Слайд 2

Слайд 3

Особенности
Переменные.
JavaScript – язык с гибкой
типизацией
Для объявления используется
директива var
Рекомендуется ВСЕГДА
использовать при объявлении
Тип никак явно не указывается
Слайд 4

Особенности
Типы данных
var a = 1; // число
var a = ‘a’; //
строка
var a = true; // булевский
var a = null; // специальное значение null
var a = undefined; // еще одно «спецзначение»
Слайд 5

Особенности
Особенности операторов
Оператор сложения +
Используется и для конкатенации строк
Если хотя бы один
операнд – строка, второй также будет приведен к строке
1 + 2; // 3, число
‘1’ + 2; // ‘12’, строка
Слайд 6

Особенности
Особенности операторов
Сравнение
=== проверяет типа операндов
Остальные сравнения проводят числовую конвертацию типа
false ==
0, true > 0
Кроме строк – строки сравниваются лексикографически, по unicode-кодам символа
‘a’ > ‘Я’; true
Слайд 7

Особенности
Особенности операторов
Сравнение. Интересное исключение – null и undefined.
null и undefined равны
друг другу, но не равны ничему другому (в т.ч. и 0)
В других сравнениях:
null -> 0
undefined -> NaN
Слайд 8

Особенности
Особенности операторов
Деление на 0 не вызывает ошибки
1 / 0; // Infinity
-1
/ 0; // -Infinity
Слайд 9

Особенности
Особенности операторов
При ошибке вычислений возвращается специальное значение NaN (Not a Number)
3
/ “2”; // NaN
Слайд 10

Слайд 11

Типы
У любого типа (кроме значений null и undefined) есть методы и
свойства.
Даже у числа и строки
42.3.toFixed(0); // 42
“Hello”.length; // 5
Слайд 12

Типы
У любого типа (кроме значений null и undefined) есть методы и
свойства.
Даже у числа и строки
42.toFixed(0); // Error!
(42).toFixed(0); // 42
Слайд 13

Типы. Числа
Любое число можно преобразовать в любую систему счисления
(42).toString(16); // 2a
(424242).toString(32);
// c9ui
Слайд 14

Типы. Строки
Можно писать в любых кавычках.
“This is a string”;
‘This is a
string’;
“This \”is\” a string”;
Слайд 15
![Типы. Строки Доступ к элементам строки s[idx] s.charAt(idx) “”[0]; // undefined “”.charAt(0); // “”](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-14.jpg)
Типы. Строки
Доступ к элементам строки
s[idx]
s.charAt(idx)
“”[0]; // undefined
“”.charAt(0); // “”
Слайд 16

Типы. Строки
Доступ к элементам строки
“a”.charCodeAt(0); // 97
String.fromCharCode(97); // “a”
Слайд 17
![Типы. Строки Доступ к элементам строки s[idx] s.charAt(idx) “”[0]; // undefined “”.charAt(0); // “”](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-16.jpg)
Типы. Строки
Доступ к элементам строки
s[idx]
s.charAt(idx)
“”[0]; // undefined
“”.charAt(0); // “”
Слайд 18

Типы. Строки
Все строки хранятся в UTF-8
Слайд 19

Типы. Строки
Строки не мутабельные. Нельзя изменить строку.
var s = “123”;
s[0] =
“a”;
s; // “123”
Слайд 20

Типы. Объекты
Объекты. По-сути это хэш-таблицы.
var o = {}; // можно new
Object(); но не нужно
o.key = 10;
Слайд 21

Типы. Объекты
Могут хранить любые типы
var o = {};
o.key = 10;
o.another
= “string”;
o.more = {};
Слайд 22

Типы. Объекты
Ключ – любая строка. Ключи регистронезависимые.
var o = {};
o.key
= 10;
o.another = “string”;
o.more = {};
o.strange_key = 0;
o.MORE = 100500;
Слайд 23

