Содержание
- 2. УРОК 1. WEB-СТРАНИЦЫ И WEB-САЙТЫ. СТРУКТУРА ВЕБ-СТРАНИЦЫ.
- 3. ПОНЯТИЕ ВЕБ-САЙТА Информация во Всемирной паутине хранится в форме Web-сайтов. Web-сайт по структуре напоминает журнал по
- 4. ЭТАПЫ СОЗДАНИЯ ВЕБ-САЙТА: Построить сайт на локальном компьютере. Протестировать (проверить правильность работы). Разместить в Интернете –
- 5. ПРОГРАММЫ ДЛЯ СОЗДАНИЯ САЙТА: 1) простейший текстовый редактор (без форматирования текста): Блокнот 2) браузер для просмотра
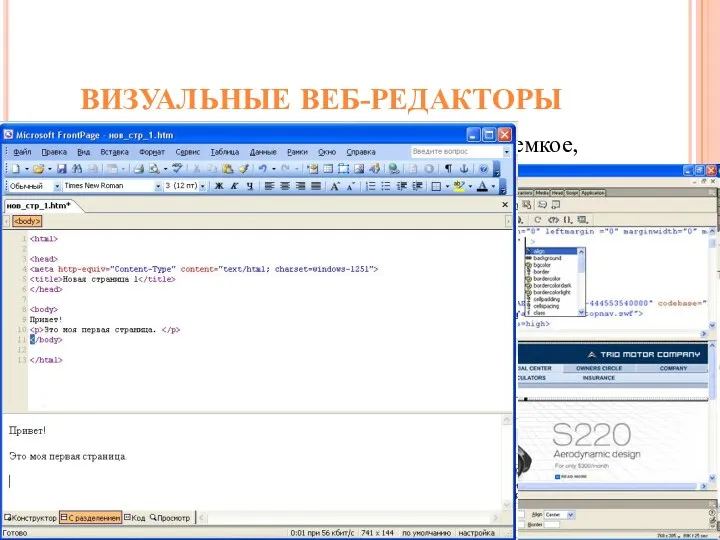
- 6. ВИЗУАЛЬНЫЕ ВЕБ-РЕДАКТОРЫ Создание сайта на языке HTML очень трудоемкое, нужны специальные знания. Есть визуальные веб-редакторы (программы)
- 7. СТРУКТУРА WEB-СТРАНИЦЫ
- 8. ТЭГИ Вид Web-страницы задается управляющими командами - тэгами, которые заключаются в угловые скобки Тэги бывают одиночные
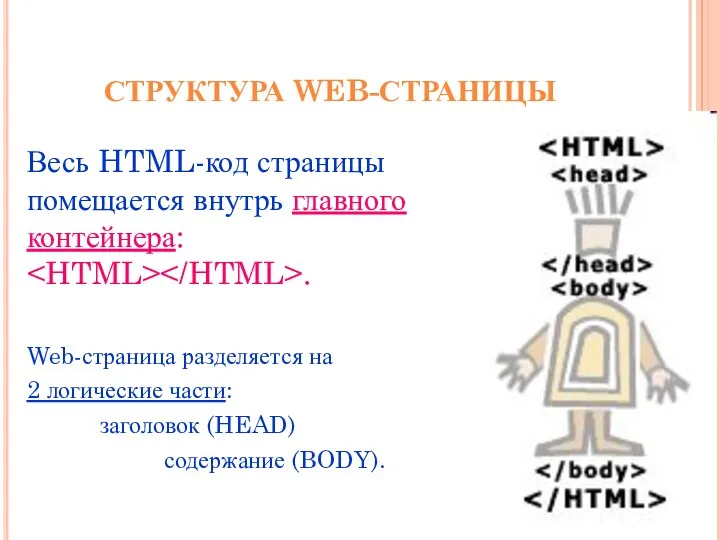
- 9. СТРУКТУРА WEB-СТРАНИЦЫ Весь HTML-код страницы помещается внутрь главного контейнера: . Web-страница разделяется на 2 логические части:
