Представление о программных средах компьютерной графики и черчения, мультимедийных средах презентация
Содержание
- 3. Цели урока:
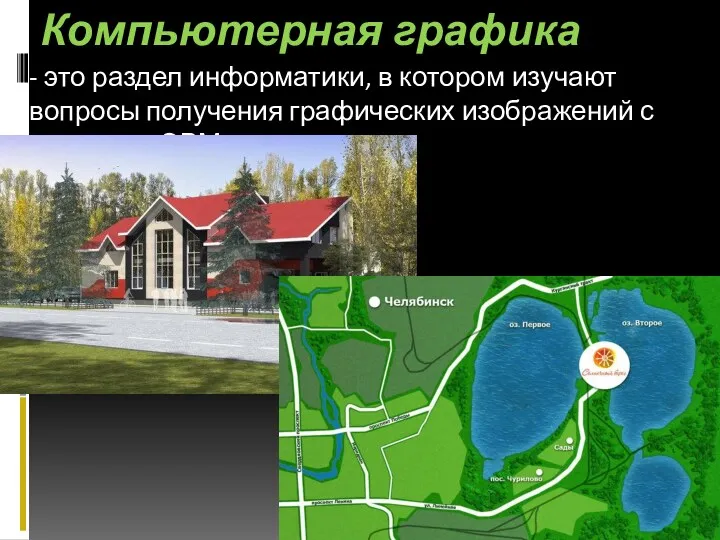
- 7. - это раздел информатики, в котором изучают вопросы получения графических изображений с помощью ЭВМ . Компьютерная
- 8. Различают несколько видов компьютерной графики: Растровая Векторная Фрактальная 3D Они отличаются принципами формирования изображения при отображении
- 9. Растровая графика Изображение представляется в виде набора окрашенных точек (пикселей). Применяется при разработке электронных (мультимедийных) и
- 10. Основной элемент растрового изображения - точка Если изображение экранное, то точка называется пикселем. Пиксел (пиксель) -
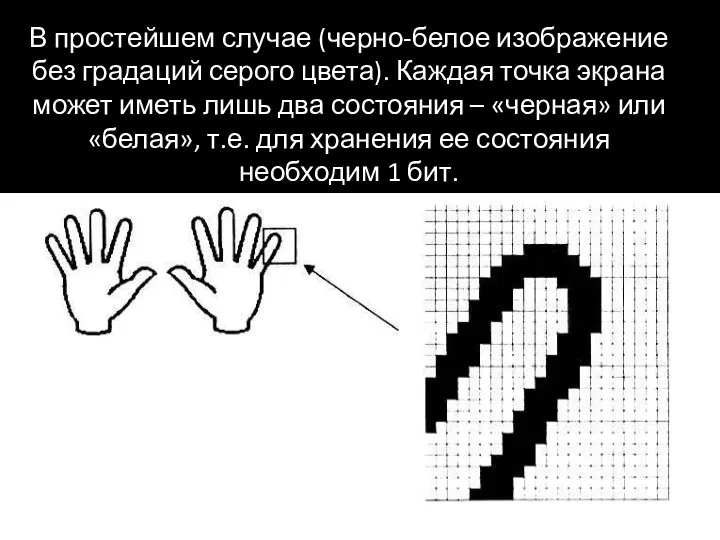
- 11. В простейшем случае (черно-белое изображение без градаций серого цвета). Каждая точка экрана может иметь лишь два
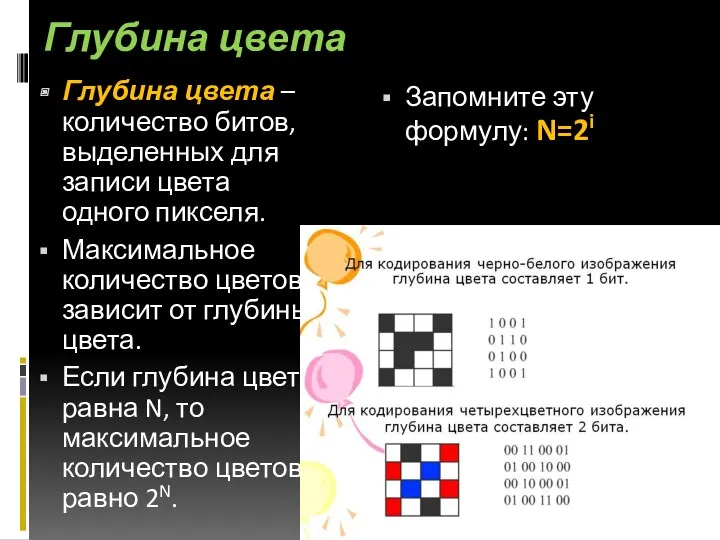
- 12. Глубина цвета Глубина цвета – количество битов, выделенных для записи цвета одного пикселя. Максимальное количество цветов
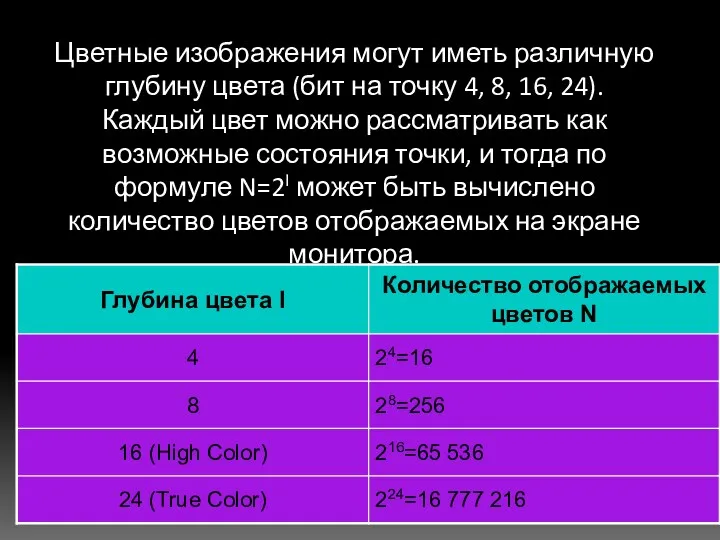
- 13. Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет
