Содержание
- 2. Web-сайты и Web-страницы Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать
- 3. Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, что
- 4. Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или парными, для
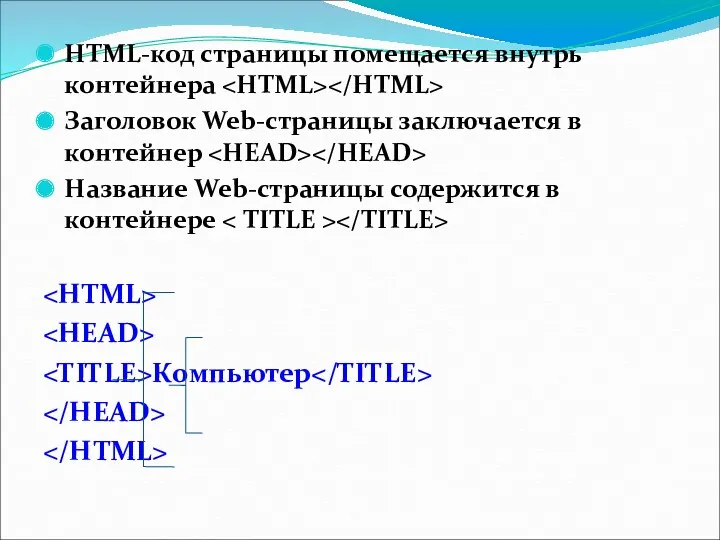
- 5. HTML-код страницы помещается внутрь контейнера Заголовок Web-страницы заключается в контейнер Название Web-страницы содержится в контейнере Компьютер
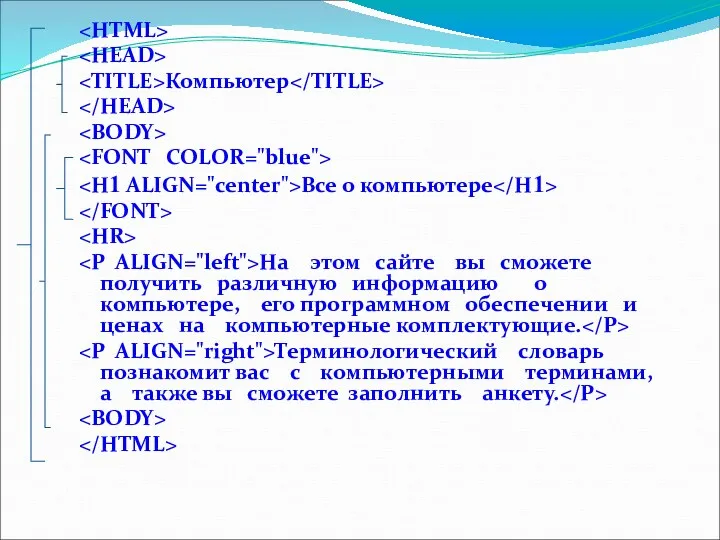
- 6. Основное содержание страницы помещается в контейнер Компьютер Все о компьютере Сохранить файл под именем index.htm в
- 7. Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий) Все
- 8. С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента текста. Атрибут
