Содержание
- 2. Давайте вспомним: Что такое анимация? Объясните технологию создания компьютерной анимации. Какие типы анимации могут быть использованы
- 3. В Macromedia Flash существует два принципиально разных способа анимировать что-либо. Первый способ — прорисовывать каждый кадр
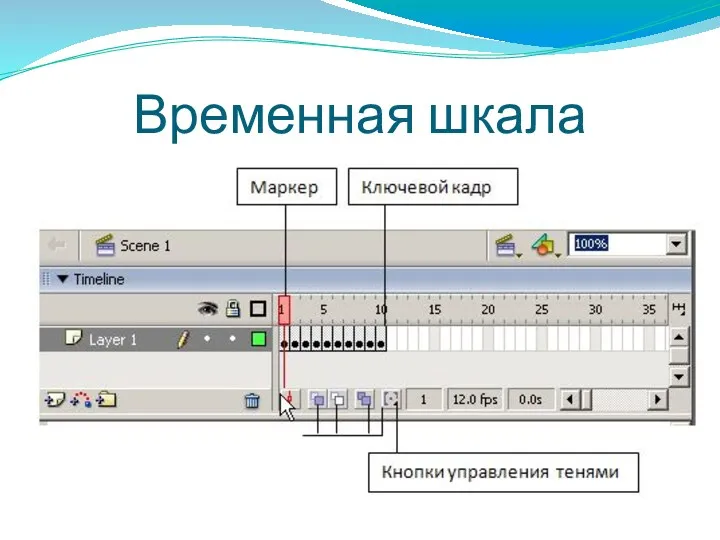
- 4. Временная шкала
- 5. Кадр – область ролика, разделенная по времени. Ключевой кадр – кадр доступный для обработки. В анимации
- 6. Шкала кадров - поле, где вы можете добавлять и удалять простые и ключевые кадры. Если вызвать
- 7. Покадровая анимация Покадровая анимация – анимация, полностью составленная из ключевых кадров. Т.е. вы сами определяете, как
- 8. Анимация с построением промежуточных кадров При этом способе анимации Flash автоматически строит промежуточные кадры между ключевыми
- 9. Создадим простую анимацию: зеленый квадрат плавно превращается в красный круг.
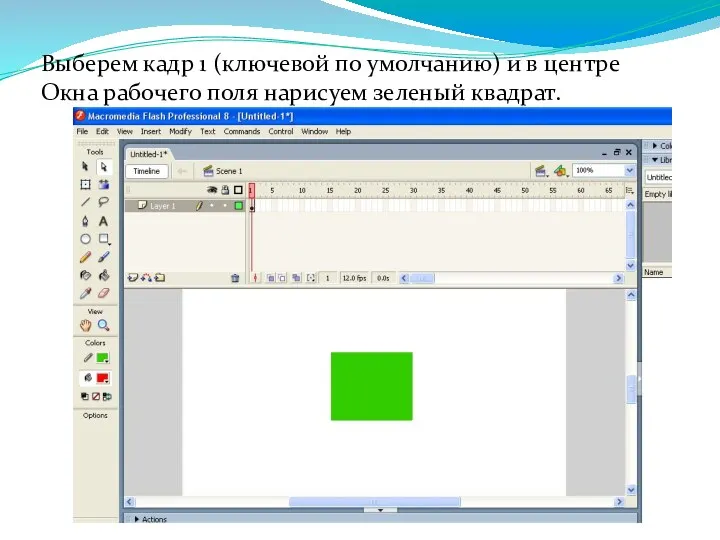
- 10. Выберем кадр 1 (ключевой по умолчанию) и в центре Окна рабочего поля нарисуем зеленый квадрат.
