Слайд 2

это ФОТОРЕДАКТОР:
логично, что в программе нет функции
"Создать новый файл"
- это замечание важно для понимания всего, что будет описано и проиллюстрировано дальше.
Слайд 3

Мне нравится делать открытки и заметки примерно в таком стиле и
Photo Editor мне подошел, хотя я не использую его и на 5%.
Слайд 4

Поэтому в папке приложения у меня хранятся загототовки белого цвета.
Например, такой
прямоугольник.
Слайд 5

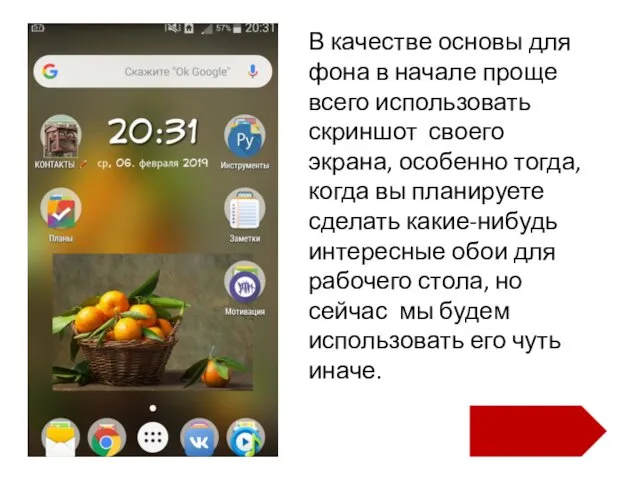
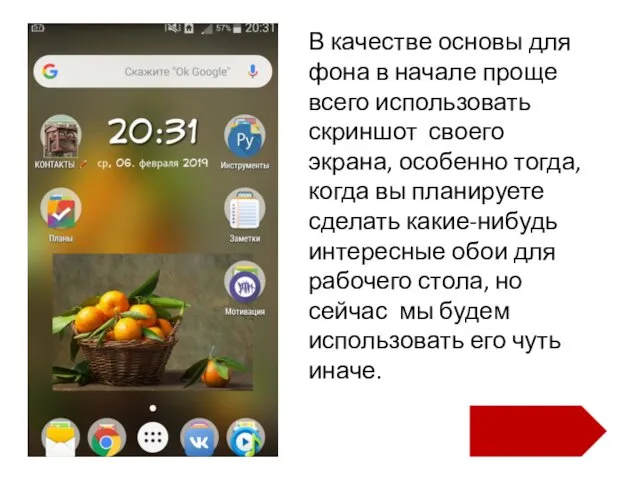
В качестве основы для фона в начале проще всего использовать скриншот
своего экрана, особенно тогда, когда вы планируете сделать какие-нибудь интересные обои для рабочего стола, но сейчас мы будем использовать его чуть иначе.
Слайд 6

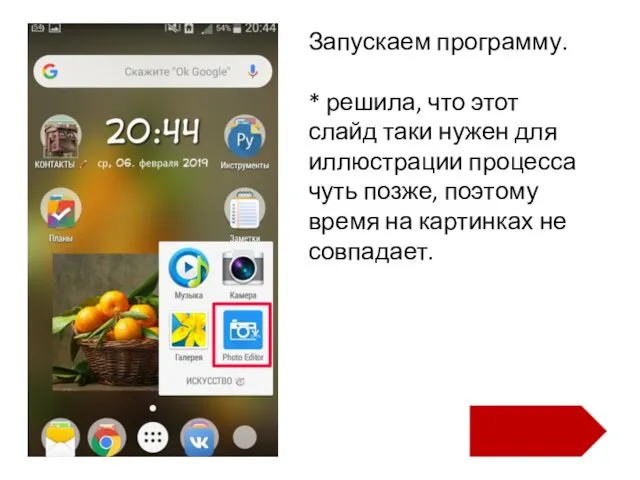
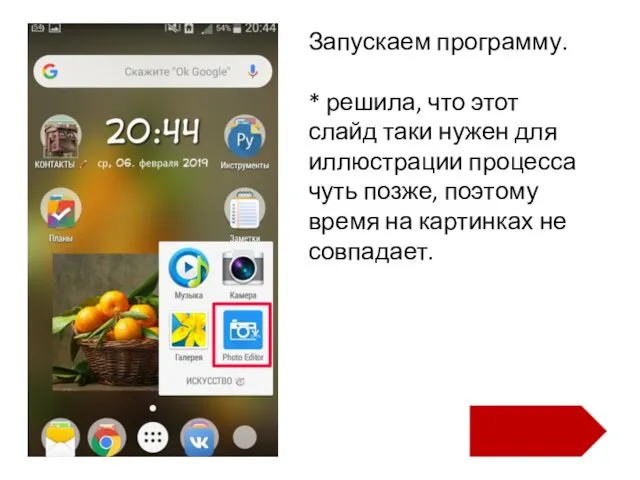
Запускаем программу.
* решила, что этот слайд таки нужен для иллюстрации процесса
чуть позже, поэтому время на картинках не совпадает.
Слайд 7

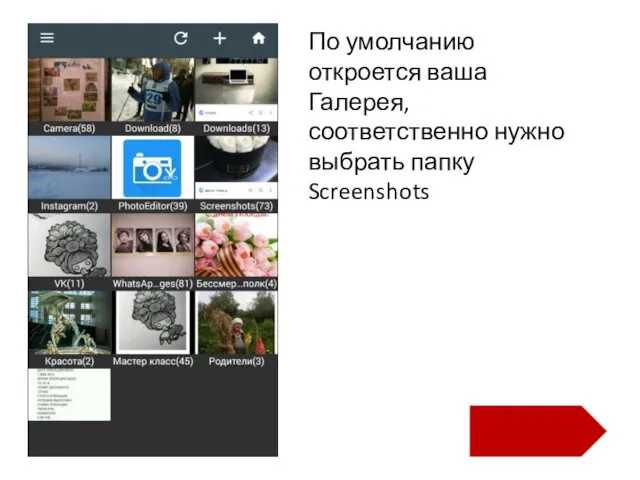
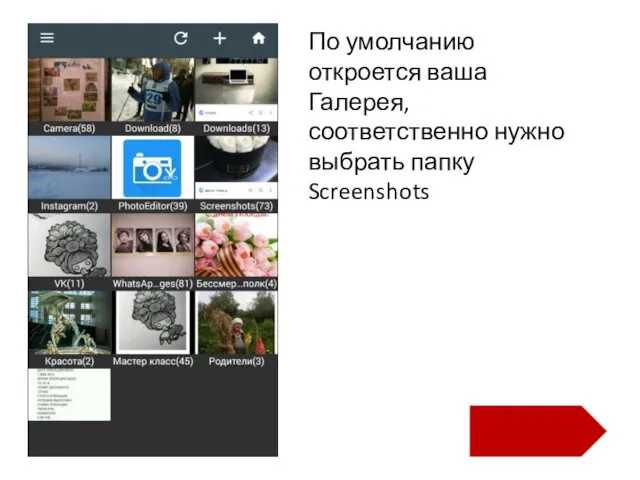
По умолчанию откроется ваша Галерея, соответственно нужно выбрать папку Screenshots
Слайд 8

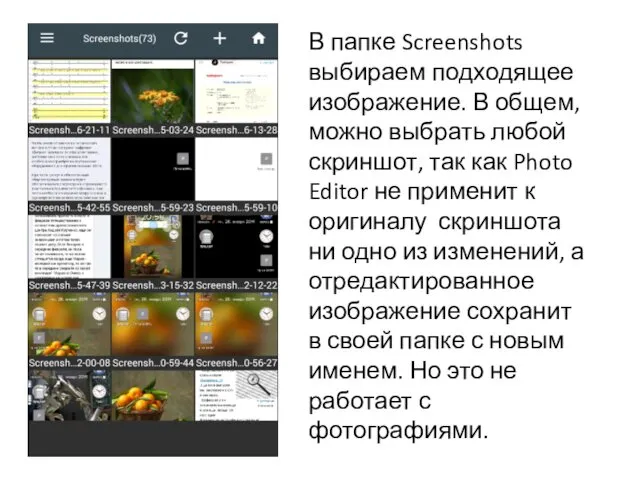
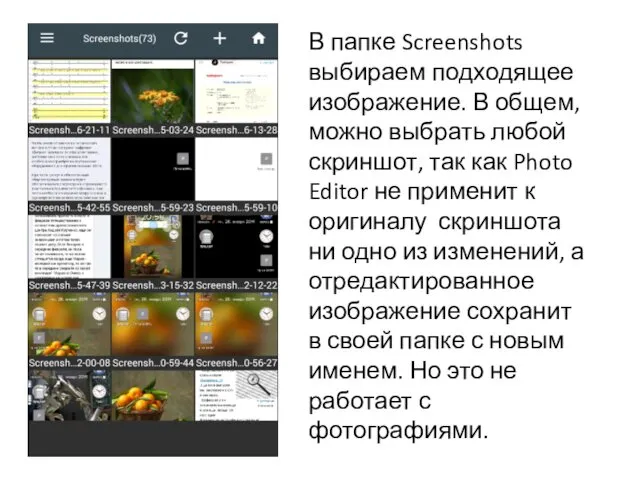
В папке Screenshots выбираем подходящее изображение. В общем, можно выбрать любой
скриншот, так как Photo Editor не применит к оригиналу скриншота ни одно из изменений, а отредактированное изображение сохранит в своей папке с новым именем. Но это не работает с фотографиями.
Слайд 9

