Содержание
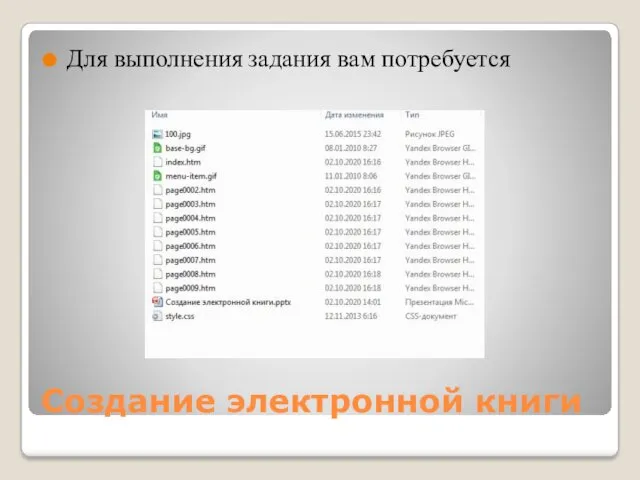
- 2. Создание электронной книги Для выполнения задания вам потребуется
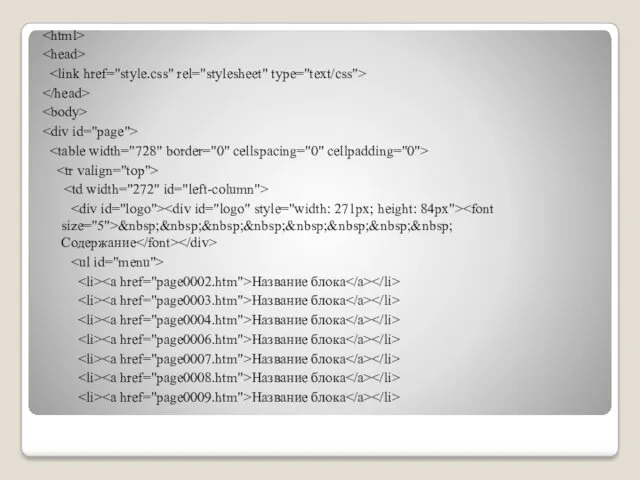
- 3. Создание шаблона Задание выполняется по шагам. Начнем работу с документа index.htm запустите в Блокноте или Notepad++
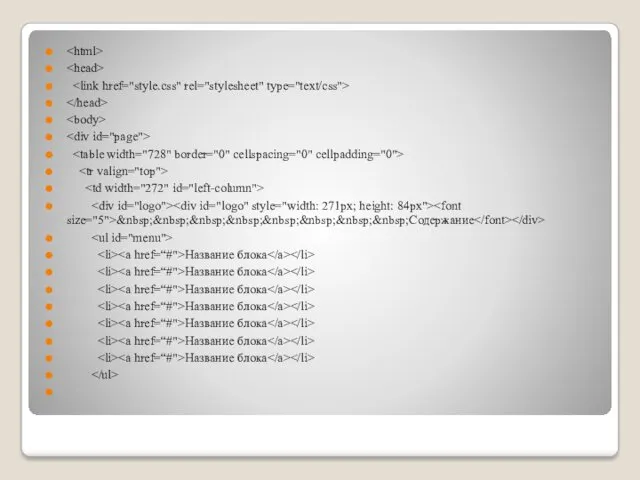
- 4. Содержание Название блока Название блока Название блока Название блока Название блока Название блока Название блока
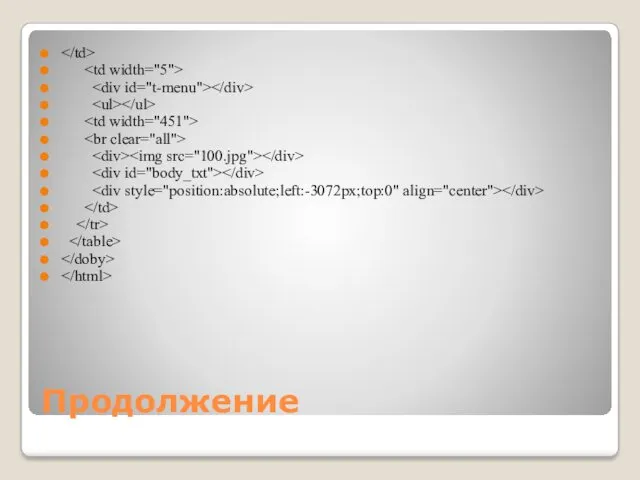
- 5. Продолжение
- 6. Разделение блоков Тег служит контейнером для создания строки таблицы. Тег создает столбцы таблицы. Он должен размещаться
- 7. Разделение блоков Для того что бы разделить сайт на блоки используем таблицу . Создам 2 столбца
- 8. Инструменты для создания панели навигации В языке разметки существует несколько способов создания меню. Основная их концепция
- 9. Пример меню Название блока Название блока Название блока Название блока Название блока Название блока Название блока
- 10. Создание названия меню Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями.
