Содержание
- 2. Базовый JavaScript. Основы программирования. Базовые концепции. Javascript как язык программирования. Клиентский JavaScript. JavaScript в браузере. Инфраструктура
- 3. Акценты Что является базовым; Понять суть и принципы.
- 4. Кто проводит курсы? Анатолий Кигель 10 лет в сфере веб-разработки. 7 лет опыта преподавательской деятельности в
- 5. Зачем нужен JavaScript? Чтобы «оживить» web-страницы, повысить интерактивность сайта.
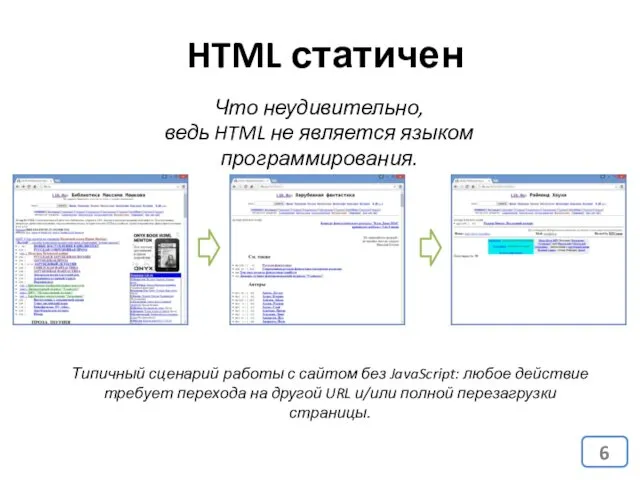
- 6. HTML статичен Типичный сценарий работы с сайтом без JavaScript: любое действие требует перехода на другой URL
- 7. Задачи JavaScript Реагирование на действия пользователя Модификация HTML-страницы Всё что изменяется на странице без перезагрузки страницы
