Содержание
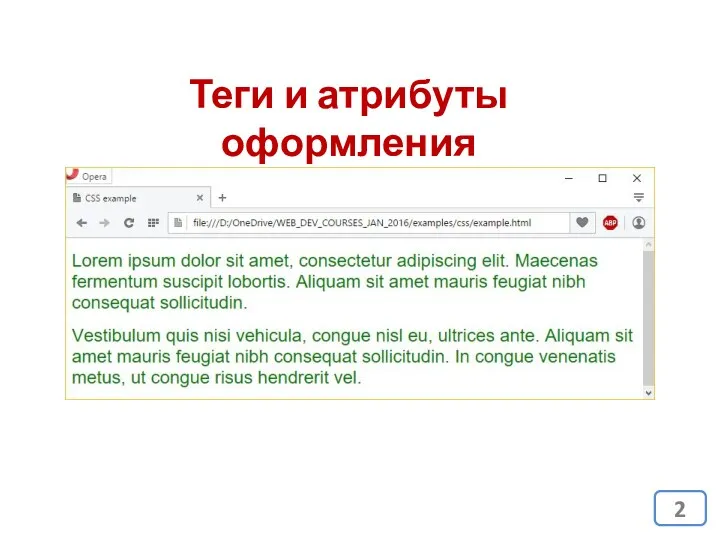
- 2. Теги и атрибуты оформления
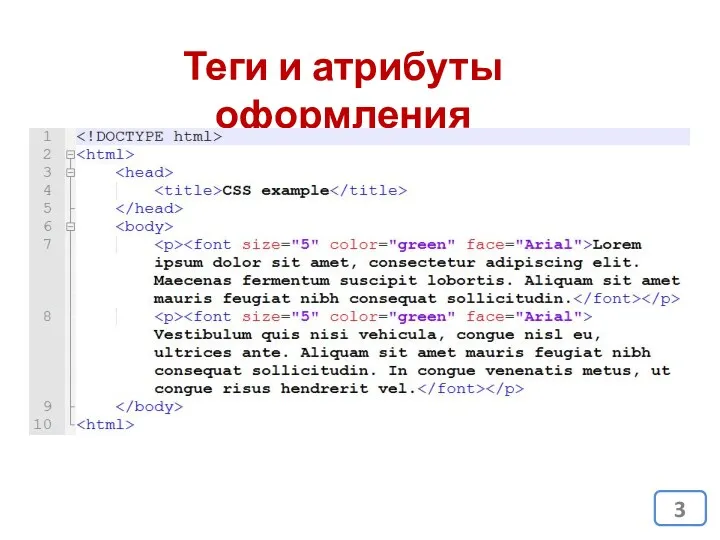
- 3. Теги и атрибуты оформления
- 4. CSS CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — язык описания внешнего вида документа,
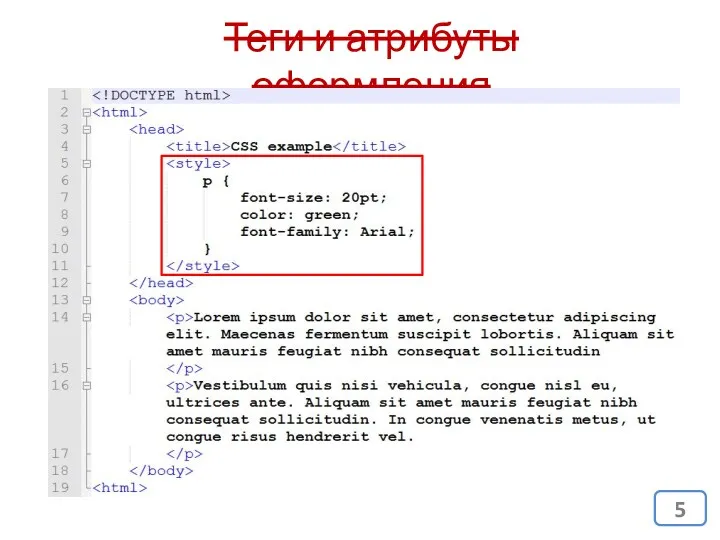
- 5. Теги и атрибуты оформления
- 6. Версии. CSS3
- 7. Уровень 1 (CSS1) Рекомендация W3C, принята 1996, откорректирована 1999. Среди возможностей, предоставляемых этой рекомендацией: Параметры шрифтов.
