Содержание
- 2. Повтор
- 3. Сегодня на уроке… Мы продолжим изучать UI Создадим меню паузы в игре Научимся останавливать и замедлять
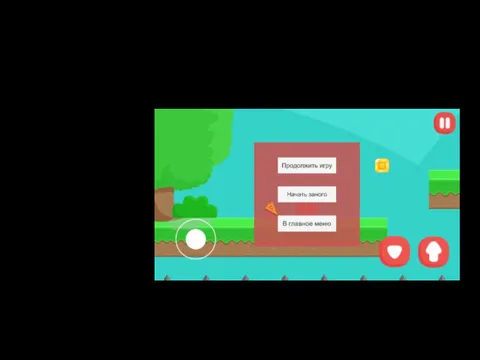
- 4. Меню паузы Меню паузы есть практически в каждой игре. Этому есть 4 причины: Возможность выйти в
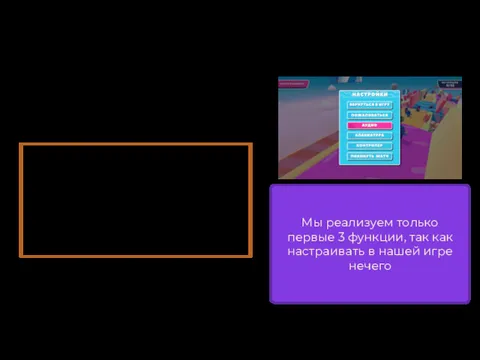
- 5. Мы реализуем только первые 3 функции, так как настраивать в нашей игре нечего Меню паузы Меню
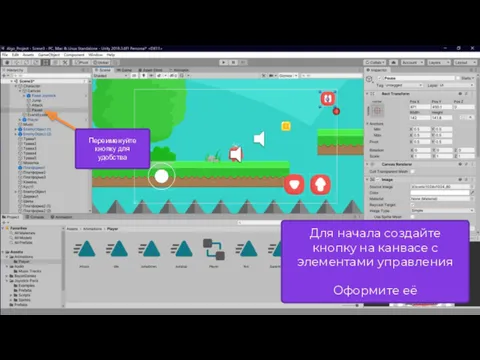
- 6. Для начала создайте кнопку на канвасе с элементами управления Оформите её Переименуйте кнопку для удобства
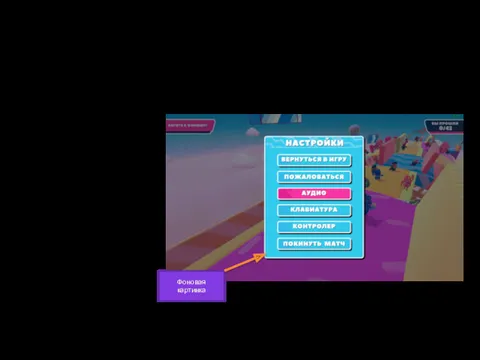
- 7. Меню паузы Затем, нам понадобится фоновая картинка для окна меню паузы Именно на эту картинку мы
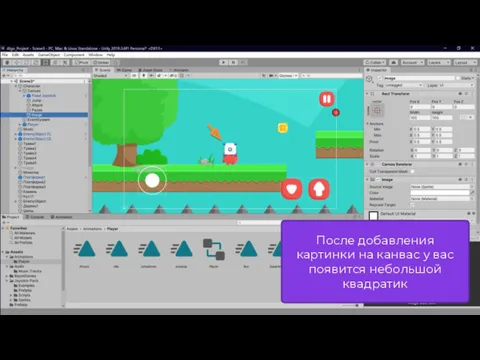
- 8. Добавьте Image (картинку) на канвас Добавляйте картинку через пункт UI
- 9. После добавления картинки на канвас у вас появится небольшой квадратик
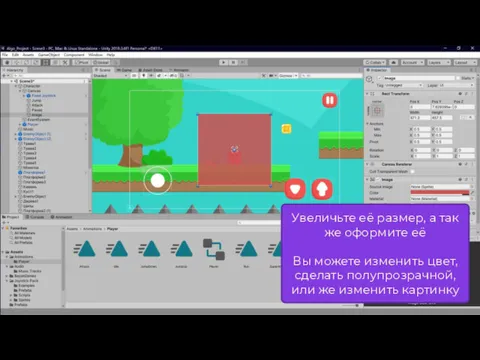
- 10. Увеличьте её размер, а так же оформите её Вы можете изменить цвет, сделать полупрозрачной, или же