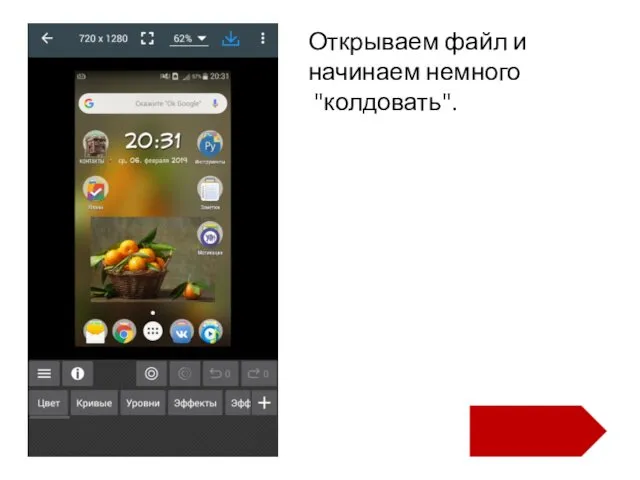
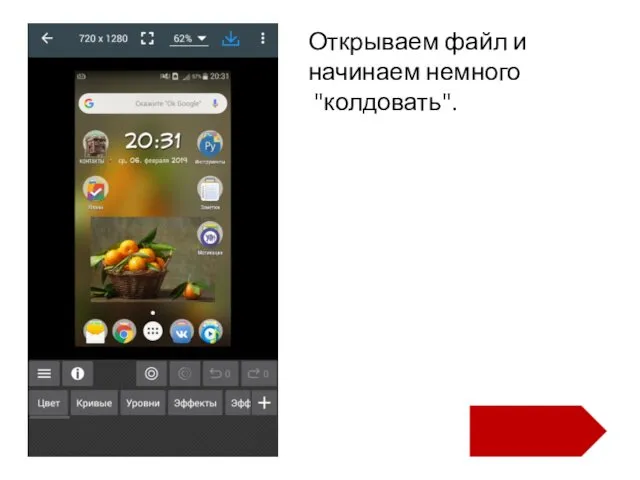
Открываем файл и начинаем немного
"колдовать".
Слайд 10

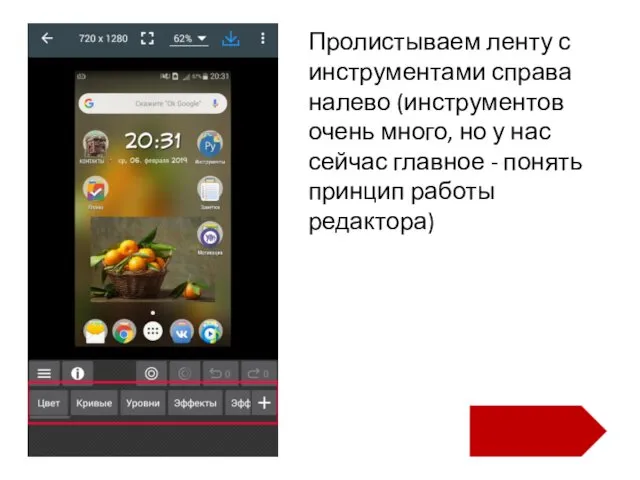
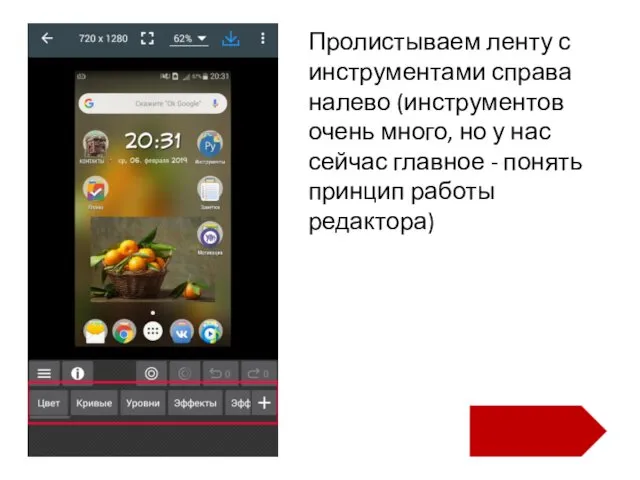
Пролистываем ленту с инструментами справа налево (инструментов очень много, но у
нас сейчас главное - понять принцип работы редактора)
Слайд 11

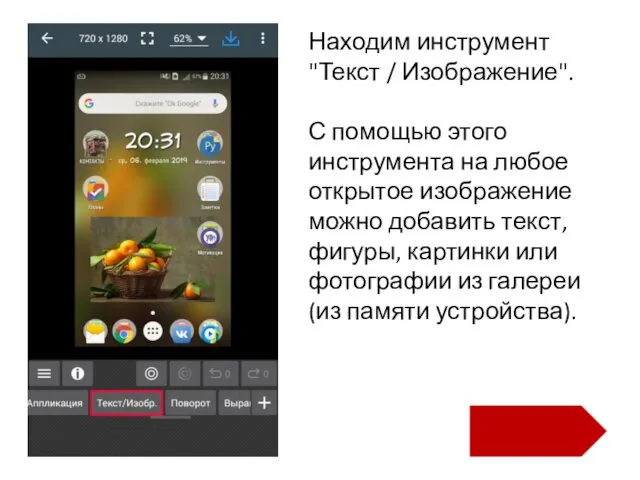
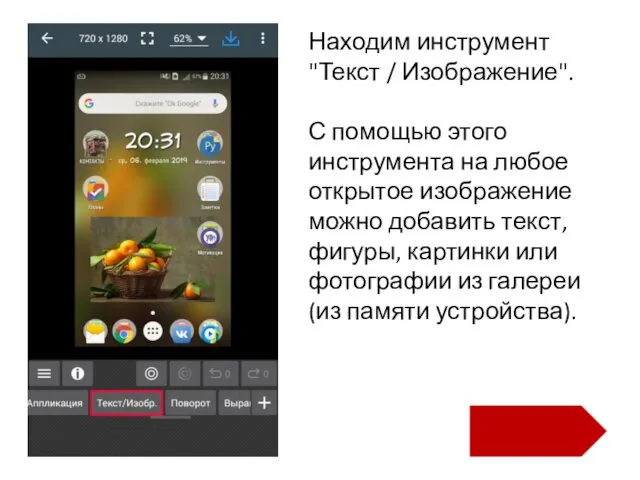
Находим инструмент
"Текст / Изображение".
С помощью этого инструмента на любое открытое
изображение можно добавить текст, фигуры, картинки или фотографии из галереи (из памяти устройства).
Слайд 12

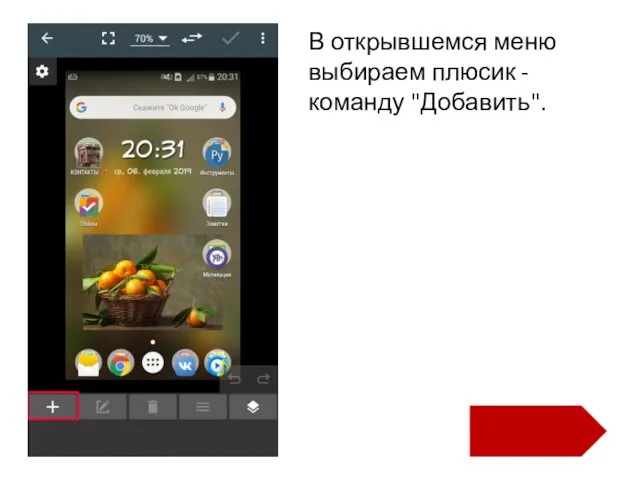
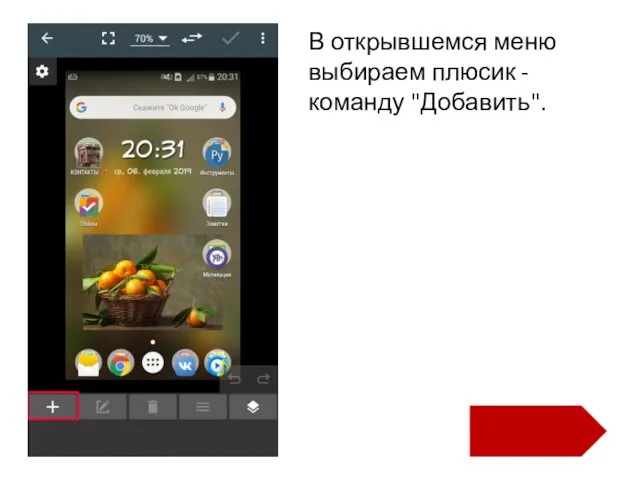
В открывшемся меню выбираем плюсик - команду "Добавить".
Слайд 13