- 14. Решите задачу: Ответ: 3 бита Ответ: 4 бита Ответ: 8 бит=1 байт
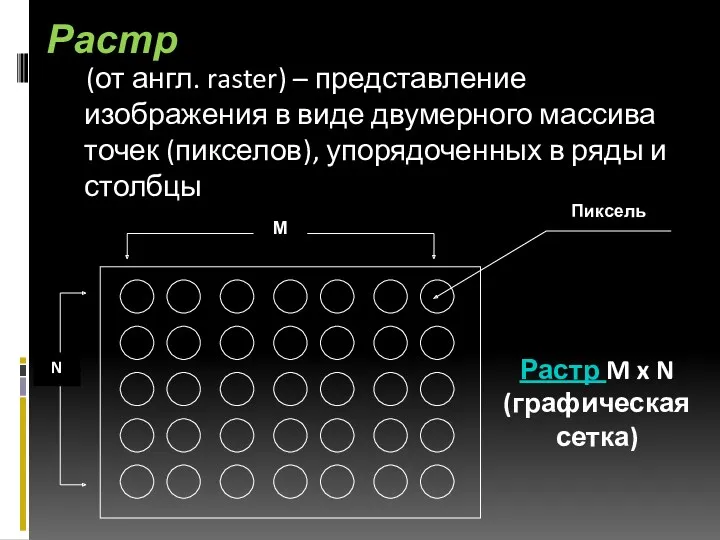
- 15. Растр (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды
- 16. Основные проблемы при работе с растровой графикой Большие объемы данных. Для обработки растровых изображений требуются высокопроизводительные
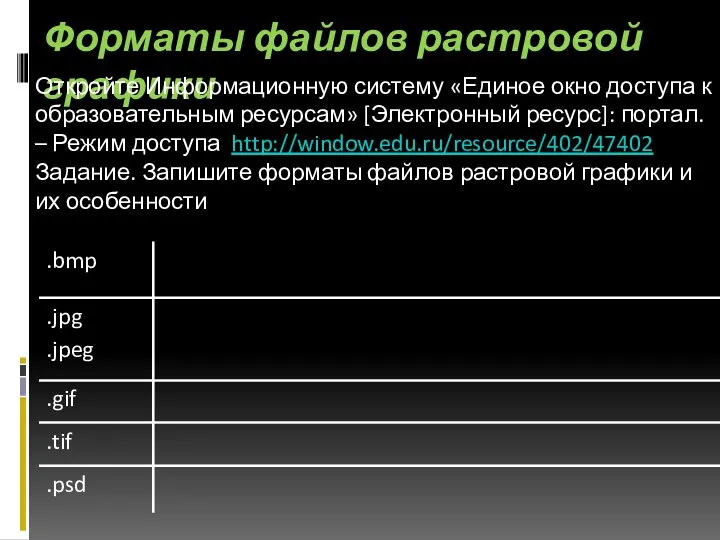
- 18. Форматы файлов растровой графики Откройте Информационную систему «Единое окно доступа к образовательным ресурсам» [Электронный ресурс]: портал.
- 19. Графический редактор - - это компьютерная программа для обработки графической информации, которая предназначена для создания и
- 20. Растровые графические редакторы Наилучшее средство обработки фотографий и рисунков, т.к. растровые изображения обеспечивают высокую точность передачи
- 22. GIMP — свободный графический редактор, который поддерживает больше тридцати форматов изображений. В программе есть огромный спектр
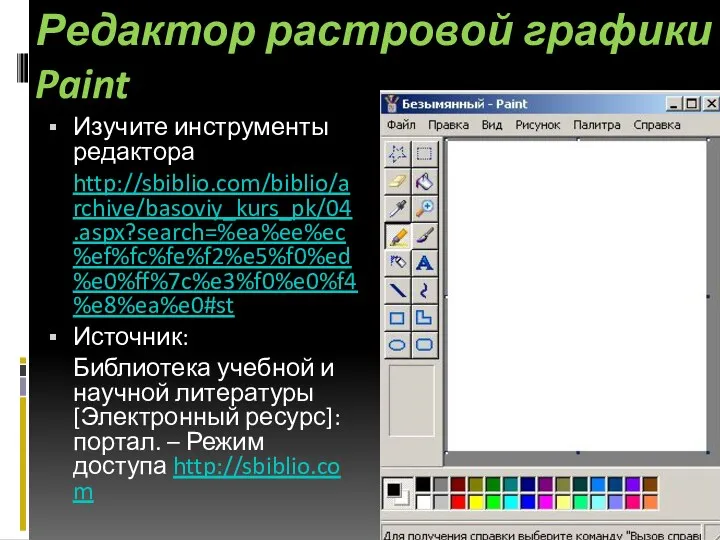
- 23. Редактор растровой графики Paint Изучите инструменты редактора http://sbiblio.com/biblio/archive/basoviy_kurs_pk/04.aspx?search=%ea%ee%ec%ef%fc%fe%f2%e5%f0%ed%e0%ff%7c%e3%f0%e0%f4%e8%ea%e0#st Источник: Библиотека учебной и научной литературы [Электронный ресурс]:
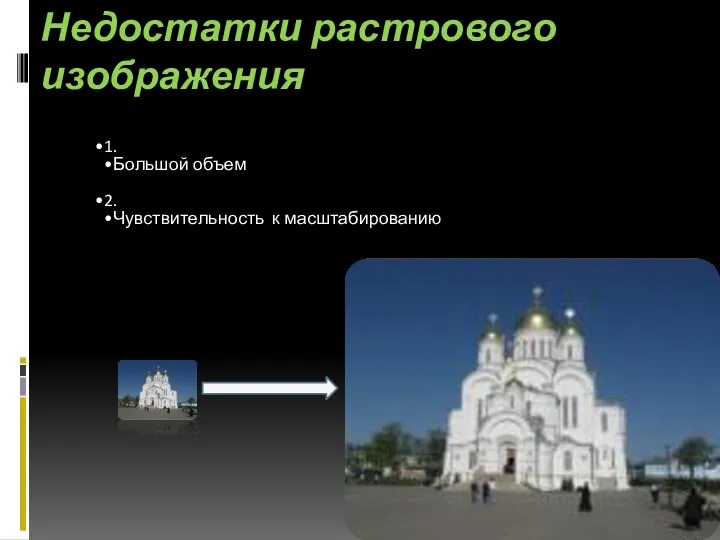
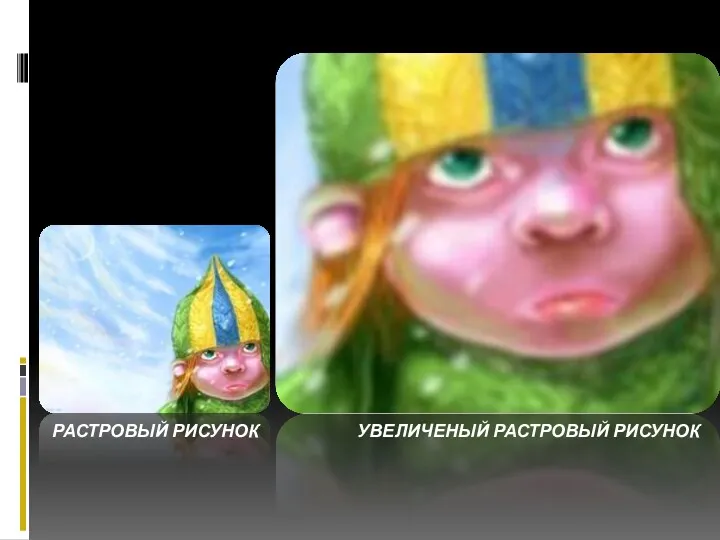
- 24. Недостатки растрового изображения 1. Большой объем 2. Чувствительность к масштабированию
- 25. РАСТРОВЫЙ РИСУНОК УВЕЛИЧЕНЫЙ РАСТРОВЫЙ РИСУНОК
- 26. В векторных графических редакторах изображение состоит из геометрических фигур, у которых есть размер, расположение, цвет и
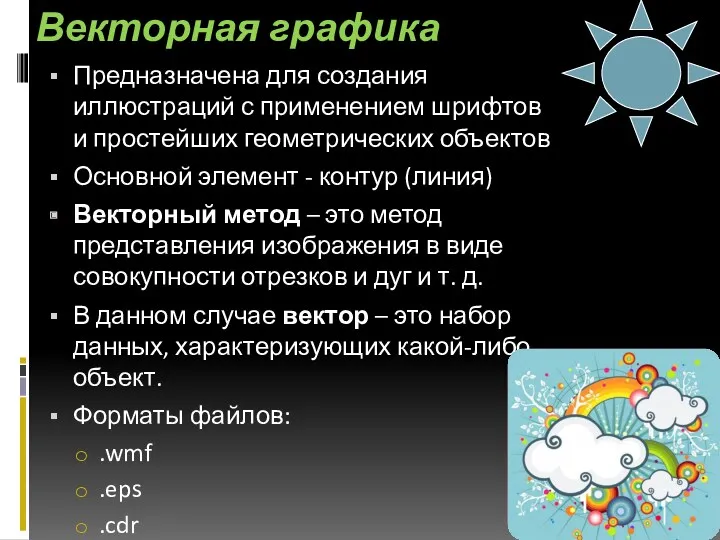
- 27. Векторная графика Предназначена для создания иллюстраций с применением шрифтов и простейших геометрических объектов Основной элемент -
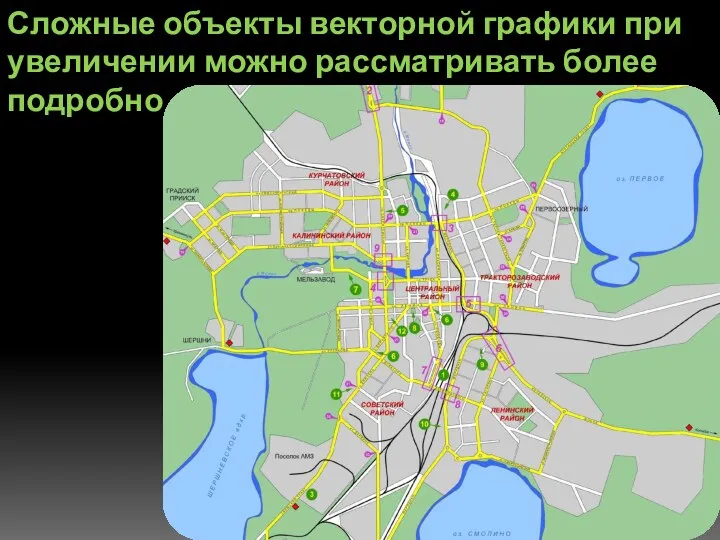
- 29. Сложные объекты векторной графики при увеличении можно рассматривать более подробно
- 30. Достоинства векторного изображения 1. Небольшой объем 2. Масштабирование без потери качества
- 31. Векторные графические редакторы Corel Draw Adobe Illustrator Micromedia Freehand Inscape и др. Такие средства широко используют
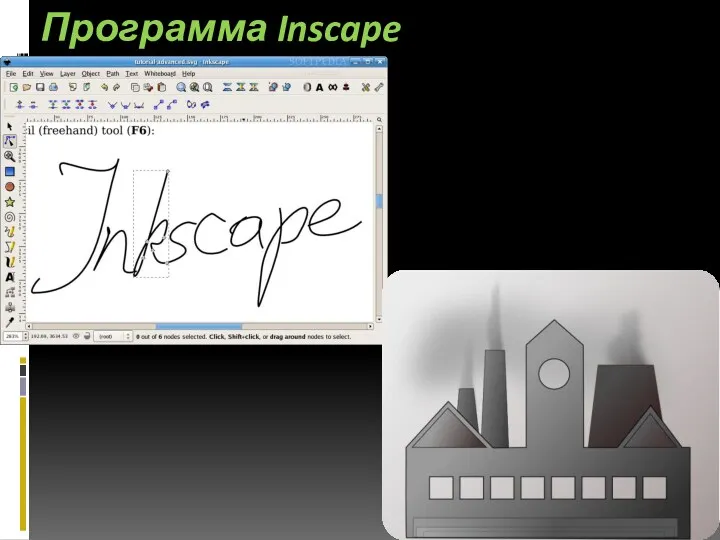
- 32. Программа Inscape
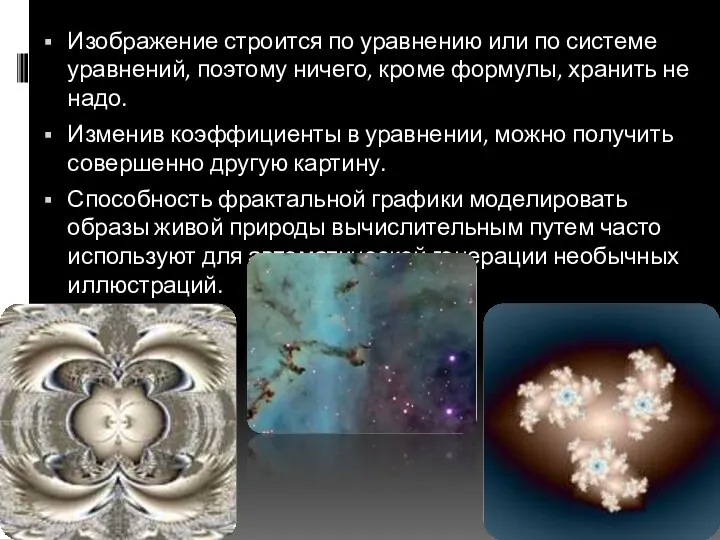
- 33. Программные средства для работы с фрактальной графикой Предназначены для автоматической генерации изображений путем математических расчетов. Создание
