Содержание
- 2. Ключевые слова компьютерная графика растровая, векторная, фрактальная графика кривые Безье трехмерная графика компьютерная анимация форматы графических
- 3. Информационные технологии Компьютерная графика: область деятельности, в которой компьютеры используются как инструменты создания и обработки графических
- 4. Объекты компьютерной графики По способу создания можно выделить следующие классы объектов компьютерной графики: Растровые Фрактальные Векторные
- 5. Растровая графика Растровые изображения можно получить, сканируя рисунки или фотографии, фотографируя объекты цифровым фотоаппаратом, создавая рисунки
- 6. Растровые изображения Растровое графическое изображение состоит из отдельных маленьких прямоугольников — пикселей. При сохранении растрового изображения
- 7. Растровая графика Растровая графика — универсальное средство для формирования и обработки плоских изображений. В полиграфических и
- 8. Векторное изображение Векторное изображение – изображение, построен-ное из геометрических примитивов (объектов): отрезков прямых, дуг, окружностей, эллипсов,
- 9. Векторная графика При преобразовании векторного объекта исходное изображение удаляется, а вместо него строится новое – по
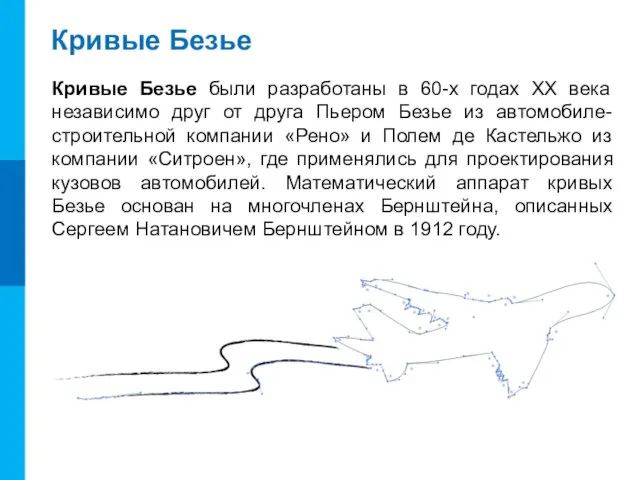
- 10. Кривые Безье Кривые Безье были разработаны в 60-х годах XX века независимо друг от друга Пьером
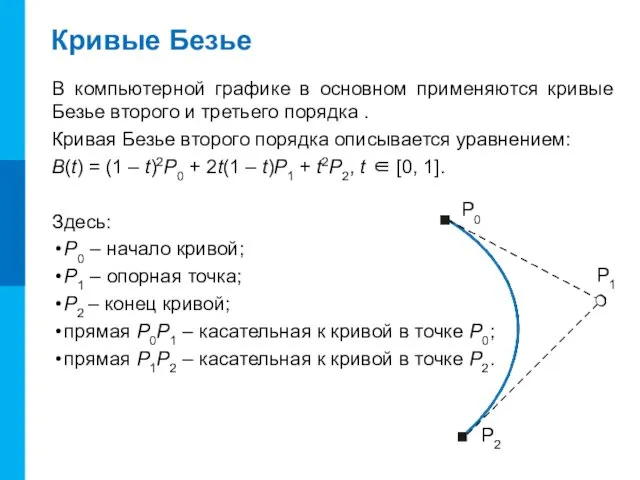
- 11. Кривые Безье В компьютерной графике в основном применяются кривые Безье второго и третьего порядка . Кривая
- 12. Фрактальная графика Термин фрактал (от лат. fractus — дроблёный) употребляется для обозначения объектов, обладающих свойством самоподобия,
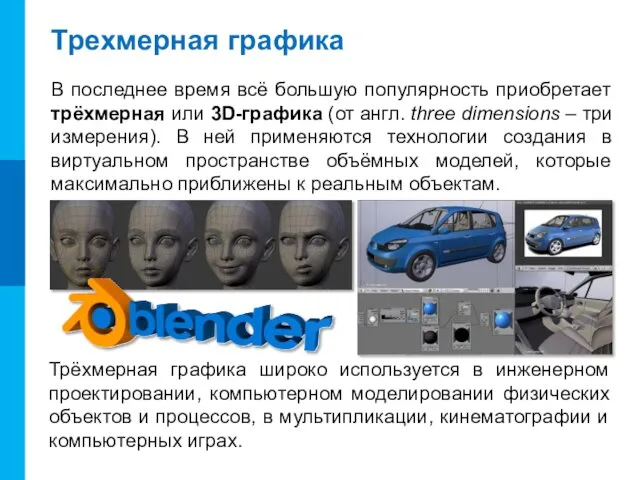
- 13. Трехмерная графика В последнее время всё большую популярность приобретает трёхмерная или 3D-графика (от англ. three dimensions
- 14. Анимация Анимация (от англ. animation – одушевление) – это «ожив-ление» изображения. При анимации несколько рисунков (кадров)
- 15. Форматы графических файлов Формат графического файла – это способ пред-ставления графических данных на внешнем носителе. !
