Содержание
- 2. HTML (HYPERTEXT MANIPULATION LANGUAGE) язык, предназначенный для создания форматированного текста, который насыщен изображениями, звуком, анимацией и
- 3. ТЕГ (TAG) это специальный текст (команда HTML), заключенный в угловые скобки " ". Парные теги имеют
- 4. АТРИБУТ ТЕГА относящиеся к тегу уточнения, определяют его свойства. Значение атрибута может быть заключено в одинарные
- 5. БАЗИСНЫЕ ТЕГИ
- 6. СОЗДАНИЕ ПЕРВОЙ СТРАНИЦЫ Откройте программу «Блокнот». Напечатайте основные теги и сохраните в папку практическая работа №4
- 7. РАЗБИЕНИЕ ТЕКСТА НА ЗАГОЛОВКИ И АБЗАЦЫ. РАЗМЕР ЗАГОЛОВКА
- 8. ВЫРАВНИВАНИЕ ТЕКСТА текст ALIGN= LEFT | CENTER | RIGHT По краю левому центру правому ФОРМАТИРОВАНИЕ ТЕКСТА
- 9. РАЗМЕР ШРИФТА
- 10. ГАРНИТУРА И ЦВЕТ ШРИФТА
- 11. ИСПОЛЬЗОВАНИЕ ТЕГА ДЛЯ ИЗМЕНЕНИЯ ЦВЕТА ШРИФТА
- 12. РАБОТА С ЦВЕТОМ “#RRGGBB”, где RR, GG, BB соответственно интенсивность красного, зеленого или синего цветов. Интенсивность
- 13. СТАНДАРТНЫЕ ЦВЕТА
- 14. СТАНДАРТНЫЕ ЦВЕТА
- 15. СОЗДАНИЕ СПИСКОВ
- 16. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ
- 17. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (ПОЯСНЕНИЕ)
- 18. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (ПРОДОЛЖЕНИЕ)
- 19. РАБОТА С ТАБЛИЦАМИ
- 21. Скачать презентацию





















 Configuring Backup Settings (3)
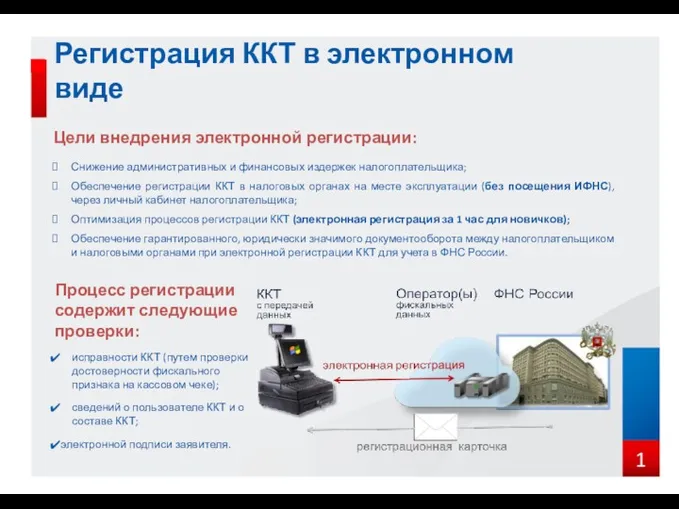
Configuring Backup Settings (3) Регистрация ККТ в электронном виде
Регистрация ККТ в электронном виде Элементы алгебры логики. Математические основы информатики. Информатика. 8 класс
Элементы алгебры логики. Математические основы информатики. Информатика. 8 класс Решение задач ЕГЭ типа А11
Решение задач ЕГЭ типа А11 Free PPT Templates
Free PPT Templates Презентация к практическому занятию Геоинформационные системы.
Презентация к практическому занятию Геоинформационные системы. Java-дағы статикалық әдістер. Әдістердегі модификаторлар
Java-дағы статикалық әдістер. Әдістердегі модификаторлар Kaspersky – это защита мирового уровня
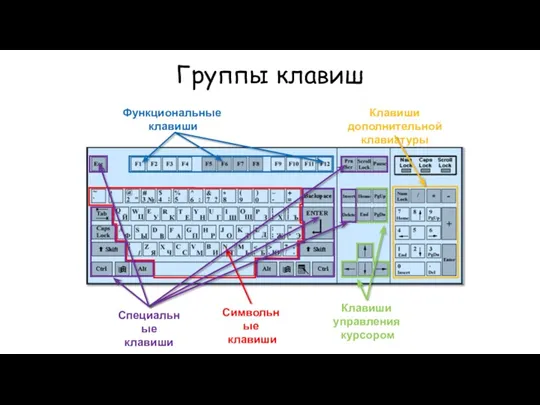
Kaspersky – это защита мирового уровня Группы клавиш компьютерной клавиатуры
Группы клавиш компьютерной клавиатуры Тізбекті типті ЭЕМ функционалды түйіндерін зеріттеу
Тізбекті типті ЭЕМ функционалды түйіндерін зеріттеу Интернет-воздействие и проблемы трезвости современной молодежи
Интернет-воздействие и проблемы трезвости современной молодежи MS Access vs MS Excel. Құжат типін анықтау
MS Access vs MS Excel. Құжат типін анықтау Лига безопасного интернета и Кибердружина
Лига безопасного интернета и Кибердружина Родителям о безопасности детей в сети Интернет
Родителям о безопасности детей в сети Интернет Лекция 2. Языки программирования. Эволюция архитектуры программного обеспечения
Лекция 2. Языки программирования. Эволюция архитектуры программного обеспечения Подача запроса о предоставлении сведений ЕГРН на портале государственных услуг Росреестра
Подача запроса о предоставлении сведений ЕГРН на портале государственных услуг Росреестра Память и виды памяти
Память и виды памяти Java объектілері мен негізгі кластар
Java объектілері мен негізгі кластар Сравнение с другими системами управления базами данных. СУБД Oracle
Сравнение с другими системами управления базами данных. СУБД Oracle Основные компоненты ПК
Основные компоненты ПК Продаж трафіку
Продаж трафіку Основные понятия и принципы работы системы AutoCAD: общая характеристика графических редакторов системы CAD, интерфейс AutoCAD
Основные понятия и принципы работы системы AutoCAD: общая характеристика графических редакторов системы CAD, интерфейс AutoCAD Комп'ютерні презентації. Редагування тексту
Комп'ютерні презентації. Редагування тексту Python. Цикл while. Условие завершения цикла. Составное условие. Логические операторы. Порядок выполнения действий
Python. Цикл while. Условие завершения цикла. Составное условие. Логические операторы. Порядок выполнения действий Алгоритмы 3D графики
Алгоритмы 3D графики Разработка клиентских веб-приложений
Разработка клиентских веб-приложений Основные понятия, назначение и эволюция операционных систем
Основные понятия, назначение и эволюция операционных систем Технология мультимедиа. (8 класс)
Технология мультимедиа. (8 класс)