Содержание
- 2. Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка
- 3. Теги заключаются в угловые скобки и могут быть одиночными или парными. Парные теги содержат открывающий и
- 4. Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения и влияют на
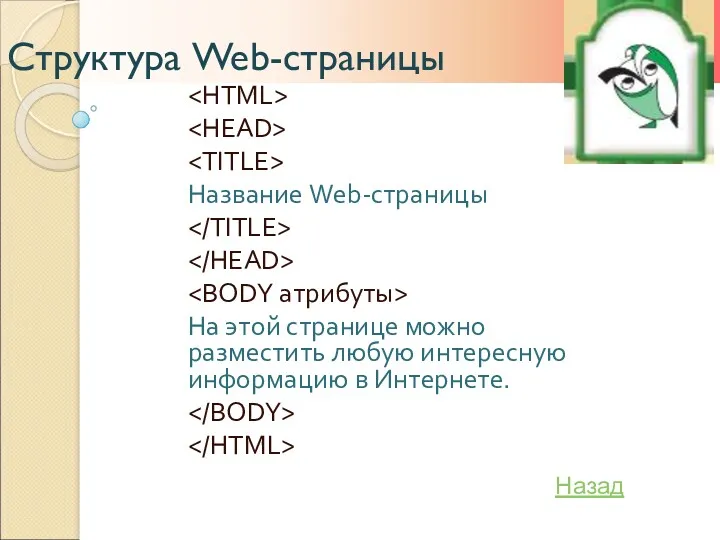
- 5. Структура Web-страницы Название Web-страницы На этой странице можно разместить любую интересную информацию в Интернете. Назад
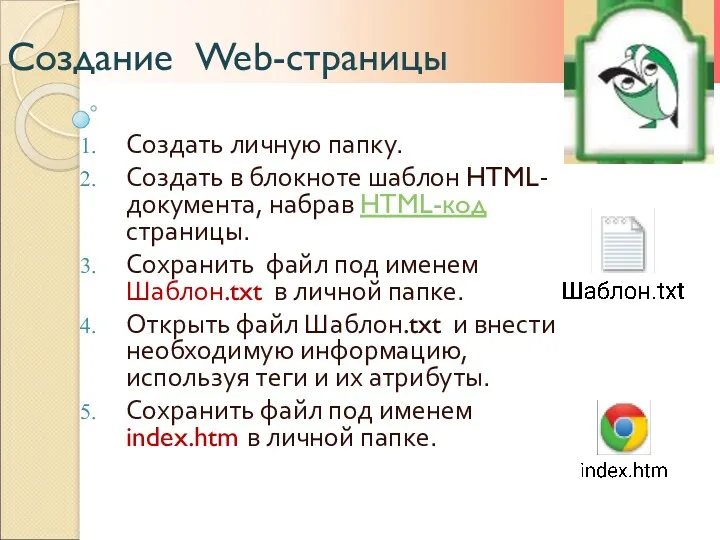
- 6. Создание Web-страницы Создать личную папку. Создать в блокноте шаблон HTML-документа, набрав HTML-код страницы. Сохранить файл под
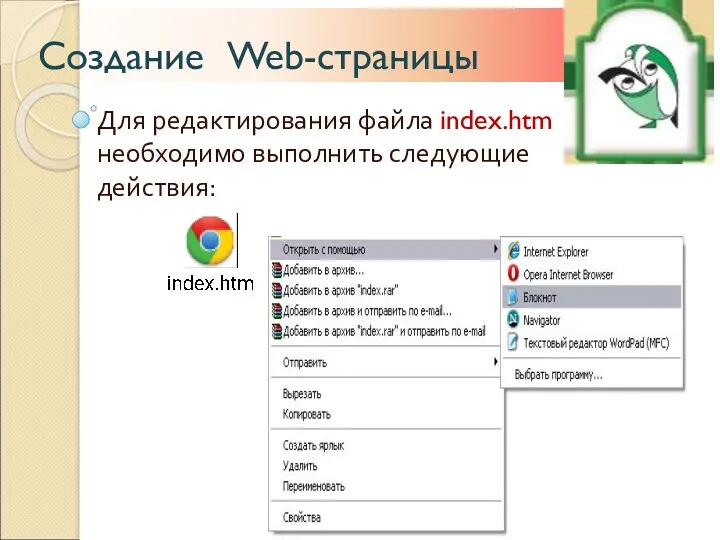
- 7. Создание Web-страницы Для редактирования файла index.htm необходимо выполнить следующие действия:
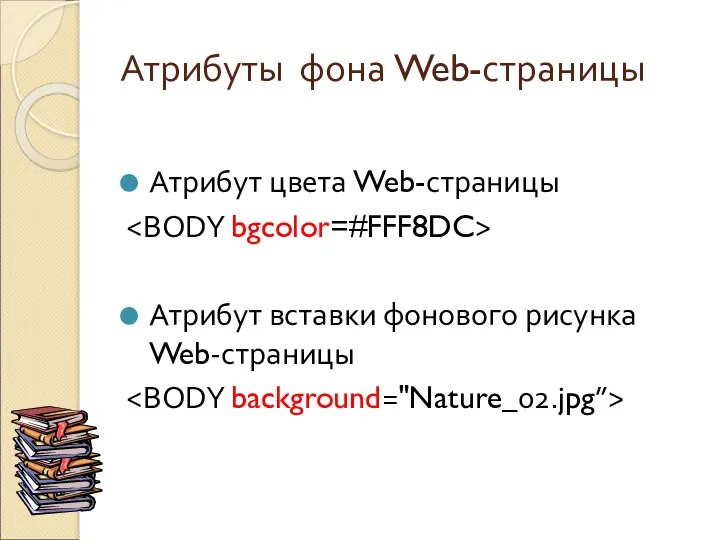
- 8. Атрибуты фона Web-страницы Атрибут цвета Web-страницы Атрибут вставки фонового рисунка Web-страницы
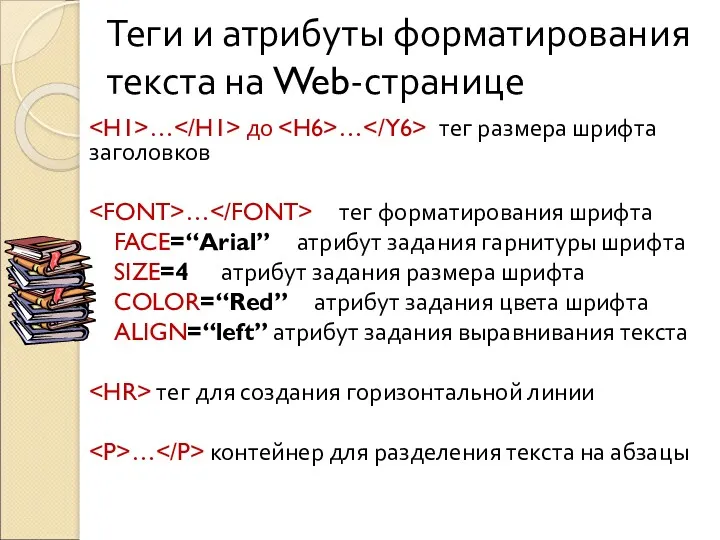
- 9. Теги и атрибуты форматирования текста на Web-странице … до … тег размера шрифта заголовков … тег
- 10. Тег и атрибут вставки изображений на Web-странице
- 11. Теги и атрибуты гиперссылки на Web-странице Указатель тег с атрибутом для создания гиперссылки … контейнер для
- 12. Гиперссылки Для связывания Web- страниц используют гиперссылки. Термин «гипертекст» был введён в обращение Тедом Нельсоном в
- 13. Теги и атрибуты для создания списков на Web-странице … контейнер для создания нумерованных списков тег элемента
