Содержание
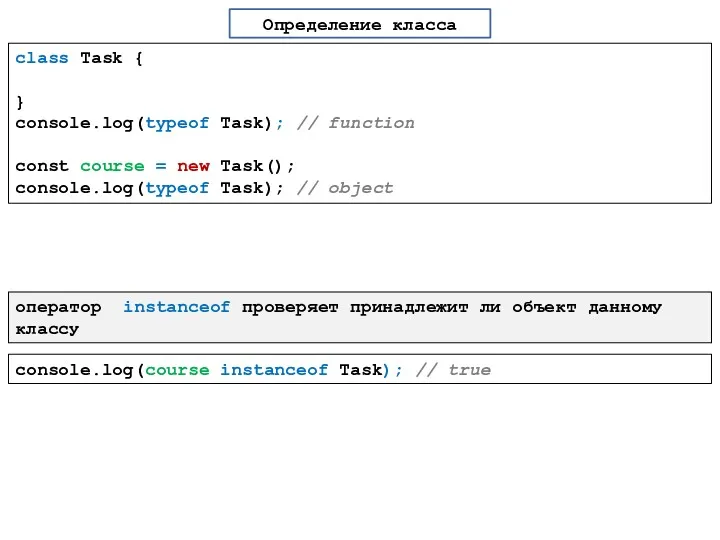
- 2. Определение класса оператор instanceof проверяет принадлежит ли объект данному классу class Task { } console.log(typeof Task);
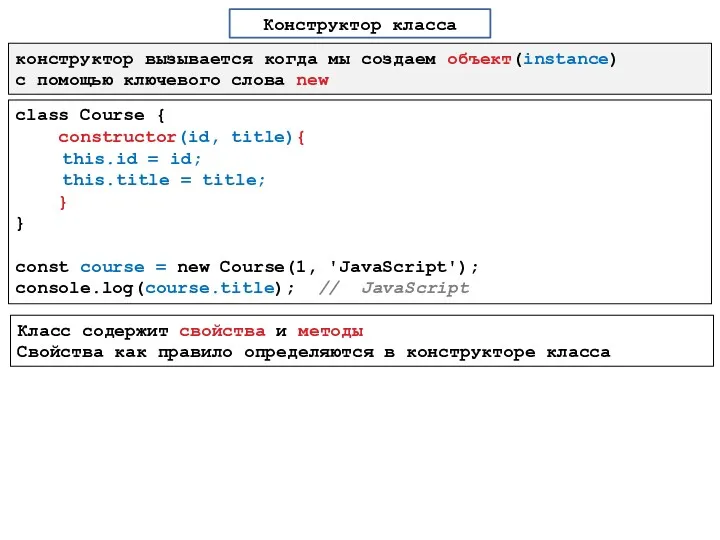
- 3. Конструктор класса конструктор вызывается когда мы создаем объект(instance) с помощью ключевого слова new Класс содержит свойства
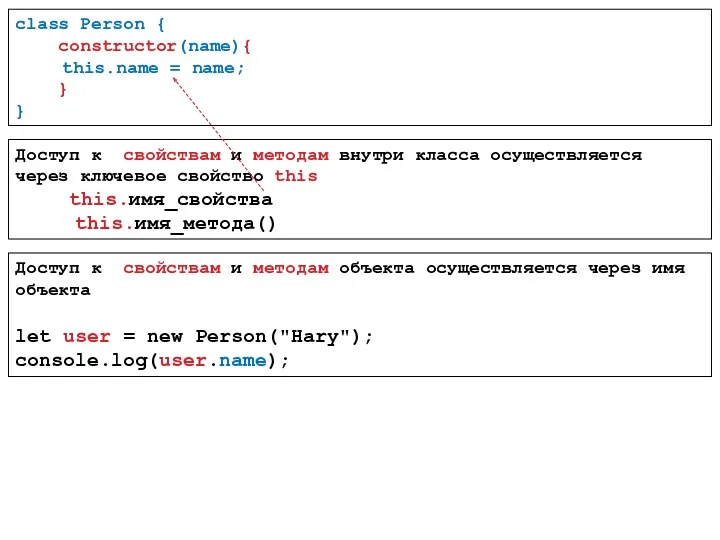
- 4. Доступ к свойствам и методам внутри класса осуществляется через ключевое свойство this this.имя_свойства this.имя_метода() class Person
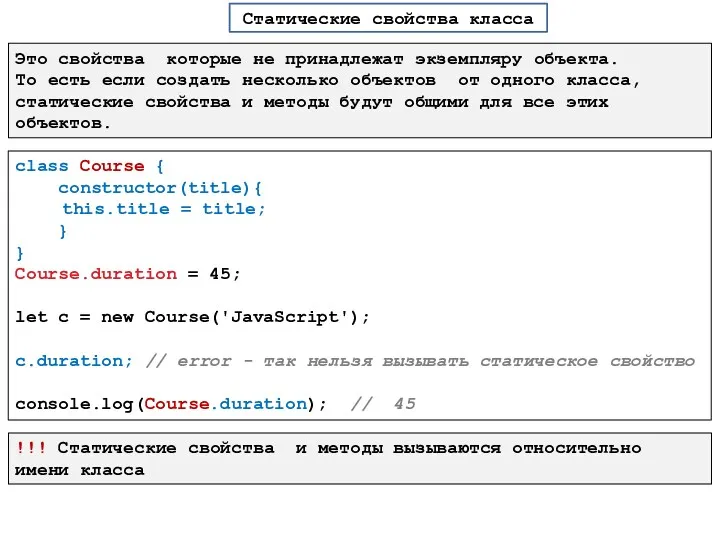
- 5. Статические свойства класса Это свойства которые не принадлежат экземпляру объекта. То есть если создать несколько объектов
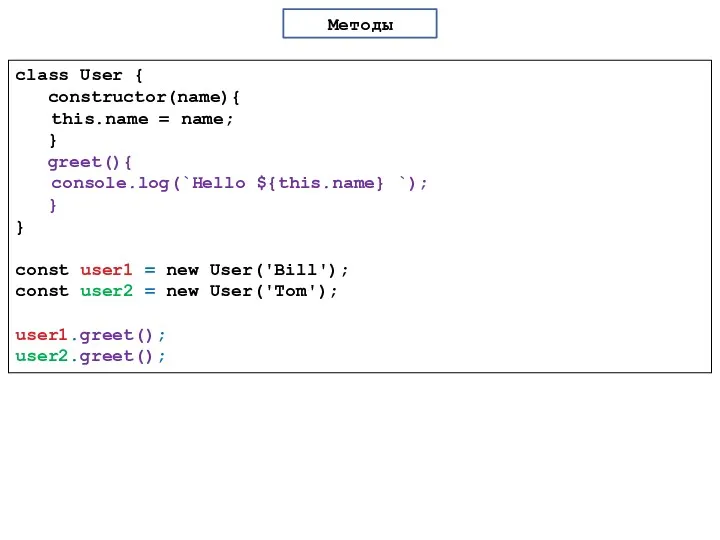