- 8. Уровень 2 (CSS2) Рекомендация W3C, принята 1998. Основана на CSS1 с сохранением обратной совместимости за несколькими
- 9. Уровень 3 (CSS3) Самая масштабная редакция по сравнению с CSS1, CSS2 и CSS2.1. Главной особенностью CSS3
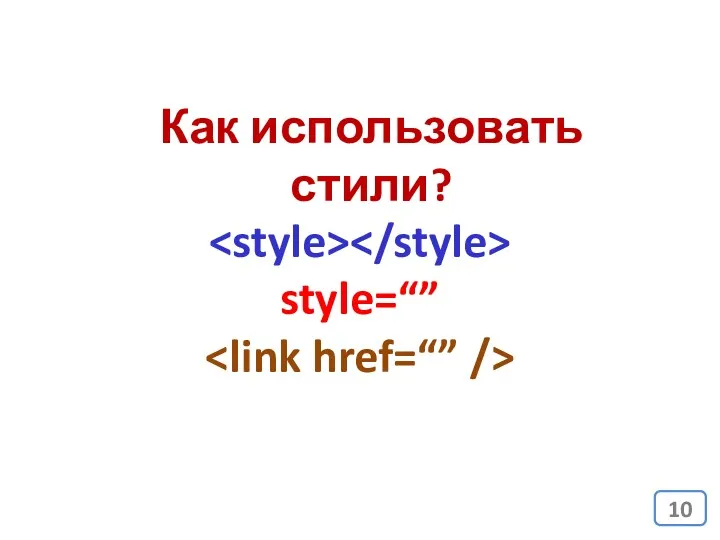
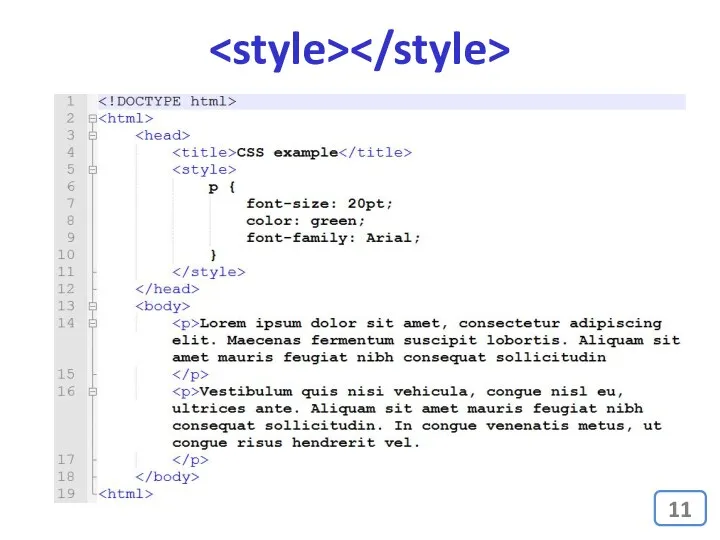
- 10. Как использовать стили? style=“”
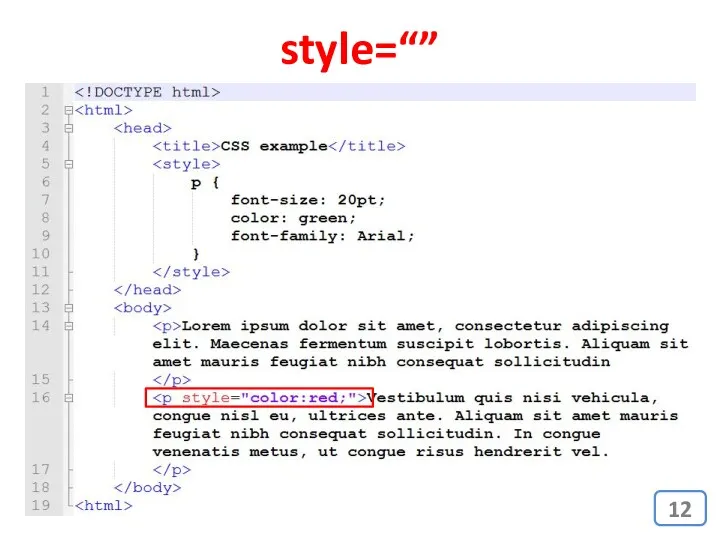
- 12. style=“”
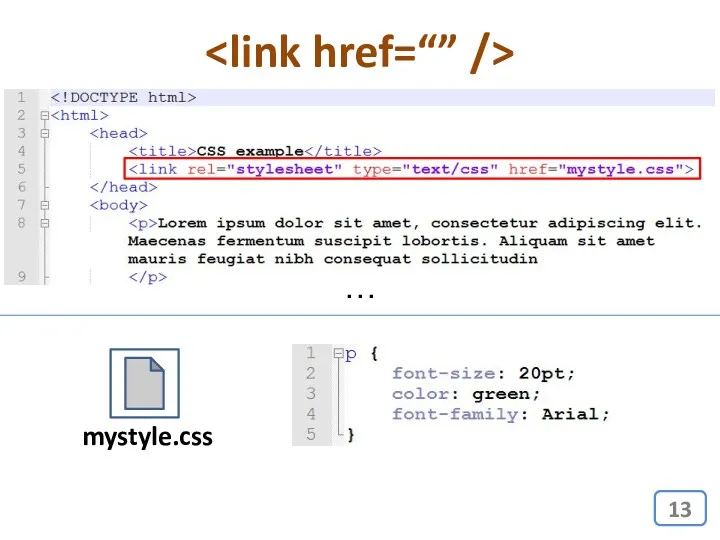
- 13. mystyle.css …