Типы. Объекты
К свойствам можно обращаться через переменную
var o = {};
var
key = “another”;
o[key] = “value”;
Слайд 24

Типы. Объекты
Можно сразу объявлять с полями
var o = {
key: “value”,
another: 123,
obj:
{
x: 10
}
};
Слайд 25

Типы. Объекты
Обход объекта
var o = { ... };
for (var key in
o) {
console.log(key);
}
// для свежих браузеров...
Object.keys(o); // массив строк-ключей
Слайд 26

Типы. Объекты
У объекта можно удалить свойство
var o = {
a: 1;
};
o.a;
// 1
delete o.a;
o.a; // undefined
Слайд 27
![Типы. Массивы var a = []; var b = [](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-26.jpg)
Типы. Массивы
var a = [];
var b = [ 1, 2, 3
];
a.length; // 0;
b.length; // 3;
Слайд 28
![Типы. Массивы var a = []; a[0] = 1; a[1] = 2; a; // 1,2](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-27.jpg)
Типы. Массивы
var a = [];
a[0] = 1;
a[1] = 2;
a; // 1,2
Слайд 29
![Типы. Массивы var a = []; a[0] = 1; a[1]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-28.jpg)
Типы. Массивы
var a = [];
a[0] = 1;
a[1] = 2;
a; // 1,2
a.length;
// 2
Слайд 30
![Типы. Массивы var a = []; a[100] = 1; a.length; // ???](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-29.jpg)
Типы. Массивы
var a = [];
a[100] = 1;
a.length; // ???
Слайд 31
![Типы. Массивы var a = []; a[100] = 1; a.length; // 101](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-30.jpg)
Типы. Массивы
var a = [];
a[100] = 1;
a.length; // 101
Слайд 32

Типы. Массивы
Обход массивов – по индексу от 0 до length;
var a
= [1, 2, 3];
for (var i = 0, l = a.length; i < l; i++) {
console.log(a[i]);
}
Слайд 33

Типы. Массивы
Обход массивов – по индексу от 0 до length;
var a
= [1, 2, 3];
a[100] = 100;
for (var i = 0, l = a.length; i < l; i++) {
console.log(a[i]);
}
// 1,2,3,undefined,....,100
Слайд 34

Типы. Массивы
Массив – тот же объект.
var a = [1, 2, 3];
a.x
= “y”;
a[“foo”] = “bar”;
Слайд 35

Типы. Массивы
Длина массива – изменяемое свойство!
var a = [1, 2, 3];
a;
// 1,2,3
a.length; // 3
a.length = 2;
a; // 1,2
a.length; // 2
Слайд 36

Типы. Массивы
Создание через new Array();
Выбор автора – НЕ НАДО! Только по
особым случаям!
new Array(5); // ,,,,
new Array(1,2,3); // 1,2,3
new Array(-1); // ???
Слайд 37

Типы. Массивы
Создание через new Array();
Выбор автора – НЕ НАДО! Только по
особым случаям!
new Array(5); // ,,,,
new Array(1,2,3); // 1,2,3
new Array(-1); // ОШИБКА!
Слайд 38

Типы. Функции
function f() { ... }
typeof f; // “function”
f();
f(1, 2, 3);
Слайд 39

Типы. Функции
function f(a) {
console.log(a);
}
f(); // undefined
f(1); // 1
f(1, 2, 3); //
1
Слайд 40
![Типы. Функции function f() { console.log(arguments); } f(); // []](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-39.jpg)
Типы. Функции
function f() {
console.log(arguments);
}
f(); // []
f(1); // [1]
f(1, 2, 3); //
[1,2,3]
Слайд 41

Типы. Функции
Можно использовать вместе
function f(a) {
// a === arguments[0];
if (a) {
console.log(arguments[1]);
}
}
f(1,
2); // 2;
Слайд 42

Типы. Функции
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
Слайд 43

Типы. Функции
Но это не настоящий массив!!!
arguments.push(10); // ERROR!
Слайд 44

