Слайд 2

ПЛАН:
1. Понятие о компьютерной графике.
2. Средства создания графических файлов и их
форматы.
Слайд 3

1. Понятие о компьютерной графике
Компьютерная графика – специальная область
информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов.
Слайд 4

Области применения компьютерной графики:
компьютерное моделирование;
САПР (системы автоматизированного проектирования);
компьютерные
игры;
обучающие программы;
реклама и дизайн;
мультимедиа-презентации;
Internet.
Слайд 5

Основные понятия компьютерной графики:
1) Цветовые модели:
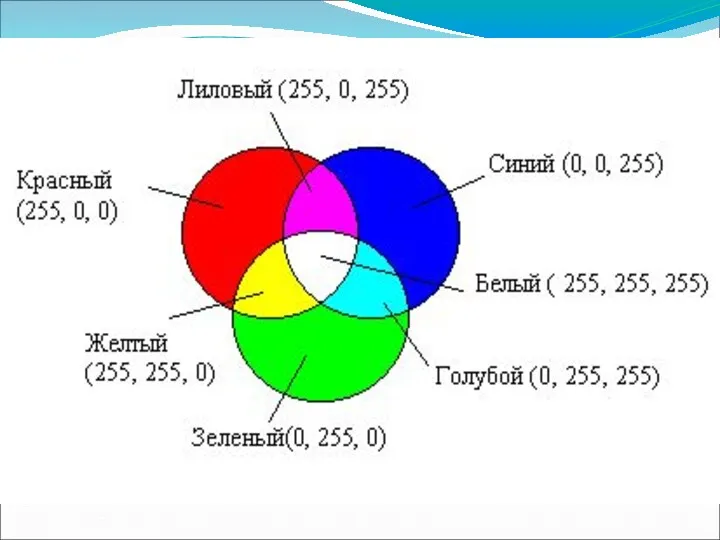
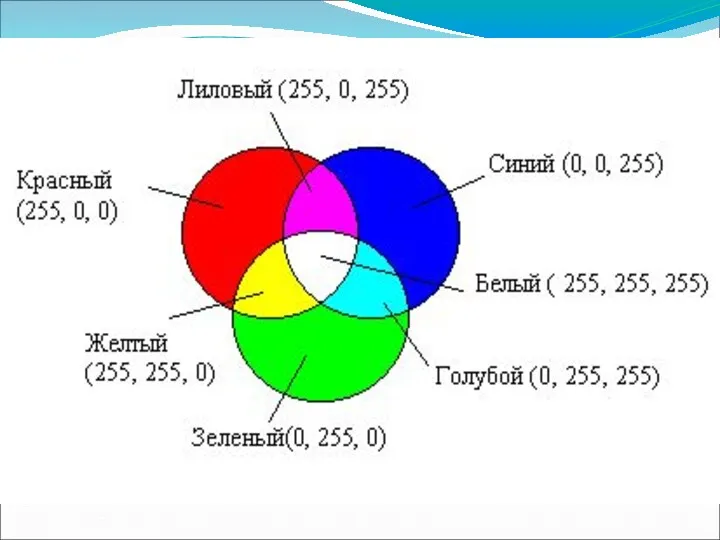
Цветовая модель RGB (аддитивная)
используется для излучаемого цвета, т. е. при подготовке экранных документов. При кодировке цвета точки изображения с помощью трех байтов: первый байт кодирует красную составляющую, второй – зеленую, третий – синюю.
Слайд 6

