Содержание
- 2. Валерий Домашенко В интернет-маркетинге с 1999 года. Создал с нуля 3 digital-агентства. Руководил разработкой и продвижением
- 3. Валерий Домашенко В сегменте услуг в В2В привлекли заказов на 12.000.000 рублей за 3 месяца активной
- 4. Сайты и лендинги
- 5. Основные виды веб-сайтов Можно выделить 5 ключевых типов сайтов: Одностраничный сайт, чаще всего это лендинг или
- 6. Отличия лендингов от сайтов Лендинг — Landing Page, «лендос» — это страница приземления, захвата или чаще
- 7. Почему лендинги так эффективны? 1. Чёткий фокус 2. Отсутствие отвлекающих факторов 3. AIDA или PMPHS и
- 8. Чёткий фокус Лендинги создаются и проектируются таким образом, чтобы наиболее точно соответствовать запросу, по которому они
- 9. Отсутствие отвлекающих факторов На лендинге вся информация представлена в сжатом виде, всё очень лаконично и ясно:
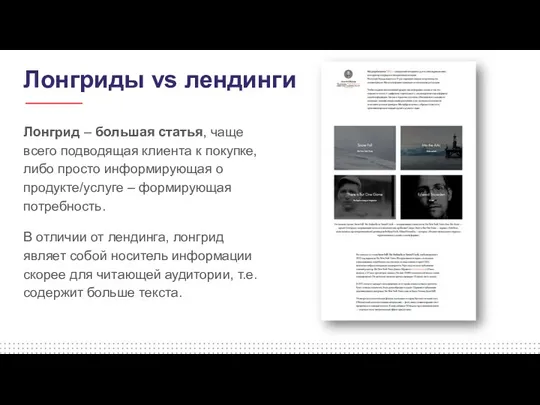
- 10. Лонгриды vs лендинги Лонгрид – большая статья, чаще всего подводящая клиента к покупке, либо просто информирующая