- 10. ЗАГОЛОВОК ВЕБ-СТРАНИЦЫ Заголовок Web-страницы заключается в контейнер Содержит название документа и справочную информацию о странице (например,
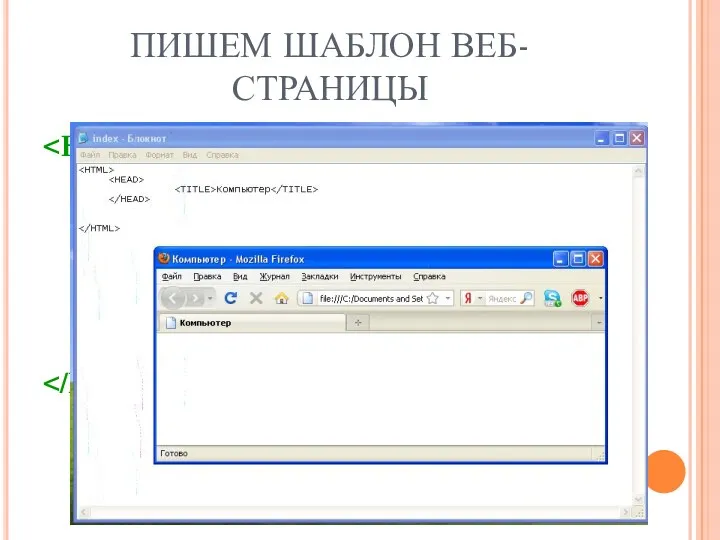
- 11. ПИШЕМ ШАБЛОН ВЕБ-СТРАНИЦЫ Компьютер
- 12. ОСНОВНОЕ СОДЕРЖАНИЕ ВЕБ-СТРАНИЦЫ Основное содержание страницы помещается в контейнер . Может содержать: текст, таблицы, бегущие строки,
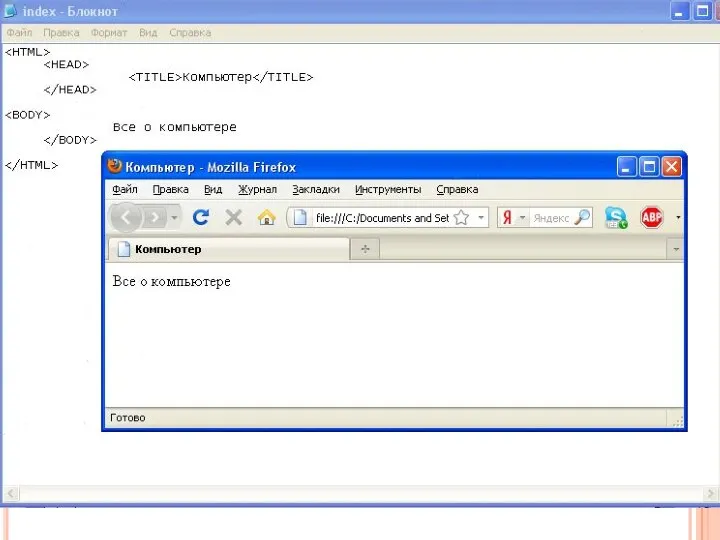
- 13. ШАБЛОН ВЕБ-СТРАНИЦЫ Компьютер Все о компьютере
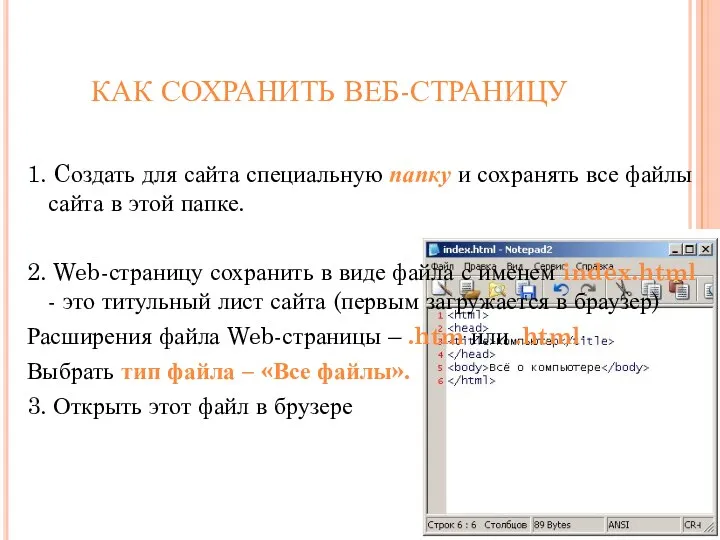
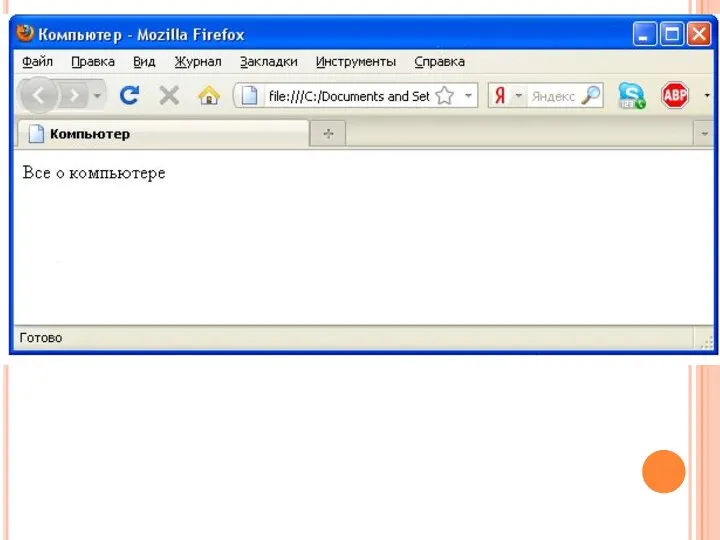
- 15. КАК СОХРАНИТЬ ВЕБ-СТРАНИЦУ 1. Cоздать для сайта специальную папку и сохранять все файлы сайта в этой
- 17. ПРАКТИЧЕСКАЯ РАБОТА 3.8 УЧЕБНЫЙ САЙТ «КОМПЬЮТЕР» Проект сайта: сколько Web-страниц будет входить в сайт, тематика страниц,
- 18. ДОМАШНЕЕ ЗАДАНИЕ § 3.7.1 – 3.7.2 – определения и тэги наизусть; вопросы (с.114, 115) ПР 3.8
- 19. УРОК № 2
- 20. ПРОВЕРОЧНАЯ РАБОТА № 1 В какой форме хранится информация во Всемирной паутине? Что такое Web-сайт? Типы