- 9. Разделение текста на абзацы производится с помощью контейнера Поместим на титульную страницу текст, разбитый на абзацы
- 10. Компьютер Bce о компьютере Ha этом сайте вы сможете получить различную информацию о компьютере, его программном
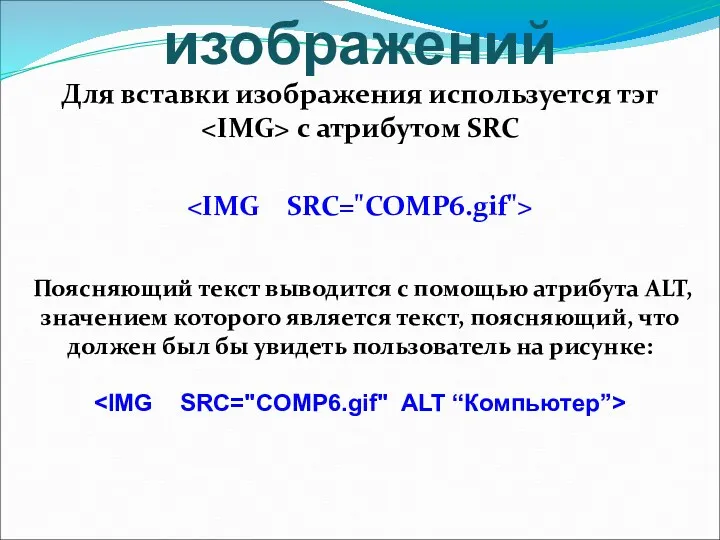
- 11. Вставка изображений Для вставки изображения используется тэг с атрибутом SRC Поясняющий текст выводится с помощью атрибута
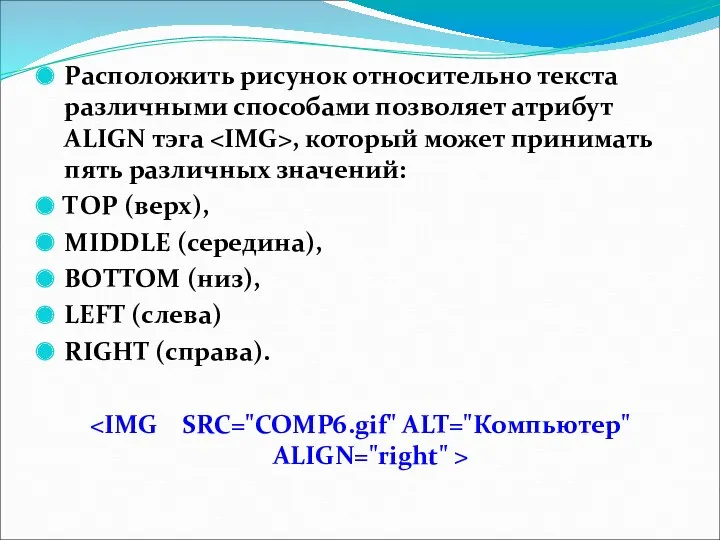
- 12. Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга , который может принимать пять различных
- 13. Гиперссылки Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на
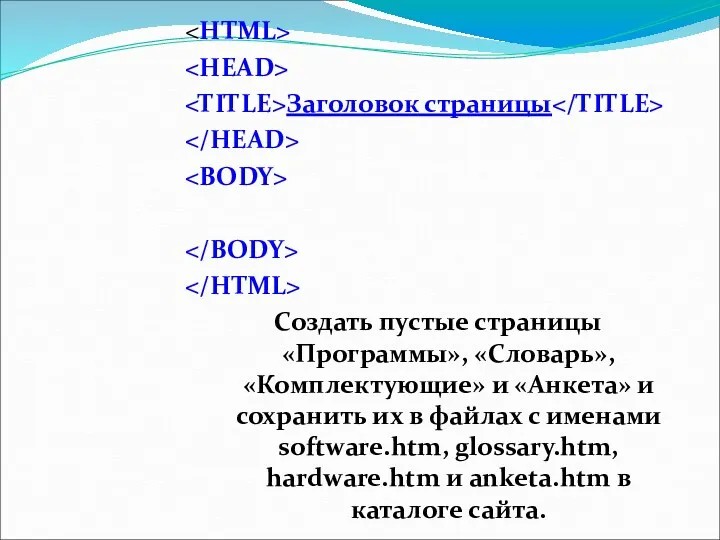
- 14. Заголовок страницы Создать пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета» и сохранить их в файлах с