- 6. Методы class User { constructor(name){ this.name = name; } greet(){ console.log(`Hello ${this.name} `); } } const
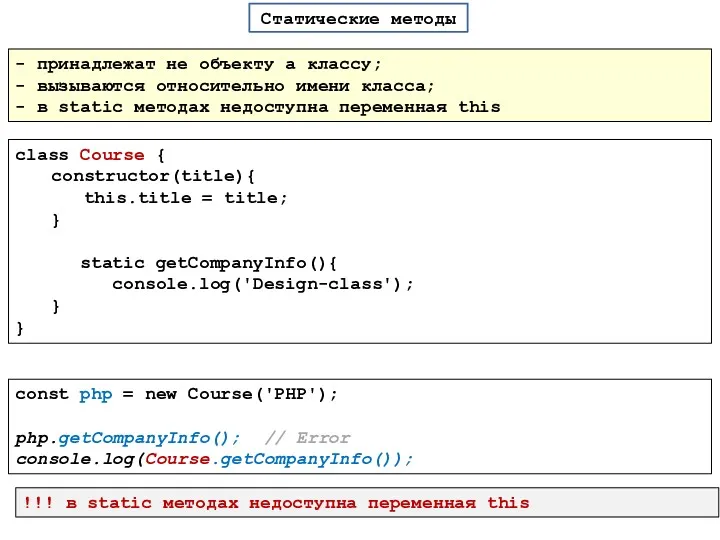
- 7. Статические методы class Course { constructor(title){ this.title = title; } static getCompanyInfo(){ console.log('Design-class'); } } const
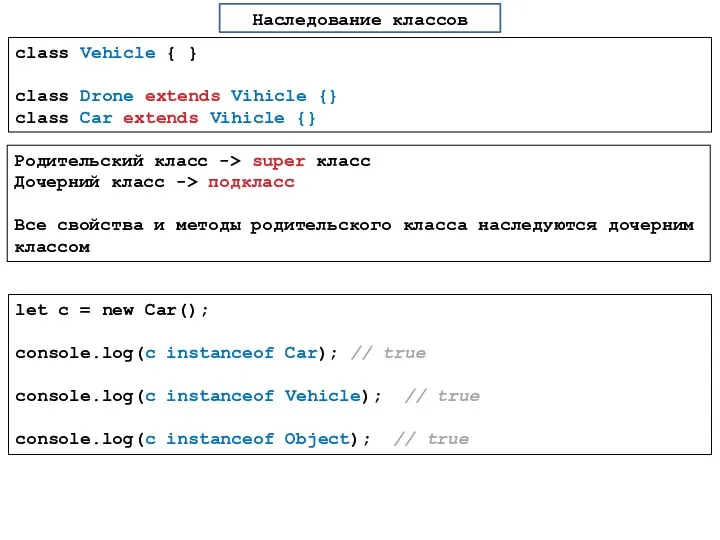
- 8. Наследование классов class Vehicle { } class Drone extends Vihicle {} class Car extends Vihicle {}
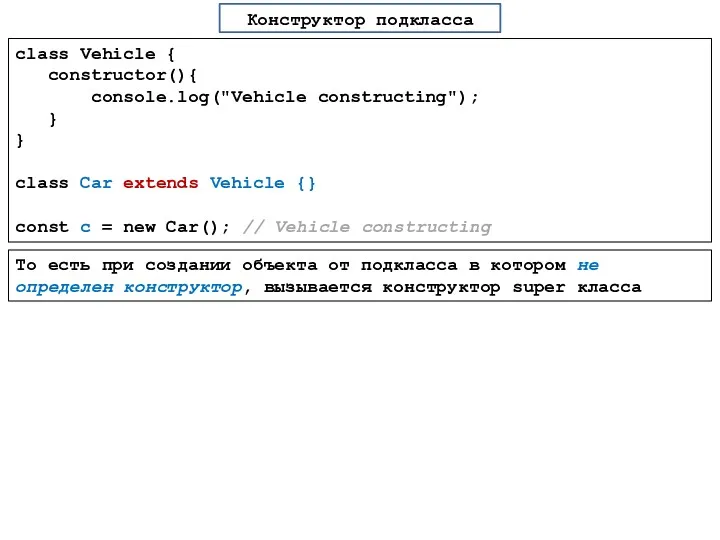
- 9. Конструктор подкласса class Vehicle { constructor(){ console.log("Vehicle constructing"); } } class Car extends Vehicle {} const
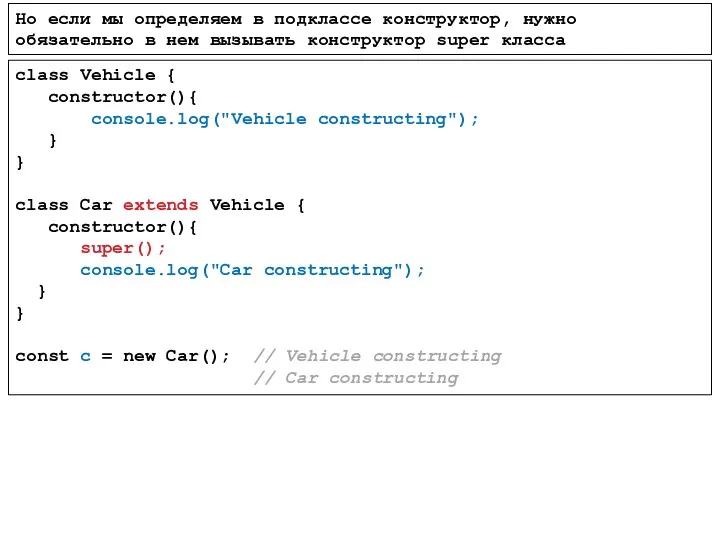
- 10. Но если мы определяем в подклассе конструктор, нужно обязательно в нем вызывать конструктор super класса class