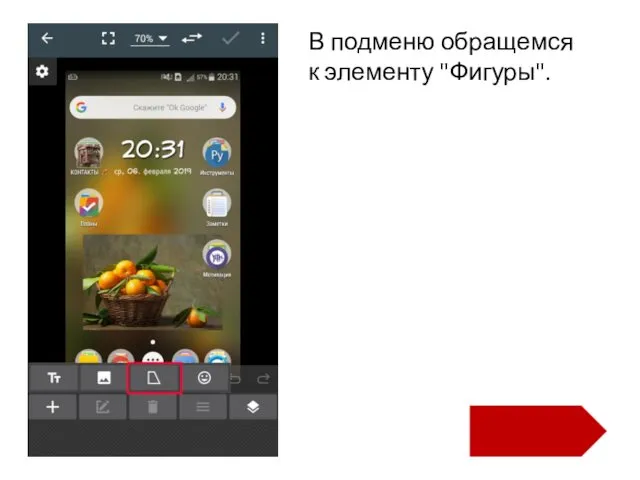
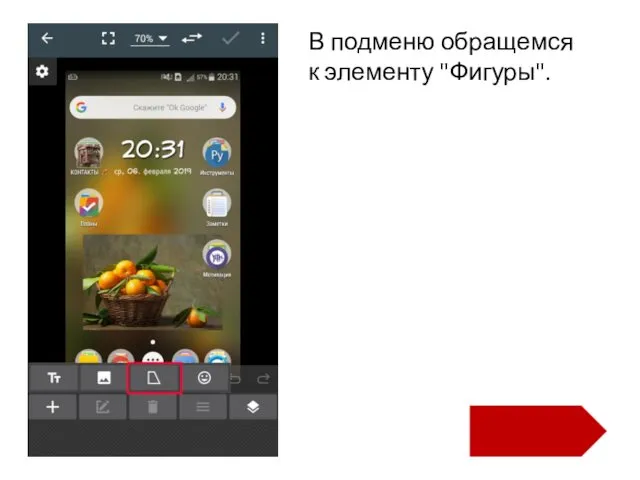
В подменю обращемся к элементу "Фигуры".
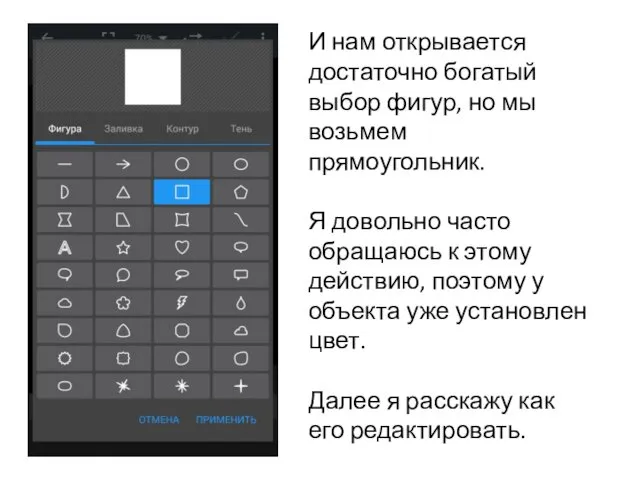
Слайд 14

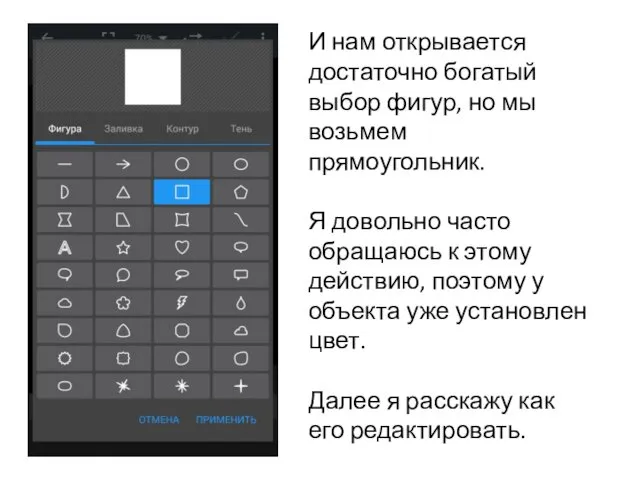
И нам открывается достаточно богатый выбор фигур, но мы возьмем прямоугольник.
Я
довольно часто обращаюсь к этому действию, поэтому у объекта уже установлен цвет.
Далее я расскажу как его редактировать.
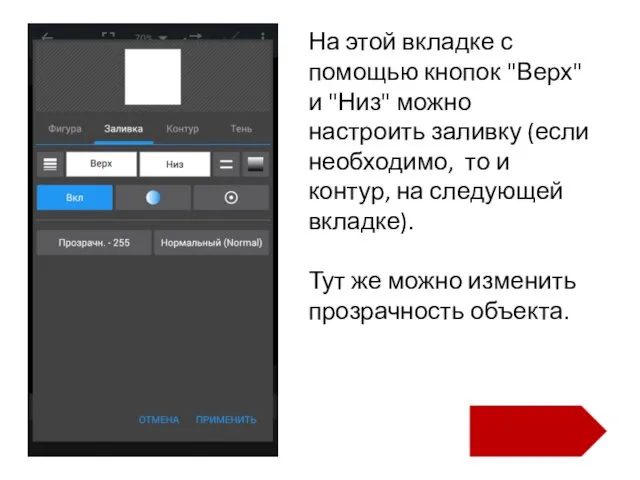
Слайд 15

Выбираем вкладку
"Заливка".
Слайд 16

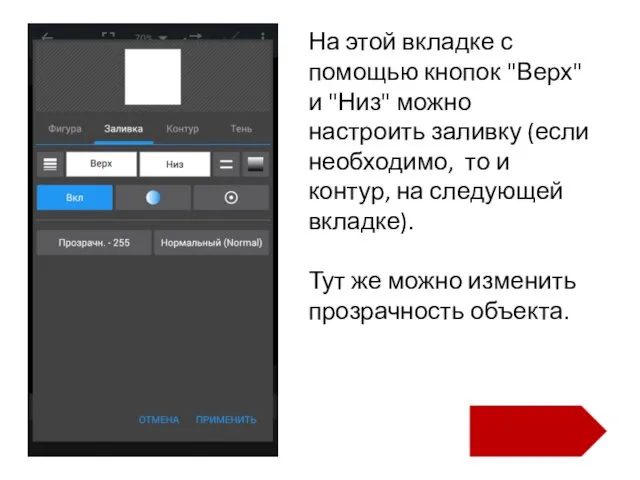
На этой вкладке с помощью кнопок "Верх" и "Низ" можно настроить
заливку (если необходимо, то и контур, на следующей вкладке).
Тут же можно изменить прозрачность объекта.
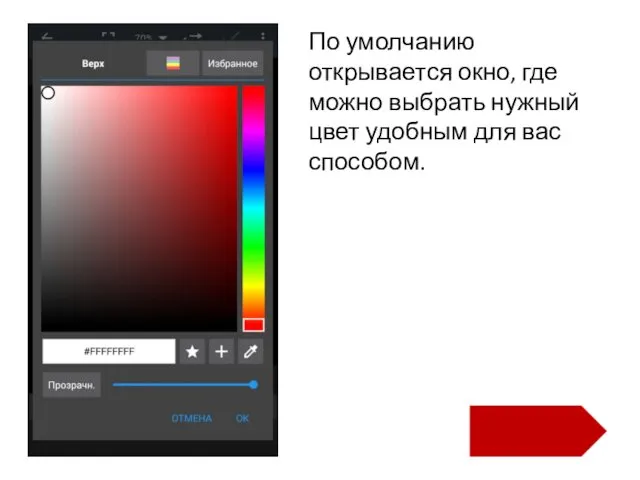
Слайд 17

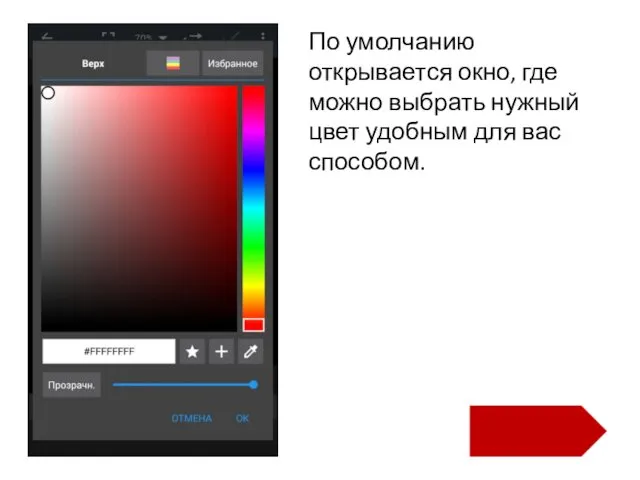
По умолчанию открывается окно, где можно выбрать нужный цвет удобным для
вас способом.
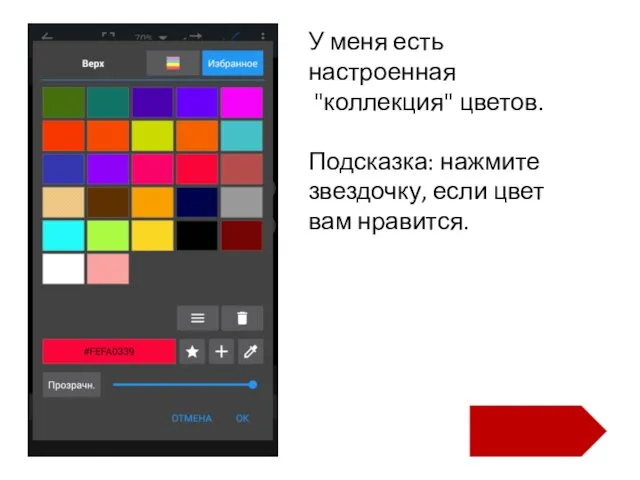
Слайд 18