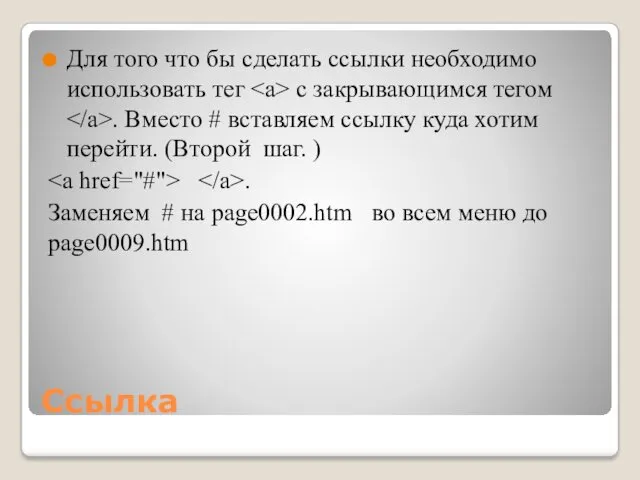
- 11. Ссылка Для того что бы сделать ссылки необходимо использовать тег с закрывающимся тегом . Вместо #
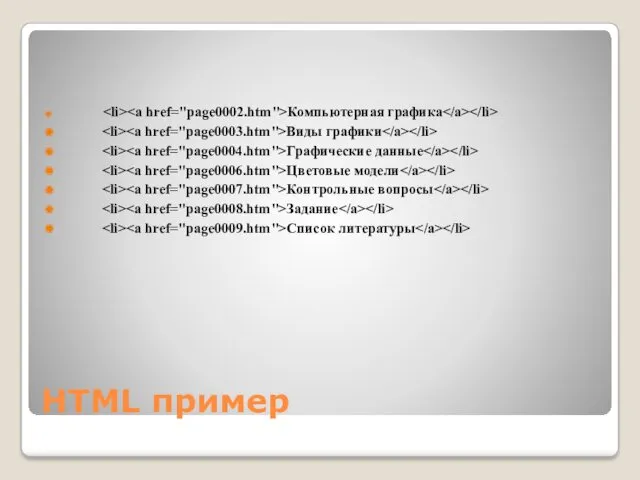
- 12. HTML пример Компьютерная графика Виды графики Графические данные Цветовые модели Контрольные вопросы Задание Список литературы
- 13. (Шаг третий ) Вам нужно прописать в документы page0002.htm- page0009.htm следующий код.
- 14. Содержание Название блока Название блока Название блока Название блока Название блока Название блока Название блока
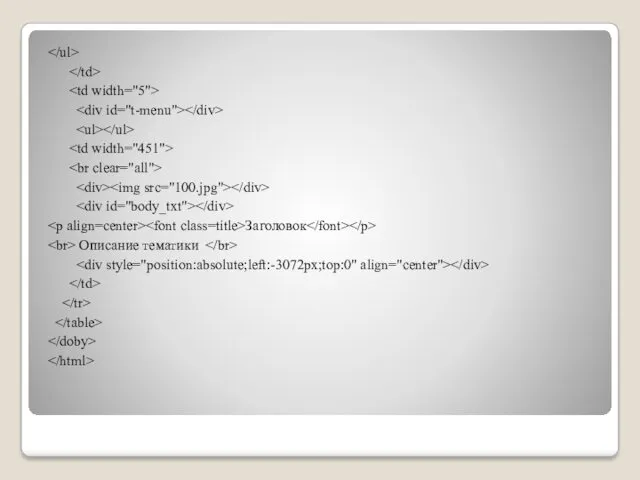
- 15. Заголовок Описание тематики
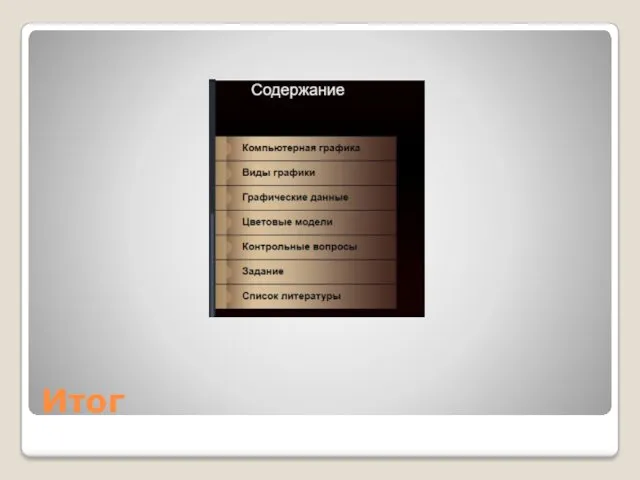
- 16. Итог
- 17. Итог
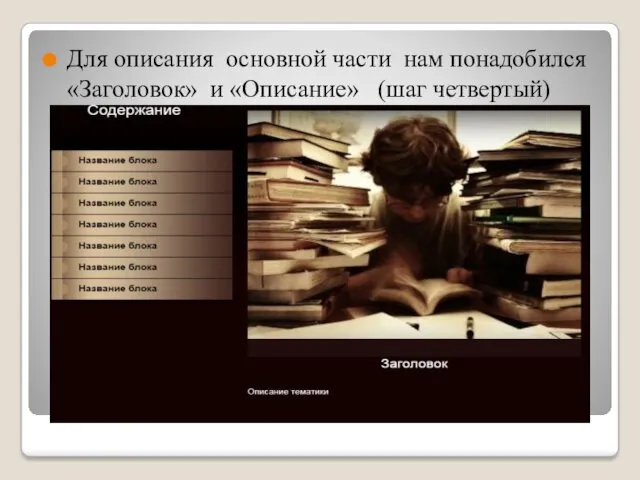
- 18. Для описания основной части нам понадобился «Заголовок» и «Описание» (шаг четвертый)
- 20. Скачать презентацию


















 Мы помним, мы гордимся
Мы помним, мы гордимся Суточный наряд. Общевоинские уставы вооруженных сил РФ. Лекция №4
Суточный наряд. Общевоинские уставы вооруженных сил РФ. Лекция №4 Мастер - класс Формирование у дошкольников пространственного ориентирования на основе технологии ТРИЗ – РТВ.
Мастер - класс Формирование у дошкольников пространственного ориентирования на основе технологии ТРИЗ – РТВ. дом мечты
дом мечты Новогодний утренник Новогоднее волшебство
Новогодний утренник Новогоднее волшебство Aşağıdakilerden hangisi İnsan gücü planlamasının günlük yararlarından değildir
Aşağıdakilerden hangisi İnsan gücü planlamasının günlük yararlarından değildir Презентация Портфолио педагога дошкольного образования
Презентация Портфолио педагога дошкольного образования Движение декабристов
Движение декабристов Сестринская помощь при стенокардии
Сестринская помощь при стенокардии Презентация Осень в Санкт-Петербурге Диск
Презентация Осень в Санкт-Петербурге Диск Конструктивное моделирование плечевых изделий
Конструктивное моделирование плечевых изделий Презентация Трудности адаптации первоклассников
