Содержание
- 2. Выравнивание ... Этот параграф выравнен по правому краю. Все строки справа кончаются на границе раздела. А
- 3. Преобразование шрифта Все буквы заглавные. Все буквы строчные. Все слова начинаются с заглавных букв. Все буквы
- 4. Красная строка Этот параграф мы начнем со строки с горизонтальным отступом в двадцать типографских пунктов от
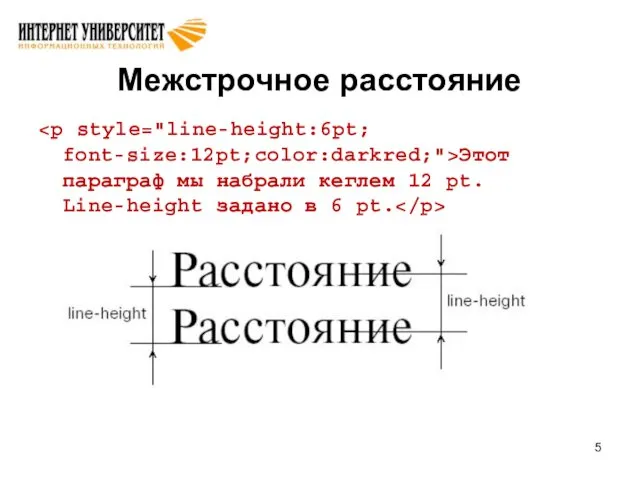
- 5. Межстрочное расстояние Этот параграф мы набрали кеглем 12 pt. Line-height задано в 6 pt.
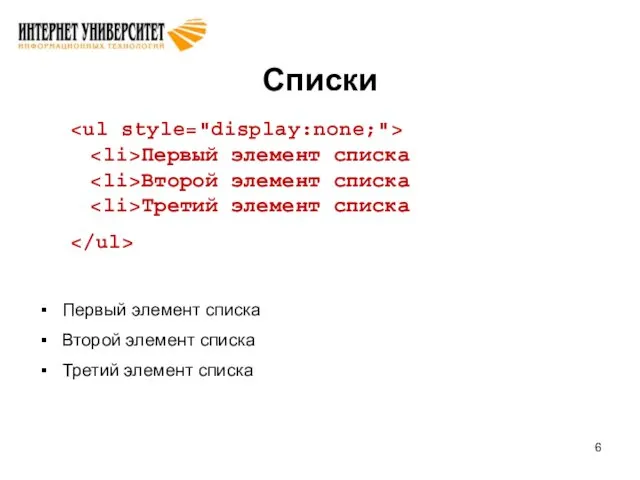
- 6. Списки Первый элемент списка Второй элемент списка Третий элемент списка Первый элемент списка Второй элемент списка
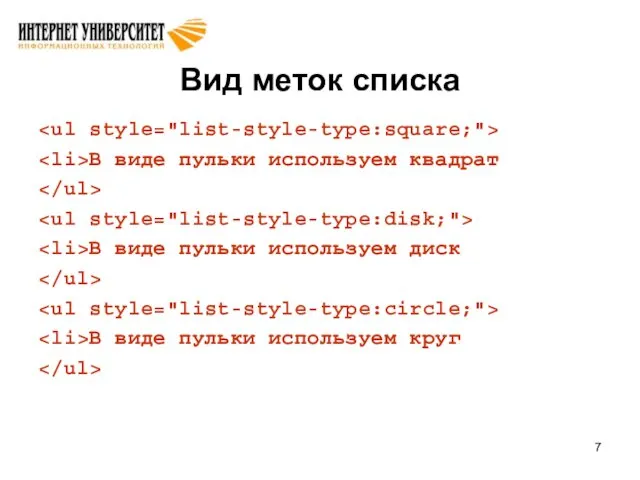
- 7. Вид меток списка В виде пульки используем квадрат В виде пульки используем диск В виде пульки
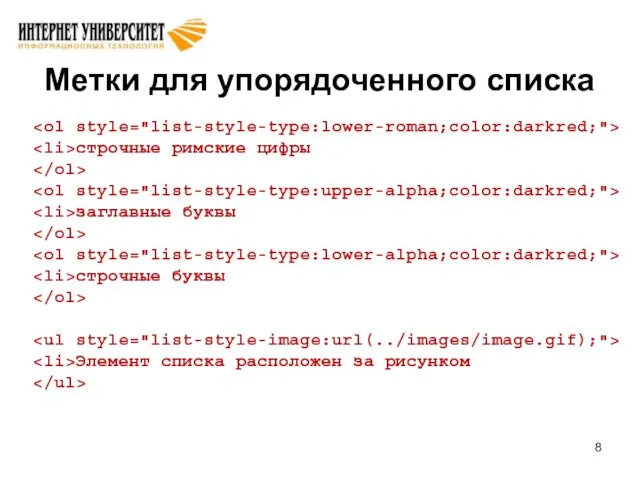
- 8. Метки для упорядоченного списка строчные римские цифры заглавные буквы строчные буквы Элемент списка расположен за рисунком
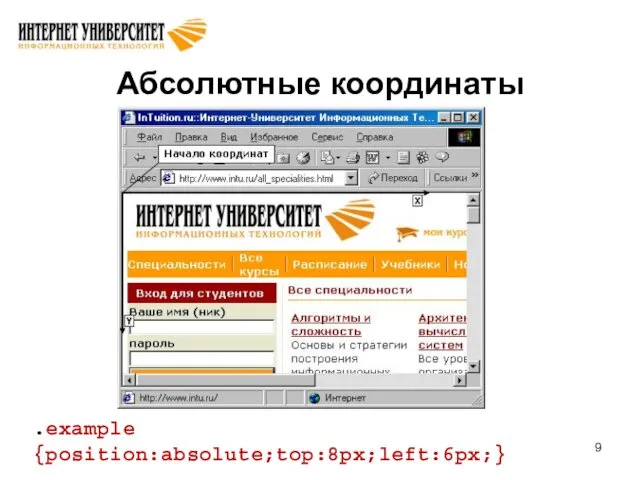
- 9. .example {position:absolute;top:8px;left:6px;} Абсолютные координаты
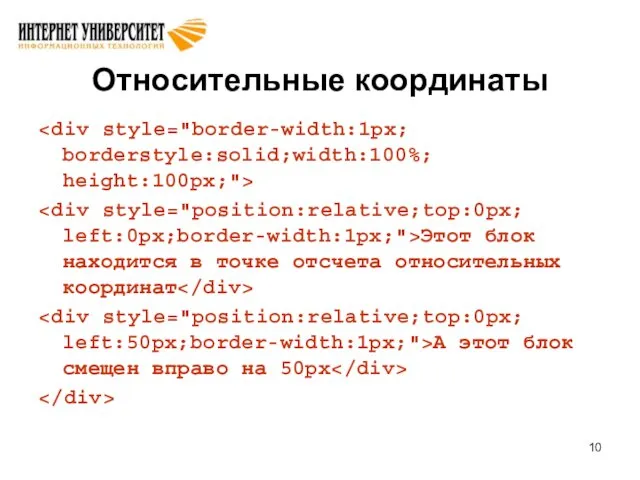
- 10. Относительные координаты Этот блок находится в точке отсчета относительных координат А этот блок смещен вправо на
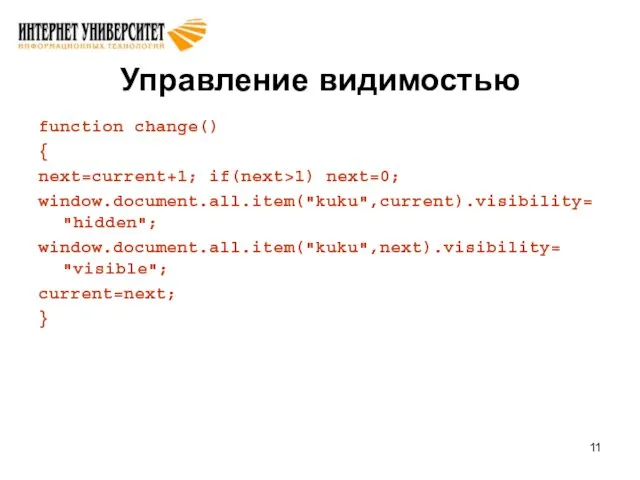
- 11. Управление видимостью function change() { next=current+1; if(next>1) next=0; window.document.all.item("kuku",current).visibility="hidden"; window.document.all.item("kuku",next).visibility= "visible"; current=next; }
- 13. Скачать презентацию










 классный час посвящённый здоровому образу жизни 1 класс
классный час посвящённый здоровому образу жизни 1 класс Пора к неврологу
Пора к неврологу О проведении Всероссийской олимпиады школьников по вопросам избирательного права и избирательного процесса
О проведении Всероссийской олимпиады школьников по вопросам избирательного права и избирательного процесса ДЕНЬ НАРОДНОГО ЕДИНСТВА
ДЕНЬ НАРОДНОГО ЕДИНСТВА Физминутка Зарядка
Физминутка Зарядка Экономика: наука и хозяйство