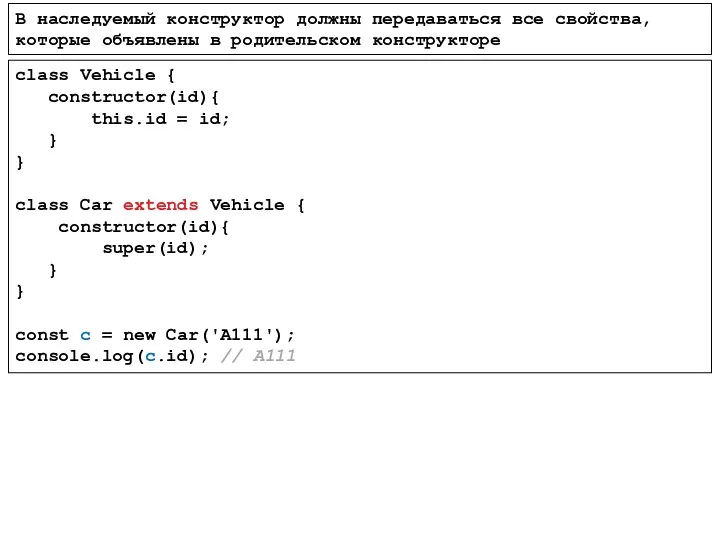
- 11. В наследуемый конструктор должны передаваться все свойства, которые объявлены в родительском конструкторе class Vehicle { constructor(id){
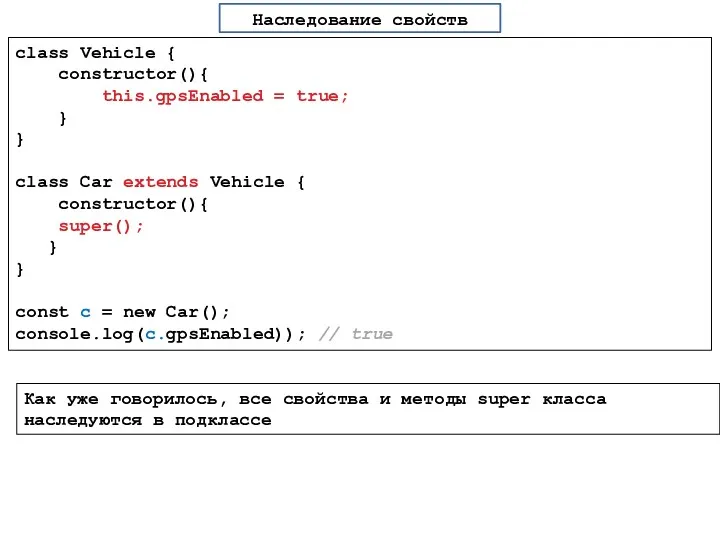
- 12. Как уже говорилось, все свойства и методы super класса наследуются в подклассе class Vehicle { constructor(){
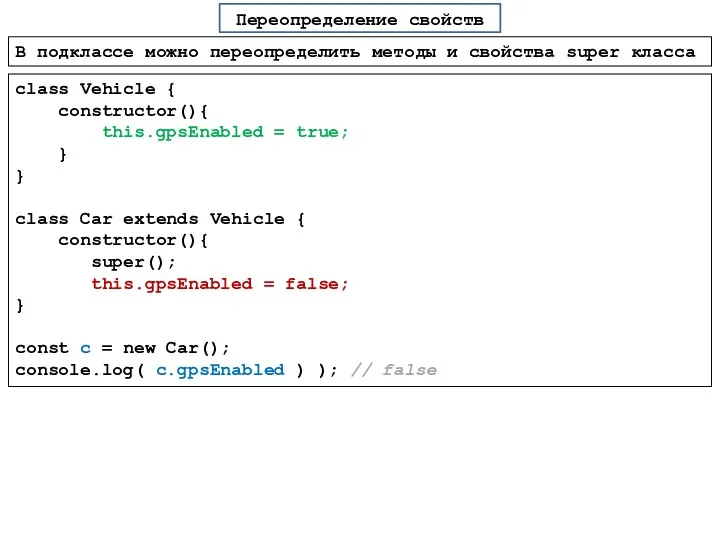
- 13. В подклассе можно переопределить методы и свойства super класса class Vehicle { constructor(){ this.gpsEnabled = true;
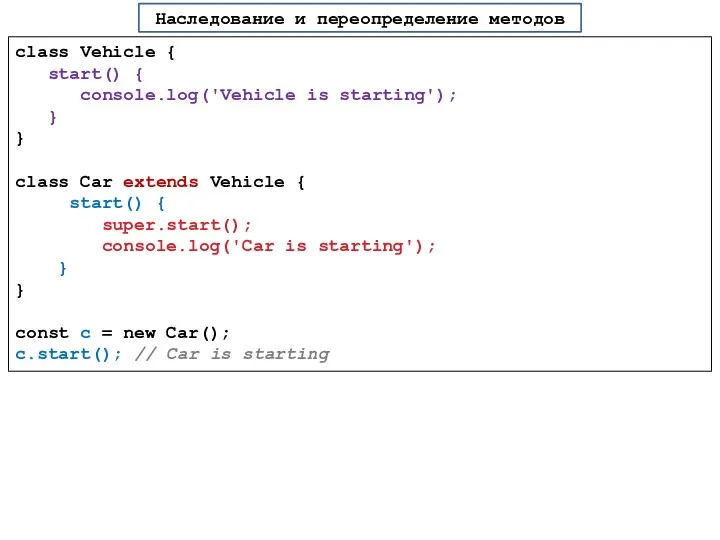
- 14. class Vehicle { start() { console.log('Vehicle is starting'); } } class Car extends Vehicle { start()
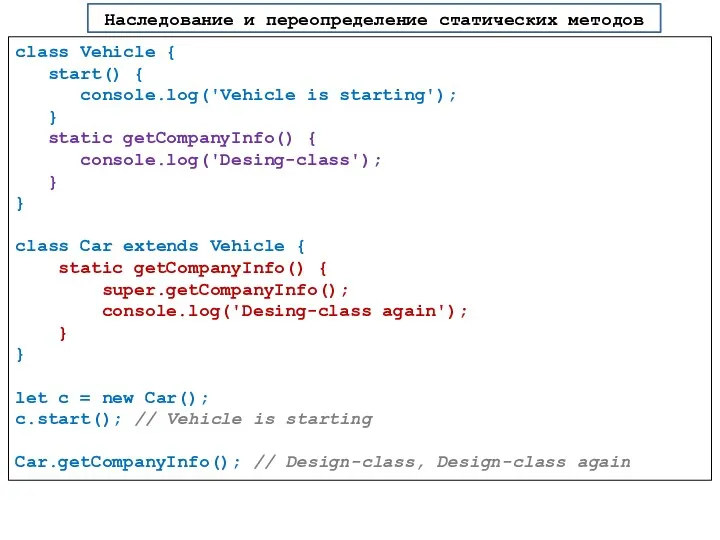
