Содержание
- 2. Цель: Научиться выстраивать наиболее значимые элементы web-дизайна с учетом принципов и средств гармонизации
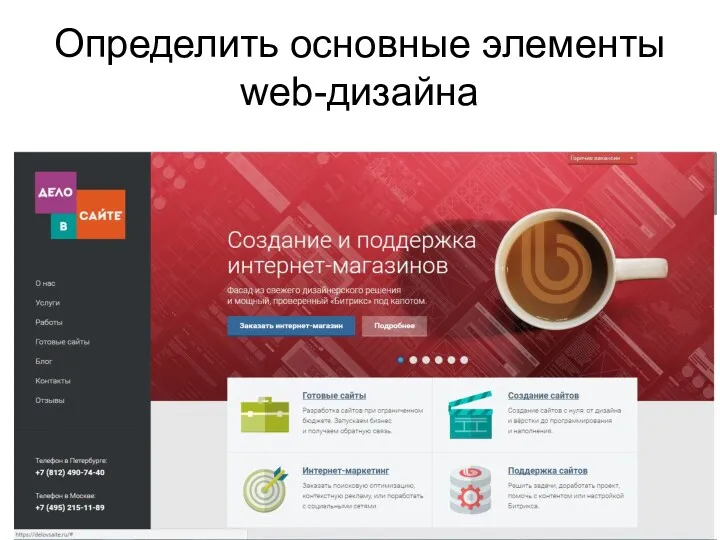
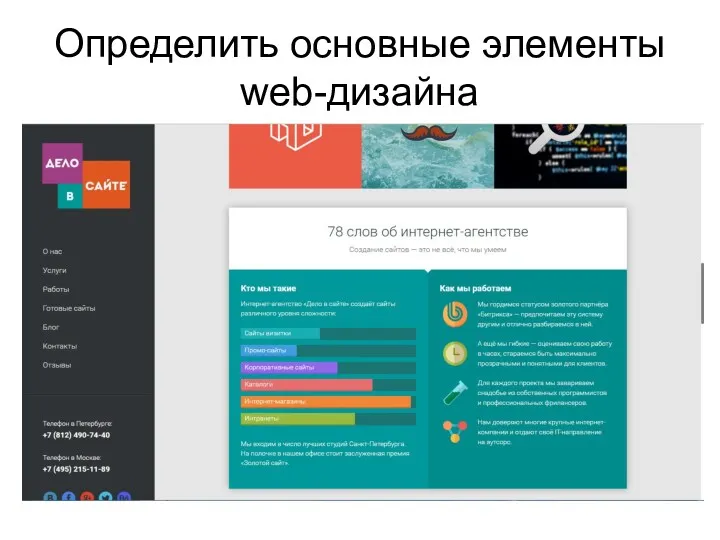
- 3. Определить основные элементы web-дизайна
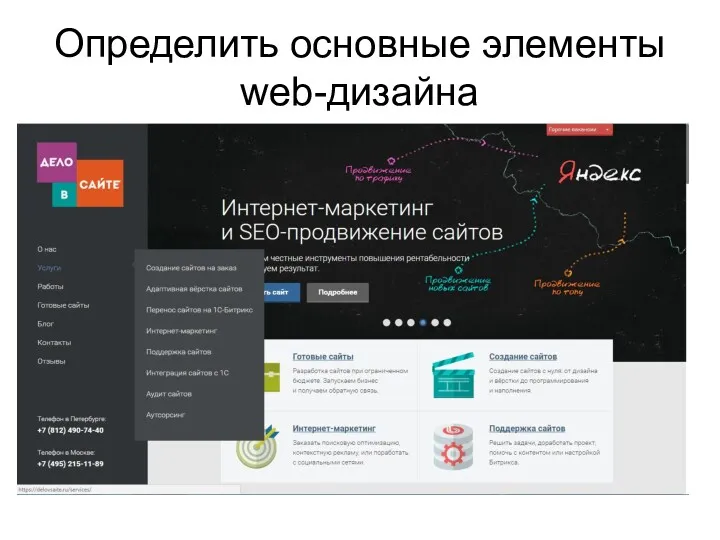
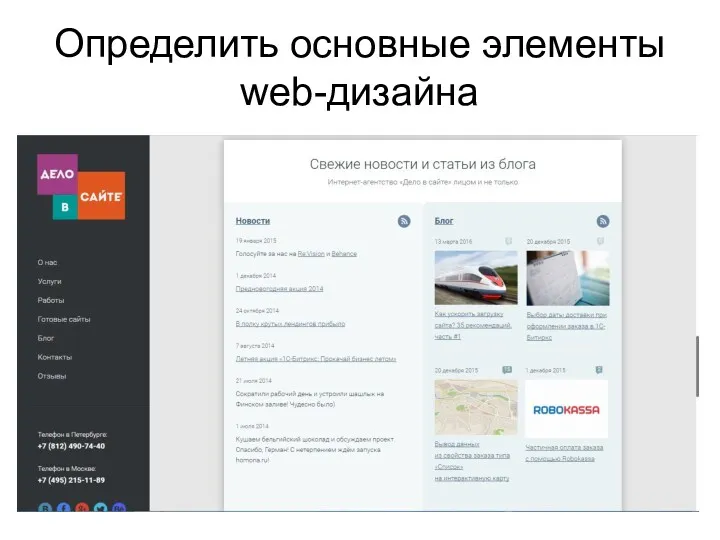
- 4. Определить основные элементы web-дизайна
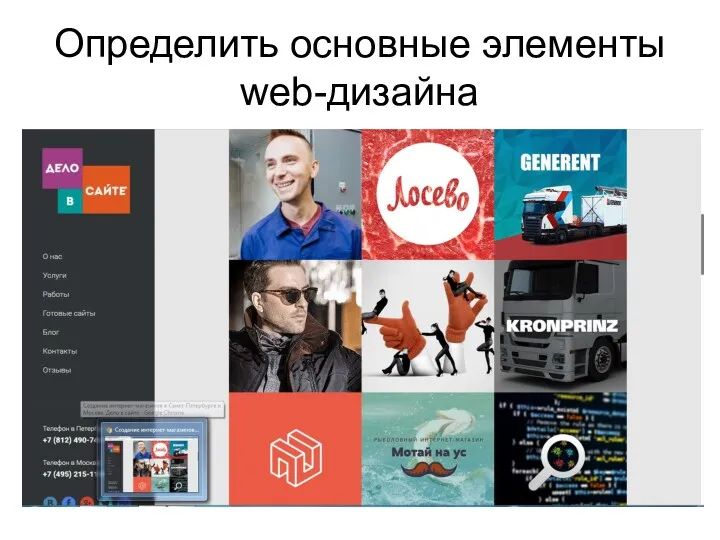
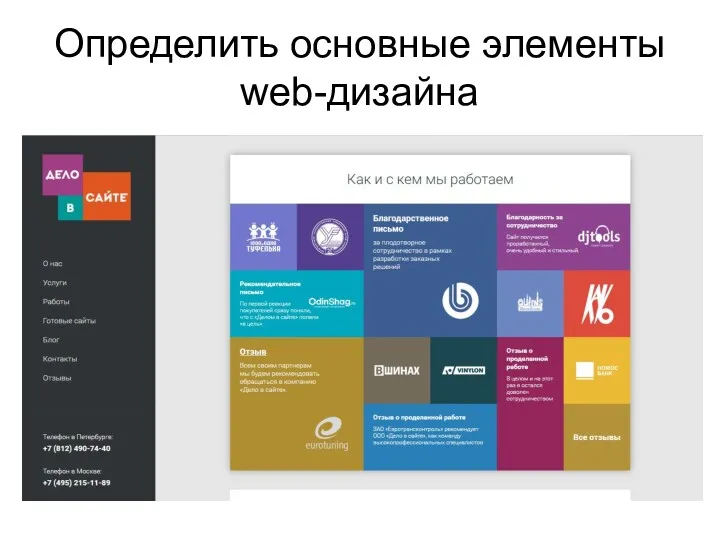
