Содержание
- 2. Веб-сайт Сукупність веб-сторінок певної тематики із системою навігації, що дає можливість переміщуватись між ними за допомогою
- 3. Ознаки класифікації сайтів Ознаки класифікації сайтів доступність сервісів природа вмісту спосіб взаємодії користувача фізичне розміщення схема
- 4. Доступність сервісів Відкриті Сервіси, доступні для будь-яких користувачів та відвідувачів Напіввідкриті Сервіси передбачають реєстрацію для доступу
- 5. Природа вмісту сайту Статичні Сторінки відображаються у тому вигляді, в якому вони зберігаються на сервері, весь
- 6. Способи взаємодії користувача Пасивні Сайти з “пасивними” веб-сторінками (користувач може лише переглядати відомості на веб-сторінці) Інтерактивні
- 7. Фізичне розміщення сайтів Зовнішні Зовнішні сайти мережі Інтернет Локальні Локальні сайти доступні лише в межах локальної
- 8. За схемою подання вмісту 1 Інформаційні ресурси 2 Веб-сервіси 3 Інтернет-представництва http://leontyev.at.ua
- 9. Типи сайтів Інформаційні ресурси Тематичні сайти Інтернет-портали Блоги Каталоги сайтів Веб-сервіси Пошукові системи Поштові системи Інтернет-форуми
- 10. Сайти можна також поділити на: 1 персональні 2 комерційні 3 інформаційні 4 офіційні 5 освітні 6
- 11. Структура сайта та її складові 1 Принцип простоти 2 Принцип цільової сегментації Складові структури сайта Структура
- 12. Структура сайта Внутрішня Дозволяє всі необхідні дані розмістити зручно та доступно в розділах та підрозділах Зовнішня
- 13. Внутрішня структура сайту Лінійна (послідовна) Доцільно використовувати у разі послідовного подання даних та відомостей перегляд послідовний:
- 14. Банер – невеличке рекламне зображення, що розміщується на одній сторінці й посилається на іншу http://leontyev.at.ua
- 15. Навігація по сайту Користувач у будь-який час має знати відповіді на такі запитання: Де він знаходиться?
- 16. Навігацію розрізняють: 1 текстова система навігації 2 Навігація за допомогою кнопок 3 Використання навігаційних карт http://leontyev.at.ua
- 17. Заставка Замість головної сторінки сайта з'являється заставка – велике фото із звуковим супроводом або відеороликом. Такі
- 18. Головна сторінка сайта Головна сторінка сайта має задовольняти правило “3 по 3”, тобто 3 абзаци по
- 19. Сайт має відповідати таким вимогам: Відображати тематику сайта; Бути цікавою Містити інструмент пошуку сайту Містити розділ
- 20. Поняття дизайну Залежно від засобу створення сайти можуть мати однакові елементи структури: логотип, графічний декор, назва
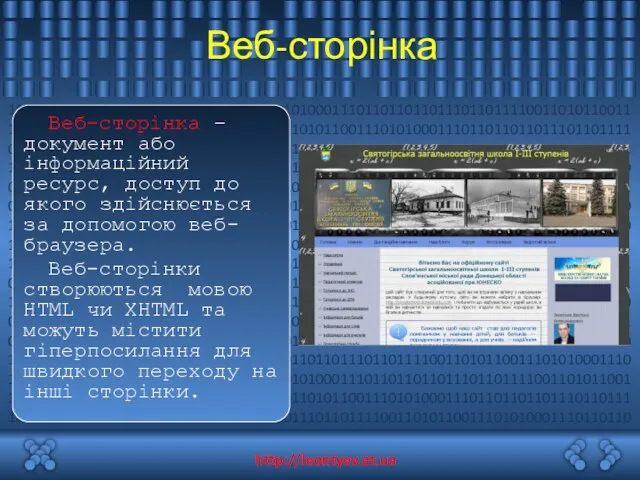
- 21. Веб-сторінка Веб-сторінка – документ або інформаційний ресурс, доступ до якого здійснюється за допомогою веб-браузера. Веб-сторінки створюються