- 21. УРОК 2. ФОРМАТИРОВАНИЕ ТЕКСТА НА WEB-СТРАНИЦЕ Угринович, § 3.7.3
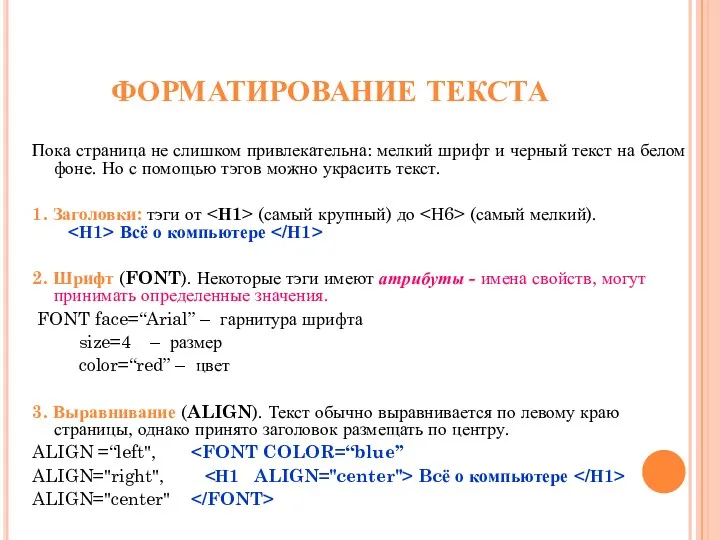
- 22. ФОРМАТИРОВАНИЕ ТЕКСТА Пока страница не слишком привлекательна: мелкий шрифт и черный текст на белом фоне. Но
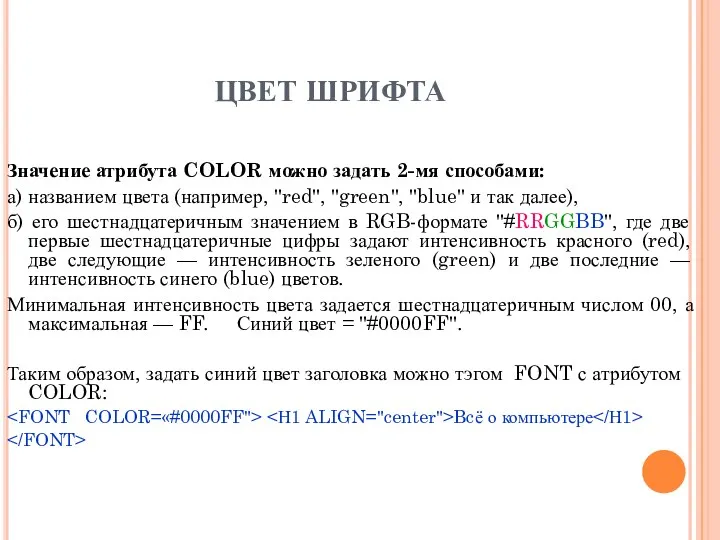
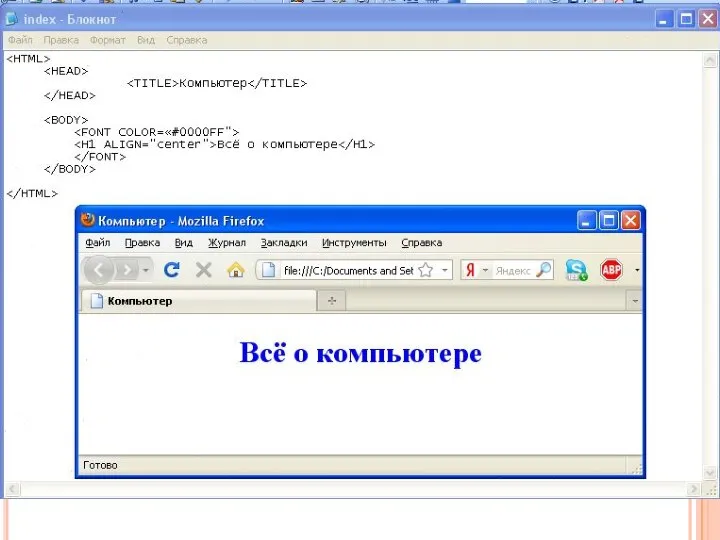
- 23. ЦВЕТ ШРИФТА Значение атрибута COLOR можно задать 2-мя способами: а) названием цвета (например, "red", "green", "blue"
- 25. ФОРМАТИРОВАНИЕ ТЕКСТА 4. Горизонтальная линия отделит заголовок от остального содержания страницы с помощью одиночного тэга .
- 26. ПРАКТИЧЕСКАЯ РАБОТА 3.8 УЧЕБНЫЙ САЙТ «КОМПЬЮТЕР» Отформатировать текст начальной страницы: 1) Создать и выровнять 2 абзаца
- 28. ДОМАШНЕЕ ЗАДАНИЕ § 3.7.3 – тэги наизусть; вопросы (с.114, 115, 116) ПР 3.8 (задания 3-4) –
- 29. УРОК 3
- 30. ПРОВЕРОЧНАЯ РАБОТА № 2 В какой форме хранится информация во Всемирной паутине? Что такое Web-сайт? Типы
- 31. УРОК 3. ВСТАВКА ИЗОБРАЖЕНИЙ В WEB-СТРАНИЦЫ Угринович, § 3.7.4
