Содержание
- 2. Тематика Тематика Сайт для магазина, который продает восточные сладости. Назначение веб-сайта Предоставить пользователю удобный и красивый
- 3. ЦА пол: любой, возраст: 25+, семейное положение: любое, уровень владения компьютером (начальный, продвинутый, средний): достаточный, чтобы
- 4. Ключевой персонаж Имя: Варвара Возраст: 33 Семейное положение: замужем Род занятий: Учитель. Достаток: средний. География: живет
- 5. Вывод по ключевому персонажу Делаем вывод, что посетители будут не совсем молодого возраста, которые с легкостью
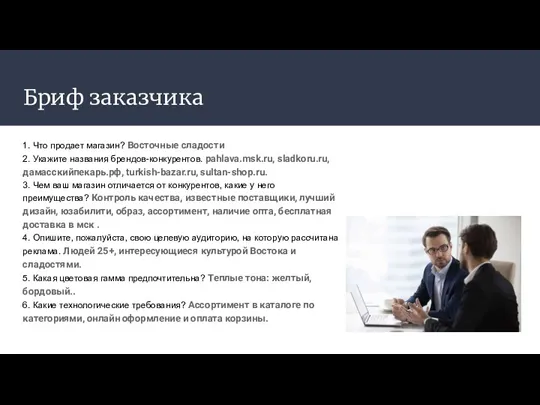
- 6. Бриф заказчика 1. Что продает магазин? Восточные сладости 2. Укажите названия брендов-конкурентов. pahlava.msk.ru, sladkoru.ru, дамасскийпекарь.рф, turkish-bazar.ru,
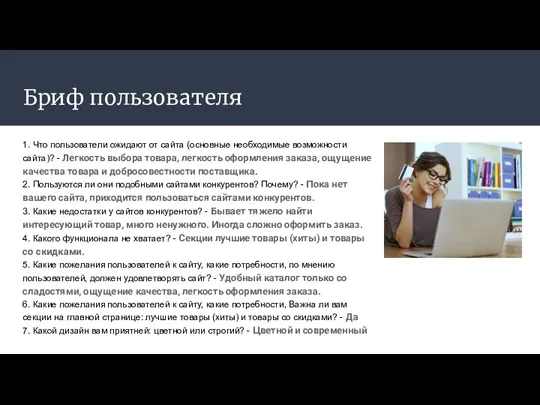
- 7. Бриф пользователя 1. Что пользователи ожидают от сайта (основные необходимые возможности сайта)? - Легкость выбора товара,
