Слайд 2

Варианты оформления копирайтером
Поверхностное в Word (только текст)
Основательное средствами Word — текст
и структура (фактически прототип)
В программе (прототип)
В программе или конструкторе лендингов (целый лендинг)
Слайд 3

На какой вариант равняться
Учитывайте, что лучше дизайнера вы не оформите, а
дизайнер всё равно всё переделает
Поэтому вариант-минимум — показать дизайнеру структуру и акценты
Остальные «навороты» служат двум задачам:
более глубоко показать дизайнеру смысл оформления
«продать» готовую работу клиенту («конфетку»)
При этом всё равно не стоит тратить очень много времени на прорисовку сложных вещей
Слайд 4

Рекомендации по речи
Стандартные: в меру легкие предложения и короткие абзацы (с
оговоркой на оформление)
Связки используются меньше ввиду списочности текста
Увязки, как правило, не используются
Слайд 5

Единицы текста по оформлению
Основной заголовок (+ возможно, второй)
Подзаголовки блоков
Фрагменты чистого текста
Списки
Слайд 6

Основной заголовок
Комплексный заголовок оформляем, как правило, с использованием ленты, реже списка
Лента
= таблица в одну строчку
Может разбиваться на несколько частей (составной)
Выделяем большим размером и цветом
Слайд 7

Подзаголовки блоков
Выделяем средним размером и, возможно, цветом
Слайд 8

Фрагменты чистого текста
Короткие (типа представления продукта) берем в рамку с фоном
Рамка
— таблица в одну ячейку
Остальные — смотрим по ситуации (можно взять в рамку блок «О компании»)
В рамку берутся и отзывы при обычной подаче
Слайд 9

Списки
В основном оформляются в виде 3-4 колоночных таблиц (в т.ч. лент),
иногда с фоном
Если получается много таблиц подряд, можно чередовать (помимо чистого текста) с обычной списочной формой
Пункты списка, как правило, выделяются жирным (при этом он должен быть коротким)
Через таблицы оформляются не только списки, но и отзывы, команда, версии, — большинство блоков текста в лендинге
Слайд 10

Принцип одного абзаца
Идем навстречу дизайнерам ☺:
Старайтесь делать все пункты в таблицах
в один абзац (или даже в одно предложение)
При этом в идеале они должны быть примерно одинаковыми по длине
Не делайте вложенных списков
Слайд 11

Клипарт
Снабжаем пункты списков галочками (это не относится к несписочным таблицам)
Можно
применять и иконки, но в целом оставляем это дизайнеру
Используем специальный клипарт, типа значков гарантий
Слайд 12

Акцентное форматирование
Дизайнеры нередко стараются «убить» любые акценты внутри блоков — надо
следить за ними
Полужирные акценты уместны только во фрагментах чистого текста (в спискотаблицах — редко), причем в длинных фрагментах
Курсив уместен в расшифровках списков, используем его редко
Слайд 13

Схемы
В основном применяем для блока «Порядок работы» (хотя и его можно
сделать в виде таблицы)
Если это уместно и удобно вам, используйте и другую инфографику
К сложным инфографикам давайте отдельно текстовую расшифровку
Слайд 14

Картинки
В основном картинки относятся к продукту и компании: фотографии сотрудников и
клиентов, логотипы, примеры работ, демонстрация товаров
Могут использоваться вместо рисованных иконок
Некоторые блоки можете украсить фотографиями/картинками в тему
Все картинки дизайнер заменит при оформлении более качественными













 Фоноқұжаттар
Фоноқұжаттар Обучение в дистанционной форме: обзор онлайн-платформ и сервисов
Обучение в дистанционной форме: обзор онлайн-платформ и сервисов Презентация по информатике Операционные системы
Презентация по информатике Операционные системы Занимательная информатика. Своя игра
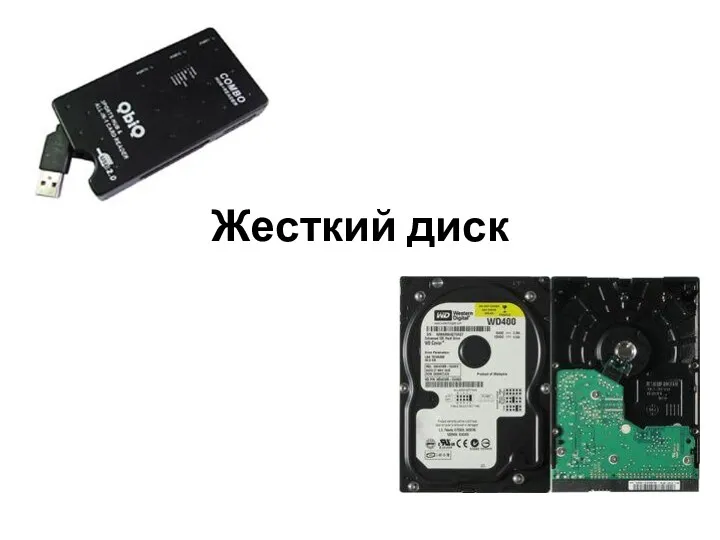
Занимательная информатика. Своя игра Жесткий диск компьютера
Жесткий диск компьютера Ақпараттық технологиялардың
Ақпараттық технологиялардың Adobe Photoshope бағдарламасының қолданылуы
Adobe Photoshope бағдарламасының қолданылуы Введение. Экономическая информация и информационные процессы в организационно-экономической сфере
Введение. Экономическая информация и информационные процессы в организационно-экономической сфере Своя игра по информатике (11 класс)
Своя игра по информатике (11 класс) Программирование на языке Python. § 62. Массивы
Программирование на языке Python. § 62. Массивы Середовище описання і виконання алгоритмів
Середовище описання і виконання алгоритмів Профессия: Оператор компьютерного набора
Профессия: Оператор компьютерного набора Тестирование программных продуктов
Тестирование программных продуктов Школьные вести. Газета №61
Школьные вести. Газета №61 Системы счисления (§9-13). 10 класс
Системы счисления (§9-13). 10 класс Математическое обеспечение систем автоматизированного проектирования. (Тема 3)
Математическое обеспечение систем автоматизированного проектирования. (Тема 3) Открытый урок
Открытый урок Презентация Утро, 5 класс
Презентация Утро, 5 класс Строка - упорядоченная последовательность символов
Строка - упорядоченная последовательность символов Комп’ютерна графіка
Комп’ютерна графіка Открытый урок 7 класса, тема: Информатика. Информация, информационная картина мира, свойства информации. Виды информации и способы ее обработки. Количество информации, единицы измерения информации.
Открытый урок 7 класса, тема: Информатика. Информация, информационная картина мира, свойства информации. Виды информации и способы ее обработки. Количество информации, единицы измерения информации. Основы сетевых технологий. Модели сетевого взаимодействия. Часть 1. Лекция 2
Основы сетевых технологий. Модели сетевого взаимодействия. Часть 1. Лекция 2 Лаборатория 3D моделирования и прототипирования
Лаборатория 3D моделирования и прототипирования Электронная коммерция в интернете
Электронная коммерция в интернете Юкевич и камрады (ютубер, который расказывает о старых играх)
Юкевич и камрады (ютубер, который расказывает о старых играх) SMM, SMO, защита. РСЯ-Марафон. (Занятие 8)
SMM, SMO, защита. РСЯ-Марафон. (Занятие 8) Разработка программного модуля заказа обратного звонка для сайта компании
Разработка программного модуля заказа обратного звонка для сайта компании Преступления в сети
Преступления в сети