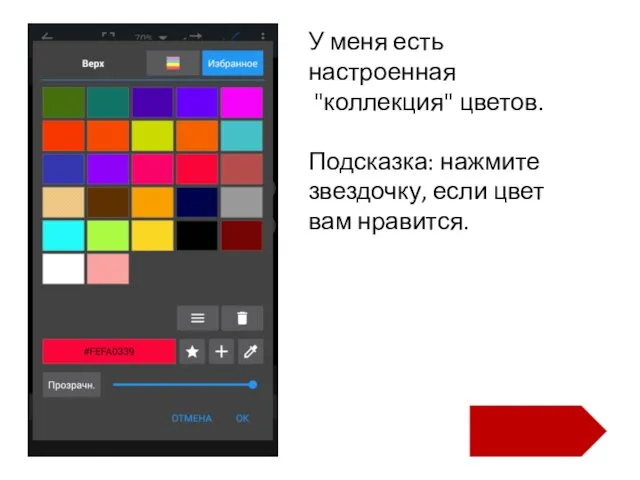
У меня есть настроенная
"коллекция" цветов.
Подсказка: нажмите звездочку, если цвет вам
нравится.
Слайд 19

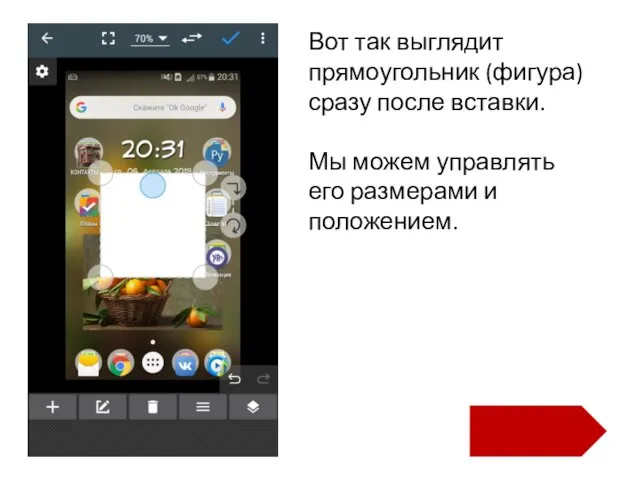
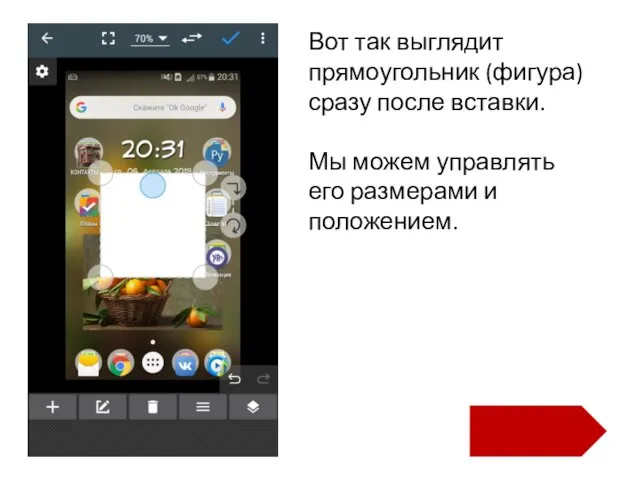
Вот так выглядит прямоугольник (фигура) сразу после вставки.
Мы можем управлять его
размерами и положением.
Слайд 20

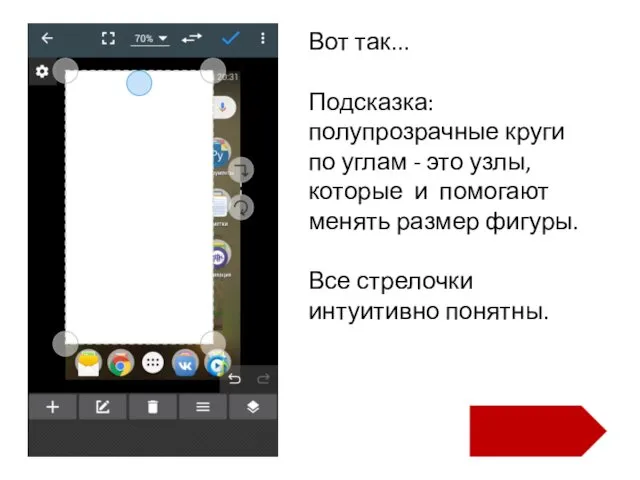
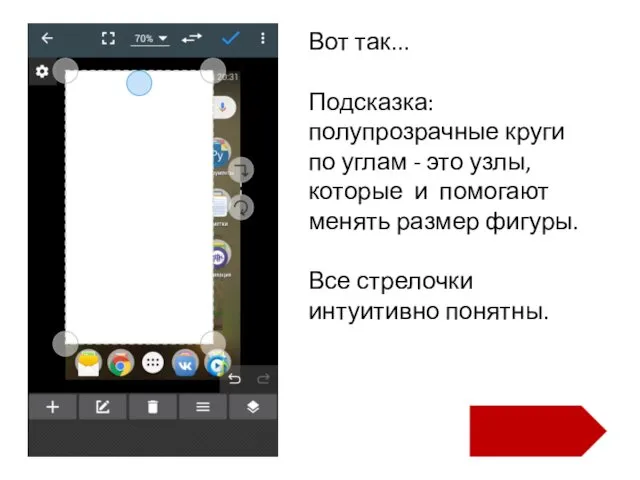
Вот так...
Подсказка: полупрозрачные круги по углам - это узлы, которые и
помогают менять размер фигуры.
Все стрелочки интуитивно понятны.
Слайд 21

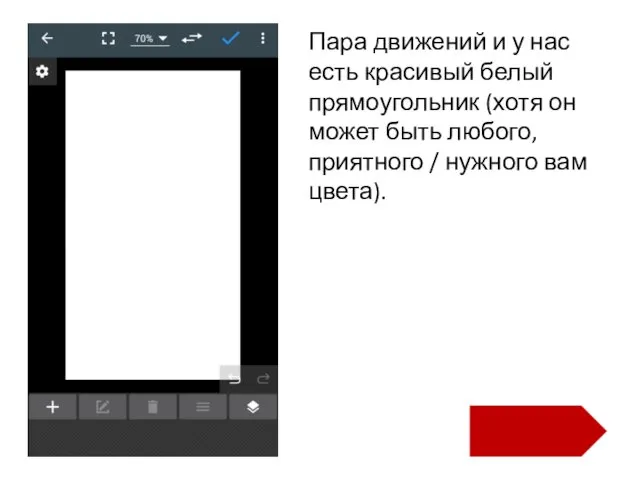
Пара движений и у нас есть красивый белый прямоугольник (хотя он
может быть любого, приятного / нужного вам цвета).
Слайд 22

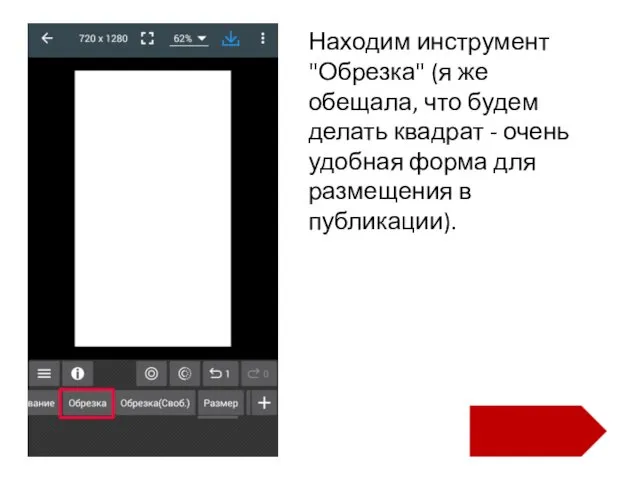
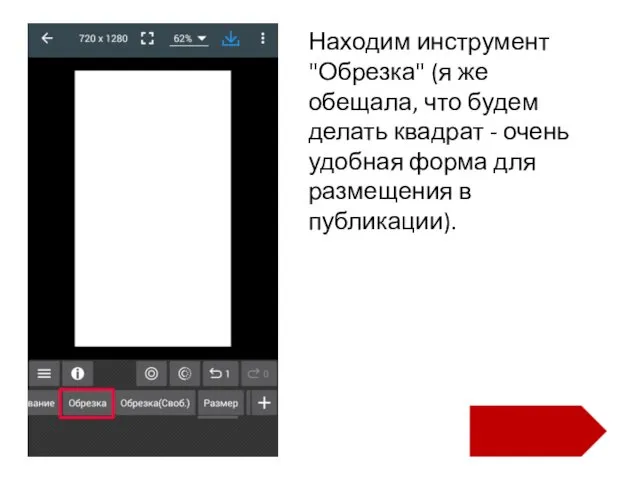
Находим инструмент
"Обрезка" (я же обещала, что будем делать квадрат - очень
удобная форма для размещения в публикации).
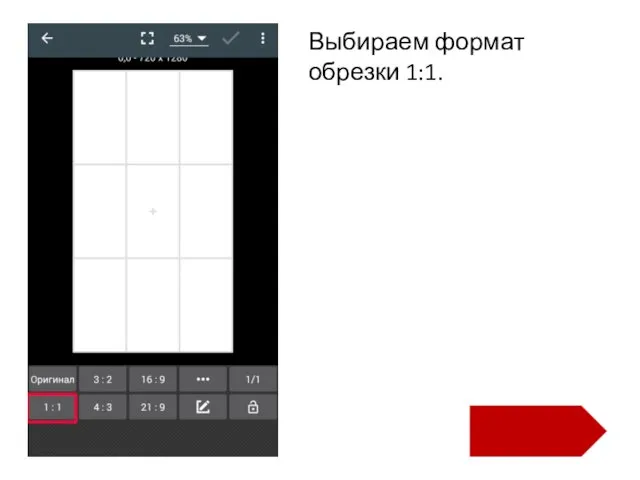
Слайд 23

