Содержание
- 2. 1. Формати графічних файлів 2. Поняття кольору. Зоровий апарат людини, для сприйняття кольору 3. Адитивні та
- 3. Характеристика предмету: він великого, м'який, світло-блакитного кольору. При описі чого-небудь у більшості випадків згадується колір, тому
- 4. Колір - надзвичайно складна проблема, як для фізики, так і для фізіології, тому що він має
- 5. Колір предмету залежить не тільки від самого предмета, але також і від джерела світла, що освітлює
- 6. При суб'єктивному описі кольору звичайно використають три величини: колірний тон, насиченість, світлота. Характеристики кольору
- 7. Колірний тон - це основна колірна характеристика. Він дозволяє розрізняти кольори, такі як червоний, зелений, жовтий,
- 8. В основі трикомпонентної теорії світла лежить припущення про те, що в центральній частині сітківки ока перебувають
- 9. Людське око здатне розрізняти близько 350 000 різних кольорів. Це число отримане в результаті численних дослідів.
- 10. Колірний тон. Можна визначити переважною довжиною хвилі в спектрі випромінювання. Колірний тон дозволяє відрізняти один колір
- 11. джерело світла; інформація про навколишні предмети; ваші очі. Фактори, що впливають на зовнішній вигляд кольору:
- 12. Правильно підібрані кольори можуть, як привернути увагу до бажаного зображення, так і відвернути від нього. Це
- 13. нести в собі певну інформацію про об'єкти, розрізняти об'єкти. акцентувати увагу на важливому - композиційному -