- 8. HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный язык разметки документов во
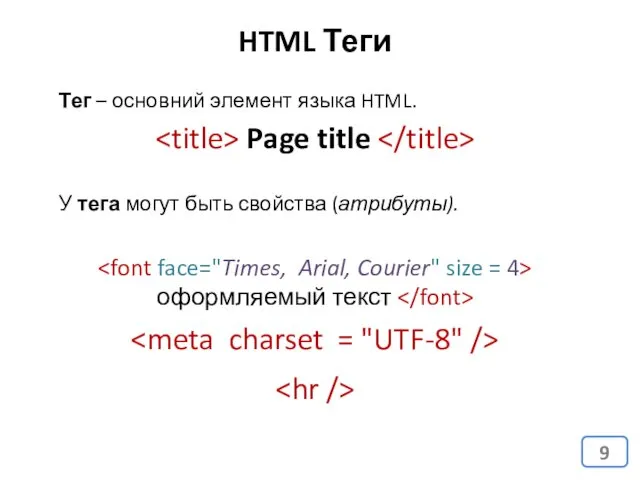
- 9. Тег – основний элемент языка HTML. У тега могут быть свойства (атрибуты). HTML Теги Page title
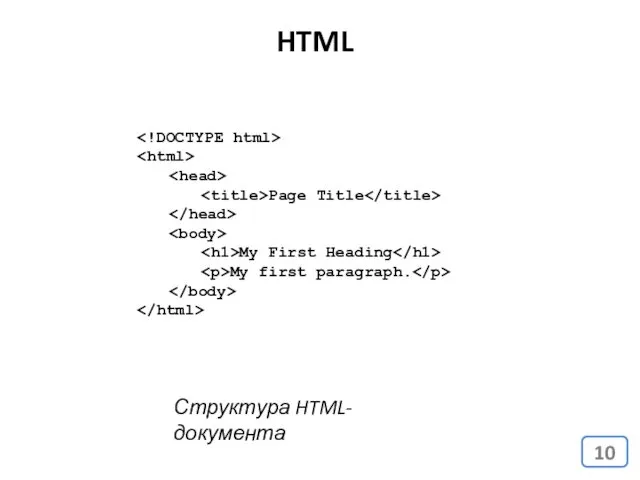
- 10. HTML Page Title My First Heading My first paragraph. Структура HTML-документа
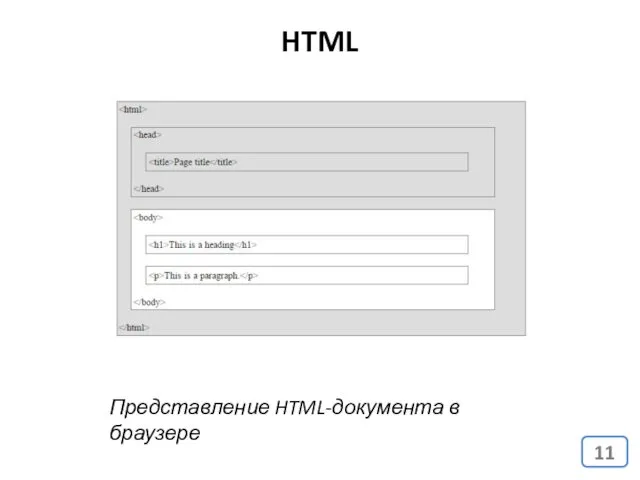
- 11. HTML Представление HTML-документа в браузере
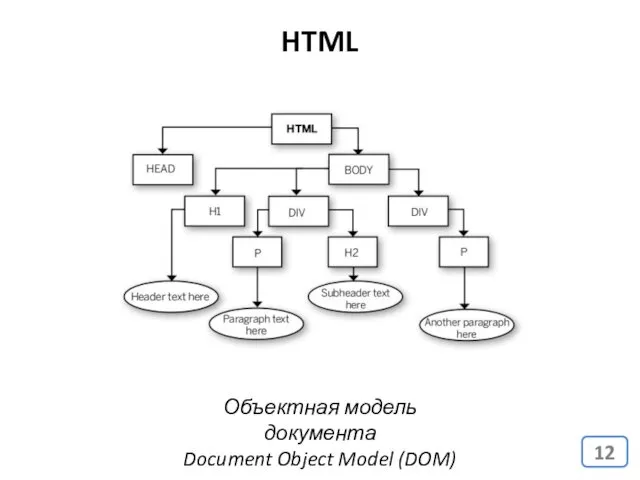
- 12. HTML Объектная модель документа Document Object Model (DOM)
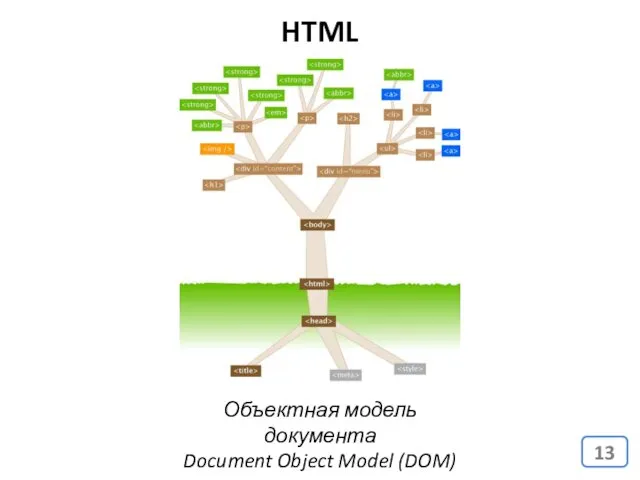
- 13. HTML Объектная модель документа Document Object Model (DOM)
- 14. HTML + CSS + JavaScript Безальтернативная тройка технологий front-end.