- 11. 10-экранная модель продающего лендинга
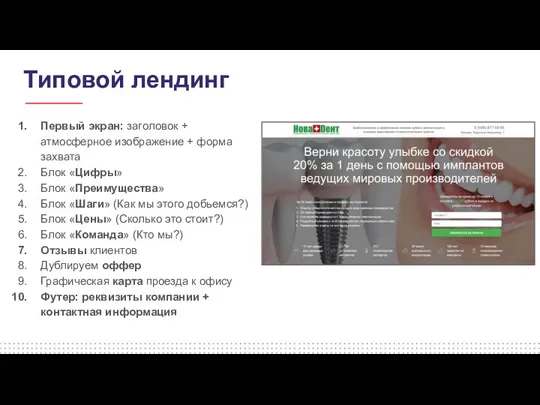
- 12. Типовой лендинг Первый экран: заголовок + атмосферное изображение + форма захвата Блок «Цифры» Блок «Преимущества» Блок
- 13. Что должно быть на продающем сайте? Лендинг лучше всего продаёт, когда он сделан в типовом наборе
- 14. Core Product Запуск продаж мы будем делать именно с ЭТОГО продукта – Core product, а не
- 15. Поэкранный разбор
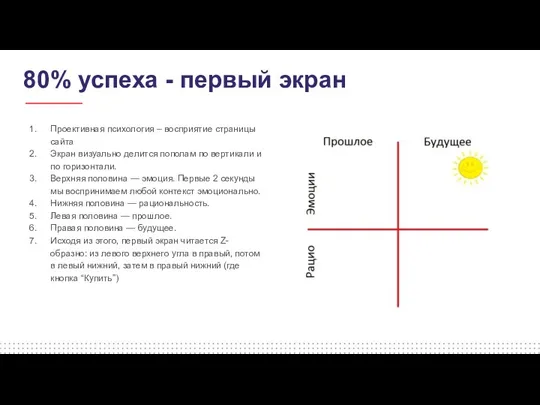
- 16. 80% успеха - первый экран Проективная психология – восприятие страницы сайта Экран визуально делится пополам по
- 17. Продающие триггеры «Триггер» — это некий раздражитель или стимулятор определённых действий. Среди продающих триггеров есть 2
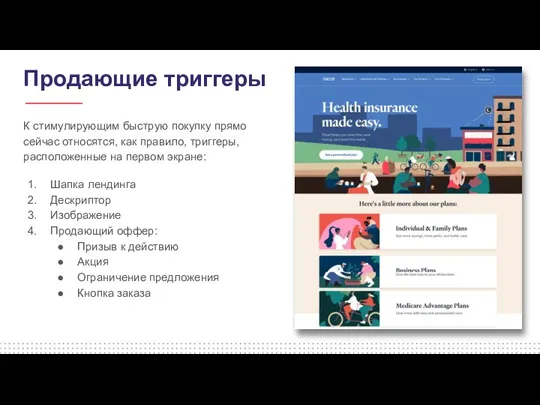
- 18. Продающие триггеры К стимулирующим быструю покупку прямо сейчас относятся, как правило, триггеры, расположенные на первом экране:
- 19. Модели PMPHS и AIDA
- 20. Модели PMPHS и AIDA Модель «болей» PMPHS — Pain — More Pain — Hope — Solution
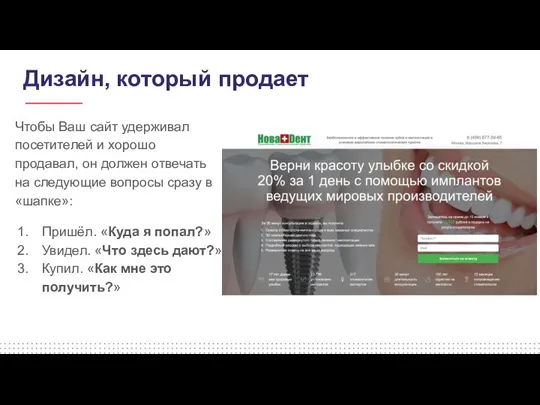