- 5. Определить основные элементы web-дизайна
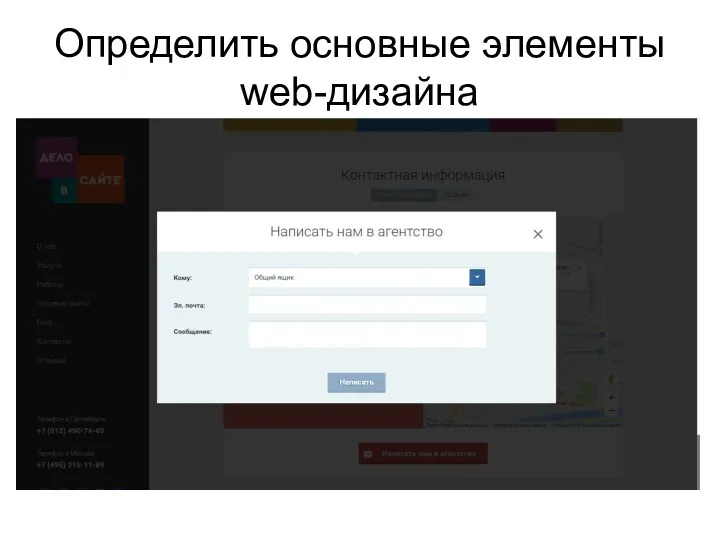
- 6. Определить основные элементы web-дизайна
- 7. Определить основные элементы web-дизайна
- 8. Определить основные элементы web-дизайна
- 9. Определить основные элементы web-дизайна
- 10. Элементы web-дизайна Основные разделы страницы Заголовок Шапка Контент Подвал Элементы страницы SEO ссылки Логотип Навигация Анонсы
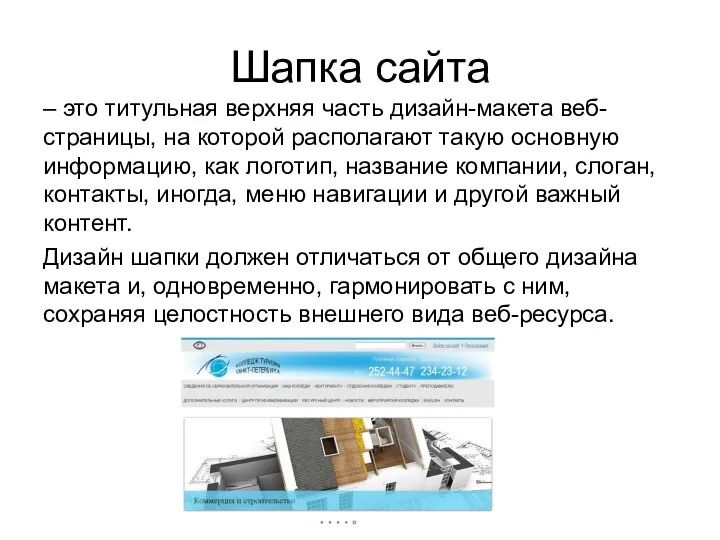
- 11. Шапка сайта – это титульная верхняя часть дизайн-макета веб-страницы, на которой располагают такую основную информацию, как
- 12. Подвал (футер) это область, которая находится в самом низу твоего сайта. Здесь размещены ссылки на информацию
- 13. Дизайн подвала Информация об авторе сайта. Разместите в подвале ссылки «О нас», «Наша команда» Предоставьте базовые
- 14. Задачи дизайнера Какие эмоции будет вызывать контент у пользователя? Какие визуальные образы необходимо использовать на сайте?
