Содержание
- 2. Цель и задача проекта
- 3. Цель: Задача: Разработка мобильного приложения под iOS. Привлечение внимания к услугам магазина со стороны пользователей смартфонов.
- 4. Сбор и анализ
- 6. Основные требования
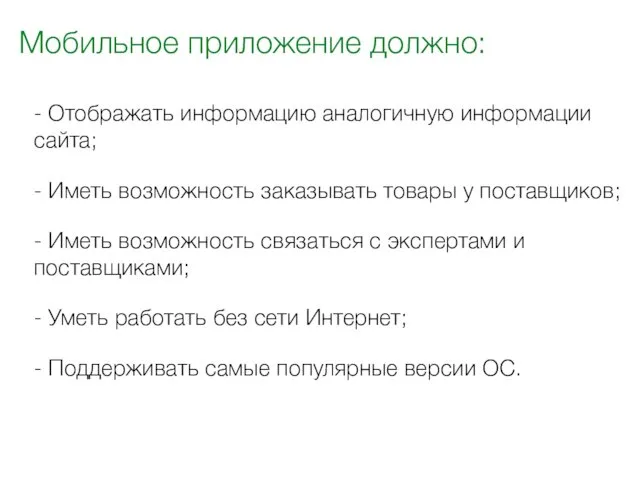
- 7. Мобильное приложение должно: - Отображать информацию аналогичную информации сайта; - Иметь возможность заказывать товары у поставщиков;
- 8. Обоснования выбора средств разработки
- 9. Язык программирования
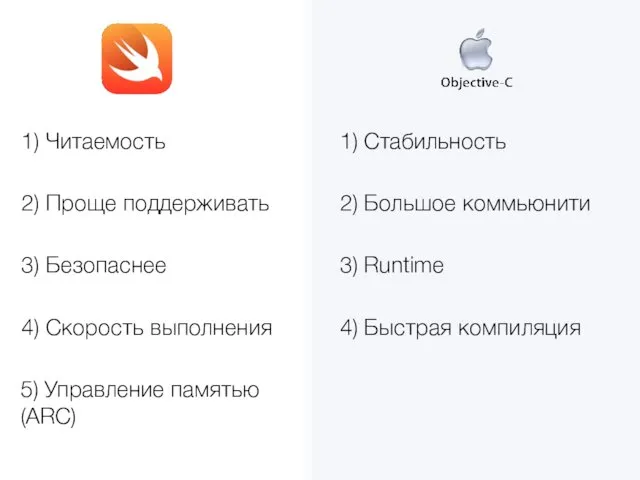
- 10. 1) Читаемость 1) Стабильность 2) Проще поддерживать 3) Безопаснее 4) Скорость выполнения 5) Управление памятью (ARC)
- 11. Он еще и Open Source?! Начиная с версии 2.0 Swift стал Open Source проектом. Для более
- 12. Среда разработки AppCode