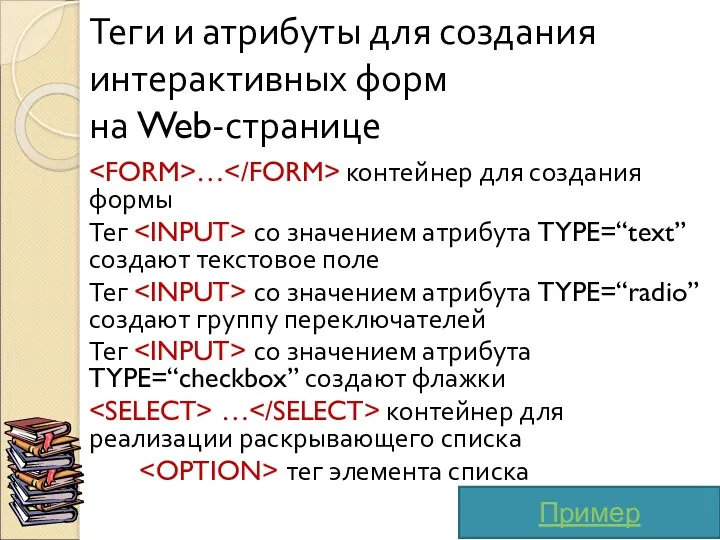
- 14. Теги и атрибуты для создания интерактивных форм на Web-странице … контейнер для создания формы Тег со
- 15. Практическая работа на ПК «Создание Web-страницы с использованием знаний языка разметки гипертекста HTML» Web-страница HTML-код страницы
- 17. Скачать презентацию

















 Начало столетней войны. Соперничество Англии и Франции. Жакерия
Начало столетней войны. Соперничество Англии и Франции. Жакерия пед.проектДифференцированный подход в обучении математики, как способ развития познавательной активности на уроке
пед.проектДифференцированный подход в обучении математики, как способ развития познавательной активности на уроке Романтизм и реализм романа Герой нашего времени. Роман в оценке В. Г. Белинского
Романтизм и реализм романа Герой нашего времени. Роман в оценке В. Г. Белинского Университетский гуманитарный класс
Университетский гуманитарный класс Технологии приема ТВ сигнала
Технологии приема ТВ сигнала Нестероїдні протизапальні засоби
Нестероїдні протизапальні засоби Решение задач по информатике ( по типу ОГЭ)
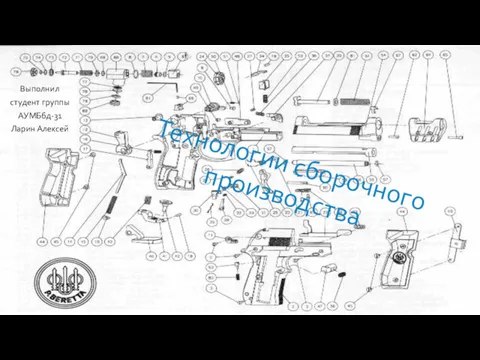
Решение задач по информатике ( по типу ОГЭ) Технологии сборочного производства
Технологии сборочного производства Сопереживание в картинах художников
Сопереживание в картинах художников Производство алюминия
Производство алюминия Современные образовательные технологии
