Содержание
- 2. Технологии Front end – клиентская часть. Все, что браузер может читать, выводить на экран и /
- 3. Технологии HTML5 CCS3 JavaScript Jquery BootStrap SQL C# ASP.NET PHP
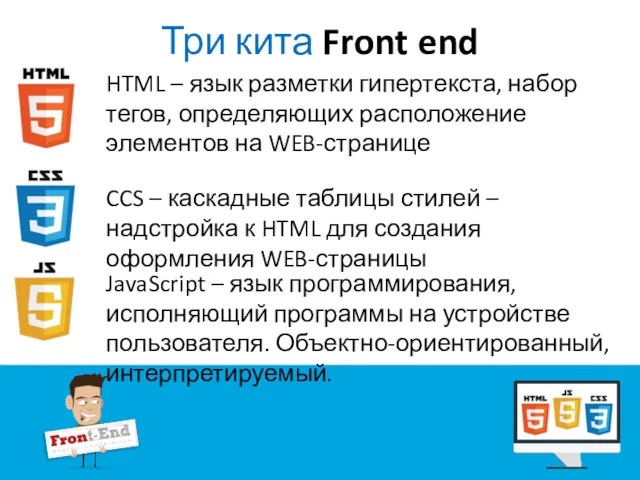
- 4. Три кита Front end HTML – язык разметки гипертекста, набор тегов, определяющих расположение элементов на WEB-странице
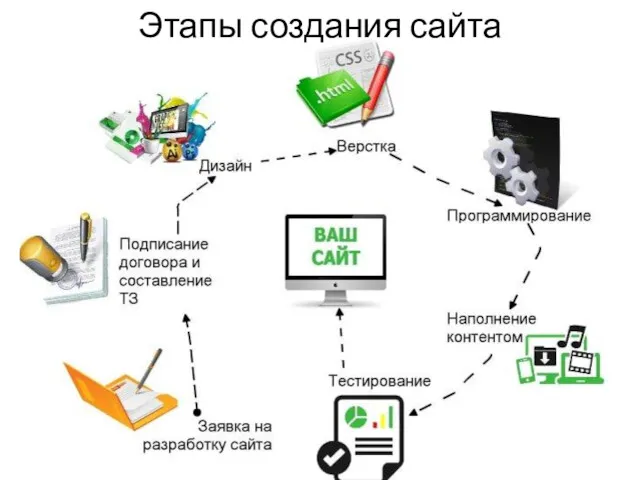
- 5. Этапы создания сайта
- 6. Программное обеспечение Браузер – программа для просмотра WEB-страниц Редактор кода – программа для верстки WEB-страниц Графический
- 7. Знакомство с HTML Урок 1
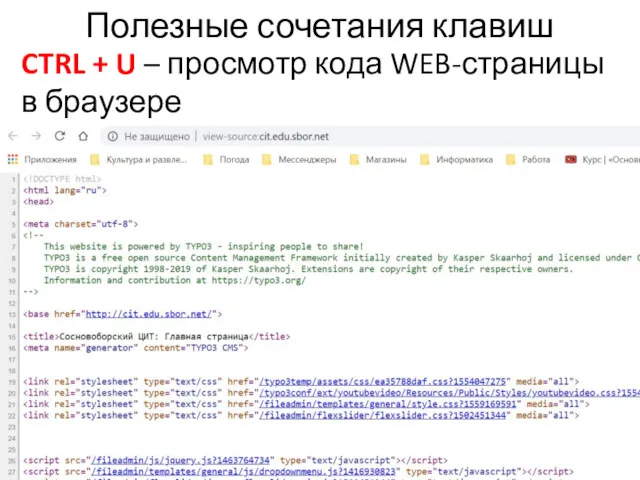
- 8. Полезные сочетания клавиш CTRL + U – просмотр кода WEB-страницы в браузере
- 9. Теги. Правила записи Это надо подчеркнуть Парные – открывающий и закрывающий (контейнер) Не парные – только
- 10. Синтаксис HTML HTML – не чувствителен к регистру (лучше использовать строчные буквы) Перевод строк – встроенный
- 11. Практическая работа Урок 1
- 12. Практическая работа 1. Для сохранения работ создаем папку на рабочем столе Называем своей фамилией 2. В
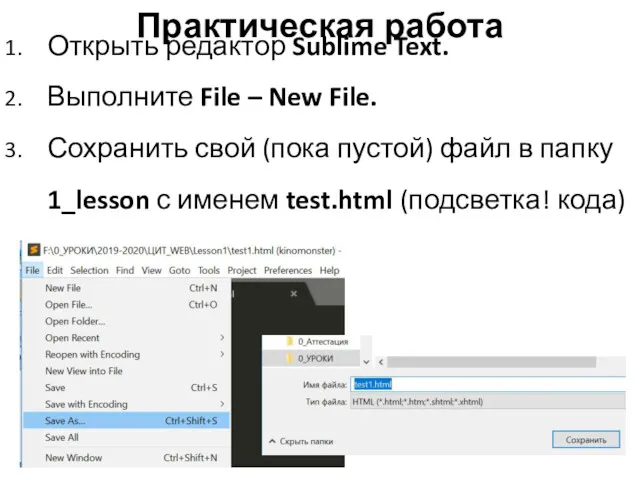
- 13. Практическая работа Открыть редактор Sublime Text. Выполните File – New File. Сохранить свой (пока пустой) файл
- 14. Практическая работа Загрузить в папку 1_lesson файл с именем logo.png Наберите текст, представленный на следующем слайде
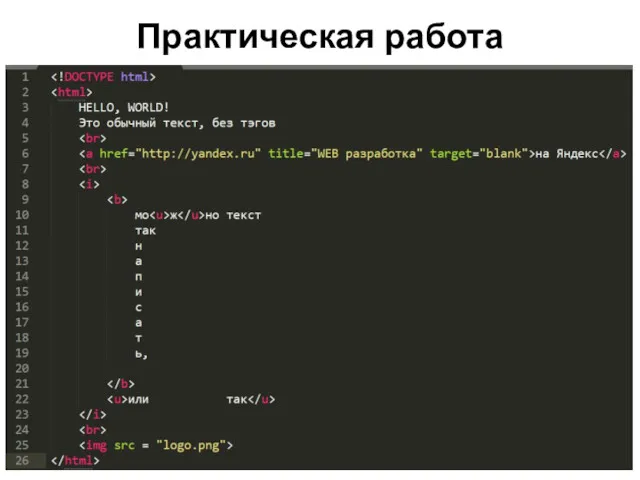
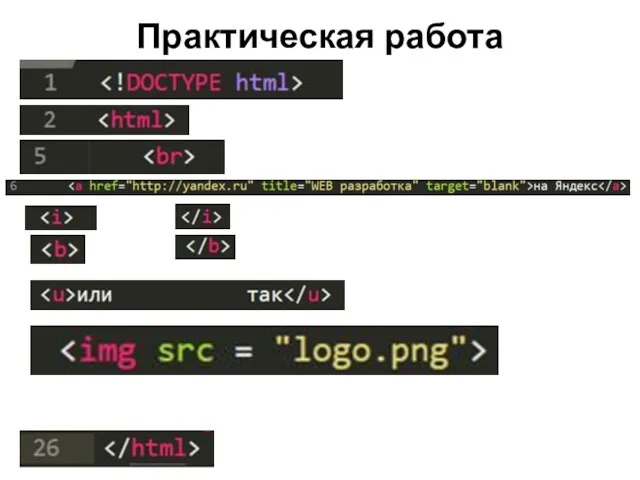
- 15. Практическая работа
- 16. Практическая работа
