Содержание
- 2. 2. Навігація по DOM-структурі Отримання DOM-об’єкта за ідентифікатором: document.getElementById("ідентифікатор") Отримання DOM-елементів, що мають заданий атрибут name:
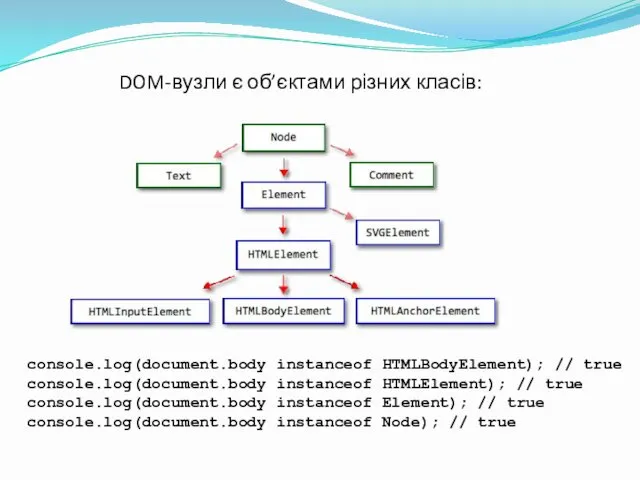
- 4. DOM-вузли є об’єктами різних класів: console.log(document.body instanceof HTMLBodyElement); // true console.log(document.body instanceof HTMLElement); // true console.log(document.body
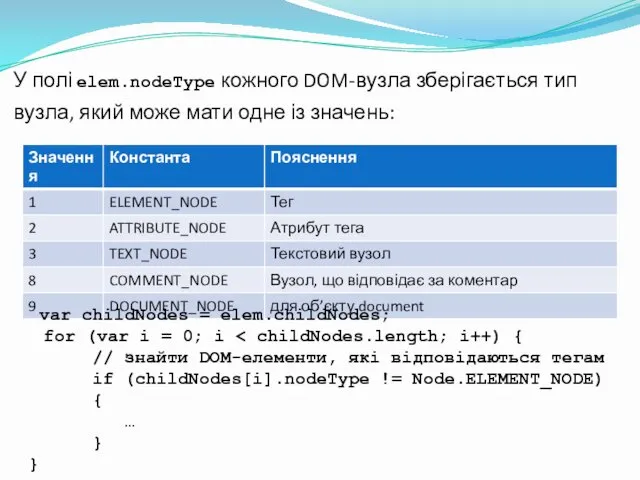
- 5. У полі elem.nodeType кожного DOM-вузла зберігається тип вузла, який може мати одне із значень: var childNodes
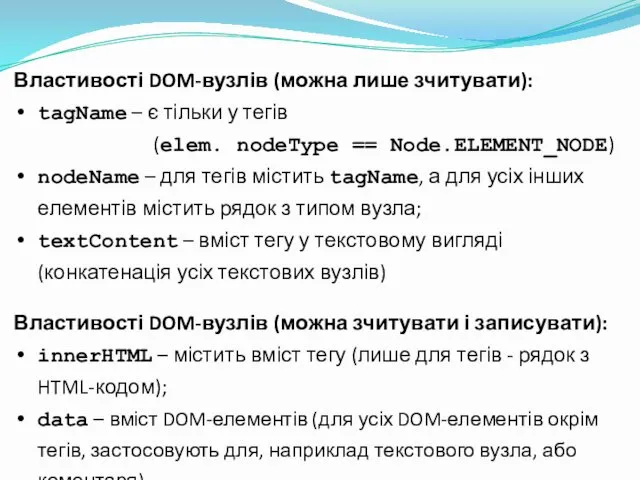
- 6. Властивості DOM-вузлів (можна лише зчитувати): tagName – є тільки у тегів (elem. nodeType == Node.ELEMENT_NODE) nodeName
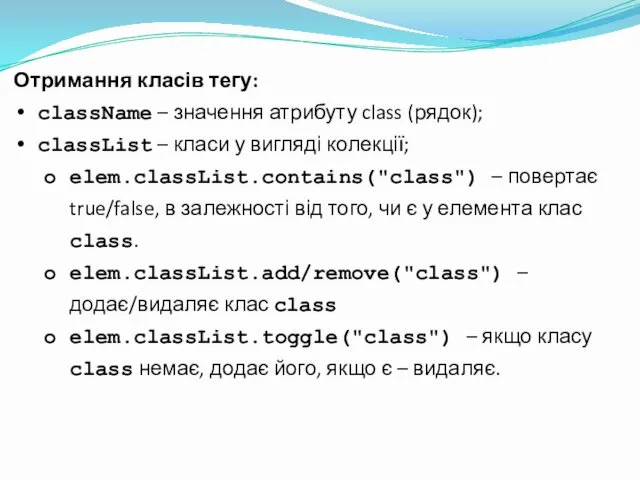
- 7. Отримання класів тегу: className – значення атрибуту class (рядок); classList – класи у вигляді колекції; elem.classList.contains("class")
- 9. Скачать презентацию






 Компьютерные сети, интернет и мультимедиа технологии
Компьютерные сети, интернет и мультимедиа технологии Алгоритмы обработки текстовых данных
Алгоритмы обработки текстовых данных Хранение и обработка информации в базах данных
Хранение и обработка информации в базах данных Программирование на языке Python. Базовый уровень
Программирование на языке Python. Базовый уровень Усадьба Прекрасные зори
Усадьба Прекрасные зори Графические возможности языка Visual Basic
Графические возможности языка Visual Basic Информационные технологии – основа роста эффективности государственного управления
Информационные технологии – основа роста эффективности государственного управления Вёрстка и дизайн газетной статьи
Вёрстка и дизайн газетной статьи класс. 04.02.22
класс. 04.02.22 Операційні системи. Керування введенням-виведенням в ОС Linux, UNIX, Windows. (Лекція 11)
Операційні системи. Керування введенням-виведенням в ОС Linux, UNIX, Windows. (Лекція 11) Wireshark
Wireshark Тема Множество. Подмножество
Тема Множество. Подмножество Оформление газет
Оформление газет Рекурсивные структуры данных. Списки в Prolog
Рекурсивные структуры данных. Списки в Prolog Правовая информатика. Освоение информационных аспектов юридической деятельности
Правовая информатика. Освоение информационных аспектов юридической деятельности World Wide Web Всемирная паутина (11 класс)
World Wide Web Всемирная паутина (11 класс) Сложные структуры данных. Связные списки
Сложные структуры данных. Связные списки Доклад Когнитивная педагогическая технология, районное методическое объединение учителей информатики
Доклад Когнитивная педагогическая технология, районное методическое объединение учителей информатики Файлы. Функции для работы с файлами
Файлы. Функции для работы с файлами КВН по информатике
КВН по информатике Триггеры. DML-триггеры
Триггеры. DML-триггеры Кодирование текстовой информации. Кодировки русского алфавита. (8 класс)
Кодирование текстовой информации. Кодировки русского алфавита. (8 класс) Бази даних. Інформаційні системи. (Тема 1)
Бази даних. Інформаційні системи. (Тема 1) Персональный компьютер как система
Персональный компьютер как система Алгоритми сортування
Алгоритми сортування Этапы НИД и источники научного знания. (Лекция 3)
Этапы НИД и источники научного знания. (Лекция 3) Лекции по программированию на ассемблере
Лекции по программированию на ассемблере Еталонна архітектура хмарних обчислень (Cloud Computing Reference Architecture)
Еталонна архітектура хмарних обчислень (Cloud Computing Reference Architecture)