Слайд 2

Актуальность сайта
У класса существует группа в WhatsApp для обсуждения разных
тем и событий, но там можно просматривать ненужные сообщения и вероятно много лишнего, после опроса одноклассников и родителей было решено, что классу необходим сайт, где будут отображаться все значимые события и полезная информация.
Слайд 3

Цель работы:
разработать интерактивный сайт учебного класса.
Задачи:
1. Сформулировать идею и общую концепцию проекта по разработке интерактивного сайта;
2. Изучить теорию и основу написания программных кодов для создания сайтов;
3. Разработать тестовую версию сайта.
Слайд 4

Этапы выполнения работы
1. Формулирование идеи проекта
2. Опрос в группе класса
3.Исследование
в сети "Интернет", на предмет похожих реализованных решений.
4. Знакомство с основами программирования сайтов.
5. Изучение основ проектирования, программирования и оформления сайтов с использованием VisualStudioCode
6. Написание программного кода сайта
Слайд 5

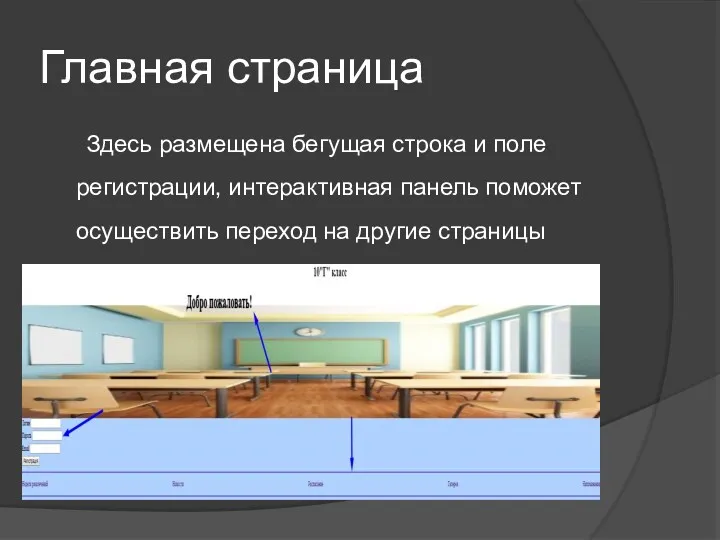
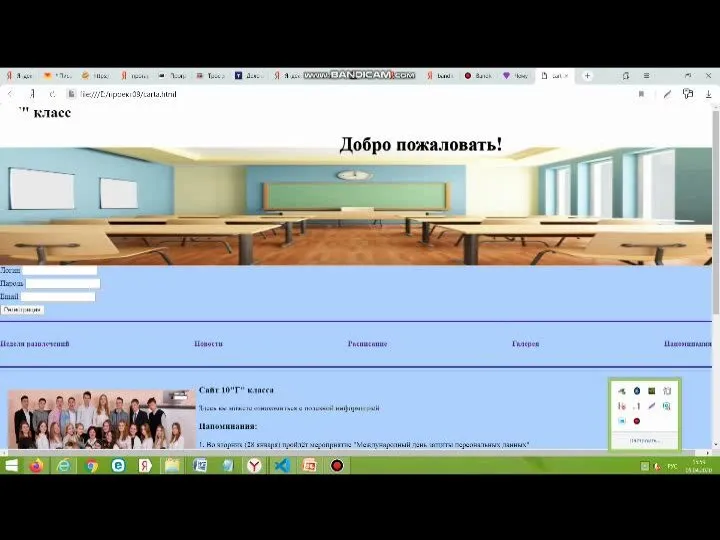
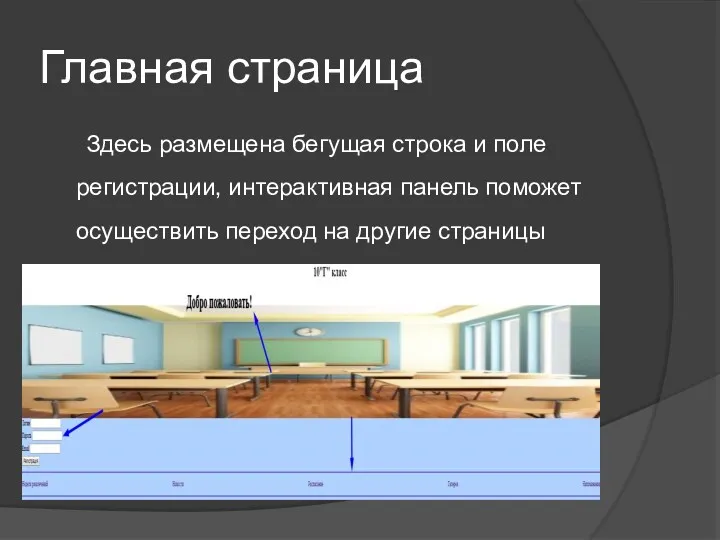
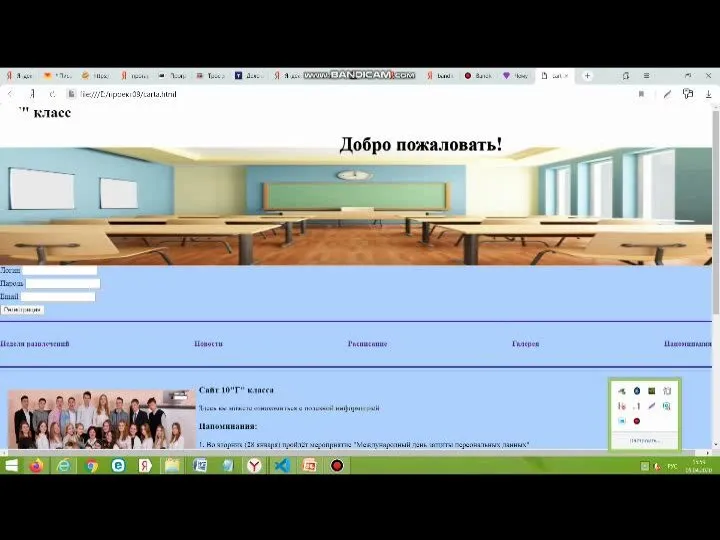
Главная страница
Здесь размещена бегущая строка и поле регистрации, интерактивная панель
поможет осуществить переход на другие страницы
Слайд 6