- 21. Дизайн, который продает Чтобы Ваш сайт удерживал посетителей и хорошо продавал, он должен отвечать на следующие
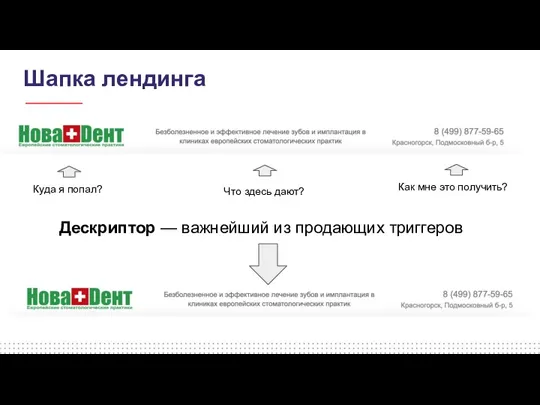
- 22. Шапка лендинга Куда я попал? Что здесь дают? Как мне это получить? Дескриптор — важнейший из
- 23. Логотип Важно понимать, что логотип должен ответить на вопросы: 1. «КУДА я попал?» 2. Что это
- 24. Дескриптор Дескриптор — первый продающий триггер. Дескриптор работает в паре с логотипом именно в части —
- 25. Контакты (адрес и телефон) Обязательно номер прямого городского телефона (если его нет, мы его зарегистрируем у
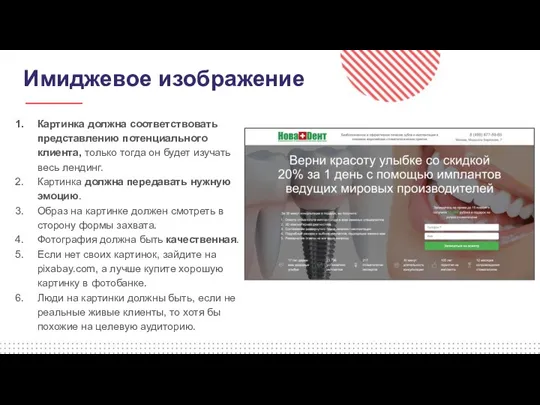
- 26. Имиджевое изображение В основной части экрана, больше в верхней его половине — обязательно должно быть имиджевое
- 27. Имиджевое изображение Картинка должна соответствовать представлению потенциального клиента, только тогда он будет изучать весь лендинг. Картинка
- 28. Оффер ОФФЕР — самый главный призыв лендинга (ключевое продающее предложение лендинга). Если дескриптор — это объяснение