- 15. Логотип Где должен располагаться логотип? – это графический знак, эмблема или символ, используемый территориальными образованиями, коммерческими
- 16. Пример
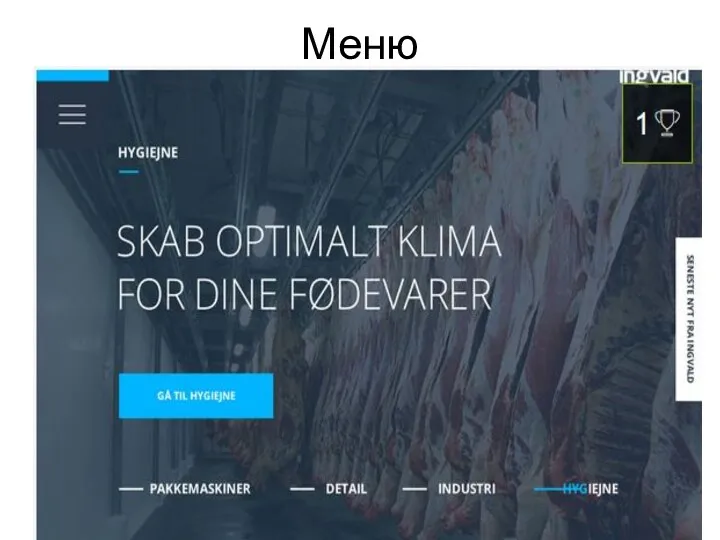
- 17. Меню - это один из основных функциональных элементов сайта, состоящий из набора ссылок на различные страницы.
- 18. Особенности дизайна современного меню Меню – игрушки Непривычное место расположения Подвальное меню CEO - ссылки
- 19. Строка поиска - это поле для ввода слов в каком-то поисковике, в который вы входите с
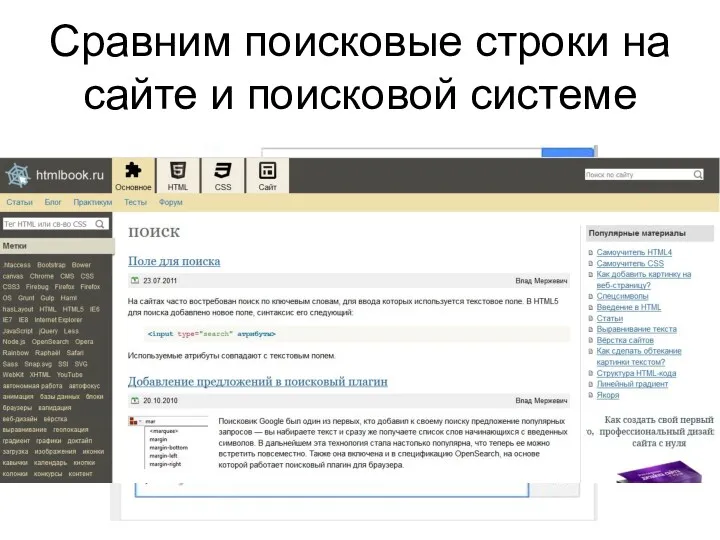
- 20. Сравним поисковые строки на сайте и поисковой системе
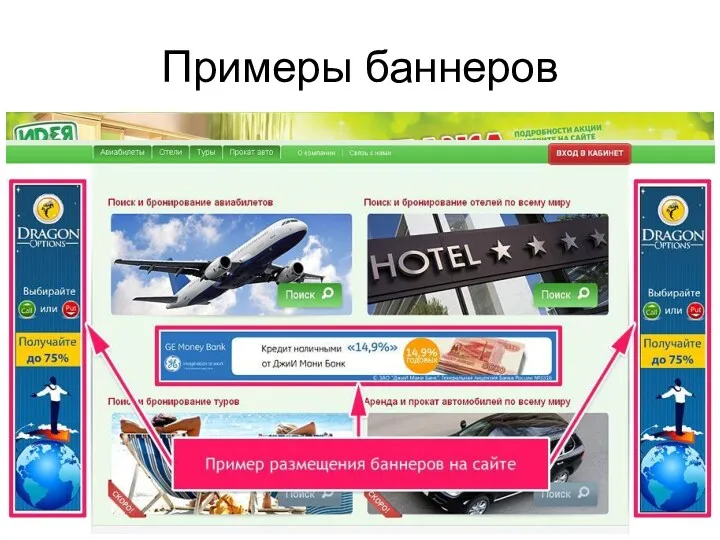
