Содержание
- 2. Введение Пересечение психологии и дизайна обширно. Существует бесконечный список принципов, которые занимают это пространство. Что это
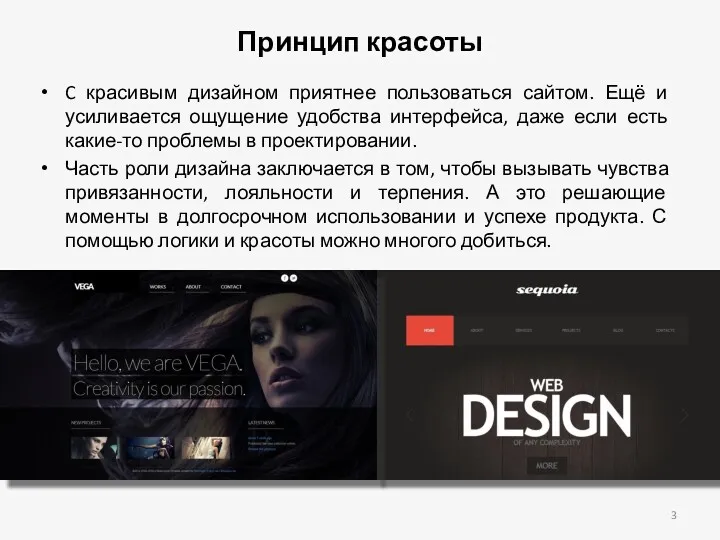
- 3. Принцип красоты C красивым дизайном приятнее пользоваться сайтом. Ещё и усиливается ощущение удобства интерфейса, даже если
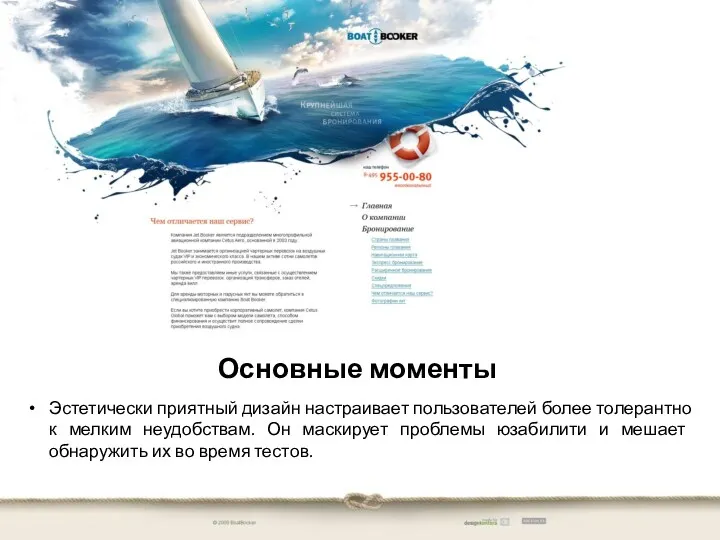
- 4. Основные моменты Эстетически приятный дизайн настраивает пользователей более толерантно к мелким неудобствам. Он маскирует проблемы юзабилити
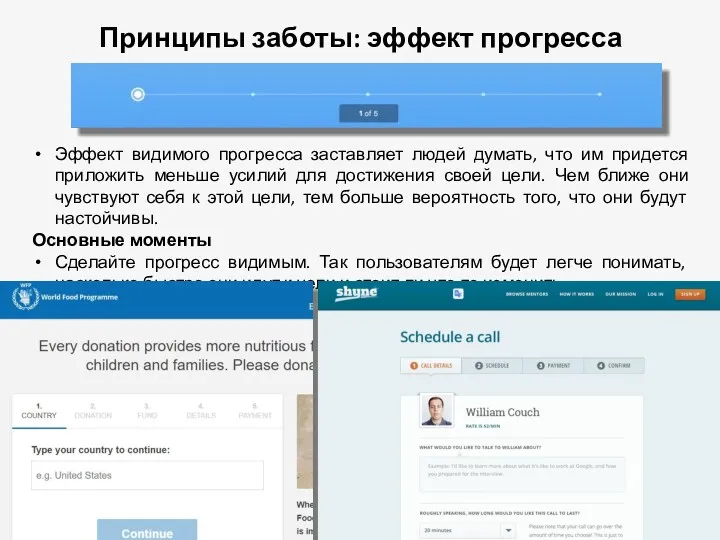