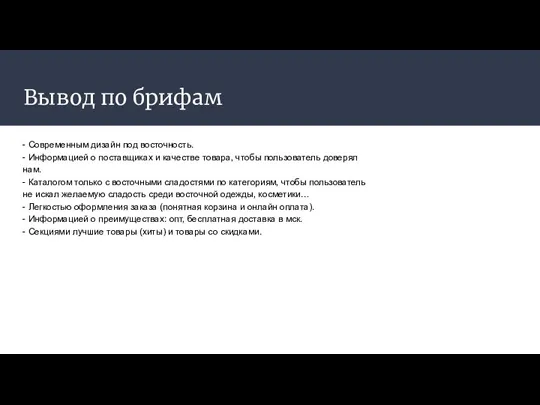
- 8. Вывод по брифам - Современным дизайн под восточность. - Информацией о поставщиках и качестве товара, чтобы
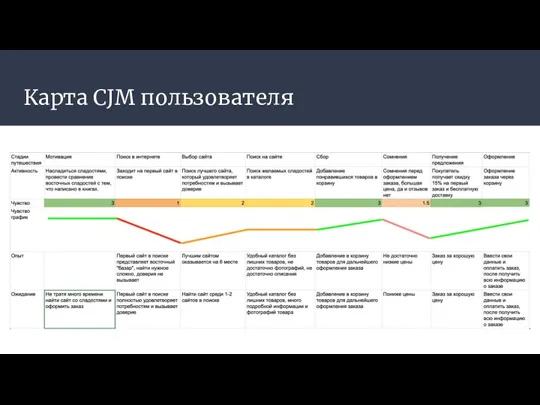
- 9. Карта CJM пользователя
- 10. Анализ карты CJM пользователя Первый раз мы могли потерять Марию на нежелании искать наш сайт на
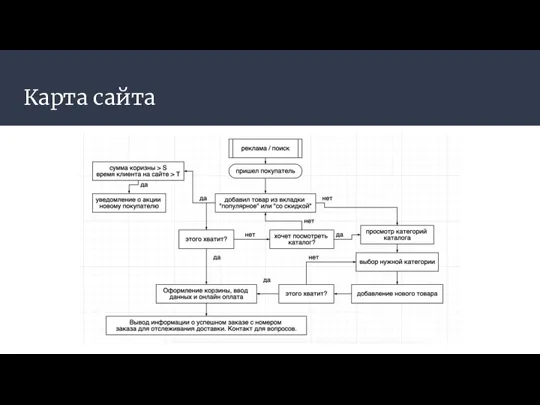
- 11. Карта сайта
- 12. Варфреймы
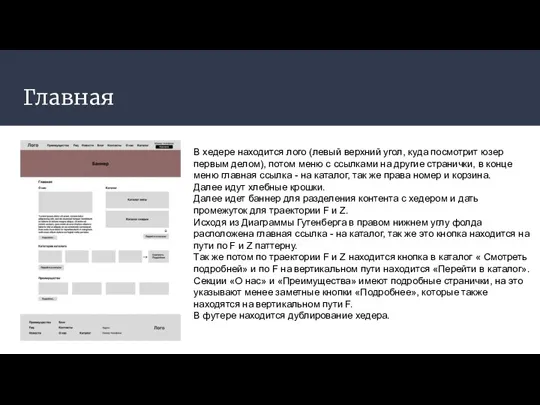
- 13. Главная В хедере находится лого (левый верхний угол, куда посмотрит юзер первым делом), потом меню с
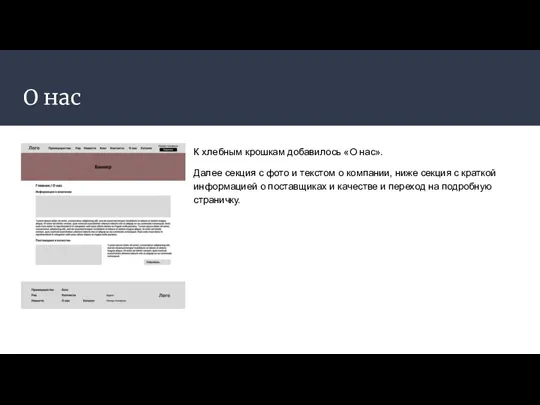
- 14. О нас К хлебным крошкам добавилось «О нас». Далее секция с фото и текстом о компании,
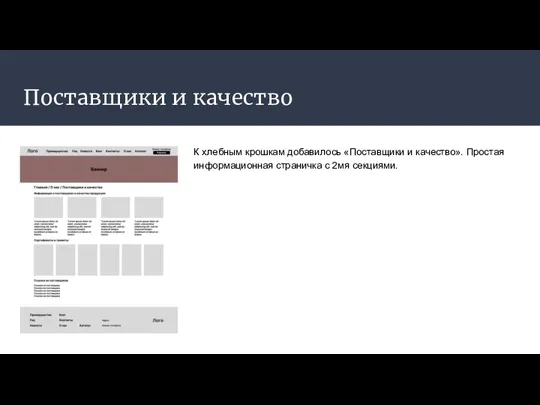
- 15. Поставщики и качество К хлебным крошкам добавилось «Поставщики и качество». Простая информационная страничка с 2мя секциями.
