Содержание
- 2. Содержание Общее Виды шаблонов Файловая система и templateDetails.xml index.php Добавление содержимого Работа со стилями Пример Установка
- 3. Общее Веб-страницы, которые вы видите в своем браузере состоят из кода HTML, который взаимодействует с другими
- 4. Общее Перед тем, как начать создание своего шаблона, необходимо представлять сам процесс работы данного компонента в
- 5. Общее Действие 2. Результат, который получили и буферизовали на первом шаге, теперь анализируется для элементов .
- 6. Виды шаблонов Существуют 2 вида шаблонов для Joomla: front-end (лицевая сторона) back-end(административная панель). Рассмотрим только front-end,
- 7. Файловая система ВАЖНО: файловая система вашего шаблона по своей структуре максимально приближена к классической во front-end
- 8. Файловая система ВАЖНО: совсем не обязательно делать все описанные ниже шаги; если структура шаблона вас устраивает,
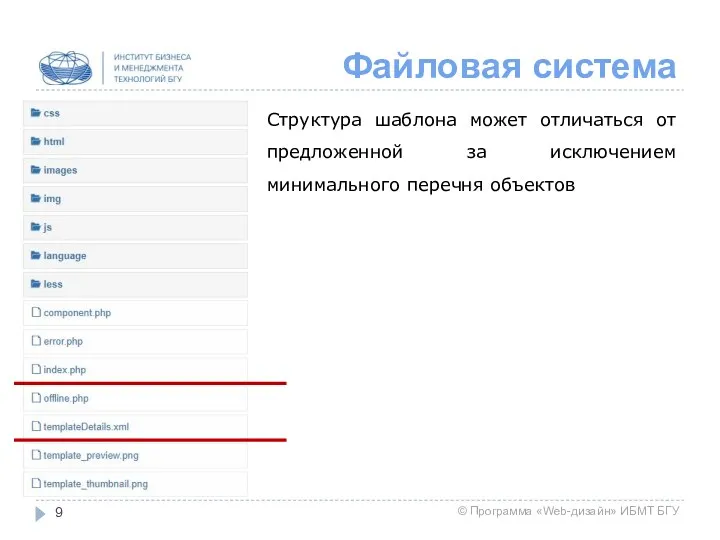
- 9. Файловая система Структура шаблона может отличаться от предложенной за исключением минимального перечня объектов
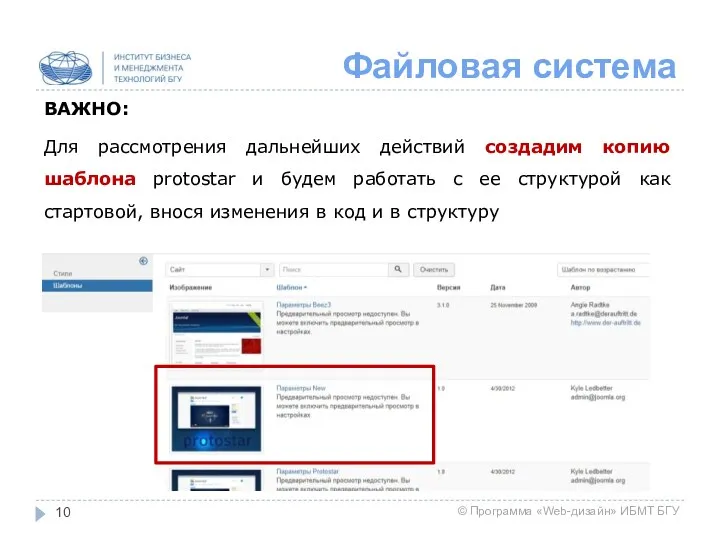
- 10. Файловая система ВАЖНО: Для рассмотрения дальнейших действий создадим копию шаблона protostar и будем работать с ее
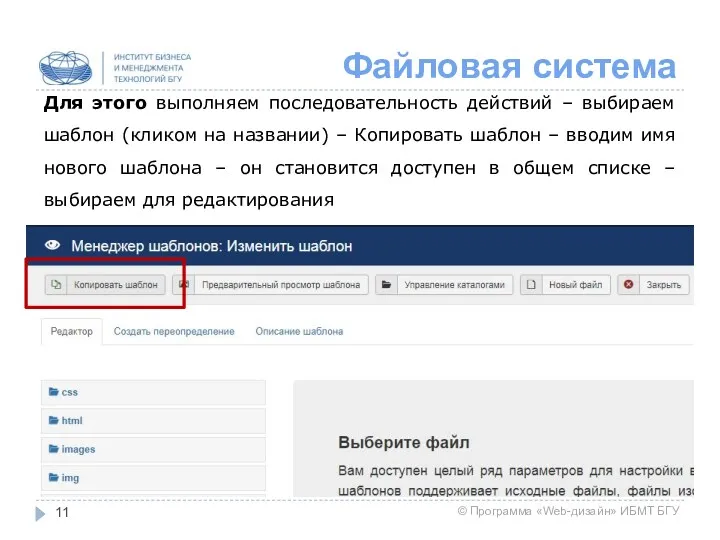
- 11. Файловая система Для этого выполняем последовательность действий – выбираем шаблон (кликом на названии) – Копировать шаблон
- 12. Файловая система ВАЖНО: созданные каталоги не должны быть пустыми. Если на первых порах, Вы не добавляете
- 13. Файловая система // очистим все папки (удалим находящиеся в них файлы и подпапки, оставив только объекты
- 14. Файловая система Графические файлы в корне шаблона расположены два графических файла - превью будущего шаблона, они