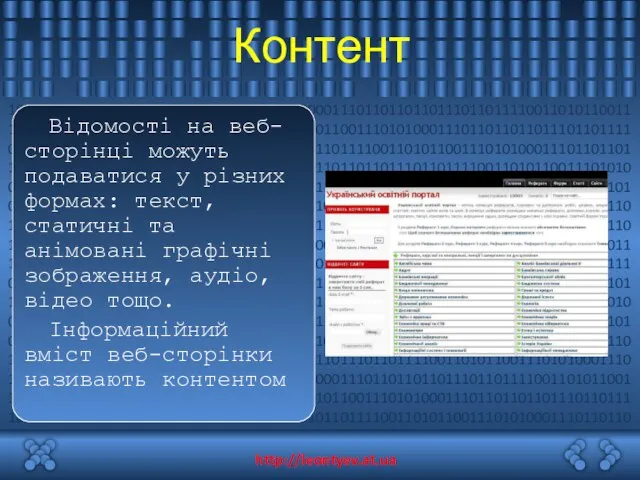
- 22. Контент Відомості на веб-сторінці можуть подаватися у різних формах: текст, статичні та анімовані графічні зображення, аудіо,
- 23. Типи веб-сторінок Сторінки розділу веб-сайта форми Домашні сторінки Сторінки форуму та чату Веб-каталоги тощо http://leontyev.at.ua
- 24. Статичні та інтерактивні веб-сторінки Веб-сторінки статичних веб-сайтів створюються за допомогою мови HTML. Основою мови є теги
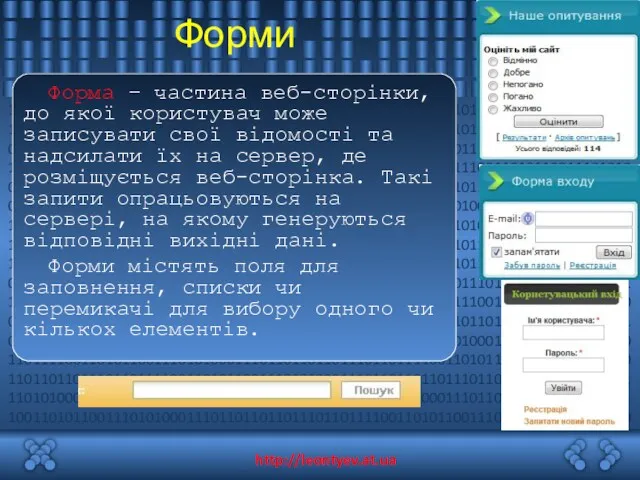
- 25. Форми Форма – частина веб-сторінки, до якої користувач може записувати свої відомості та надсилати їх на
- 26. Двигун сайта – система управління сайтом CMS – система управління сайтом. Засоби розробки сайтів забезпечують відокремлення
- 27. Популярні системи управління сайтами Drupal Joomla WordPress
- 28. Домашня сторінка Веб-сайт Веб-сайт, що належить окремій людині Веб-сторінка Веб-сторінка (стартова) - сторінка, яка першою завантажується
- 29. Етапи процесу створення веб-сайта 1 Визначення мети створення сайта, розробка концепції веб-сайта та його структури 2
- 30. Пошукова оптимізація SEO – пошукова оптимізація, комплекс заходів для підняття позицій сайта в результатах пошуку пошукових
- 31. Дизайн веб-сторінок Дизайн веб – це робота, яка спирається на знання основних понять дизайну (понять точки,
- 32. Основні складові веб-дизайну Форма подання та стиль наповнення сайта, його вміст Оформлення – графічні елементи, навігація,
- 33. Поради веб-дизайнеру Недоцільно використовувати великі анімовані зображення, на головній сторінці, рядки, що розбігаються у різні сторони,
- 34. Програми створення веб-сторінок Програми створення веб-сторінок Текстові редактори Текстові процесори HTML-редактори Текстові Графічні http://leontyev.at.ua
- 35. Створення веб-сторінки в мережі Для створення веб-сторінки у мережі Інтернет, можна скористатися одним із сайтів, які
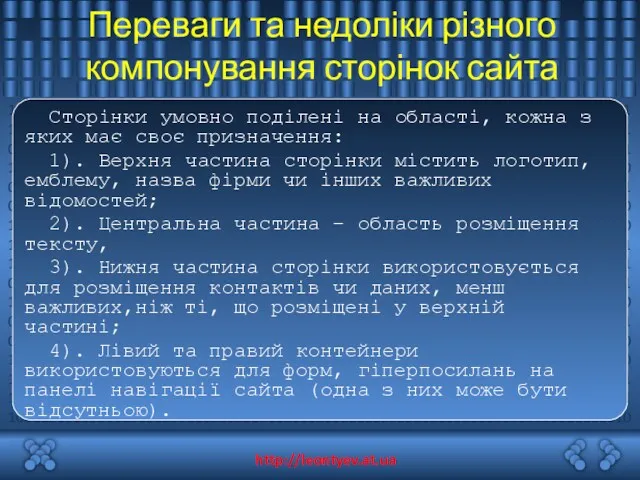
- 36. Переваги та недоліки різного компонування сторінок сайта Сторінки умовно поділені на області, кожна з яких має
- 37. Приклади шаблонів http://leontyev.at.ua
- 38. Код розмітки веб-сторінки мовою HTML http://leontyev.at.ua
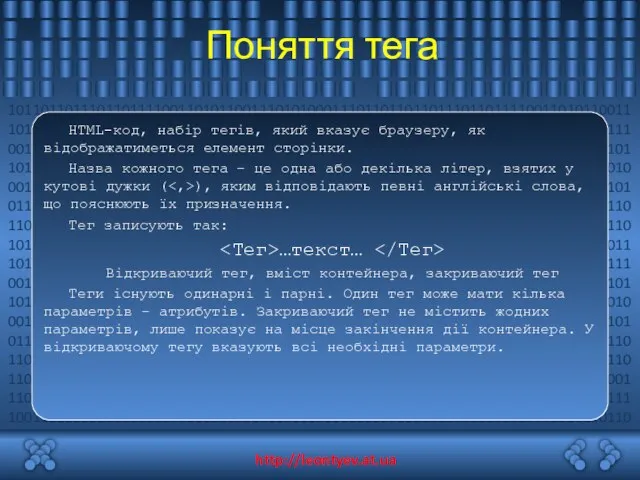
- 39. Поняття тега HTML-код, набір тегів, який вказує браузеру, як відображатиметься елемент сторінки. Назва кожного тега –
- 40. Правила запису параметрів тега Після назви тега після пропуску зазначають ім'я параметра (наприклад, Align – ім'я
- 41. Структура html-файла веб-сторінка Вітаю ВАС на веб-сторінці Проста сторінка створена за допомогою простих тегів http://leontyev.at.ua