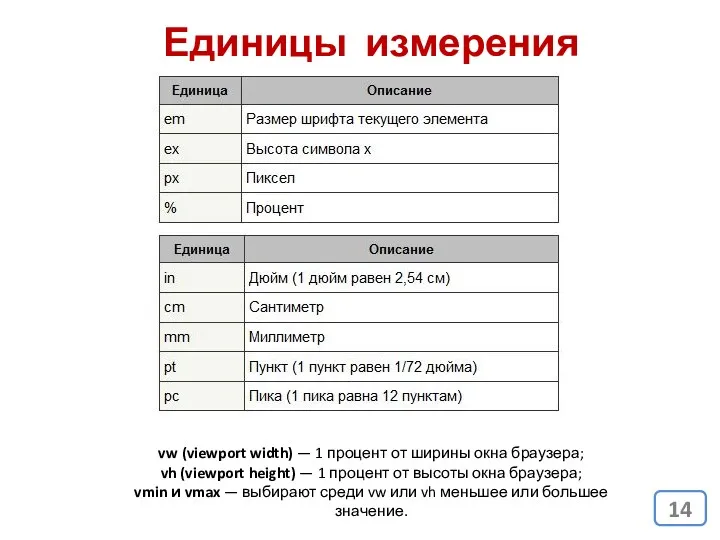
- 14. Единицы измерения vw (viewport width) — 1 процент от ширины окна браузера; vh (viewport height) —
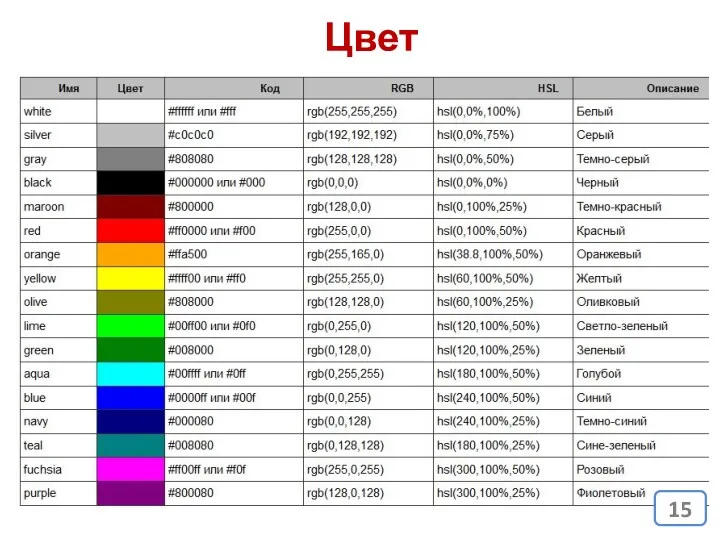
- 15. Цвет
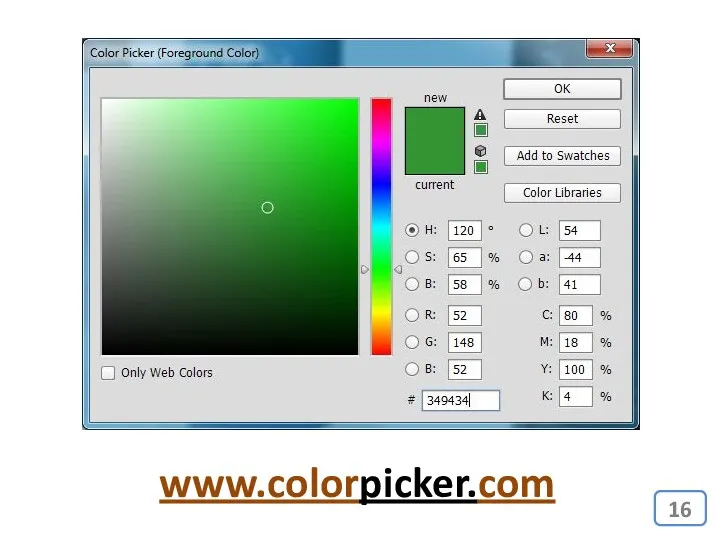
- 16. www.colorpicker.com
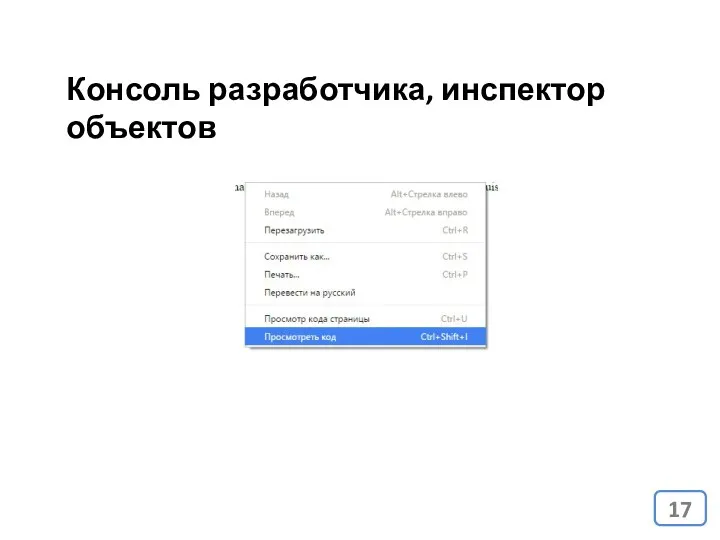
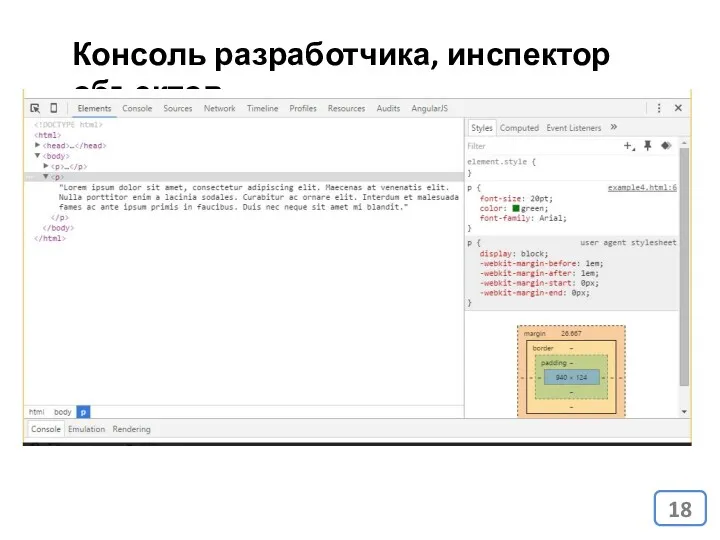
- 17. Консоль разработчика, инспектор объектов
- 18. Консоль разработчика, инспектор объектов
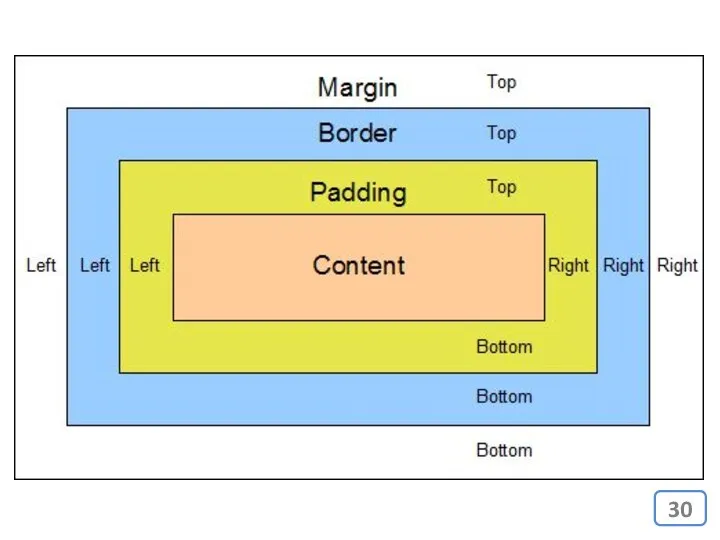
- 19. CSS. Отступы.