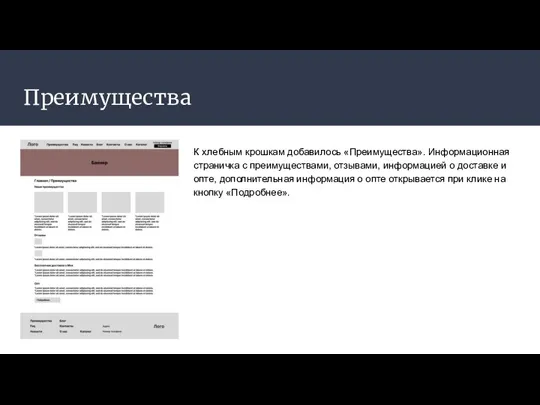
- 16. Преимущества К хлебным крошкам добавилось «Преимущества». Информационная страничка с преимуществами, отзывами, информацией о доставке и опте,
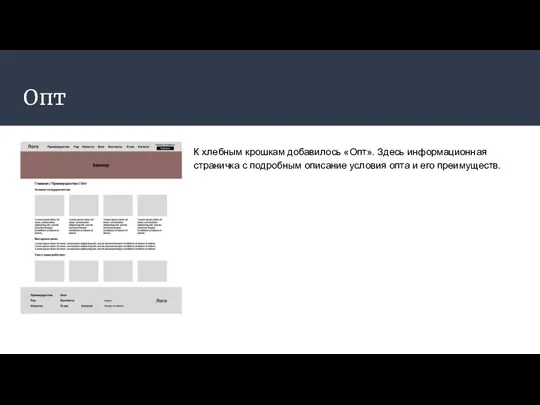
- 17. Опт К хлебным крошкам добавилось «Опт». Здесь информационная страничка с подробным описание условия опта и его
- 18. Вопрос-Ответ К хлебным крошкам добавилось «Вопрс-Ответ». Информационная страничка с частыми вопросами и ответами на них.
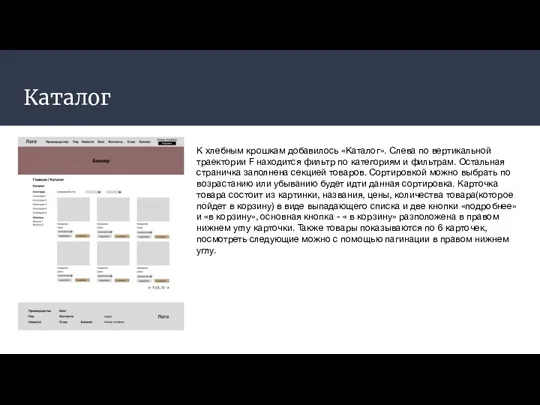
- 19. Каталог К хлебным крошкам добавилось «Каталог». Слева по вертикальной траектории F находится фильтр по категориям и
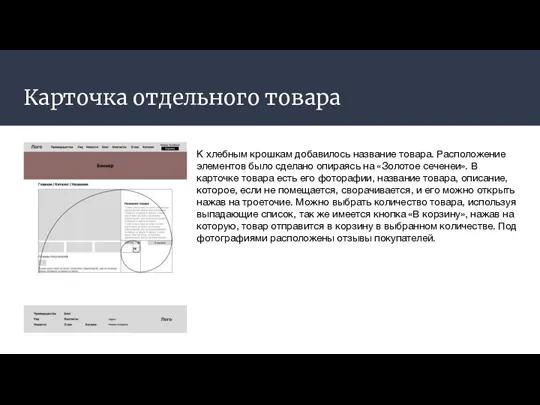
- 20. Карточка отдельного товара К хлебным крошкам добавилось название товара. Расположение элементов было сделано опираясь на «Золотое