Слайд 7

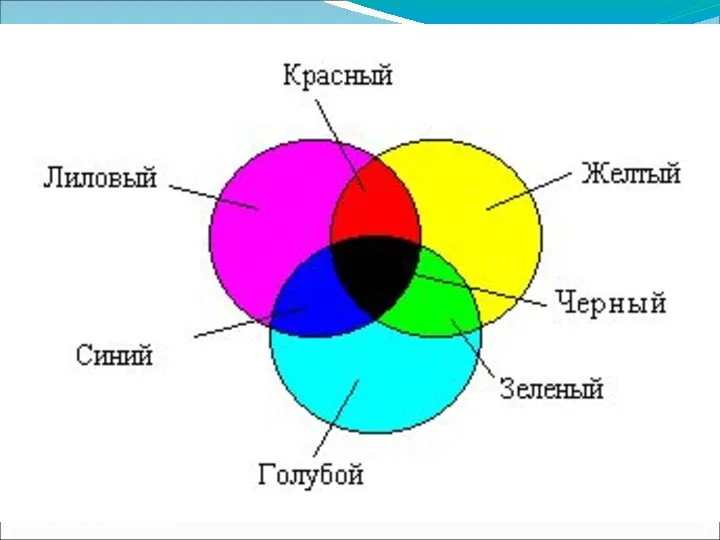
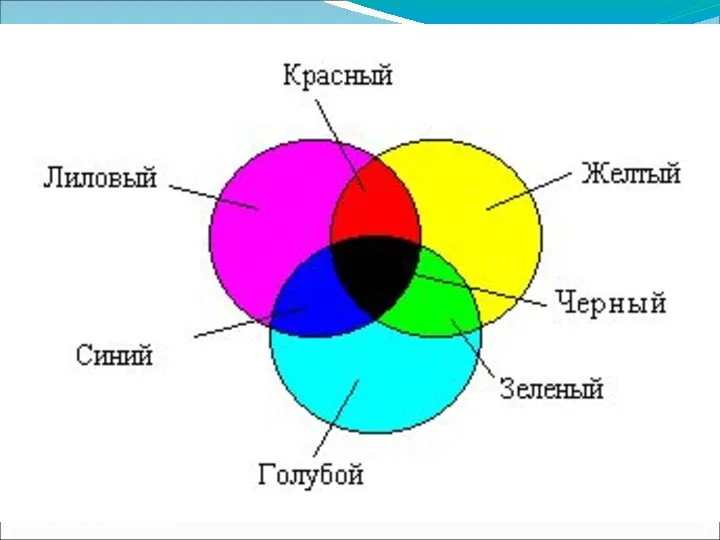
Цветовая модель CMYK (субcтрактивная) – используется при работе с отраженным цветом,
т.е. для подготовки печатных документов.
Цветовыми составляющими этой модели являются цвета: голубой (Cyan), лиловый (Magenta), желтый (Yellow).
Слайд 8

Слайд 9

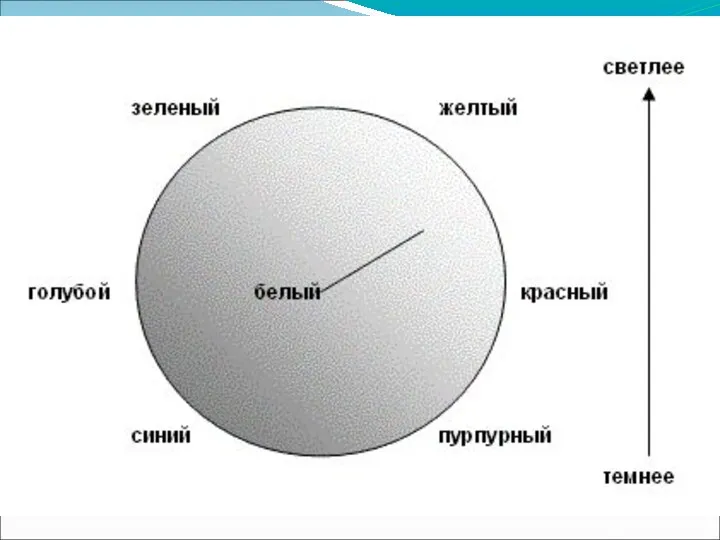
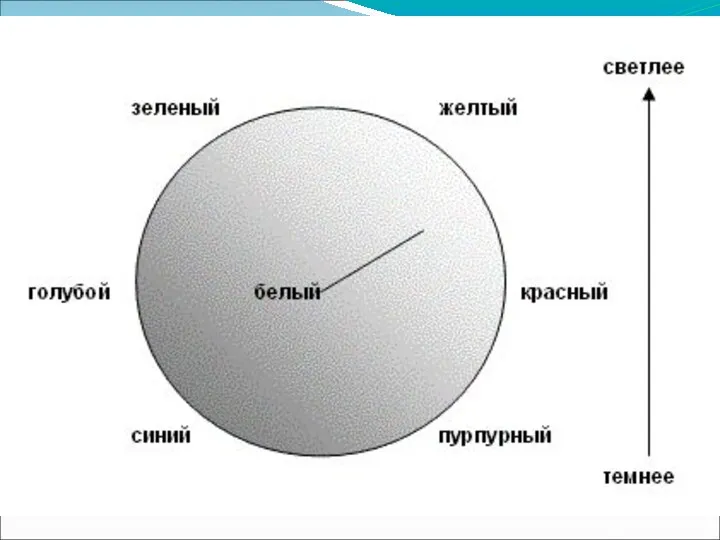
Цветовая модель HSB
Компоненты: тон (Hue) – конкретный оттенок цвета;
насыщенность (Saturation) – интенсивность, или чистота цвета; яркость цвета (Brightness) – зависит от примеси черной краски, добавленной к данному цвету.
Слайд 10