- 34. Изображение строится по уравнению или по системе уравнений, поэтому ничего, кроме формулы, хранить не надо. Изменив
- 36. https://www.youtube.com/watch?v=3OW0lxB9Tfw
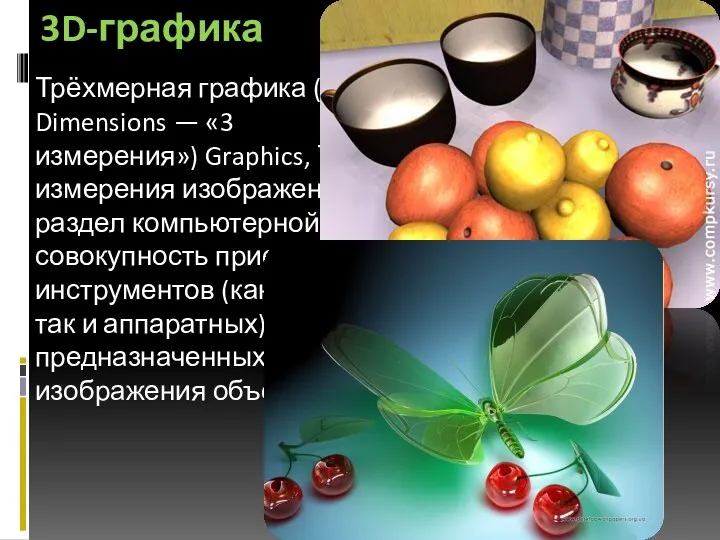
- 37. 3D-графика Трёхмерная графика (3D (от англ. 3 Dimensions — «3 измерения») Graphics, Три измерения изображения) —
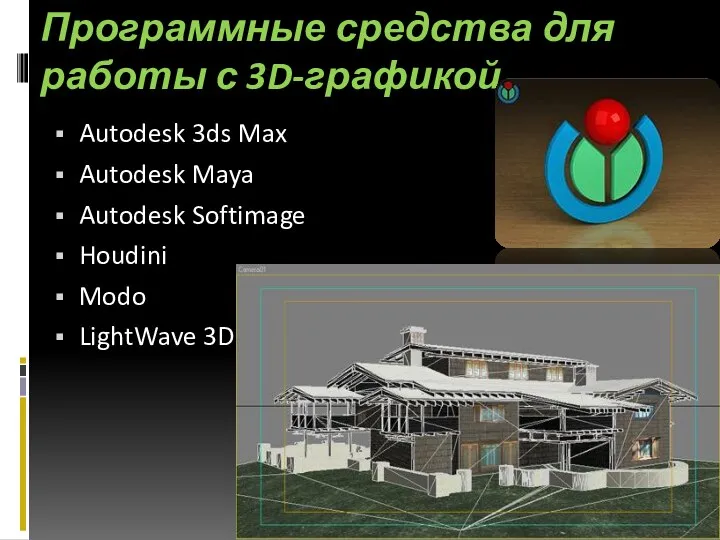
- 38. Программные средства для работы с 3D-графикой Autodesk 3ds Max Autodesk Maya Autodesk Softimage Houdini Modo LightWave
- 39. Области применения компьютерной графики Научная графика Наглядное изображение объектов научных исследований Структура воды под микроскопом Схема
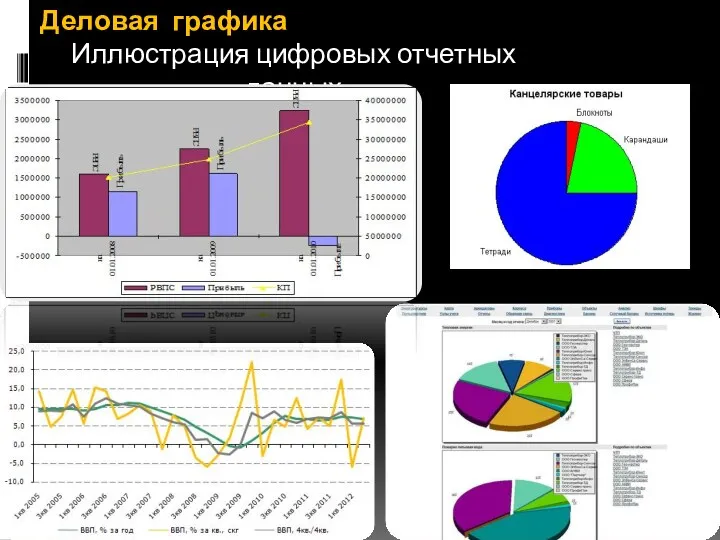
- 40. Деловая графика Иллюстрация цифровых отчетных данных
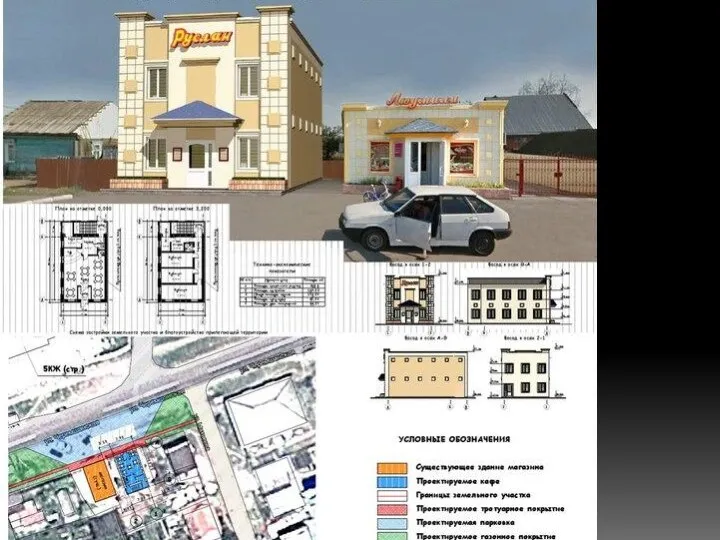
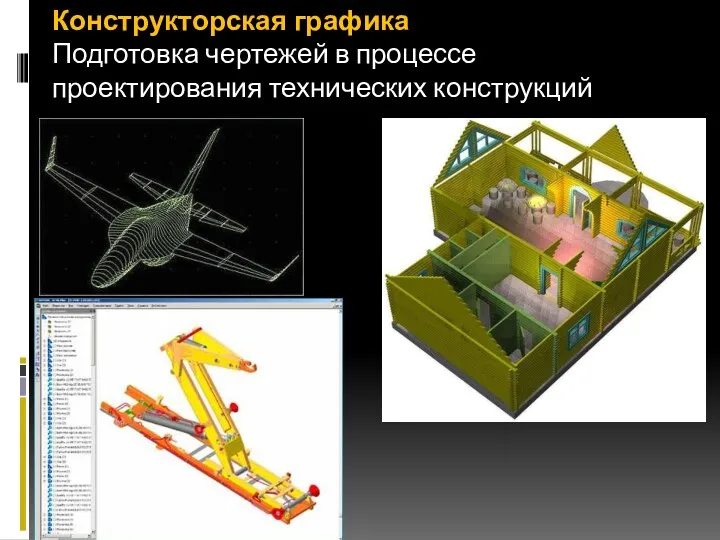
- 41. Конструкторская графика Подготовка чертежей в процессе проектирования технических конструкций
- 42. Иллюстративная графика Рисование с помощью компьютера
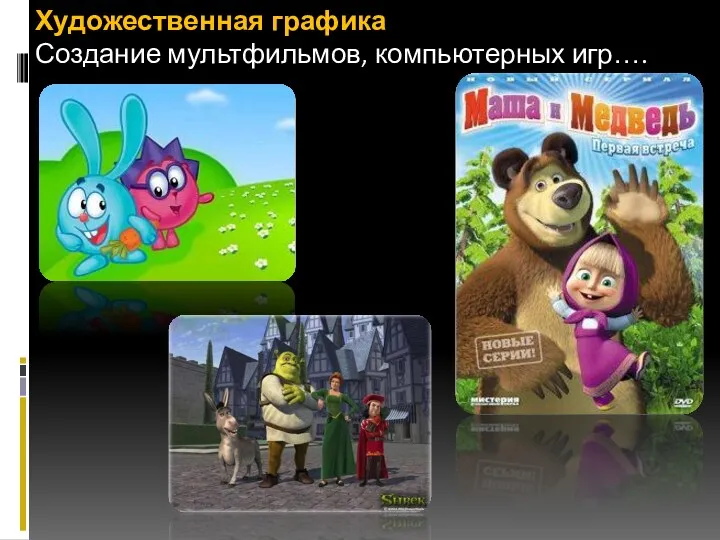
- 43. Художественная графика Создание мультфильмов, компьютерных игр….