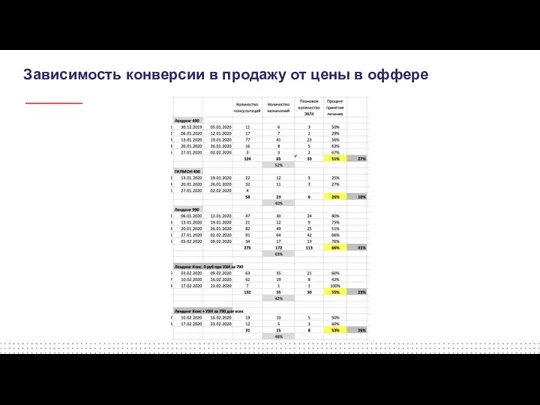
- 29. Зависимость конверсии в продажу от цены в оффере
- 30. Оффер Примеры: Повысим Ваши продажи в 3 раза за 12 недель при помощи сквозной аналитики Консультация
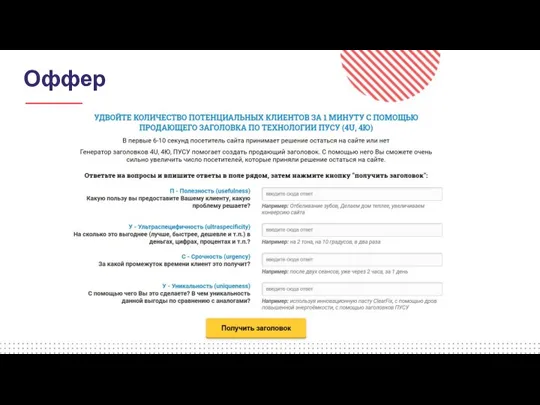
- 31. Оффер
- 32. ABC и call to action
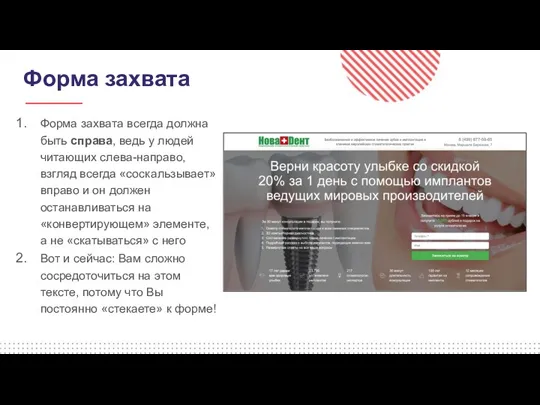
- 33. Форма захвата Форма захвата всегда должна быть справа, ведь у людей читающих слева-направо, взгляд всегда «соскальзывает»
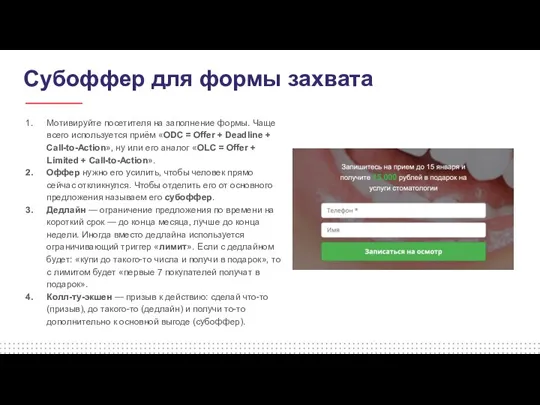
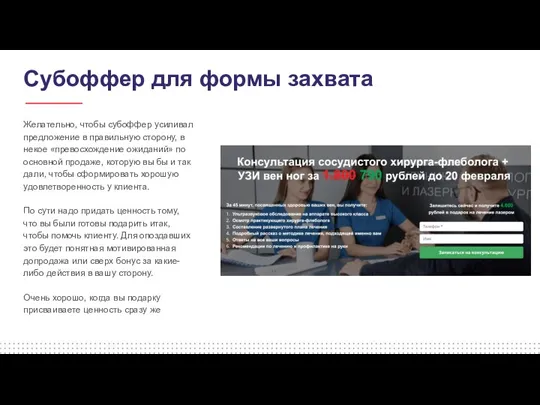
- 34. Cубоффер для формы захвата Мотивируйте посетителя на заполнение формы. Чаще всего используется приём «ODC = Offer
- 35. Cубоффер для формы захвата Желательно, чтобы субоффер усиливал предложение в правильную сторону, в некое «превосхождение ожиданий»
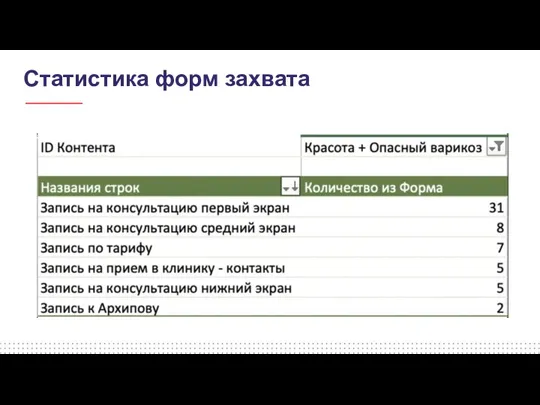
- 36. Статистика форм захвата
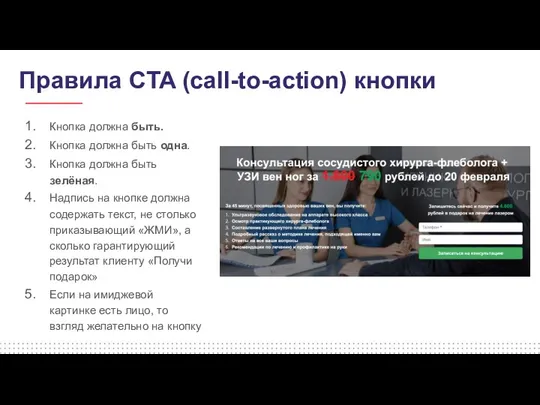
- 37. Правила CTA (call-to-action) кнопки Кнопка должна быть. Кнопка должна быть одна. Кнопка должна быть зелёная. Надпись
