Содержание
- 2. ОБЩИЕ ПОНЯТИЯ ШРИФТА Символ — любая буква, цифра или другой графический знак. Шрифт (нем. Schrift ←
- 3. Кегль (КЕГЕЛЬ) — размер шрифта по высоте (включая нижние и верхние выносные элементы у буквы или
- 4. Базовая линия — воображаемая линия, проходящая по нижнему краю основного элемента символа, называется базовой линией. Литера
- 5. Ширина шрифта По ширине шрифт бывает нормальный, узкий, широкий. Различают также пропорциональные и моноширинные шрифты. Пропорциональный
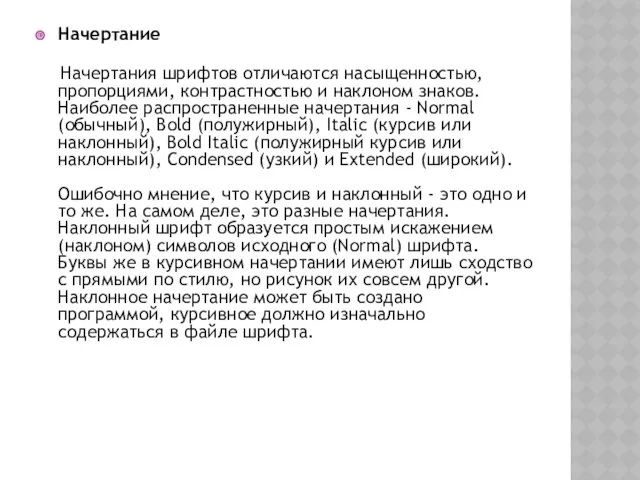
- 6. Начертание Начертания шрифтов отличаются насыщенностью, пропорциями, контрастностью и наклоном знаков. Наиболее распространенные начертания - Normal (обычный),
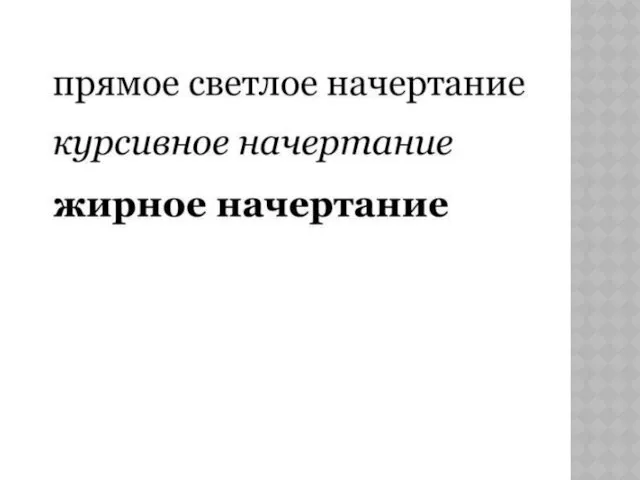
- 7. ВИДЫ НАЧЕРТАНИЯ ШРИФТА Нормальное начертание Узкое начертание Широкое начертание Светлое начертание Полужирное Жирное Прямое Курсив Наклонное
- 9. Контрастность - один из основных признаков шрифта. Определяется отношением толщины соединительных и основных штрихов знаков. По
