Слайд 2

Why Web Standards
Universal Access
Site Development
Trust
Interoperability
Слайд 3

Web Standards
W3C (World Wide Web Consortium)
HTML 4 (Hypertext Markup Language)
CSS (Cascading
Style Sheet)
XML 1.0 (eXtensible Markup Language)
DOM (Document Object Model)
ECMA (European Computer Manufactures Association )
ECMAScript (cleaner version of JavaScript)
Слайд 4

Web Standards Project (WaSP)
Formed in 1998
Promoting core web standards
Encouraging browser
makers to do the same
Ensuring simple, affordable access
Providing educational resources
Слайд 5

Other Web Interface Design Guidelines
Apple Web Design Guide
IBM
Web Design Guidelines
Library of Congress World Wide Web Style
Yale Web Style Guide (2ed Edition)
Слайд 6

Conclusion
Web documents will undergo a long evolution and standardization of the
way information is organized and made available in electronic form.
Both Web standards and design standards ensure that WWW is open to future improvement and mindful of past technology.





 Источники данных для академических исследований
Источники данных для академических исследований Транзакции и блокировки
Транзакции и блокировки Уровни тестирования программного обеспечения
Уровни тестирования программного обеспечения Нисходящее и восходящее тестирование программного обеспечения
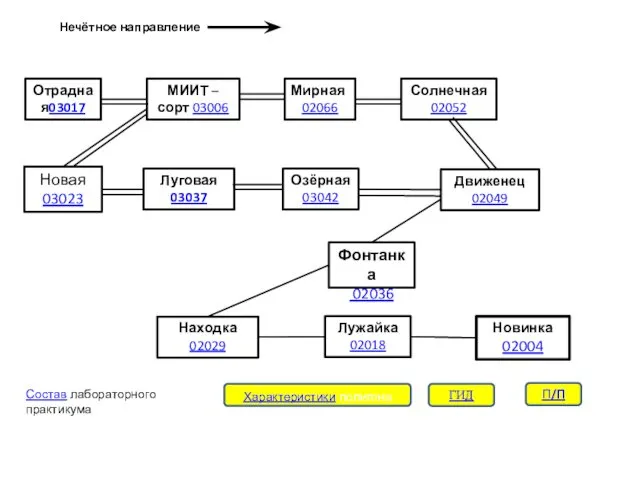
Нисходящее и восходящее тестирование программного обеспечения Лабораторный практикум
Лабораторный практикум презентации по инфортатике и ИКТ
презентации по инфортатике и ИКТ Методология SADT
Методология SADT Программа для автосервиса
Программа для автосервиса Презентация Величины в среде программирования Кумир, 7 класс
Презентация Величины в среде программирования Кумир, 7 класс Протокол IPv6
Протокол IPv6 Презентация Устройства ввода графической информации. Сканер
Презентация Устройства ввода графической информации. Сканер Документальные информационные системы
Документальные информационные системы Интернет – магазин super shop
Интернет – магазин super shop презентация к уроку информатики в 4 классе по теме: Управление собой и другими людьми.
презентация к уроку информатики в 4 классе по теме: Управление собой и другими людьми. Разработка приложения для салона красоты на языке программирования C#
Разработка приложения для салона красоты на языке программирования C# Копирайтинг. Как писать продающие посты
Копирайтинг. Как писать продающие посты Графический дизайнер
Графический дизайнер Матрицы (двумерные массивы)
Матрицы (двумерные массивы) Обзор программ MS Word, MS Excel, MS Power Point
Обзор программ MS Word, MS Excel, MS Power Point Принципы классификации средств вычислительной техники
Принципы классификации средств вычислительной техники Библиометрия. Методы и индикаторы
Библиометрия. Методы и индикаторы Виды противоправной информации
Виды противоправной информации Корпоративная сеть ОАО Лепсе
Корпоративная сеть ОАО Лепсе Цифровые образовательные ресурсы. Лекция 2
Цифровые образовательные ресурсы. Лекция 2 Тематический библиографический список, как одна из форм библиографических пособий малых форм
Тематический библиографический список, как одна из форм библиографических пособий малых форм Основні тренди у веб-дизайні. Сінемаграфи. Гіф-зображення
Основні тренди у веб-дизайні. Сінемаграфи. Гіф-зображення Интернет-технологии в социальной работе
Интернет-технологии в социальной работе Интернет дегеніміз
Интернет дегеніміз