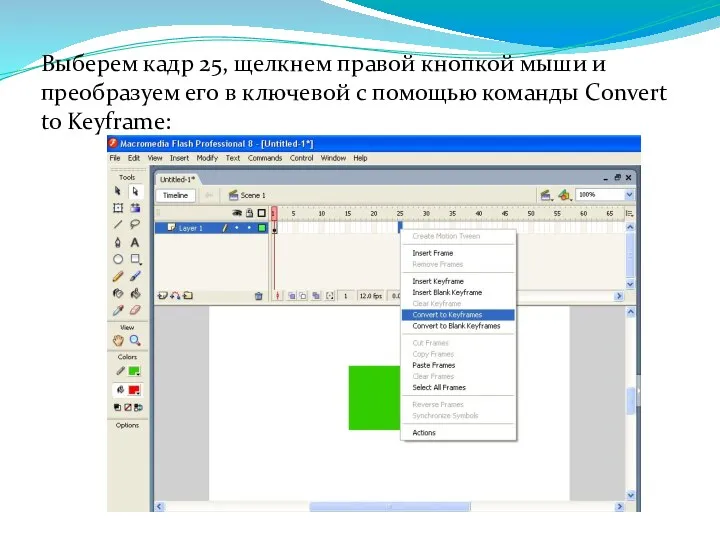
- 11. Выберем кадр 25, щелкнем правой кнопкой мыши и преобразуем его в ключевой с помощью команды Convert
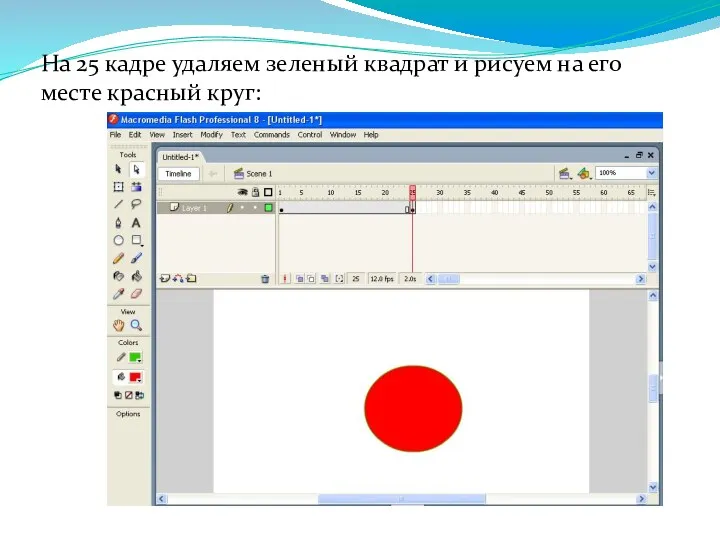
- 12. На 25 кадре удаляем зеленый квадрат и рисуем на его месте красный круг:
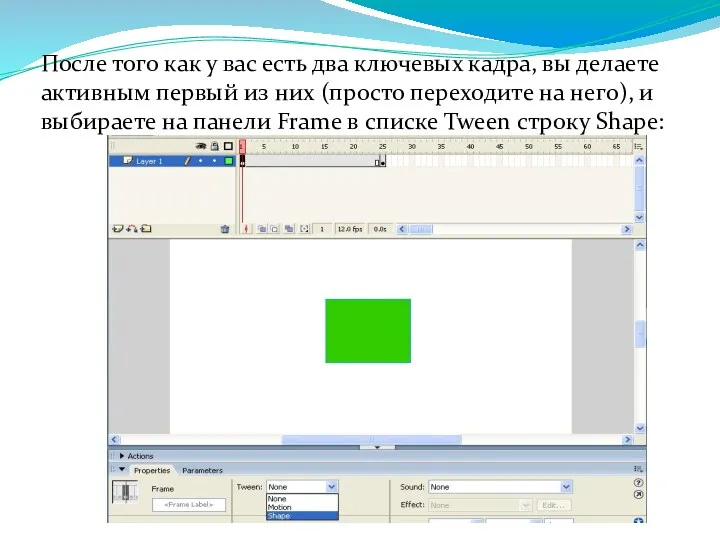
- 13. После того как у вас есть два ключевых кадра, вы делаете активным первый из них (просто
