Содержание
- 2. О докладчике Михаил Семичев (9 лет во Front-End разработке, фанат JavaScript) Руководитель Саратовского Front-End направления EPAM
- 3. Я хочу написать приложение, но на каком языке? Как сделать его доступным всем? Как организовать быстрый
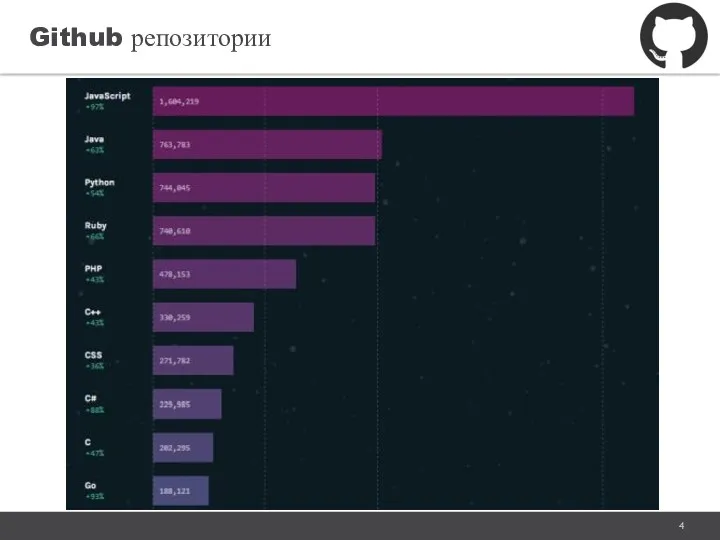
- 4. Github репозитории
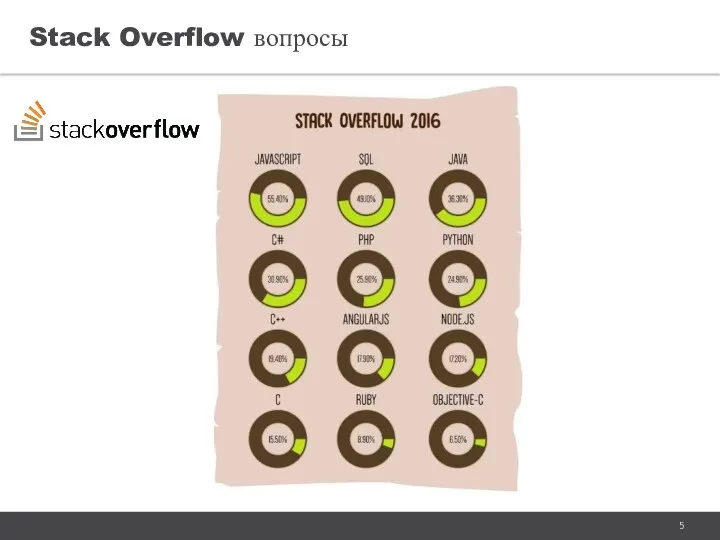
- 5. Stack Overflow вопросы
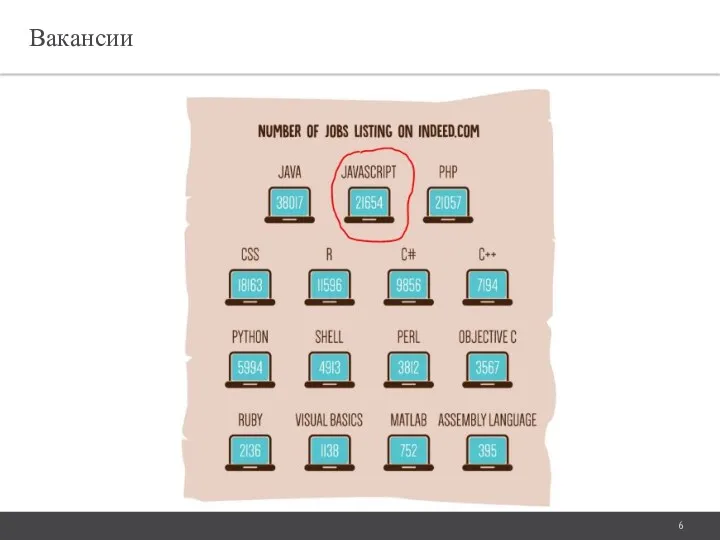