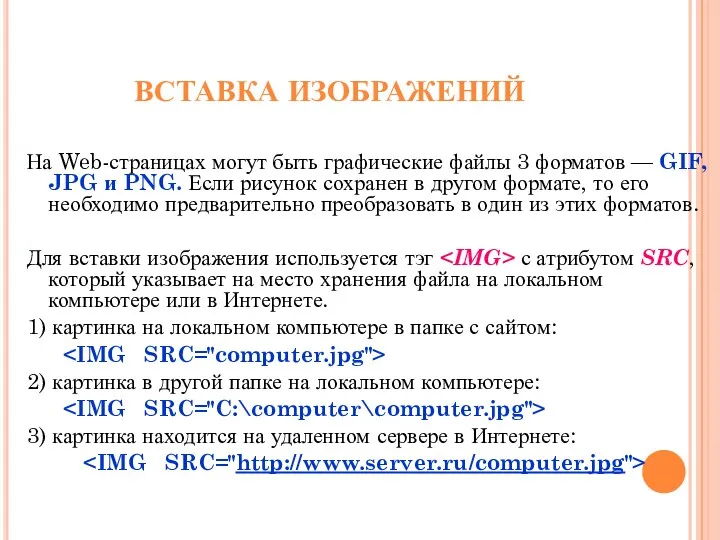
- 32. ВСТАВКА ИЗОБРАЖЕНИЙ На Web-страницах могут быть графические файлы 3 форматов — GIF, JPG и PNG. Если
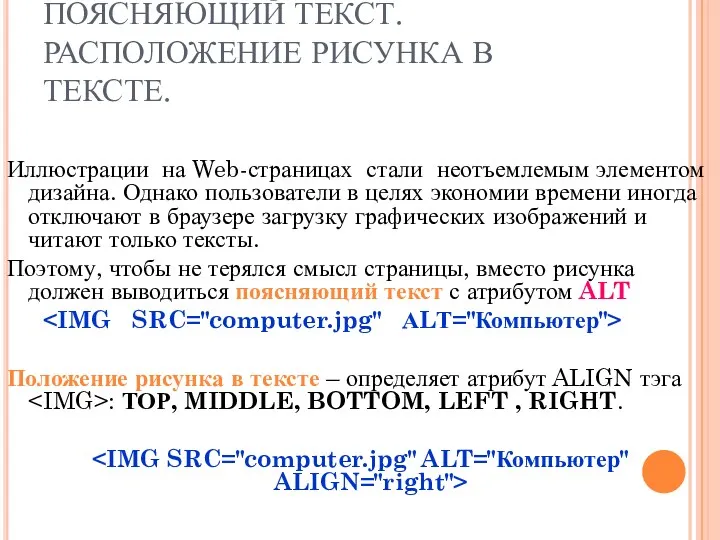
- 33. ПОЯСНЯЮЩИЙ ТЕКСТ. РАСПОЛОЖЕНИЕ РИСУНКА В ТЕКСТЕ. Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи в
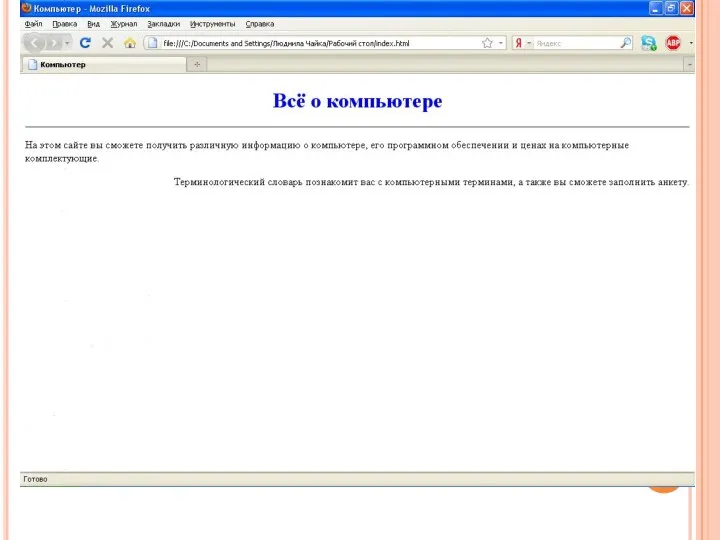
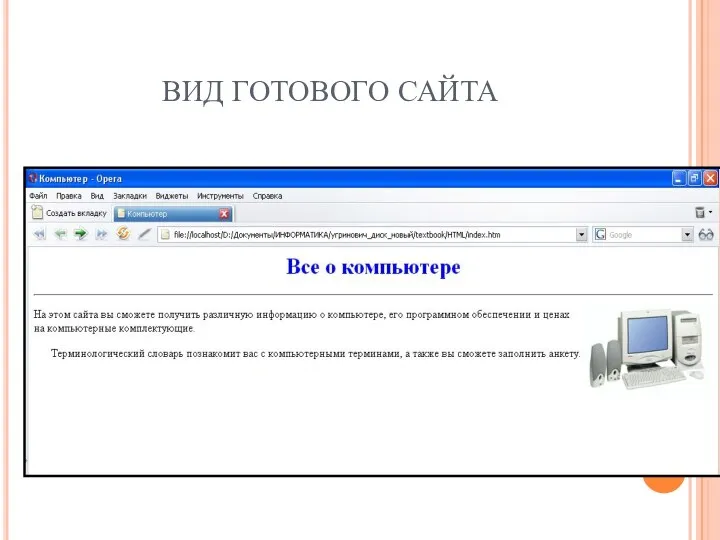
- 34. ВИД ГОТОВОГО САЙТА
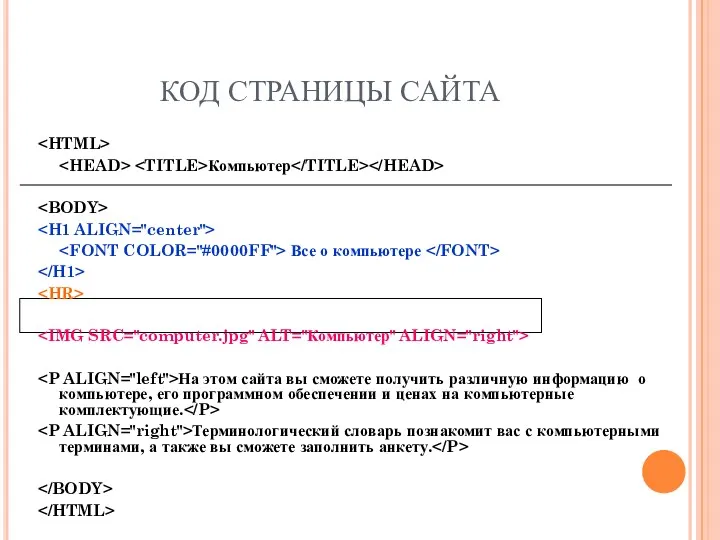
- 35. КОД СТРАНИЦЫ САЙТА Компьютер Все о компьютере На этом сайта вы сможете получить различную информацию о
- 36. ДОМАШНЕЕ ЗАДАНИЕ § 3.7.4 – тэги наизусть; вопросы (с.114, 115, 116, 118) ПР 3.8 (задание 5)
- 37. УРОК 4
- 38. ПРОВЕРОЧНАЯ РАБОТА № 3 Что такое Web-сайт? Типы сайтов. Каким образом веб-страницы объединяются в веб-сайты? Что
- 39. УРОК 4. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХ Угринович, § 3.7.5
- 40. Гиперссылки позволяют загружать в браузер другие веб-страницы, связанные с предыдущей. Гиперссылка состоит из 2 частей: адрес