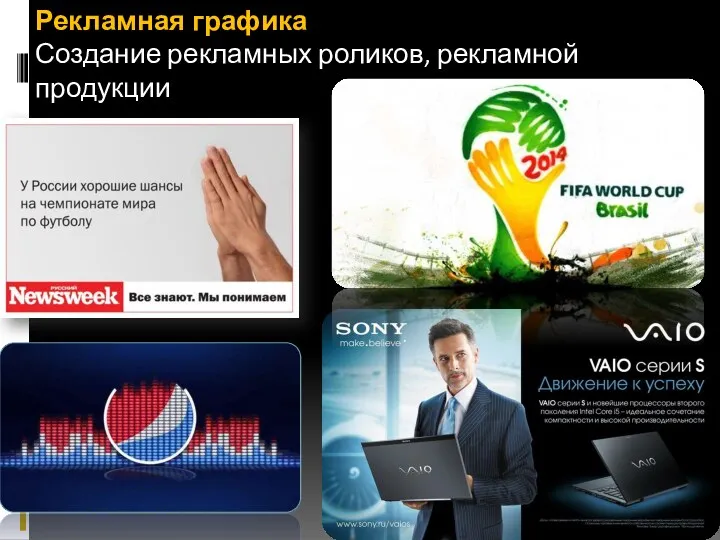
- 44. Рекламная графика Создание рекламных роликов, рекламной продукции
- 45. Компьютерная анимация - это получение движущихся изображений на дисплее
- 46. Мультимедиа –это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
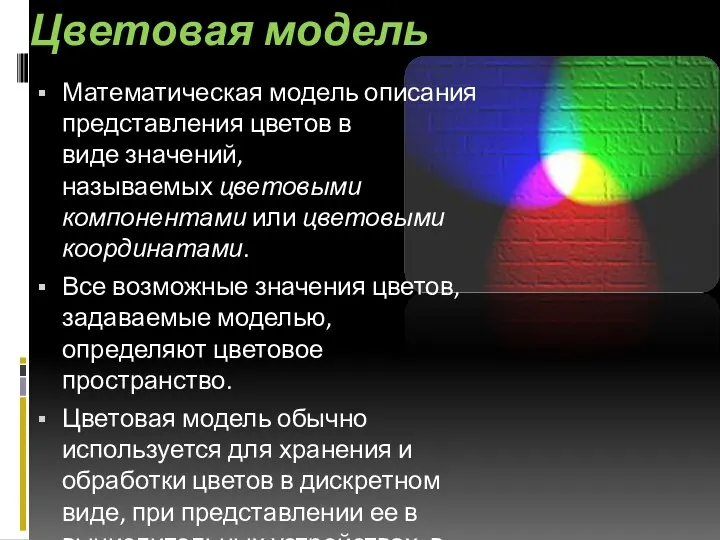
- 47. Цветовая модель Математическая модель описания представления цветов в виде значений, называемых цветовыми компонентами или цветовыми координатами.
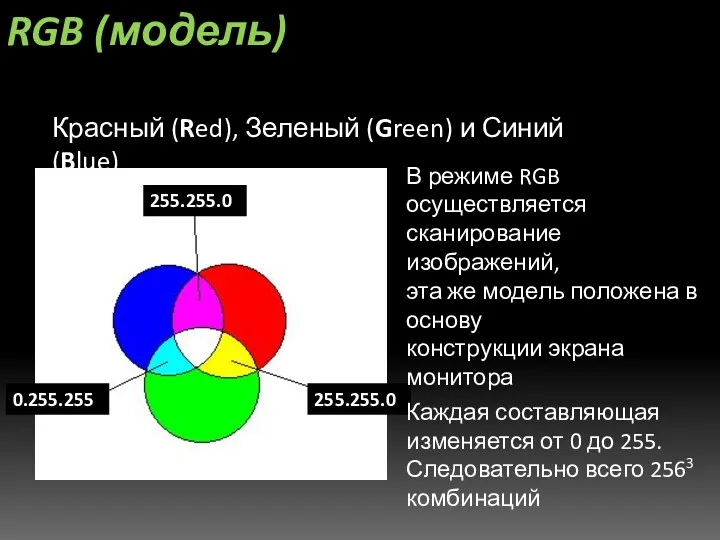
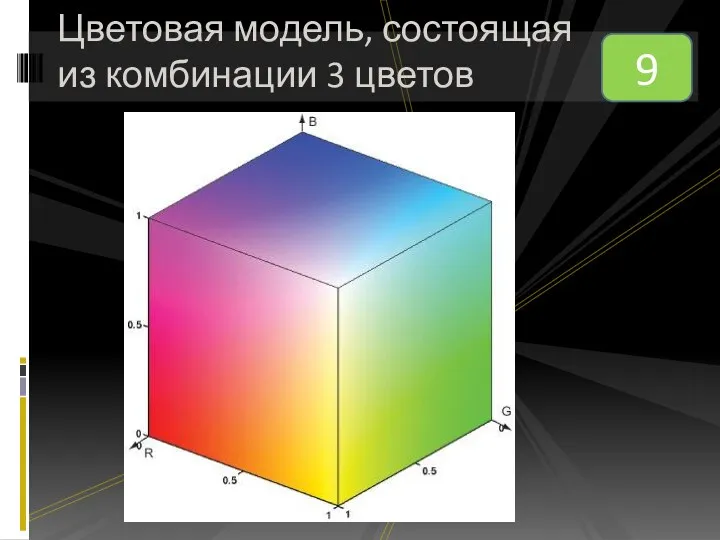
- 48. RGB (модель) Красный (Red), Зеленый (Green) и Синий (Blue) В режиме RGB осуществляется сканирование изображений, эта
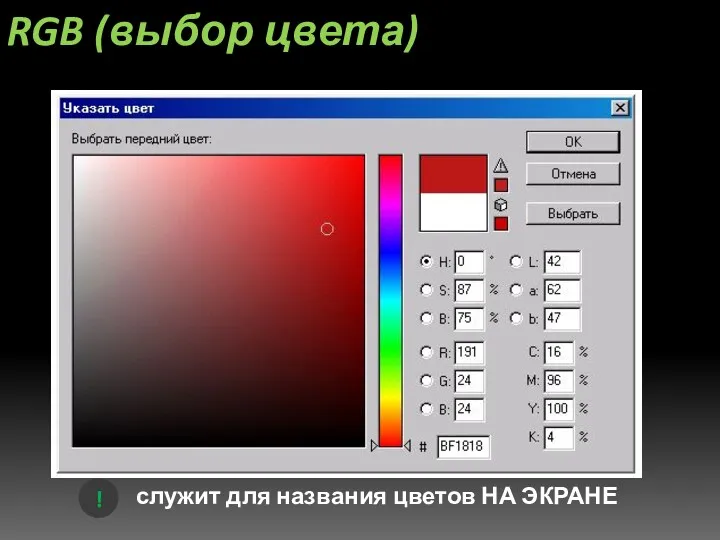
- 49. RGB (выбор цвета) служит для названия цветов НА ЭКРАНЕ !