- 6. Вакансии
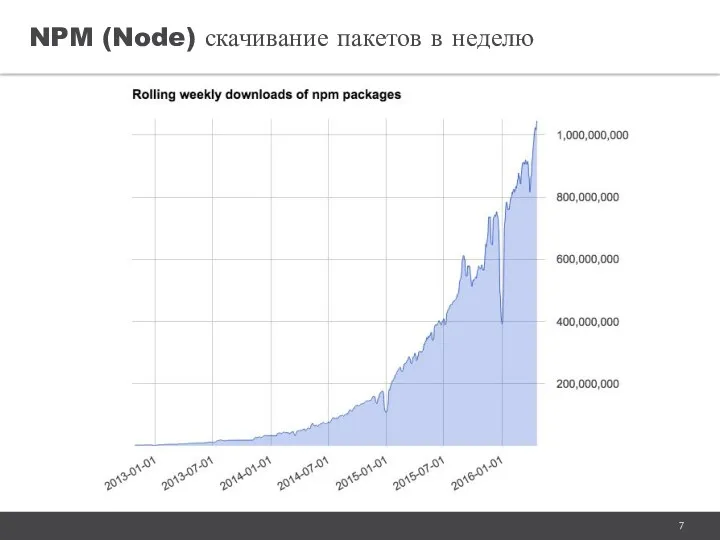
- 7. NPM (Node) скачивание пакетов в неделю
- 8. Не имеет значения на чем вы пишете BE Front-End Back-End
- 9. Это же только про WEB приложения? Уже НЕТ !
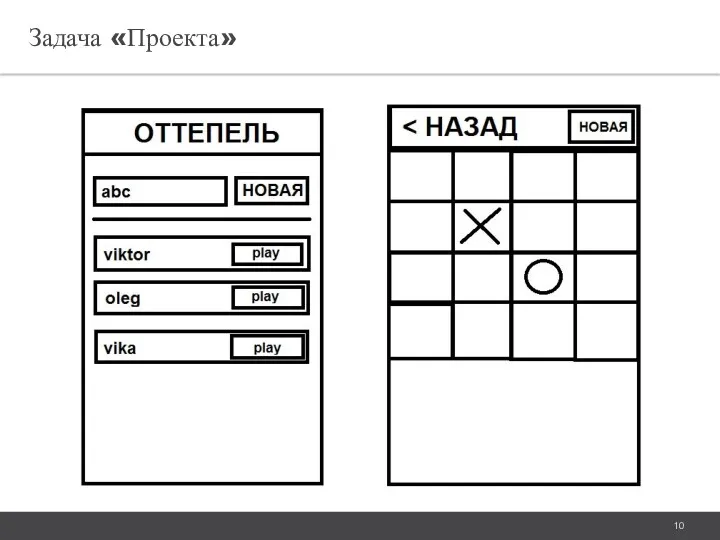
- 10. Задача «Проекта»
- 11. Выберем самые-популярные технологии
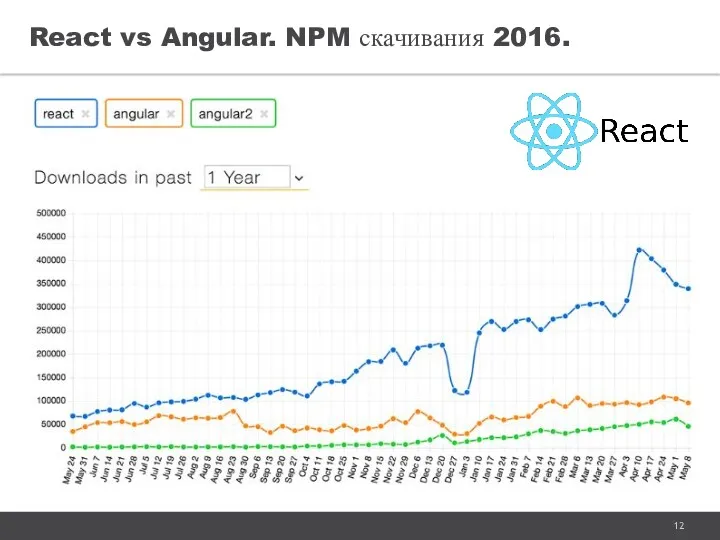
- 12. React vs Angular. NPM скачивания 2016.