В нижней части основной страницы расположена фотография класса, напоминания, для
удобства рядом календарь
Слайд 7

Внизу каждой страницы указаны контакты
классного руководителя, по которым с
ним можно связаться:
Также в левом верхнем углу на всех, кроме главной, страницах находится кнопка «Назад», при нажатии на которую осуществляется переход на главную страницу.
Слайд 8

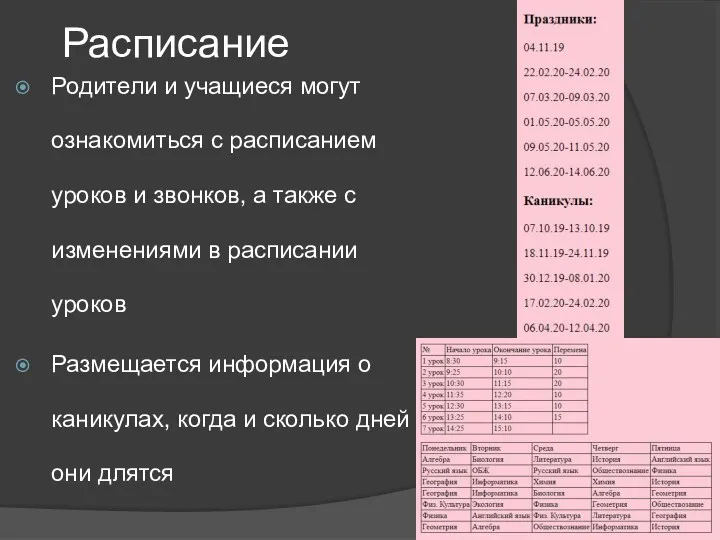
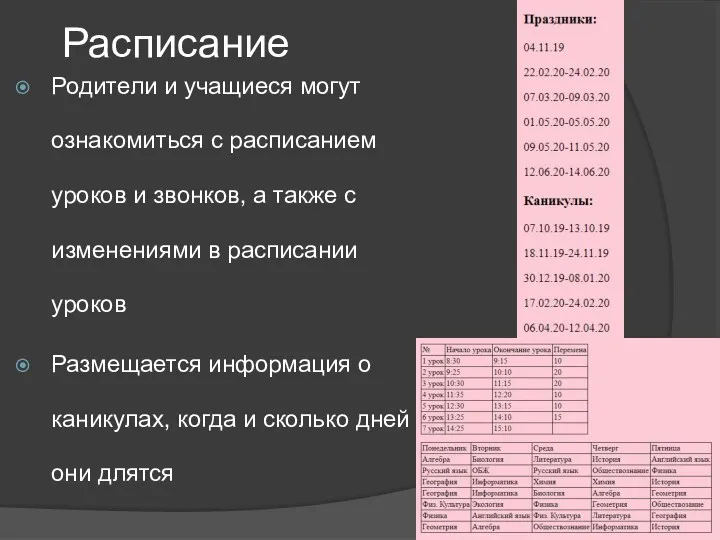
Расписание
Родители и учащиеся могут ознакомиться с расписанием уроков и звонков,
а также с изменениями в расписании уроков
Размещается информация о каникулах, когда и сколько дней они длятся
Слайд 9

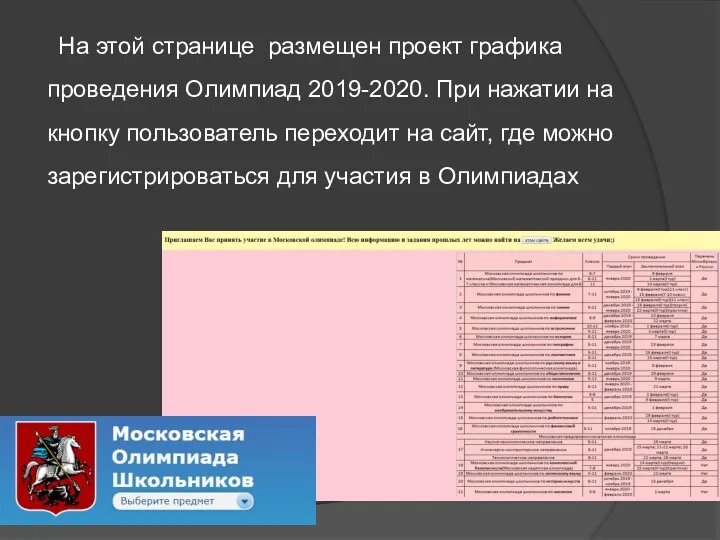
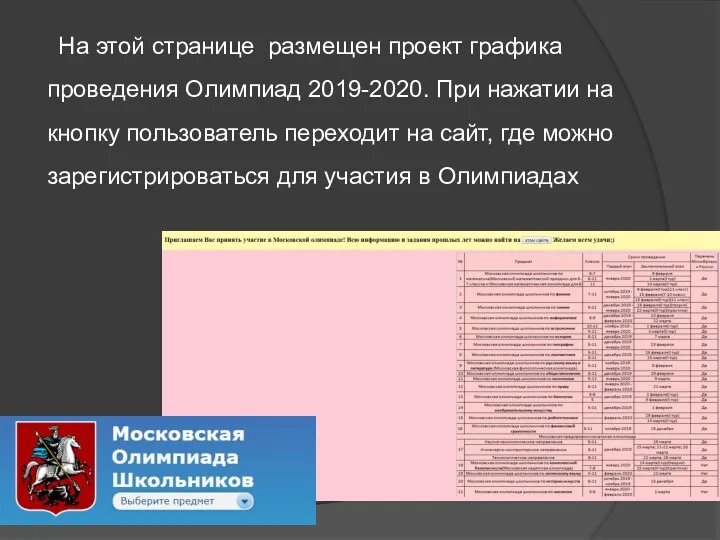
На этой странице размещен проект графика проведения Олимпиад 2019-2020. При
нажатии на кнопку пользователь переходит на сайт, где можно зарегистрироваться для участия в Олимпиадах
Слайд 10