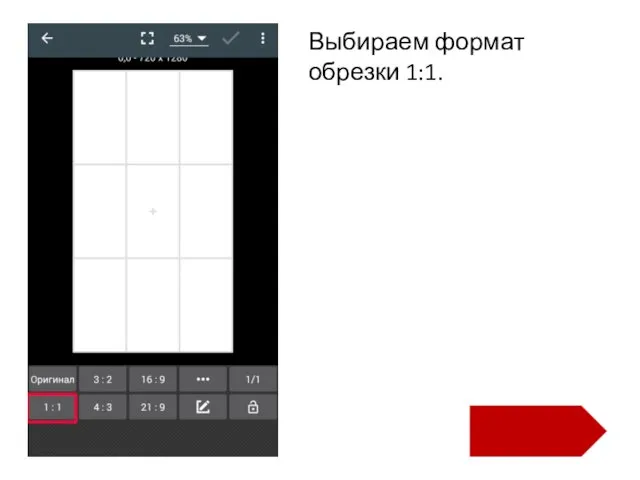
Выбираем формат обрезки 1:1.
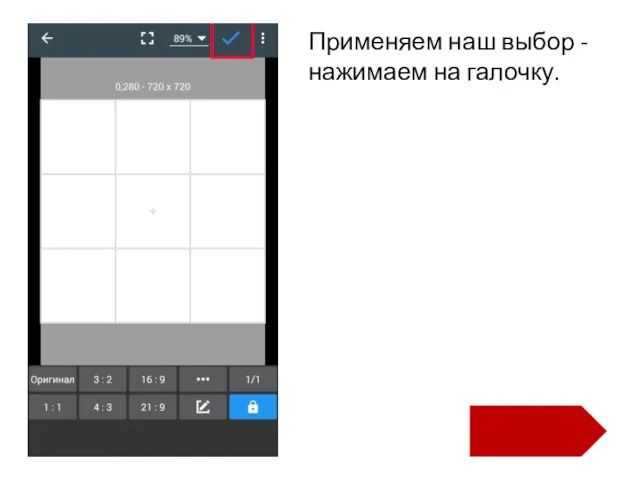
Слайд 24

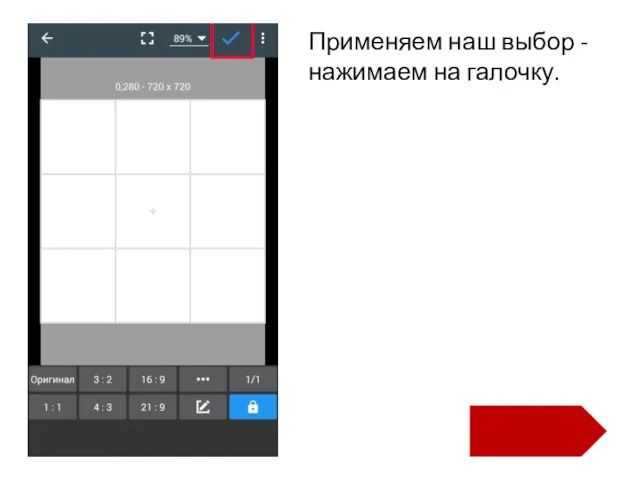
Применяем наш выбор - нажимаем на галочку.
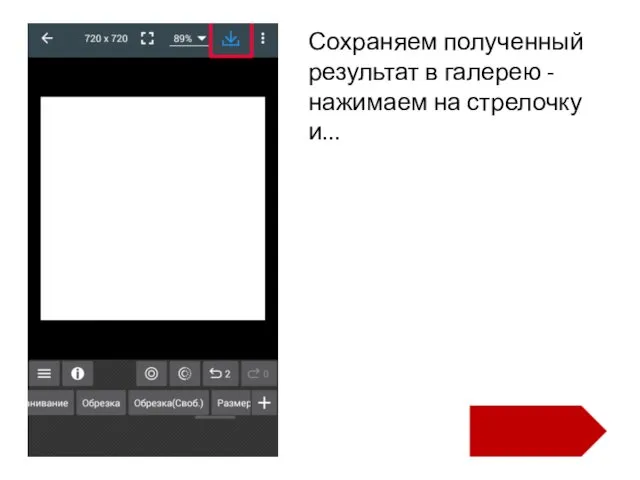
Слайд 25

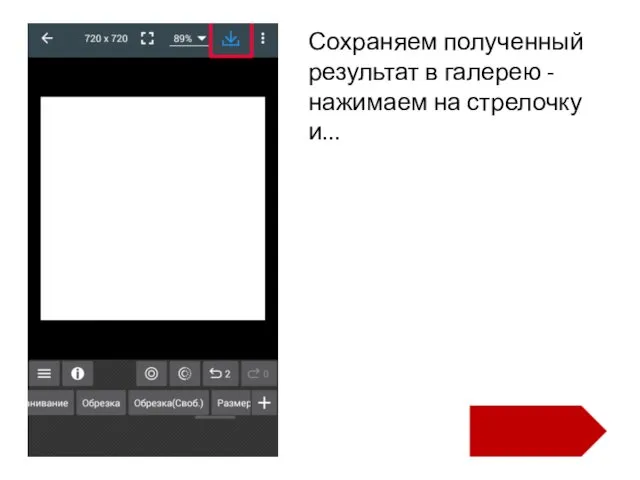
Сохраняем полученный результат в галерею - нажимаем на стрелочку и...
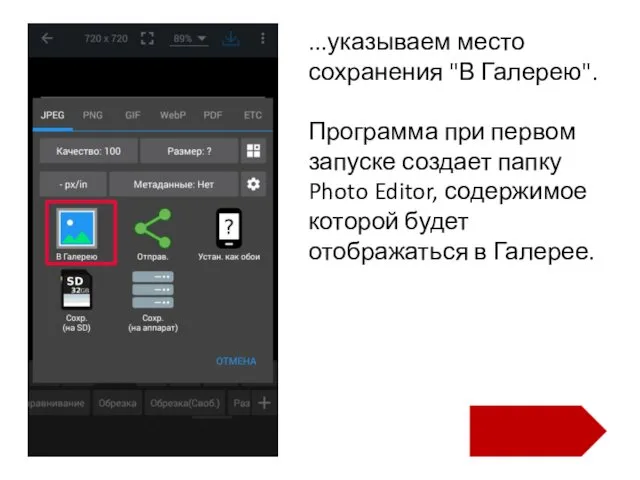
Слайд 26

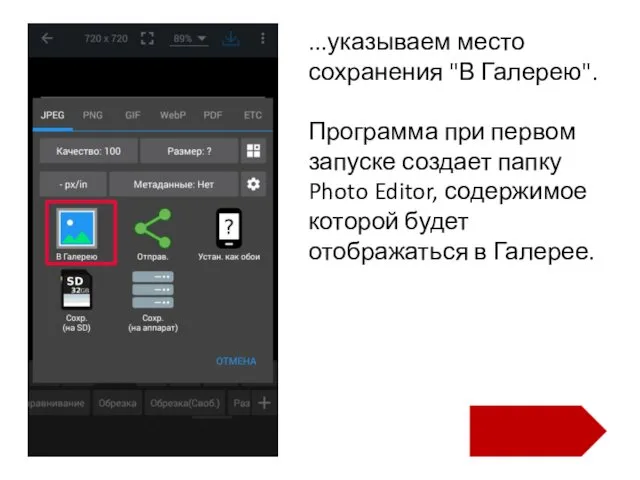
...указываем место сохранения "В Галерею".
Программа при первом запуске создает папку Photo
Editor, содержимое которой будет отображаться в Галерее.
Слайд 27