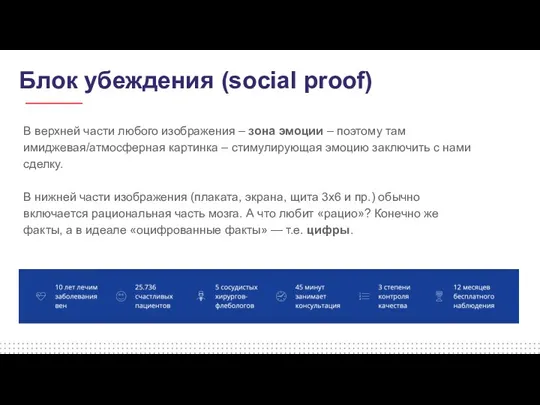
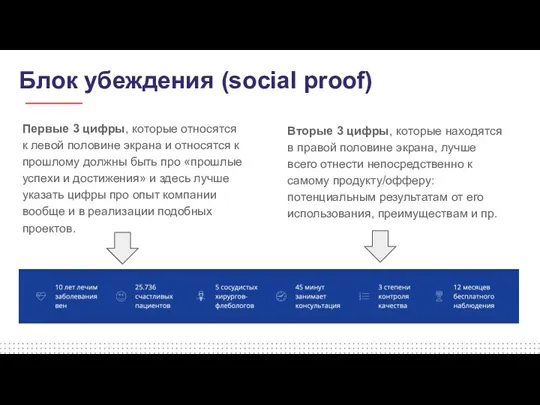
- 38. Блок убеждения (social proof) В верхней части любого изображения – зона эмоции – поэтому там имиджевая/атмосферная
- 39. Блок убеждения (social proof) Первые 3 цифры, которые относятся к левой половине экрана и относятся к
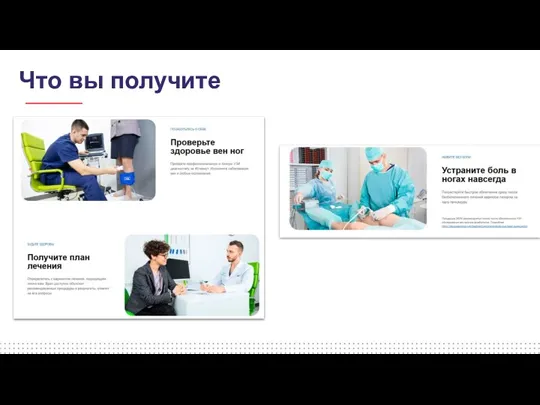
- 40. Что вы получите
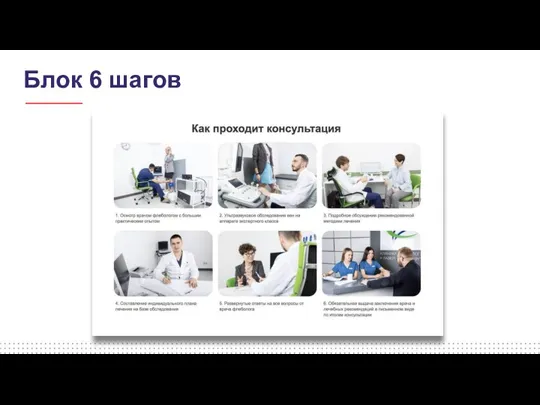
- 41. Блок 6 шагов
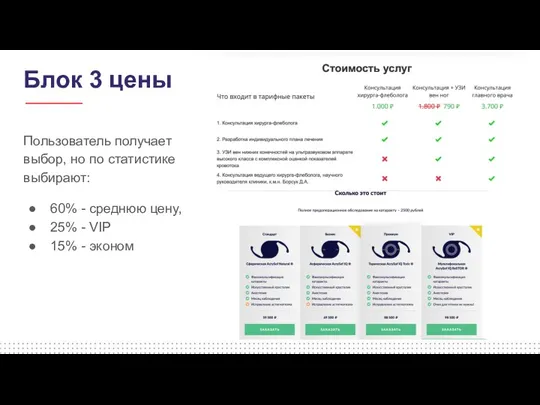
- 42. Блок 3 цены Пользователь получает выбор, но по статистике выбирают: 60% - среднюю цену, 25% -
- 43. Модель AIDA на экране “О нас” Что это означает эта модель в применении к тексту «О
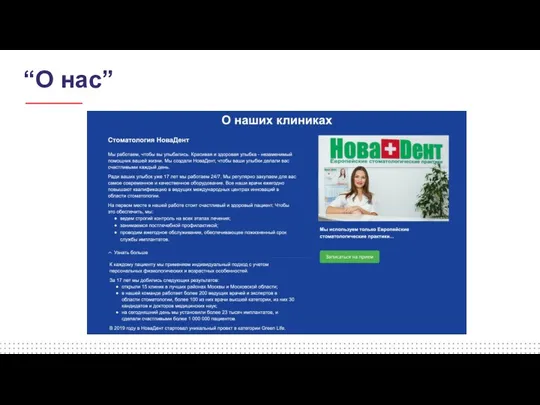
- 44. “О нас”
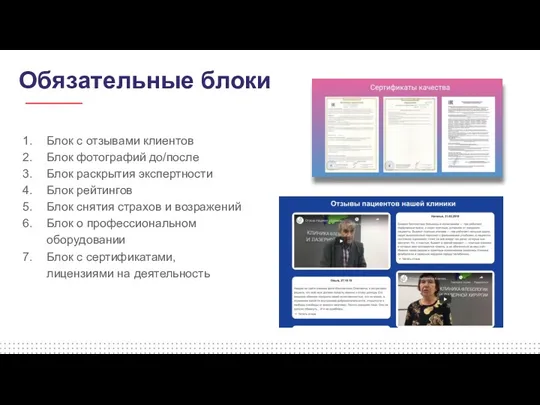
- 45. Обязательные блоки Блок с отзывами клиентов Блок фотографий до/после Блок раскрытия экспертности Блок рейтингов Блок снятия
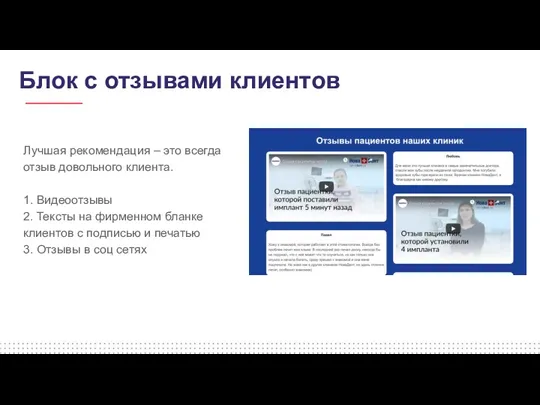
- 46. Блок с отзывами клиентов Лучшая рекомендация – это всегда отзыв довольного клиента. 1. Видеоотзывы 2. Тексты