- 10. Гарнитура — это объединение разных по кеглю и начертанию, но одинаковых по характеру рисунка шрифтов. Каждая
- 11. Гарнитуры шрифтов можно разделить на несколько групп: рубленые (Журнальная рубленая, Газетная рубленая, Плакатная и др.); обыкновенные
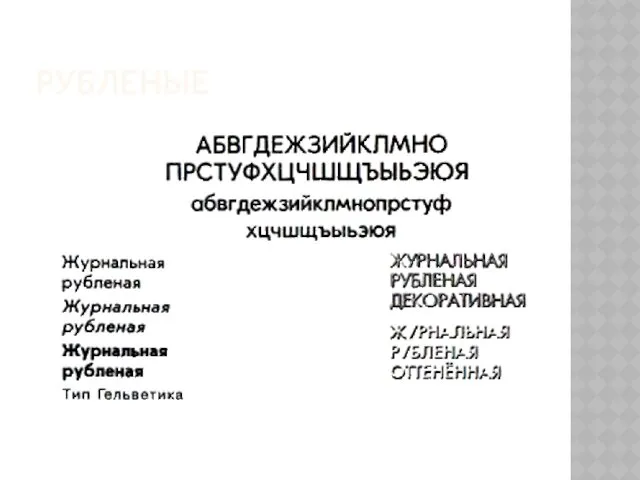
- 12. РУБЛЕНЫЕ
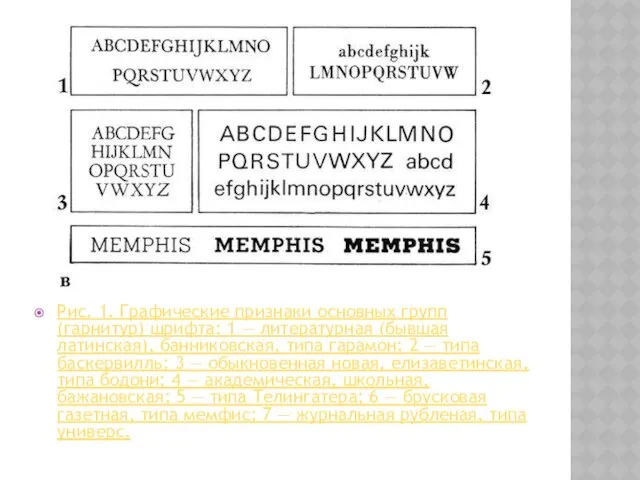
- 13. Рис. 1. Графические признаки основных групп (гарнитур) шрифта: 1 — литературная (бывшая латинская), банниковская, типа гарамон;
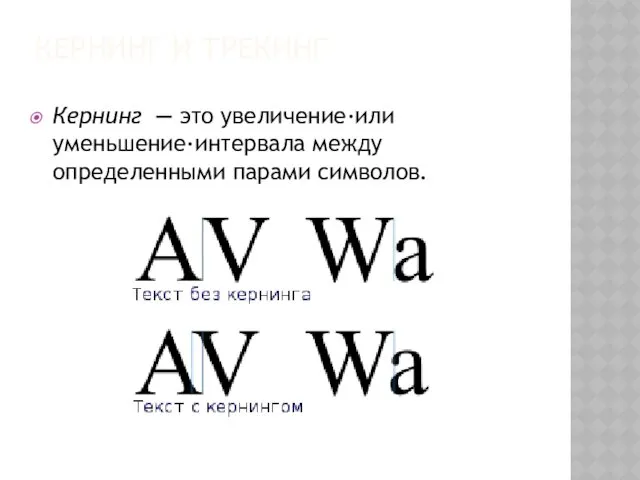
- 14. КЕРНИНГ И ТРЕКИНГ Кернинг — это увеличение·или уменьшение·интервала между определенными парами символов.
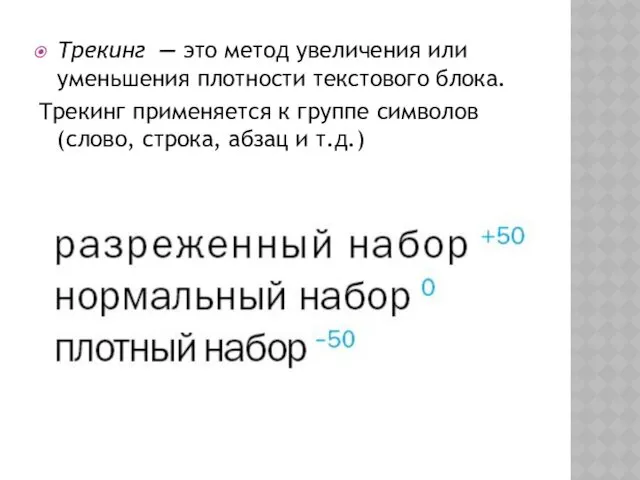
- 15. Трекинг — это метод увеличения или уменьшения плотности текстового блока. Трекинг применяется к группе символов (слово,
- 16. Апро́ш (аппрош; от фр. approche — сближение) — расстояние между соседними буквами или другими шрифтовыми знаками[1].
