Содержание
- 2. Преимущества Content Menagement System WordPress Проста в освоении Большой функционал (сайты визитки, интернет-магазины, промо сайты, портфолио,
- 3. Записи и рубрики Запустить виртуальный сервер (убедиться, что он включен) Просматриваем сайт и входим в консоль
- 4. Форма обратной связи Установить плагин обратной связи Contact Form 7 из папки урока через пункт меню
- 5. Страницы и меню Создайте несколько страниц (аналогично записям), например обо мне и контакты Каждая новая страница
- 6. Дополнительные настройки В разделе Внешний вид – Виджеты настройте дополнительные окна в основном разделе сайта, сайтбаре
- 8. Скачать презентацию
Преимущества Content Menagement System WordPress
Проста в освоении
Большой функционал (сайты визитки, интернет-магазины,
Преимущества Content Menagement System WordPress
Проста в освоении
Большой функционал (сайты визитки, интернет-магазины,
Бесплатная CMS
Наличие документации и форума
Много дополнительных плагинов
Много тем (>2000)
Интерактивный подбор тем (наличие фильтра характеристик)
Удаленное управление сайтом
Записи и рубрики
Запустить виртуальный сервер (убедиться, что он включен)
Просматриваем сайт и
Записи и рубрики
Запустить виртуальный сервер (убедиться, что он включен)
Просматриваем сайт и
Установить фотогалерею из папки урока через пункт меню плагины (или разархивировать вручную в папку wp-contents/plugins)
Добавить фотогалерею с 5-10 вашими работами (изображения необходимо предварительно оптимизировать в программе Photoshop до размера 200 кб)
Каждому изображению добавить описание, альтернативный текст, ключевые слова, при желании - водяной знак.
В меню Записи создаем новую рубрику (например новости)
Создаем новую запись, отнеся ее к конкретной рубрике.
Короткий анонс статьи отделите тегом далее (найти на панели инструментов)
Добавляем в вашу запись фотогалерею, использовав тег со значком фотоаппарат. Просмотрите возможные (бесплатные) варианты просмотра вашей галереи.
Добавьте несколько записей на ваш сайт (рубрика новости) с фотографиями и отформатированным текстом.
Форма обратной связи
Установить плагин обратной связи Contact Form 7 из папки урока
Форма обратной связи
Установить плагин обратной связи Contact Form 7 из папки урока
После стандартной процедуры установки и активации, в левой части панели администратора появится новая вкладка – «Contact Form 7». Если навести на нее курсор, откроются три ссылки - «Формы», «Добавить новую» и «Integration».
Ссылка «Формы» откроет созданные формы для редактирования, которые у вас появятся позже, а сейчас перейдите по ссылке «Добавить новую» и в открывшемся окне нажмите на кнопку «Добавить новую».
После нажатия вышеуказанной кнопки откроется уже готовая стандартная форма обратной связи, которая подойдет для большинства сайтов и блогов. Она включает в себя поля - «Ваше имя», «Ваш Email», «Тема», «Сообщение» и кнопку «Отправить».
Обратите внимание, все шорткоды и их названия заключены в тэги
…
. Тэг определяет текстовый абзац, а
отвечает за перенос строки.
В это поле введите название своей новой контактной формы, например – «Моя форма контактов».
Нажмите кнопку «Сохранить».
После последнего действия будет доступен код формы. Просто скопируйте его и вставьте в то место страницы или записи, где должна быть ваша контактная форма.
Страницы и меню
Создайте несколько страниц (аналогично записям), например обо мне и
Страницы и меню
Создайте несколько страниц (аналогично записям), например обо мне и
Каждая новая страница будет отдельным пунктом меню, которое можно выбрать в настройках вашей темы
Положение меню можно также размещать в областях виджетов с помощью виджета «Произвольное меню».
Количество меню определяется в зависимости от выбранной темы
Дополнительные настройки
В разделе Внешний вид – Виджеты настройте дополнительные окна в
Дополнительные настройки
В разделе Внешний вид – Виджеты настройте дополнительные окна в
Метки (ключевые слова) предварительно следует добавить в разделе записи. Не забывайте при написании статьи или записи использовать ваши метки. Это поможет при оптимизации вашего сайта.