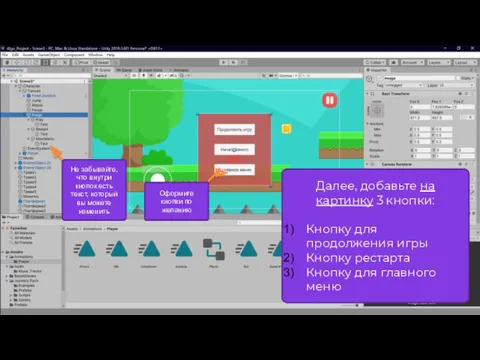
- 11. Далее, добавьте на картинку 3 кнопки: Кнопку для продолжения игры Кнопку рестарта Кнопку для главного меню
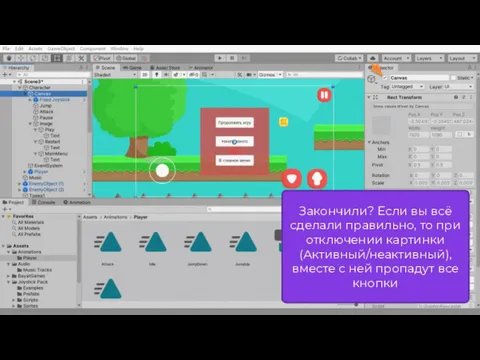
- 12. Закончили? Если вы всё сделали правильно, то при отключении картинки (Активный/неактивный), вместе с ней пропадут все
- 13. Далее, создайте скрипт для нашего меню паузы Назовите его PauseMenu
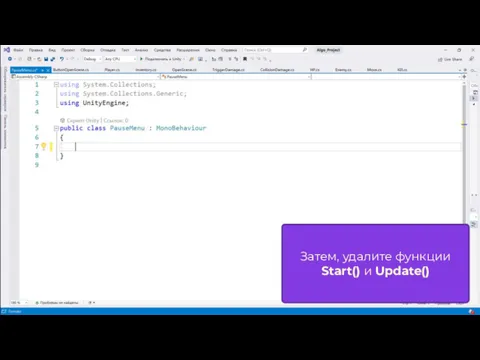
- 14. Затем, удалите функции Start() и Update()
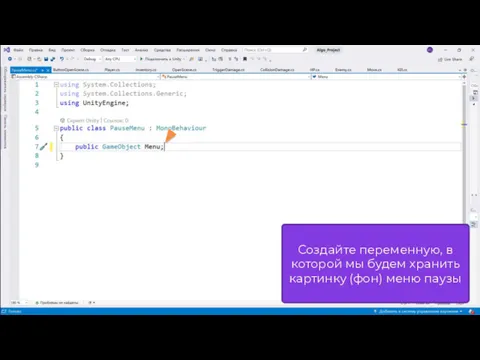
- 15. Создайте переменную, в которой мы будем хранить картинку (фон) меню паузы
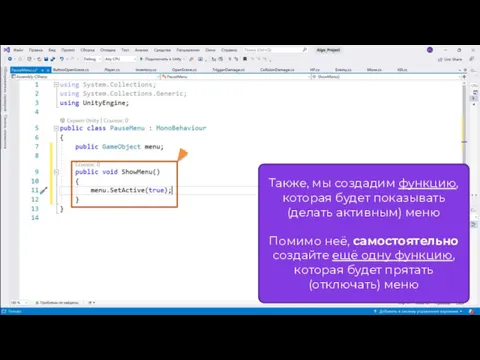
- 16. Также, мы создадим функцию, которая будет показывать (делать активным) меню Помимо неё, самостоятельно создайте ещё одну
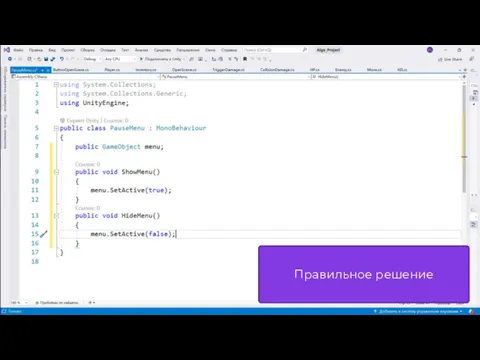
- 17. Правильное решение
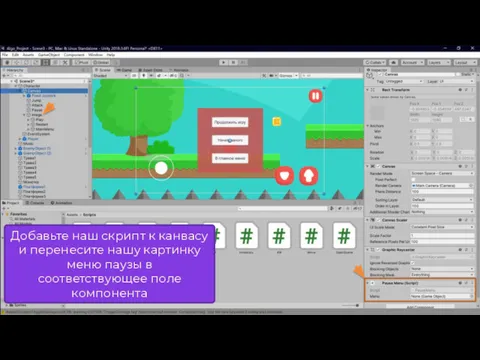
- 18. Добавьте наш скрипт к канвасу и перенесите нашу картинку меню паузы в соответствующее поле компонента
