Содержание
- 2. Вводные понятия Структура веб-приложения Шаблоны приложений ASP.NET Core Структура проекта ASP.NET Core Концепция паттерна MVC
- 3. Представления (View) В большинстве случаев при обращении к веб-приложению пользователь ожидает получить веб-страницу с какими-нибудь данными.
- 4. Простейшее представление @{ Layout = null; } Hello ASP.NET Привет ASP.NET Core!
- 5. Представления Данное представление напоминает обычную страницу html. Здесь могут быть определены все стандартные элементы разметки html,
- 6. Представления Для хранения представлений в проекте ASP.NET MVC предназначена папка Views:
- 7. Представления В этой папке уже есть некоторая подструктура. Во-первых, как правило, для каждого контроллера в проекте
- 8. Представления И в корне каталога Views также можно найти два файла: _ViewImports.cshtml _ViewStart.cshtml. Эти файлы содержат
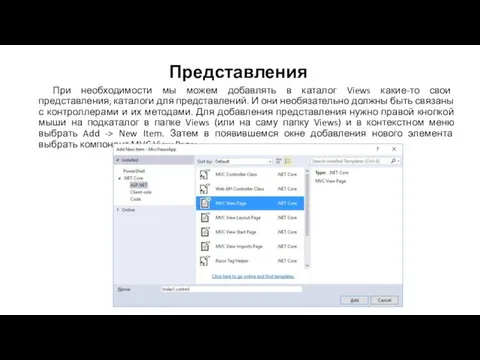
- 9. Представления При необходимости мы можем добавлять в каталог Views какие-то свои представления, каталоги для представлений. И
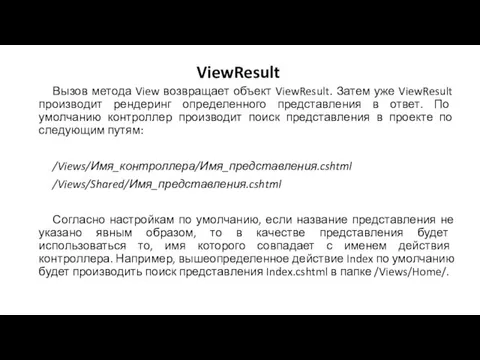
- 10. ViewResult За работу с представлениями отвечает объект ViewResult. Он производит рендеринг представления в веб-страницу и возвращает
- 11. ViewResult Вызов метода View возвращает объект ViewResult. Затем уже ViewResult производит рендеринг определенного представления в ответ.
- 12. ViewResult Метод View() имеет четыре перегруженных версии: View(): для генерации ответа используется представление, которое по имени