- 21. Баннер - это один из преобладающих форматов интернет-рекламы. Представляет собой графическое изображение, аналогичное рекламному модулю в
- 22. Примеры баннеров
- 23. Веб - форма это аналог бумажной формы, анкеты, бланка и опросного листа. В формах имеются поля,
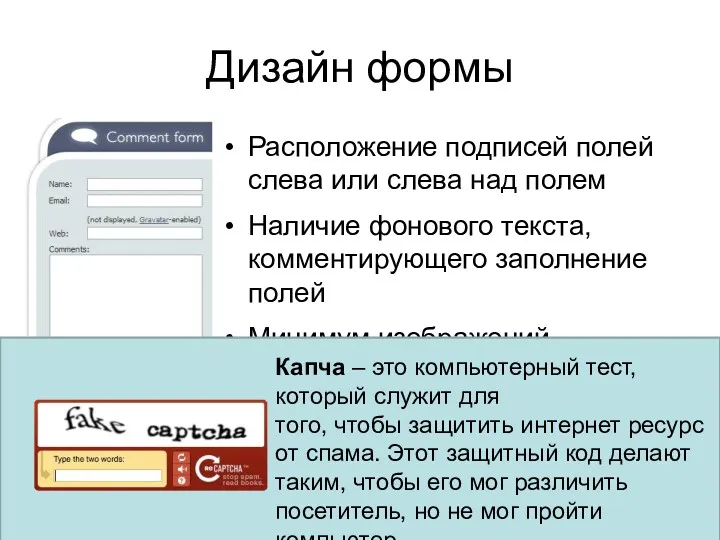
- 24. Дизайн формы Расположение подписей полей слева или слева над полем Наличие фонового текста, комментирующего заполнение полей
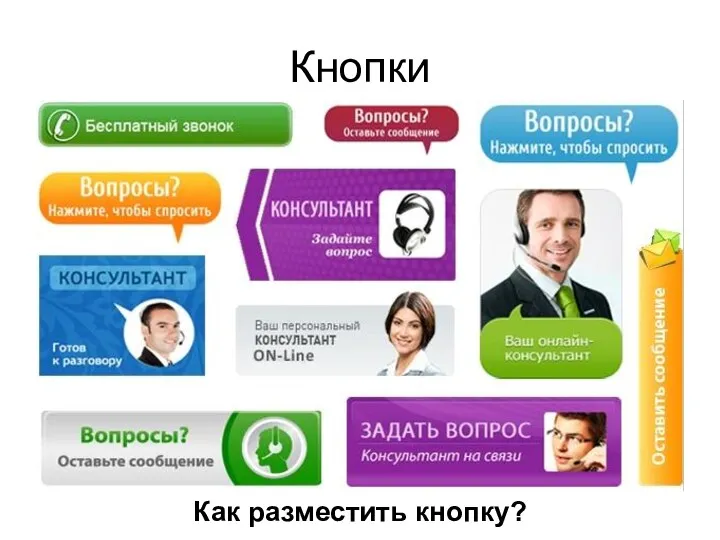
- 25. Кнопки - это объект , при выборе которого осуществляется переход на другую страницу сайта, отправка запроса
- 26. Способы создания кнопок Графический объект, созданный в графическом редакторе Объект, созданный средствами CSS В чем преимущества?