- 21. Новости К хлебным крошкам добавилось «Новости». Страница содержит список новостей, их название, дату, и краткий текст,
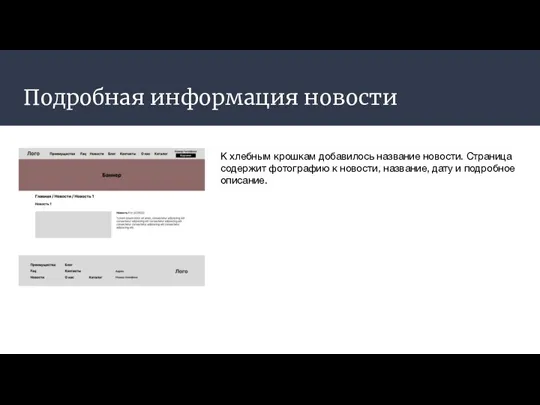
- 22. Подробная информация новости К хлебным крошкам добавилось название новости. Страница содержит фотографию к новости, название, дату
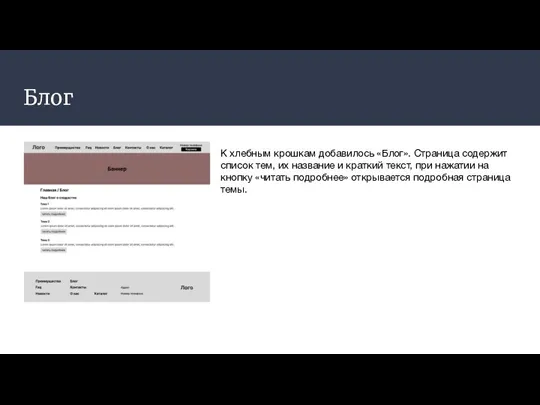
- 23. Блог К хлебным крошкам добавилось «Блог». Страница содержит список тем, их название и краткий текст, при
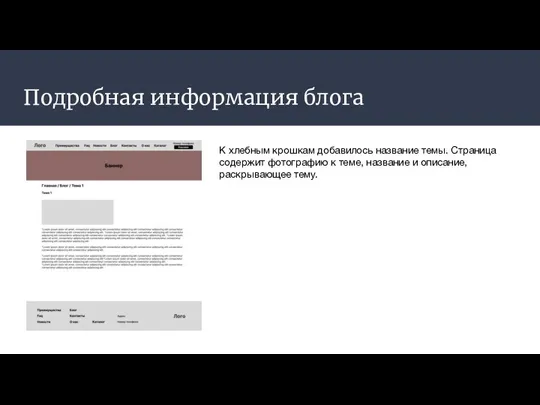
- 24. Подробная информация блога К хлебным крошкам добавилось название темы. Страница содержит фотографию к теме, название и
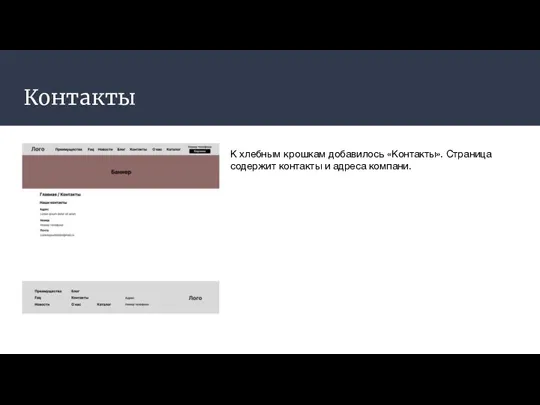
- 25. Контакты К хлебным крошкам добавилось «Контакты». Страница содержит контакты и адреса компани.