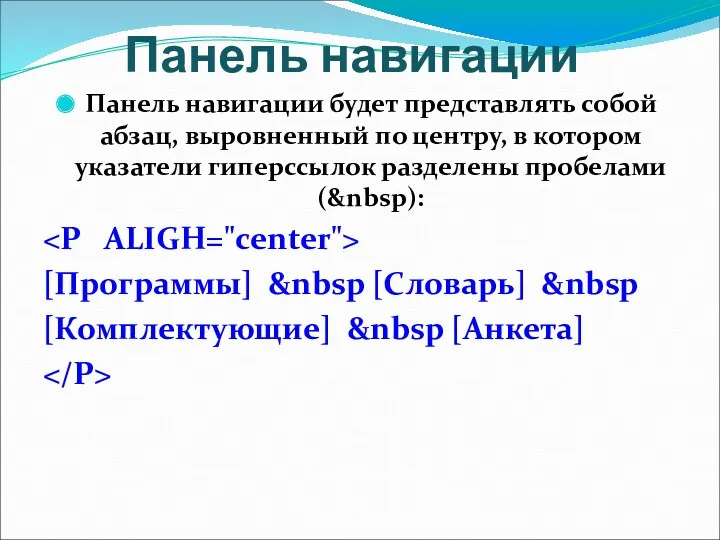
- 15. Панель навигации Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены
- 16. [ Программы ]   [ Словарь ]   [ Комплектующие ]   [ Aнкетa ]
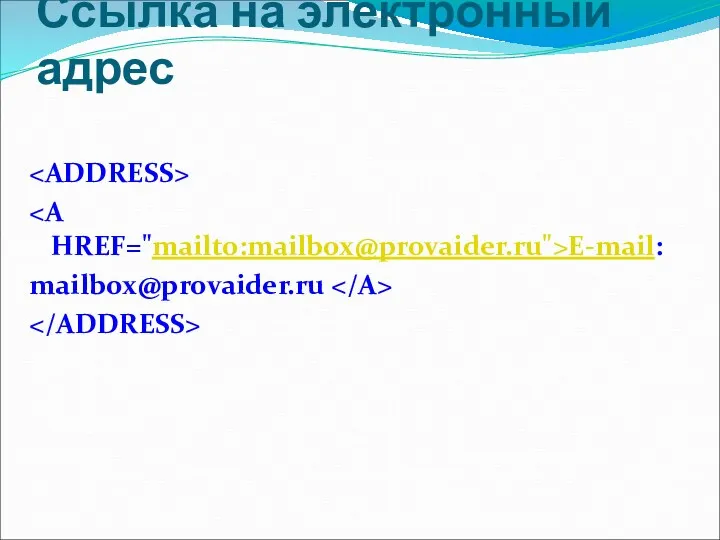
- 17. Ссылка на электронный адрес E-mail: mailbox@provaider.ru
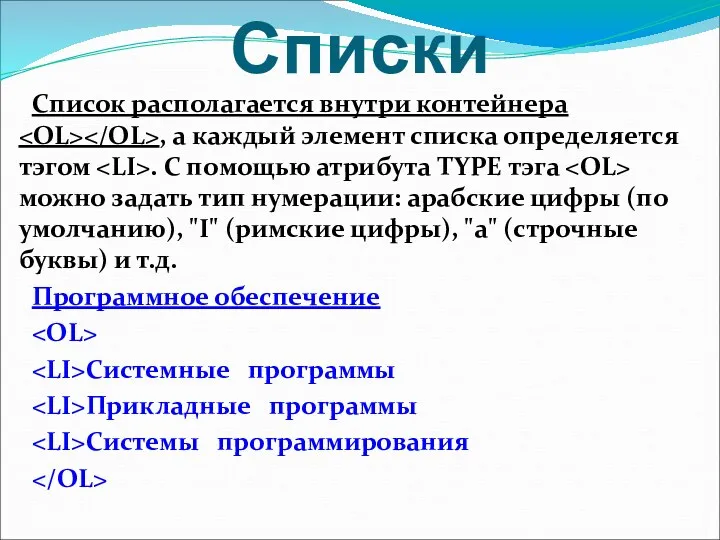
- 18. Списки Список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С помощью атрибута
- 19. Вложенный ненумерованный список располагается внутри контейнера , а каждый элемент списка определяется также тэгом . С
- 20. Страницу «Словарь» мы представим в виде словаря компьютерных терминов. Для этого используем контейнер списка определений .