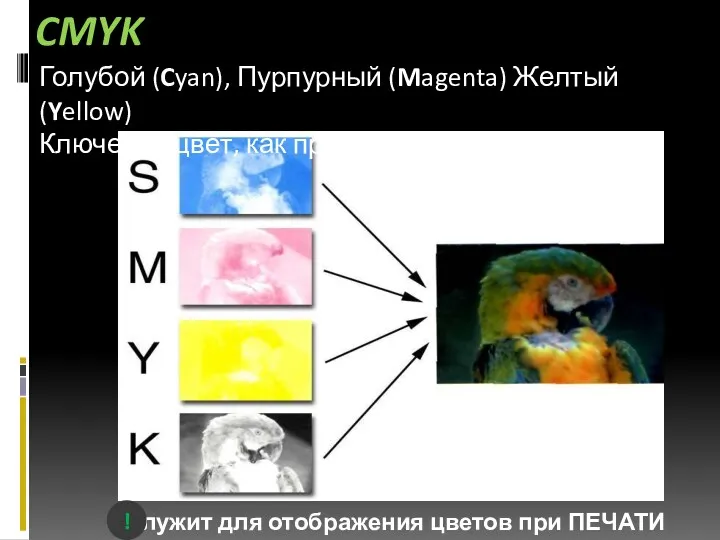
- 50. CMYK Голубой (Cyan), Пурпурный (Magenta) Желтый (Yellow) Ключевой цвет, как правило черный (Key) служит для отображения
- 51. SMYK (цветовые таблицы)
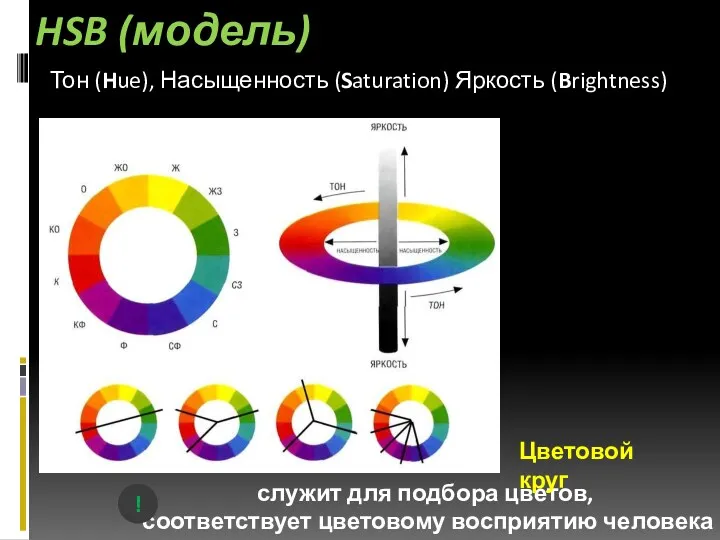
- 52. HSB (модель) Тон (Hue), Насыщенность (Saturation) Яркость (Brightness) служит для подбора цветов, соответствует цветовому восприятию человека
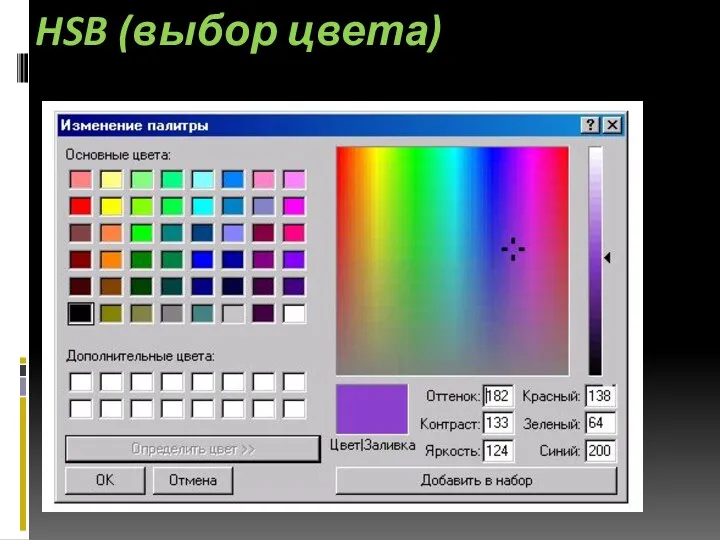
- 53. HSB (выбор цвета)
- 54. Программные среды черчения
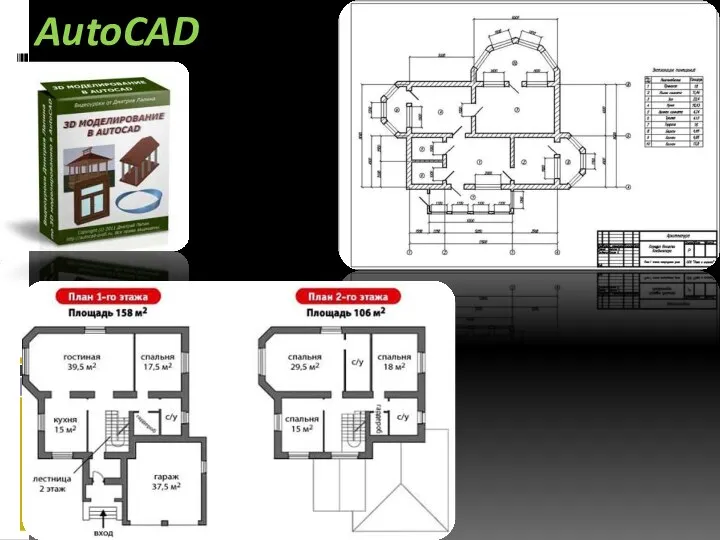
- 55. AutoCAD
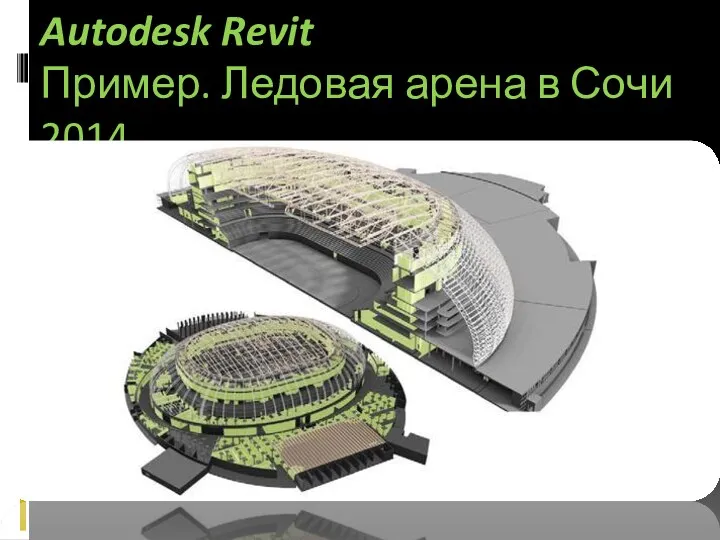
- 58. Autodesk Revit Пример. Ледовая арена в Сочи 2014.