- 15. class Vehicle { start() { console.log('Vehicle is starting'); } static getCompanyInfo() { console.log('Desing-class'); } } class
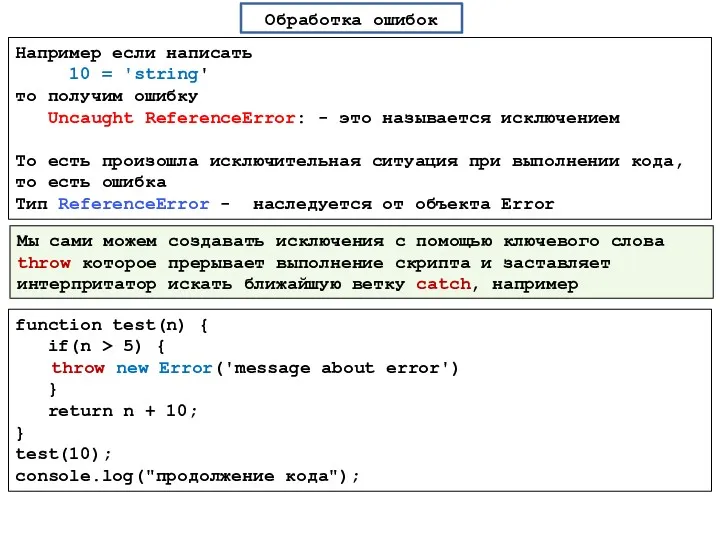
- 16. Обработка ошибок Например если написать 10 = 'string' то получим ошибку Uncaught ReferenceError: - это называется
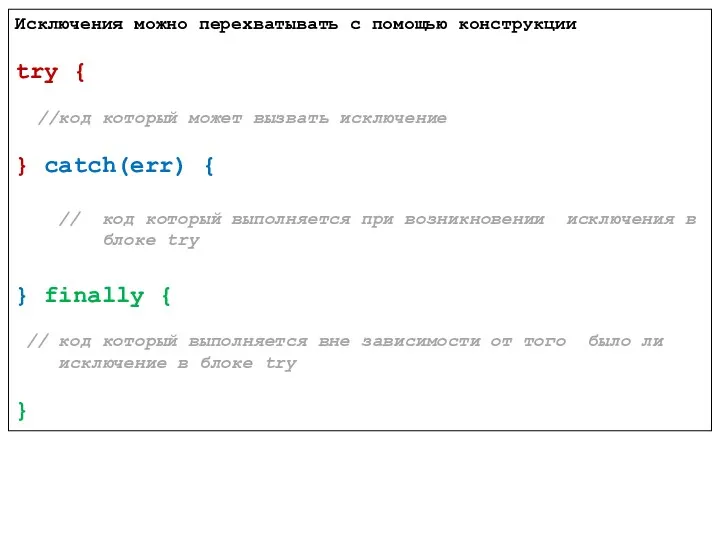
- 17. Исключения можно перехватывать с помощью конструкции try { //код который может вызвать исключение } catch(err) {
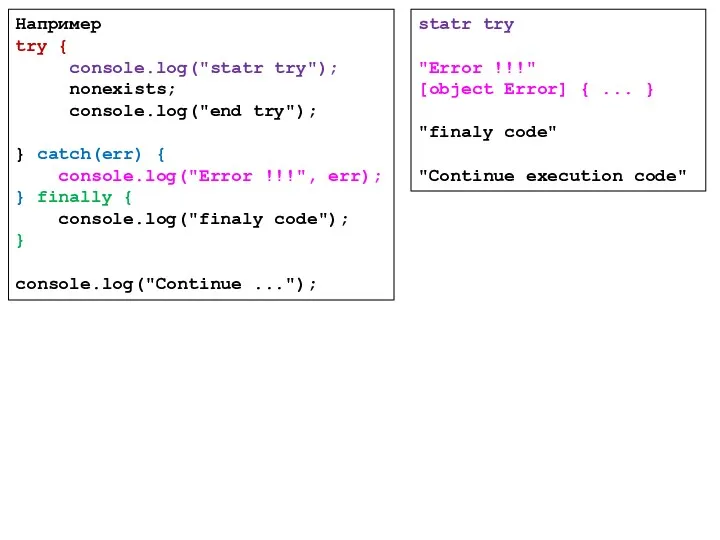
- 18. Например try { console.log("statr try"); nonexists; console.log("end try"); } catch(err) { console.log("Error !!!", err); } finally
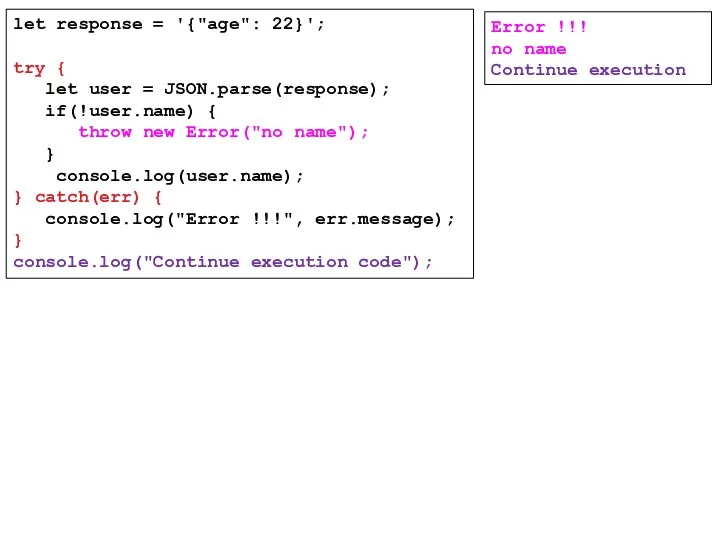
- 19. let response = '{"age": 22}'; try { let user = JSON.parse(response); if(!user.name) { throw new Error("no
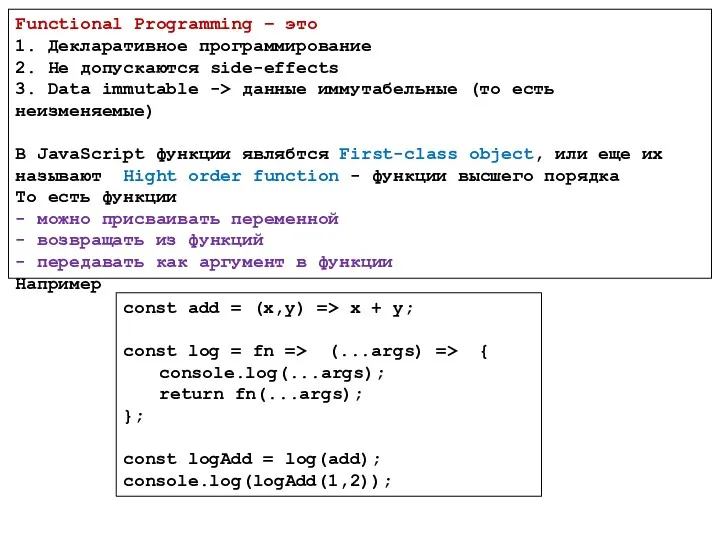