 NISSAN motor corporation. Ключевые стратегии
NISSAN motor corporation. Ключевые стратегии Просування в соціальних мережах Vkontakte та Facebook
Просування в соціальних мережах Vkontakte та Facebook Маркетинг таможенных услуг
Маркетинг таможенных услуг katusha-mebel.ru Обеденные группы
katusha-mebel.ru Обеденные группы Биакон. Каталог биологически активных добавок и комплексных пищевых добавок
Биакон. Каталог биологически активных добавок и комплексных пищевых добавок Этапы обслуживания гостя в ресторане
Этапы обслуживания гостя в ресторане Рекламное агентство New way
Рекламное агентство New way Бизнес с Сибирским здоровьем
Бизнес с Сибирским здоровьем Коммерческое предложение. Вертикальный светодиодный дисплей 64х288см белого свечения
Коммерческое предложение. Вертикальный светодиодный дисплей 64х288см белого свечения Портфолио мазмұны
Портфолио мазмұны Social media marketing. Lecture 7
Social media marketing. Lecture 7 Услуга Домашний Интернет Киевстар
Услуга Домашний Интернет Киевстар Ресторан Dick’s Last Resort
Ресторан Dick’s Last Resort Our product: Lost & Found
Our product: Lost & Found Разработка и производство энергоэффективного климатического оборудования Климатроник КТ
Разработка и производство энергоэффективного климатического оборудования Климатроник КТ Faberlic компаниясы
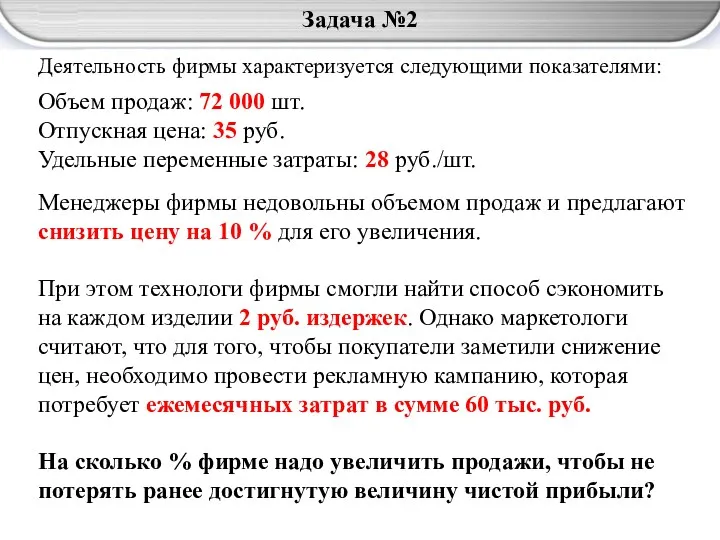
Faberlic компаниясы Практика - задачи, пример
Практика - задачи, пример Технология создания телевизионной рекламы. Внимание потребителя и структура рекламного объявления. (Тема 4)
Технология создания телевизионной рекламы. Внимание потребителя и структура рекламного объявления. (Тема 4) Социальные сети, как инструмент для бизнеса
Социальные сети, как инструмент для бизнеса Как выбрать компьютерное кресло
Как выбрать компьютерное кресло Физиологическое и патологическое старение. Коррекция при помощи продукции компании NSP
Физиологическое и патологическое старение. Коррекция при помощи продукции компании NSP Акція KIVI TV у подарунок
Акція KIVI TV у подарунок Дорожня карта розвитку кур'єрської доставки на 2021рік
Дорожня карта розвитку кур'єрської доставки на 2021рік Маркетинг персонала
Маркетинг персонала Тарифы ВЦИ 2018 года
Тарифы ВЦИ 2018 года Рекламация и актуальность. Сегментация рынка. Предприятия, занимающиеся опреснением воды
Рекламация и актуальность. Сегментация рынка. Предприятия, занимающиеся опреснением воды Косметика VISION
Косметика VISION Понятие, цели, задачи и направления маркетинговых исследований. Методологические принципы маркетинговых исследований
Понятие, цели, задачи и направления маркетинговых исследований. Методологические принципы маркетинговых исследований