- 15. templateDetails.xml Для того, чтобы создаваемый шаблон работал, необходимо создать файл templateDetails.xml – в корне папки разрабатываемого
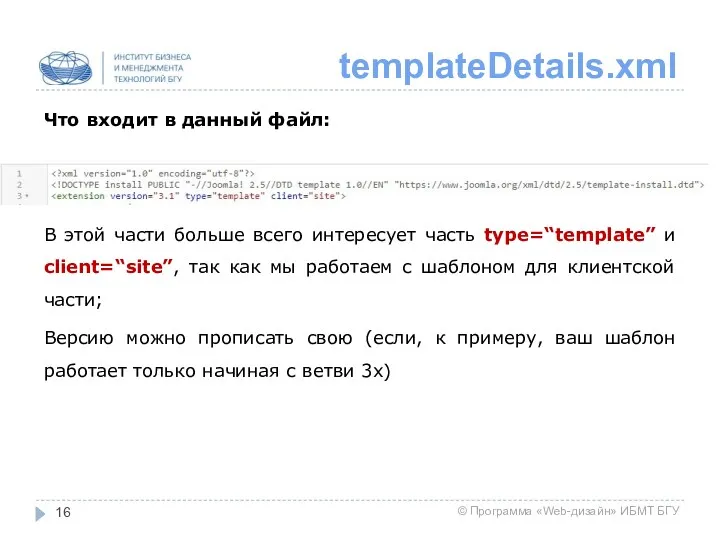
- 16. templateDetails.xml Что входит в данный файл: В этой части больше всего интересует часть type=“template” и client=“site”,
- 17. templateDetails.xml Блок 2: название шаблона версия разработки дата создания имя автора почта автора данные по копирайту
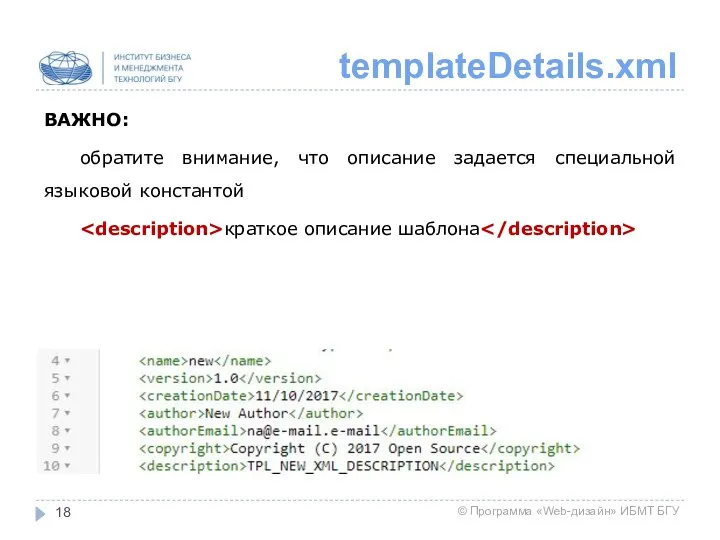
- 18. templateDetails.xml ВАЖНО: обратите внимание, что описание задается специальной языковой константой краткое описание шаблона
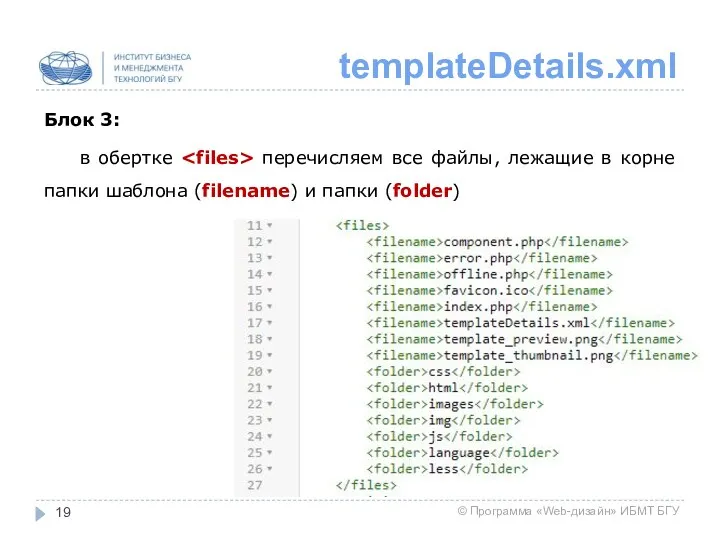
- 19. templateDetails.xml Блок 3: в обертке перечисляем все файлы, лежащие в корне папки шаблона (filename) и папки
- 20. templateDetails.xml ВАЖНО: данный блок важен, так как при установке шаблона в CMS дает информацию о том
- 21. templateDetails.xml Блок 4: описание позиций будет зависеть от структуры макета, который вы реализуете (речь идет не
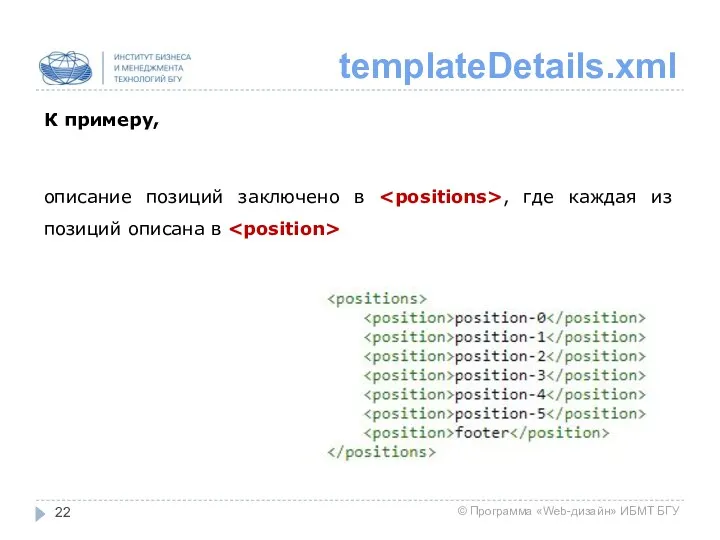
- 22. templateDetails.xml К примеру, описание позиций заключено в , где каждая из позиций описана в
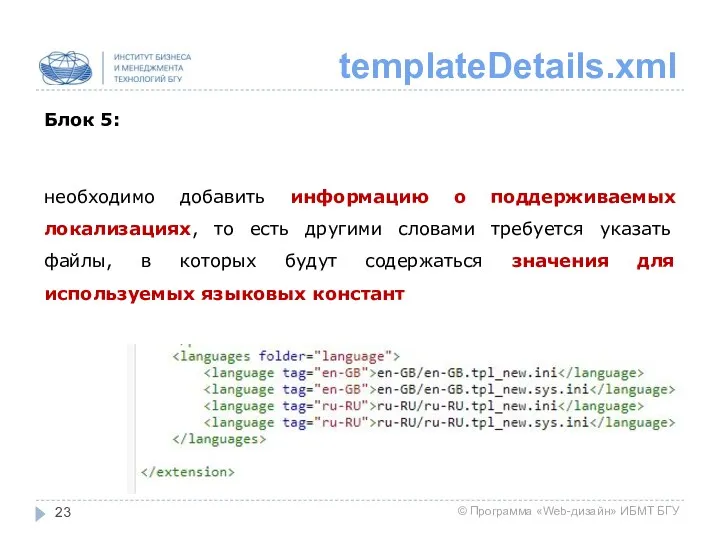
- 23. templateDetails.xml Блок 5: необходимо добавить информацию о поддерживаемых локализациях, то есть другими словами требуется указать файлы,
- 24. templateDetails.xml ВАЖНО: информация о доступных локализациях прописывается в блоке , то есть данный блок содержит пути
- 25. templateDetails.xml ВАЖНО: в теге languages используется атрибут folder; дело в том, что языковые файлы для клиентской
- 26. templateDetails.xml В Joomla, используется два вида файлов для осуществления перевода: обычные файлы формата .ini и файлы
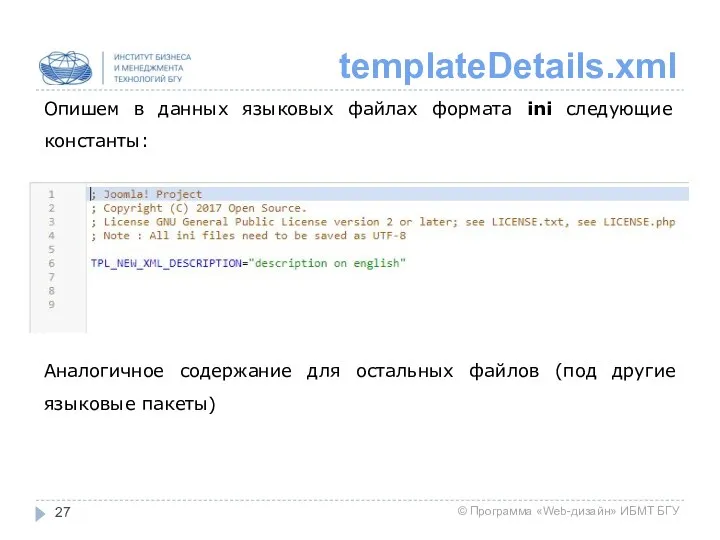