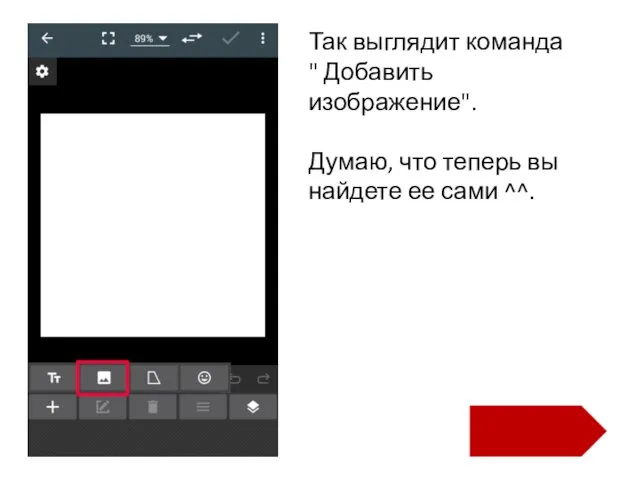
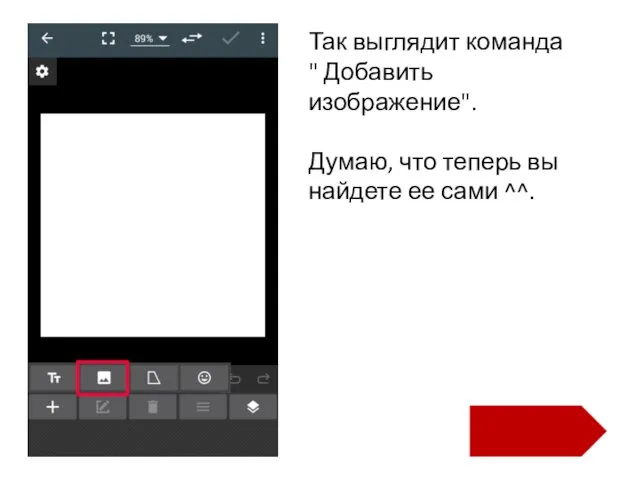
Так выглядит команда
" Добавить изображение".
Думаю, что теперь вы найдете ее
сами ^^.
Слайд 28

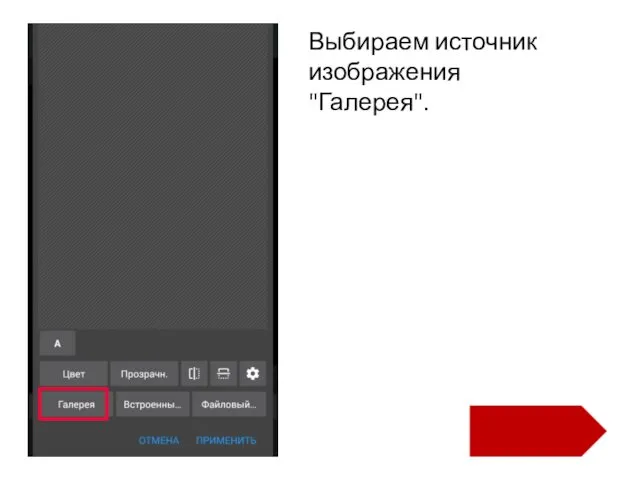
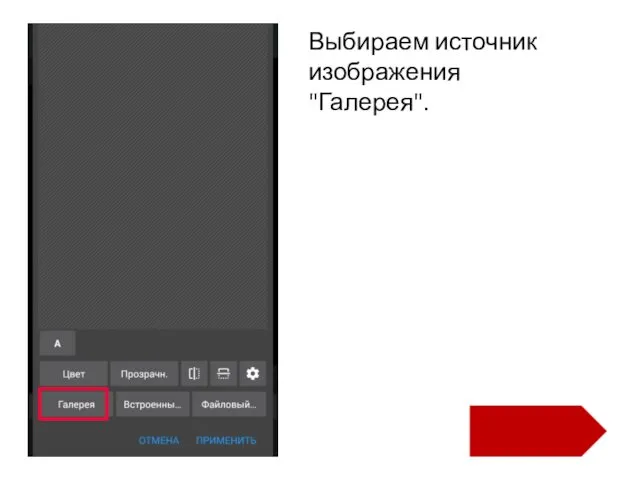
Выбираем источник изображения
"Галерея".
Слайд 29

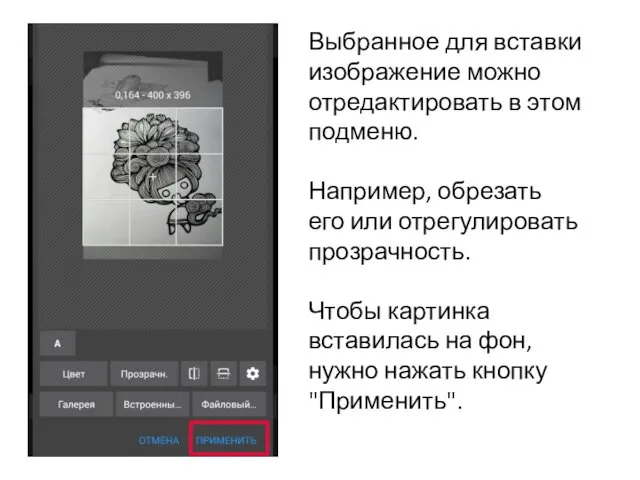
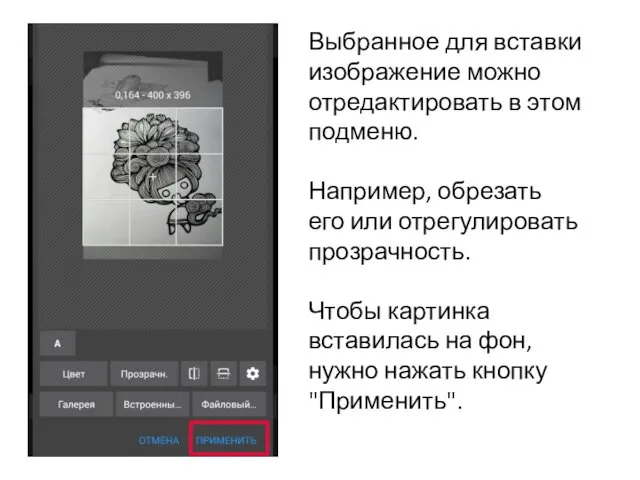
Выбранное для вставки изображение можно отредактировать в этом подменю.
Например, обрезать его
или отрегулировать прозрачность.
Чтобы картинка вставилась на фон, нужно нажать кнопку
"Применить".
Слайд 30

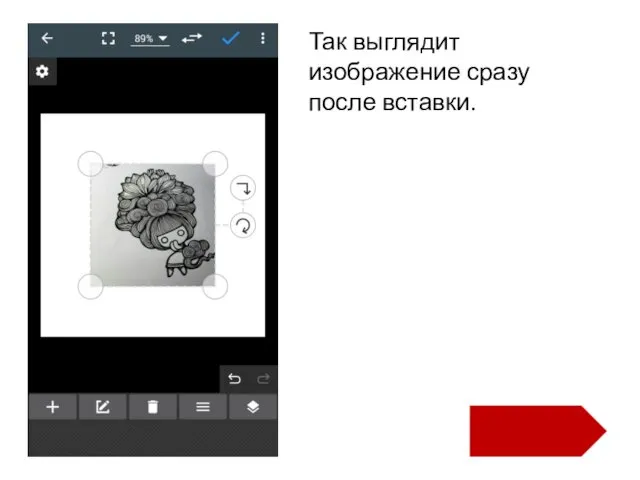
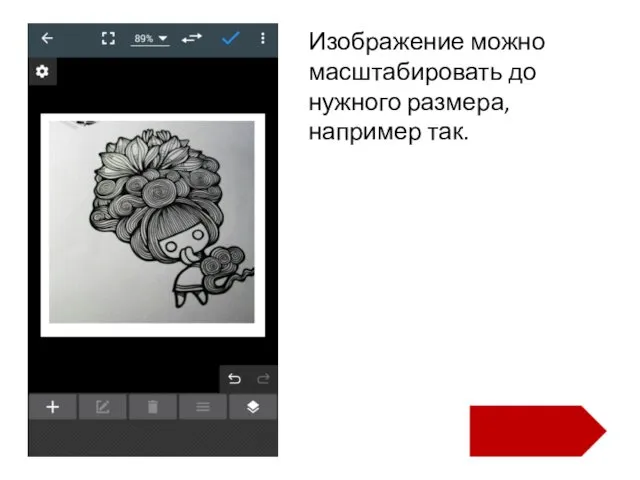
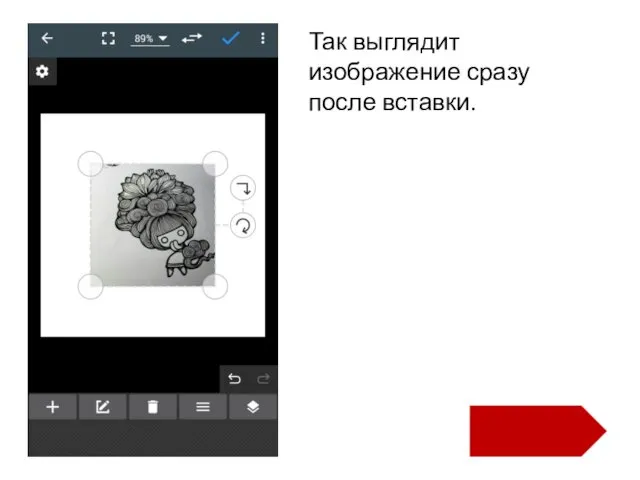
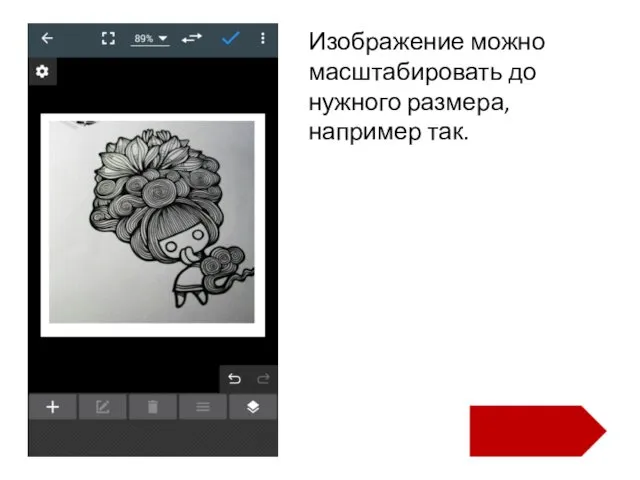
Так выглядит изображение сразу после вставки.
Слайд 31