- 14. Будь-яке комп'ютерне зображення характеризується, крім геометричних розмірів і роздільної здатності (кількість точок на один дюйм), максимальним
- 15. Багатьом відомо про те, що існує 3 первинні кольори, які неможливо одержати і які утворять всі
- 16. Якщо вибраний колір є комбінацією двох монохроматичних кольорів, тоді значення кожного основного кольору у спостерігача буде
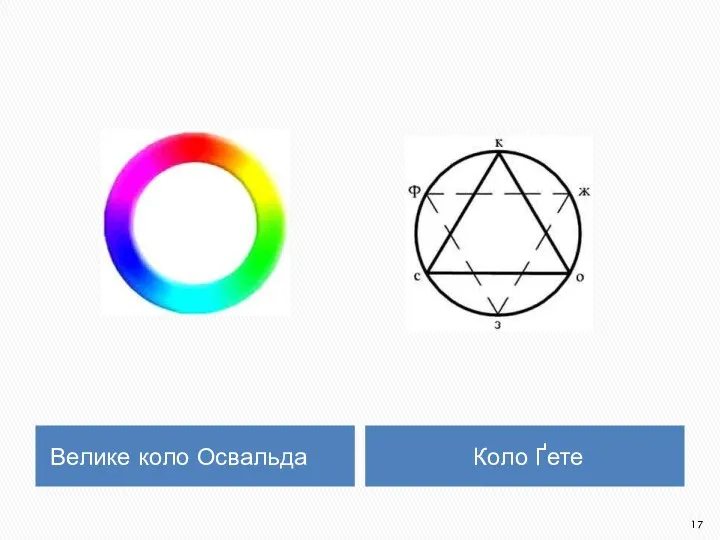
- 17. Велике коло Освальда Коло Ґете
- 18. Види колірних моделей : RGB; CMY (Cyan Magenta Yellow); CMYK (Cyan Magenta Yellow Key,); HSB; Lab;
- 19. -Адитивні (RGB), засновані на додаванні кольорів; - Субтрактивні (CMY, CMYK), основу яких становить операція віднімання кольорів
- 20. Колірний режим - це спосіб реалізації певної колірної моделі в рамках конкретної графічної програми. У більшості
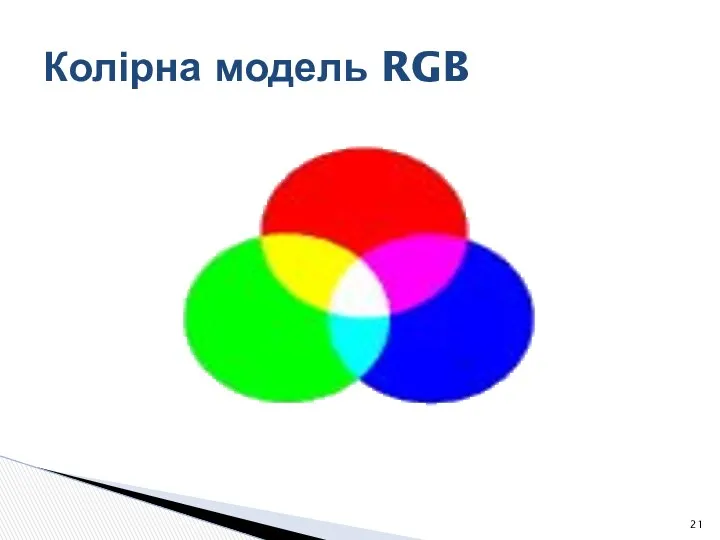
- 21. Колірна модель RGB
- 22. Колірна модель RGB
- 23. при збільшенні яскравості окремих складових буде збільшуватися і яскравість результуючого кольори якщо змішати всі три кольори
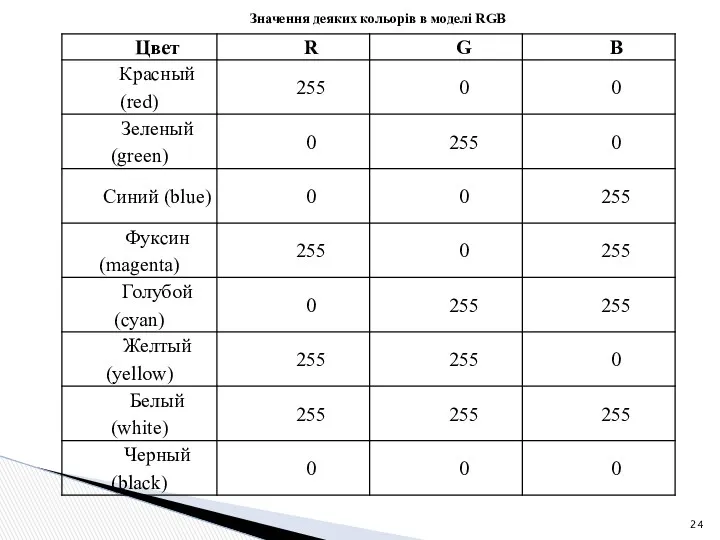
- 24. Значення деяких кольорів в моделі RGB
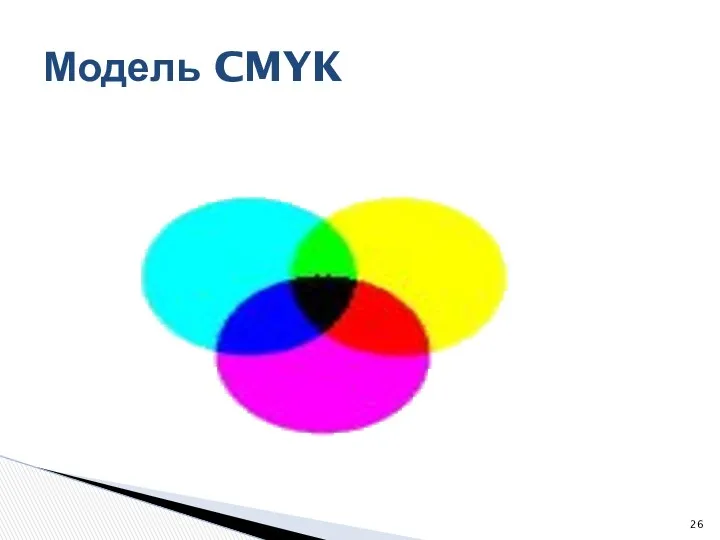
- 25. Модель CMYK
- 26. Модель CMYK
- 27. Модель CMYK
- 28. Для моделі RGB кожен з компонентів може представлятись числами, що обмежені деяким діапазоном - наприклад, дробовими
- 29. Кожен колір зображення, що використовує палітру, кодується індексом, який буде визначати номер рядка в таблиці палітри.