- 27. Задание Найти сайт, содержащий основные элементы web- страницы Средствами графического редактора «склеить» главную страницу сайта с
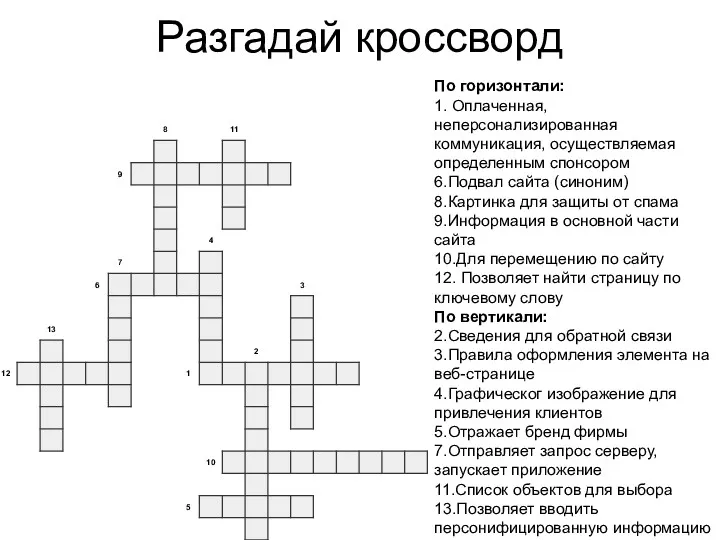
- 28. Разгадай кроссворд По горизонтали: 1. Оплаченная, неперсонализированная коммуникация, осуществляемая определенным спонсором 6.Подвал сайта (синоним) 8.Картинка для
- 29. Проверь себя
- 31. Скачать презентацию




























 Браузер. Работа с интернет магазином, интернет – сми, интернет – турагентство, интернет-библиотека
Браузер. Работа с интернет магазином, интернет – сми, интернет – турагентство, интернет-библиотека Перевод чисел из двоичной системы счисления в восьмеричную, шестнадцатеричную системы счисления
Перевод чисел из двоичной системы счисления в восьмеричную, шестнадцатеричную системы счисления Compiler_Interpreter
Compiler_Interpreter Электронное учебное пособие по теме Состав персонального компьютера
Электронное учебное пособие по теме Состав персонального компьютера Электронный ЮУрГУ. Форум. Русский язык, как иностранный
Электронный ЮУрГУ. Форум. Русский язык, как иностранный Подростки в сети: современные медиа-угрозы
Подростки в сети: современные медиа-угрозы Разработка урока по теме: Условная функция в Excel
Разработка урока по теме: Условная функция в Excel Основы технологии ASP.Net Web Forms
Основы технологии ASP.Net Web Forms База данных. SQL. Lesson 10
База данных. SQL. Lesson 10 Разработка программы по шифрованию осмысленного текста с ключом
Разработка программы по шифрованию осмысленного текста с ключом Объектно-ориентированное программирование. Лекция 4
Объектно-ориентированное программирование. Лекция 4 Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Базы данных
Базы данных Программа для автоматизации судебнопретензионной работы и документооборота
Программа для автоматизации судебнопретензионной работы и документооборота Газета совета студенческого самоуправления
Газета совета студенческого самоуправления Створення презентацій в редакторі MS PowerPoint
Створення презентацій в редакторі MS PowerPoint Human-Computer Interaction
Human-Computer Interaction Бағдарламалық жасақтама
Бағдарламалық жасақтама Отчеты групп: содержание, поведение, мониторинг
Отчеты групп: содержание, поведение, мониторинг Створення сайтів. Урок 28. Інформатика. 8 клас
Створення сайтів. Урок 28. Інформатика. 8 клас Рекомендации к составлению урока по безопасности в интернете
Рекомендации к составлению урока по безопасности в интернете Файлы и файловая система. Информатика 7 класс
Файлы и файловая система. Информатика 7 класс Разработка искусственного интеллекта
Разработка искусственного интеллекта Программа для решения кубического уравнения
Программа для решения кубического уравнения Разработка информационного ресурса
Разработка информационного ресурса Ubuntu Gnome 3
Ubuntu Gnome 3 Facebook. Active users
Facebook. Active users Урок 17 Содержание и объём понятий
Урок 17 Содержание и объём понятий