Содержание
- 2. а) Командный (управление с помощью ввода команд); б) Графический (WIMP) (управление с помощью клика по иконке);
- 3. а) Landing Page (одностраничный); 2. Типы сайтов Посадочная страница или лэндинг представляет собой специально спроектированную страницу
- 4. б) Сайт-визитка; 2. Типы сайтов Небольшой сайт, который состоит из нескольких страниц (от 5 до 20)
- 5. в) Корпоративный сайт; 2. Типы сайтов Полноценное представительство компании в Интернете. Здесь содержится полная информация о
- 6. г) Промо-сайт; 2. Типы сайтов Отдельные страницы, которые создают специально для рекламы и продвижения новых предложений
- 7. д) Интернет-магазин; 2. Типы сайтов Главным достоинством интернет-магазина, является то, что он работает круглосуточно. Покупатель может
- 8. е) Имиджевый сайт; 2. Типы сайтов Сайт, основной задачей которого является создание положительного впечатления о владельце
- 9. ж) Персональный сайт; 2. Типы сайтов Зачастую, подобные проекты отличаются малым объемом, содержат в себе сведения
- 10. з) On-line сервис; 2. Типы сайтов Сайты, которые предоставляют всевозможные услуги, что значительно облегчает работу и
- 11. и) Портал; 2. Типы сайтов Максимальное количество полезной информации, интерактивных сервисов, удобства для посетителей в одном
- 12. к) Web-приложение; 2. Типы сайтов Различные программные продукты, доступ к которым осуществляется через браузер. Зачастую, в
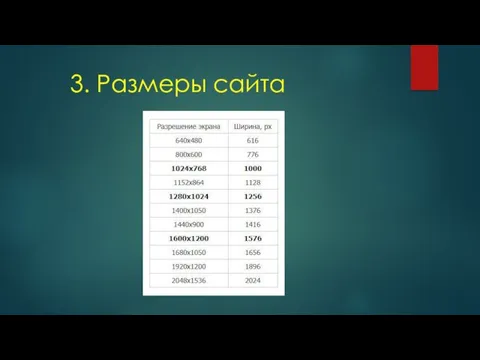
- 13. 1. 100% ширина сайта; 3. Размеры сайта Одноколоночный вариант: оптимальная ширина 1000 px Двухколоночный вариант: оптимальная
- 14. 3. Размеры сайта
- 15. Конверсия – любое целевое действие пользователя. 4. Цветовая гамма сайта
- 16. 4. Цветовая гамма сайта Пользователь заинтересован в покупке; Его устраивает цена товара; Он получил достаточно информации
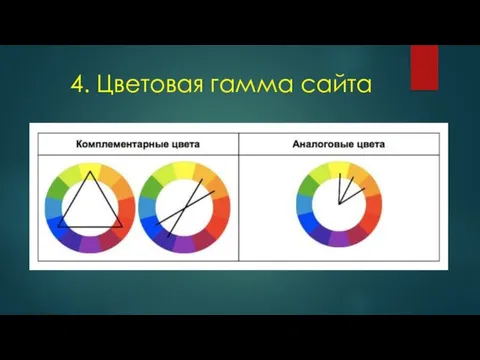
- 17. 4. Цветовая гамма сайта
- 18. 4. Цветовая гамма сайта
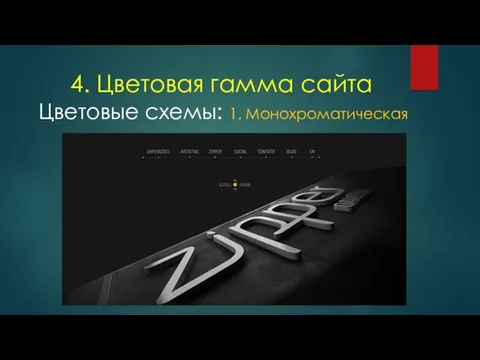