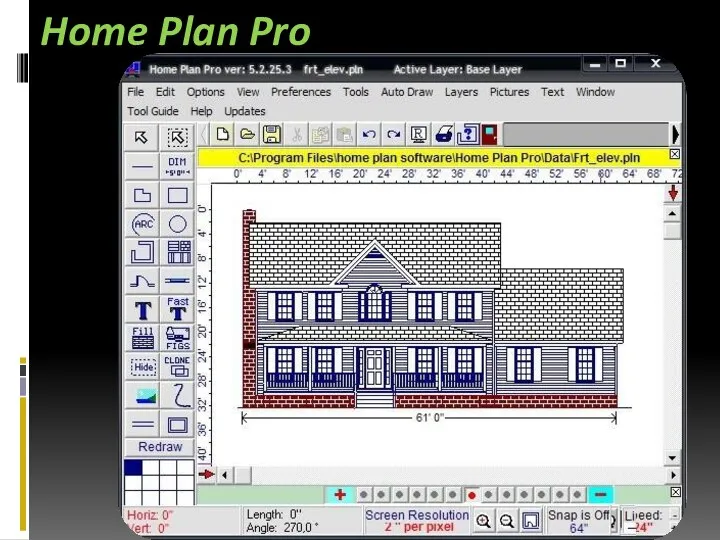
- 59. Home Plan Pro
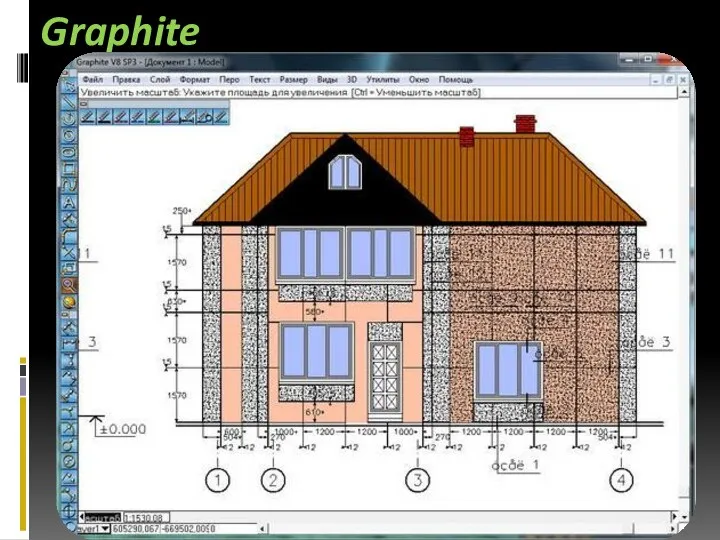
- 60. Graphite
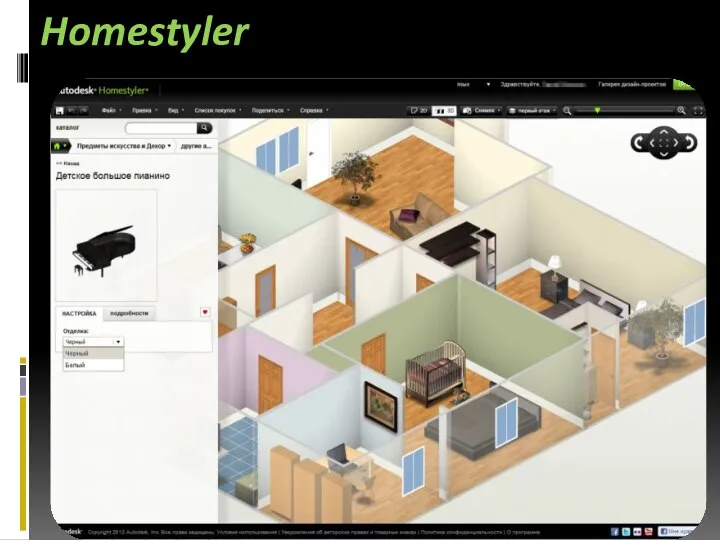
- 61. Homestyler
- 62. 3dMAX
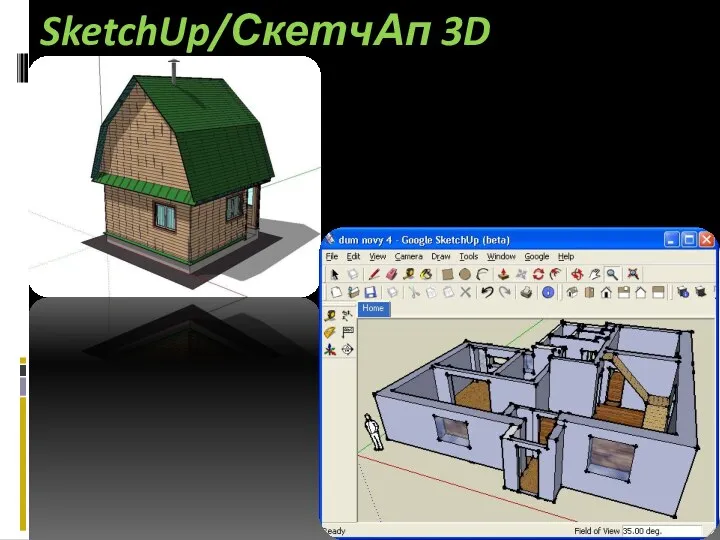
- 63. SketchUp/СкетчАп 3D
- 64. Устройства вывода Дисплей Принтеры (матричные, лазерные, струйные) Устройства ввода Сканер Графический планшет Цифровые фото- и видеокамеры
- 65. Итак, подведем итоги
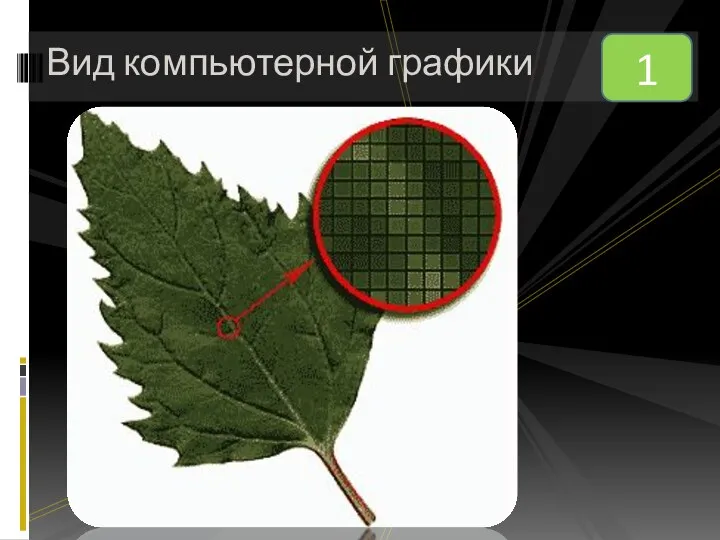
- 66. Вид компьютерной графики 1
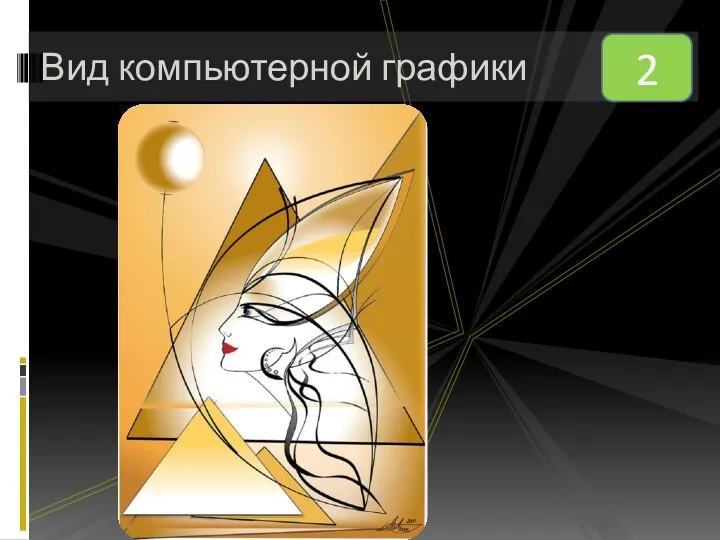
- 67. Вид компьютерной графики 2
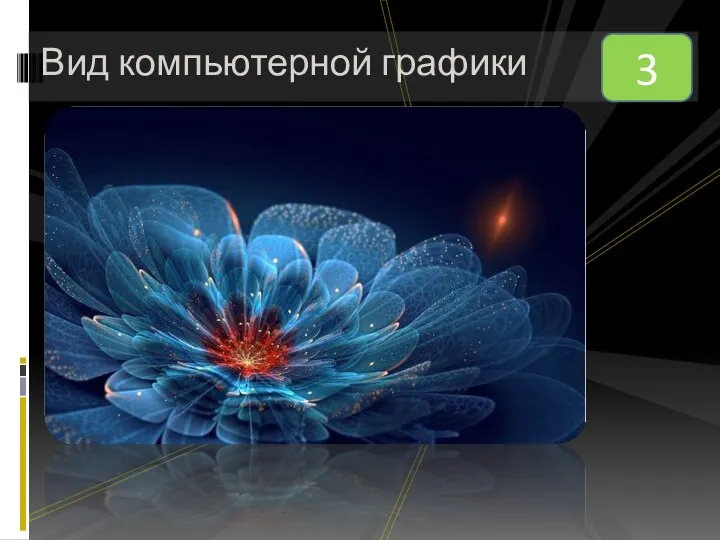
- 68. Вид компьютерной графики 3
- 69. Вид компьютерной графики, недостаток которой является эффект пикселизации 4
- 70. Вид компьютерной графики, основным элементом которой является линия 5
- 71. Вид компьютерной графики, основным элементом которой является точка 6
- 72. Вид компьютерной графики, основным элементом которой является треугольник 7
- 73. Математическая модель описания представления цветов в виде значений 8
- 74. Цветовая модель, состоящая из комбинации 3 цветов 9
- 75. Цветовая модель, состоящая из комбинации 4 цветов 10
- 76. Объединение высококачественного изображения на экране компьютера со звуковым сопровождением 11
- 77. Единица измерения разрешения изображения 12
- 78. Сегодня я узнал… Было интересно… Я понял, что… Теперь я могу… Я почувствовал, что… Я попробую…
- 79. Спасибо за урок. Вопросы?
- 81. Скачать презентацию














































































 Мастер-класс по печатным СМИ
Мастер-класс по печатным СМИ Нейронные сети. Возможности применения и перспективы развития
Нейронные сети. Возможности применения и перспективы развития Prefer class hierarchies to tagged classes. (Item 20, 21, 22)
Prefer class hierarchies to tagged classes. (Item 20, 21, 22) Моделирование
Моделирование Морской бой. Описание программы
Морской бой. Описание программы Бази даних. Системи управління базами даних