- 27. templateDetails.xml Опишем в данных языковых файлах формата ini следующие константы: Аналогичное содержание для остальных файлов (под
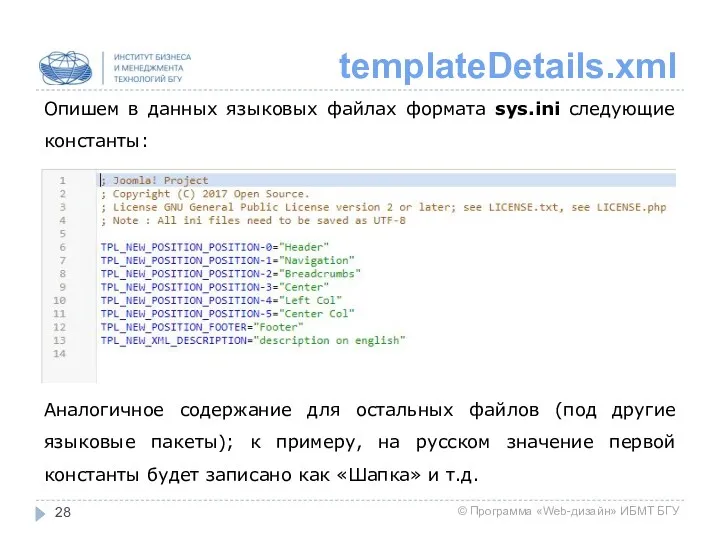
- 28. templateDetails.xml Опишем в данных языковых файлах формата sys.ini следующие константы: Аналогичное содержание для остальных файлов (под
- 29. templateDetails.xml ВАЖНО: имя констант для позиций шаблона формируется по правилу: префикс TPL_ + имя шаблона NEW
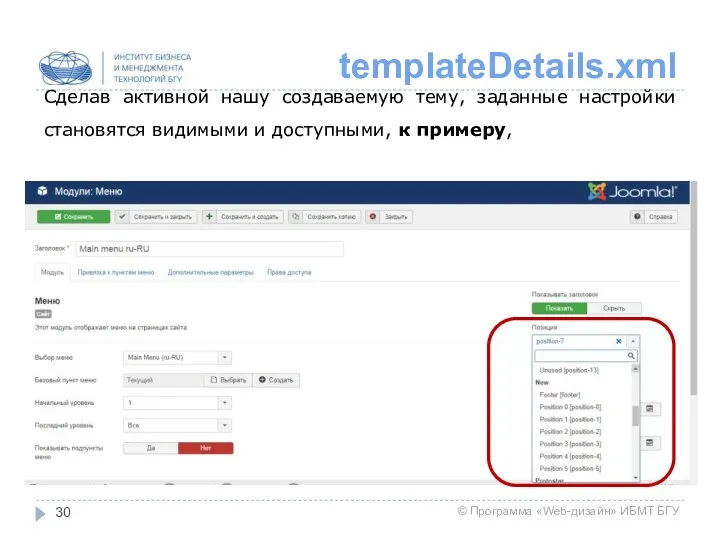
- 30. templateDetails.xml Сделав активной нашу создаваемую тему, заданные настройки становятся видимыми и доступными, к примеру,
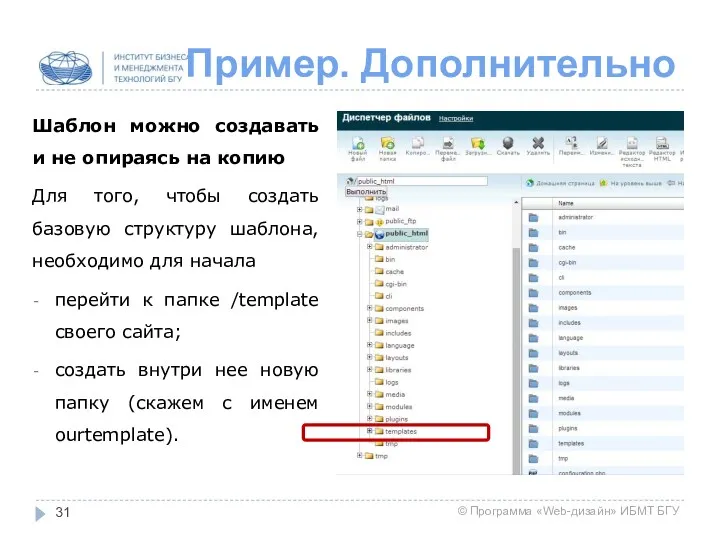
- 31. Пример. Дополнительно Шаблон можно создавать и не опираясь на копию Для того, чтобы создать базовую структуру
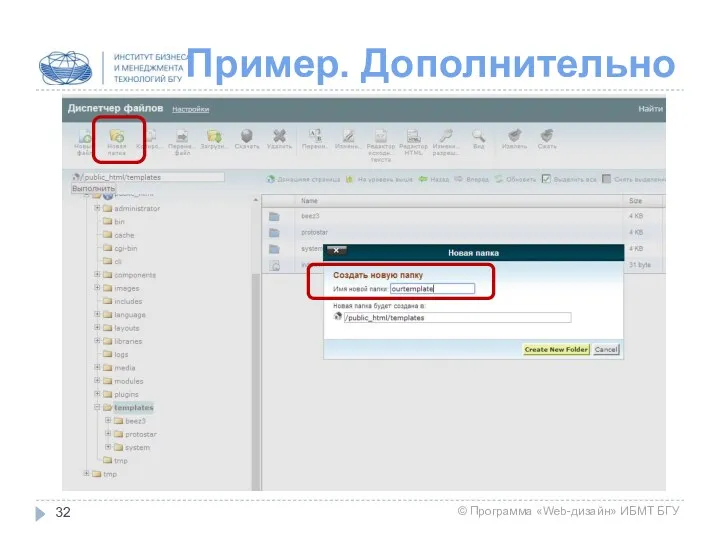
- 32. Пример. Дополнительно
- 33. Пример. Дополнительно ВАЖНО: Используя возможности вашего сервера (панели управления, ftp-соединения), создайте требуемую структуру и необходимые файлы,
- 34. Index.php файл index.php содержит описание логики, по которой будут формироваться страницы нашего ресурса, соответственно, его структура
- 35. Index.php ВАЖНО: в файл index.php можно перенести код из файла index.html, а затем заменять поочередно статичные
- 36. Index.php ВАЖНО: изучив структуру и содержимое файла index.php можно сказать о том, что решений много, они
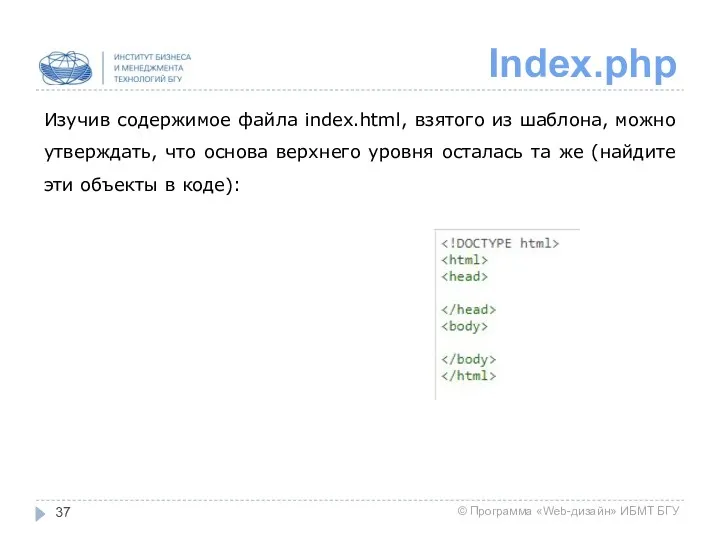
- 37. Index.php Изучив содержимое файла index.html, взятого из шаблона, можно утверждать, что основа верхнего уровня осталась та
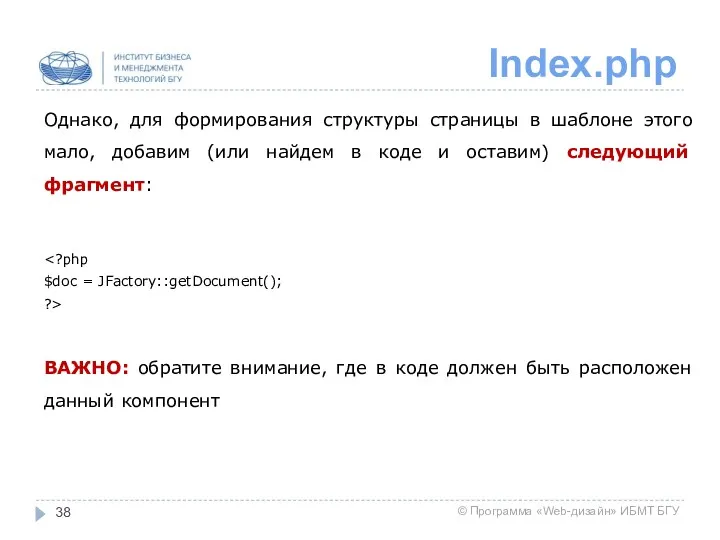
- 38. Index.php Однако, для формирования структуры страницы в шаблоне этого мало, добавим (или найдем в коде и
- 39. Index.php класс конструктор JFactory и его статический метод getDocument() позволяет получить объект глобального класса jDocumentSite, который