Экономика: наука и хозяйство Презентация1
Презентация1 Круговая интерполяция. Программирование сдвига нулевой точки. Программирование подачи и скорости главного движения
Круговая интерполяция. Программирование сдвига нулевой точки. Программирование подачи и скорости главного движения Работа телеметриста
Работа телеметриста Презентация Своя игра
Презентация Своя игра Язык программирования Pascal. Повторение (циклы)
Язык программирования Pascal. Повторение (циклы) использование интерактивных форм обучения для развития позновательной деятельности учащихся.
использование интерактивных форм обучения для развития позновательной деятельности учащихся. Организация обслуживания ресторана высшего класса на 120 мест
Организация обслуживания ресторана высшего класса на 120 мест Географический диктант по теме Население Европы
Географический диктант по теме Население Европы Презентация Весна. Цветы. Улыбки. 8 Марта…
Презентация Весна. Цветы. Улыбки. 8 Марта… Источники Земельного права
Источники Земельного права Презентация Веселый обруч
Презентация Веселый обруч Рак шейки и тела матки
Рак шейки и тела матки Болезни органов дыхания
Болезни органов дыхания Состав, порядок разработки, согласования и утверждения проектно-сметной документации
Состав, порядок разработки, согласования и утверждения проектно-сметной документации Военно - промышленный комплекс (ВПК)
Военно - промышленный комплекс (ВПК) Базовые концепции финансового менеджмента
Базовые концепции финансового менеджмента Мал сою технологиясы мен гигиенасы
Мал сою технологиясы мен гигиенасы Стационарные антенны
Стационарные антенны Терроризм - угроза обществу
Терроризм - угроза обществу СМИ Норвегии, Швеции и Дании о выборах 2018 в России
СМИ Норвегии, Швеции и Дании о выборах 2018 в России Культура України 1960-х – 1980-х років ХХ ст
Культура України 1960-х – 1980-х років ХХ ст ИНДИВИДУАЛЬНОЕ ЗАНЯТИЕ КЛАСС ГУО ТЕМА: ЗВУК [ Л ] ЭТАП : Постановка звука ( л)
ИНДИВИДУАЛЬНОЕ ЗАНЯТИЕ КЛАСС ГУО ТЕМА: ЗВУК [ Л ] ЭТАП : Постановка звука ( л)