- 21. Формы Форма заключается в контейнер Текстовые поля: создаются с помощью тэга со значением атрибута TYPE="text". Атрибут
- 22. Пожалуйста, введите ваше имя: NAME="name" SIZE=30> E-mail: NAME="e-mail" SIZE= 30 >
- 23. Переключатели Группа переключателей («радиокнопок») создается с помощью тэга со значением атрибута TYPE="radio". Все элементы в группе
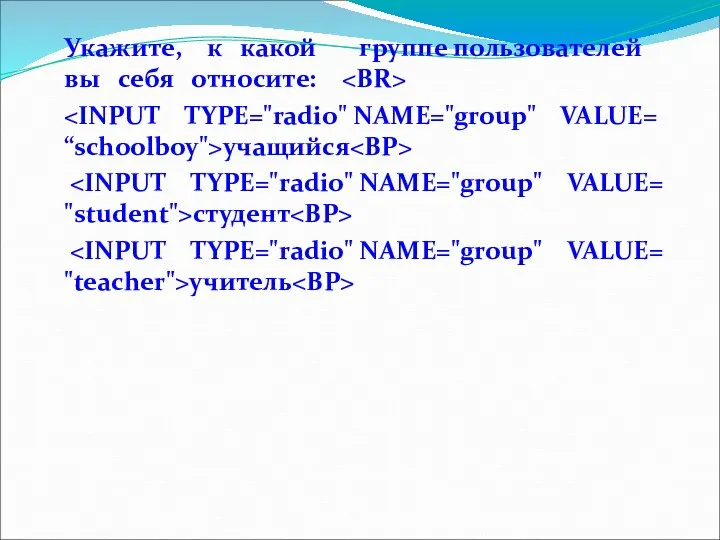
- 24. Укажите, к какой группе пользователей вы себя относите: учащийся студент учитель
- 25. Флажки Если из предложенного перечня он нужно выбрать одновременно несколько вариантов, то их помечают флажками. Флажки
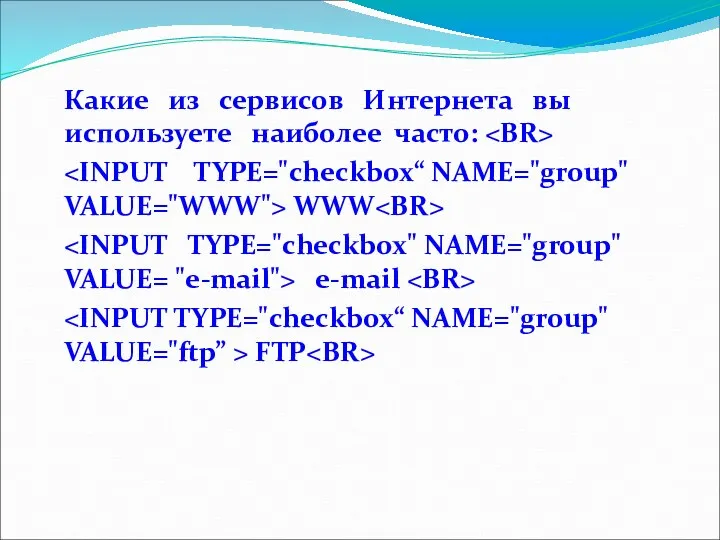
- 26. Какие из сервисов Интернета вы используете наиболее часто: WWW e-mail FTP
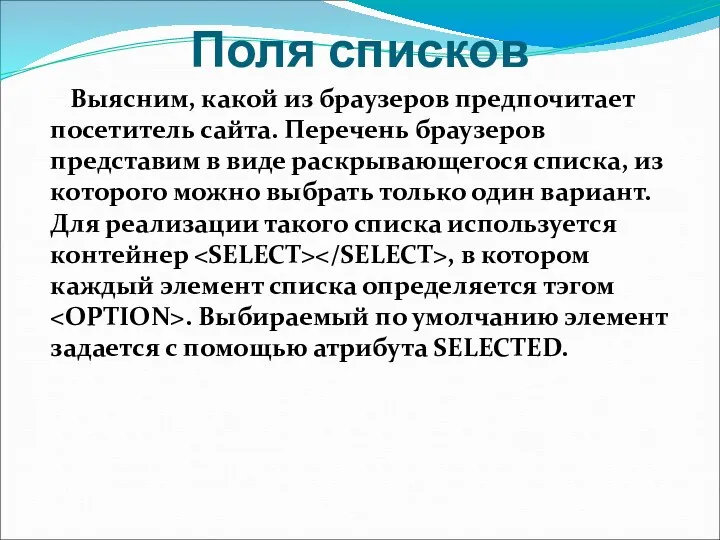
- 27. Поля списков Выясним, какой из браузеров предпочитает посетитель сайта. Перечень браузеров представим в виде раскрывающегося списка,
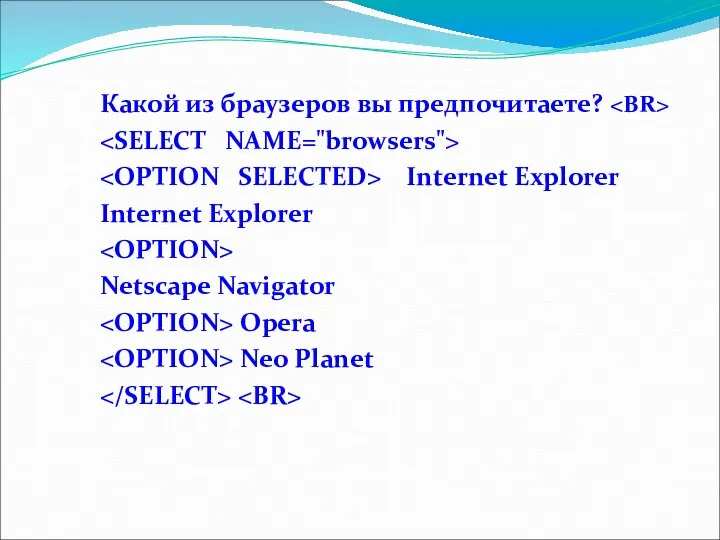
- 28. Какой из браузеров вы предпочитаете? Internet Explorer Internet Explorer Netscape Navigator Opera Neo Planet
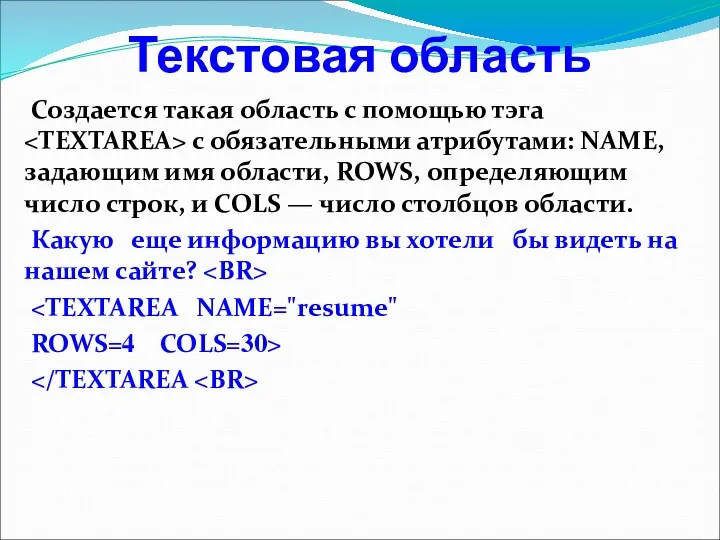
- 29. Текстовая область Создается такая область с помощью тэга с обязательными атрибутами: NAME, задающим имя области, ROWS,
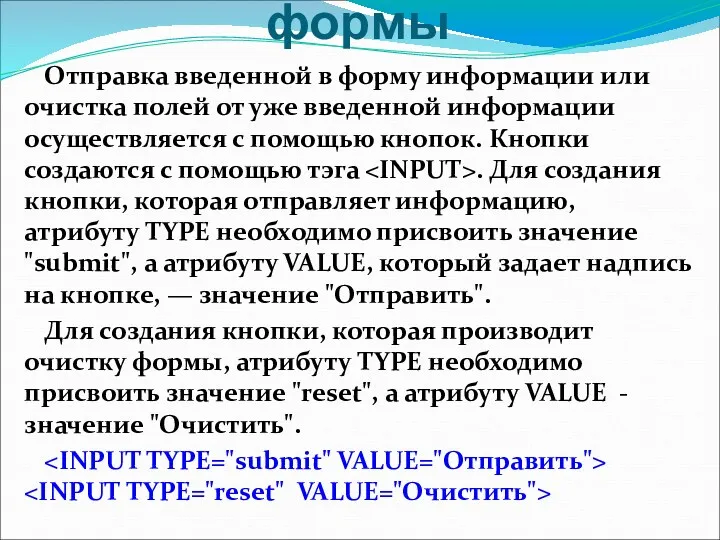
- 30. Отправка данных из формы Отправка введенной в форму информации или очистка полей от уже введенной информации