- 41. ВИДЫ ГИПЕРССЫЛОК 1) внутренняя: Указатель ссылки 2) внешняя: filename.html»> Указатель ссылки
- 42. УКАЗАТЕЛИ ГИПЕРССЫЛОК Указатель – видимая часть гиперссылки: текст или картинка
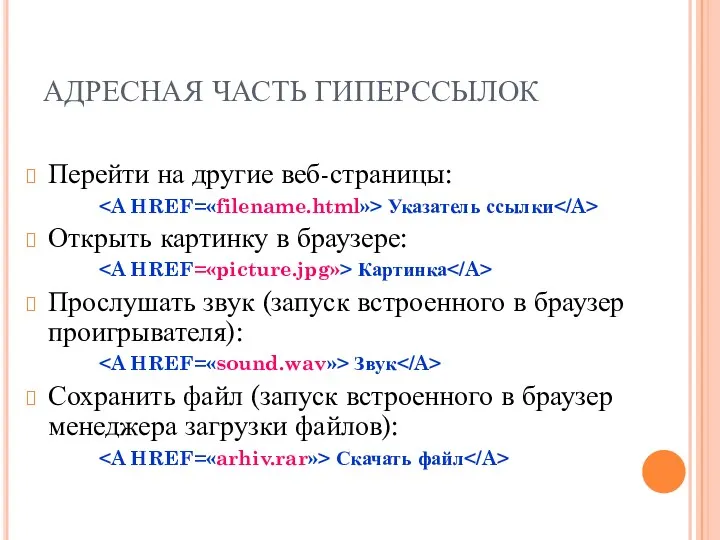
- 43. АДРЕСНАЯ ЧАСТЬ ГИПЕРССЫЛОК Перейти на другие веб-страницы: Указатель ссылки Открыть картинку в браузере: Картинка Прослушать звук
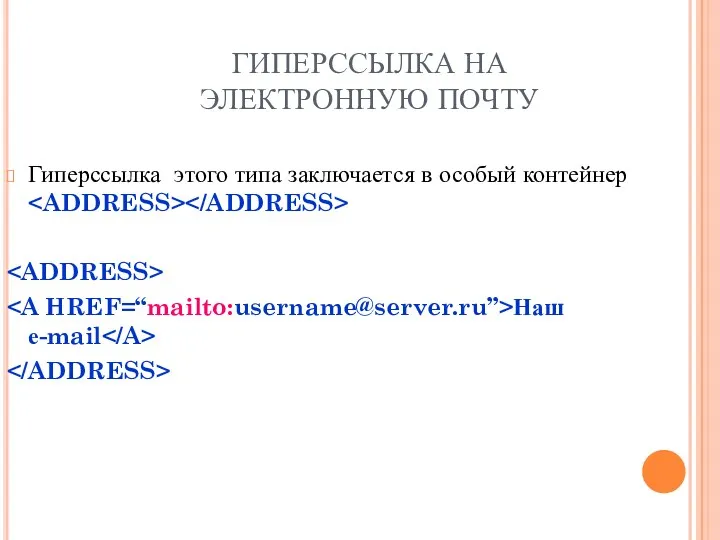
- 44. ГИПЕРССЫЛКА НА ЭЛЕКТРОННУЮ ПОЧТУ Гиперссылка этого типа заключается в особый контейнер Наш е-mail
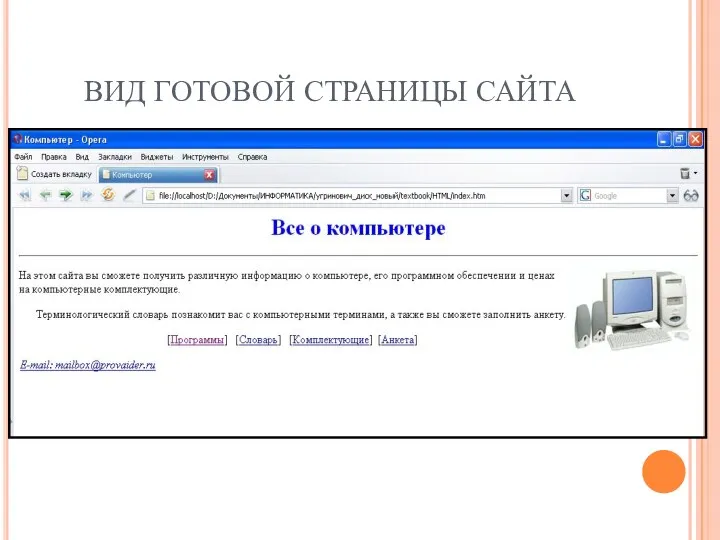
- 45. ВИД ГОТОВОЙ СТРАНИЦЫ САЙТА
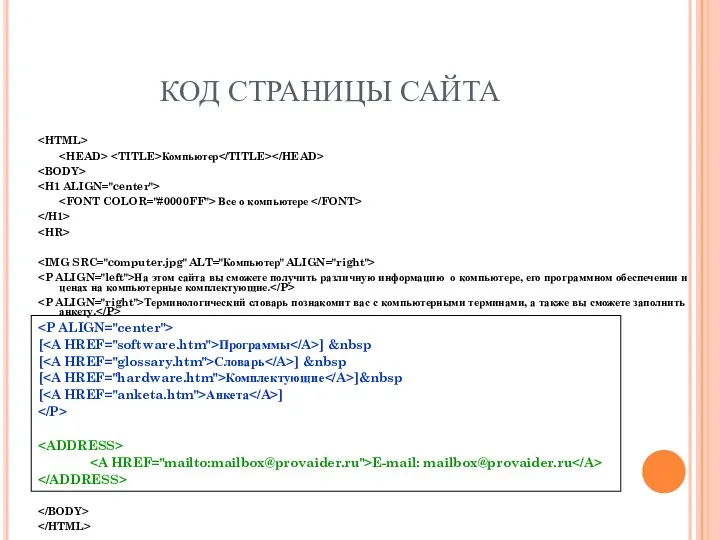
- 46. КОД СТРАНИЦЫ САЙТА Компьютер Все о компьютере На этом сайта вы сможете получить различную информацию о
- 47. ДОМАШНЕЕ ЗАДАНИЕ § 3.7.5 – тэги наизусть; вопросы (с.114, 115, 116, 118, 119) ПР 3.8 (задания
- 48. УРОК 5
- 49. ПРОВЕРОЧНАЯ РАБОТА № 4 Что такое Web-сайт? Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги?