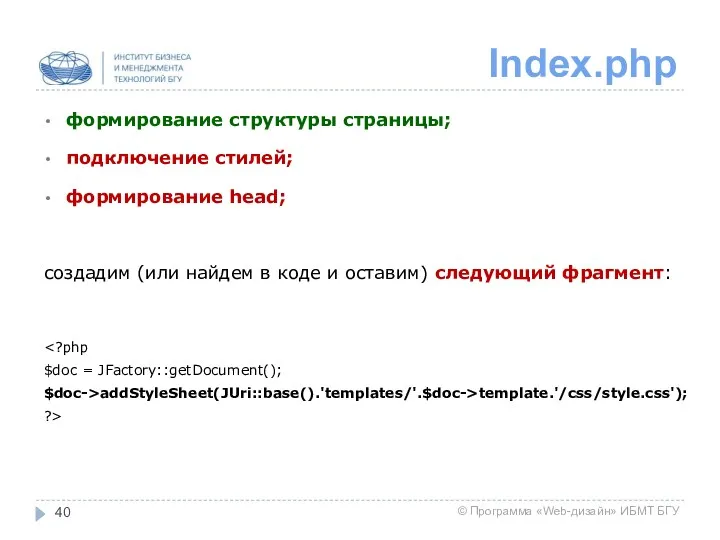
- 40. Index.php формирование структуры страницы; подключение стилей; формирование head; создадим (или найдем в коде и оставим) следующий
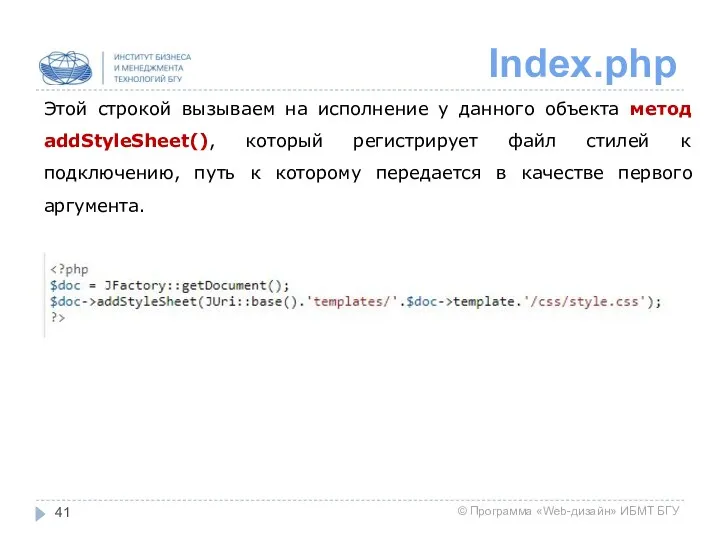
- 41. Index.php Этой строкой вызываем на исполнение у данного объекта метод addStyleSheet(), который регистрирует файл стилей к
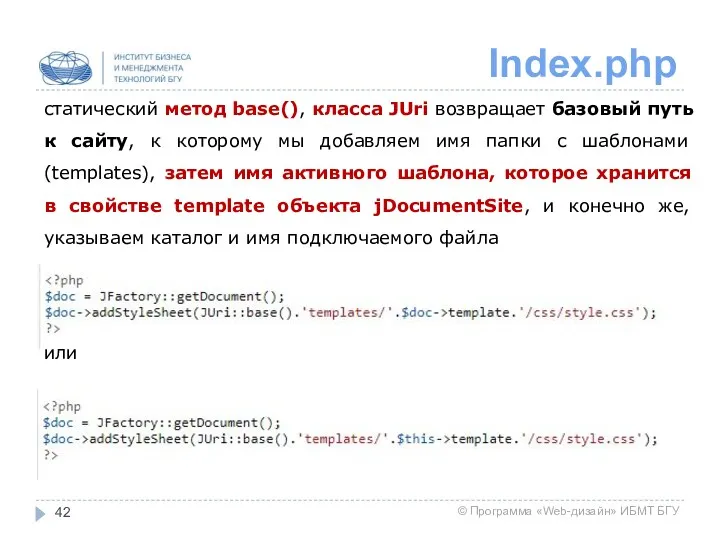
- 42. Index.php статический метод base(), класса JUri возвращает базовый путь к сайту, к которому мы добавляем имя
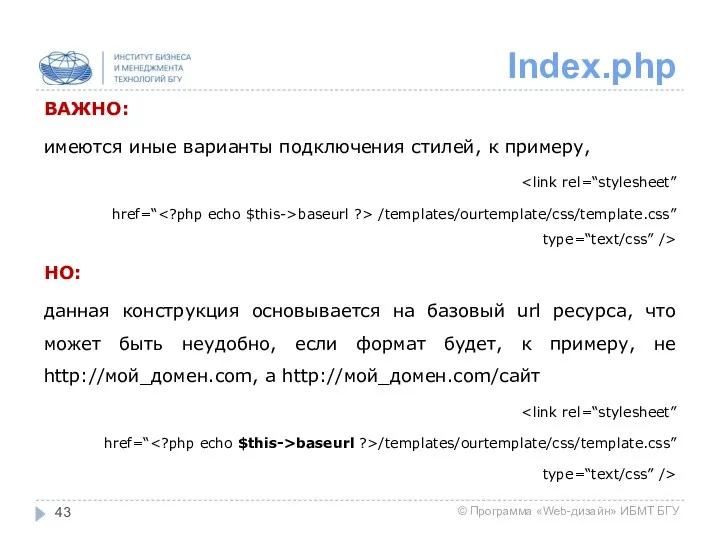
- 43. Index.php ВАЖНО: имеются иные варианты подключения стилей, к примеру, href=“ baseurl ?> /templates/ourtemplate/css/template.css” type=“text/css” /> НО:
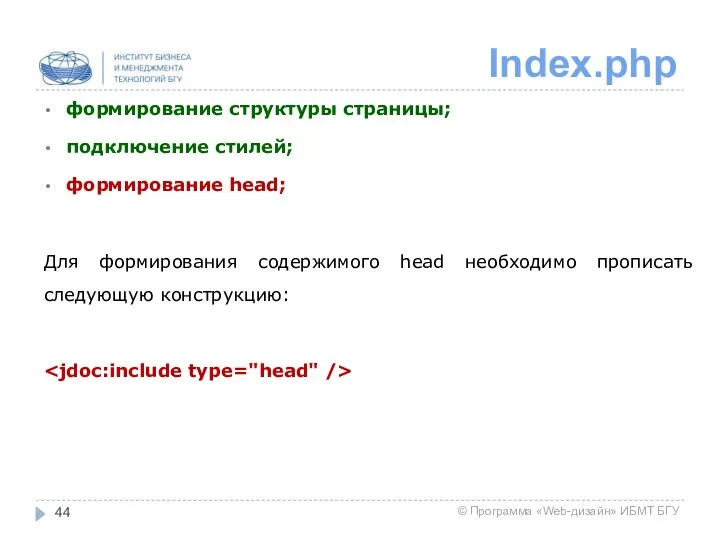
- 44. Index.php формирование структуры страницы; подключение стилей; формирование head; Для формирования содержимого head необходимо прописать следующую конструкцию:
- 45. Index.php Тег с набором определенный атрибутов, используется в Joomla для подключения различных элементов сайта, в данном
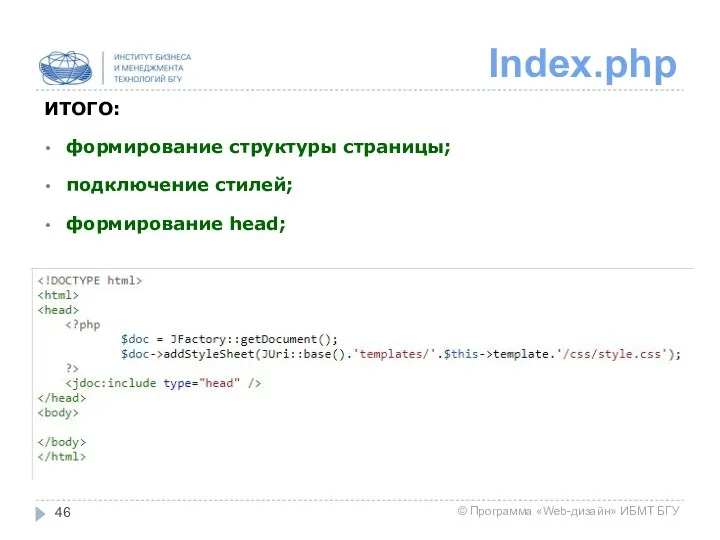
- 46. Index.php ИТОГО: формирование структуры страницы; подключение стилей; формирование head;
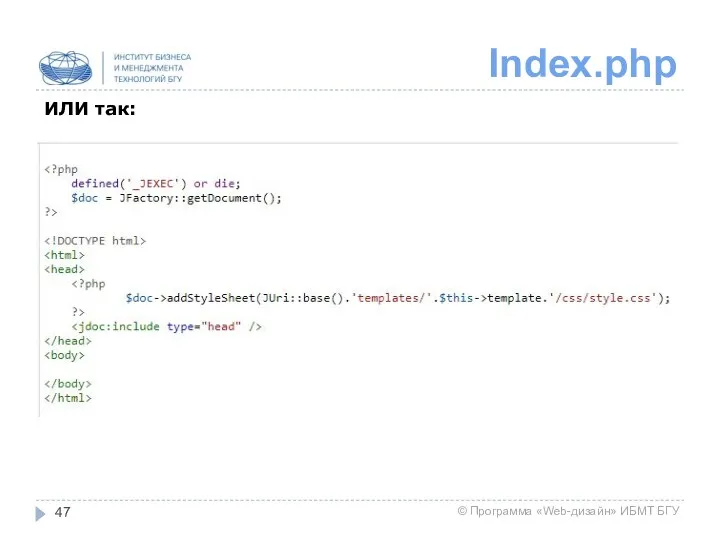
- 47. Index.php ИЛИ так:
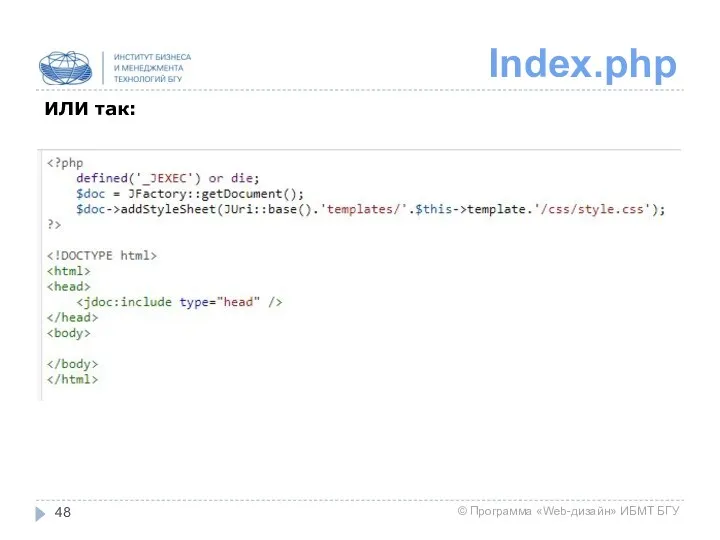
- 48. Index.php ИЛИ так:
- 49. Index.php Здесь добавилась еще одна строка defined(‘_JEXEC’) or die; Это стандартная проверка безопасности joomla, а именно,
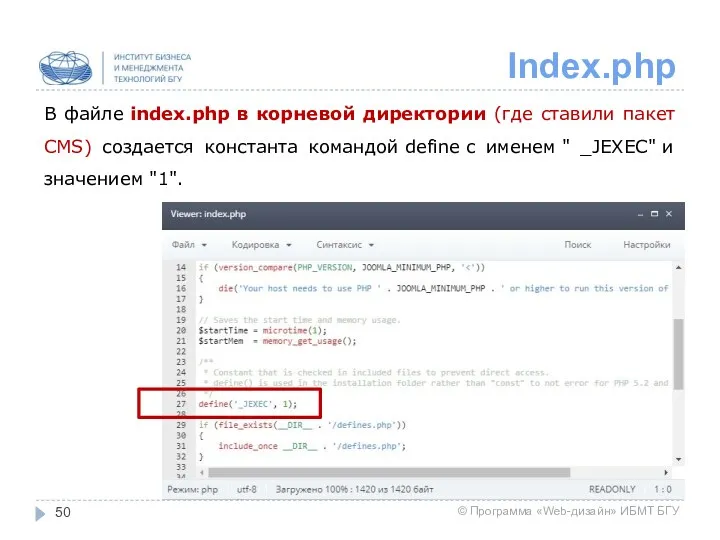
- 50. Index.php В файле index.php в корневой директории (где ставили пакет CMS) создается константа командой define c
- 51. Index.php В файлах подключаемых компонентов (в нашем случае это шаблон) при помощи функции defined("_JEXEC") проверям существование