Изображение можно масштабировать до нужного размера, например так.
Слайд 32

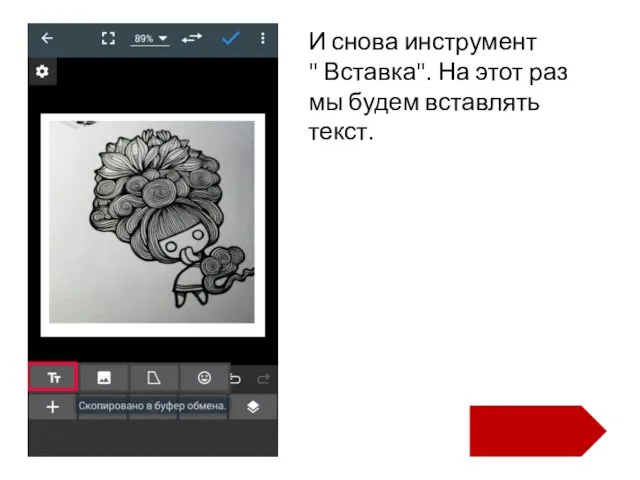
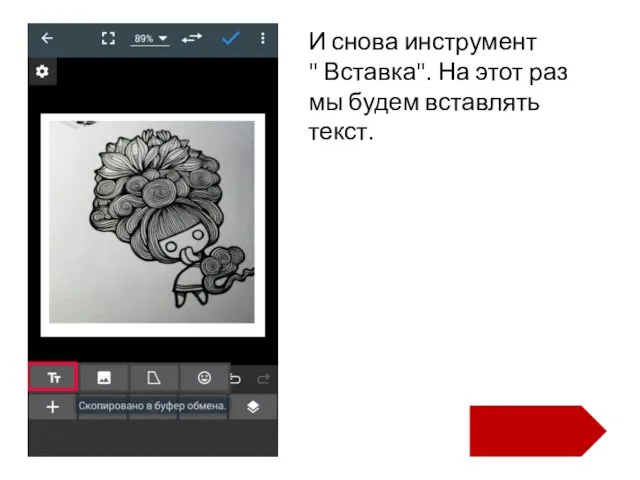
И снова инструмент
" Вставка". На этот раз мы будем вставлять
текст.
Слайд 33

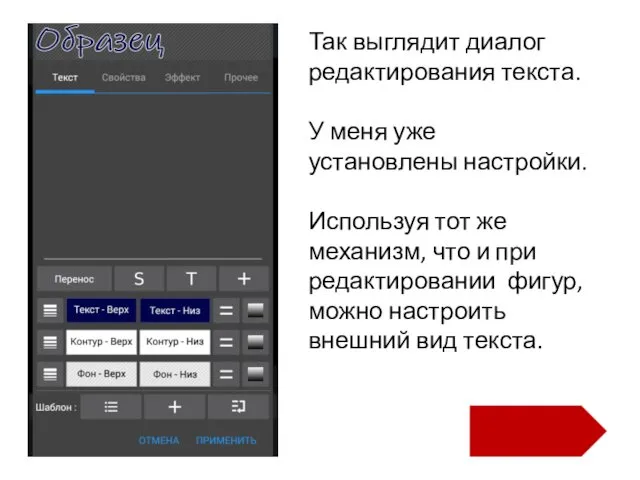
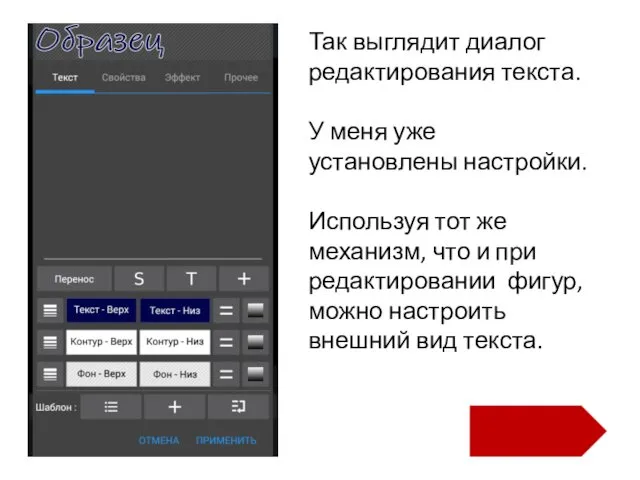
Так выглядит диалог редактирования текста.
У меня уже установлены настройки.
Используя тот же
механизм, что и при редактировании фигур, можно настроить внешний вид текста.
Слайд 34

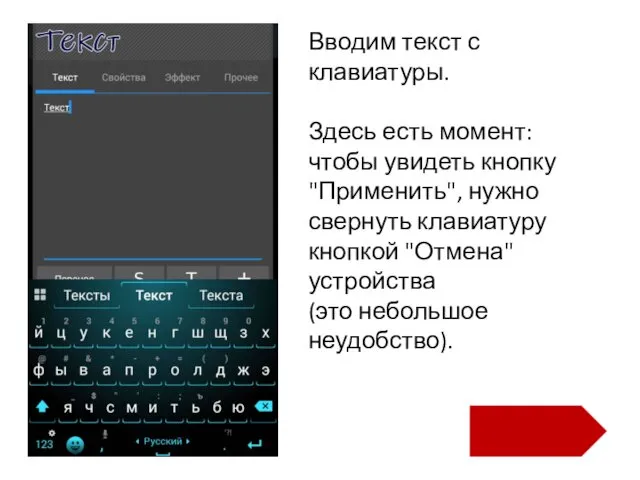
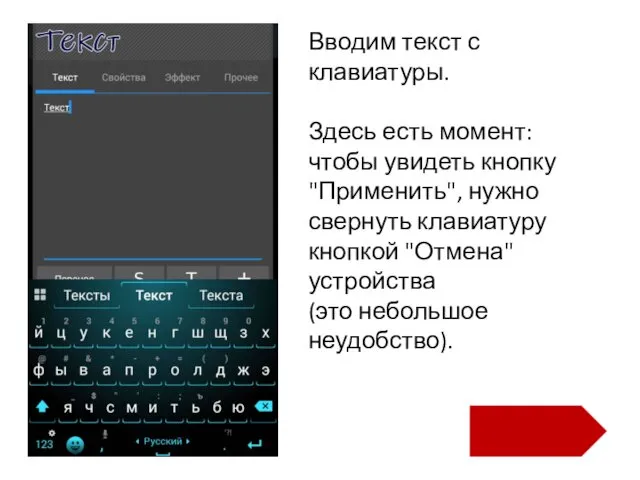
Вводим текст с клавиатуры.
Здесь есть момент: чтобы увидеть кнопку
"Применить",
нужно свернуть клавиатуру кнопкой "Отмена" устройства
(это небольшое неудобство).
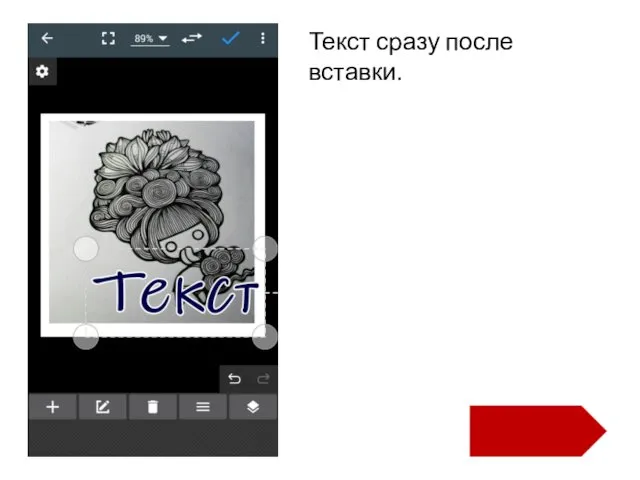
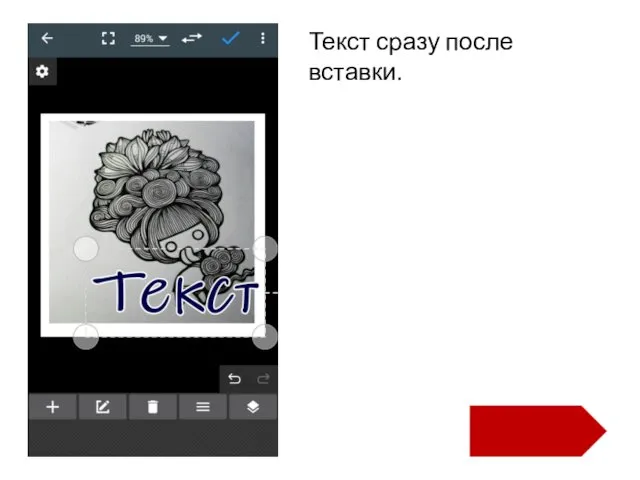
Слайд 35