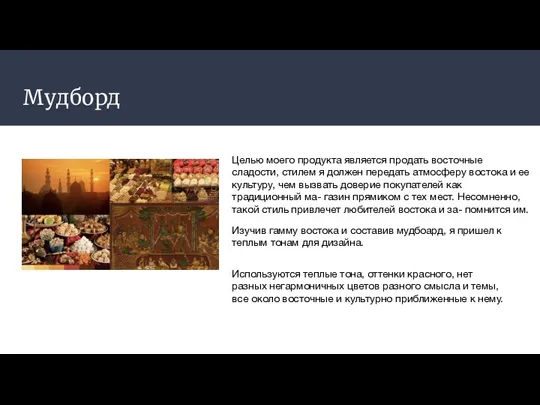
- 26. Мудборд Целью моего продукта является продать восточные сладости, стилем я должен передать атмосферу востока и ее
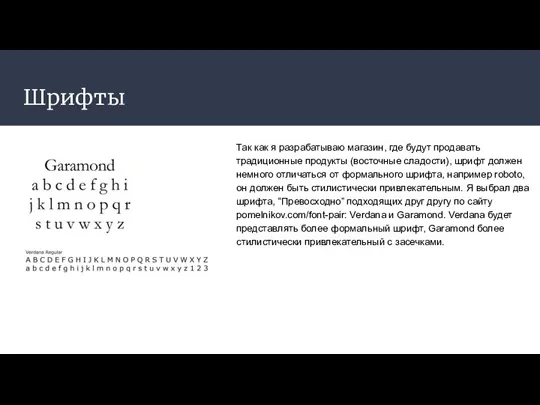
- 27. Шрифты Так как я разрабатываю магазин, где будут продавать традиционные продукты (восточные сладости), шрифт должен немного
- 28. Подбор фотографий Логотип Баннер О нас Товар
- 29. Оптимизаций фотографий Используются легкие форматы для фотографий - jpeg и wepb, фотографии сжаты и имеют оптимальный
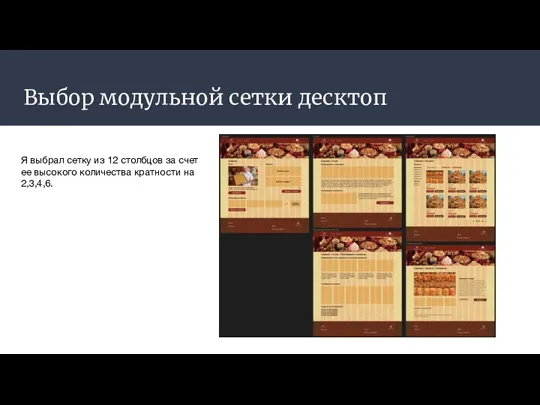
- 30. Выбор модульной сетки десктоп Я выбрал сетку из 12 столбцов за счет ее высокого количества кратности
- 31. Модульная сетка мобильного В мобильной версии содержится 4 колонки
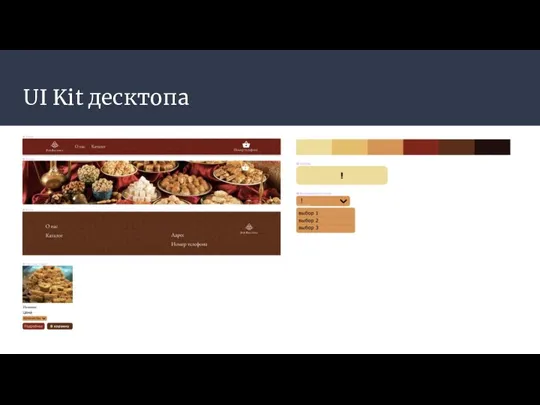
- 32. UI Kit десктопа
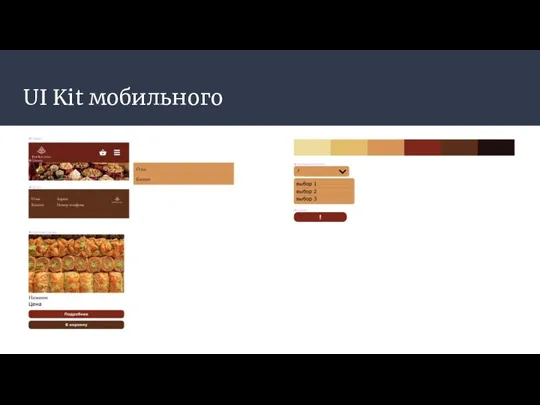
- 33. UI Kit мобильного
- 34. Связи прототипов
- 36. Скачать презентацию

































 Product placement in video games. An analysis of the impact of product placement in video games on customers purchasing decision
Product placement in video games. An analysis of the impact of product placement in video games on customers purchasing decision Підвищення показників якості обслуговування в мережі LTE
Підвищення показників якості обслуговування в мережі LTE Годовой план по продвижению продукции Philips (Бизнес план)
Годовой план по продвижению продукции Philips (Бизнес план) Фирменный салон Askona. Матрасы и кровати
Фирменный салон Askona. Матрасы и кровати Оценка рынка и позиционирование
Оценка рынка и позиционирование Каталог Oriflame
Каталог Oriflame Методы оценки кривых спроса
Методы оценки кривых спроса Подарки ручной работы
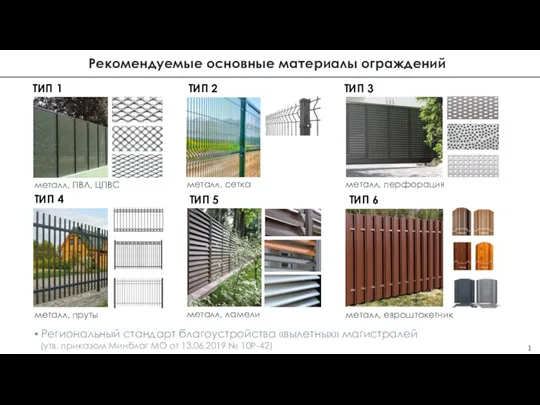
Подарки ручной работы Заборы. Рекомендации к внешнему виду ограждений. Материалы для ограждений