- 31. Скачать презентацию




























 Артефакты Windows
Артефакты Windows ООП на Delphi-4. Условия в Delphi. Создание простого теста
ООП на Delphi-4. Условия в Delphi. Создание простого теста Методы теории нечетких систем
Методы теории нечетких систем Программирование на Python
Программирование на Python Вступ до паралельних та розподілених обчислень. Лекція 1
Вступ до паралельних та розподілених обчислень. Лекція 1 Инновационные технологии автоматизации процесса составления расписания с помощью программного обеспечения “Расписание”
Инновационные технологии автоматизации процесса составления расписания с помощью программного обеспечения “Расписание” Smart city. Умные города Амстердам и Мельбурн
Smart city. Умные города Амстердам и Мельбурн Nfc технологиясы негізінде android платформасында бағдарламалық қамтама құру
Nfc технологиясы негізінде android платформасында бағдарламалық қамтама құру Возвращаемое значение функции. Оператор return
Возвращаемое значение функции. Оператор return Социальные сети ПАО Сбербанк
Социальные сети ПАО Сбербанк Призначення. Для накопичення та аналізу значень (фінансових, кількісних) та використовується для автоматизації процесів
Призначення. Для накопичення та аналізу значень (фінансових, кількісних) та використовується для автоматизації процесів Объекты окружающего мира. Объекты и множества. Объекты изучения в информатике. Признаки объектов
Объекты окружающего мира. Объекты и множества. Объекты изучения в информатике. Признаки объектов MS Excel – кестелік процессоры
MS Excel – кестелік процессоры Кодирование графической информации. Задачи
Кодирование графической информации. Задачи Информация и информационные процессы
Информация и информационные процессы Антивирусные программы. Программы-архиваторы
Антивирусные программы. Программы-архиваторы Чат-Бот для помощи в решении задач по построению таблиц истинности логических выражений
Чат-Бот для помощи в решении задач по построению таблиц истинности логических выражений Основные рейтинговые параметры ЛВС
Основные рейтинговые параметры ЛВС Bla. An android app
Bla. An android app Faýllar sistemasynyň obýektleri bilen işlemek Lokal kompýuter tory barada düşünje “Tor gurşawy “ papkasy
Faýllar sistemasynyň obýektleri bilen işlemek Lokal kompýuter tory barada düşünje “Tor gurşawy “ papkasy Объектно-ориентированное программирование. Классы. Тема 04
Объектно-ориентированное программирование. Классы. Тема 04 Picture gallery component. Technical task
Picture gallery component. Technical task Формирование метапредметных компетенций учащихся на уроках информатики
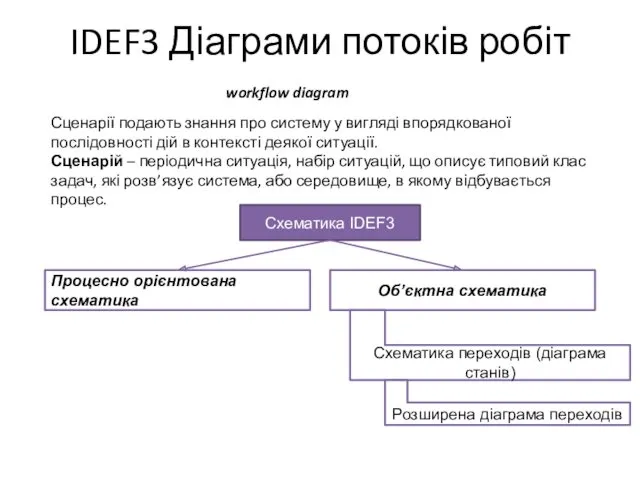
Формирование метапредметных компетенций учащихся на уроках информатики IDEF3 Діаграми потоків робіт
IDEF3 Діаграми потоків робіт Организация ввода и вывода данных. Начала программирования
Организация ввода и вывода данных. Начала программирования BaaS – Broker as a Service
BaaS – Broker as a Service Search engining
Search engining Разработка прогнозной модели качества приборов на основе нейросетевой модели
Разработка прогнозной модели качества приборов на основе нейросетевой модели