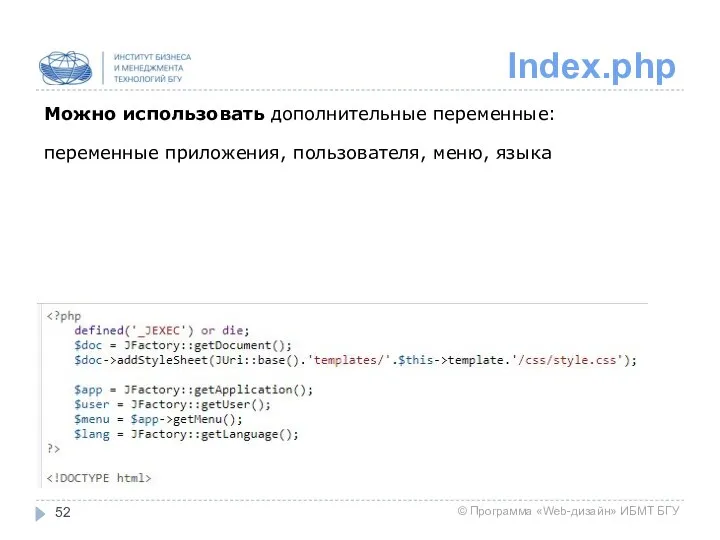
- 52. Index.php Можно использовать дополнительные переменные: переменные приложения, пользователя, меню, языка
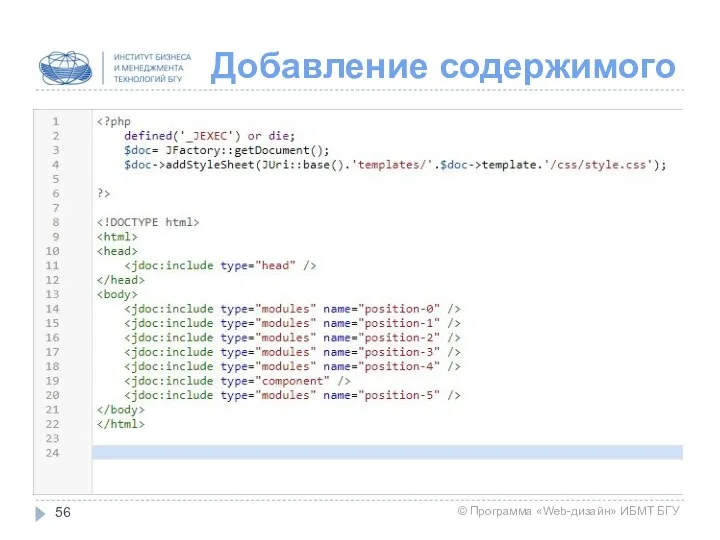
- 53. Добавление содержимого Пока остановим работу над head и перейдем к body: для формирования позиции отображения контента
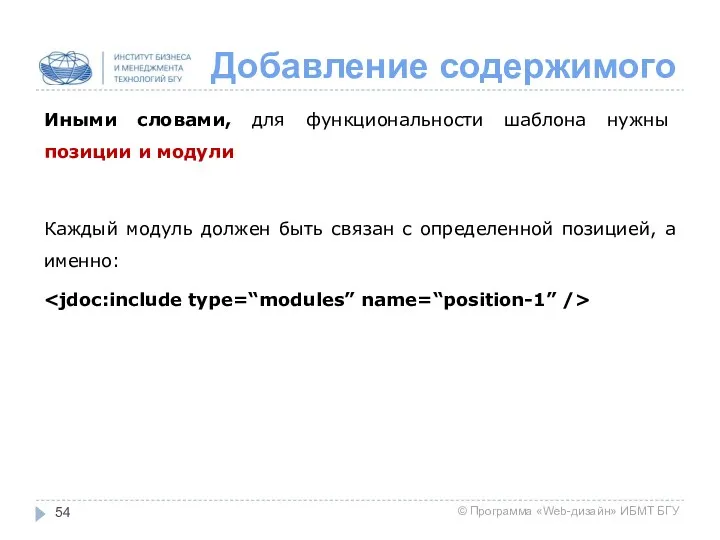
- 54. Добавление содержимого Иными словами, для функциональности шаблона нужны позиции и модули Каждый модуль должен быть связан
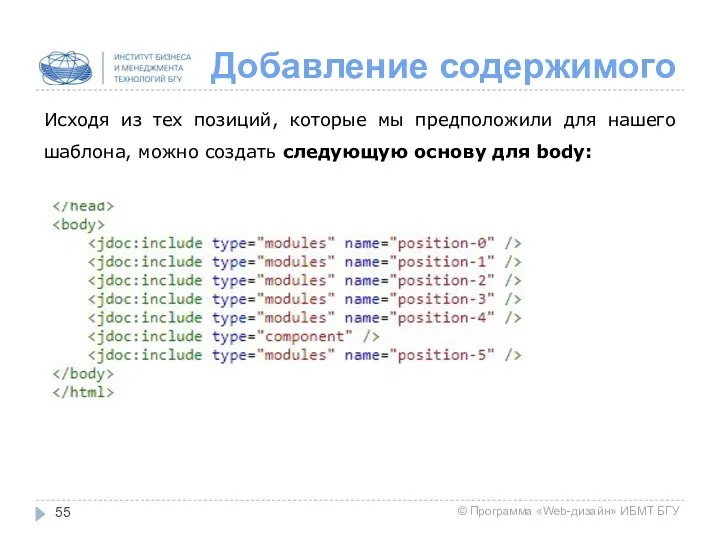
- 55. Добавление содержимого Исходя из тех позиций, которые мы предположили для нашего шаблона, можно создать следующую основу
- 56. Добавление содержимого
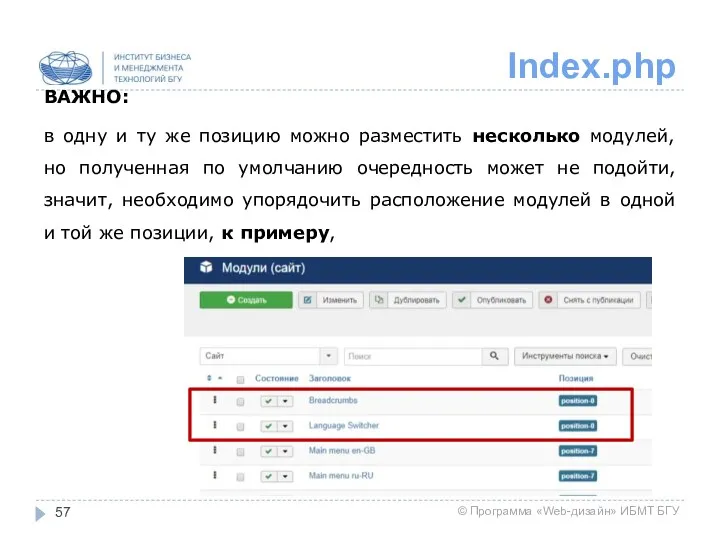
- 57. Index.php ВАЖНО: в одну и ту же позицию можно разместить несколько модулей, но полученная по умолчанию
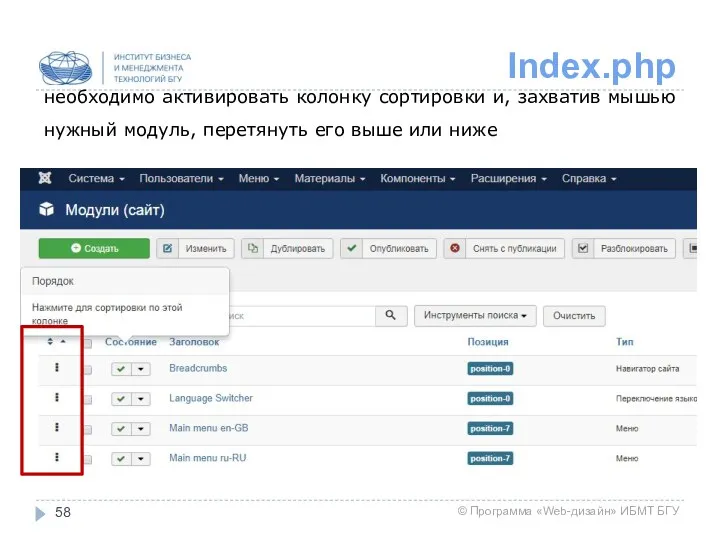
- 58. Index.php необходимо активировать колонку сортировки и, захватив мышью нужный модуль, перетянуть его выше или ниже
- 59. Добавление содержимого ВАЖНО: не копируйте код (из презентации, web-страниц и прочего); проверяйте написание дополнительно в профессиональных
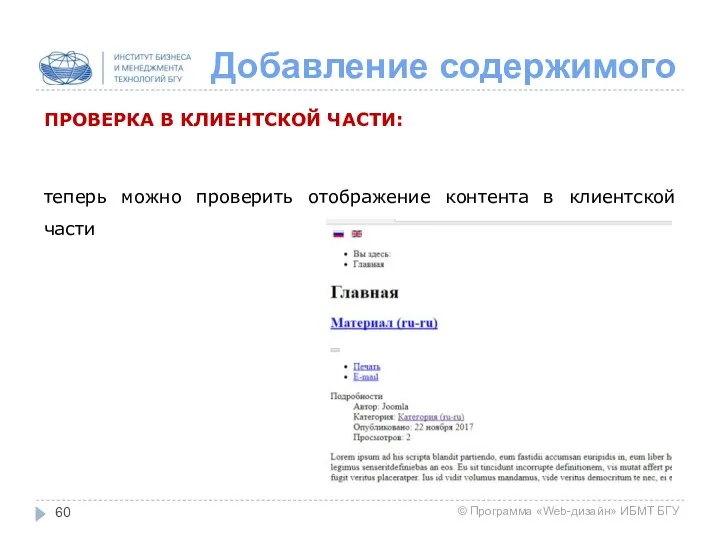
- 60. Добавление содержимого ПРОВЕРКА В КЛИЕНТСКОЙ ЧАСТИ: теперь можно проверить отображение контента в клиентской части
- 61. Добавление содержимого ВАЖНО: так как на текущий момент мы не задавали никаких стилевых решений, то контент
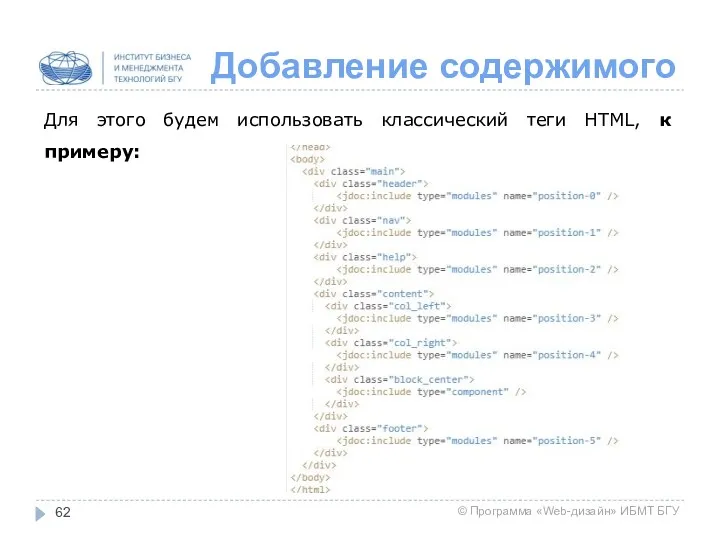
- 62. Добавление содержимого Для этого будем использовать классический теги HTML, к примеру:
- 63. Добавление содержимого ВАЖНО: для определения, какие теги, сколько и в какой вложенности вам будут нужны –
- 64. Добавление содержимого ВАЖНО: при формировании url в качестве значения к другим атрибутам, к примеру, к изображениям