Типы. Функции
Можно узнать, со сколькими аргументами был объявлена функция.
function tellMe(f) {
console.log(f.length);
}
tellMe(function(a,b,c){});
// 3;
tellMe(function(){}); // 0
Слайд 45

Типы. Функции
Кстати, на функцию тоже можно повесить свойcтва!
function f() { ...
}
f.prop = 1;
f.prop; // 1
Слайд 46

Области видимости и замыкания
Слайд 47

Область видимости
Где доступна переменная?
function test() {
for(var i = 0; i
< 10; i++) {
var j = i + 1;
doWork(i, j);
}
console.log(i, j); // ?, ?
}
Слайд 48

Область видимости
Hoisting. «Всплытие» переменных.
function test() {
var i, j;
for(i =
0; i < 10; i++) {
j = i + 1;
doWork(i, j);
}
console.log(i, j); // ?, ?
}
Слайд 49

Область видимости
Hoisting. «Всплытие» переменных.
function test() {
var i, j;
for(i =
0; i < 10; i++) {
j = i + 1;
doWork(i, j);
}
console.log(i, j); // 10, 10
}
Слайд 50

Область видимости
function test() {
var i;
for(i = 0; i <
10; i++) {
doWork(i);
}
return function () {
console.log(i);
}
}
Слайд 51

Область видимости
var f = test();
typeof f; // “function”
f(); // ???
Слайд 52

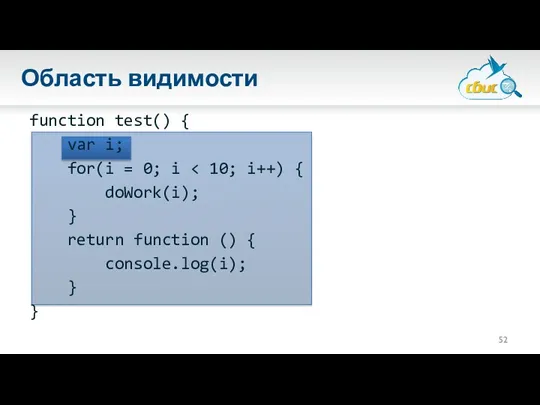
Область видимости
function test() {
var i;
for(i = 0; i <
10; i++) {
doWork(i);
}
return function () {
console.log(i);
}
}
Слайд 53

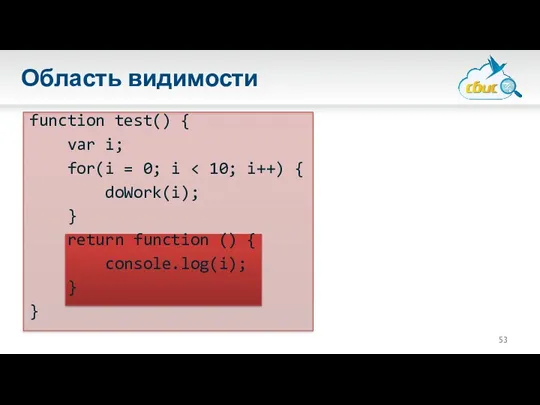
Область видимости
function test() {
var i;
for(i = 0; i <
10; i++) {
doWork(i);
}
return function () {
console.log(i);
}
}
Слайд 54

Область видимости
var f = test();
typeof f; // “function”
f(); // 10
Слайд 55

Область видимости
Область видимости переменной ограничивается функцией
Определение переменной «всплывает» к «верхней точке»
области видимости
Переменную видно в ее «родной» области видимости и всех «нижележащих»
При обращении к переменной она ищется в текущей области видимости, потом выше и т.д.
Всегда текущее значение переменной
Слайд 56

Область видимости
На «самом верху» – глобальная область видимости, «глобальный объект».
В браузере
это объект window
Слайд 57