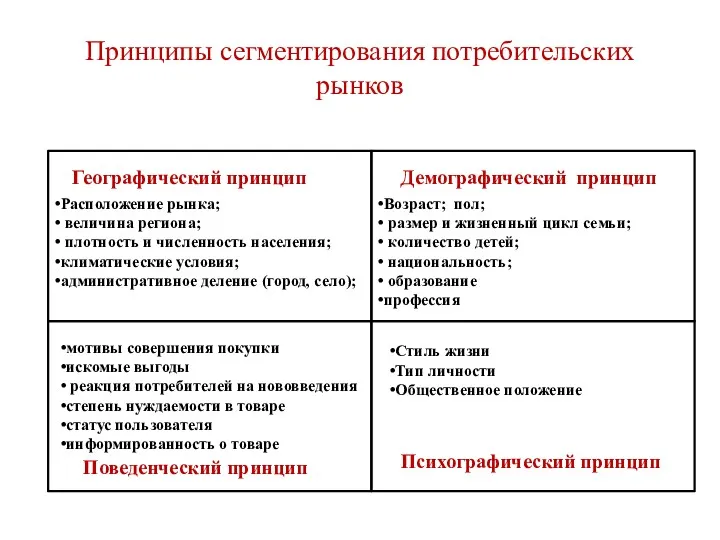
Заборы. Рекомендации к внешнему виду ограждений. Материалы для ограждений Принципы сегментирования потребительских рынков
Принципы сегментирования потребительских рынков Банковские продукты. Кредит клиенту банка
Банковские продукты. Кредит клиенту банка Библиотека образцов благоустройства и озеленения
Библиотека образцов благоустройства и озеленения Разработка рекомендаций по повышению коэффициента конверсии в организациях розничной торговли
Разработка рекомендаций по повышению коэффициента конверсии в организациях розничной торговли White Label. Видеонаблюдение
White Label. Видеонаблюдение Организация концертов в эпоху web 2.0
Организация концертов в эпоху web 2.0 Разработка логотипа kormzdes
Разработка логотипа kormzdes Ходовые форматы Вконтакте
Ходовые форматы Вконтакте День красоты. Greenway Global
День красоты. Greenway Global Бриф на разработку концепции дизайна и застройку стенда компании на Российском конгрессе лабораторной медицины
Бриф на разработку концепции дизайна и застройку стенда компании на Российском конгрессе лабораторной медицины Коммерческое предложение на новогодние вечеринки
Коммерческое предложение на новогодние вечеринки Каблуки Наполеона – агентство брендинга
Каблуки Наполеона – агентство брендинга Азбука предпринимателя. План маркетинга. Продукт
Азбука предпринимателя. План маркетинга. Продукт Формирование и поддержание потребительской лояльности
Формирование и поддержание потребительской лояльности Дизайн упаковки
Дизайн упаковки Action Items and Resolutions
Action Items and Resolutions 7 причин предложить HappyGifts-in-WoodBox своим клиентам
7 причин предложить HappyGifts-in-WoodBox своим клиентам Логотип как элемент фирменного стиля
Логотип как элемент фирменного стиля Модели тренинга
Модели тренинга