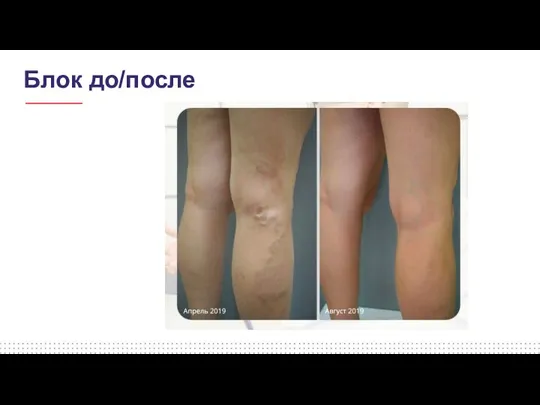
- 47. Блок до/после
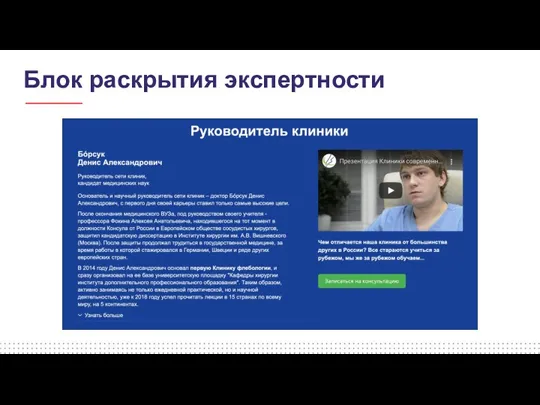
- 48. Блок раскрытия экспертности
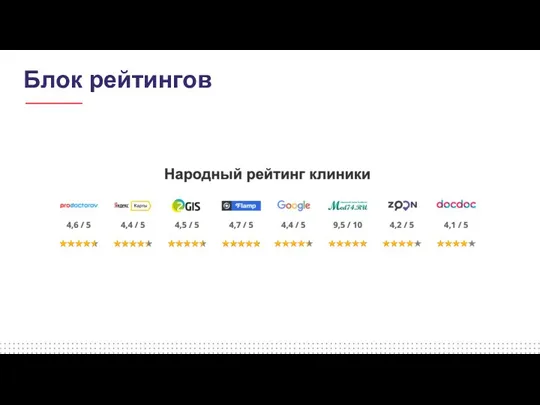
- 49. Блок рейтингов
- 50. Доверие к компании Я всегда больше доверяю компании у которой есть: прямой городской телефон, адрес физического
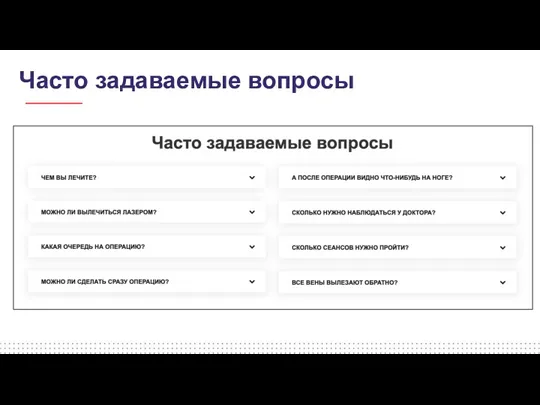
- 51. Часто задаваемые вопросы
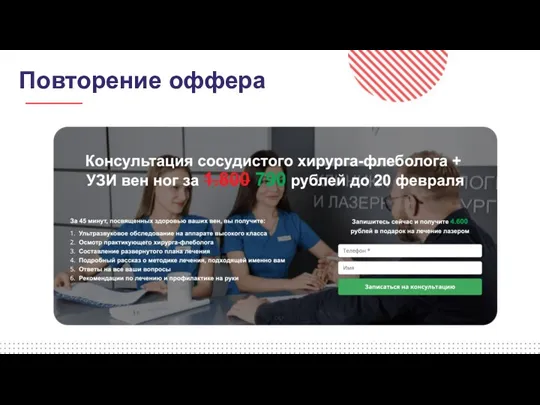
- 52. Повторение оффера
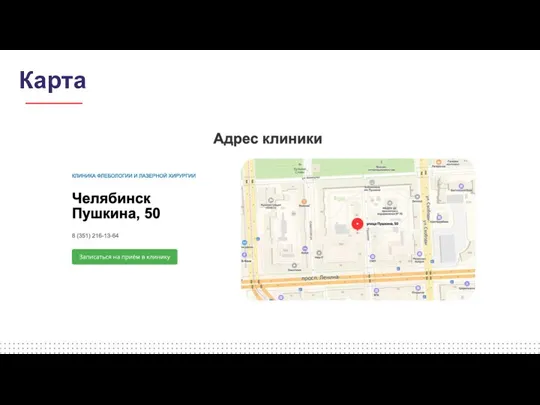
- 53. Карта
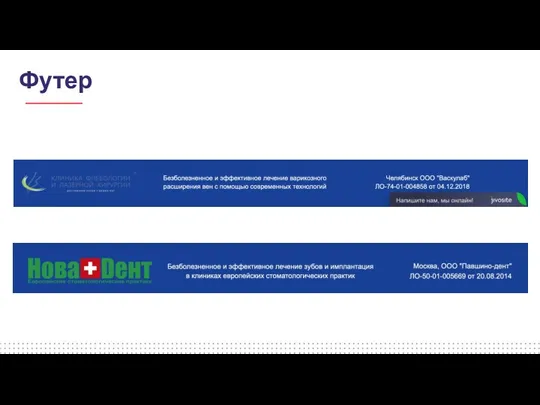
- 54. Футер
- 55. Анализ поведения
- 56. Как тестируем лендинг? Для первого запуска лендинга используем инструмент "техника посоветоваться" или, как мы еще ее
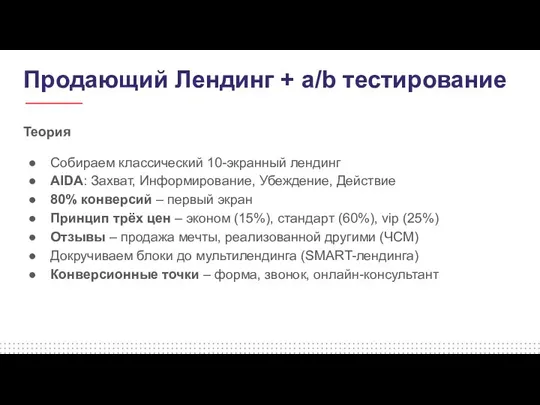
- 57. Продающий Лендинг + а/b тестирование Теория Собираем классический 10-экранный лендинг AIDA: Захват, Информирование, Убеждение, Действие 80%
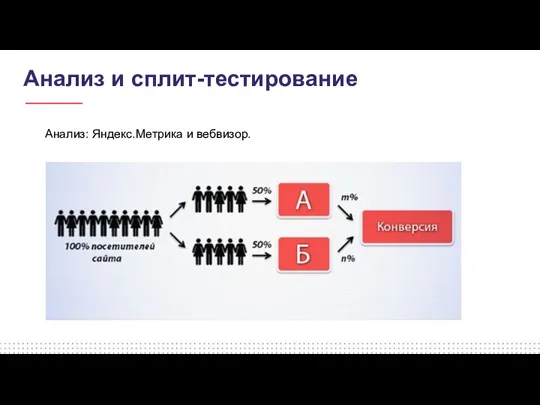
- 58. Анализ и сплит-тестирование Анализ: Яндекс.Метрика и вебвизор.