- 22. p { padding: 0; margin: 0; }
- 24. p, body { padding: 0; margin: 0; }
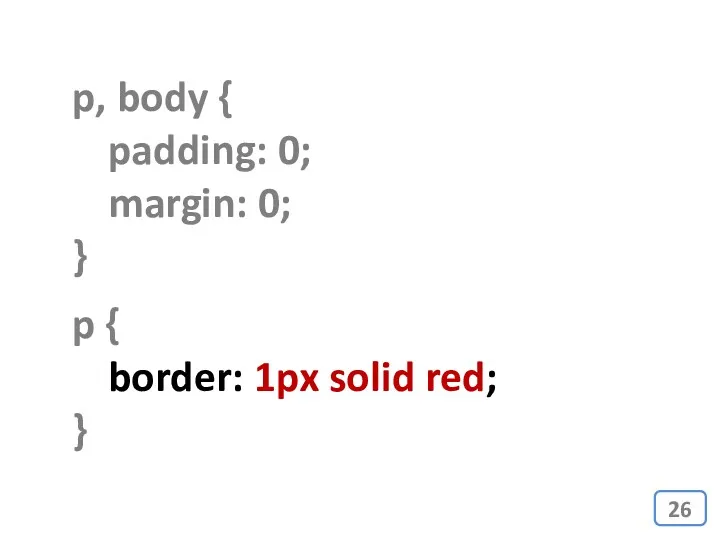
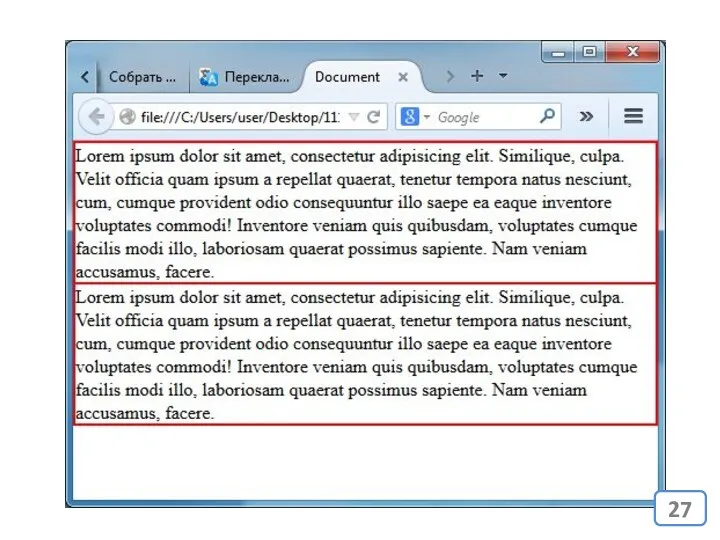
- 26. p, body { padding: 0; margin: 0; } p { border: 1px solid red; }
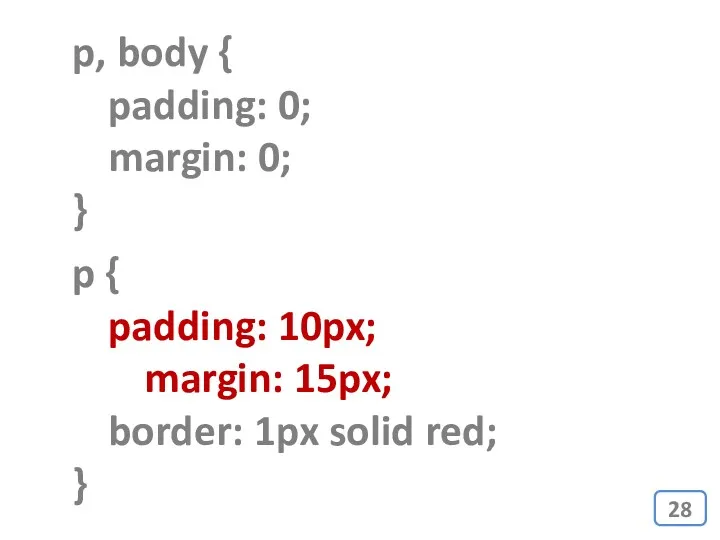
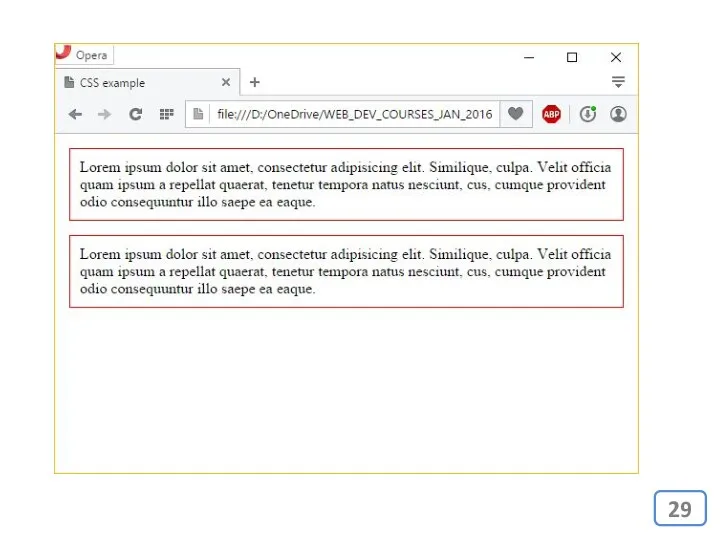
- 28. p, body { padding: 0; margin: 0; } p { padding: 10px; margin: 15px; border: 1px
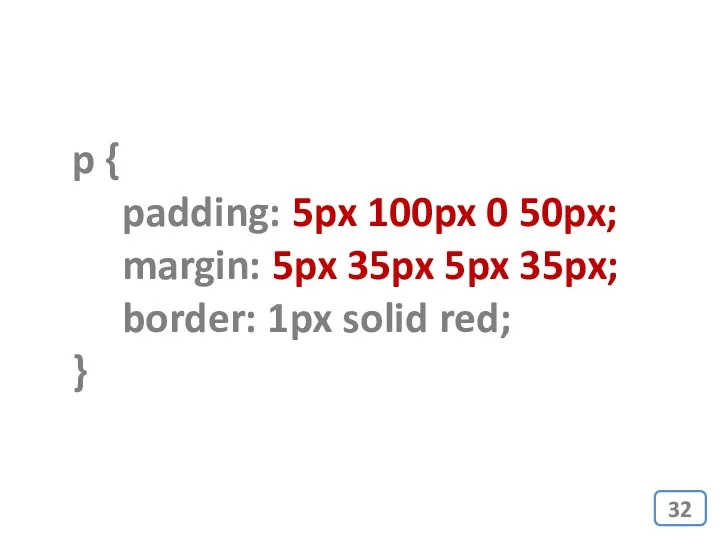
- 32. p { padding: 5px 100px 0 50px; margin: 5px 35px 5px 35px; border: 1px solid red;
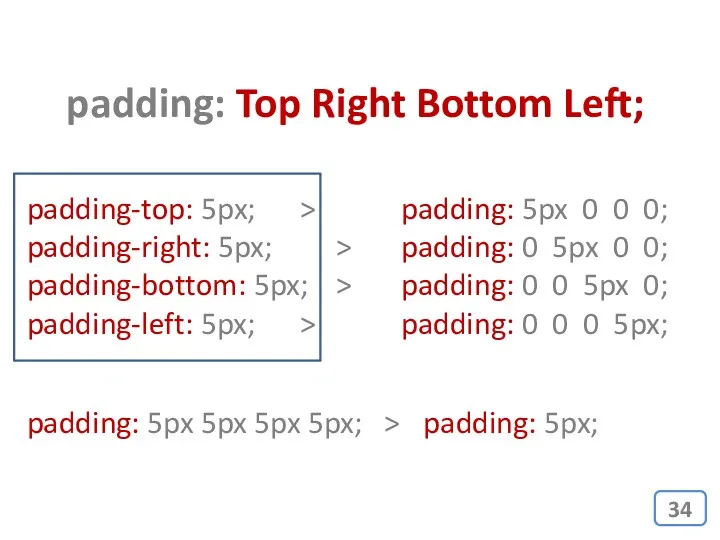
- 34. padding: Top Right Bottom Left; padding-top: 5px; > padding-right: 5px; > padding-bottom: 5px; > padding-left: 5px;
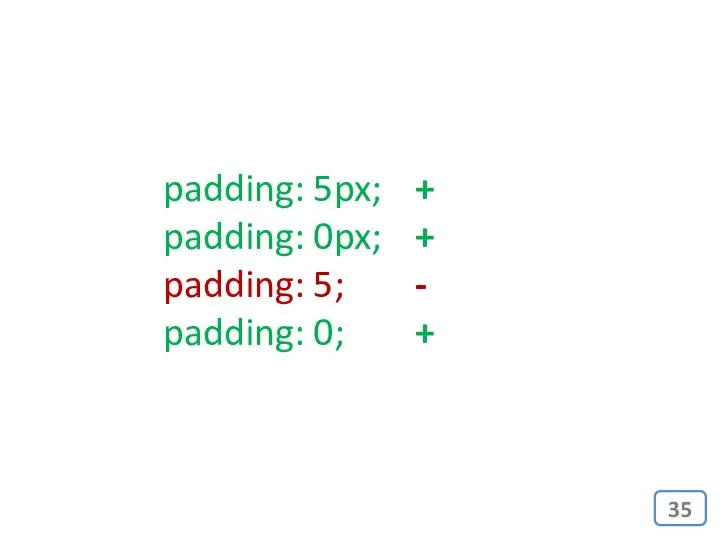
- 35. padding: 5px; + padding: 0px; + padding: 5; - padding: 0; +
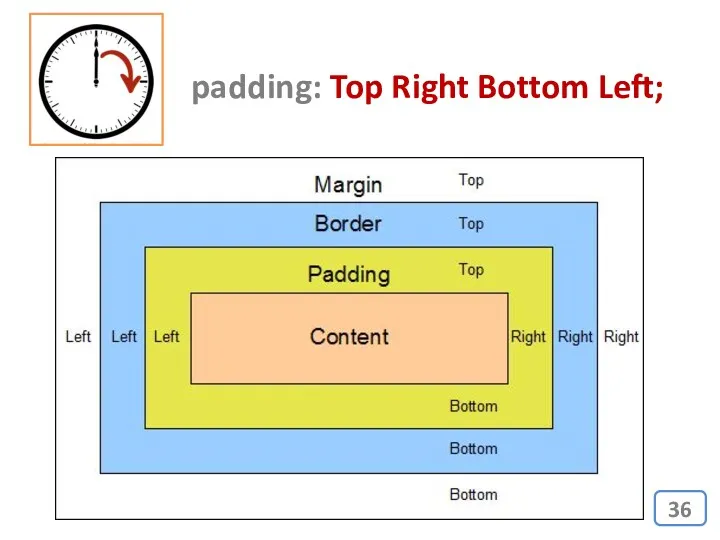
- 36. padding: Top Right Bottom Left;
- 37. Селекторы CSS