- 20. Functional Programming – это 1. Декларативное программирование 2. Не допускаются side-effects 3. Data immutable -> данные
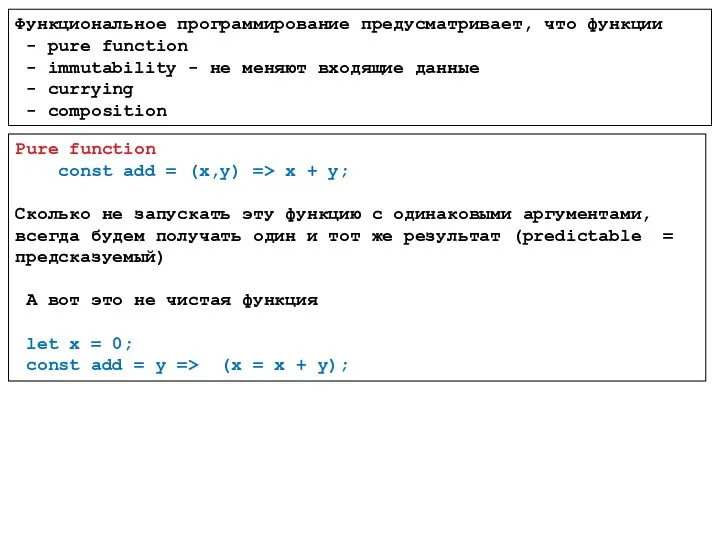
- 21. Функциональное программирование предусматривает, что функции - pure function - immutability - не меняют входящие данные -
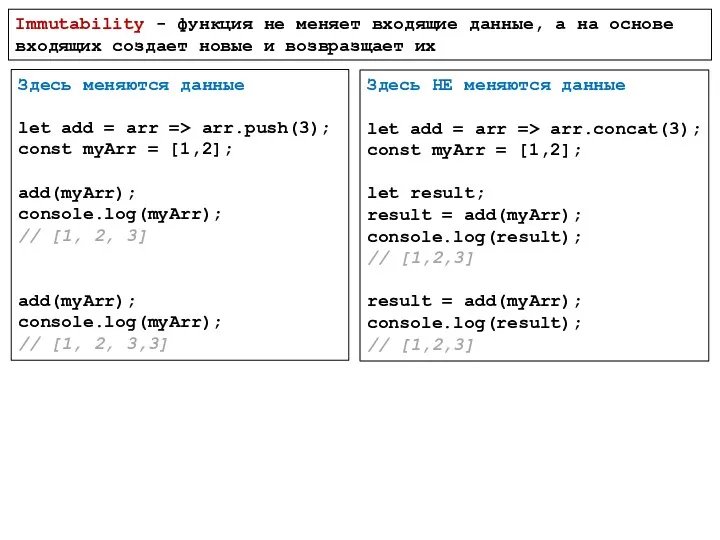
- 22. Immutability - функция не меняет входящие данные, а на основе входящих создает новые и возвразщает их
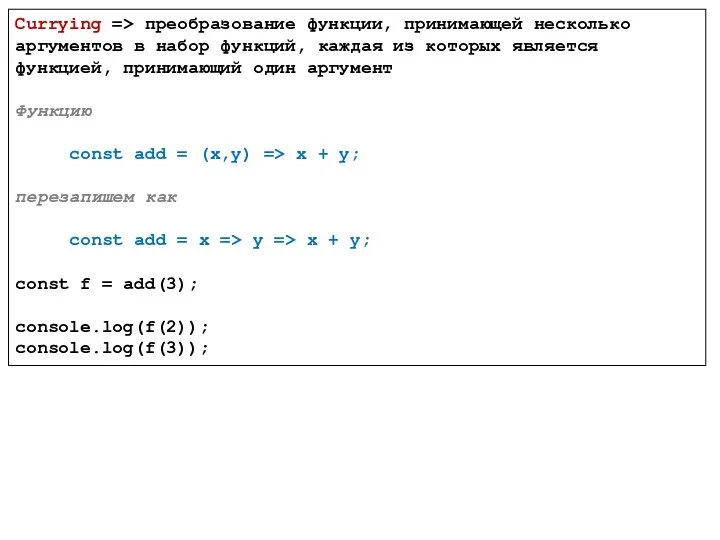
- 23. Currying => преобразование функции, принимающей несколько аргументов в набор функций, каждая из которых является функцией, принимающий
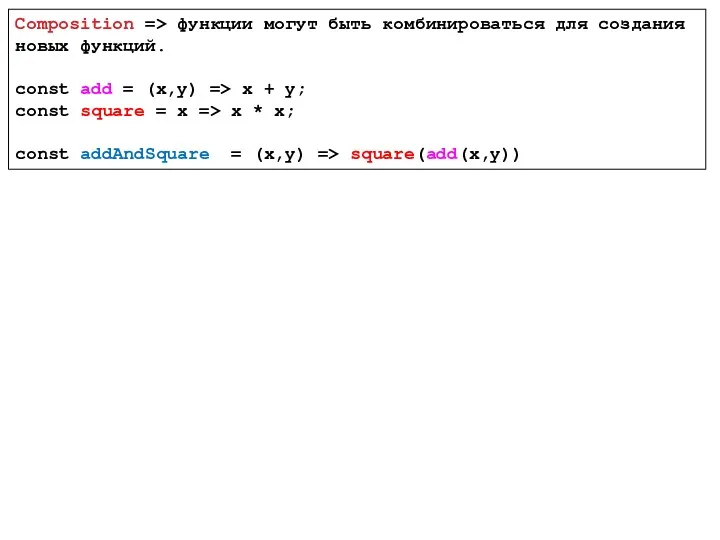
- 24. Composition => функции могут быть комбинироваться для создания новых функций. const add = (x,y) => x