- 59. Продающий Лендинг + а/b тестирование Практика Интегрируем лендинг со сквозной аналитикой Постоянно сплитуем. Лендинг - больше
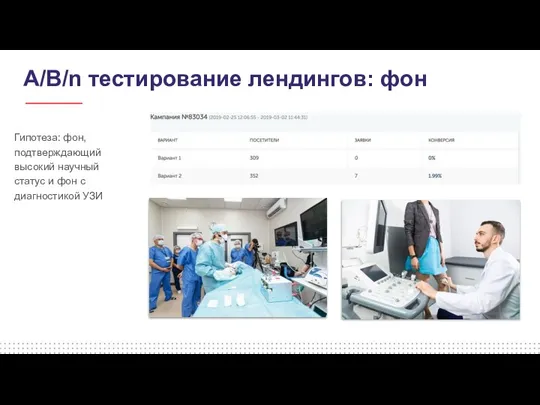
- 60. А/B/n тестирование лендингов: фон Гипотеза: фон, подтверждающий высокий научный статус и фон с диагностикой УЗИ
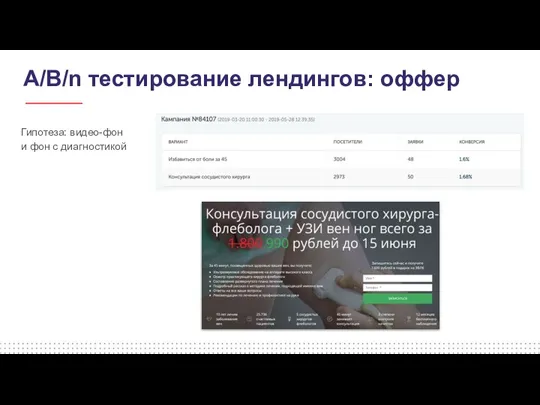
- 61. А/B/n тестирование лендингов: оффер Гипотеза: видео-фон и фон с диагностикой
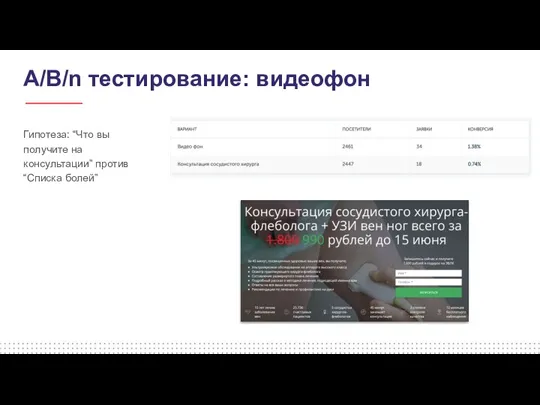
- 62. А/B/n тестирование: видеофон Гипотеза: “Что вы получите на консультации” против “Списка болей”
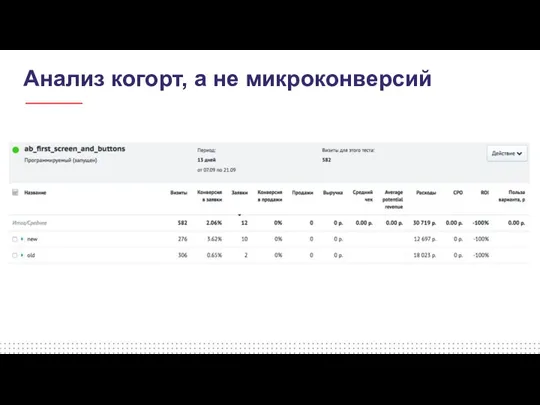
- 63. Анализ когорт, а не микроконверсий
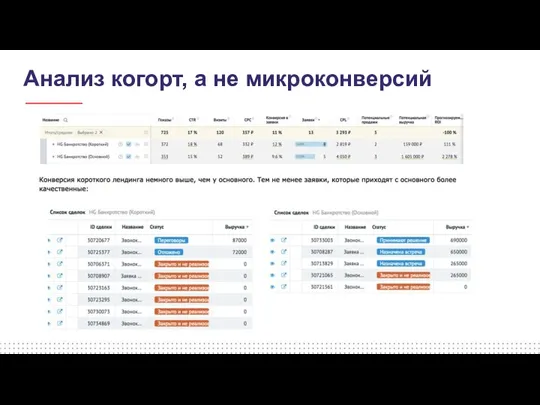
- 64. Анализ когорт, а не микроконверсий
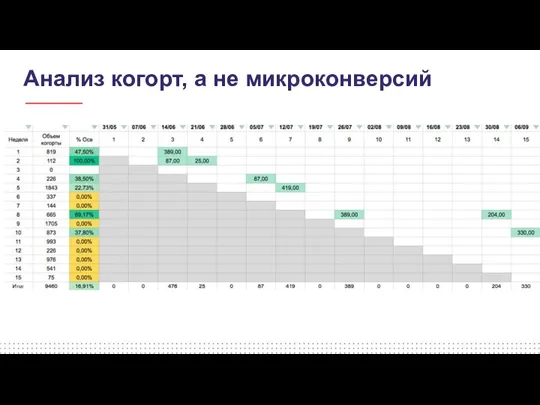
- 65. Анализ когорт, а не микроконверсий
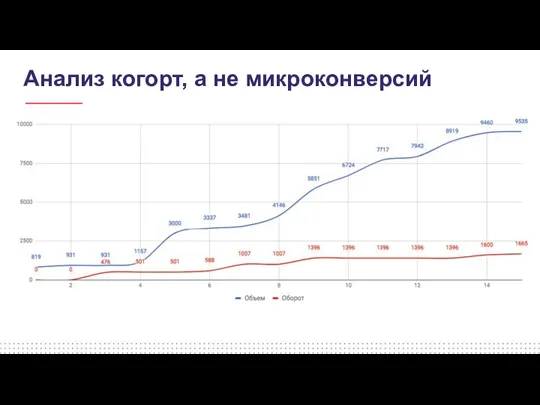
- 66. Анализ когорт, а не микроконверсий
- 68. Скачать презентацию

































































 Праздник в хату. Анализ конкурентов
Праздник в хату. Анализ конкурентов Новые категории продукта. Серия Meitan Style
Новые категории продукта. Серия Meitan Style ООО Лайф Сити Клуб. Эстетическая косметология. Прайс
ООО Лайф Сити Клуб. Эстетическая косметология. Прайс Рекрутинг
Рекрутинг Побеждай с Инмарко 2015 СПб - для Мурманска
Побеждай с Инмарко 2015 СПб - для Мурманска Как правильно выбрать крем
Как правильно выбрать крем Реклама на Яндекс.Картах. Коммерческое предложение
Реклама на Яндекс.Картах. Коммерческое предложение Положение по работе РО, КН, memo, форм А, B, F