- 5. Принципы заботы: эффект прогресса Эффект видимого прогресса заставляет людей думать, что им придется приложить меньше усилий
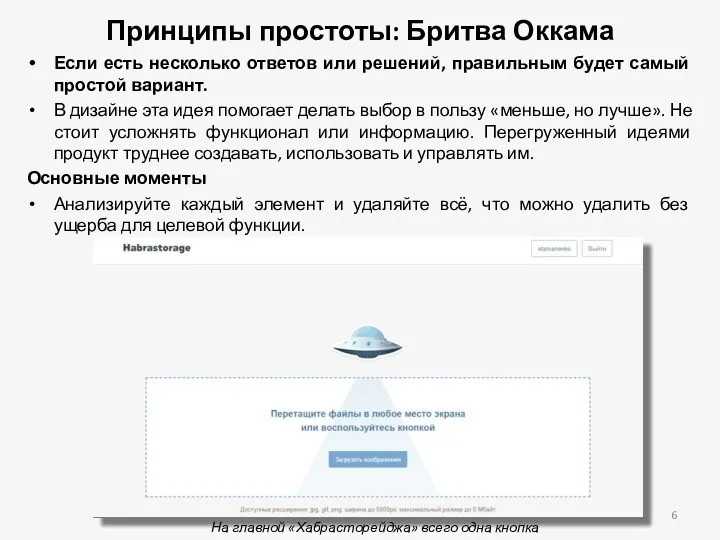
- 6. Принципы простоты: Бритва Оккама Если есть несколько ответов или решений, правильным будет самый простой вариант. В
- 7. Принцип Парето Принцип Парето, или Правило 80/20 — это закон распределения эффективности: 20% усилий дают 80%
- 8. Закон Хика Концепция довольно проста: время, которое требуется пользователям для ответа, напрямую коррелирует с количеством и
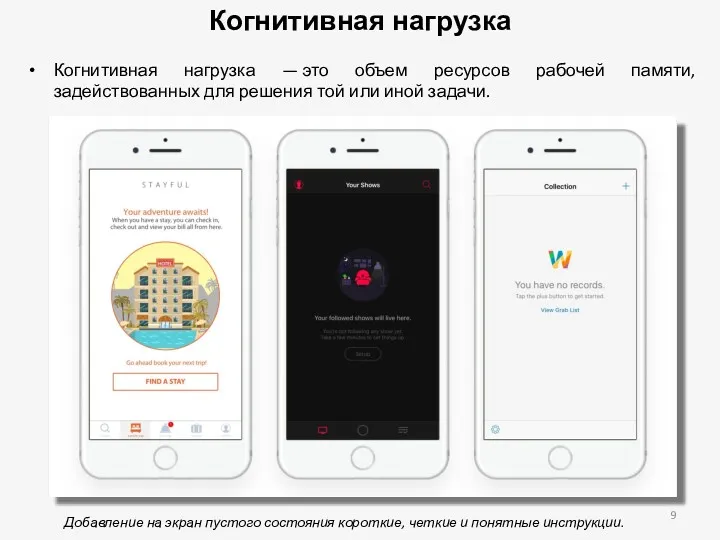