- 38. div { color: red; } Этот стиль будет применён ко всем тегам div которые есть на
- 39. h2 { font-size: 20pt; color: red; background: yellow; } ?
- 40. .note { color: red; background-color: yellow; font-weight: bold; } Правило будет применено к любому тегу, у
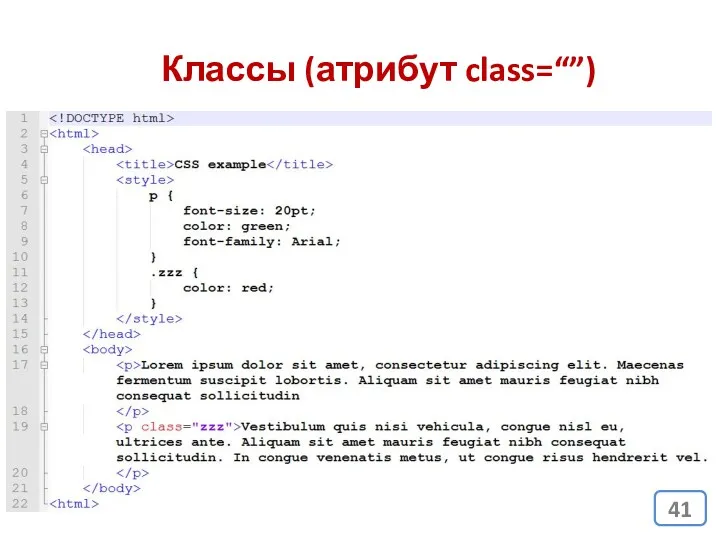
- 41. Классы (атрибут class=“”)
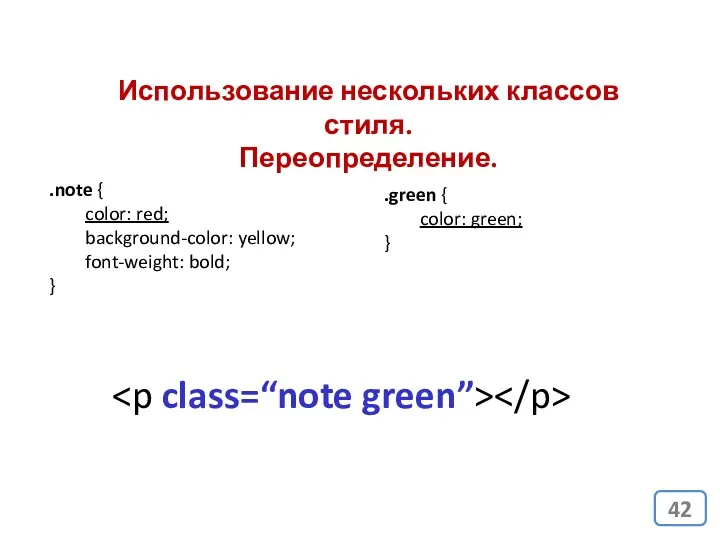
- 42. .note { color: red; background-color: yellow; font-weight: bold; } Использование нескольких классов стиля. Переопределение. .green {
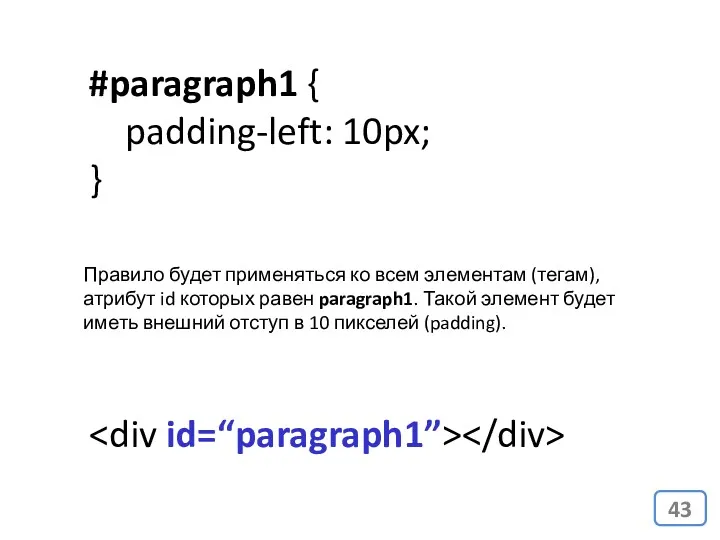
- 43. #paragraph1 { padding-left: 10px; } Правило будет применяться ко всем элементам (тегам), атрибут id которых равен
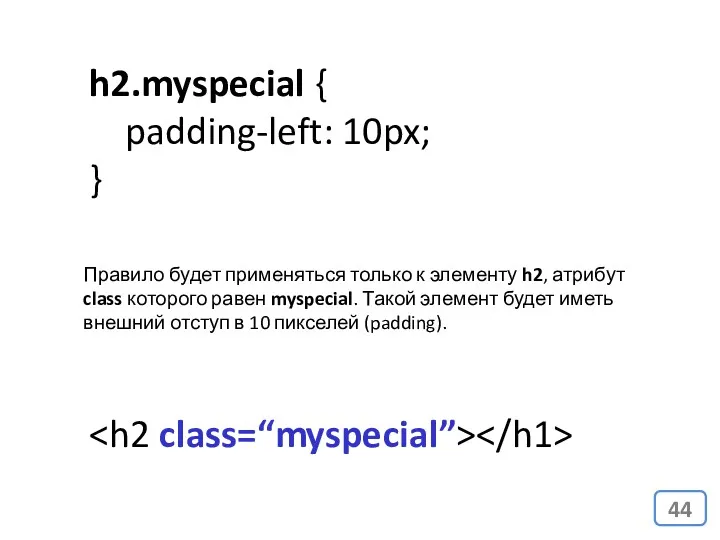
- 44. h2.myspecial { padding-left: 10px; } Правило будет применяться только к элементу h2, атрибут class которого равен
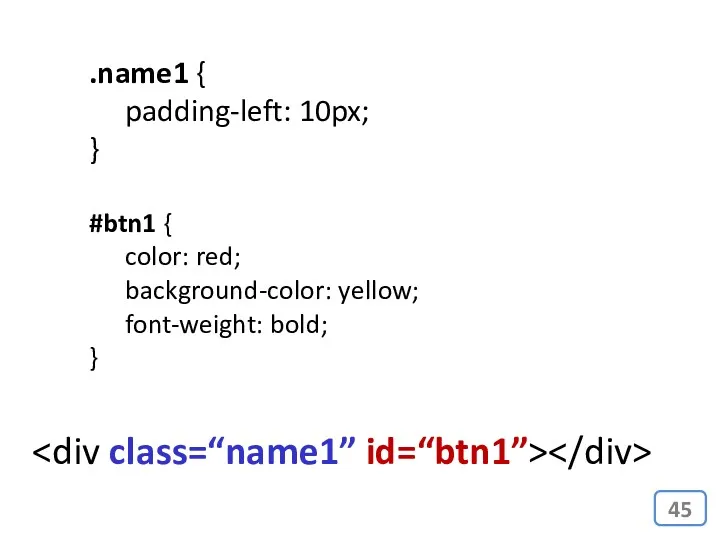