Презентация Трудности адаптации первоклассников Герундий. Глагольные свойства герундия
Герундий. Глагольные свойства герундия презентация Реализация программных образовательных задач предметной области- познавательное развитие (познавательно- исследовательская деятельность), как условие выполнения стандарта дошкольного образования
презентация Реализация программных образовательных задач предметной области- познавательное развитие (познавательно- исследовательская деятельность), как условие выполнения стандарта дошкольного образования Грунтовки для росписи по дереву
Грунтовки для росписи по дереву Культурное достояние России. Категории культурных ценностей
Культурное достояние России. Категории культурных ценностей Действия с обыкновенными дробями
Действия с обыкновенными дробями Антуан де Сент-Экзюпери Маленький принц,
Антуан де Сент-Экзюпери Маленький принц, Давайте познакомимся!
Давайте познакомимся! Мәйданнарны үлчәү берәмлекләре
Мәйданнарны үлчәү берәмлекләре Scherbakova_A_i_Sheveleva_A_DO-1
Scherbakova_A_i_Sheveleva_A_DO-1 Презентация для родителей на тему: Развитие коммуникативной компетенции родителей в системе детско-родительских отношений
Презентация для родителей на тему: Развитие коммуникативной компетенции родителей в системе детско-родительских отношений Prezentatsia_k_VKR
Prezentatsia_k_VKR Структура технологического оборудования автосервиса
Структура технологического оборудования автосервиса Организация ремонта колесных пар в локомотивном депо
Организация ремонта колесных пар в локомотивном депо Изомерия - фундаментальное понятие в органической химии
Изомерия - фундаментальное понятие в органической химии Формы организации учебного процесса по физике. Урок по ФГОС. Методика преподавания физики
Формы организации учебного процесса по физике. Урок по ФГОС. Методика преподавания физики Деревня - деревянный мир
Деревня - деревянный мир