Содержание
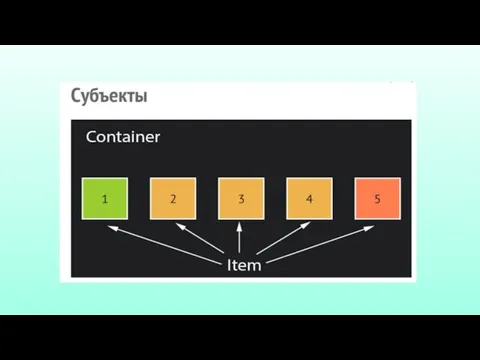
- 2. Применяется к: родительскому элементу flex-контейнера. display: flex | inline-flex; Свойства flex-контейнера Свойство display: flex делает элемент
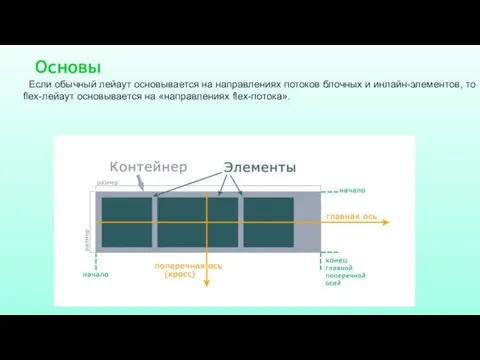
- 5. Основы Если обычный лейаут основывается на направлениях потоков блочных и инлайн-элементов, то flex-лейаут основывается на «направлениях
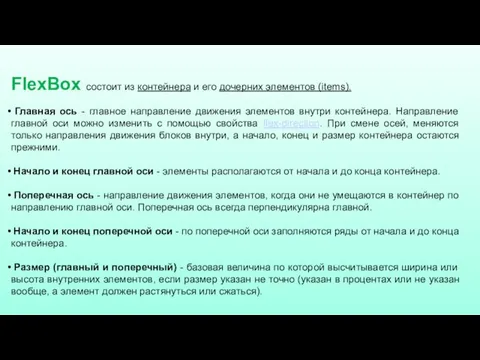
- 6. FlexBox состоит из контейнера и его дочерних элементов (items). Главная ось - главное направление движения элементов
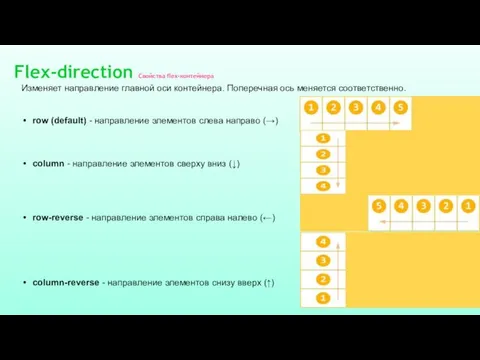
- 7. Flex-direction Свойства flex-контейнера Изменяет направление главной оси контейнера. Поперечная ось меняется соответственно. row (default) - направление
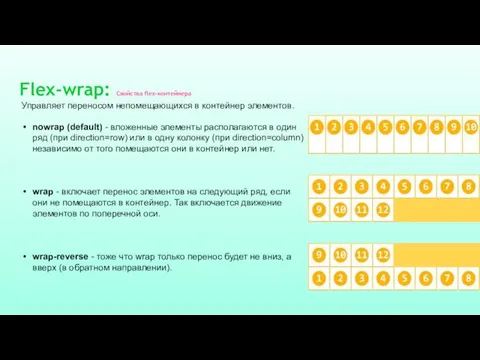
- 8. Flex-wrap: Свойства flex-контейнера Управляет переносом непомещающихся в контейнер элементов. nowrap (default) - вложенные элементы располагаются в
- 9. Flex-flow: flex-direction flex-wrap; Свойства flex-контейнера Это свойство – сокращённая запись для свойств flex-direction и flex-wrap. Также
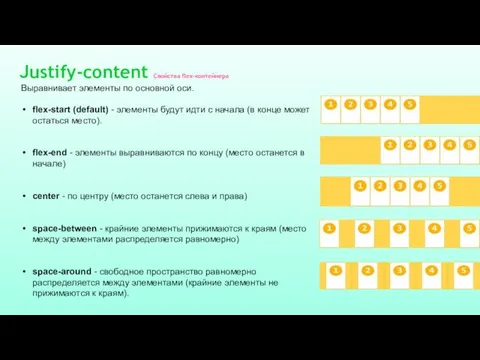
- 10. Justify-content Свойства flex-контейнера Выравнивает элементы по основной оси. flex-start (default) - элементы будут идти с начала
- 11. Align-content Свойства flex-контейнера Выравнивает ряды, в которых находятся элементы по поперечной оси. То же что justify-content
- 12. Align-content Свойства flex-контейнера (продолжение) center - по центру (место останется слева и права) space-between - крайние
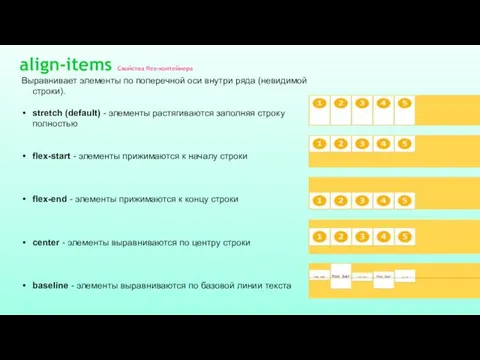
- 13. align-items Свойства flex-контейнера Выравнивает элементы по поперечной оси внутри ряда (невидимой строки). stretch (default) - элементы
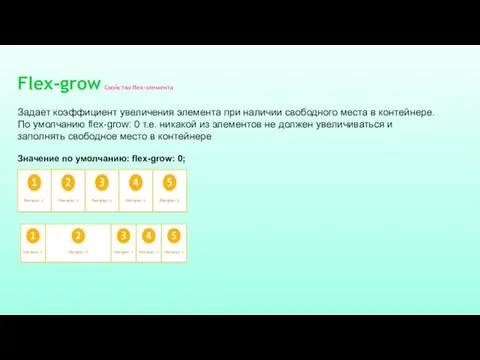
- 14. Flex-grow Свойства flex-элемента Задает коэффициент увеличения элемента при наличии свободного места в контейнере. По умолчанию flex-grow:
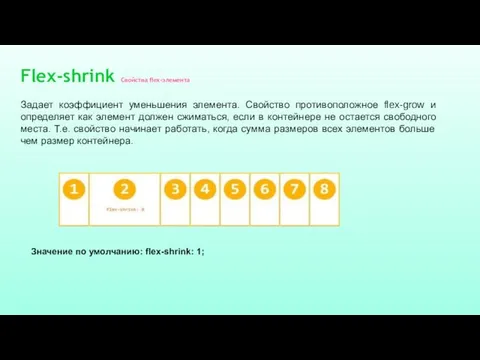
- 15. Flex-shrink Свойства flex-элемента Задает коэффициент уменьшения элемента. Свойство противоположное flex-grow и определяет как элемент должен сжиматься,
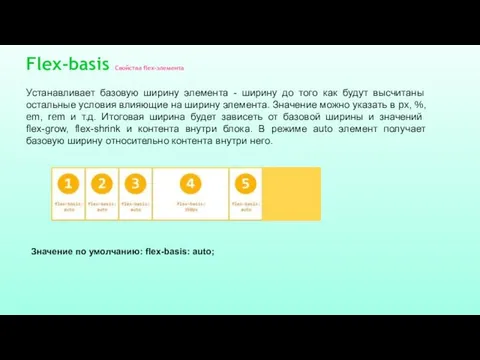
- 16. Flex-basis Свойства flex-элемента Устанавливает базовую ширину элемента - ширину до того как будут высчитаны остальные условия
- 17. Flex: flex-grow,flex-shrink, flex-basis; Свойства flex-элемента Это свойство – сокращённая запись для свойств flex-direction и flex-wrap. Также
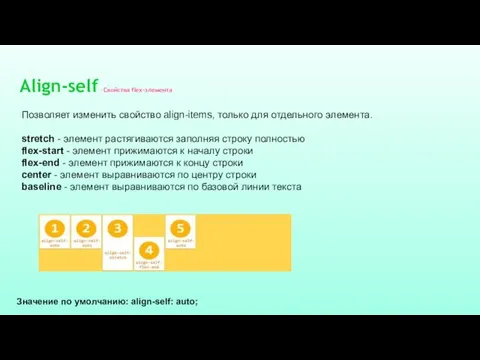
- 18. Align-self Свойства flex-элемента Позволяет изменить свойство align-items, только для отдельного элемента. stretch - элемент растягиваются заполняя
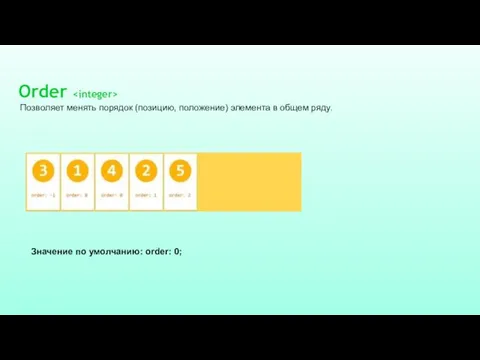
- 19. Order Позволяет менять порядок (позицию, положение) элемента в общем ряду. 1 Значение по умолчанию: order: 0;
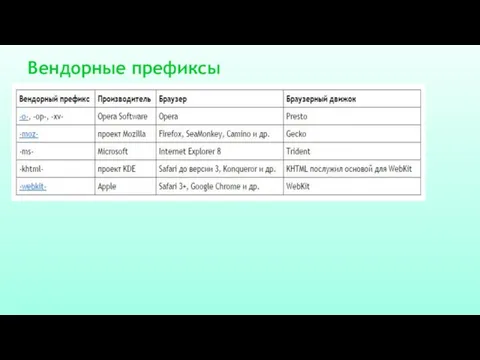
- 20. Вендорные префиксы
- 22. Скачать презентацию



















 Магнітний запис інформації
Магнітний запис інформації Конструкция: часть и целое. Здание как сочетание различных объемов. Понятие модуля. 8 класс
Конструкция: часть и целое. Здание как сочетание различных объемов. Понятие модуля. 8 класс Инженерная подготовка строительной площадки
Инженерная подготовка строительной площадки Великие математики
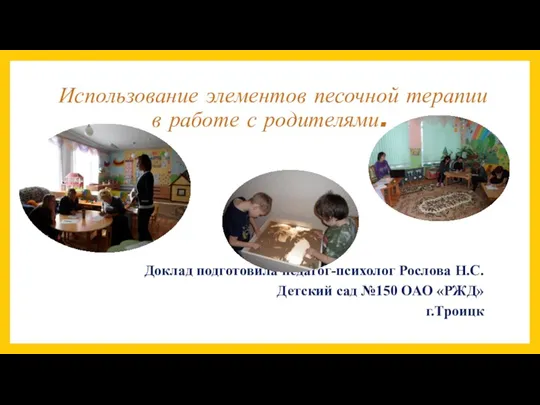
Великие математики Использование сказкотерапии и песочной терапии в работе с родителями.
Использование сказкотерапии и песочной терапии в работе с родителями. школа будущчего
школа будущчего Герой революции 1917 и гражданской войны
Герой революции 1917 и гражданской войны Презентация Что не так?
Презентация Что не так? Проект участка механической обработки детали ползун, изделия МСВ-5-1 5-2
