Содержание
- 2. Web-сторінка - це створений за допомогою мови HTML текстовий файл, який можна відобразити у вікні Web-броузера.
- 3. Сукупність тегів і правил їх використання називається мовою HTML (HyperText Markup Language —мова розмітки гіпертексту). Файл
- 4. Як створити Web-сторінку 1.Створити файл типу «Текстовий документ» 2. Набрати в ньому код HTML-документа (Web-страницы) 3.Відкрити
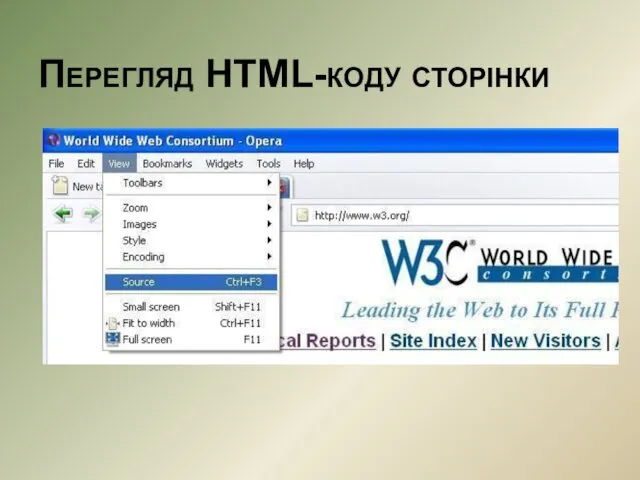
- 5. Перегляд HTML-коду сторінки
- 6. Тег (англ. tag – ознака, мітка) – це фрагмент коду, який описує певний елемент документа HTML
- 7. Теги: задають правила форматування тексту; визначають межі дії елементу; відокремлюють один елемент від іншого.
- 8. Категорїї тегів HTML: 1. Структурні – це елементи, які обов'язкові для HTML-документа 2. Блокові – це
- 9. Структурні теги … – початок та кінець документа. … – початок та кінець заголовка. … –
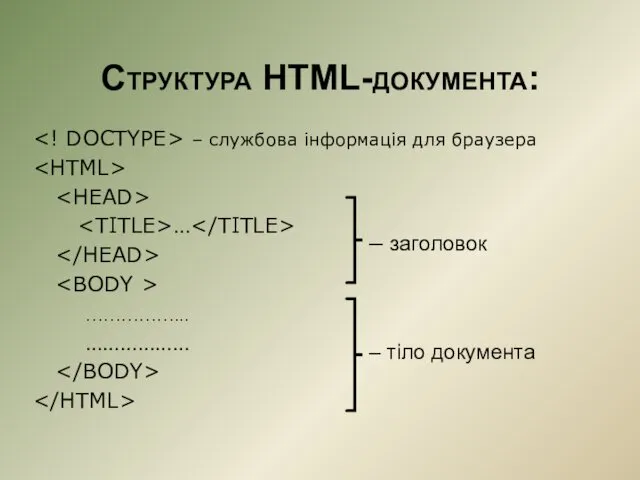
- 10. Структура HTML-документа: – службова інформація для браузера … ……………... ……………… – тіло документа – заголовок
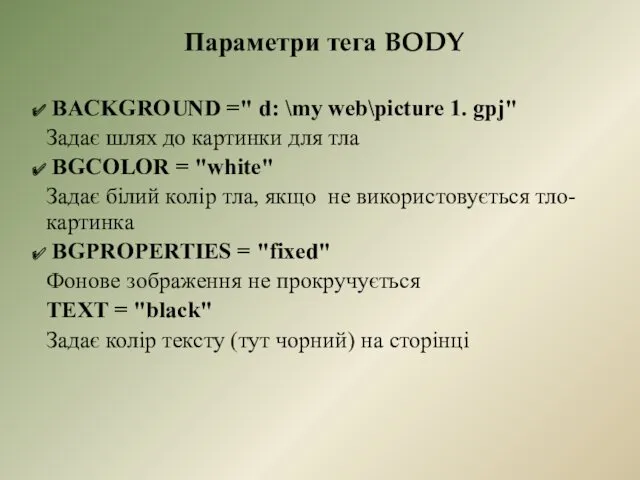
- 11. Параметри тега BODY BACKGROUND =" d: \my web\picture 1. gpj" Задає шлях до картинки для тла