Текст сразу после вставки.
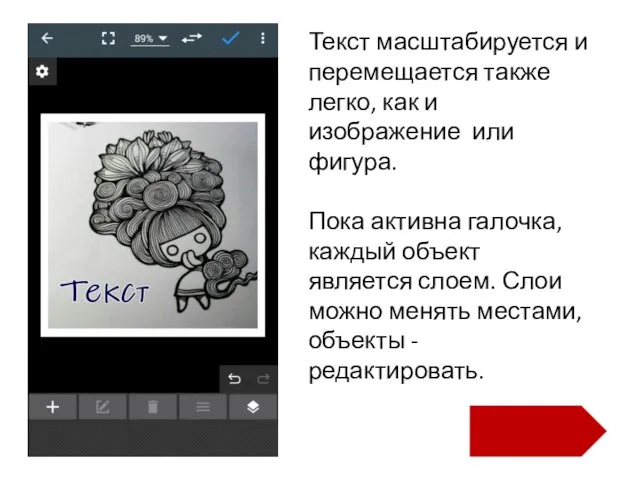
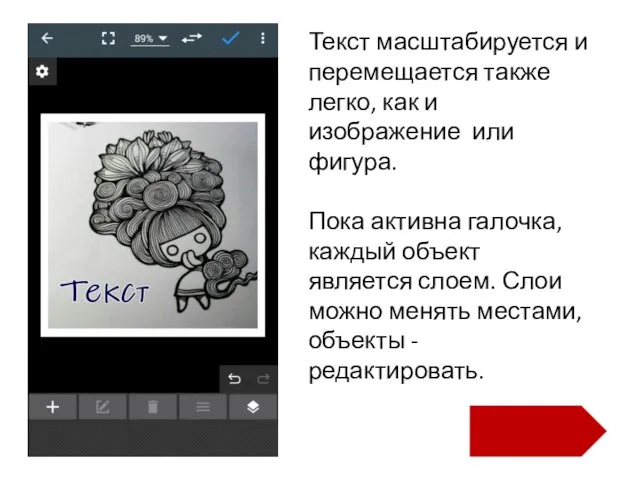
Слайд 36

Текст масштабируется и перемещается также легко, как и изображение или фигура.
Пока активна галочка, каждый объект является слоем. Слои можно менять местами, объекты - редактировать.
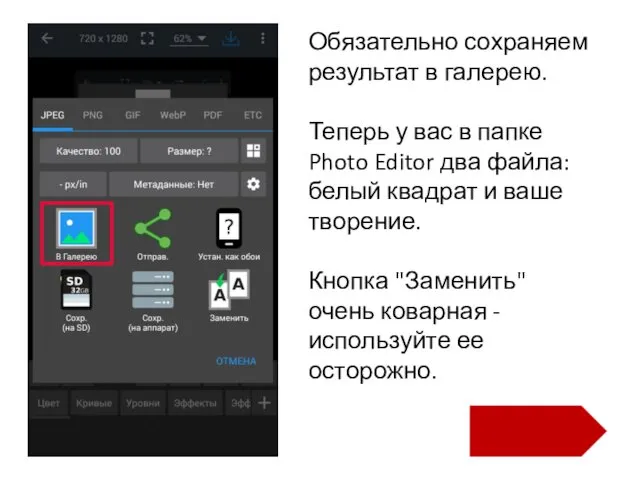
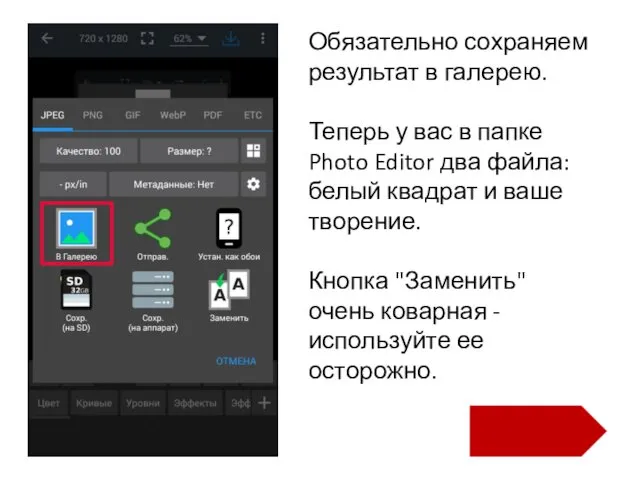
Слайд 37

Обязательно сохраняем результат в галерею.
Теперь у вас в папке Photo
Editor два файла: белый квадрат и ваше творение.
Кнопка "Заменить" очень коварная - используйте ее осторожно.
Слайд 38






































 Күйдіру прцесстерінің теоритикалық негізднрі
Күйдіру прцесстерінің теоритикалық негізднрі Символы города Сестрорецк
Символы города Сестрорецк Животные и растения из Красной книги Чувашской Республики
Животные и растения из Красной книги Чувашской Республики чтение текста с картинками
чтение текста с картинками Устройство микшерного пульта
Устройство микшерного пульта Деревянное зодчество Древней Руси
Деревянное зодчество Древней Руси Совершенствование стратегии развития организации с целью повышения ее экономической безопасности ООО МТК
Совершенствование стратегии развития организации с целью повышения ее экономической безопасности ООО МТК Пилотный проект фонда социального страхования Российской Федерации Прямые Выплаты
Пилотный проект фонда социального страхования Российской Федерации Прямые Выплаты Хиллари Дайан Родэм Клинтон
Хиллари Дайан Родэм Клинтон Презентация по математике Свойства вычитания (1 класс)
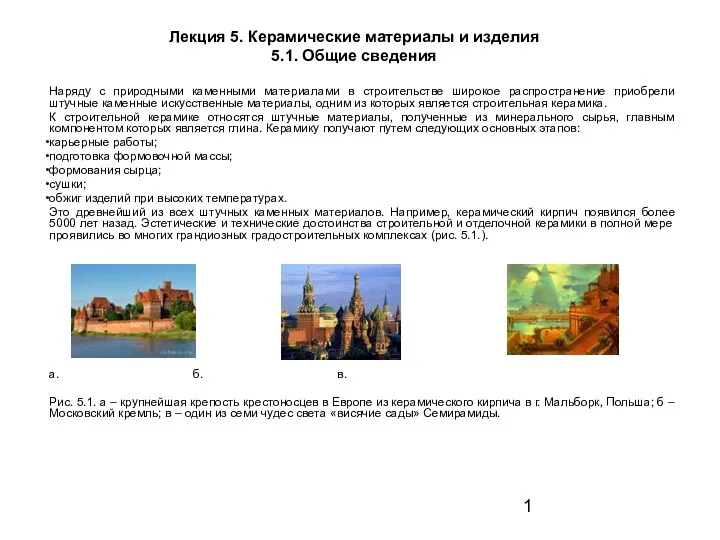
Презентация по математике Свойства вычитания (1 класс) Керамические материалы и изделия
Керамические материалы и изделия Поделка Корзина цветов
Поделка Корзина цветов Информатика кабинетіндегі қауіпсіздік ережесі
Информатика кабинетіндегі қауіпсіздік ережесі Формирование графических навыков у детей раннего возраста
Формирование графических навыков у детей раннего возраста Написание письма личного характера
Написание письма личного характера Сердечно-лёгочная реанимация. Тема 3.2
Сердечно-лёгочная реанимация. Тема 3.2 Пусть наши дети будут всегда здоровы и счастливы!
Пусть наши дети будут всегда здоровы и счастливы! Проект организации работы совмещенной зоны ТО и ТР на СТО
Проект организации работы совмещенной зоны ТО и ТР на СТО Лекарственные растения как источники антиоксидантов
Лекарственные растения как источники антиоксидантов Творча майстерня “Аграфка”
Творча майстерня “Аграфка” Ломоносов М.В.
Ломоносов М.В. Тренинговые упражнения по культуре речи
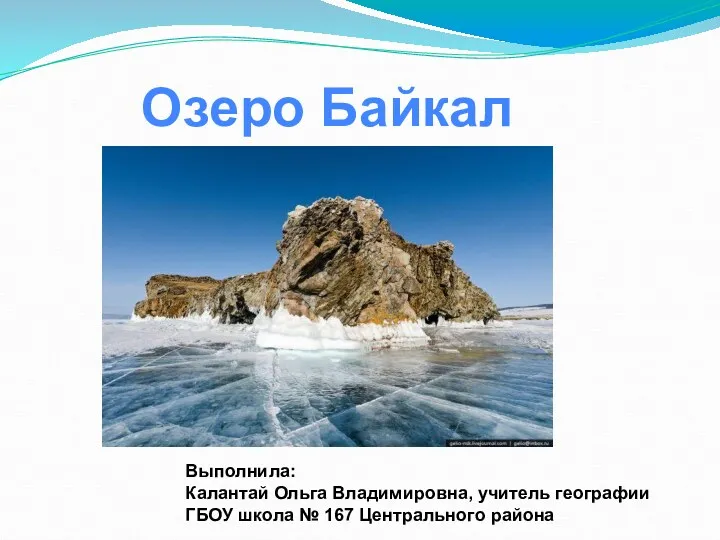
Тренинговые упражнения по культуре речи Озеро Байкал
Озеро Байкал Агата Крісті
Агата Крісті Заболевания носа, придаточных пазух
Заболевания носа, придаточных пазух Родительское собрание Подводим первые итоги
Родительское собрание Подводим первые итоги Увлажнитель воздуха с ночником
Увлажнитель воздуха с ночником Композиционный прием НЮАНС.
Композиционный прием НЮАНС.