- 19. 4. Цветовая гамма сайта Цветовые схемы: 1. Монохроматическая
- 20. 4. Цветовая гамма сайта Цветовые схемы: 2. Аналоговая схема
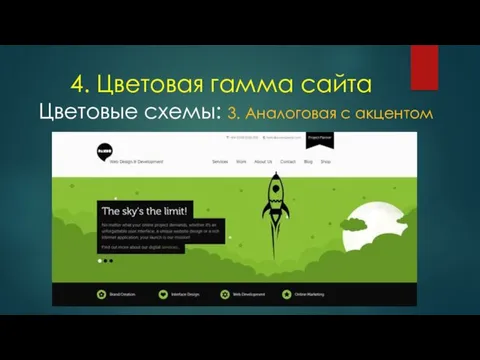
- 21. 4. Цветовая гамма сайта Цветовые схемы: 3. Аналоговая с акцентом
- 22. 4. Цветовая гамма сайта Цветовые схемы: 4. Триадная схема
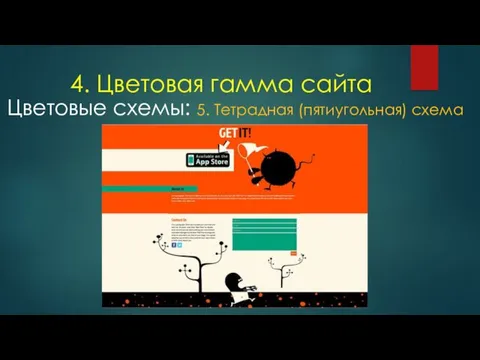
- 23. 4. Цветовая гамма сайта Цветовые схемы: 5. Тетрадная (пятиугольная) схема
- 24. 4. Цветовая гамма сайта 60% — доминирующий цвет. 30% — дополнительный цвет (можно использовать два оттенка
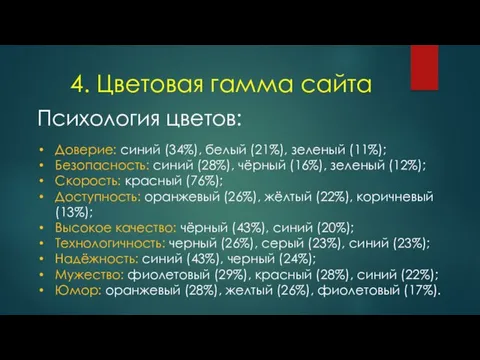
- 25. 4. Цветовая гамма сайта Доверие: синий (34%), белый (21%), зеленый (11%); Безопасность: синий (28%), чёрный (16%),
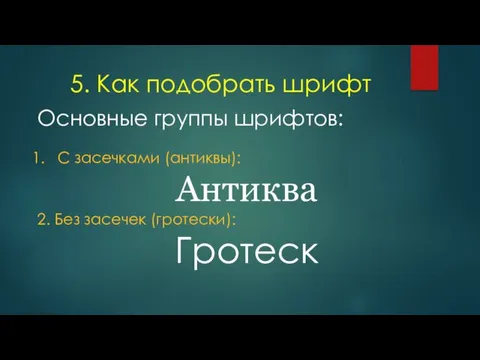
- 26. 5. Как подобрать шрифт С засечками (антиквы): Антиква 2. Без засечек (гротески): Гротеск Основные группы шрифтов:
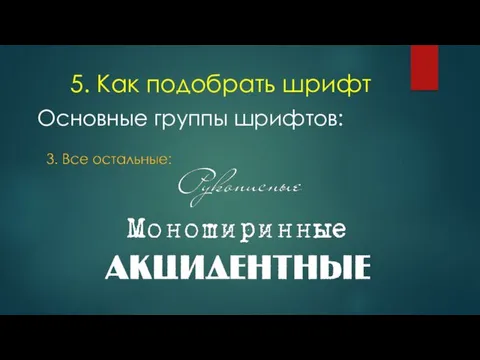
- 27. 5. Как подобрать шрифт Основные группы шрифтов:
- 28. 5. Как подобрать шрифт Для длинных текстов – антиква: Georgia Garamond
- 29. 5. Как подобрать шрифт Для коротких текстов – гротеск: Verdana Tahoma Segoe UI
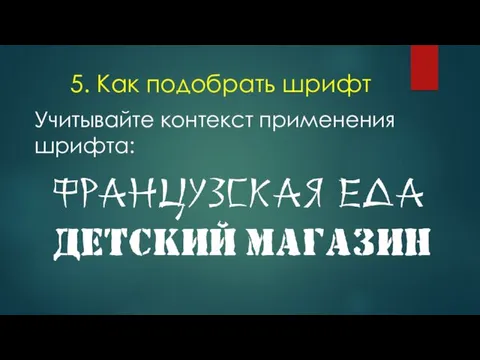
- 30. 5. Как подобрать шрифт Учитывайте контекст применения шрифта:
- 32. Скачать презентацию





























 Новороссийский морской порт
Новороссийский морской порт Лоскутное шитье. Птичка с пасхальным яйцом
Лоскутное шитье. Птичка с пасхальным яйцом Ресурсный метод определения сметной стоимости строительно-монтажных работ
Ресурсный метод определения сметной стоимости строительно-монтажных работ Урок-сказка Обыкновенные дроби
Урок-сказка Обыкновенные дроби Особенности окраски полов. Лаки и эмали. Дефекты и способы их устранения
Особенности окраски полов. Лаки и эмали. Дефекты и способы их устранения Памятки по чтению
Памятки по чтению Второстепенные члены предложения. Повторение и систематизация материала