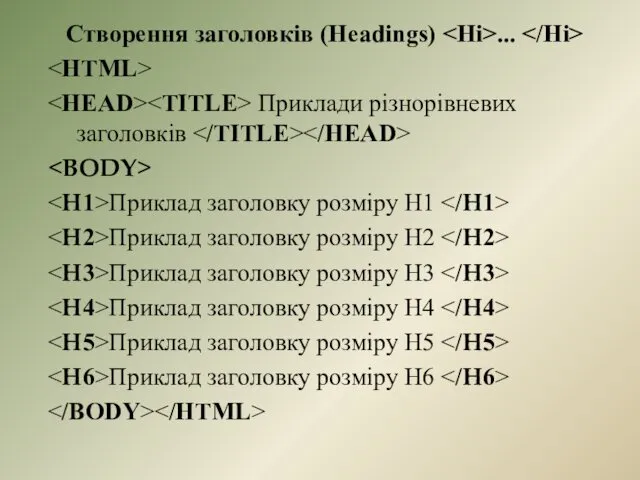
- 12. Створення заголовків (Headings) ... Приклади різнорівневих заголовків Приклад заголовку розміру Н1 Приклад заголовку розміру Н2 Приклад
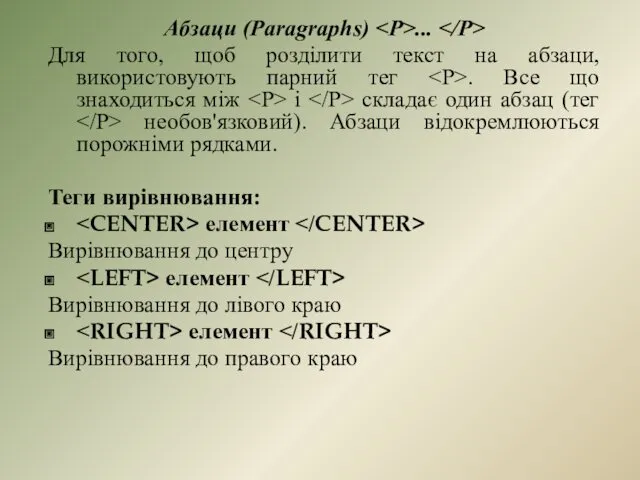
- 13. Абзаци (Paragraphs) ... Для того, щоб розділити текст на абзаци, використовують парний тег . Все що
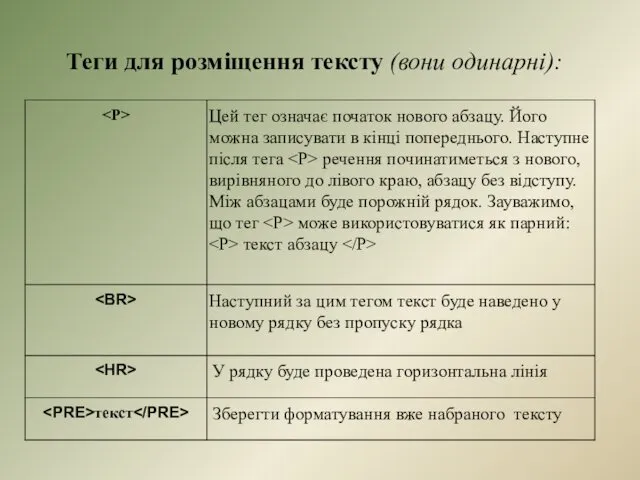
- 14. Теги для розміщення тексту (вони одинарні):
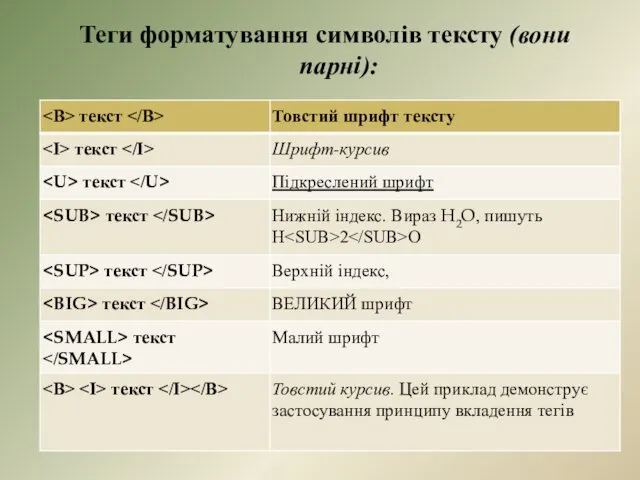
- 15. Теги форматування символів тексту (вони парні):
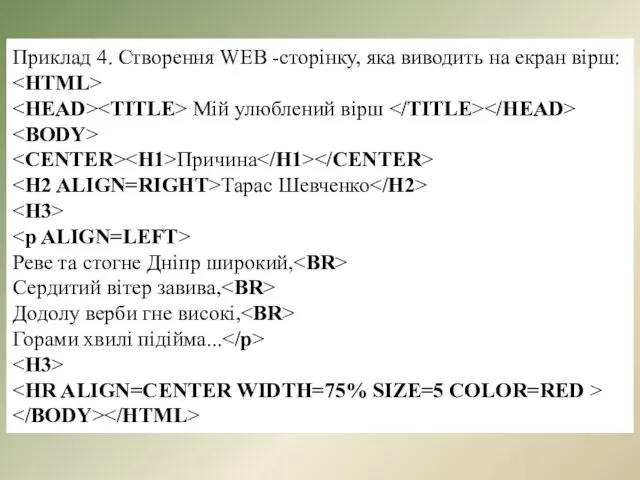
- 19. Приклад 4. Створення WEB -сторінку, яка виводить на екран вірш: Мій улюблений вірш Причина Тарас Шевченко
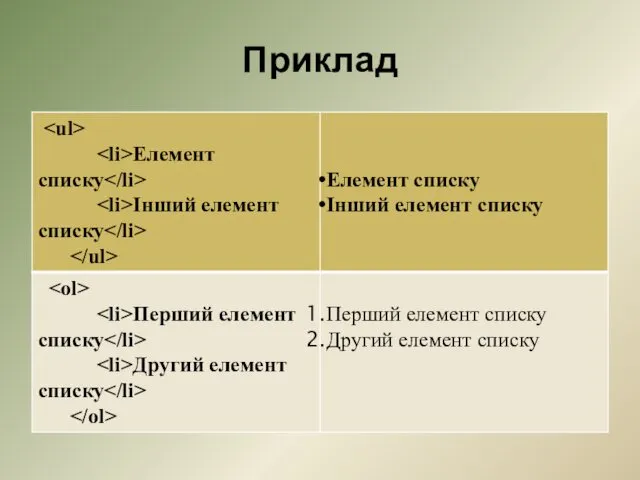
- 21. Приклад
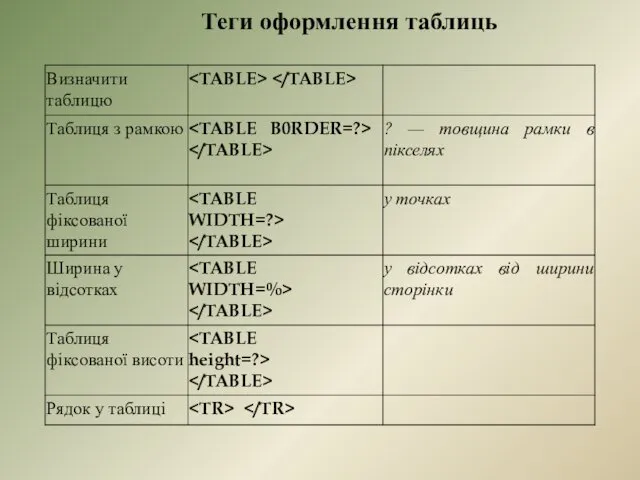
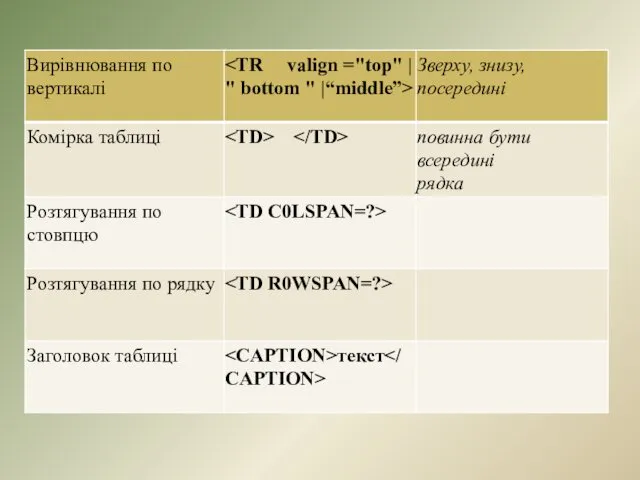
- 22. Теги оформлення таблиць
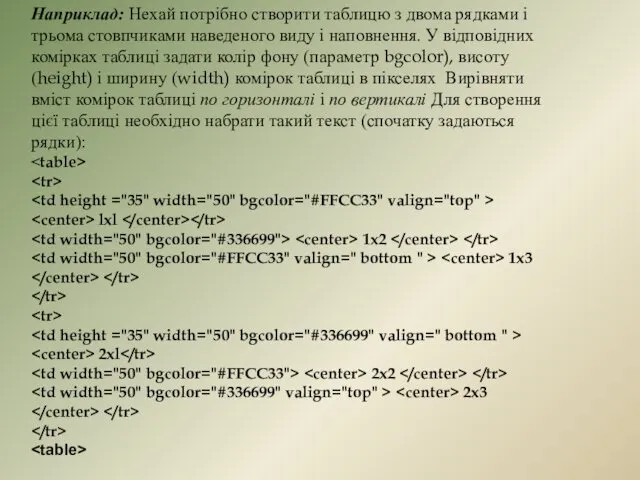
- 24. Наприклад: Нехай потрібно створити таблицю з двома рядками і трьома стовпчиками наведеного виду і наповнення. У
- 26. Скачать презентацию























 Первое знакомство с компьютером
Первое знакомство с компьютером Системное программное обеспечение. Операционные системы