Положение по работе РО, КН, memo, форм А, B, F SWOT-анализ компании Балтика-Транс Логистика
SWOT-анализ компании Балтика-Транс Логистика Уход за кожей лица
Уход за кожей лица Действие линии BioPhyto, бренда Christina
Действие линии BioPhyto, бренда Christina Модуль D. Технология продаж и продвижение турпродукта Новогодние туры на Байкал от ТО Байкал Трэвел
Модуль D. Технология продаж и продвижение турпродукта Новогодние туры на Байкал от ТО Байкал Трэвел Жилой комплекс ВЫШЕ
Жилой комплекс ВЫШЕ Цифровые решения для роста бизнеса
Цифровые решения для роста бизнеса Organic cosmetics by Mary&Daria
Organic cosmetics by Mary&Daria Создание контент-стратегии
Создание контент-стратегии Как найти свое призвание и создать любимое дело. (9 урок)
Как найти свое призвание и создать любимое дело. (9 урок) Виптурс
Виптурс Набор в объединение Зеленое строительство
Набор в объединение Зеленое строительство Маркетинговые активности. Май 2019
Маркетинговые активности. Май 2019 Chocolate market research
Chocolate market research Упаковка и маркировка товаров
Упаковка и маркировка товаров Весенний, семейный праздник. 7 марта 11:00-13:00 ТРК Русь на Волге
Весенний, семейный праздник. 7 марта 11:00-13:00 ТРК Русь на Волге _Нативная реклама
_Нативная реклама PR в спорте: накачать мышцы и завоевать сердца
PR в спорте: накачать мышцы и завоевать сердца Хит продаж. Коллекция матрасов
Хит продаж. Коллекция матрасов Механізм стимулювання збуту товарів та послуг на підприємстві
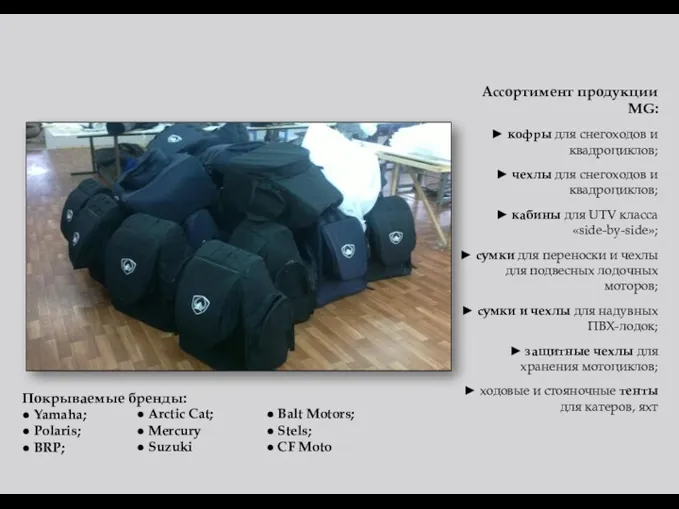
Механізм стимулювання збуту товарів та послуг на підприємстві Ассортимент продукции MG
Ассортимент продукции MG