Слайд 11

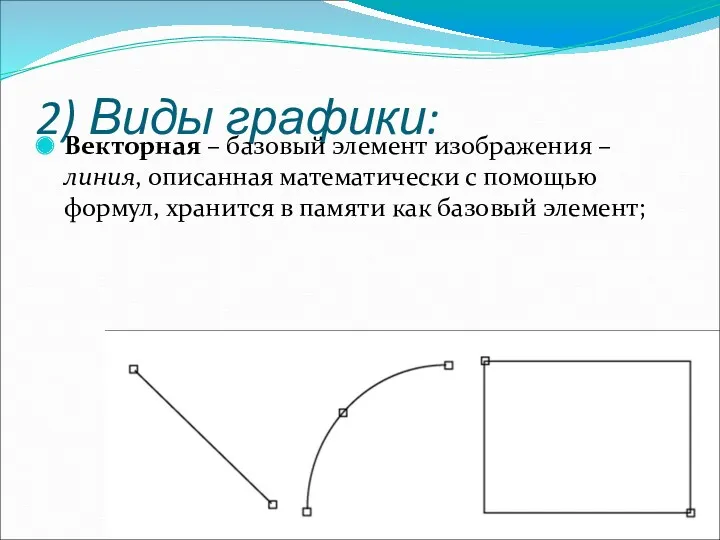
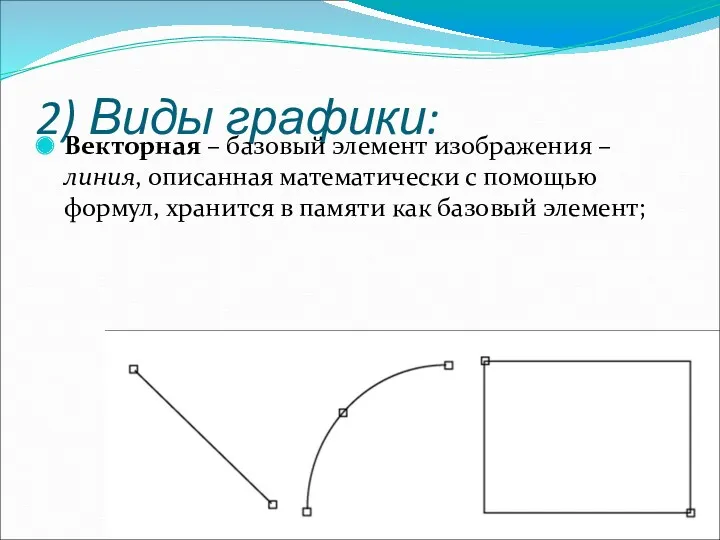
2) Виды графики:
Векторная – базовый элемент изображения – линия, описанная
математически с помощью формул, хранится в памяти как базовый элемент;
Слайд 12

Слайд 13

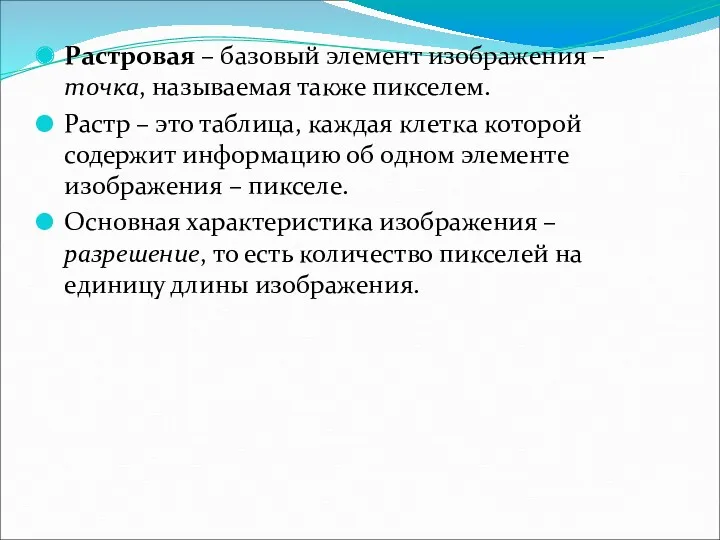
Растровая – базовый элемент изображения – точка, называемая также пикселем.
Растр
– это таблица, каждая клетка которой содержит информацию об одном элементе изображения – пикселе.
Основная характеристика изображения – разрешение, то есть количество пикселей на единицу длины изображения.
Слайд 14

Слайд 15

Фрактальная – основана на математических вычислениях. Однако базовым элементом фрактальной графики
является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится, и изображение строится исключительно по уравнениям.
Слайд 16