Бази даних. Системи управління базами даних Принципы объектно-ориентированного проектирования
Принципы объектно-ориентированного проектирования Представление аналогового сигнала в цифровом виде (лекция 20)
Представление аналогового сигнала в цифровом виде (лекция 20) Объекты и их имена
Объекты и их имена Файлы и файловая система
Файлы и файловая система Windows System Programming
Windows System Programming Розв’язування крайових задач для звичайних диференціальних рівнянь методом Гальоркіна
Розв’язування крайових задач для звичайних диференціальних рівнянь методом Гальоркіна Електронне спілкування
Електронне спілкування Введение в PL/SQL
Введение в PL/SQL Технология быстрого описания бизнес-процессов
Технология быстрого описания бизнес-процессов Текстовая информация. Тексты в памяти компьютера. Текстовые редакторы и процессоры
Текстовая информация. Тексты в памяти компьютера. Текстовые редакторы и процессоры Creating Session Beans
Creating Session Beans Уроки по теме Одномерный массив
Уроки по теме Одномерный массив Компьютерная графика и анимация. Векторная графика
Компьютерная графика и анимация. Векторная графика Компьютерная арифметика
Компьютерная арифметика Медицинское мобильное приложение Приоритет
Медицинское мобильное приложение Приоритет Информационные технологии в профессиональной деятельности. Автоматизированные банковские системы и рабочие места
Информационные технологии в профессиональной деятельности. Автоматизированные банковские системы и рабочие места Курсовая работа по дисциплине: системное программирование. Диспетчер файлов
Курсовая работа по дисциплине: системное программирование. Диспетчер файлов Обработка информации. Создание движущихся изображений. 5 класс
Обработка информации. Создание движущихся изображений. 5 класс Интегрированный урок английского языка и информатики
Интегрированный урок английского языка и информатики Программное обеспечение
Программное обеспечение Основы логики
Основы логики 5.7. Служба каталогов сетевых серверных ОС
5.7. Служба каталогов сетевых серверных ОС