Область видимости
var greeting = “Hello”;
function greet(name) {
console.log(greeting + “, “
+ name + “!”);
}
greet(“John”); // Hello, John!
greeting = “Привет”;
greet(“Вася”); // Привет, Вася!
Слайд 58

Слайд 59

Контекст исполнения
Любая функция при вызове получает контекст исполнения
Контекст исполнения доступен внутри
функции через ключевое слово this
Контекст определяется в момент вызова функции
Слайд 60

Контекст исполнения
При вызове простой функции, контекстом будет глобальный объект
При вызове «от
объекта» – этот объект
Слайд 61

Контекст исполнения
function x() {
console.log(this);
}
x(); // глобальный объект
Слайд 62

Контекст исполнения
var o = {
foo: 1,
bar: function() {
console.log(this.foo);
}
};
o.bar(); // 1
Слайд 63

Контекст исполнения
var o = {
foo: 1,
bar: {
baz: function()
{
console.log(this.foo);
}
}
};
o.bar.baz(); // ??
Слайд 64

Контекст исполнения
var o = {
foo: 1,
bar: {
baz: function()
{
console.log(this.foo);
}
}
};
o.bar.baz(); // undefined
Слайд 65

Контекст исполнения
var o = {
foo: 1,
bar: function() {
console.log(this.foo);
}
};
var f = o.bar;
f(); // ??
Слайд 66

Контекст исполнения
var o = {
foo: 1,
bar: function() {
console.log(this.foo);
}
};
var f = o.bar;
f(); // undefined
Слайд 67

Контекст исполнения
Контекст можно задать явно
call
apply
Позволяют вызвать функцию в заданном контексте с
заданными аргументами
Слайд 68

Контекст исполнения
function f(a, b) {
console.log(this, a, b);
}
f(1, 2); // глобальный
объект, 1, 2
f.call(10, -1, -2); // 10, -1, -2
f.apply(“str”, [ 1, 2 ]); // “str”, 1, 2
Слайд 69
![Контекст исполнения // для вызова в контексте глобального объекта f.apply(null, [ 10, 20 ]);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-68.jpg)
Контекст исполнения
// для вызова в контексте глобального объекта
f.apply(null, [ 10, 20
]);
Слайд 70

Внутренности. Event Loop.
Слайд 71

Event Loop
Event Loop – он же «цикл событий»...
Слайд 72

Event Loop
JavaScript – однопоточный. В нем не бывает несколько конкурирующих задач*.
Слайд 73

Event Loop
JavaScript – однопоточный. В нем не бывает несколько конкурирующих задач*.
*
Есть WebWorkers, но все равно конкурирующих не бывает.
Слайд 74

Event Loop
JavaScript – однопоточный. В нем не бывает несколько конкурирующих задач*.
Нельзя приостановить выполнение функции.
Слайд 75

Event Loop
Можем отложить выполнение кода
// выполнить один раз
setTimeout(function() { ... },
100);
// выполнять постоянно
setInterval(function() { ... }, 10);
Слайд 76

Event Loop
setInterval(function() {
console.log(“.”);
}, 1000);
setTimeout(function() {
while (true) {
// бесполезный бесконечный
цикл
}
}, 10);
// сколько точек увидим через минуту?
Слайд 77

Event Loop
Правильный ответ – ни одной
Слайд 78

Event Loop
Основной код
setTimeout
setInterval
Слайд 79

Event Loop
Основной код
setTimeout
setInterval
Слайд 80

Слайд 81

Garbage Collector
Управление памятью или сборка мусора
Слайд 82

Garbage Collector
Управление памятью – автоматическое
Не нужно явно заботиться о выделении или
освобождении памяти
Память «чистит» сборщик мусора (он же garbage collector, он же GC)
Слайд 83

Garbage Collector
Основывается на понятии «достижимости» объекта в памяти
Существуют объекты, достижимые по
умолчанию
Все глобальные переменные
То, что доступно «со стэка», то есть те функции и переменные в них, которые сейчас выполняются или ожидают окончания выполнения других
Все остальные могут быть доступны по «ссылкам»
А могут не быть
Слайд 84