- 50. УРОК 5. СПИСКИ НА WEB-СТРАНИЦАХ Угринович, § 3.7.6
- 51. ВИДЫ СПИСКОВ Нумерованные Маркированные Списки терминов (как в словаре) Вложенные списки
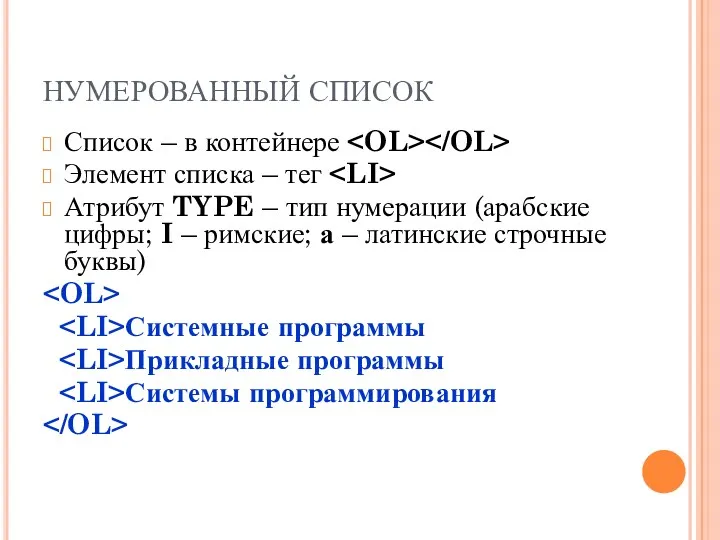
- 52. НУМЕРОВАННЫЙ СПИСОК Список – в контейнере Элемент списка – тег Атрибут TYPE – тип нумерации (арабские
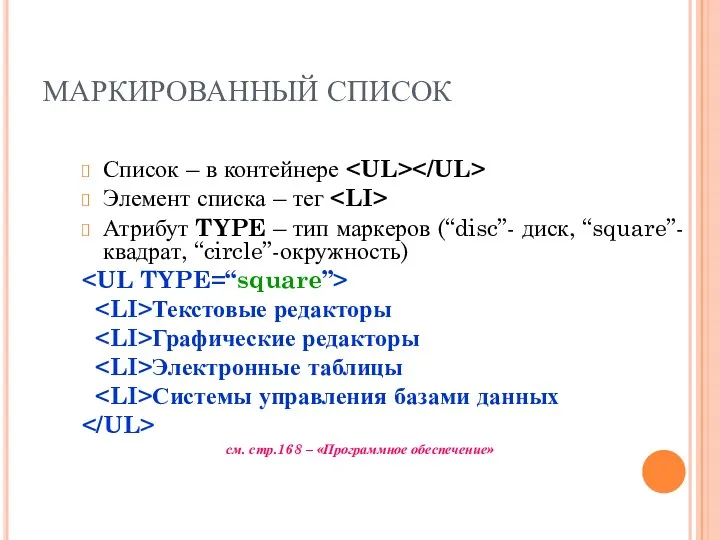
- 53. МАРКИРОВАННЫЙ СПИСОК Список – в контейнере Элемент списка – тег Атрибут TYPE – тип маркеров (“disc”-
- 54. СПИСОК ТЕРМИНОВ Список – в контейнере Элемент списка – тег Сначала пишется термин, затем его определение
- 55. ДОМАШНЕЕ ЗАДАНИЕ § 3.7.6 – тэги наизусть; вопросы (с.114, 115, 116, 118,119,120) ПР 3.8 (задания 8-9)
- 56. УРОК 6
- 57. УРОК 6. ИНТЕРАКТИВНЫЕ ФОРМЫ НА WEB-СТРАНИЦАХ Угринович, § 3.7.7
- 58. ПРОВЕРОЧНАЯ РАБОТА № 5 Что такое Web-сайт? Каким образом веб-страницы объединяются в веб-сайты? Что такое тэги?