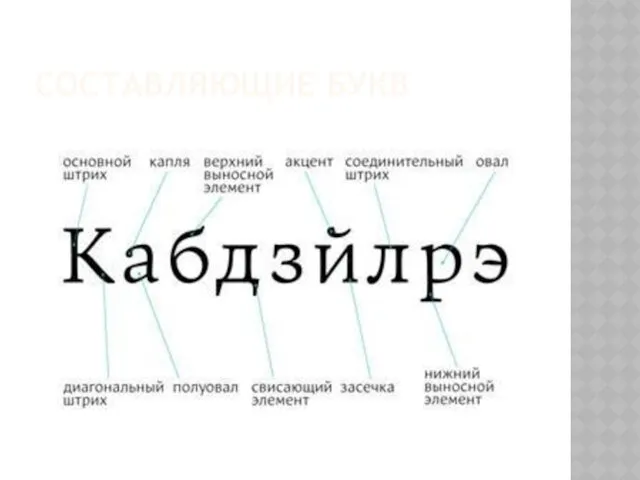
- 20. СОСТАВЛЯЮЩИЕ БУКВ
- 21. ЗАСЕЧКИ Засечки представляют собой небольшие элементы на концах штрихов букв. Существует большое разнообразие шрифтов как с
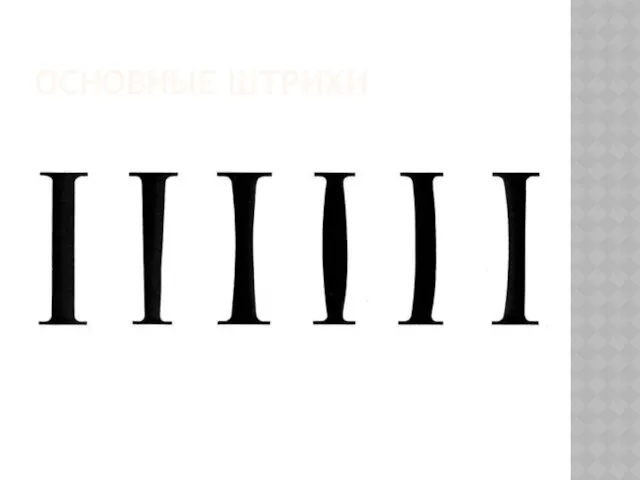
- 22. ОСНОВНЫЕ ШТРИХИ
- 23. СОЕДИНИТЕЛЬНЫЕ ШТРИХИ
- 24. ПОЛУКРУГЛЫЕ ЭЛЕМЕНТЫ
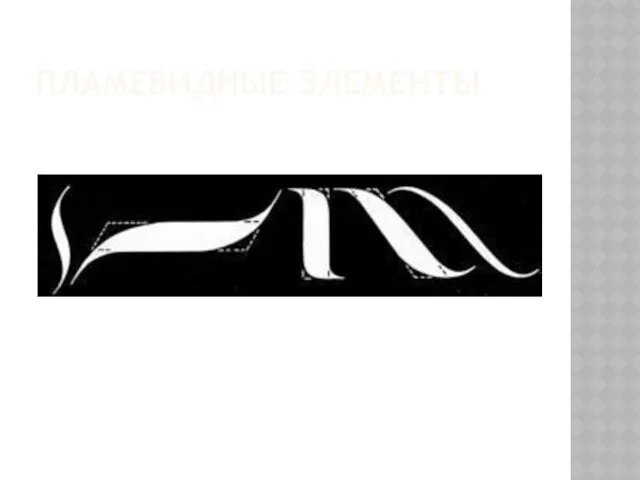
- 25. ПЛАМЕВИДНЫЕ ЭЛЕМЕНТЫ
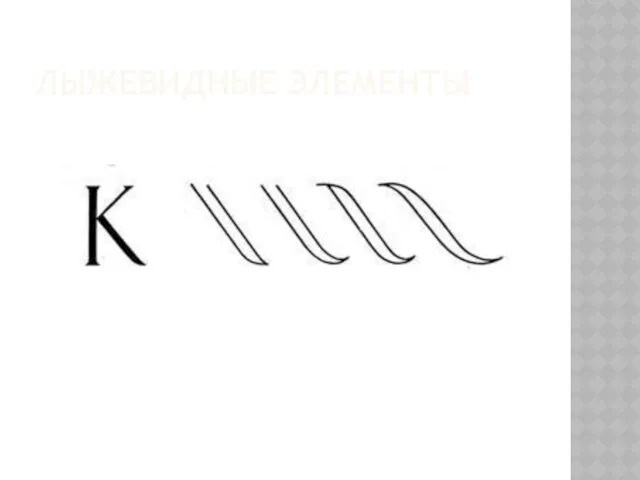
- 26. ЛЫЖЕВИДНЫЕ ЭЛЕМЕНТЫ
- 27. КАПЛЕВИДНЫЕ ИЛИ ТОЧКОВИДНЫЕ ЭЛЕМЕНТЫ
- 28. КОНЦЕВИДНЫЕ ЭЛЕМЕНТЫ
- 29. СОСТАВЛЯЮЩИЕ БУКВ
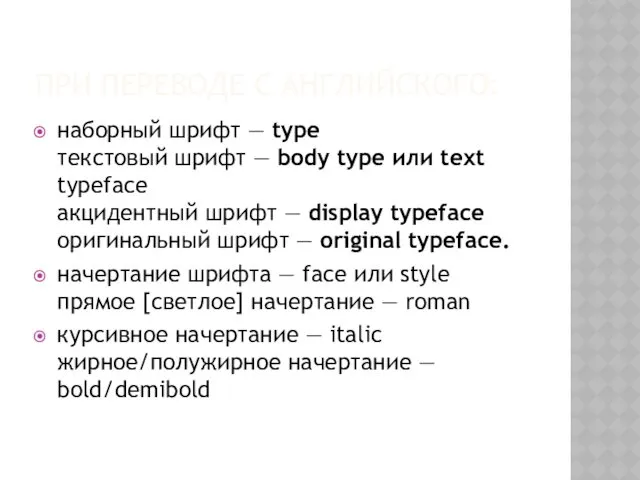
- 30. ПРИ ПЕРЕВОДЕ С АНГЛИЙСКОГО: наборный шрифт — type текстовый шрифт — body type или text typeface
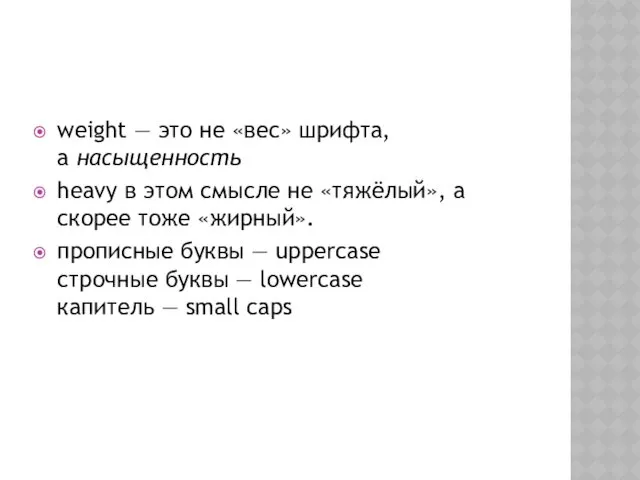
- 31. weight — это не «вес» шрифта, а насыщенность heavy в этом смысле не «тяжёлый», а скорее
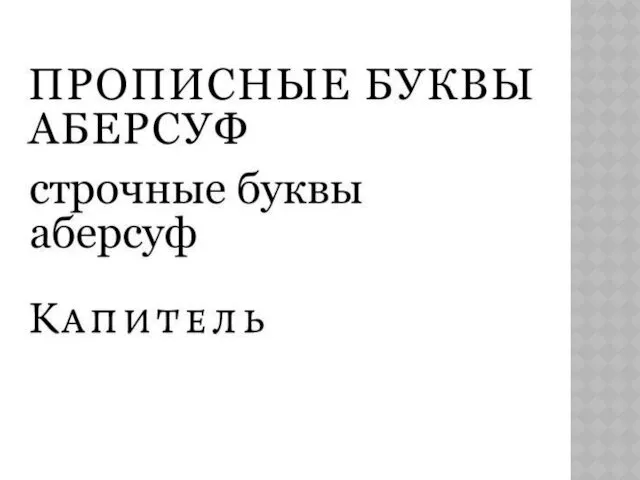
- 32. ПРОПИСНЫЕ БУКВЫ Прописные буквы — это «большие», они же заглавные. Несмотря на обманчивость названия, к прописям
- 34. Те слова, которые в ходу для обозначения «частей тела» буквы сейчас, частично заимствованы из англоязычной терминологии
- 38. Скачать презентацию














![Апро́ш (аппрош; от фр. approche — сближение) — расстояние между соседними буквами или другими шрифтовыми знаками[1].](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/39571/slide-15.jpg)




