Garbage Collector
Алгоритм работы (очень упрощенно)
На входе:
Все имеющиеся объекты
Набор «корней»
Слайд 85

Garbage Collector
Алгоритм работы (очень упрощенно)
От каждого корня пройти по ссылкам вглубь
до конца
Каждый объект который встретим на пути – пометим
Пройдем по всем объектам и удалим те, что остались без пометки
Слайд 86

Garbage Collector
Последствия:
Когда GC работает – все останавливается
Чем больше памяти выделено, тем
дольше идет сборка мусора*
* В современных движках все несколько сложнее и п.2 не всегда верен
Слайд 87

Garbage Collector
var o = {
prop: function() { ... }
}
Global ->
o -> o.prop -> function
Слайд 88

Garbage Collector
o.prop = 10;
Global -> o -> o.prop function
\
`
-> 10
Слайд 89

Garbage Collector
o.prop = 10;
Global -> o -> o.prop function
\
`
-> 10
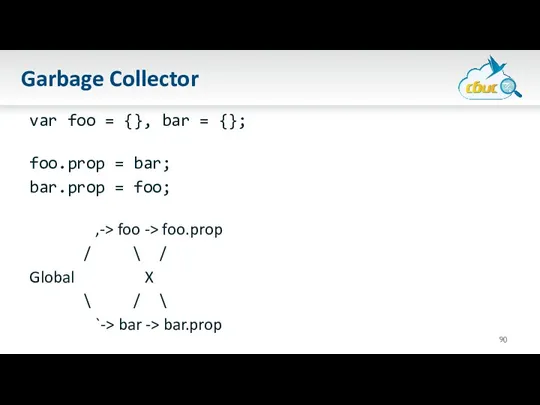
Слайд 90

Garbage Collector
var foo = {}, bar = {};
foo.prop = bar;
bar.prop
= foo;
,-> foo -> foo.prop
/ \ /
Global X
\ / \
`-> bar -> bar.prop
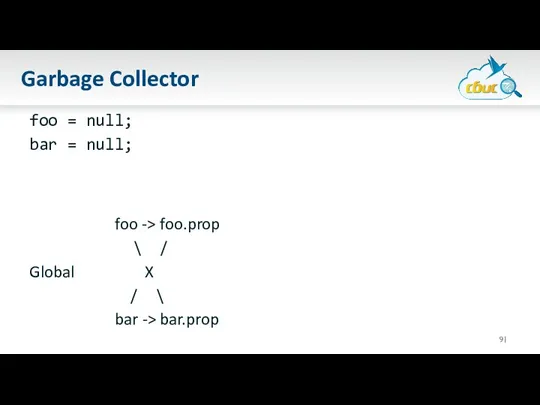
Слайд 91

Garbage Collector
foo = null;
bar = null;
foo -> foo.prop
\ /
Global X
/ \
bar -> bar.prop
Слайд 92

Garbage Collector
ВАЖНО!
Функции имеют ссылки на (почти*) все, что они видят
через замыкание.
*Современные движки оптимизируют и не держат ссылки на то, что функция видит но не использует.
Слайд 93

Garbage Collector
function f() {
var i = 0, j = 1;
// Видит: i, j. Использует: i
function g() {
console.log(i);
}
}
Слайд 94

Слайд 95

Учебник
http://javascript.ru/
http://learn.javascript.ru/
Слайд 96














![Типы. Строки Доступ к элементам строки s[idx] s.charAt(idx) “”[0]; // undefined “”.charAt(0); // “”](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-14.jpg)

![Типы. Строки Доступ к элементам строки s[idx] s.charAt(idx) “”[0]; // undefined “”.charAt(0); // “”](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-16.jpg)