- 9. Когнитивная нагрузка Когнитивная нагрузка — это объем ресурсов рабочей памяти, задействованных для решения той или иной
- 10. Закон Джейкоба Закон Джейкоба (закон пользовательского интернет опыта Джейкоба), в котором говорится, что пользователи проводят большую
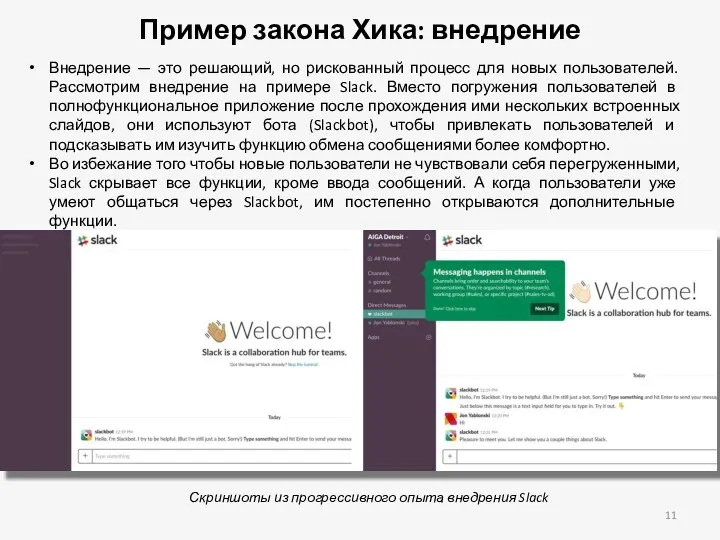
- 11. Пример закона Хика: внедрение Внедрение — это решающий, но рискованный процесс для новых пользователей. Рассмотрим внедрение
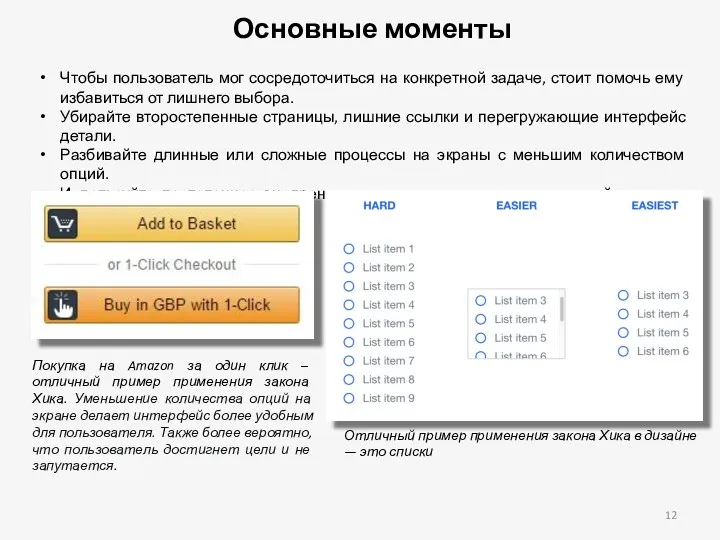
- 12. Основные моменты Чтобы пользователь мог сосредоточиться на конкретной задаче, стоит помочь ему избавиться от лишнего выбора.