- 45. .name1 { padding-left: 10px; } #btn1 { color: red; background-color: yellow; font-weight: bold; }
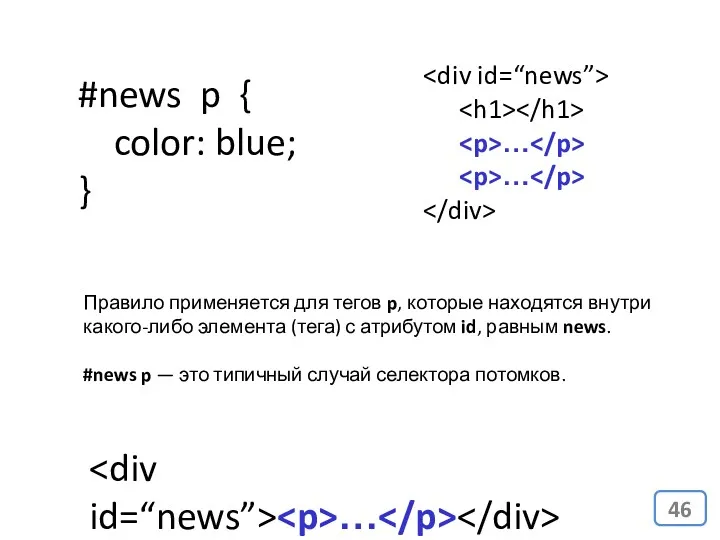
- 46. #news p { color: blue; } Правило применяется для тегов p, которые находятся внутри какого-либо элемента
- 47. h1 span { color: blue; } Правило применяется для элементов span, которые находятся внутри элемента (тега)
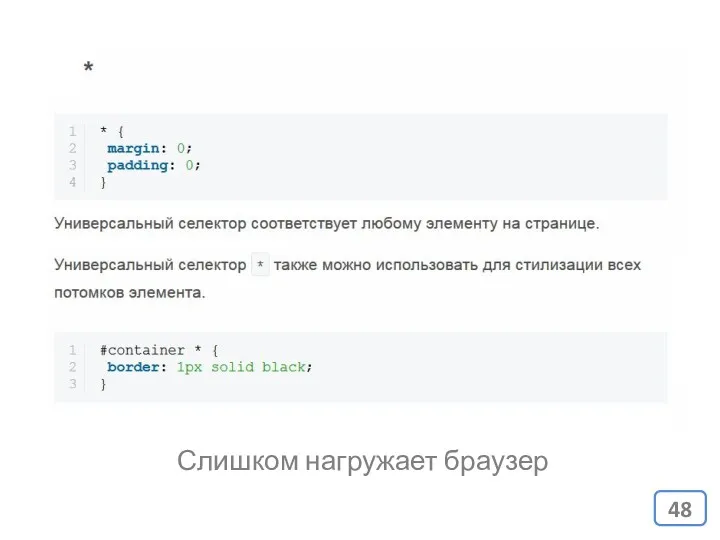
- 48. Слишком нагружает браузер
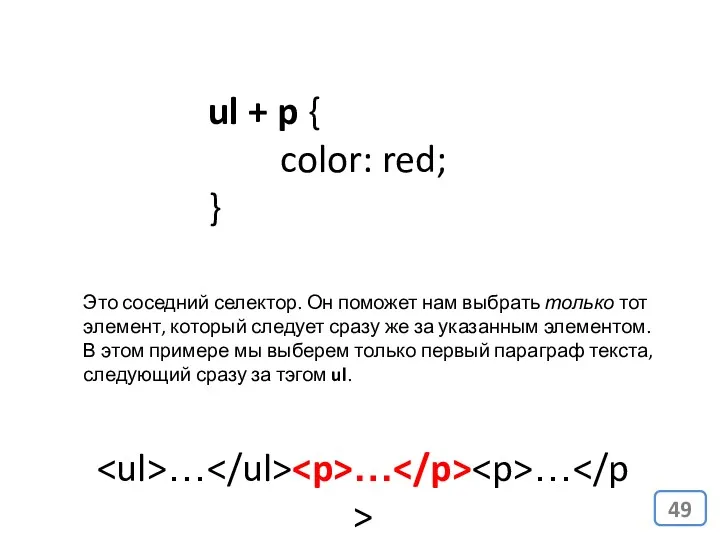
- 49. ul + p { color: red; } Это соседний селектор. Он поможет нам выбрать только тот
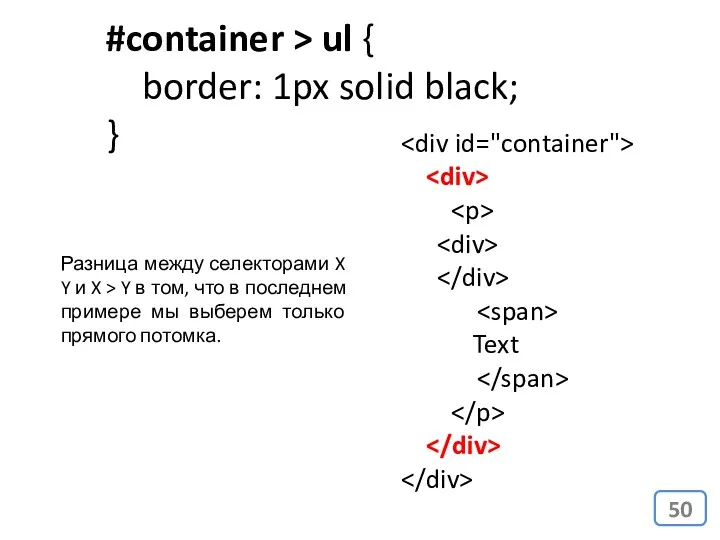
- 50. #container > ul { border: 1px solid black; } Разница между селекторами X Y и X
- 51. a[title] { color: green; } Это селектор атрибутов. Он выберет только те ссылки, у которых имеется
- 52. a[href="http://itc.ua"] { color: #1f6053; } Указанный выше код выберет все ссылки, указывающие на http://itc.ua. Они окрасятся