- 65. Работа со стилями ВАЖНО: в Joomla3 в файле media/jui/css/bootstrap.css имеется все необходимое для простейшего стилевого файла
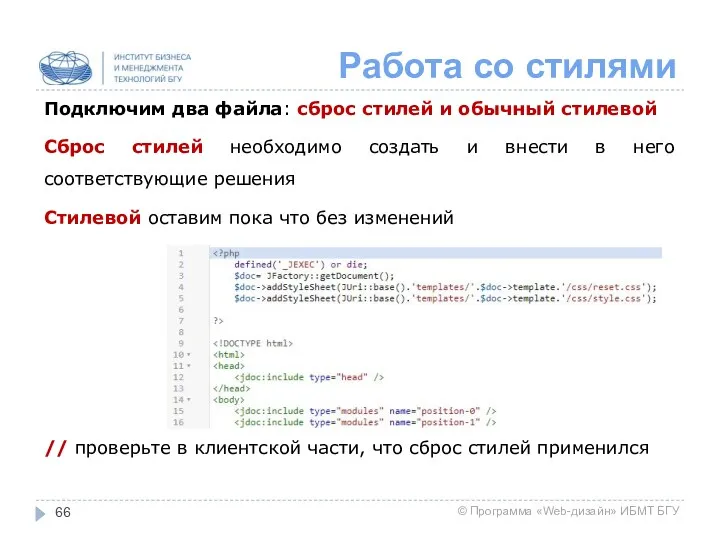
- 66. Работа со стилями Подключим два файла: сброс стилей и обычный стилевой Сброс стилей необходимо создать и
- 67. Работа со стилями ЗАДАНИЕ на имеющейся основе выполните следующее: добавьте модули, распределите их по позициям, измените
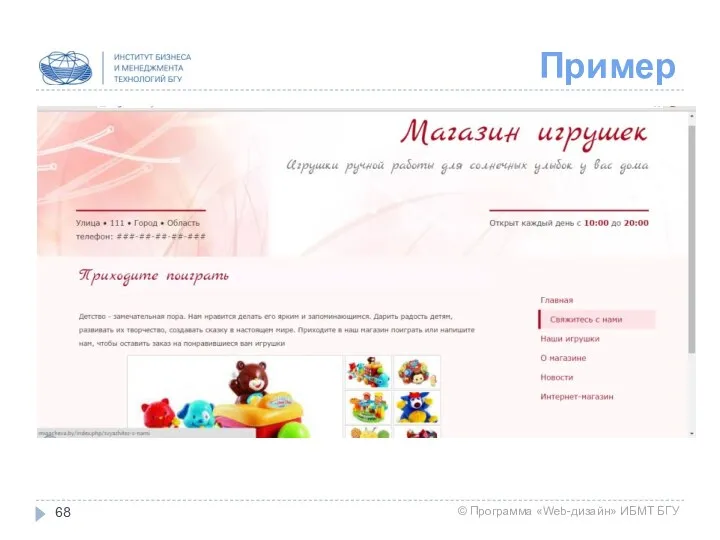
- 68. Пример
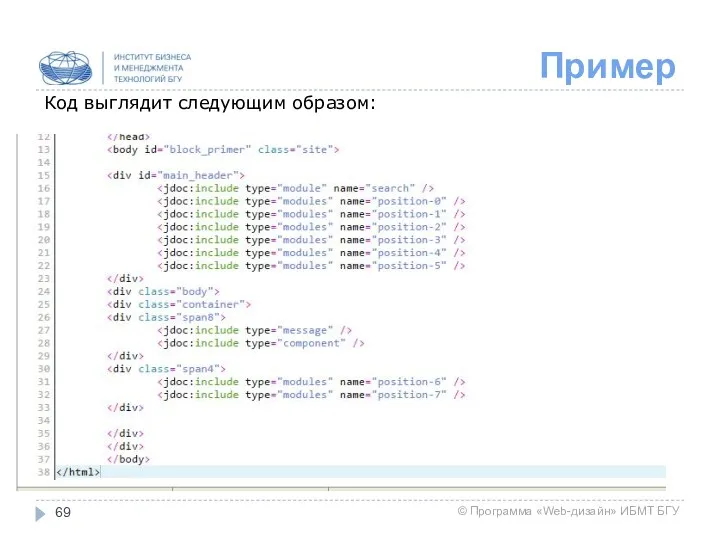
- 69. Пример Код выглядит следующим образом:
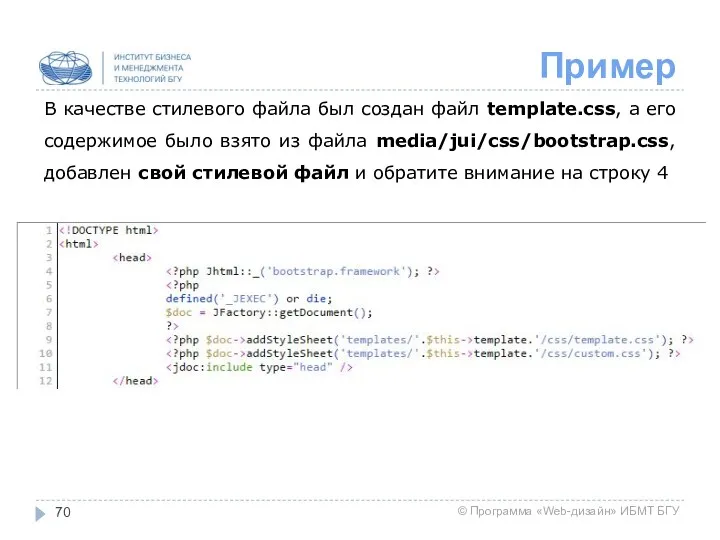
- 70. Пример В качестве стилевого файла был создан файл template.css, а его содержимое было взято из файла
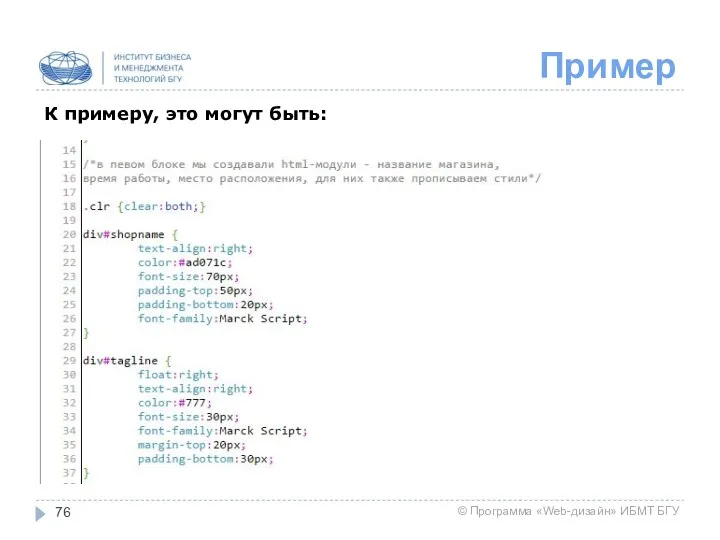
- 71. Пример Внесем в ваш (пустой) стилевой файл некоторые изменения. ВАЖНО: для изменения стилей отдельных объектов придется
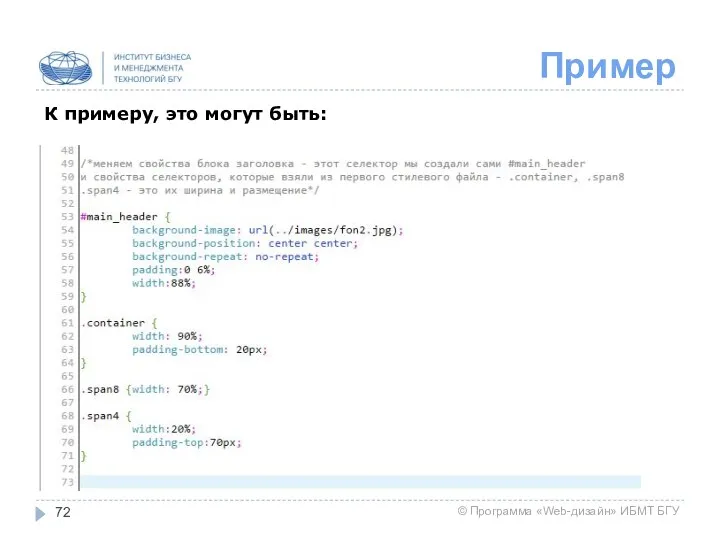
- 72. Пример К примеру, это могут быть:
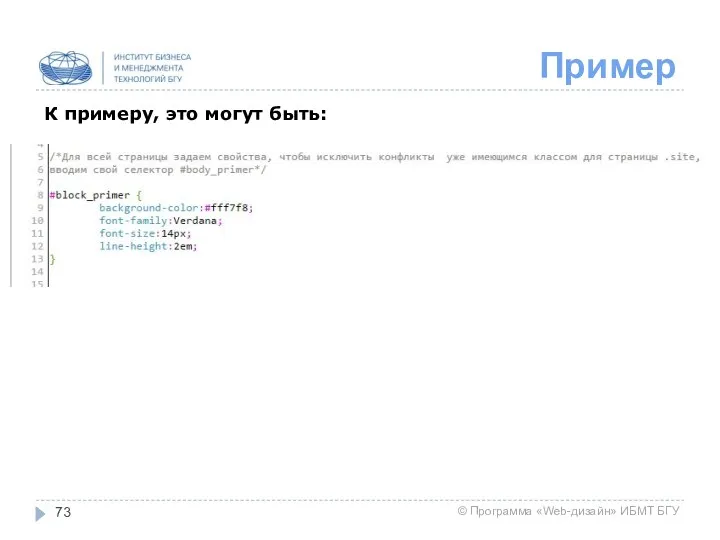
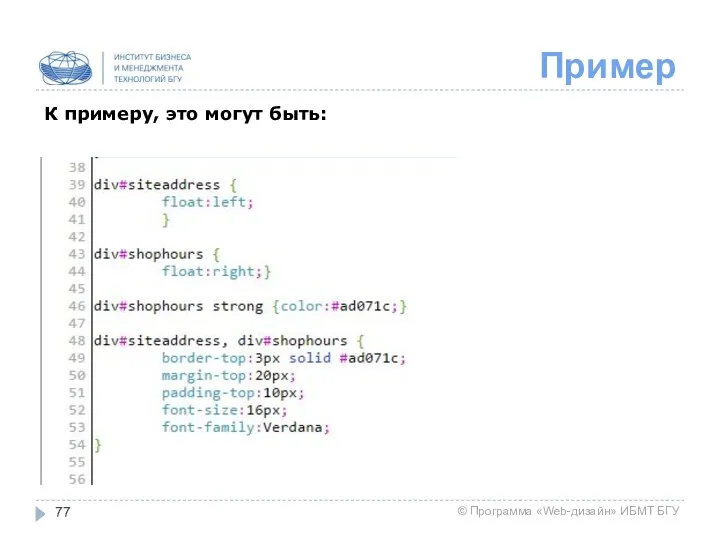
- 73. Пример К примеру, это могут быть:
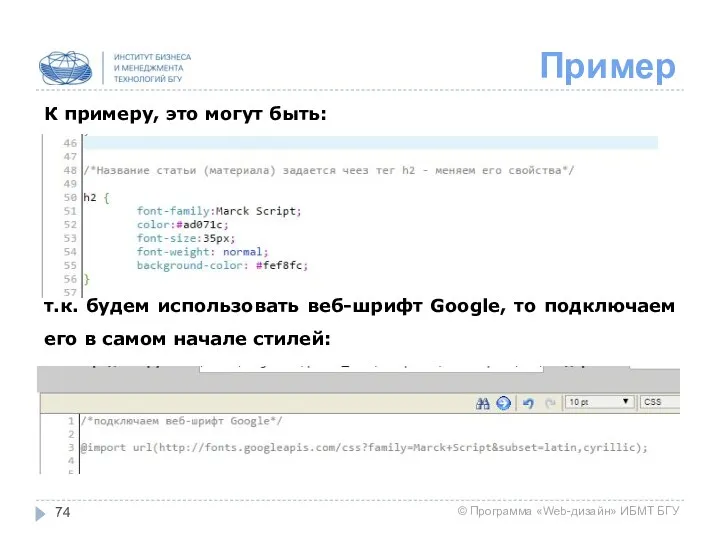
- 74. Пример К примеру, это могут быть: т.к. будем использовать веб-шрифт Google, то подключаем его в самом
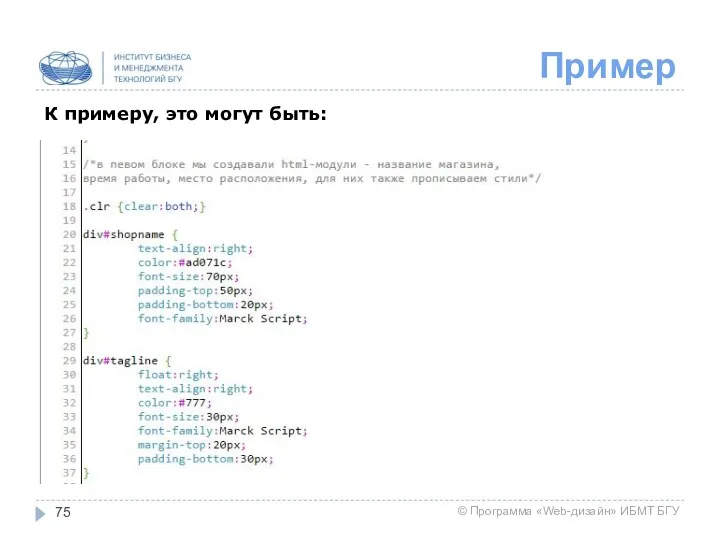
- 75. Пример К примеру, это могут быть:
- 76. Пример К примеру, это могут быть:
- 77. Пример К примеру, это могут быть:
- 78. Установка шаблона ВАЖНО: если вы создавали свой шаблон локально, то необходимо провести его установку для дальнейшего
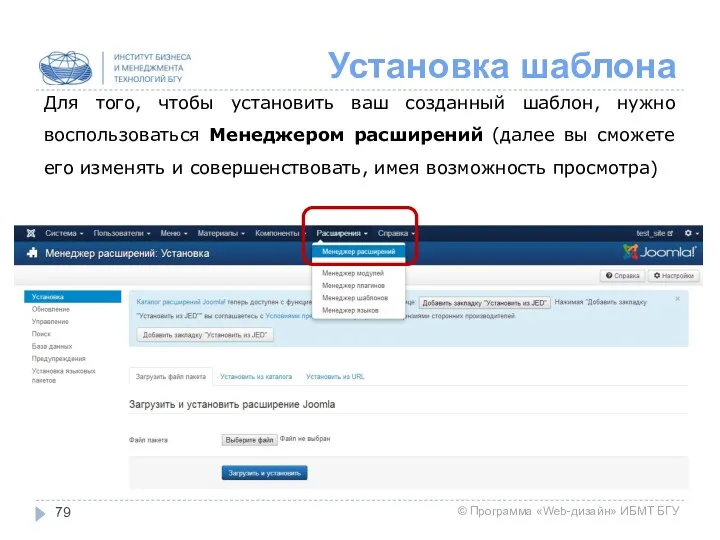
- 79. Установка шаблона Для того, чтобы установить ваш созданный шаблон, нужно воспользоваться Менеджером расширений (далее вы сможете
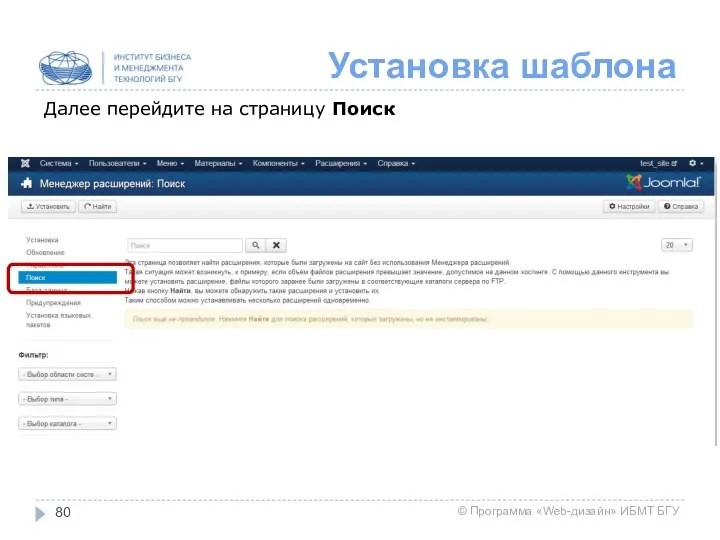
