Содержание
- 2. Functions: default parameters Параметры по умолчанию - синтаксис, который позволяет задать аргументам функции значения по умолчанию,
- 3. Functions: default parameters Пример использования: function printText(message = 'Hello', name = 'User') { console.log(`${message}, ${name}`); }
- 4. Arrow functions Функции-стрелки (стрелочные функции, функции-ракеты) - новый синтаксис для создания функциональных выражений. Особенности arrow function:
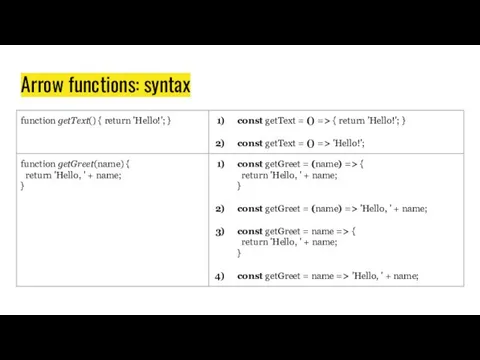
- 5. Arrow functions: syntax Arrow function всегда создаётся с помощью function expression и не имеет имени (анонимная).
- 6. Arrow functions: syntax Если тело функции содержит однострочное выражение, то фигурные скобки можно опустить, и слово
- 7. Arrow functions: syntax Если функция принимает один аргумент, то круглые скобки вокруг аргумента можно не использовать:
- 8. Arrow functions: syntax
- 9. Arrow functions: syntax Если стрелочная функция используется без фигурных скобок и слова return, и при этом
- 10. Arrow functions: syntax Функции-стрелки очень удобно использовать в качестве коллбэков, например, при переборе массива. Сравните: [0,1,2,3,4,5,6,7].filter(function
- 11. Arrow functions: arguments Внутри обычных функций можно обратиться к псевдомассиву arguments, который содержит список параметров, с
- 12. Arrow functions: arguments Проблему отсутствия arguments в стрелочных функциях можно решить путём сочетания функций-стрелок с rest
- 13. Arrow functions: this При создании функций традиционным синтаксисом ключевое слово this определяется в момент вызова функции
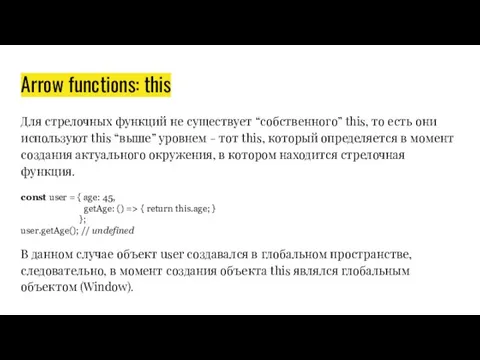
- 14. Arrow functions: this Для стрелочных функций не существует “собственного” this, то есть они используют this “выше”
- 15. Arrow functions: this Сравним вызов двух функций:
- 16. Arrow functions: this
- 17. Arrow functions: this Вспомним, что любая функция, вызываемая внутри setTimeout или setInterval вызывается в глобальном контексте,
- 18. Arrow functions: this
- 19. Arrow functions: constructors Отсутствие “собственного” this у стрелочных функций не позволяет их использовать в качестве конструктора:
- 20. Arrow functions: constructors Лексический this для arrow functions также не позволяет их использовать при создании методов
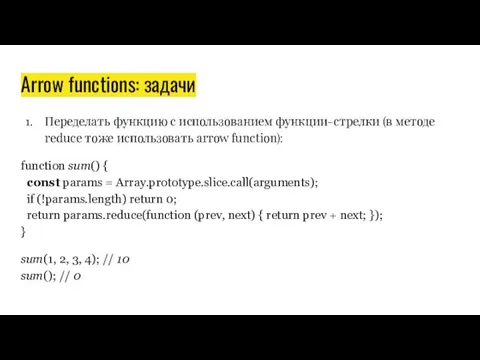
- 21. Arrow functions: задачи Переделать функцию с использованием функции-стрелки (в методе reduce тоже использовать arrow function): function
- 22. Arrow functions: задачи Исправить функцию так, чтобы вместо undefined в массиве выводилось значение поля prefix: const
- 24. Скачать презентацию





















 Анатомо-физиологические особенности желудка, тонкого и толстого кишечника. (Лекция 13)
Анатомо-физиологические особенности желудка, тонкого и толстого кишечника. (Лекция 13) Структура градостроительных знаний. (Лекция 2)
Структура градостроительных знаний. (Лекция 2) Портфолио презентация
Портфолио презентация Применение опорных схем при изучении разделаАтмосфера!
Применение опорных схем при изучении разделаАтмосфера! Правила пожарной безопасности
Правила пожарной безопасности Интеллектуальные игры нового формата. Логика
Интеллектуальные игры нового формата. Логика Дистанционные методы исследования. Загрузка файлов MODIS уровня L1B
Дистанционные методы исследования. Загрузка файлов MODIS уровня L1B Факторы производства. (Тема 1)
Факторы производства. (Тема 1) Занятия в Сити-Клубе, г. Троицк
Занятия в Сити-Клубе, г. Троицк Сравнительный анализ работы параллельного алгоритма масштабирования графических изображений для многоядерных CPU
Сравнительный анализ работы параллельного алгоритма масштабирования графических изображений для многоядерных CPU Упражнения на укрепление костно-мышечной системы
Упражнения на укрепление костно-мышечной системы Добыча,транспортировка и переработка нефти и газа. Виды продукции, получаемой из нефти и газа
Добыча,транспортировка и переработка нефти и газа. Виды продукции, получаемой из нефти и газа Единица веса - килограмм
Единица веса - килограмм Марина Цветаева
Марина Цветаева Презентация -викторина внеклассного мероприятия в начальной школе Шаг во Вселенную
Презентация -викторина внеклассного мероприятия в начальной школе Шаг во Вселенную Animation in the modern media
Animation in the modern media Городской координационный центр по физкультурно-спортивной работе в образовательных организациях Санкт-Петербурга
Городской координационный центр по физкультурно-спортивной работе в образовательных организациях Санкт-Петербурга Специализированный подвижной состав
Специализированный подвижной состав Итоговое сочинение в 10 классе
Итоговое сочинение в 10 классе Генеральная совокупность, выборка, среднее арифметическое, медиана
Генеральная совокупность, выборка, среднее арифметическое, медиана Презентация по технологии 3 класс ОС Школа 2100
Презентация по технологии 3 класс ОС Школа 2100 Глобальная сеть Интернет
Глобальная сеть Интернет Детский сад Радуга комбинированного вида
Детский сад Радуга комбинированного вида Корея Республикасы мен ҚР арасындағы келіссөздер мен іс-сапарларға байланысты дайындалатын дипломатиялық қүжаттар
Корея Республикасы мен ҚР арасындағы келіссөздер мен іс-сапарларға байланысты дайындалатын дипломатиялық қүжаттар Психоэмоциональное напряжение как фактор риска соматических заболеваний детей в условиях Арктического региона
Психоэмоциональное напряжение как фактор риска соматических заболеваний детей в условиях Арктического региона Сокращение дробей, 6 класс
Сокращение дробей, 6 класс Архитектурные конструкции общественных зданий (часть 2 - структура как архитектура)
Архитектурные конструкции общественных зданий (часть 2 - структура как архитектура) Гибкие протезы
Гибкие протезы