Современные образовательные технологии Таблица сложения. Тренажёр Игра в футбол
Таблица сложения. Тренажёр Игра в футбол Развитие индивидуального жилищного строительства в Российской Федерации АО Банк ДОМ.РФ
Развитие индивидуального жилищного строительства в Российской Федерации АО Банк ДОМ.РФ Станционные пути и габаритные расстояния
Станционные пути и габаритные расстояния Функциональная полупроводниковая электроника. УФЭ (3)
Функциональная полупроводниковая электроника. УФЭ (3) Снегурочка в языческой культуре славян
Снегурочка в языческой культуре славян Сложение натуральных чисел
Сложение натуральных чисел Розв’язування текстових задач за допомогою систем рівнянь
Розв’язування текстових задач за допомогою систем рівнянь KS4502 包装指引 - 配 个电池 盖
KS4502 包装指引 - 配 个电池 盖 Презентация Новогодняя игрушка
Презентация Новогодняя игрушка Цінність послуги
Цінність послуги Правосознание и правовая культура. (Тема 18)
Правосознание и правовая культура. (Тема 18) Хрустальные деревья
Хрустальные деревья Состав и содержание проектно-конструкторской документации на швейные изделия
Состав и содержание проектно-конструкторской документации на швейные изделия Анемии у детей-4
Анемии у детей-4 Мастер класс Волшебные ленты
Мастер класс Волшебные ленты Построение третьего вида по двум данным
Построение третьего вида по двум данным Система менеджмента качества в аптечных организациях
Система менеджмента качества в аптечных организациях