Проект участка механической обработки детали ползун, изделия МСВ-5-1 5-2 Виды бутербродов
Виды бутербродов Спектроскопия ЯМР
Спектроскопия ЯМР Спроектировать принципиальную схему и печатную плату зарядного устройства на микросхемах
Спроектировать принципиальную схему и печатную плату зарядного устройства на микросхемах Планирование и выполнение рейса Сфакс-Савонна,
Планирование и выполнение рейса Сфакс-Савонна, Одаренный ребенок в ДОУ
Одаренный ребенок в ДОУ Организация работы мясного цеха
Организация работы мясного цеха Спортивный лагерь Dance Sensation Camp
Спортивный лагерь Dance Sensation Camp Отечество мое родное Диск
Отечество мое родное Диск Льюис Кэрролл, сказка Алиса в Стране чудес
Льюис Кэрролл, сказка Алиса в Стране чудес День птиц
День птиц Государственный природный биосферный заповедник Брянский лес
Государственный природный биосферный заповедник Брянский лес Презентация проекта Мы творим прекрасное для педагогов ДОУ
Презентация проекта Мы творим прекрасное для педагогов ДОУ Университет компетенций как региональная сетевая площадка для работы с future-грамотностью участников
Университет компетенций как региональная сетевая площадка для работы с future-грамотностью участников Дальневосточная дирекция по капитальному строительству. Отчет по вводу объектов в эксплуатацию
Дальневосточная дирекция по капитальному строительству. Отчет по вводу объектов в эксплуатацию Конспект и презентация внеклассного мероприятия Символы Росии 1 класс
Конспект и презентация внеклассного мероприятия Символы Росии 1 класс Знаменательные даты.
Знаменательные даты. Франциск Скорина – восточнославянский и белорусский гуманист и просветитель
Франциск Скорина – восточнославянский и белорусский гуманист и просветитель
 Твардовский Александр Трифонович. Жизнь и творчество
Твардовский Александр Трифонович. Жизнь и творчество