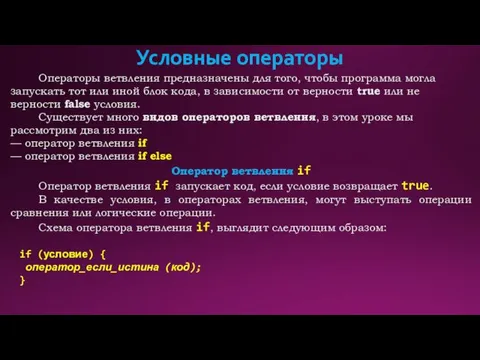
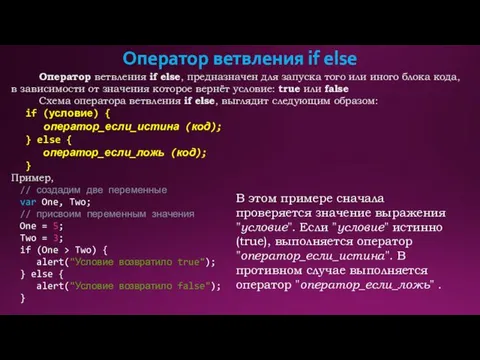
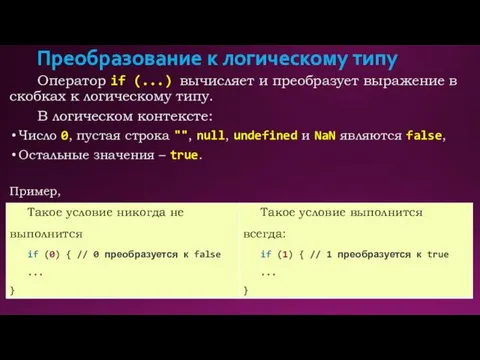
Оператор ветвления if else
Оператор ветвления if else, предназначен для запуска того
или иного блока кода, в зависимости от значения которое вернёт условие: true или false
Схема оператора ветвления if else, выглядит следующим образом:
if (условие) {
оператор_если_истина (код);
} else {
оператор_если_ложь (код);
}
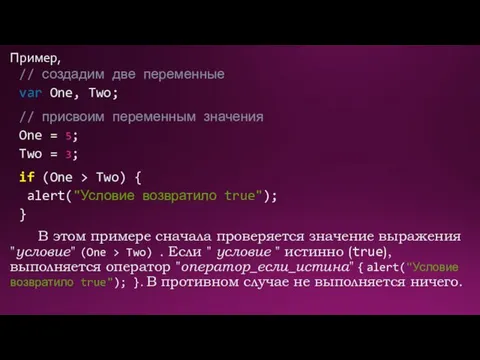
Пример,
// создадим две переменные
var One, Two;
// присвоим переменным значения
One = 5;
Two = 3;
if (One > Two) {
alert("Условие возвратило true");
} else {
alert("Условие возвратило false");
}
В этом примере сначала проверяется значение выражения "условие". Если "условие" истинно (true), выполняется оператор "оператор_если_истина". В противном случае выполняется оператор "оператор_если_ложь" .











 Московский физико-технический институт
Московский физико-технический институт Простейшие комбинаторные задачи
Простейшие комбинаторные задачи Презентация Использование панно из флиса и материалов программы Кукляндия в целях реализации здоровьесберегающих технологий при работе с детьми с ОНР.