- 13. 1) Большой инструментарий 2) Interface Builder 3) Актуальные версии языка 1) Большой инструментарий 2) Поддержка менеджера
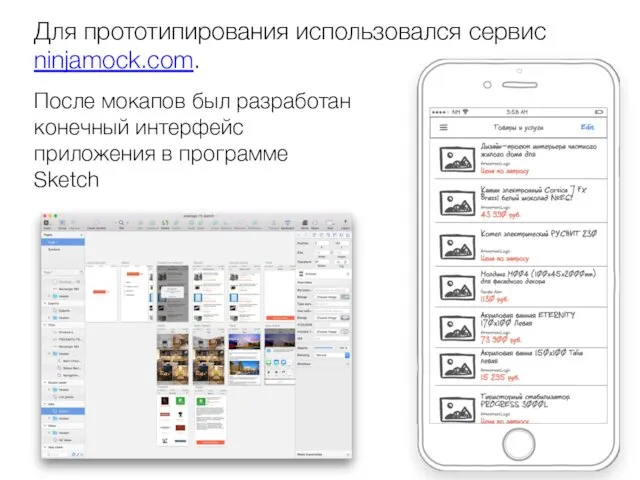
- 14. Прототипирование
- 15. Для прототипирования использовался сервис ninjamock.com. После мокапов был разработан конечный интерфейс приложения в программе Sketch
- 16. Архитектура
- 17. Сравнение паттернов При проектировании программного продукта стал вопрос выбора архитектурного паттерн
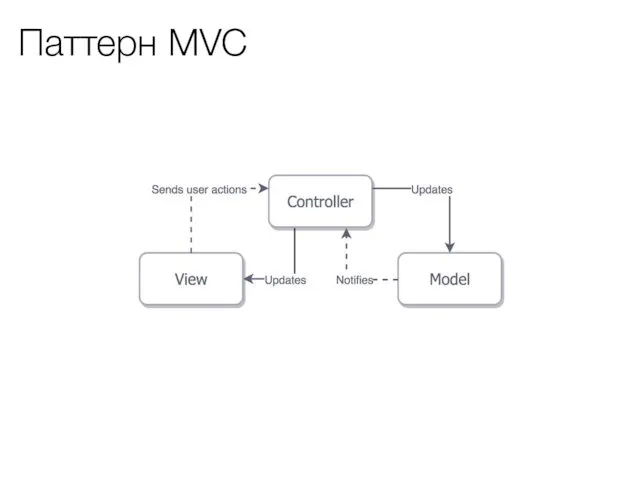
- 18. Паттерн MVC
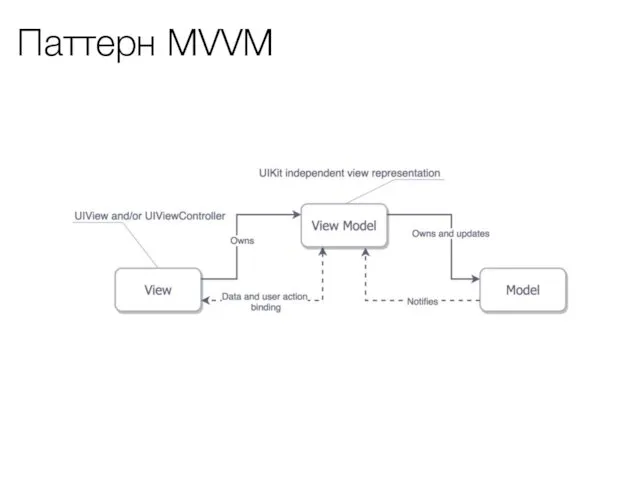
- 19. Паттерн MVVM
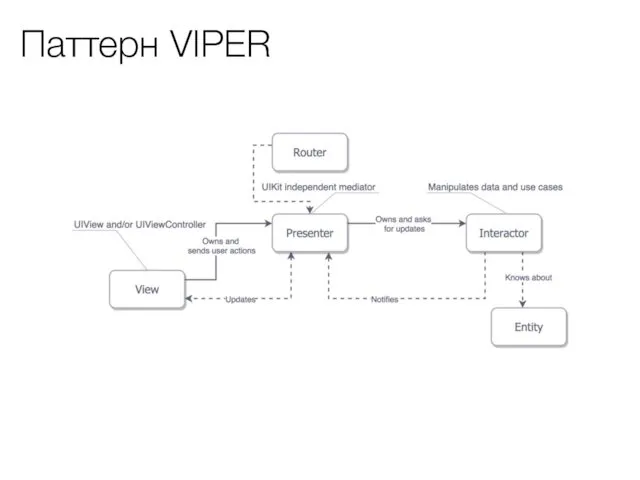
- 20. Паттерн VIPER
- 21. Календарный план работ
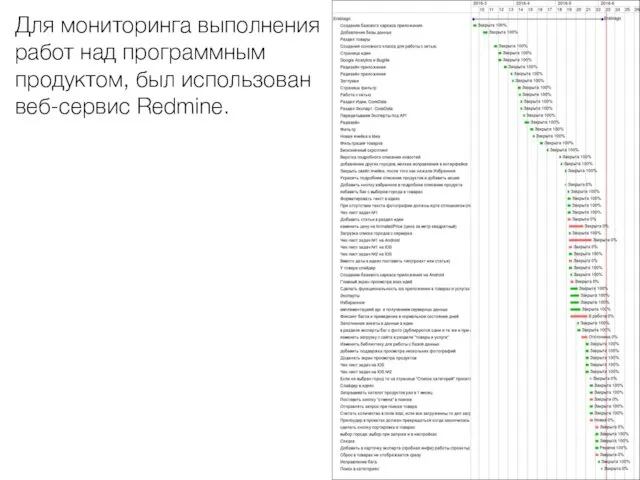
- 22. Для мониторинга выполнения работ над программным продуктом, был использован веб-сервис Redmine.