- 32. Скачать презентацию















![[ Программы ]   [ Словарь ]   [ Комплектующие ]   [ Aнкетa ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/574502/slide-15.jpg)














 Пошаговая инструкция для участников акций по регистрации и размещению презентационных фото- и видеоматериалов
Пошаговая инструкция для участников акций по регистрации и размещению презентационных фото- и видеоматериалов Вводное занятие по теме Компьютерные сети
Вводное занятие по теме Компьютерные сети 76b627bf-7290-404f-a6d9-eb0302d28c3f
76b627bf-7290-404f-a6d9-eb0302d28c3f Тестовая документация Лекция 7
Тестовая документация Лекция 7 Презентация. Оперативная память
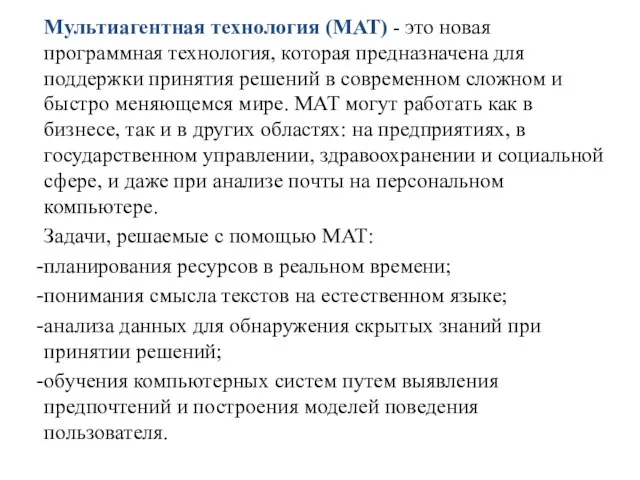
Презентация. Оперативная память Мультиагентная технология (МАТ)
Мультиагентная технология (МАТ) Пірамідальне сортування
Пірамідальне сортування Форматирование документов. Текстовый редактор MS Word
Форматирование документов. Текстовый редактор MS Word Технология создания и проведения эффективных мультимедиа-презентаций
Технология создания и проведения эффективных мультимедиа-презентаций Социальные сети, как явление современности
Социальные сети, как явление современности Основы журналистики. Понятие Интернет - СМИ
Основы журналистики. Понятие Интернет - СМИ IP-адресация, IPv4, IPv6. Маршрутизация