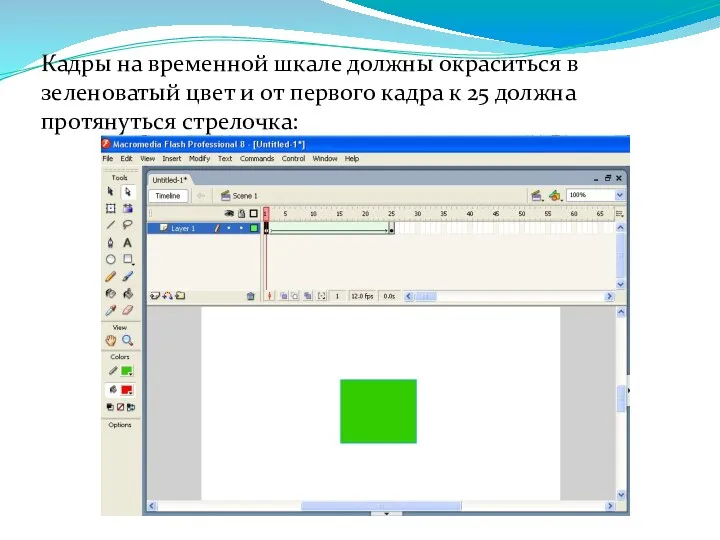
- 14. Кадры на временной шкале должны окраситься в зеленоватый цвет и от первого кадра к 25 должна
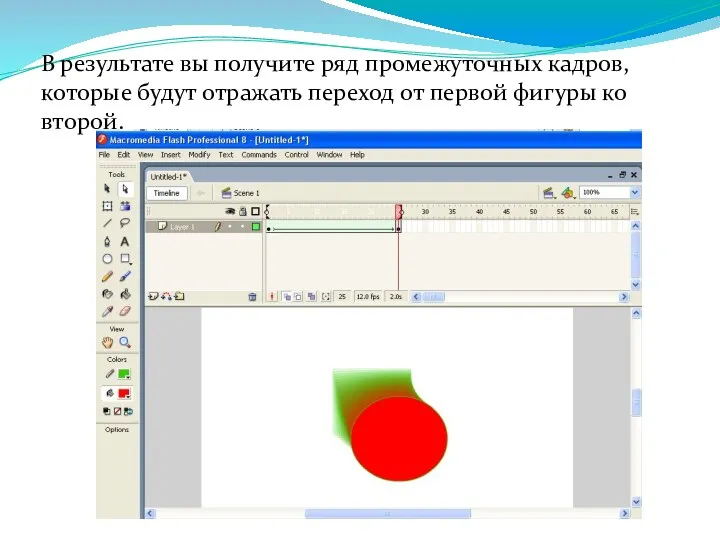
- 15. В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй.
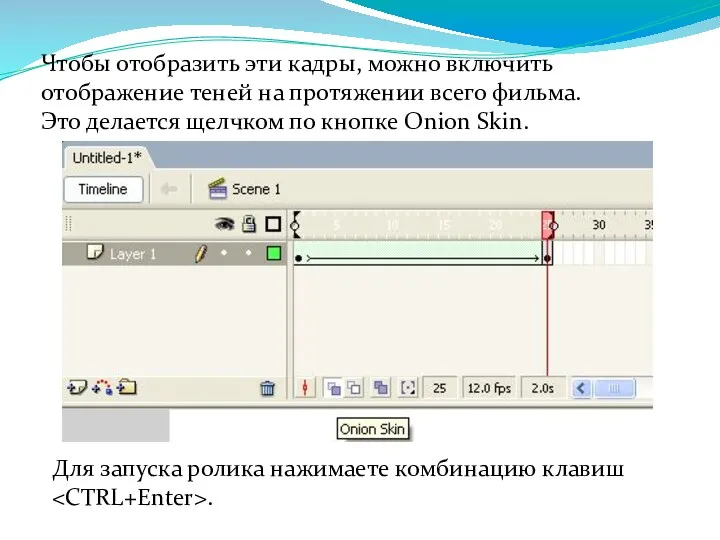
- 16. Чтобы отобразить эти кадры, можно включить отображение теней на протяжении всего фильма. Это делается щелчком по
- 17. Физминутка!