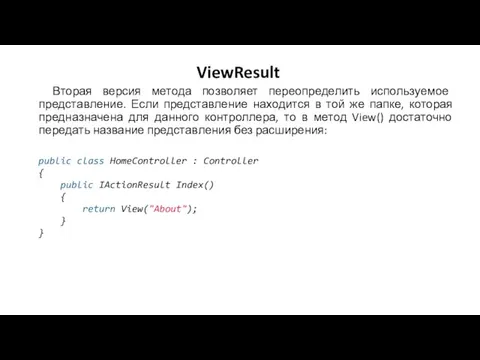
- 13. ViewResult Вторая версия метода позволяет переопределить используемое представление. Если представление находится в той же папке, которая
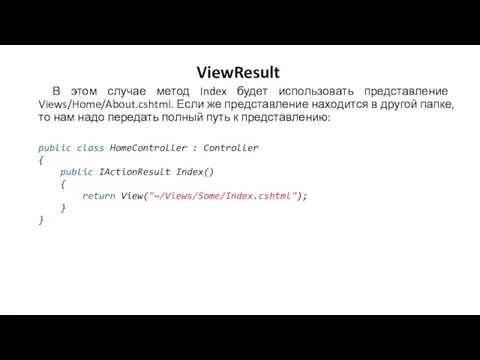
- 14. ViewResult В этом случае метод Index будет использовать представление Views/Home/About.cshtml. Если же представление находится в другой
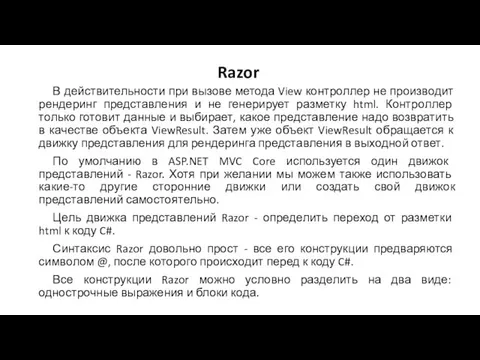
- 15. Razor В действительности при вызове метода View контроллер не производит рендеринг представления и не генерирует разметку
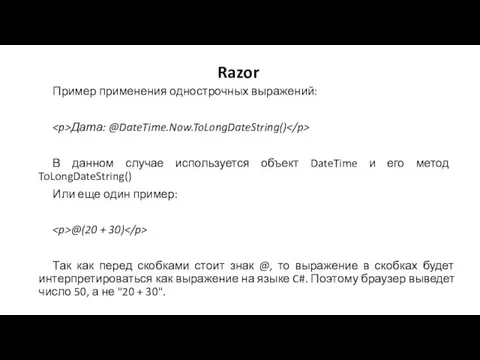
- 16. Razor Пример применения однострочных выражений: Дата: @DateTime.Now.ToLongDateString() В данном случае используется объект DateTime и его метод
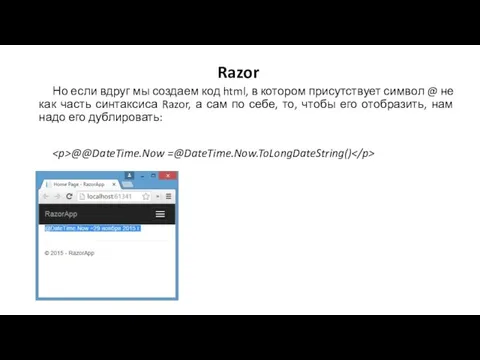
- 17. Razor Но если вдруг мы создаем код html, в котором присутствует символ @ не как часть
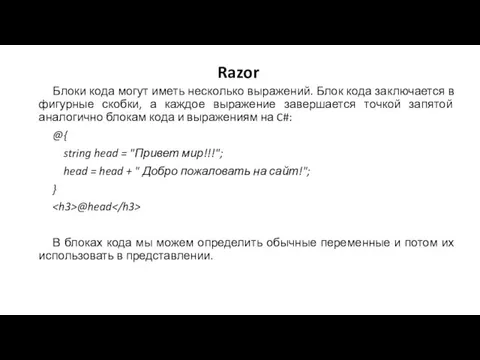
- 18. Razor Блоки кода могут иметь несколько выражений. Блок кода заключается в фигурные скобки, а каждое выражение
- 19. Razor Весь код в пределах блока расценивается как код c#. Однако с помощью конструкции @: мы
- 20. Razor Если необходимо вывести значение переменной без каких-либо html-элементов, то мы можем использовать специальный снипет :
- 21. Razor В Razor могут использоваться комментарии. Они располагаются между символами @**@ @* текст комментария *@
- 22. Razor Управляющие конструкции языка C# в Razor: If, else Switch For Foreach While Do…while Using Try,