- 15. Инструменты: Браузер Chrome
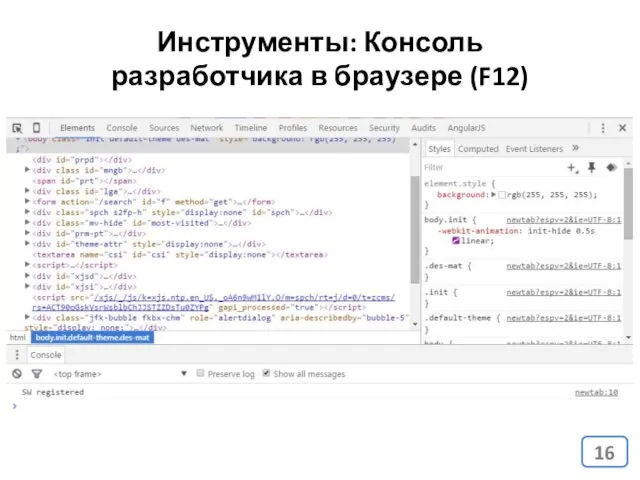
- 16. Инструменты: Консоль разработчика в браузере (F12)
- 17. Инструменты: http://google.com
- 18. js.courses.dp.ua/files Презентация доступна по адресу:
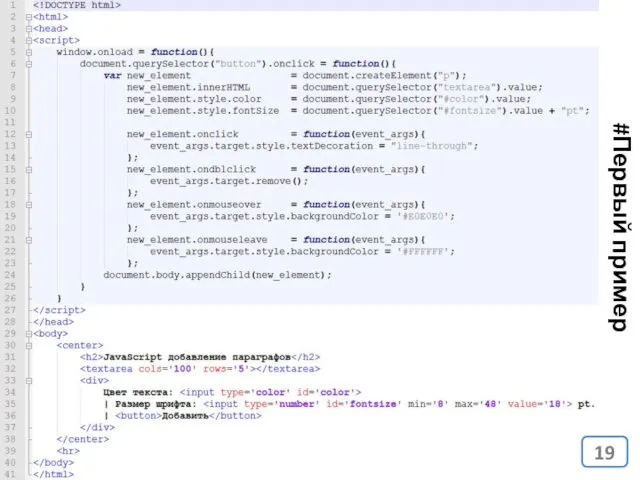
- 19. #Первый пример
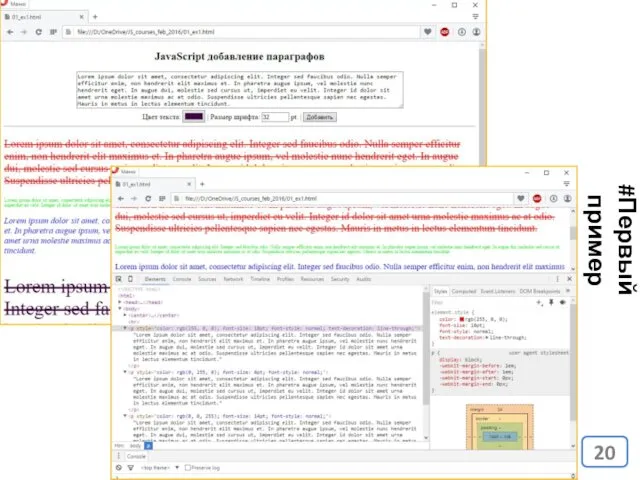
- 20. #Первый пример
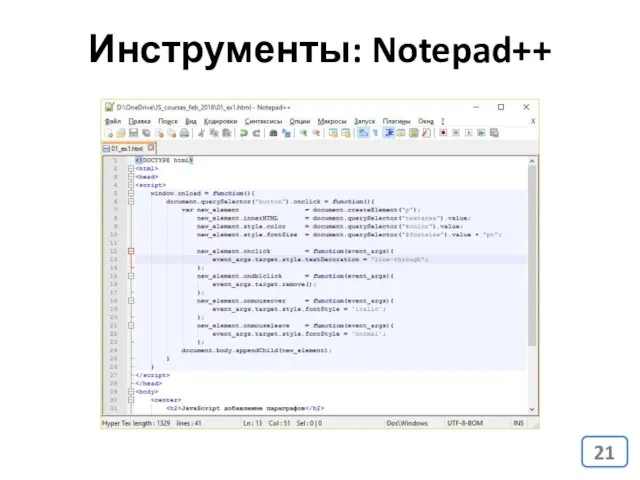
- 21. Инструменты: Notepad++
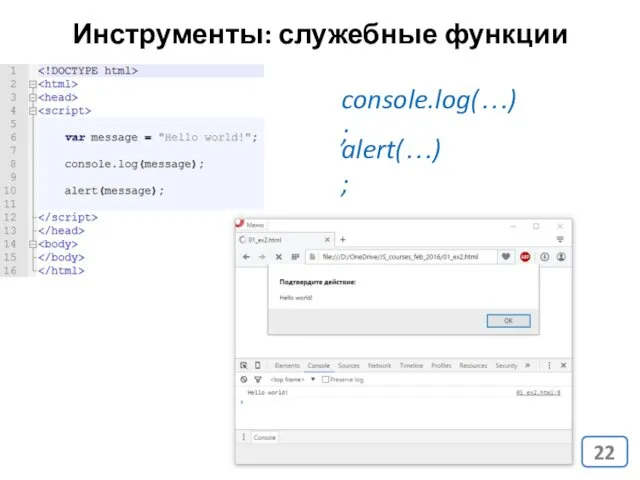
- 22. Инструменты: служебные функции console.log(…); alert(…);
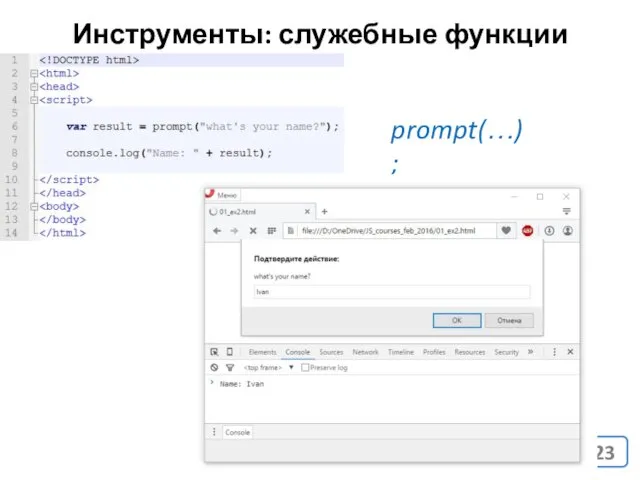
- 23. Инструменты: служебные функции prompt(…);
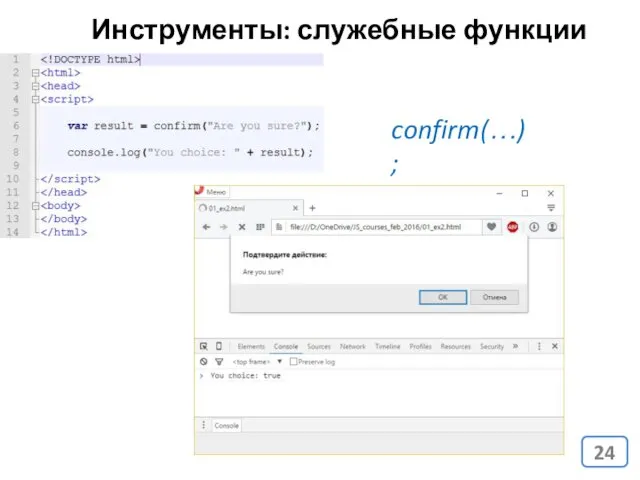
- 24. Инструменты: служебные функции confirm(…);
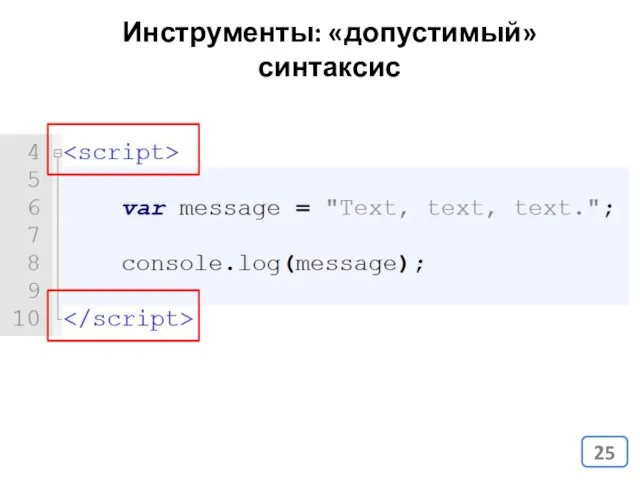
- 25. Инструменты: «допустимый» синтаксис
- 26. JavaScript. Подробное руководство, 6-е издание (2012)
- 27. JavaScript для чайников
- 28. http://learn.javascript.ru/ JavaScript.RU
- 30. Скачать презентацию



























 Презентация Коллективная разработка ПО
Презентация Коллективная разработка ПО Невынашивание беременности
Невынашивание беременности Мікропроцесорна техніка (лекція 7)
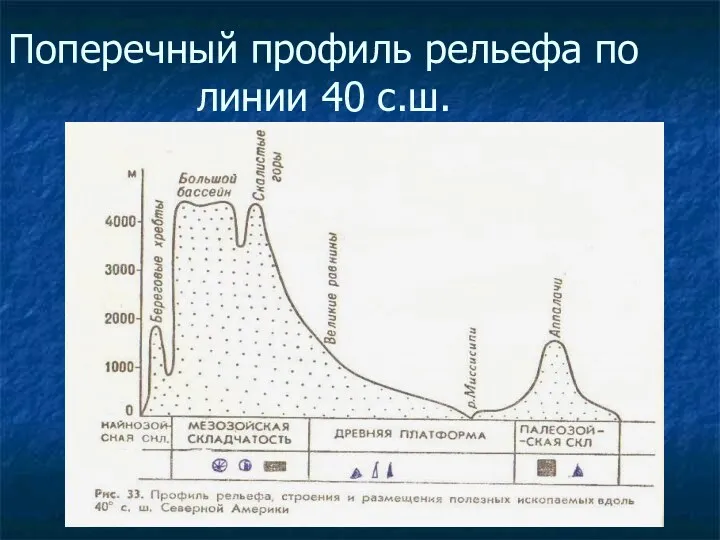