IP-адресация, IPv4, IPv6. Маршрутизация Тексты в компьютерной памяти: кодирование символов. Тестовые файлы
Тексты в компьютерной памяти: кодирование символов. Тестовые файлы Создание 3D модели кабинета информатики
Создание 3D модели кабинета информатики Информационные технологии в индустрии полимеров.. Практическое занятие 5
Информационные технологии в индустрии полимеров.. Практическое занятие 5 Язык программирования Python
Язык программирования Python Регистрация на сайте Научной библиотеки МГУ (для первокурсников)
Регистрация на сайте Научной библиотеки МГУ (для первокурсников) Машина Тьюринга
Машина Тьюринга Електронна комерція та інтернет-магазини
Електронна комерція та інтернет-магазини Телекоммуникационные системы гостиниц
Телекоммуникационные системы гостиниц Реализация бинарных деревьев на Си
Реализация бинарных деревьев на Си Мертвые языки программирования. (лабораторная работа 9)
Мертвые языки программирования. (лабораторная работа 9) Компания ООО Отдел ИТ
Компания ООО Отдел ИТ Сравнительная характеристика OC Windows XP и OC Windows 8
Сравнительная характеристика OC Windows XP и OC Windows 8 Носители информации
Носители информации Основы тестирования. Отчёты о дефектах
Основы тестирования. Отчёты о дефектах Программирование на языке Python. Символьные строки
Программирование на языке Python. Символьные строки Интернет будущего
Интернет будущего