- 23. Razor – if, else @{ string head = "Привет мир"; bool isEnabled = false; } @if
- 24. Razor – switch @{ int x = 6; } @switch(x) { case 5: @(x* x) break;
- 25. Razor – for @for (var i = 1; i { Строка: @i }
- 26. Razor – while @{ int x = 1; } @while(x { Строка: @x x++; }
- 27. Razor – do…while @{ int x = 1; } @do { Строка: @x x++; } while
- 28. Razor – foreach @{ string[] phones = { "Lumia 950", "iPhone 6S", "Galaxy S 6", "LG
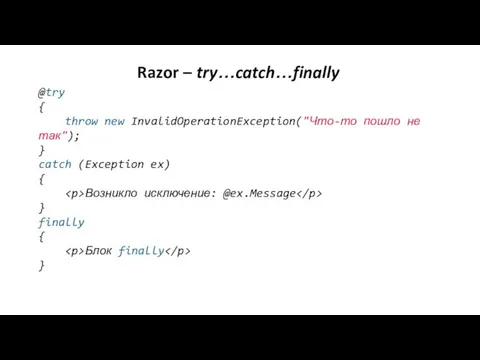
- 29. Razor – try…catch…finally @try { throw new InvalidOperationException("Что-то пошло не так"); } catch (Exception ex) {
- 30. Передача данных в представление Существуют различные способы передачи данных из контроллера в представление: ViewData ViewBag TempData
- 31. ViewData ViewData представляет словарь из пар ключ-значение: public IActionResult About() { ViewData["Message"] = "Hello ASP.NET Core";
- 32. ViewData Здесь динамически определяется во ViewData объект с ключом "Message" и значением "Hello ASP.NET Core". При
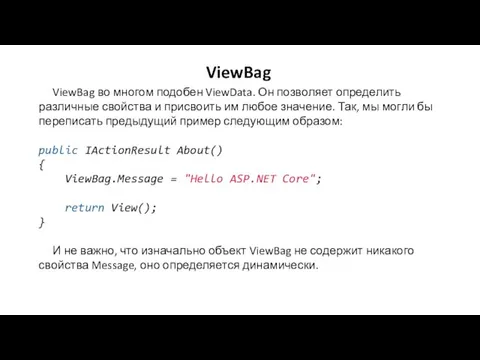
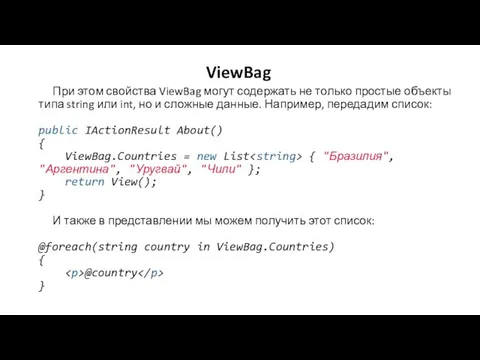
- 33. ViewBag ViewBag во многом подобен ViewData. Он позволяет определить различные свойства и присвоить им любое значение.
- 34. ViewBag При этом свойства ViewBag могут содержать не только простые объекты типа string или int, но
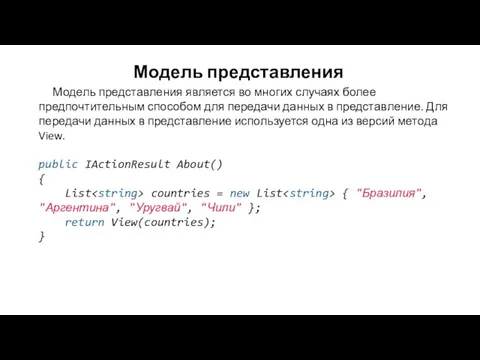
- 35. Модель представления Модель представления является во многих случаях более предпочтительным способом для передачи данных в представление.