Презентация Использование панно из флиса и материалов программы Кукляндия в целях реализации здоровьесберегающих технологий при работе с детьми с ОНР. Научное общество учащихся
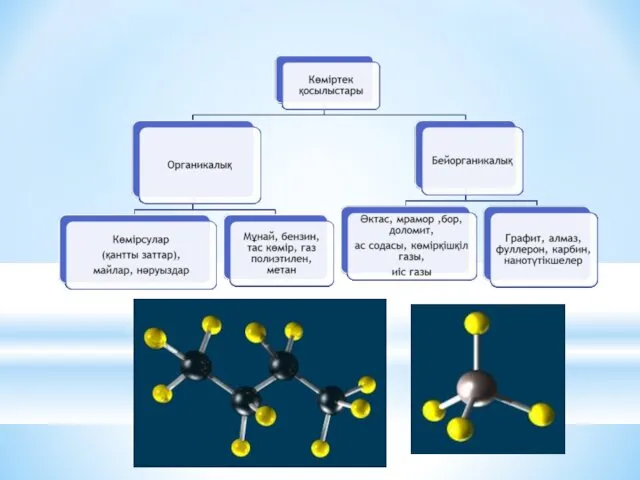
Научное общество учащихся Көміртек қосылыстары
Көміртек қосылыстары Презентация к сообщению: Духовно-нравственный облик учителя - условие духовно-нравственного воспитания ученика.
Презентация к сообщению: Духовно-нравственный облик учителя - условие духовно-нравственного воспитания ученика. Презентация по материалам экскурсии 4 класс
Презентация по материалам экскурсии 4 класс Органические соединения
Органические соединения Биохимическая гипотеза возникновения жизни на земле
Биохимическая гипотеза возникновения жизни на земле Презентация Организация предметно-развивающей среды в ДОУ
Презентация Организация предметно-развивающей среды в ДОУ Методические указания по разработке и оформлению ВКР. Нормоконтроль
Методические указания по разработке и оформлению ВКР. Нормоконтроль Кухні народів Європейського Союзу
Кухні народів Європейського Союзу Предметная область
Предметная область Презентация Воздушная оболочка Земли. Урок природоведения 5 класс
Презентация Воздушная оболочка Земли. Урок природоведения 5 класс Dekalog wyjścia 20. 1-17 góra Synaj (1240-1200 p.n.ch.)
Dekalog wyjścia 20. 1-17 góra Synaj (1240-1200 p.n.ch.) Игровая площадка для детей
Игровая площадка для детей Элементы мнемотехники в логопедической работе с детьми старшего дошкольного возраста
Элементы мнемотехники в логопедической работе с детьми старшего дошкольного возраста Применение устройств Fusesaver для линий ВЛ-6(10) кВ
Применение устройств Fusesaver для линий ВЛ-6(10) кВ Реализация условий использования эвристической технологии в образовательном процессе
Реализация условий использования эвристической технологии в образовательном процессе Утка мандаринка
Утка мандаринка XXXIII Отчетно-выборная профсоюзная конференция
XXXIII Отчетно-выборная профсоюзная конференция Заманауи лазерлі құралдардың медицинада қолданылуы
Заманауи лазерлі құралдардың медицинада қолданылуы Революция 1905 – 1907 гг
Революция 1905 – 1907 гг Sampling
Sampling Всё имеет своё настроение
Всё имеет своё настроение 1. Конспект урока в 8 классе по теме Отличительные признаки металлов и неметаллов
1. Конспект урока в 8 классе по теме Отличительные признаки металлов и неметаллов Млекопитающие различных экосистем
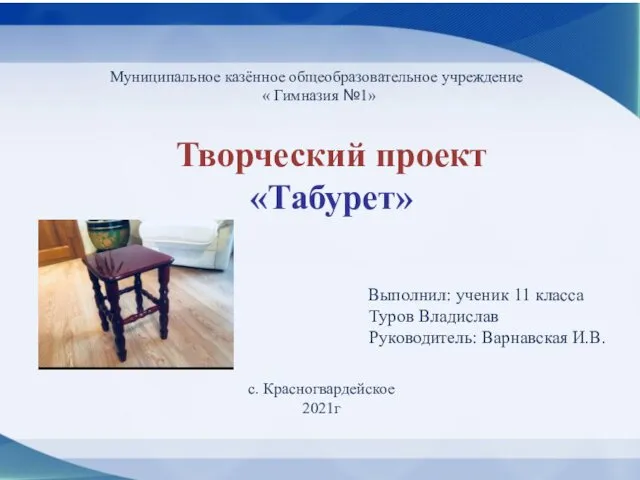
Млекопитающие различных экосистем Табурет. Творческий проект
Табурет. Творческий проект