- 18. Скачать презентацию















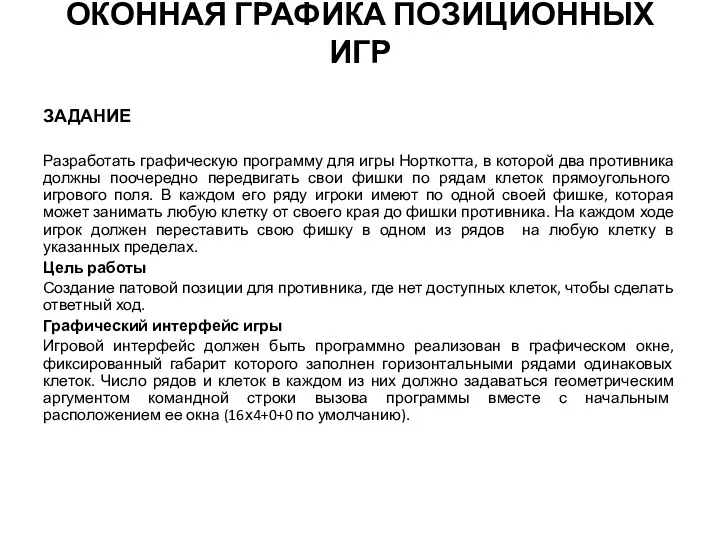
 Оконная графика позиционных игр. Программа для игры Норткотта
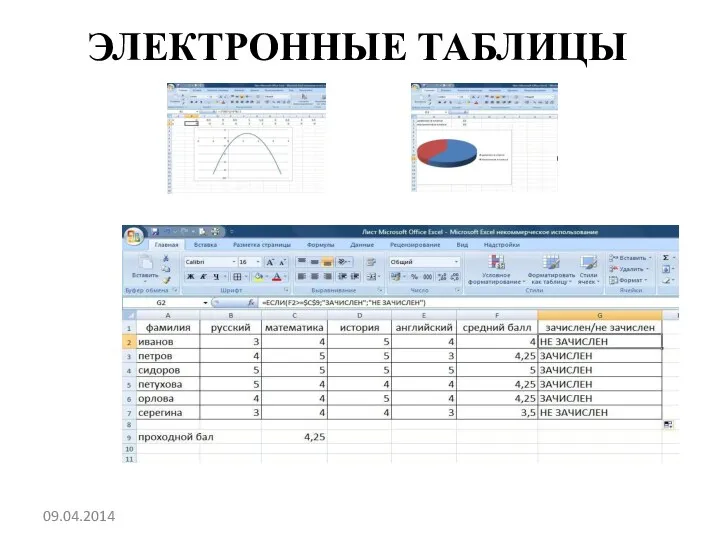
Оконная графика позиционных игр. Программа для игры Норткотта Электронная таблица Excel
Электронная таблица Excel Моделирование и формализация для 5-7 классов
Моделирование и формализация для 5-7 классов IT in The City
IT in The City Turbo Pascal. Операторы
Turbo Pascal. Операторы Текстовый редактор MS Word. Форматирование документа
Текстовый редактор MS Word. Форматирование документа Диаграмма композитной структуры. Диаграмма пакетов. Диаграмма объектов
Диаграмма композитной структуры. Диаграмма пакетов. Диаграмма объектов Разработка мобильного приложения абонента Интернет-провайдера
Разработка мобильного приложения абонента Интернет-провайдера Язык программирования Pascal
Язык программирования Pascal Базы данных. Язык запросов SQL. Введение
Базы данных. Язык запросов SQL. Введение Ақпараттық технологиялардың негізгі түсініктері. Пәнге кіріспе
Ақпараттық технологиялардың негізгі түсініктері. Пәнге кіріспе Авантелеком - Цифровая платформа управления коммуникациями для государственных и муниципальных унитарных предприятий
Авантелеком - Цифровая платформа управления коммуникациями для государственных и муниципальных унитарных предприятий Компоненты компьютера
Компоненты компьютера Методика структурного анализа потоков данных DFD (Data Flow Diagrams)