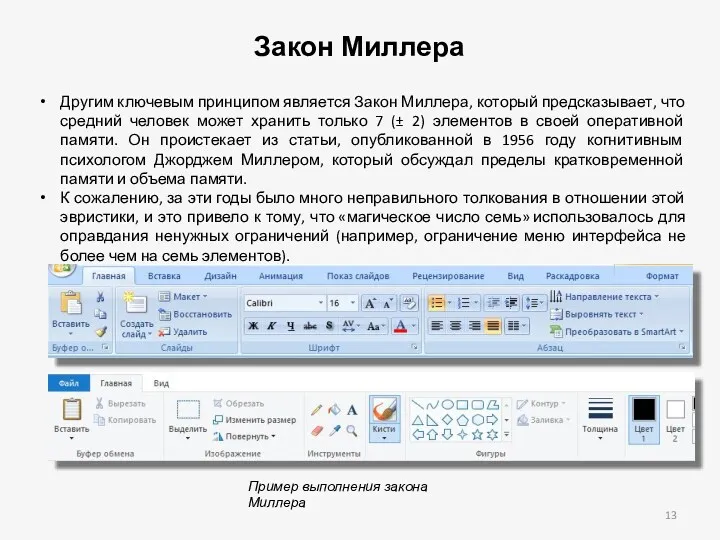
- 13. Закон Миллера Другим ключевым принципом является Закон Миллера, который предсказывает, что средний человек может хранить только
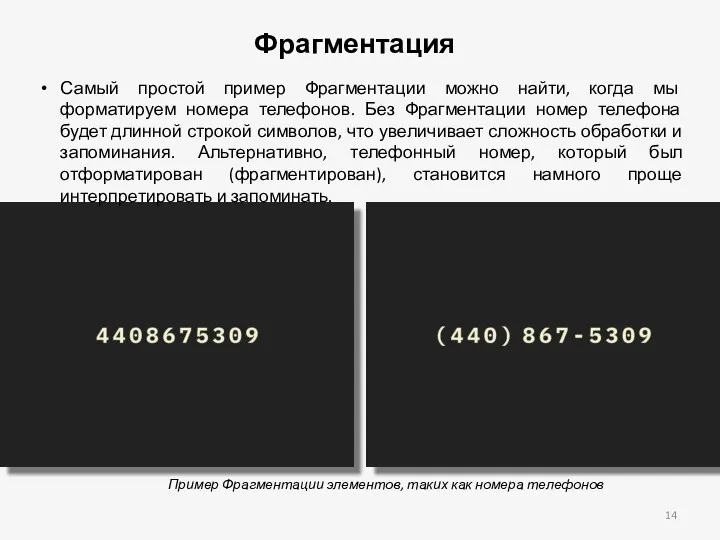
- 14. Фрагментация Самый простой пример Фрагментации можно найти, когда мы форматируем номера телефонов. Без Фрагментации номер телефона
- 15. Основные моменты Фрагментация — это механизм запоминания. Если делить информацию на небольшие кусочки, она легче и
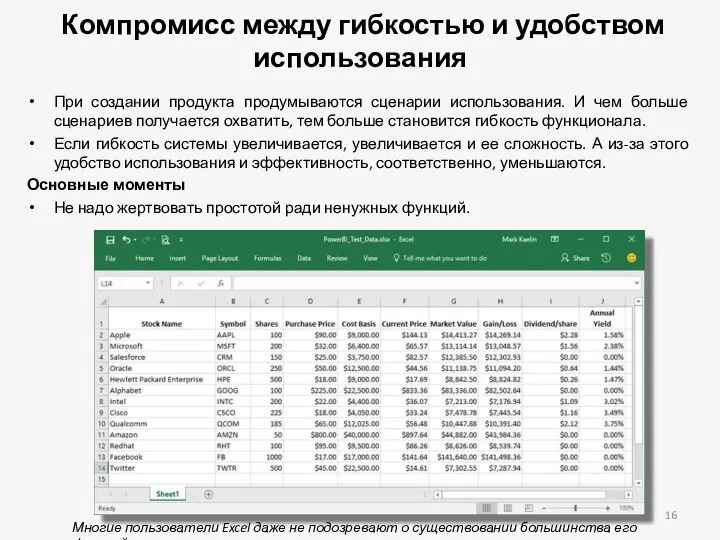