- 13. Низкий порог входа Функциональный JS во всей красоте и выразительности Оч. Быстрый: Virdual DOM Время холодного
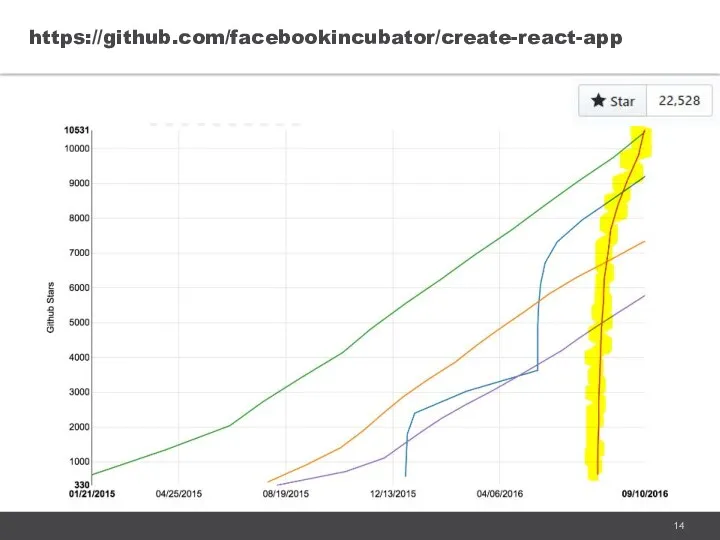
- 14. https://github.com/facebookincubator/create-react-app
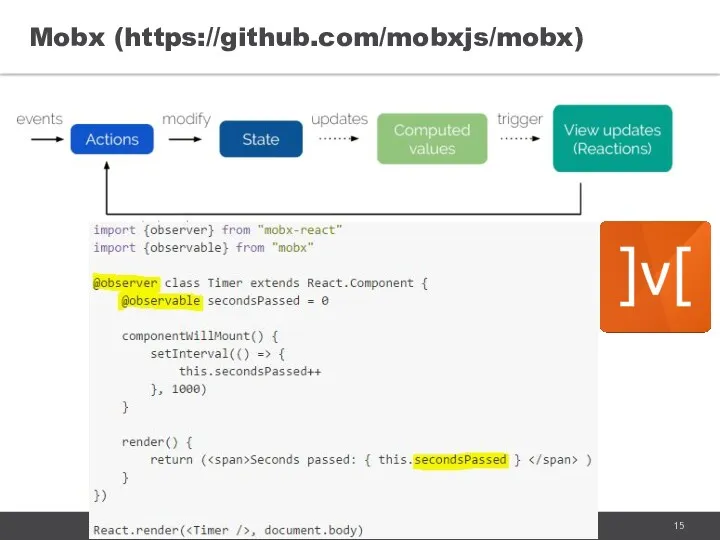
- 15. Mobx (https://github.com/mobxjs/mobx)
- 16. DEMO ReactApp
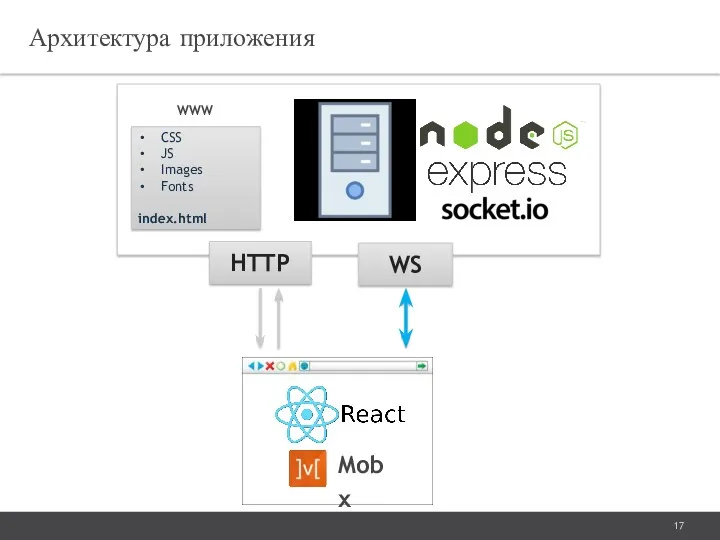
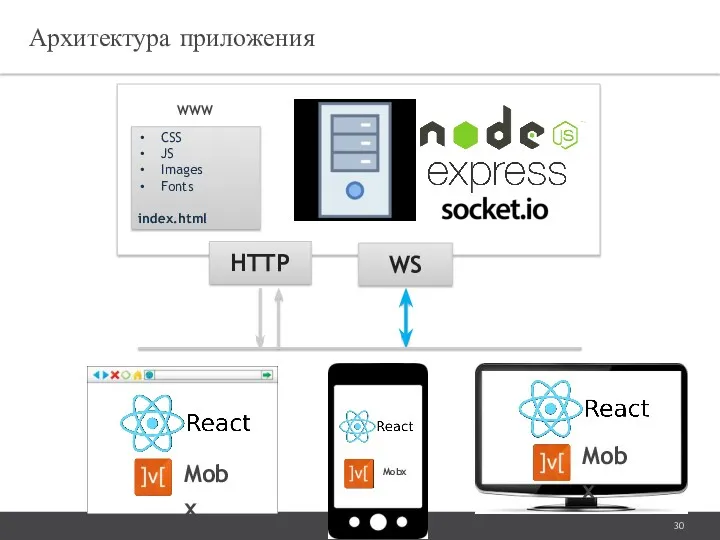
- 17. Архитектура приложения HTTP WS CSS JS Images Fonts index.html WWW
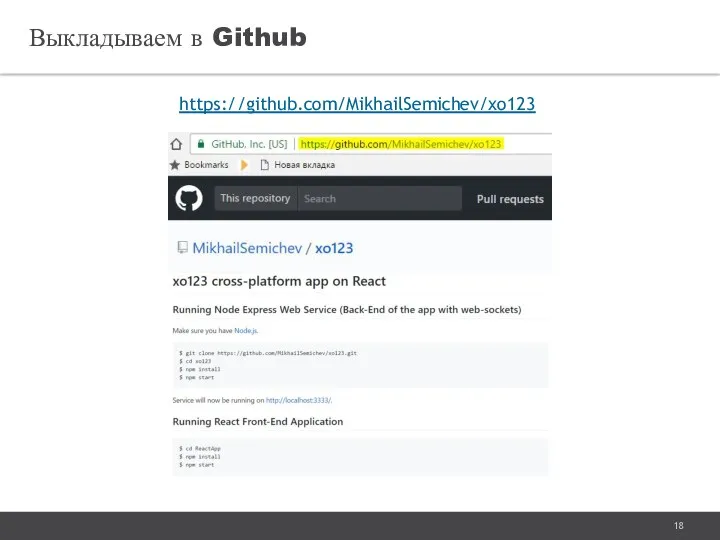
- 18. Выкладываем в Github https://github.com/MikhailSemichev/xo123
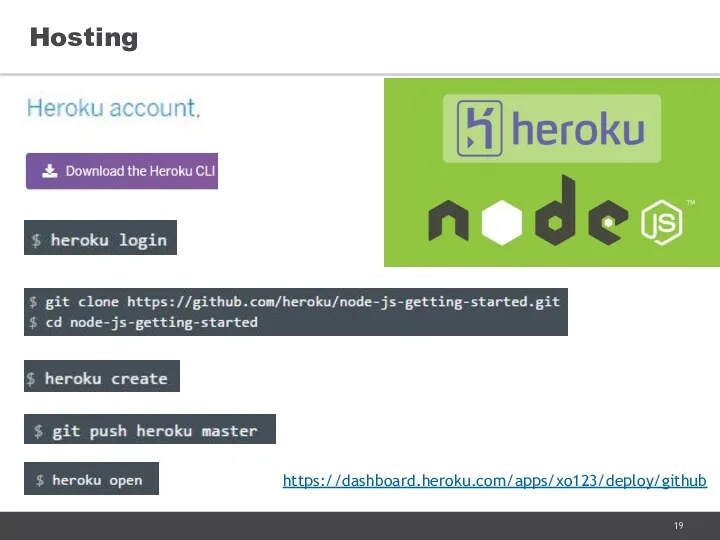
- 19. Hosting https://dashboard.heroku.com/apps/xo123/deploy/github
- 20. Дорабатываем приложение $ npm build_h $ git push master Все клиенты получают обновление ! Continuous Delivery