- 53. a[href*="tuts"] { color: #1f6053; } Звёздочка означает, что указанное значение должно быть частью указанного атрибута. Поэтому
- 54. [type="button"] { background-color: green; } Седьмое правило применяется для всех элементов, у которых атрибут type равен
- 55. a[href^="http"] { …position… } В регулярных выражениях символ ^ используется для указания начала строки. Если мы
- 56. a[href$=".jpg"] { color: red; } Мы используем символ из регулярных выражений $, который указывает на конец
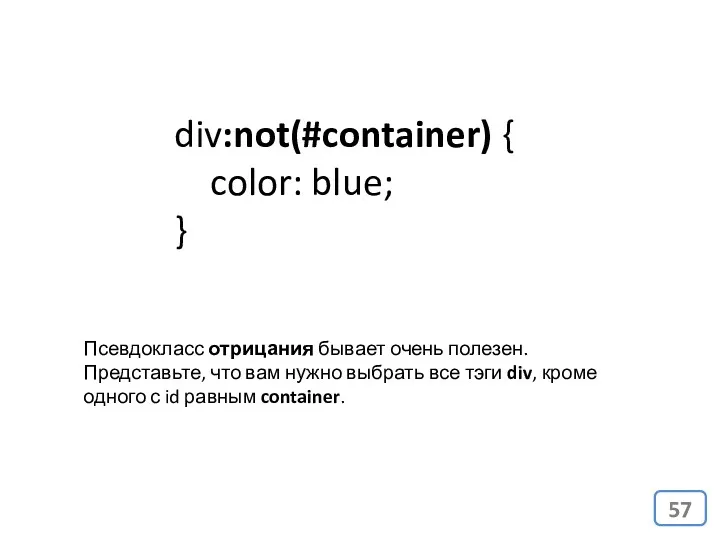
- 57. div:not(#container) { color: blue; } Псевдокласс отрицания бывает очень полезен. Представьте, что вам нужно выбрать все
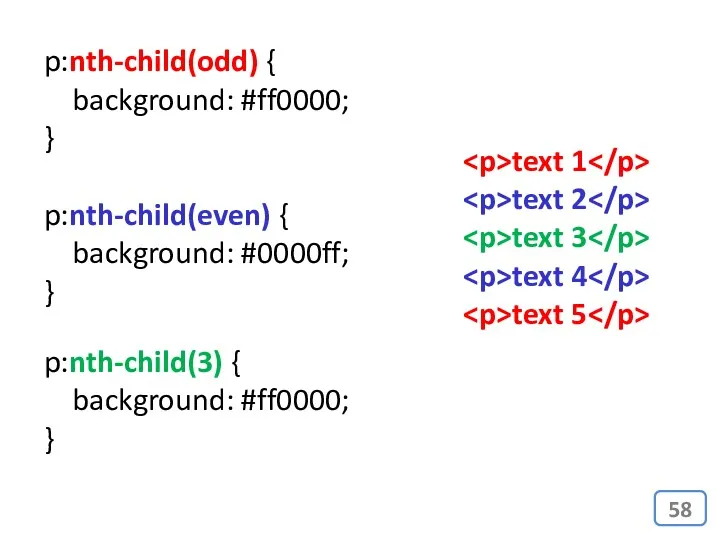
- 58. p:nth-child(odd) { background: #ff0000; } p:nth-child(even) { background: #0000ff; } text 1 text 2 text 3
- 59. Адаптивный дизайн
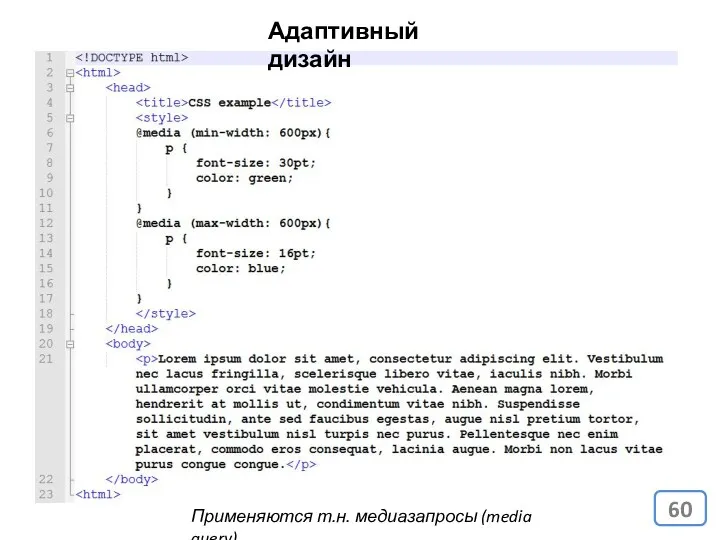
- 60. Адаптивный дизайн Применяются т.н. медиазапросы (media query).