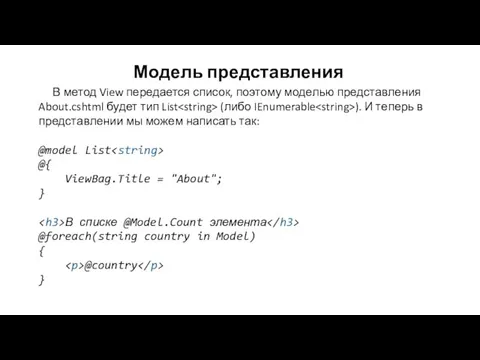
- 36. Модель представления В метод View передается список, поэтому моделью представления About.cshtml будет тип List (либо IEnumerable
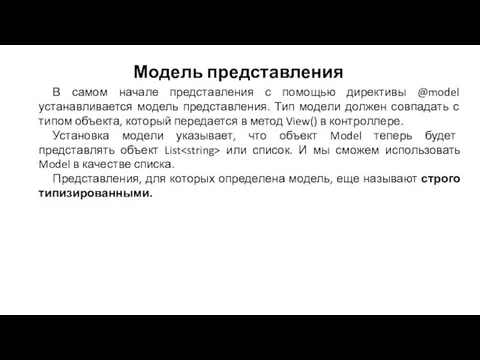
- 37. Модель представления В самом начале представления с помощью директивы @model устанавливается модель представления. Тип модели должен
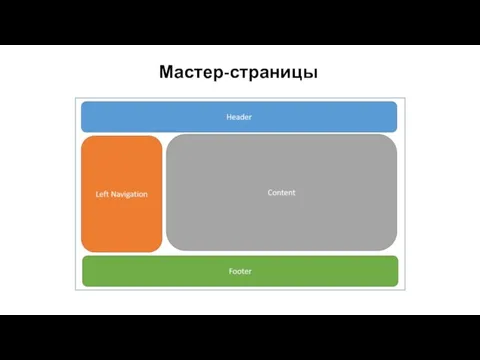
- 38. Мастер-страницы Когда у нас в проекте много представлений, и все они содержат какие-то общие элементы, то
- 39. Мастер-страницы
- 40. Мастер-страницы По умолчанию при создании нового проекта ASP.NET MVC Core в проект уже добавляется мастер-страница под
- 41. ViewStart По умолчанию представления уже подключают мастер-страницу за счет файла _ViewStart.cshtml. Этот файл можно найти в
- 42. ViewStart Код из _ViewStart.cshtml выполняется до любого кода в представлении. И чтобы переопределить мастер-страницу, в представлении
- 43. Секции Кроме метода RenderBody(), который вставляет освновное содержимое представлений, мастер-страница может также использовать специальный метод RenderSection()
- 44. Секции @ViewBag.Title @RenderBody() @RenderSection("Footer")
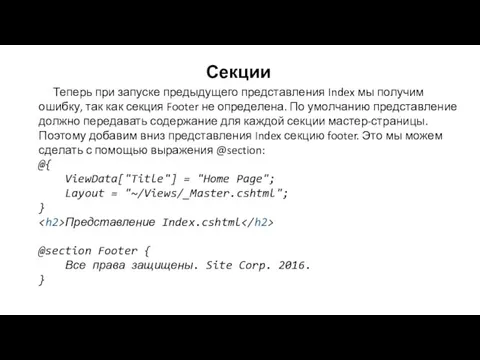
- 45. Секции Теперь при запуске предыдущего представления Index мы получим ошибку, так как секция Footer не определена.