- 21. УРА ! Мир увидел наше приложение ☺
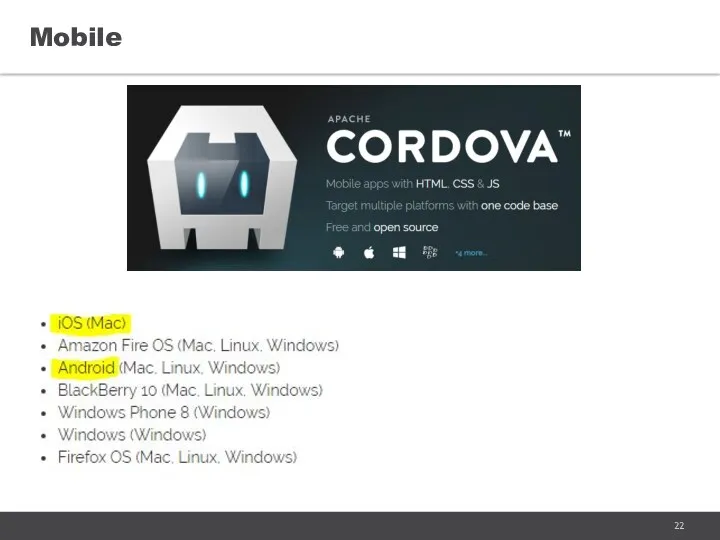
- 22. Mobile
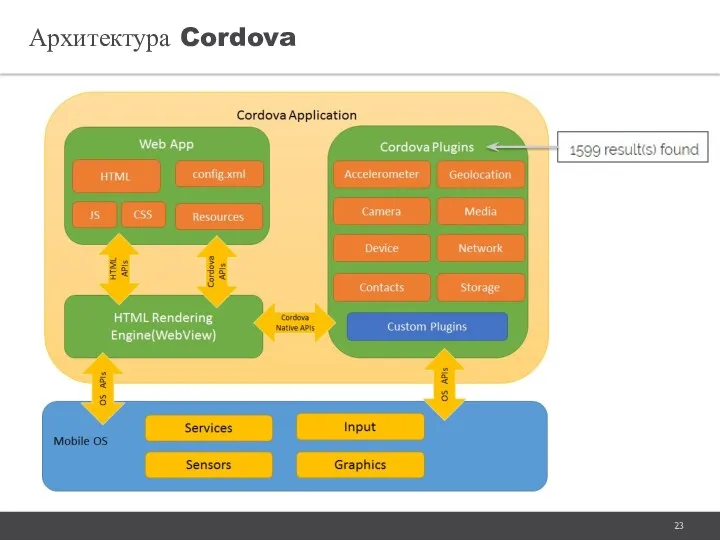
- 23. Архитектура Cordova
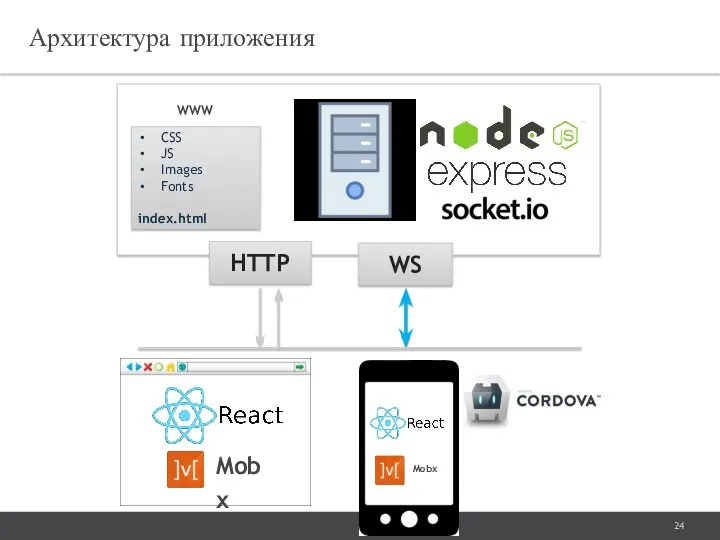
- 24. Архитектура приложения HTTP WS CSS JS Images Fonts index.html WWW Mobx
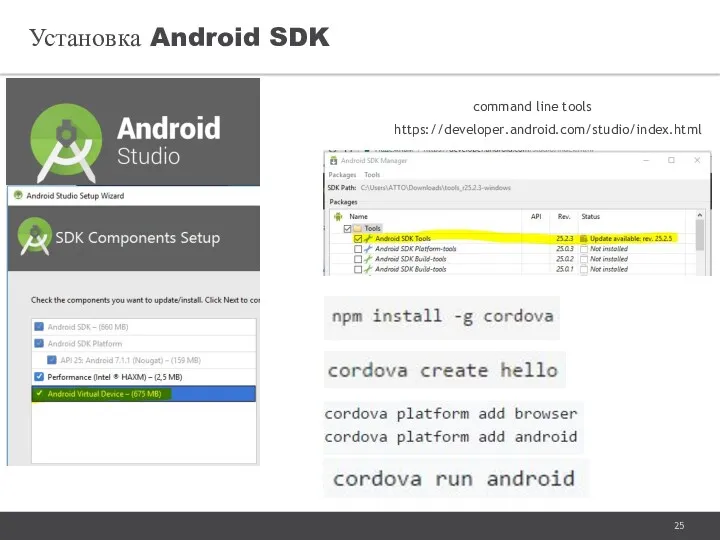
- 25. Установка Android SDK https://developer.android.com/studio/index.html command line tools
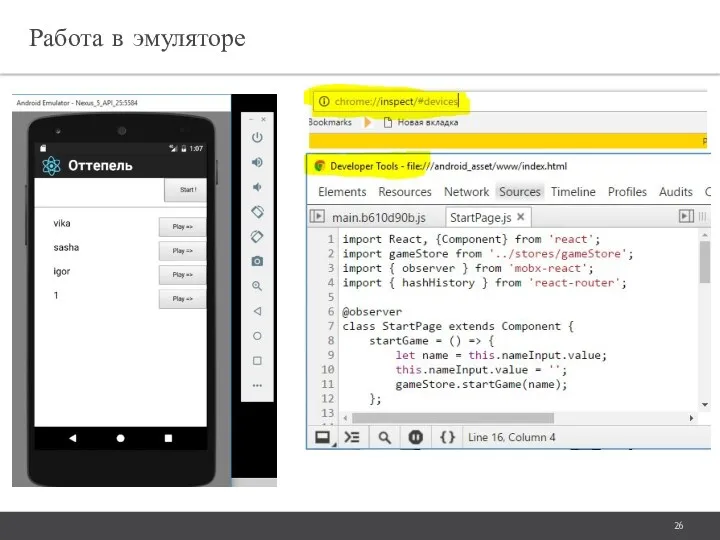
- 26. Работа в эмуляторе
- 27. DEMO MobileApp
- 28. Electron
- 29. DEMO ElectronApp
- 30. Архитектура приложения HTTP WS CSS JS Images Fonts index.html WWW
- 31. Web-Site Server (NodeJS) Mobile (iOS, Android, WindowsPhone, …) Desktop (Windows, Linux, MacOS) Build automation process Tests