Методика структурного анализа потоков данных DFD (Data Flow Diagrams) Перевірка кваліфікаційних робіт на академічний плагіат
Перевірка кваліфікаційних робіт на академічний плагіат Поиск информации в интернете
Поиск информации в интернете Простейшие способы шифрования текста. Основы программирования Лабораторная работа №11
Простейшие способы шифрования текста. Основы программирования Лабораторная работа №11 Презентация по информатике на тему _Антивирусные программы_
Презентация по информатике на тему _Антивирусные программы_ Компьютерные сети. Сетевой уровень. (Тема 4)
Компьютерные сети. Сетевой уровень. (Тема 4) Стройэксперт презентация
Стройэксперт презентация HTML работа с текстом текст
HTML работа с текстом текст Steam. About Steam. History. User Interface. Games
Steam. About Steam. History. User Interface. Games Статистичні методи і обробка інформації у суспільній географії. (Лекція 1)
Статистичні методи і обробка інформації у суспільній географії. (Лекція 1) Учет поступивших в библиотеку документов в схемах и таблицах
Учет поступивших в библиотеку документов в схемах и таблицах Lecture02
Lecture02 Построение и исследование информационных моделей
Построение и исследование информационных моделей Диаграмма развертывания языка UML 2 (Лекция 8)
Диаграмма развертывания языка UML 2 (Лекция 8) Информационное обеспечение ИС. Внутримашинное ИО. Информационные хранилища. (Тема 8. Лекция 20)
Информационное обеспечение ИС. Внутримашинное ИО. Информационные хранилища. (Тема 8. Лекция 20)