- 24. Скачать презентацию





















 Способы получения металлов и сплавов
Способы получения металлов и сплавов Жарочные тепловые аппараты
Жарочные тепловые аппараты МАСТЕР-КЛАСС ПО ТЕМЕ: СОЗДАНИЕ КЛИПА НА ОСНОВЕ ФОТОМАТЕРИАЛОВ, КАК ОДИН ИЗ ВАРИАНТОВ РЕФЛЕКСИИ МЕРОПРИЯТИЯ ВО ВНЕУРОЧНОЙ ДЕЯТЕЛЬНОСТИ
МАСТЕР-КЛАСС ПО ТЕМЕ: СОЗДАНИЕ КЛИПА НА ОСНОВЕ ФОТОМАТЕРИАЛОВ, КАК ОДИН ИЗ ВАРИАНТОВ РЕФЛЕКСИИ МЕРОПРИЯТИЯ ВО ВНЕУРОЧНОЙ ДЕЯТЕЛЬНОСТИ roman_2
roman_2 Основные условные графические обозначения и изображения элементов генерального плана и сооружений транспорта
Основные условные графические обозначения и изображения элементов генерального плана и сооружений транспорта Конструктивная характеристика одежды, обуви и кожгалантерейных изделий
Конструктивная характеристика одежды, обуви и кожгалантерейных изделий Имя существительное
Имя существительное Профессионально-прикладная физическая подготовка
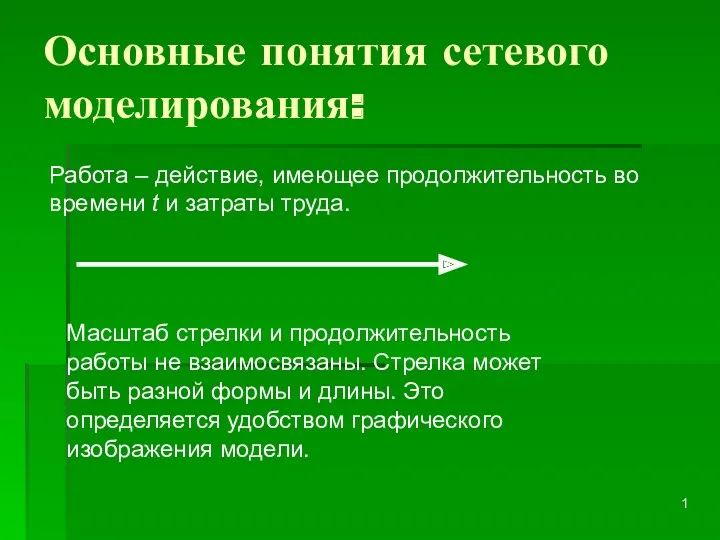
Профессионально-прикладная физическая подготовка PERTime
PERTime Маркетинг персонала: понятие, задачи, функции
Маркетинг персонала: понятие, задачи, функции Герои любимых сказок
Герои любимых сказок День Святого Валентина
День Святого Валентина Балалардағы асқазан мен он екі елі ішектің жара аурулары
Балалардағы асқазан мен он екі елі ішектің жара аурулары Архангельская область России
Архангельская область России Презентация Наши новые друзья
Презентация Наши новые друзья DeepL Pro для редактирования презентации
DeepL Pro для редактирования презентации Джанни Родари. Викторина по сказке Приключения Чиполлино
Джанни Родари. Викторина по сказке Приключения Чиполлино Презентация к внеурочному занятию Мы идем в гости2 класс
Презентация к внеурочному занятию Мы идем в гости2 класс 20240122_slozh_i_vychit
20240122_slozh_i_vychit Шаблон Фракталы-11
Шаблон Фракталы-11 Лекция_презентация_Материальные ресурсы_Основные средства
Лекция_презентация_Материальные ресурсы_Основные средства Этапы процесса транскрипции в генетике. (Лекция 16)
Этапы процесса транскрипции в генетике. (Лекция 16) Юбилей Усогорска
Юбилей Усогорска Проведение ОПИ для снижения обводненности добывающих скважин Арланского месторождения ООО Башнефть-добыча
Проведение ОПИ для снижения обводненности добывающих скважин Арланского месторождения ООО Башнефть-добыча Қуысты мүшелердің жабық жарақаты
Қуысты мүшелердің жабық жарақаты Устойчивое развитие территорий (2)
Устойчивое развитие территорий (2) Растворы. Массовая доля растворенного вещества.
Растворы. Массовая доля растворенного вещества. Интерполяция. G-коды
Интерполяция. G-коды