 Я должен первым быть на горизонте…. Презентация книг к 80-летию со дня рождения Владимира Высоцкого
Я должен первым быть на горизонте…. Презентация книг к 80-летию со дня рождения Владимира Высоцкого Взаимодействие радиоактивных излучений с веществом. Прохождение излучений через материальную среду
Взаимодействие радиоактивных излучений с веществом. Прохождение излучений через материальную среду Умножение одночлена на многочлен
Умножение одночлена на многочлен Master your image
Master your image Биография и фотоматериалы о Юрии Гагарине
Биография и фотоматериалы о Юрии Гагарине Столение начала Первой мировой войны
Столение начала Первой мировой войны Материаловедение. Обработка металлов давлением. (Тема 9)
Материаловедение. Обработка металлов давлением. (Тема 9) Диплом презентация (NXPowerLite Copy)
Диплом презентация (NXPowerLite Copy) Навука
Навука Italy is one of the most beautiful countries in Europe
Italy is one of the most beautiful countries in Europe Сказка- ложь, да в ней намёк...!
Сказка- ложь, да в ней намёк...! Общение и источники преодоления обид (для детей)
Общение и источники преодоления обид (для детей) Методика полевого опыта. Агроэкологическое объединение Колос Надежды
Методика полевого опыта. Агроэкологическое объединение Колос Надежды Пропорциональность отрезков хорд, касательных и секущих
Пропорциональность отрезков хорд, касательных и секущих Разработка, производство и внедрение систем компенсации реактивной мощности
Разработка, производство и внедрение систем компенсации реактивной мощности Адаптация первоклассников. Пути преодоления дезадаптации
Адаптация первоклассников. Пути преодоления дезадаптации Гидроакустические преобразователи
Гидроакустические преобразователи Жизнь организмов в морях и океанах
Жизнь организмов в морях и океанах Николай Носов Федина задача
Николай Носов Федина задача Из опыта работы
Из опыта работы Делимость произведения
Делимость произведения Оборудование для упаковки мяса и мясных продуктов
Оборудование для упаковки мяса и мясных продуктов Обеспечение боевых действий авиационной части
Обеспечение боевых действий авиационной части Презентация по истории Княгиня Ольга
Презентация по истории Княгиня Ольга Живопис і графіка
Живопис і графіка живые клетки. методы их изучения
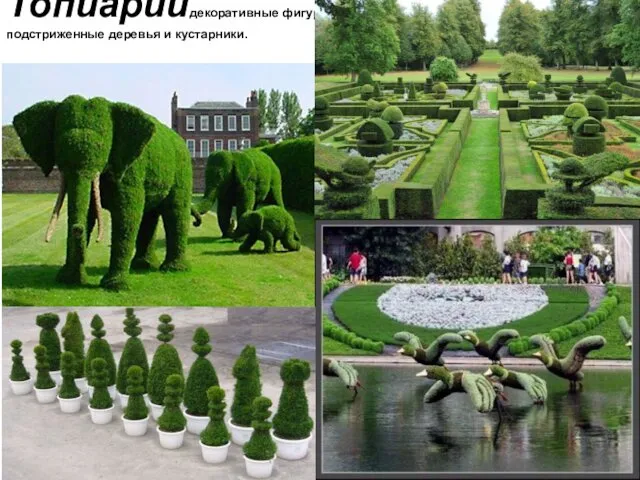
живые клетки. методы их изучения Топиарии - декоративные фигурно подстриженные деревья и кустарники
Топиарии - декоративные фигурно подстриженные деревья и кустарники Интеграция СДЭК
Интеграция СДЭК