- 80. Установка шаблона Далее перейдите на страницу Поиск
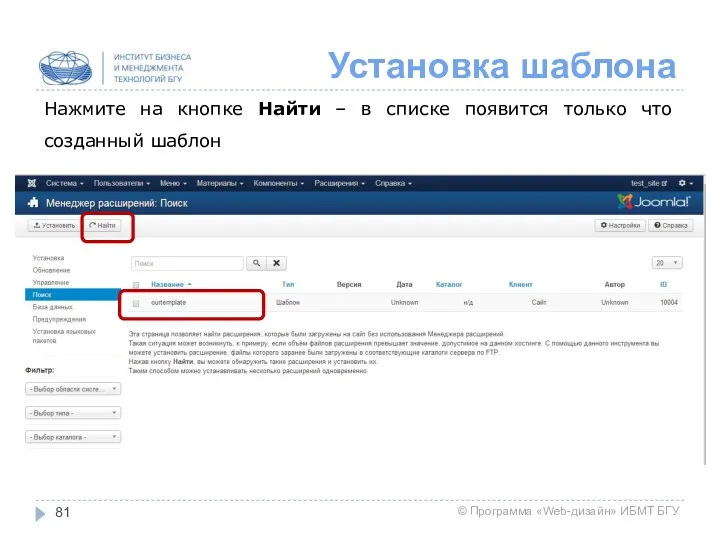
- 81. Установка шаблона Нажмите на кнопке Найти – в списке появится только что созданный шаблон
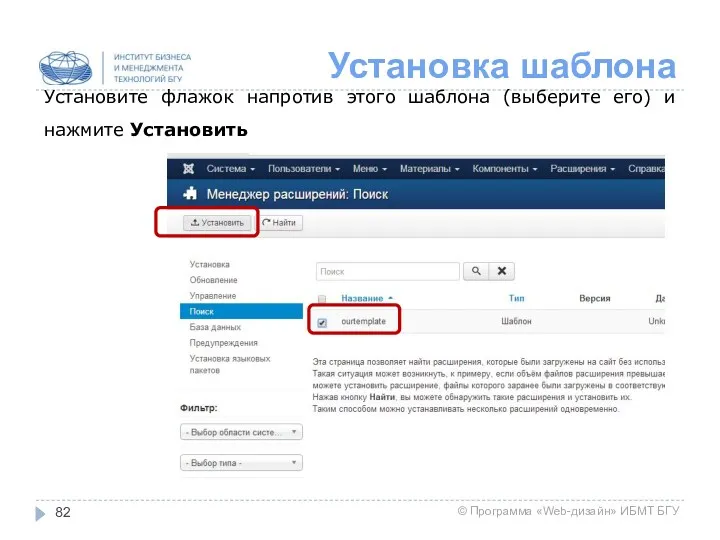
- 82. Установка шаблона Установите флажок напротив этого шаблона (выберите его) и нажмите Установить
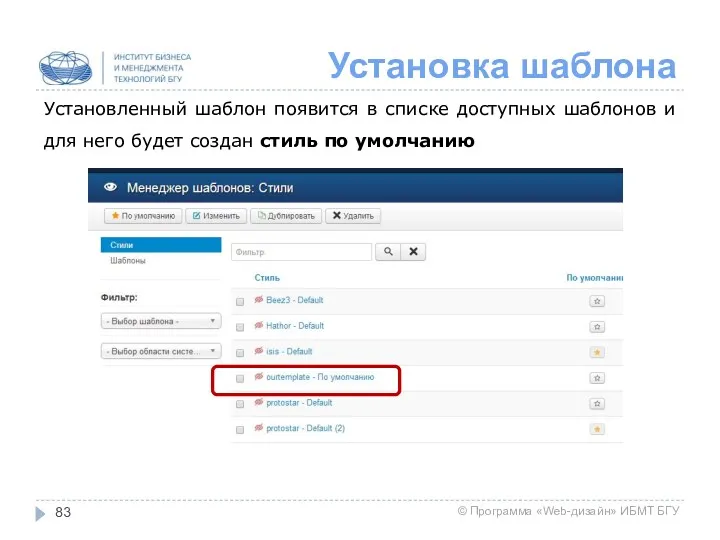
- 83. Установка шаблона Установленный шаблон появится в списке доступных шаблонов и для него будет создан стиль по
- 85. Скачать презентацию































































;?>templates/<?php echo <br>$doc->template;?>/images/img.jpg)



















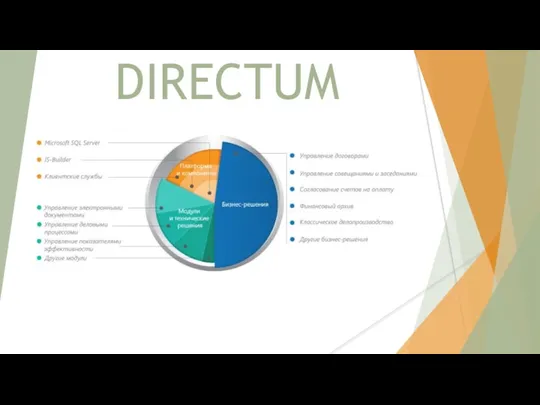
 Directum
Directum Использование мобильного телефона во время занятий
Использование мобильного телефона во время занятий Компьютерная графика
Компьютерная графика Подпрограммы в языке Паскаль
Подпрограммы в языке Паскаль Технологии программирования (методы программирования)
Технологии программирования (методы программирования) Системы счисления, или как считает компьютер
Системы счисления, или как считает компьютер Control: operators, loops, conditions
Control: operators, loops, conditions Social nets are rolling back to connect people along with developing new marketing tools for brands
Social nets are rolling back to connect people along with developing new marketing tools for brands 1С:Предприятие 8. Бухгалтерия элеватора, мельницы и комбикормового завода для Украины
1С:Предприятие 8. Бухгалтерия элеватора, мельницы и комбикормового завода для Украины Brining Governance to the clouds. Module 3
Brining Governance to the clouds. Module 3 Интегрированная система информационного обеспечения деятельности исполнительных органов государственной власти Санкт-Петербурга