- 59. ПОНЯТИЕ ИНТЕРАКТИВНОЙ ФОРМЫ Для общения посетителей сайта с его создателями на веб-странице размещают интерактивные формы. Формы
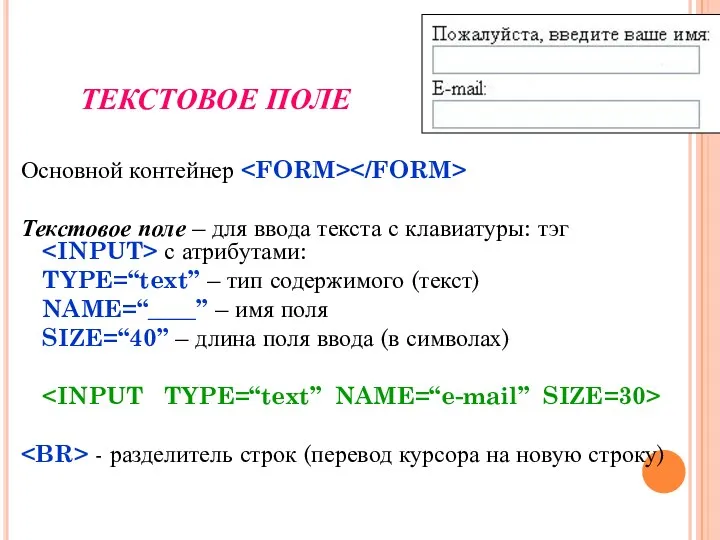
- 60. ТЕКСТОВОЕ ПОЛЕ Основной контейнер Текстовое поле – для ввода текста с клавиатуры: тэг с атрибутами: TYPE=“text”
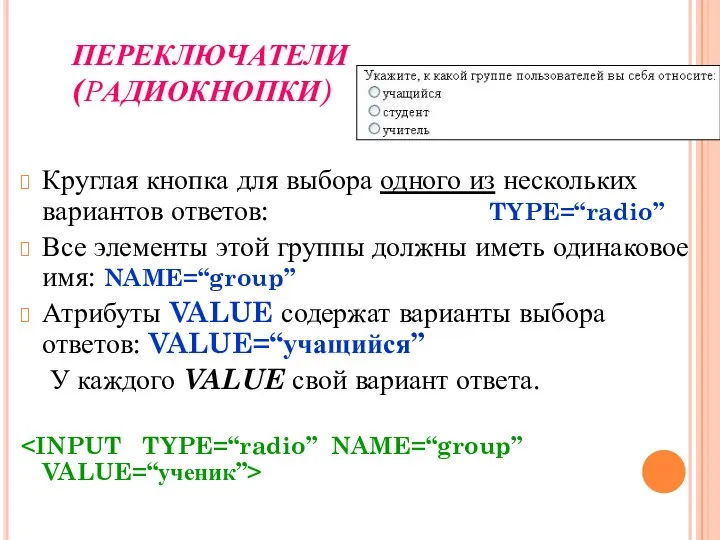
- 61. ПЕРЕКЛЮЧАТЕЛИ (РАДИОКНОПКИ) Круглая кнопка для выбора одного из нескольких вариантов ответов: TYPE=“radio” Все элементы этой группы
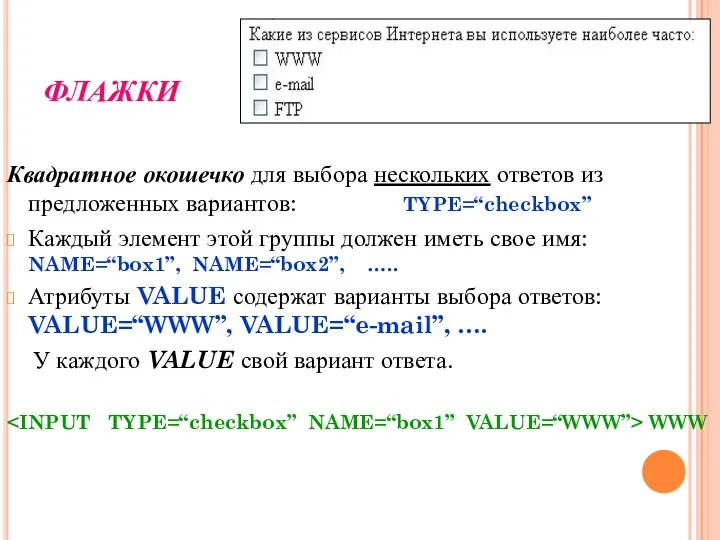
- 62. ФЛАЖКИ Квадратное окошечко для выбора нескольких ответов из предложенных вариантов: TYPE=“checkbox” Каждый элемент этой группы должен
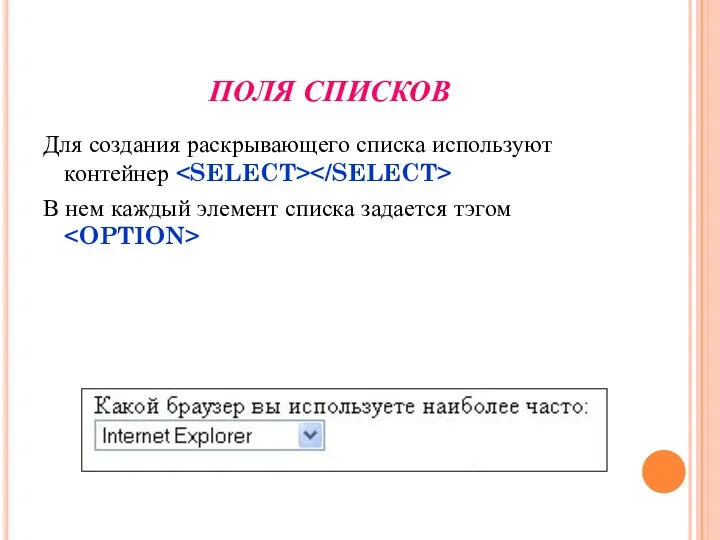
- 63. ПОЛЯ СПИСКОВ Для создания раскрывающего списка используют контейнер В нем каждый элемент списка задается тэгом
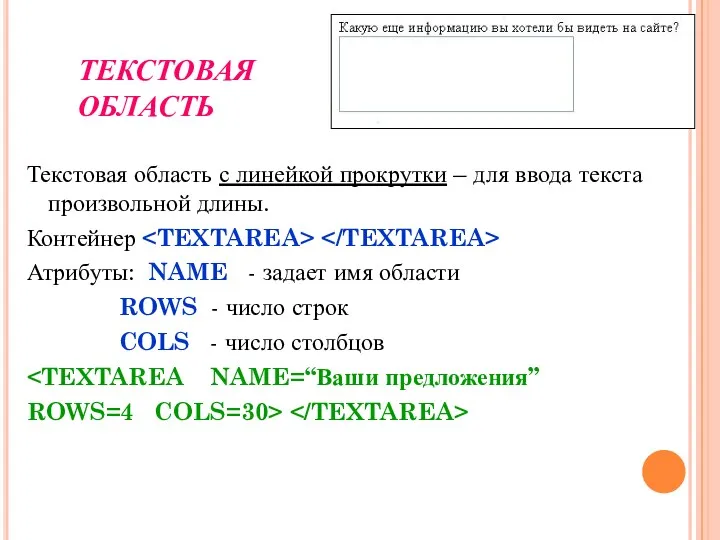
- 64. ТЕКСТОВАЯ ОБЛАСТЬ Текстовая область с линейкой прокрутки – для ввода текста произвольной длины. Контейнер Атрибуты: NAME
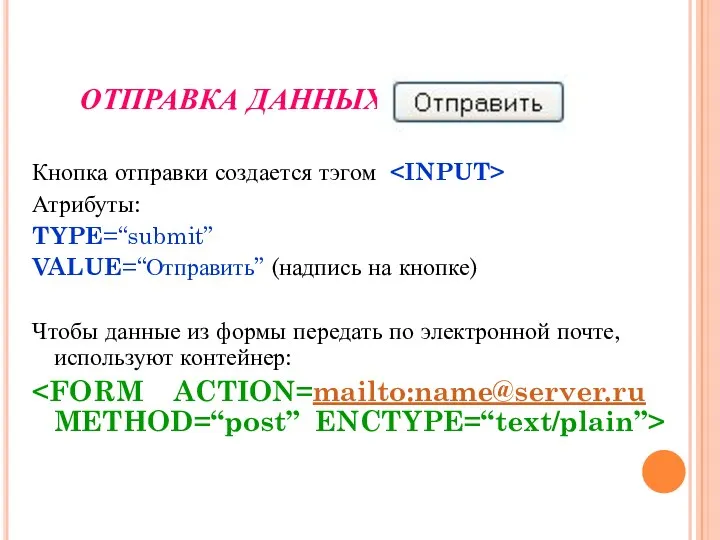
- 65. ОТПРАВКА ДАННЫХ ИЗ ФОРМЫ Кнопка отправки создается тэгом Атрибуты: TYPE=“submit” VALUE=“Отправить” (надпись на кнопке) Чтобы данные
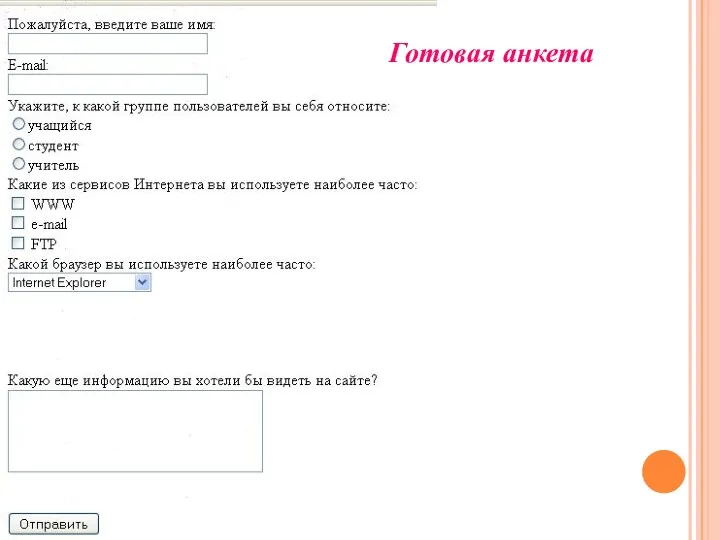
- 66. Готовая анкета
- 68. Скачать презентацию




































































 Використання колонтитулів
Використання колонтитулів Веб-сервер Apache Tomcat 6
Веб-сервер Apache Tomcat 6 Информация и информационные процессы
Информация и информационные процессы Интегральные индексы и их применение в различных практиках
Интегральные индексы и их применение в различных практиках Microsoft Office. Краткая характеристика программ
Microsoft Office. Краткая характеристика программ Сборка компьютера. Глава 3
Сборка компьютера. Глава 3 Разработка файловой системы