Второстепенные члены предложения. Повторение и систематизация материала Марка Рено
Марка Рено Туберкулез бронхов
Туберкулез бронхов Сочинения о Великой Отечественной Войне
Сочинения о Великой Отечественной Войне Использование ИКТ в учебном процессе (2008 г.)
Использование ИКТ в учебном процессе (2008 г.) Классификация химических реакций
Классификация химических реакций Понятие и классификация теорий менеджмента
Понятие и классификация теорий менеджмента Координатный луч. Изображение обыкновенных дробей на координатном луче
Координатный луч. Изображение обыкновенных дробей на координатном луче Практический аспект алгоритма решений корреляции
Практический аспект алгоритма решений корреляции Информационные ресурсы общества
Информационные ресурсы общества открытый урок Антарктида
открытый урок Антарктида Мой друг - Светофор
Мой друг - Светофор Нормативно-правовое обеспечение аттестации педагогических кадров
Нормативно-правовое обеспечение аттестации педагогических кадров Я выбираю профессию Реставратор
Я выбираю профессию Реставратор Экологически чистые решения для грузовых автомобилей среднего и большого размера. V-600 и V-800
Экологически чистые решения для грузовых автомобилей среднего и большого размера. V-600 и V-800 Prezentatsia_Ryabov_N (2)
Prezentatsia_Ryabov_N (2) Презентация для родительского собрания Полезный завтрак в моей семье
Презентация для родительского собрания Полезный завтрак в моей семье Геологиялық барлау кәсіпорнының қосалқы өндірістері мен қызмет көрсетуші шаруашылықтарын ұйымдастыру
Геологиялық барлау кәсіпорнының қосалқы өндірістері мен қызмет көрсетуші шаруашылықтарын ұйымдастыру Камерная инструментальная музыка. Соната
Камерная инструментальная музыка. Соната Каталог инструмента Вихрь
Каталог инструмента Вихрь Современные стратегии поддержки одарённых детей: вызовы и перспективы
Современные стратегии поддержки одарённых детей: вызовы и перспективы Искусство конца XIX – начала XX веков
Искусство конца XIX – начала XX веков