- 27. Скачать презентацию
























 Виды коммуникации
Виды коммуникации Устройства ввода и вывода информации
Устройства ввода и вывода информации Встраивание видео в презентацию
Встраивание видео в презентацию Популяризация MMORPG
Популяризация MMORPG Построение диаграмм и графиков в электронных таблицах
Построение диаграмм и графиков в электронных таблицах Види та функції сучасних медіа
Види та функції сучасних медіа Цифровой звук (8 класс)
Цифровой звук (8 класс) Путешествие к планете Лавриус
Путешествие к планете Лавриус Урок в 8 классе на тему: Основные компоненты компьютера
Урок в 8 классе на тему: Основные компоненты компьютера VII. Страницы. Контейнеры областей
VII. Страницы. Контейнеры областей Web-конструирование. Языки разметки
Web-конструирование. Языки разметки Национальная электронная библиотека. Новый формат библиотечно-информационного обслуживания пользователей
Национальная электронная библиотека. Новый формат библиотечно-информационного обслуживания пользователей Mass media in Kazakhstan
Mass media in Kazakhstan Обработка текстовой информации 5 класс
Обработка текстовой информации 5 класс Программное обеспечение ПК.. Операционная система. (Лекция 10)
Программное обеспечение ПК.. Операционная система. (Лекция 10) Неделя информатики
Неделя информатики Чат және форумдар
Чат және форумдар Проектирование реляционных баз данных
Проектирование реляционных баз данных Компьютеры пятого поколения
Компьютеры пятого поколения База данных и их виды
База данных и их виды Электронное правительство
Электронное правительство Нефункциональные требования
Нефункциональные требования Зарубежные библиографические и полнотекстовые электронные ресурсы, доступные в СПбГАСУ
Зарубежные библиографические и полнотекстовые электронные ресурсы, доступные в СПбГАСУ Линейное (и нелинейное) программирование в задачах ЕГЭ по информатике
Линейное (и нелинейное) программирование в задачах ЕГЭ по информатике Дидактические свойства и функции Microsoft Office
Дидактические свойства и функции Microsoft Office Использование покрытия кода для определения объема протестированного кода
Использование покрытия кода для определения объема протестированного кода Системы счисления. Виды систем счисления
Системы счисления. Виды систем счисления Игра Самый умный
Игра Самый умный