Слайд 17

Слайд 18

Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения
объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений.
Слайд 19

Слайд 20

2. Средства создания графических файлов и их форматы
Слайд 21

Программные средства создания растровых изображений:
Adobe Photoshop,
Corel PhotoPaint,
Paint и др.
Аппаратные средства получения
растровых изображений:
сканеры;
цифровые фото (видео-)камеры;
адаптеры захвата телевизионных кадров;
графические планшеты и др.
Слайд 22

Программные средства создания векторных изображений:
Adobe Illustrator,
CorelDraw,
Программные средства создания 3D- изображений:
3D Studio
Max
Слайд 23

Программные средства создания фрактальных изображений:
Fractint,
Incendia ,
Ultra Fractal,
Fractal Explorer и др.
Слайд 24

Хранение графических данных
Растровое представление графики: каждая точка – цвет, изображения
фотографического типа с большим количеством деталей или оттенков. Плохое масштабирование.
.tif, .gif, .jpg, .png, .bmp, .pcx
Слайд 25

Векторное представление: описание элементов изображения математическими кривыми с указанием их цветов
и заполненности, меньший объем, качественное масштабирование, но плохо при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий).
.pdf, .cdr, .eps.
Слайд 26

Метафайлы Простейшие метафайлы похожи на файлы векторного формата, но могут включать
и растровое представление изображения, используются для транспортировки растровых и векторных данных между аппаратными платформами.
Примеры: WMF (Microsoft Windows Metafile), WPG (WordPerfect Graphics Metafile), CGM (Computer Graphics Metafile). Имеют все преимущества и недостатки растрового и векторного форматов. Однако размер метафайла в некоторых случаях может оказаться меньше, чем размер растровой версии того же изображения.
Слайд 27

Сжатие графических данных
Программы-архиваторы.
Другие методы сжатия:
Метод сжатия RLE (Run-Length Encoding) – проводится
замена последовательности повторяющихся пикселей парой величин: цветом пикселя и количеством его повторений. BMP, TIFF, PCX.


























 Мы в современном медиапространстве: уважение, безопасность, достоверностьё1
Мы в современном медиапространстве: уважение, безопасность, достоверностьё1 Компьютерные технологии\задачи в технических системах
Компьютерные технологии\задачи в технических системах Призначення клавіш
Призначення клавіш Справочные правовые системы
Справочные правовые системы Анимированные ребусы
Анимированные ребусы Базы данных-2
Базы данных-2 Web-программирование. Создание страниц средствами HTML
Web-программирование. Создание страниц средствами HTML Основы логики
Основы логики Встроенный SQL. Два способа применения SQL в прикладных программах. (Лекция 8)
Встроенный SQL. Два способа применения SQL в прикладных программах. (Лекция 8) Компьютерный сервис. Комплексные пакеты настроек ПК
Компьютерный сервис. Комплексные пакеты настроек ПК Oracle 12с. Курсоры (PL/SQL, лекция 10)
Oracle 12с. Курсоры (PL/SQL, лекция 10) Нейронные сети. Сеть Хопфилда
Нейронные сети. Сеть Хопфилда Пресс-служба в спорте
Пресс-служба в спорте История Вконтакте
История Вконтакте Информационная безопасность
Информационная безопасность Возникновение информационных технологий
Возникновение информационных технологий Управление коммуникациями проекта
Управление коммуникациями проекта Вычислительная техника
Вычислительная техника Web 2.0 Всемирная паутина
Web 2.0 Всемирная паутина Разработка внеклассного мероприятия по информатике Путешествие в страну компьютерная графика
Разработка внеклассного мероприятия по информатике Путешествие в страну компьютерная графика Вычислительная техника и компьютерное моделирование в физике
Вычислительная техника и компьютерное моделирование в физике Основные правила Web-дизайна
Основные правила Web-дизайна Компьютерные сети. Физический уровень. (Тема 3)
Компьютерные сети. Физический уровень. (Тема 3) Разработка программной платформы для создания и проведения квест-мероприятий
Разработка программной платформы для создания и проведения квест-мероприятий Презентация к методической разработке
Презентация к методической разработке Программирование на алгоритмическом языке (7 класс)
Программирование на алгоритмическом языке (7 класс) Облачные вычисления. Развитие инфраструктурных решений в IT. Тема №1
Облачные вычисления. Развитие инфраструктурных решений в IT. Тема №1 Внеклассное мероприятие по информатике для учащихся 3 классов Всезнайка
Внеклассное мероприятие по информатике для учащихся 3 классов Всезнайка