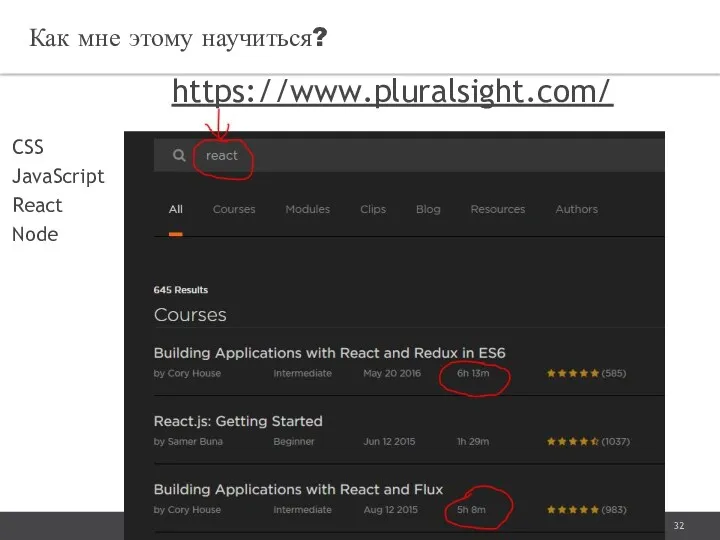
- 32. Как мне этому научиться? https://www.pluralsight.com/ CSS JavaScript React Node
- 34. Скачать презентацию































 Программирование на языке Си++. Модуль №8
Программирование на языке Си++. Модуль №8 Комп’ютерна графіка
Комп’ютерна графіка Базы данных. 11 класс
Базы данных. 11 класс Spring Boot. Spring Data. ORM
Spring Boot. Spring Data. ORM Cерия мероприятий по искусственному интеллекту и анализу данных
Cерия мероприятий по искусственному интеллекту и анализу данных Ссылочные Биржи
Ссылочные Биржи Как влияет социальные сети на язык
Как влияет социальные сети на язык Локальные и глобальные сети. Компоненты сети
Локальные и глобальные сети. Компоненты сети Компьютерные сети ЭВМ. Интернет. (Лекция 8)
