц
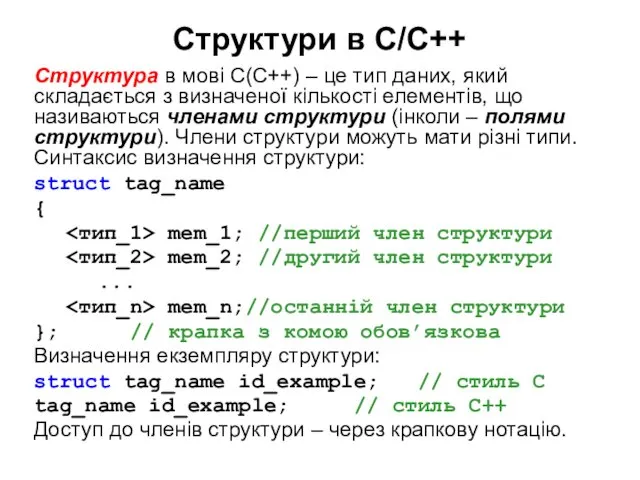
Возможности динамических (электронных) таблиц Структури в С-С++
Структури в С-С++ Решение заданий 19-21 программированием
Решение заданий 19-21 программированием Программный принцип работы компьютера
Программный принцип работы компьютера Диалоговые панели
Диалоговые панели Внедрение технологии информационного моделирования. Система НТД
Внедрение технологии информационного моделирования. Система НТД Знакомство с ОС Windows
Знакомство с ОС Windows Функционирование маршрутизаторов. (Тема 3.4)
Функционирование маршрутизаторов. (Тема 3.4) двумерные массивы
двумерные массивы Лекція24. Основні поняття і положення захисту інформації в комп'ютерних системах
Лекція24. Основні поняття і положення захисту інформації в комп'ютерних системах Основные понятия информатики. Системы счисления
Основные понятия информатики. Системы счисления Засоби комп'ютерних інформаційних систем в програмі Adobe InDesign
Засоби комп'ютерних інформаційних систем в програмі Adobe InDesign Linux, разновидности Linux и Ubuntu
Linux, разновидности Linux и Ubuntu Команды текста в AutoCAD
Команды текста в AutoCAD Относительные и абсолютные ссылки в MsExcel
Относительные и абсолютные ссылки в MsExcel Система управления базами данных моделирование и формализация
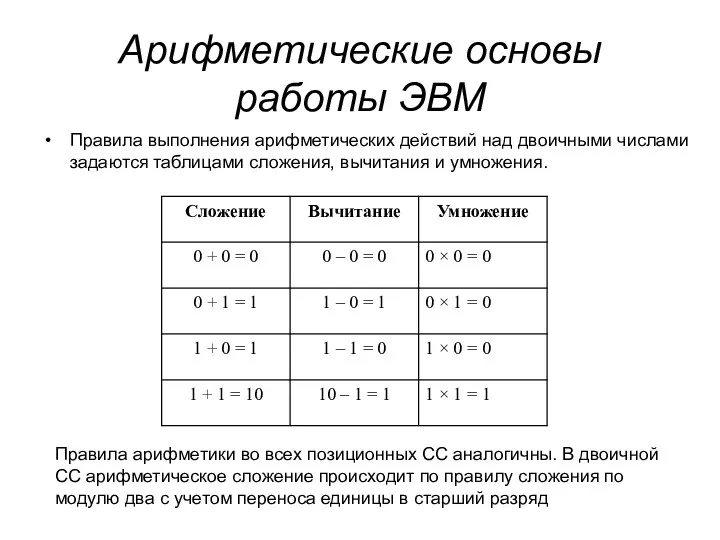
Система управления базами данных моделирование и формализация Арифметические основы работы ЭВМ
Арифметические основы работы ЭВМ Курс веб-программирования
Курс веб-программирования Инструкция пользования роботом
Инструкция пользования роботом Кейсы и антикейсы: SEO для новых рынков - как продвигаться, если выдача и конкуренция меняется каждый день
Кейсы и антикейсы: SEO для новых рынков - как продвигаться, если выдача и конкуренция меняется каждый день Построение геометрических моделей с использованием игры Танграм
Построение геометрических моделей с использованием игры Танграм Признаки, определяющие поколение ЭВМ
Признаки, определяющие поколение ЭВМ Объектно-ориентированные базы данных
Объектно-ориентированные базы данных Операционная система как интерфейс между ПО и АО
Операционная система как интерфейс между ПО и АО Роль и место ИТС в решении транспортных проблем городов
Роль и место ИТС в решении транспортных проблем городов