- 16. Компромисс между гибкостью и удобством использования При создании продукта продумываются сценарии использования. И чем больше сценариев
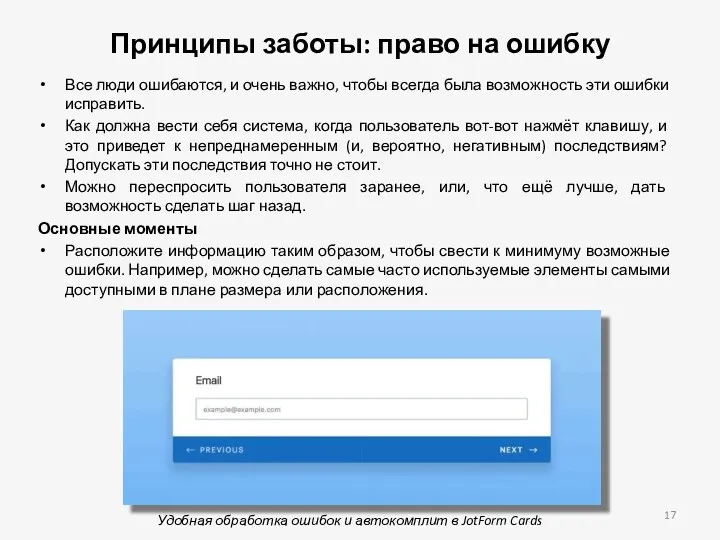
- 17. Принципы заботы: право на ошибку Все люди ошибаются, и очень важно, чтобы всегда была возможность эти
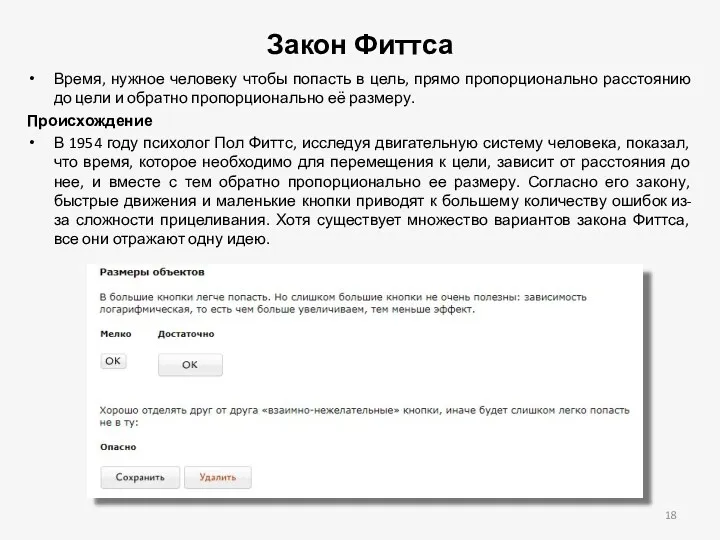
- 18. Закон Фиттса Время, нужное человеку чтобы попасть в цель, прямо пропорционально расстоянию до цели и обратно
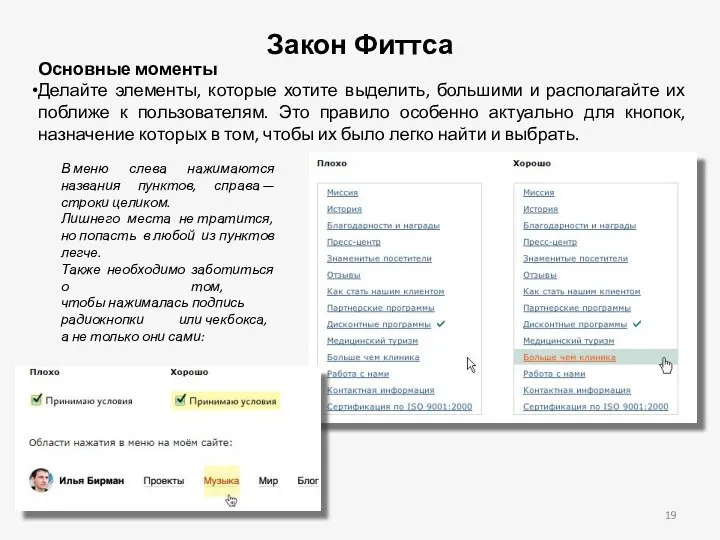
- 19. Закон Фиттса Основные моменты Делайте элементы, которые хотите выделить, большими и располагайте их поближе к пользователям.