- 19. Скажи мне, и я забуду. Покажи мне, и я запомню. Позволь мне сделать самому, и это
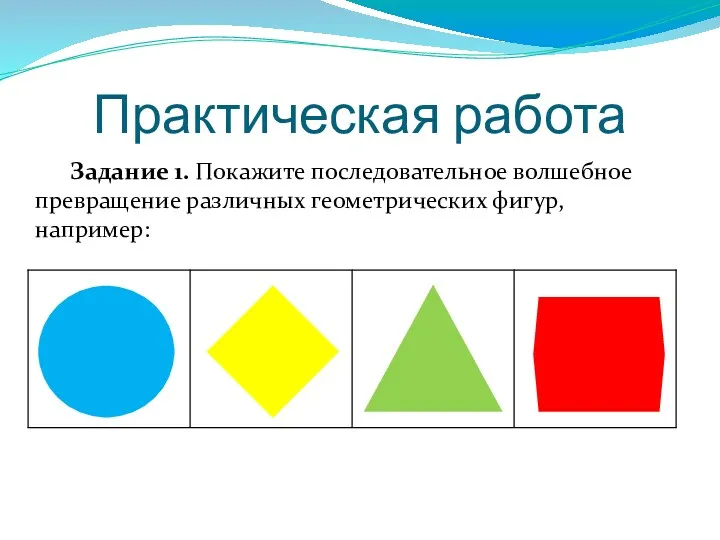
- 20. Практическая работа Задание 1. Покажите последовательное волшебное превращение различных геометрических фигур, например:
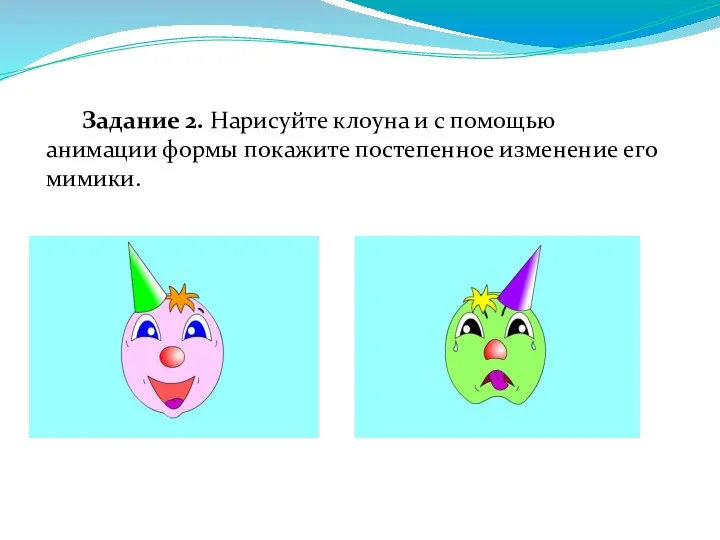
- 21. Задание 2. Нарисуйте клоуна и с помощью анимации формы покажите постепенное изменение его мимики.
- 23. Скачать презентацию




















 Видеосистема персонального компьютера
Видеосистема персонального компьютера Системы счисления
Системы счисления CS:GO и её культура
CS:GO и её культура Общие сведения о языке программирования ПАСКАЛЬ. Начала программирования
Общие сведения о языке программирования ПАСКАЛЬ. Начала программирования Путешествие к планете Лавриус
Путешествие к планете Лавриус Использование различных возможностей динамических (электронных) таблиц для выполнения учебных заданий
Использование различных возможностей динамических (электронных) таблиц для выполнения учебных заданий Связь web-страницы с базой данных
Связь web-страницы с базой данных Рекурсия. Описание подпрограмм
Рекурсия. Описание подпрограмм Документальный поток и закономерности его развития
Документальный поток и закономерности его развития Информационные ресурсы в сети Интернет. Всемирная паутина. Электронная почта.
Информационные ресурсы в сети Интернет. Всемирная паутина. Электронная почта. Спутниковые системы связи
Спутниковые системы связи Представление чисел в ЭВМ
Представление чисел в ЭВМ Safari – браузер
Safari – браузер Информатика 3-4 класс. По материалам Инфознайки.
Информатика 3-4 класс. По материалам Инфознайки. История ВТ и ОС. Назначение и функции операционных систем
История ВТ и ОС. Назначение и функции операционных систем Java 8 Stream API
Java 8 Stream API Что такое программирование. Язык программирования java
Что такое программирование. Язык программирования java Uses of the internet in our daily life
Uses of the internet in our daily life Современная криптография
Современная криптография Аналоговая вычислительная машина
Аналоговая вычислительная машина Проект мобильного комплекса видеоконференцсвязи
Проект мобильного комплекса видеоконференцсвязи Открытый урок по информатике Компьютер - мой лучший друг
Открытый урок по информатике Компьютер - мой лучший друг Проектирование баз данных. Метод ER-диаграмм. Основы программирования и базы данных
Проектирование баз данных. Метод ER-диаграмм. Основы программирования и базы данных Логическая структура носителя информации (файловая система FAT)
Логическая структура носителя информации (файловая система FAT) Организация повторения действий в Паскале
Организация повторения действий в Паскале Онлайн-сервисы и пространство в сети Интернет
Онлайн-сервисы и пространство в сети Интернет Тестирование программного обеспечения
Тестирование программного обеспечения Технологии электронного документооборота ООО Молочный завод Приволжский
Технологии электронного документооборота ООО Молочный завод Приволжский