Разработка файловой системы QR-коды: создание и применение
QR-коды: создание и применение Шаблон презентации ОМКБ ОмГТУ
Шаблон презентации ОМКБ ОмГТУ Носители информации
Носители информации IT-шная история игрушек, или feature-driven тестирование в действии
IT-шная история игрушек, или feature-driven тестирование в действии Противодействие кибербуллингу
Противодействие кибербуллингу Документационное обеспечение управления
Документационное обеспечение управления Регистрация, размещение сайта на сервере и его поддержка
Регистрация, размещение сайта на сервере и его поддержка Компьютерная графика. Открытый урок по информатике
Компьютерная графика. Открытый урок по информатике Управление исполнителем чертёжник
Управление исполнителем чертёжник Разработка Telegram-бота с помощью JavaScript
Разработка Telegram-бота с помощью JavaScript Поняття каналу зв’язку
Поняття каналу зв’язку Нормальные формы отношений. Логическая модель реляционной базы данных. (Тема 5)
Нормальные формы отношений. Логическая модель реляционной базы данных. (Тема 5) Визуализация. Визуализация больших данных
Визуализация. Визуализация больших данных Microsoft тарихы
Microsoft тарихы Компьютерная лексикография (электронные словари в интернете)
Компьютерная лексикография (электронные словари в интернете) Кибербезопасность. Разговоры о важном
Кибербезопасность. Разговоры о важном Компьютерные технологии в науке и производстве в области информационных систем. Организация разработки ИС. (Лекция 3)
Компьютерные технологии в науке и производстве в области информационных систем. Организация разработки ИС. (Лекция 3) Microsoft Visual Studio
Microsoft Visual Studio 3D-сборка в графическом редакторе Компас
3D-сборка в графическом редакторе Компас HTML5-формы
HTML5-формы Графический пакет Adobe Photoshop
Графический пакет Adobe Photoshop