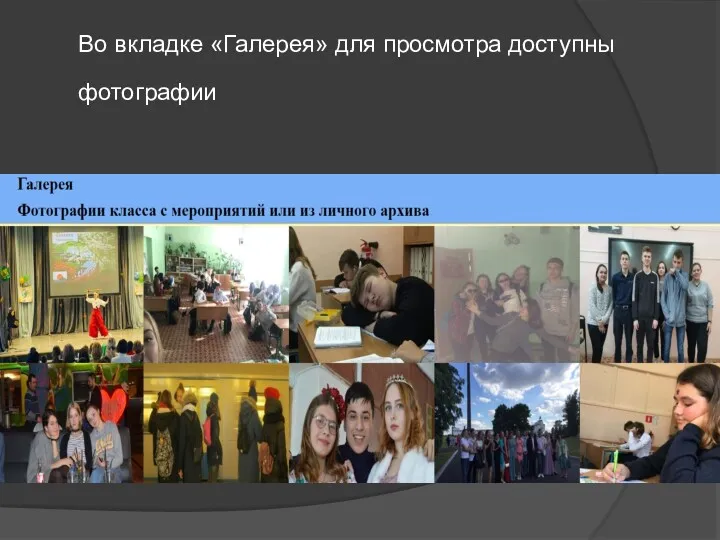
Во вкладке «Галерея» для просмотра доступны
фотографии
Слайд 11

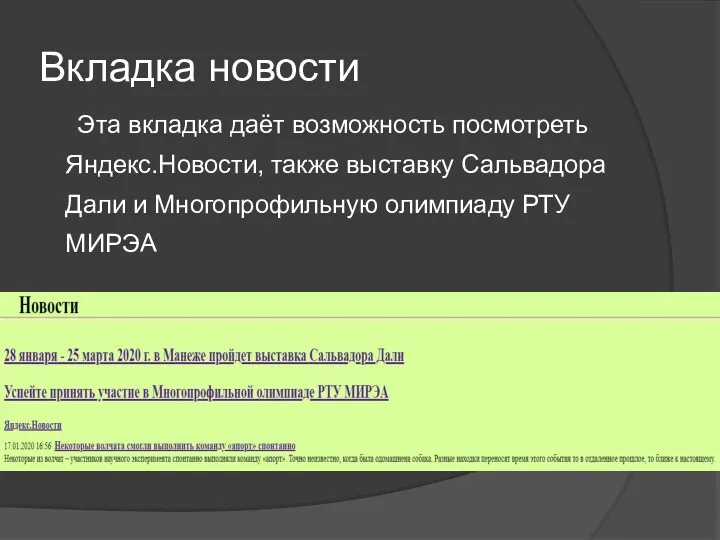
Вкладка новости
Эта вкладка даёт возможность посмотреть Яндекс.Новости, также выставку Сальвадора
Дали и Многопрофильную олимпиаду РТУ МИРЭА
Слайд 12