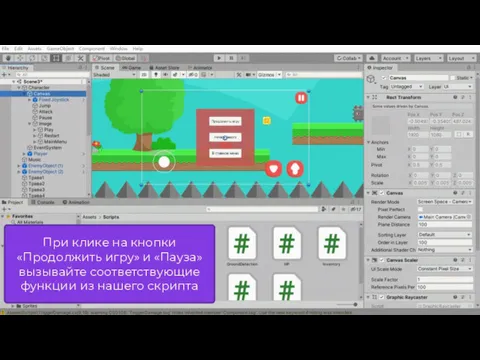
- 19. При клике на кнопки «Продолжить игру» и «Пауза» вызывайте соответствующие функции из нашего скрипта
- 20. Отключите меню паузы (сделайте неактивным), для того, чтобы оно изначально было выключено, и проверьте работу
- 21. Остановка времени Меню паузы появляется и исчезает по нажатию кнопок? Отлично! Теперь мы реализуем остановку времени
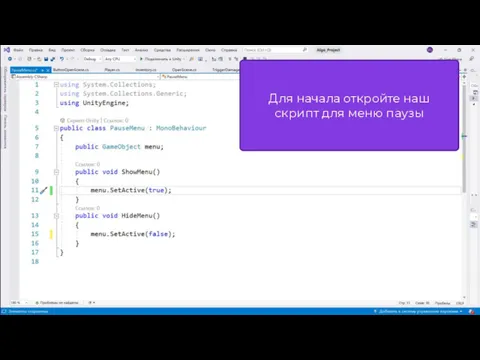
- 22. Для начала откройте наш скрипт для меню паузы
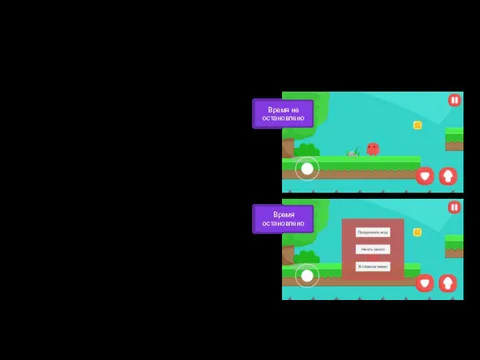
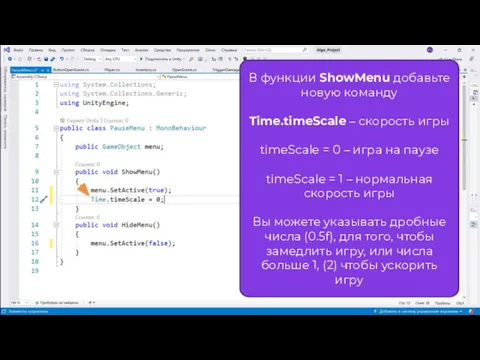
- 23. В функции ShowMenu добавьте новую команду Time.timeScale – скорость игры timeScale = 0 – игра на
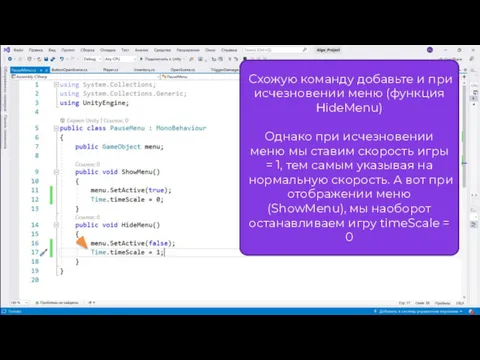
- 24. Схожую команду добавьте и при исчезновении меню (функция HideMenu) Однако при исчезновении меню мы ставим скорость
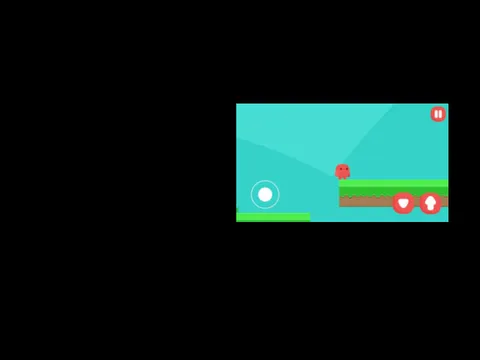
- 25. Остановка времени Запустите игру и проверьте результат. Вы также можете использовать timeScale не только для паузы
- 26. Давайте отдохнём!