- 46. Секции Но при таком подходе, если у нас есть куча представлений, и мы вдруг захотели определить
- 47. _ViewImports.cshtml Содержание файла по умолчанию в проекте MVC: @using Microsoft.AspNetCore.Identity @using WebTest @using WebTest.Models @using WebTest.Models.AccountViewModels
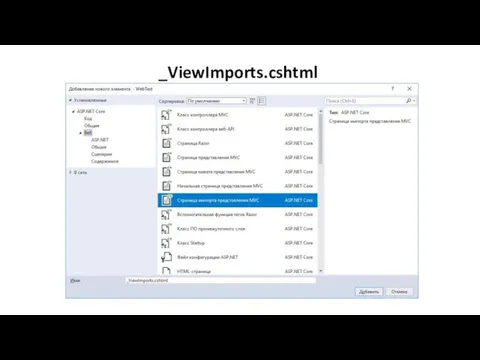
- 48. _ViewImports.cshtml Для каждой группы представлений в одной папке мы можем определить свой файл _ViewImports.cshtml. Так пускай,
- 49. _ViewImports.cshtml
- 50. Частичные представления В приложениях на ASP.NET MVC кроме обычных представлений и мастер-страниц можно также использовать частичные
- 51. Частичные представления За рендеринг частичных представлений отвечает объект PartialViewResult, который возвращается методом PartialView. Итак, определим в
- 52. Частичные представления По своему действию частичное представление похоже на обычное, только для него по умолчанию не
- 53. Частичные представления Одна из перегруженных версий методов Html.Partial позволяет передать модель в частичное представление. В итоге
- 54. Работа с формами Формы представляют одну из форм передачи наборов данных на сервер. Как правило, для
- 55. Работа с формами Например, у нас есть действие Login: public class HomeController : Controller { [HttpGet]
- 56. Работа с формами Одно действие расщеплено на два метода: GET-версию, которая отдает представление с формой ввода,
- 57. Работа с формами Чтобы инфраструктура MVC могла автоматически связать данные из формы с параметрами метода, значения
- 59. Скачать презентацию


























![Razor – foreach @{ string[] phones = { "Lumia 950",](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/72969/slide-27.jpg)





























 Презентация Сочи Олимпийский
Презентация Сочи Олимпийский Где вода-там жизнь
Где вода-там жизнь Созылмалы науқасқа арналған мектептің жұмысы және оны ұйымдастыру
Созылмалы науқасқа арналған мектептің жұмысы және оны ұйымдастыру Кроссворд по информатике
Кроссворд по информатике Конспект НОД по ПДД Приключения Торопыжки
Конспект НОД по ПДД Приключения Торопыжки Микроконтроллеры и ПЛИС
Микроконтроллеры и ПЛИС Понятие, система, задачи, принципы уголовного права. Уголовная политика. Наука уголовного права
Понятие, система, задачи, принципы уголовного права. Уголовная политика. Наука уголовного права 6 класс: Движения земли
6 класс: Движения земли Детальное обследование технического состояния элементов летного поля
Детальное обследование технического состояния элементов летного поля Indefinite article
Indefinite article Всероссийская проверочная работа. История. 5 класс
Всероссийская проверочная работа. История. 5 класс Микроконтроллеры Atmel
Микроконтроллеры Atmel Федеральный проект партии Единая Россия Детский спорт
Федеральный проект партии Единая Россия Детский спорт Инфекции, связанные с медицинской помощью. (Модуль 11)
Инфекции, связанные с медицинской помощью. (Модуль 11) Женщины герои ВОВ
Женщины герои ВОВ Здоровый образ жизни
Здоровый образ жизни Приборы радиационной, химической разведки
Приборы радиационной, химической разведки Насыщенный и ненасыщенныей пар
Насыщенный и ненасыщенныей пар Презентация Я люблю тебя, Россия!
Презентация Я люблю тебя, Россия! Конкурс Социальная Звезда- 2018. Мальчишник -2018
Конкурс Социальная Звезда- 2018. Мальчишник -2018 Электролиз
Электролиз Рассылки сообщений в ВКонтакте
Рассылки сообщений в ВКонтакте Нормативно-правовое регулирование реализации образовательных программ в сетевой форме
Нормативно-правовое регулирование реализации образовательных программ в сетевой форме Презентация Играем со звуком [с].
Презентация Играем со звуком [с]. Таблица-сравнение видеокарт
Таблица-сравнение видеокарт Конвенция о правах ребенка
Конвенция о правах ребенка Правила приема на обучение по программам высшего образования в Московский педагогический государственный университет
Правила приема на обучение по программам высшего образования в Московский педагогический государственный университет Контрольно – измерительные приборы
Контрольно – измерительные приборы