![Типы. Массивы var a = []; var b = [](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-26.jpg)
![Типы. Массивы var a = []; a[0] = 1; a[1] = 2; a; // 1,2](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-27.jpg)
![Типы. Массивы var a = []; a[0] = 1; a[1]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-28.jpg)
![Типы. Массивы var a = []; a[100] = 1; a.length; // ???](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-29.jpg)
![Типы. Массивы var a = []; a[100] = 1; a.length; // 101](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-30.jpg)








![Типы. Функции function f() { console.log(arguments); } f(); // []](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-39.jpg)




























![Контекст исполнения // для вызова в контексте глобального объекта f.apply(null, [ 10, 20 ]);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/358264/slide-68.jpg)



























 Литература по шрифтам. Экзамен
Литература по шрифтам. Экзамен Візуальне середовище математичного моделювання MathCAD
Візуальне середовище математичного моделювання MathCAD Интеграция технологий классического WEB-программирования и системы 1С–Битрикс: управление сайтом
Интеграция технологий классического WEB-программирования и системы 1С–Битрикс: управление сайтом Presentation template
Presentation template Real-time Diffuse Global Illumination in CryENGINE 3
Real-time Diffuse Global Illumination in CryENGINE 3 Сетевые топологии
Сетевые топологии Мертвые языки программирования. (лабораторная работа 9)
Мертвые языки программирования. (лабораторная работа 9) Запуск новичка. Сторона новичка
Запуск новичка. Сторона новичка Язык SQL. Лекция 4
Язык SQL. Лекция 4 Измерение информации. Содержательный подход к определению количества информации
Измерение информации. Содержательный подход к определению количества информации Инструкция по регистрации участников соревнования VISTA 2017-2018
Инструкция по регистрации участников соревнования VISTA 2017-2018 Создание базы данных
Создание базы данных Планировщик. Планирование. Алгоритмы планирования в операционной системе
Планировщик. Планирование. Алгоритмы планирования в операционной системе Библиографический список
Библиографический список Язык программирования Python
Язык программирования Python Основы алгоритмизации и программирования на языках высокого уровня
Основы алгоритмизации и программирования на языках высокого уровня Компьютерные сети
Компьютерные сети Основные понятия языка Паскаль
Основные понятия языка Паскаль Базы данных. Access 2007
Базы данных. Access 2007 Базы данных
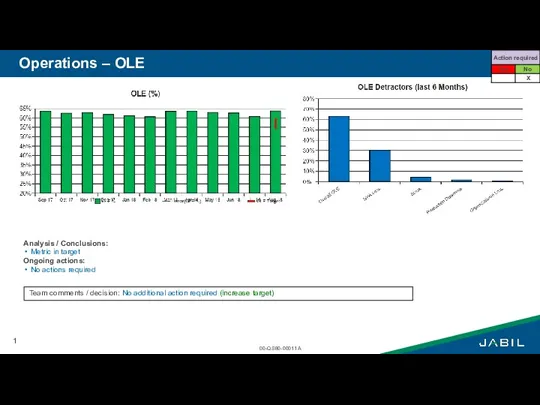
Базы данных Operations – OLE
Operations – OLE Час Кода. Классный час 5-9 класс
Час Кода. Классный час 5-9 класс Компьютерная графика. Урок 18
Компьютерная графика. Урок 18 You’ll love teaching online. You’ll love teaching online
You’ll love teaching online. You’ll love teaching online Информационно-аналитические системы как основа интегрированной системы управления экономическим развитием Санкт-Петербурга
Информационно-аналитические системы как основа интегрированной системы управления экономическим развитием Санкт-Петербурга Построение сложных запросов.
Построение сложных запросов. Книжная выставка. Новые поступления в феврале 2020 года. Издательство Лань. Учебные пособия
Книжная выставка. Новые поступления в феврале 2020 года. Издательство Лань. Учебные пособия Сетевые структуры в современной мировой политике. Сетевой терроризм
Сетевые структуры в современной мировой политике. Сетевой терроризм