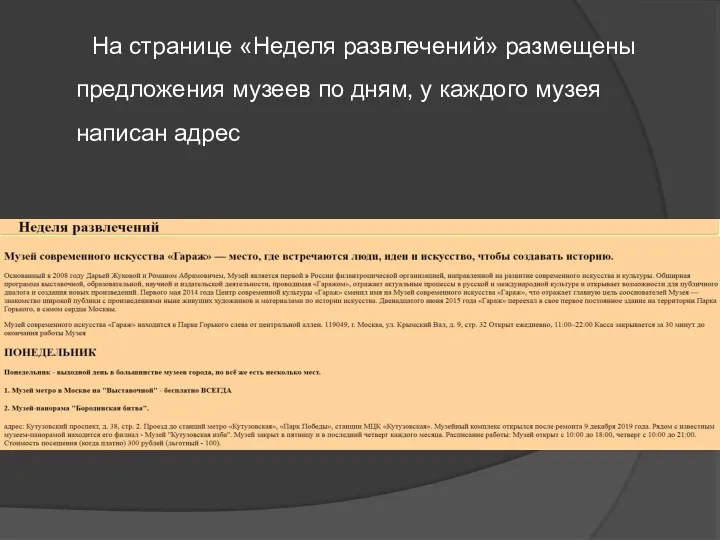
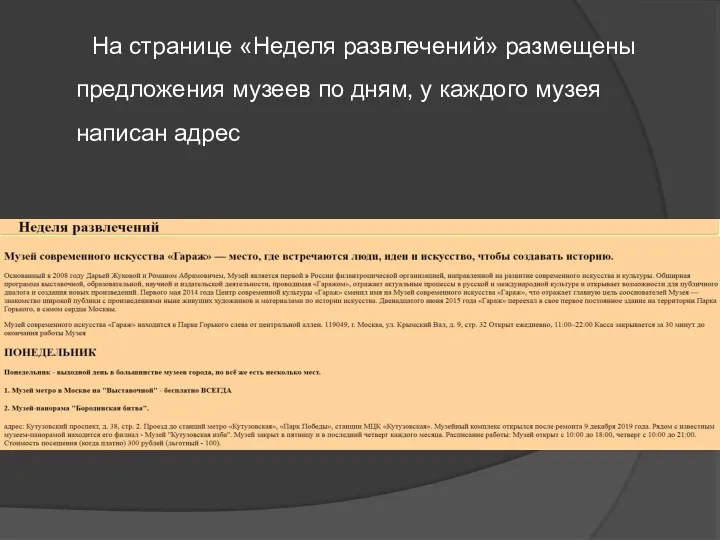
На странице «Неделя развлечений» размещены предложения музеев по дням, у
каждого музея написан адрес
Слайд 13

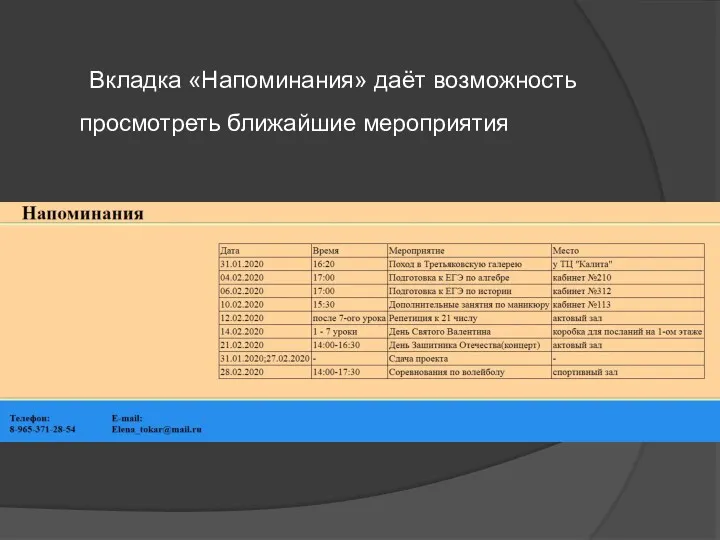
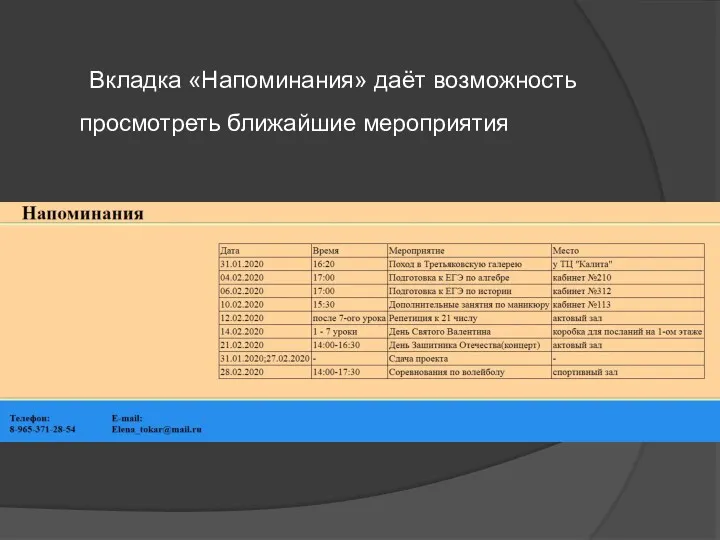
Вкладка «Напоминания» даёт возможность просмотреть ближайшие мероприятия
Слайд 14