- 16. Растровые форматы файлов
- 17. Векторные форматы файлов
- 18. Алгоритм сжатия RLE Алгоритм RLE (от англ. Run Length Encoding – кодирование длин серий) – один
- 19. Алгоритм сжатия RLE Алгоритм RLE в первую очередь рассчитан на изображения с большими областями одного цвета
- 20. Алгоритм сжатия RLE Если для записи длины цепочки идущих подряд одинаковых символов использовать положительные числа, а
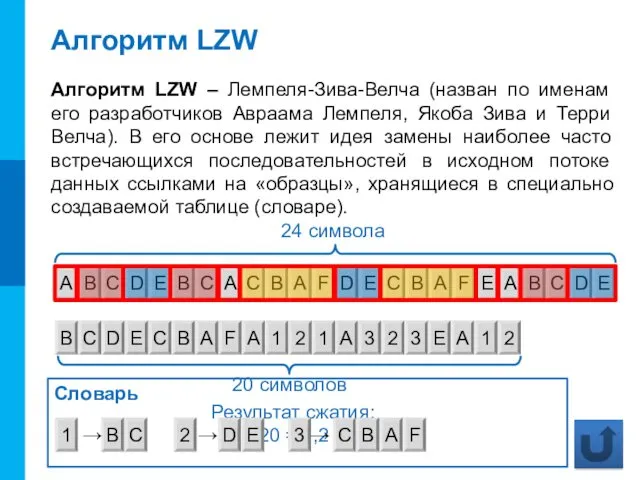
- 21. A Алгоритм LZW Алгоритм LZW – Лемпеля-Зива-Велча (назван по именам его разработчиков Авраама Лемпеля, Якоба Зива
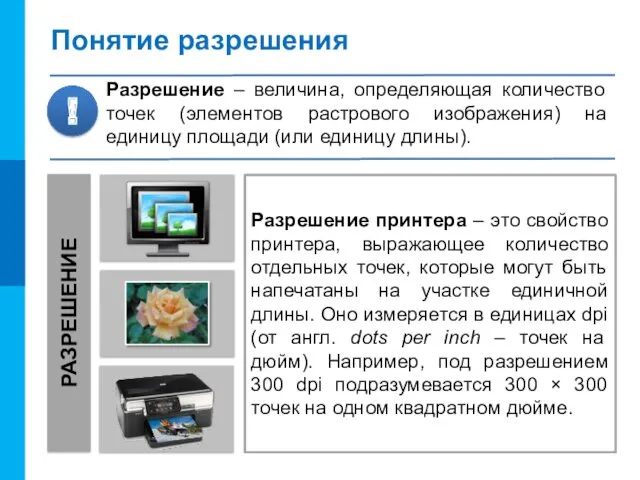
- 22. Понятие разрешения Разрешение – величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу
- 23. Цифровые фотографии Цифровая фотография – растровое изображение, состоящее из множества цветных точек (пикселей). Её размер определяется
- 24. Обработка цифровых фотографий Кадрирование – операция, позволяющая «вырезать» из исходного изображения его прямоугольную часть Коррекция –
- 25. Самое главное Компьютерная графика – широкое понятие, обозначающее: область деятельности, в которой компьютеры используются как инструменты
- 27. Скачать презентацию
























 vyezdnaya_prezentatsia_AP
vyezdnaya_prezentatsia_AP Письмо
Письмо Фонетика
Фонетика Подорож містом Львів
Подорож містом Львів Презентация к внеклассному мероприятию Что значит быть хорошим сыном или дочерью.
Презентация к внеклассному мероприятию Что значит быть хорошим сыном или дочерью. Ассирийская держава
Ассирийская держава Хочу всё знать. Интеллектуальная игра для дошкольников
Хочу всё знать. Интеллектуальная игра для дошкольников Удельная теплота плавления
Удельная теплота плавления Выбор индивида. Основы теории потребления
Выбор индивида. Основы теории потребления Социокультурный потенциал развития учреждения дополнительного образования
Социокультурный потенциал развития учреждения дополнительного образования Арматурные изделия
Арматурные изделия Роль родителей в воспитании детей
Роль родителей в воспитании детей Физиология послеродового периода. Лактация. Грудное вскармливание. Контрацепция
Физиология послеродового периода. Лактация. Грудное вскармливание. Контрацепция Утилизация мусора
Утилизация мусора Педагогическая академия последипломного образования
Педагогическая академия последипломного образования Внедрение инновационных проектов – это реально (ТПП РФ)
Внедрение инновационных проектов – это реально (ТПП РФ) Презентация по теме Самый, самый ....
Презентация по теме Самый, самый .... Развитие зрительного восприятия
Развитие зрительного восприятия Клеточные и гуморальные механизмы иммунного ответа
Клеточные и гуморальные механизмы иммунного ответа Маркетинговые исследования
Маркетинговые исследования Прямая и обратная пропорциональные зависимости
Прямая и обратная пропорциональные зависимости Как происходило объединение Франции
Как происходило объединение Франции Компьютерные вирусы и антивирусные программы Типы компьютерных вирусов
Компьютерные вирусы и антивирусные программы Типы компьютерных вирусов Презентация Рождество
Презентация Рождество Особенности речевого развития у детей с перинатальным поражением ЦНС
Особенности речевого развития у детей с перинатальным поражением ЦНС Определение и понятия биографического метода
Определение и понятия биографического метода Энергетика – тарихи, әлеуметтік және экологиялык аспектілері. Казахстан республика энергетикасынын замануй тенденциялары
Энергетика – тарихи, әлеуметтік және экологиялык аспектілері. Казахстан республика энергетикасынын замануй тенденциялары Дидактическая игра Кто, где живет?
Дидактическая игра Кто, где живет?