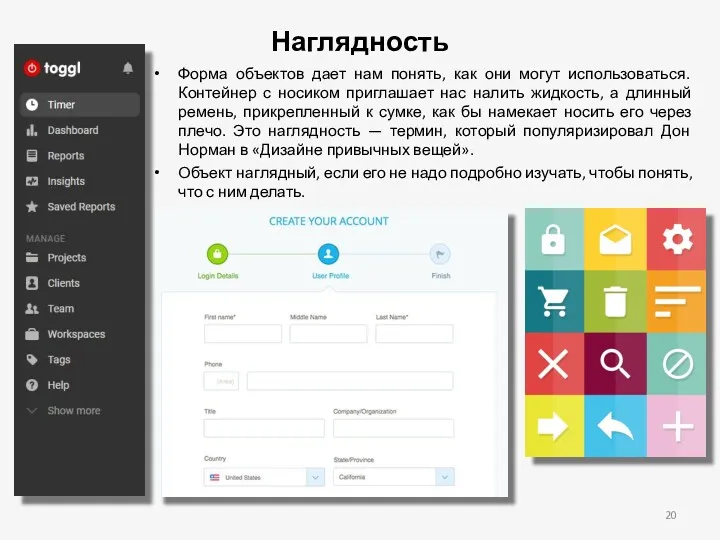
- 20. Наглядность Форма объектов дает нам понять, как они могут использоваться. Контейнер с носиком приглашает нас налить
- 21. Модели мышления Сравнение элементов панели управления и типичных элементов формы. Модель мышления — это то, что
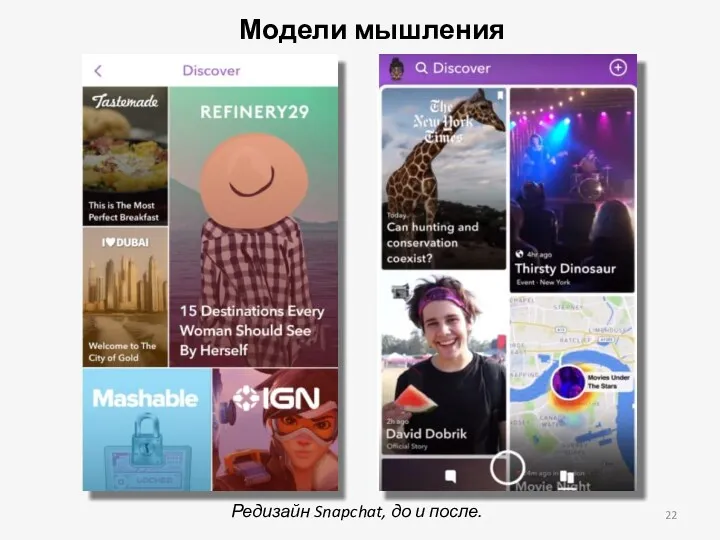
- 22. Редизайн Snapchat, до и после. Модели мышления
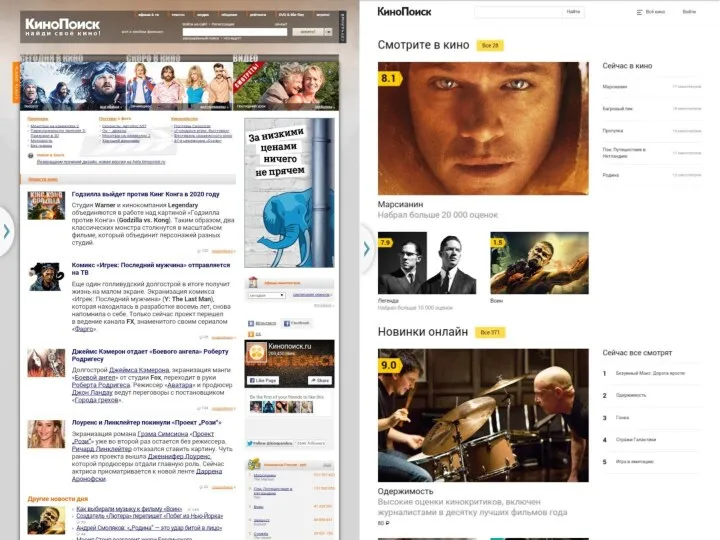
- 23. Модели мышления
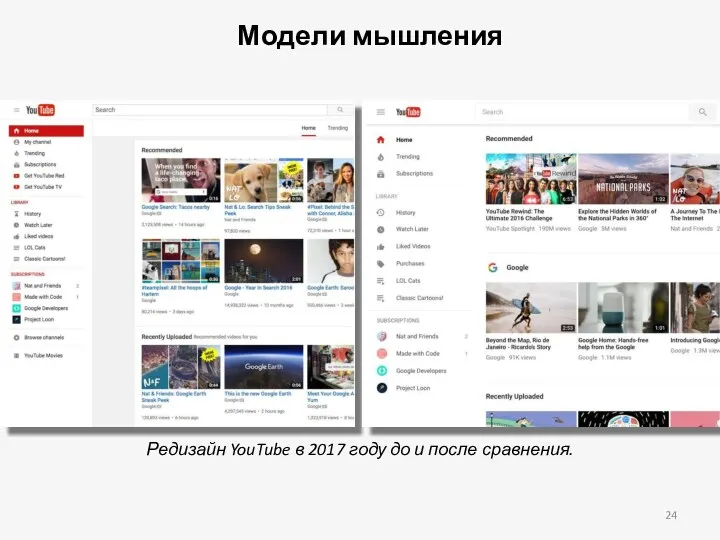
- 24. Модели мышления Редизайн YouTube в 2017 году до и после сравнения.