- 27. Рестарт уровня Следующее, что мы сегодня сделаем – это активируем кнопку рестарта игры, чтобы в любой
- 28. Рестарт уровня Для решения этой проблемы мы подключим кнопку «начать заново» (Restart)
- 29. Вернёмся к нашему скрипту PauseMenu
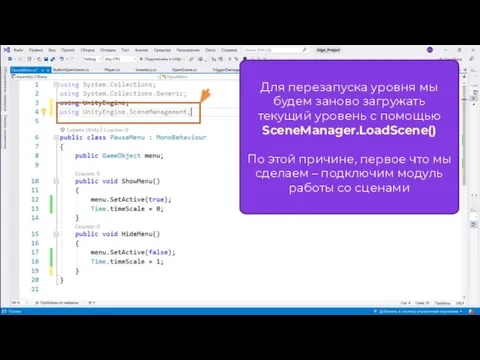
- 30. Для перезапуска уровня мы будем заново загружать текущий уровень с помощью SceneManager.LoadScene() По этой причине, первое
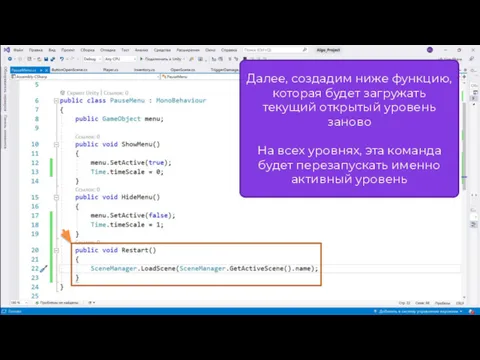
- 31. Далее, создадим ниже функцию, которая будет загружать текущий открытый уровень заново На всех уровнях, эта команда
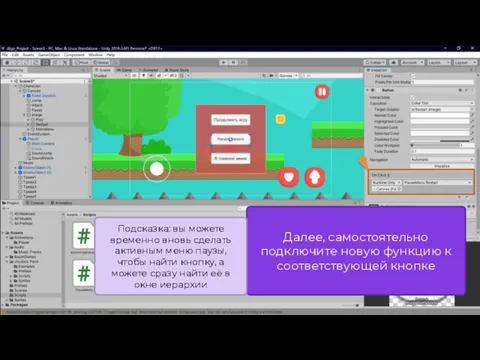
- 32. Далее, самостоятельно подключите новую функцию к соответствующей кнопке Подсказка: вы можете временно вновь сделать активным меню
- 33. Рестарт уровня Как закончите, проверьте, работает ли функция рестарта
- 34. Главное меню Так же, самостоятельно попробуйте сделать активной кнопку «В главное меню», которая будет открывать главное
- 36. Скачать презентацию

































 Модель – это некоторое упрощенное подобие реального объекта
Модель – это некоторое упрощенное подобие реального объекта Работа с файлами в Python
Работа с файлами в Python Web-сайт – гиперструктура данных технология использования и разработки
Web-сайт – гиперструктура данных технология использования и разработки Безопасность в Интернете
Безопасность в Интернете Структура УП и ее формат
Структура УП и ее формат Программа, как модель предметной области
Программа, как модель предметной области Государственная информационная система жилищно-коммунального хозяйства
Государственная информационная система жилищно-коммунального хозяйства Робота із бінарними файлами
Робота із бінарними файлами Сети связи и ПД. Основные понятия
Сети связи и ПД. Основные понятия Что такое алгоритм. Последовательность действий
Что такое алгоритм. Последовательность действий Школьный кошелек. Оплата питания в школе без проблем
Школьный кошелек. Оплата питания в школе без проблем Программирование на Java. Объектная модель Java. (Лекция 3.1)
Программирование на Java. Объектная модель Java. (Лекция 3.1) Типы алгоритмов
Типы алгоритмов Сетикет. Правила поведения в сети интернета
Сетикет. Правила поведения в сети интернета Операционные системы. Взаимодействие между процессами. (Лекция 9)
Операционные системы. Взаимодействие между процессами. (Лекция 9) Просмотр слайдов
Просмотр слайдов Безопасная связь и мобильные рабочие места Samsung
Безопасная связь и мобильные рабочие места Samsung Создание школьных сайтов
Создание школьных сайтов Интеллектуальная игра для обучающихся 8-10 лет
Интеллектуальная игра для обучающихся 8-10 лет Функции. Модульный стиль программирования
Функции. Модульный стиль программирования Разработка и использование стиля. Форматирование символов, абзацев и заголовков Word 2007
Разработка и использование стиля. Форматирование символов, абзацев и заголовков Word 2007 Корпоративные информационные системы (КИС)
Корпоративные информационные системы (КИС) Системы интеллектуального анализа данных
Системы интеллектуального анализа данных Jizzax viloyat xalq ta’limi xodimlarini qayta tayyorlash va ularning malakasini oshirish hududiy markazi tomonidan tayyorlangan
Jizzax viloyat xalq ta’limi xodimlarini qayta tayyorlash va ularning malakasini oshirish hududiy markazi tomonidan tayyorlangan Программирование на Python. Создание telegram-бота
Программирование на Python. Создание telegram-бота The Python Programming Language
The Python Programming Language Линейные структуры данных. Лекция 2
Линейные структуры данных. Лекция 2 Электронный учебник по информатике
Электронный учебник по информатике