Системное программное обеспечение. Операционные системы Изображения и формы в HTML. (Тема 5)
Изображения и формы в HTML. (Тема 5) Outside Cloud Storing and Sharing. Module 5. Collaborating via Social Networks and Groupware
Outside Cloud Storing and Sharing. Module 5. Collaborating via Social Networks and Groupware Кодирование текстовой информации 10 класс
Кодирование текстовой информации 10 класс Новые медиа и тексты в рекламе и PR
Новые медиа и тексты в рекламе и PR ЭУП Архитектура ЭВМ
ЭУП Архитектура ЭВМ Элементы алгебры логики. Математические основы информатики
Элементы алгебры логики. Математические основы информатики Информационная модель. Этапы построения
Информационная модель. Этапы построения Архитектура персонального компьютера
Архитектура персонального компьютера Растровые и векторные изображения
Растровые и векторные изображения Основы программирования
Основы программирования Системы цветопередачи RGB, CMYK, HSB
Системы цветопередачи RGB, CMYK, HSB Назначение и устройство компьютера. Компьютерная память.
Назначение и устройство компьютера. Компьютерная память. Антивирусные программы. Антивирусная защита информации
Антивирусные программы. Антивирусная защита информации Пространственная дискретизация
Пространственная дискретизация Программирование циклических алгоритмов. Начала программирования
Программирование циклических алгоритмов. Начала программирования Числові методи та моделювання на ЕОМ. Розв’язання системи лінійних рівнянь великої розмірності
Числові методи та моделювання на ЕОМ. Розв’язання системи лінійних рівнянь великої розмірності Нетрадиционные формы проведения уроков информатики
Нетрадиционные формы проведения уроков информатики Телекоммуникационные технологии
Телекоммуникационные технологии Подготовка к выполнению задания №18. КИМ ЕГЭ по информатике и ИКТ
Подготовка к выполнению задания №18. КИМ ЕГЭ по информатике и ИКТ Презентация Операторы повторений в Паскале. Циклы с постусловием
Презентация Операторы повторений в Паскале. Циклы с постусловием Программирование (C++)
Программирование (C++) Технологія СSS Лекція 2
Технологія СSS Лекція 2 Назначение и возможности языка PHP. Переменные, константы и типы данных РНР. Лекция №1
Назначение и возможности языка PHP. Переменные, константы и типы данных РНР. Лекция №1 КВН по информатике
КВН по информатике Файл и файловая система
Файл и файловая система Инструкция – настройки телефона
Инструкция – настройки телефона