Мікропроцесорна техніка (лекція 7) 7 класс: Оледенение С.Америки
7 класс: Оледенение С.Америки Чем археолог отличается от криминалиста. Социальные ландшафты: вещи в динамике прошлого
Чем археолог отличается от криминалиста. Социальные ландшафты: вещи в динамике прошлого Functional styles of the english language: newspaper style
Functional styles of the english language: newspaper style Статус - отчет по ремонту Сормовский 3060
Статус - отчет по ремонту Сормовский 3060 К юбилею В.Г. Распутина, Героя Социалистического Труда, дважды лауреата Государственной премии СССР
К юбилею В.Г. Распутина, Героя Социалистического Труда, дважды лауреата Государственной премии СССР Планиметрия. Повторение. Часть 1
Планиметрия. Повторение. Часть 1 Мартеновский способ производства стали. Выплавка стали в электропечах
Мартеновский способ производства стали. Выплавка стали в электропечах How to present in English
How to present in English Интеллектуальные роботы состояние и перспективы
Интеллектуальные роботы состояние и перспективы Презентация С правом по жизни.
Презентация С правом по жизни. особенности изображения Земли на глобусе и на карте
особенности изображения Земли на глобусе и на карте Декоративные злаки
Декоративные злаки Мы вместе. Часть 2
Мы вместе. Часть 2 Рисуем пластилином
Рисуем пластилином Монтаж и эксплуатация ПВО. Противовыбросовое оборудование иностранных производителей
Монтаж и эксплуатация ПВО. Противовыбросовое оборудование иностранных производителей Философия Августина Блаженного
Философия Августина Блаженного Классный час 1сентября Эхо Бесланской печали
Классный час 1сентября Эхо Бесланской печали Конспект урока географии в 6 классе Тайны подземных бурь.
Конспект урока географии в 6 классе Тайны подземных бурь. Закрепление изученного в 4 классе
Закрепление изученного в 4 классе Стандартизация свойств. Физические, механические, физико-химические свойства СМ. Долговечность и надежность
Стандартизация свойств. Физические, механические, физико-химические свойства СМ. Долговечность и надежность презентация
презентация Биосфера Земли. Тест
Биосфера Земли. Тест Презентация Автоматизация звука Л в словах
Презентация Автоматизация звука Л в словах Священная Библейская история Ветхого Завета. Грехопадение и его последствия (Быт.3)
Священная Библейская история Ветхого Завета. Грехопадение и его последствия (Быт.3) Нарушения обмена хромопротеидов
Нарушения обмена хромопротеидов