- 25. Итоги Хотя ничто и не заменит исследование пользовательского поведения и конкретные данные, относящиеся к проектам, можно
- 27. Скачать презентацию
























 Упаковка и маркировка товаров
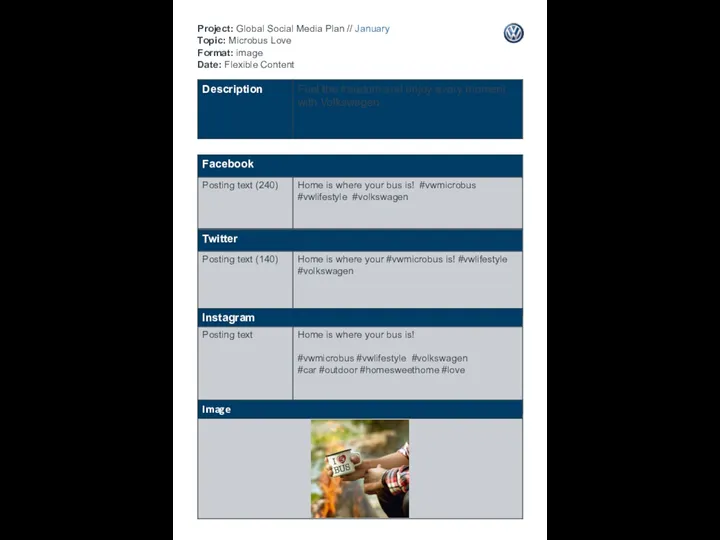
Упаковка и маркировка товаров Microbus love
Microbus love BMW Group
BMW Group Фосагро. Раскладка
Фосагро. Раскладка Целевая аудитория
Целевая аудитория Диджитал-маркетинг
Диджитал-маркетинг Слипбоксы. Что это и кому нужно?
Слипбоксы. Что это и кому нужно? Бриф на разработку концепции дизайна и застройку стенда компании на Российском конгрессе лабораторной медицины
Бриф на разработку концепции дизайна и застройку стенда компании на Российском конгрессе лабораторной медицины ТЦ Афимолл
ТЦ Афимолл Шаблон для подготовки презентации маркетингового плана компании, продукта или бизнес-единицы
Шаблон для подготовки презентации маркетингового плана компании, продукта или бизнес-единицы Медицинское страхование LUXOFT
Медицинское страхование LUXOFT Lead Magnet. Приведи друга, и получишь скидку 10% на следующую покупку у SlimeLab
Lead Magnet. Приведи друга, и получишь скидку 10% на следующую покупку у SlimeLab Специальная программа для сотрудников корпоративного клиента АО Тюменьэнерго по услугам сотовой связи МегаФон
Специальная программа для сотрудников корпоративного клиента АО Тюменьэнерго по услугам сотовой связи МегаФон Лекція 13. Складові прес-пакета
Лекція 13. Складові прес-пакета Косметика Mary Kay®
Косметика Mary Kay® 22 октября – День рождения МЕГИ
22 октября – День рождения МЕГИ Nutrition and workout. Herbalife
Nutrition and workout. Herbalife Hotel Amanwana
Hotel Amanwana Oriflame. Обслуживание постоянных клиентов
Oriflame. Обслуживание постоянных клиентов Банковские продукты. Кредит клиенту банка
Банковские продукты. Кредит клиенту банка Крой-коробка Книга – визитная карточка региона
Крой-коробка Книга – визитная карточка региона Управление качеством труда и продукции на предприятиях АПК
Управление качеством труда и продукции на предприятиях АПК Маркетинг персонала
Маркетинг персонала Маркетинговые исследования и начало анализа. Информация в маркетинге
Маркетинговые исследования и начало анализа. Информация в маркетинге Товар в комплексе маркетинга
Товар в комплексе маркетинга Заботливая осень. Эфирные масла как способ защиты и укрепления иммунитета
Заботливая осень. Эфирные масла как способ защиты и укрепления иммунитета Начало работы с myTarget
Начало работы с myTarget Дополнительные услуги
Дополнительные услуги