Компьютерные сети ЭВМ. Интернет. (Лекция 8) Виды информации и способы её представления
Виды информации и способы её представления Android Development Without Java
Android Development Without Java Базы данных (БД) и СУБД ACCESS
Базы данных (БД) и СУБД ACCESS Локальные сети: общая характеристика, принципы работы
Локальные сети: общая характеристика, принципы работы Безпечний Інтернет
Безпечний Інтернет Персональный компьютер. Внутренние и внешние устройства
Персональный компьютер. Внутренние и внешние устройства Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Test Design Techniques
Test Design Techniques Методы и стадии Data Mining
Методы и стадии Data Mining Комп'ютерна графіка на ПЕОМ
Комп'ютерна графіка на ПЕОМ Базы данных. Access 2007
Базы данных. Access 2007 Триггеры (триггерная система)
Триггеры (триггерная система) Анализ основных технических характеристик акустической связи при построении систем оперативного контроля
Анализ основных технических характеристик акустической связи при построении систем оперативного контроля Основы логики. Алгебра высказываний
Основы логики. Алгебра высказываний Web-сервіси. Створення і розгортання простого веб-сервісу та клієнта
Web-сервіси. Створення і розгортання простого веб-сервісу та клієнта Второй этап реформы. Что нужно знать о новом законе
Второй этап реформы. Что нужно знать о новом законе Относительные и абсолютные ссылки в MsExcel
Относительные и абсолютные ссылки в MsExcel Класи та об'єкти
Класи та об'єкти Создание веб-сайтов
Создание веб-сайтов