Интегрированная система информационного обеспечения деятельности исполнительных органов государственной власти Санкт-Петербурга Решение систем логических уравнений, ЕГЭ 2014
Решение систем логических уравнений, ЕГЭ 2014 Общие сведения о языке программирования Паскаль. Начала программирования. (9 класс)
Общие сведения о языке программирования Паскаль. Начала программирования. (9 класс) Презентация к уроку информатики в 10 классе Глобальная компьютерная сеть Интернет
Презентация к уроку информатики в 10 классе Глобальная компьютерная сеть Интернет Архитектура операционных систем
Архитектура операционных систем Понятие алгоритма. Свойства алгоритма
Понятие алгоритма. Свойства алгоритма Основы и конфигурация EtherChannel
Основы и конфигурация EtherChannel Основы баз данных. Числовая и нечисловая обработка данных
Основы баз данных. Числовая и нечисловая обработка данных История развития вычислительной техники
История развития вычислительной техники Древние системы счисления
Древние системы счисления Условия выбора и простые логические выражения.
Условия выбора и простые логические выражения. Правила хорошего кода в Python
Правила хорошего кода в Python Основы алгоритмизации и программирования. Указатели
Основы алгоритмизации и программирования. Указатели Интересные факты из истории информатики
Интересные факты из истории информатики Основные характеристики операционных систем
Основные характеристики операционных систем Краткая инструкция о том, как за 1 час поставить себе цель и сдвинуться с мёртвой точки
Краткая инструкция о том, как за 1 час поставить себе цель и сдвинуться с мёртвой точки Neural Network brief excursion
Neural Network brief excursion Кодирование информации
Кодирование информации