Результаты проекта
В ходе работы была создана тестовая версия сайта, предоставляющая
доступную и полную информацию о жизни класса:
Публикация новостей
Анонсов мероприятий
ближайшие общегородские события, условия участия в школьных и городских олимпиадах и т.д.
Галерея
Контакты классного руководителя
Расписание
Слайд 15

Литература
JavaScript–http://www.web.cofp.ru/vse-o-sajtakh/sozdanie-sajta/javascript/jquery/154-uvelichenie-izobrazheniya-pri-nazhatii-na-nego
Перевод таблицы из Exel в HTML код –https://www.avalanche.kiev.ua/site/free/convert-table-html.html
Календарь–http://shpargalkablog.ru/2013/11/calendar.html
Вставка изображения –https://docs.microsoft.com/ru-ru/visualstudio/ide/reference/toolbox-html-tab?view=vs-2019
Поле регистрации
–https://bloggood.ru/vebmasteru/html-knopka-kak-ssylka-i-ssylka-kak-knopka.html/
Бегущая строка –https://yablogger.info/begushhaya-stroka-v-html-teg-marquee.html
Цвета HTML код–https://colorscheme.ru/html-colors.html
Слайд 16

Слайд 17

















 Материнская плата
Материнская плата Мониторинг транспорта Omnicomm Online
Мониторинг транспорта Omnicomm Online Программирование на Python: графика
Программирование на Python: графика Зміна пароля. Укргазбанк
Зміна пароля. Укргазбанк Электронды есептеуіш машиналардың аналогтық және цифрлық. Ақпаратты өңдеудің ақпараттық және бағдарламалық тәсілдері
Электронды есептеуіш машиналардың аналогтық және цифрлық. Ақпаратты өңдеудің ақпараттық және бағдарламалық тәсілдері Циклы на языке Pascal
Циклы на языке Pascal Язык программирования Python
Язык программирования Python Маска подсети 2
Маска подсети 2 Коммутация в корпоративной сети
Коммутация в корпоративной сети Цвет. Теория цвета
Цвет. Теория цвета Комп'ютерна графіка. Графічні редактори
Комп'ютерна графіка. Графічні редактори Путешествие по сказкам- урок информатики в 6 классе. Путешествие по сказкам. Решение задач
Путешествие по сказкам- урок информатики в 6 классе. Путешествие по сказкам. Решение задач Информация и информационные процессы
Информация и информационные процессы Работа с информационной системой Мониторинг оказания паллиативной медицинской помощи взрослому населению и детям
Работа с информационной системой Мониторинг оказания паллиативной медицинской помощи взрослому населению и детям Веб 2.0 у школі
Веб 2.0 у школі Что такое информатика
Что такое информатика Роль аккаунт-менеджера
Роль аккаунт-менеджера Циклический алгоритм. Система команд Basic-256
Циклический алгоритм. Система команд Basic-256 функция. Область действия (область видимости) идентификатора
функция. Область действия (область видимости) идентификатора Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы How to write SEO friendly articles
How to write SEO friendly articles Виртуальный музей
Виртуальный музей Интегрированный урок информатики и технологии в 6 кл. Орнамент
Интегрированный урок информатики и технологии в 6 кл. Орнамент Технологии программирования. Строки
Технологии программирования. Строки Представление графической информации
Представление графической информации Интернет. Классный час 6 Б класс
Интернет. Классный час 6 Б класс Логические основы компьютеров
Логические основы компьютеров Технические средства телекоммуникационных технологий
Технические средства телекоммуникационных технологий