- 42. Графіка на веб-сторінці Під час створення веб-сторінок можна вставляти до них різні графічні зображення: файли форматів
- 44. Скачать презентацию









































 Вступ до паралельних та розподілених обчислень. Лекція 1
Вступ до паралельних та розподілених обчислень. Лекція 1 Предложение о работе. Компания Первый Бит
Предложение о работе. Компания Первый Бит Московский государственный медико-стоматологический университет им. А.И.Евдокимова
Московский государственный медико-стоматологический университет им. А.И.Евдокимова Копирайтинг. Группа ВК, страница в Instagram,
Копирайтинг. Группа ВК, страница в Instagram, Задачи на скорость передачи информации. 8 класс
Задачи на скорость передачи информации. 8 класс Анимации в презентации
Анимации в презентации Устройства ввода и вывода информации
Устройства ввода и вывода информации Наше время! Ноябрь-декабрь, 2019. Выпуск № 2
Наше время! Ноябрь-декабрь, 2019. Выпуск № 2 Локальная вычислительная сеть управления северной железной дороги
Локальная вычислительная сеть управления северной железной дороги Разработка информационной системы организации ООО Зоолайф
Разработка информационной системы организации ООО Зоолайф Глобальная компьютерная сеть Интернет
Глобальная компьютерная сеть Интернет Квантовий комп'ютер
Квантовий комп'ютер Microsoft Access-те кестелермен жұмыс жасау
Microsoft Access-те кестелермен жұмыс жасау Законодательство в сфере информационной безопасности
Законодательство в сфере информационной безопасности Позиционирование и продвижение в соцсетях
Позиционирование и продвижение в соцсетях Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления Информационная деятельность человека
Информационная деятельность человека Устройство компьютера
Устройство компьютера Язык программирования Pascal Массивы
Язык программирования Pascal Массивы Важный документ
Важный документ Газеты и журналы в библиотеке. МБУК Вышневолоцкая ЦБ Терелесовская библиотека
Газеты и журналы в библиотеке. МБУК Вышневолоцкая ЦБ Терелесовская библиотека Использование игровой среды программирования Scratch, как интуитивного программирования, при изучении раздела Алгоритмизация
Использование игровой среды программирования Scratch, как интуитивного программирования, при изучении раздела Алгоритмизация Программирование линейных алгоритмов
Программирование линейных алгоритмов Графический редактор Paint
Графический редактор Paint Этапы моделирования
Этапы моделирования Створення ігрових комп’ютерних програм на прикладі гри Монополія
Створення ігрових комп’ютерних програм на прикладі гри Монополія Вирусы. Классификация вирусов
Вирусы. Классификация вирусов Курс Програмування Kodu Game Lab
Курс Програмування Kodu Game Lab