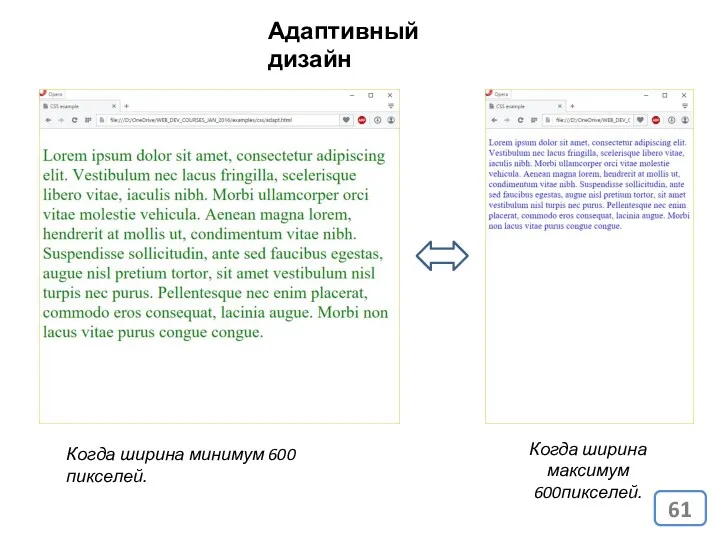
- 61. Адаптивный дизайн Когда ширина минимум 600 пикселей. Когда ширина максимум 600пикселей.
- 62. http://www.wisdomweb.ru/CSSd/ Ознакомиться с перечнем CSS свойств и посмотреть примеры применения непонятных свойств.
- 63. Домашнее задание
- 65. Скачать презентацию

















































![a[title] { color: green; } Это селектор атрибутов. Он выберет](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31434/slide-50.jpg)
![a[href="http://itc.ua"] { color: #1f6053; } Указанный выше код выберет все](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31434/slide-51.jpg)
![a[href*="tuts"] { color: #1f6053; } Звёздочка означает, что указанное значение](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31434/slide-52.jpg)
![[type="button"] { background-color: green; } Седьмое правило применяется для всех](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31434/slide-53.jpg)
![a[href^="http"] { …position… } В регулярных выражениях символ ^ используется](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31434/slide-54.jpg)
![a[href$=".jpg"] { color: red; } Мы используем символ из регулярных](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31434/slide-55.jpg)







 Методика оценки инженерной обстановки при применении ССП и ОСП. Лекция 4
Методика оценки инженерной обстановки при применении ССП и ОСП. Лекция 4 Моя будущая профессия: Стоматолог
Моя будущая профессия: Стоматолог Темы курсовой работы: Внутренние незаразные болезни
Темы курсовой работы: Внутренние незаразные болезни Презентация Организация каникулярного отдыха младших школьников.
Презентация Организация каникулярного отдыха младших школьников. Вычисления по простым процентам
Вычисления по простым процентам Прямоугольная система координат. Урок по математике в 6 классе
Прямоугольная система координат. Урок по математике в 6 классе Расскажи и покажи.
Расскажи и покажи. Урок по теме: Физические и химические явления 7 класс (презентация).
Урок по теме: Физические и химические явления 7 класс (презентация). Қазақстандағы математика
Қазақстандағы математика Молодежь как социальная группа
Молодежь как социальная группа Агропромышленный комплекс республики Башкортостан
Агропромышленный комплекс республики Башкортостан Презентация В мире любимых книг
Презентация В мире любимых книг Электронное портфолио Савосиной Елены Леонидовны
Электронное портфолио Савосиной Елены Леонидовны Германия
Германия Радиопередающие и радиоприёмные устройства в системах радиосвязи
Радиопередающие и радиоприёмные устройства в системах радиосвязи ПРОФИЛАКТИЧЕСКАЯ ДЕЯТЕЛЬНОСТЬ МЕДИЦИНСКИХ УЧРЕЖДЕНИЙ
ПРОФИЛАКТИЧЕСКАЯ ДЕЯТЕЛЬНОСТЬ МЕДИЦИНСКИХ УЧРЕЖДЕНИЙ Презентация Развивающая среда группы
Презентация Развивающая среда группы Политическая карта мира
Политическая карта мира Формы организации предприятий в туриндустрии
Формы организации предприятий в туриндустрии Знаки препинания при обобщающих словах
Знаки препинания при обобщающих словах Конструкція та міцність літальних апаратів. Взаємозв’язок властивостей ЛА
Конструкція та міцність літальних апаратів. Взаємозв’язок властивостей ЛА Безопасный интернет
Безопасный интернет Русский дом
Русский дом узелковое плетение
узелковое плетение Международный день пожилых людей
Международный день пожилых людей Современные строительные технологии
Современные строительные технологии Классный час Конституция РФ
Классный час Конституция РФ Электронное портфолио - папка (файлы) с документами, фото, диагностическими,воспитательными и методическими материалами.
Электронное портфолио - папка (файлы) с документами, фото, диагностическими,воспитательными и методическими материалами.