Содержание
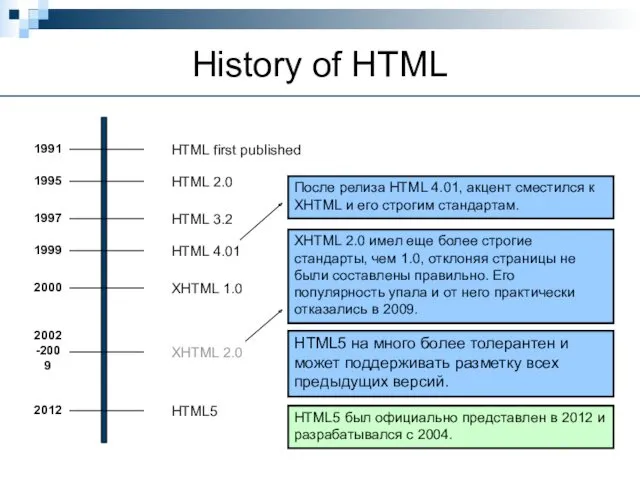
- 2. History of HTML HTML first published 1991 2012 2002 -2009 2000 HTML 2.0 HTML 3.2 HTML
- 3. Что такое HTML5? HTML5 является последней версией HTML, только недавно набирает частичную поддержку со стороны производителей
- 4. Задачи HTML5 Поддержка всех существующих веб-страниц. С HTML5, нет никаких требований, чтобы вернуться и пересмотреть старые
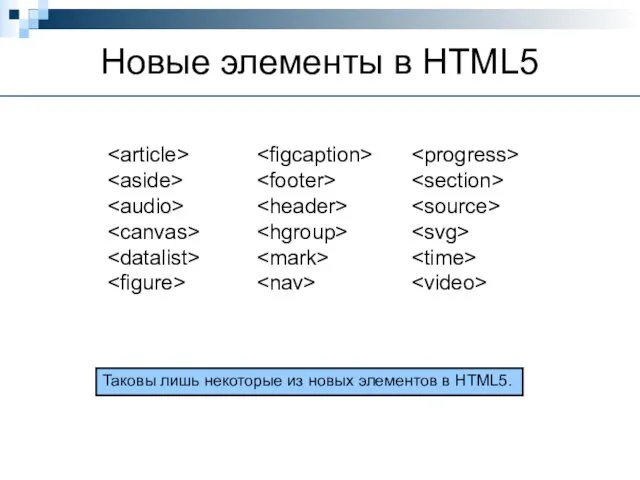
- 5. Новые элементы в HTML5 Таковы лишь некоторые из новых элементов в HTML5.
- 6. HTML5 – Семантика и структурные элементы HTML5 вводит многочисленные новые элементы, чтобы помочь правильно структурировать документы
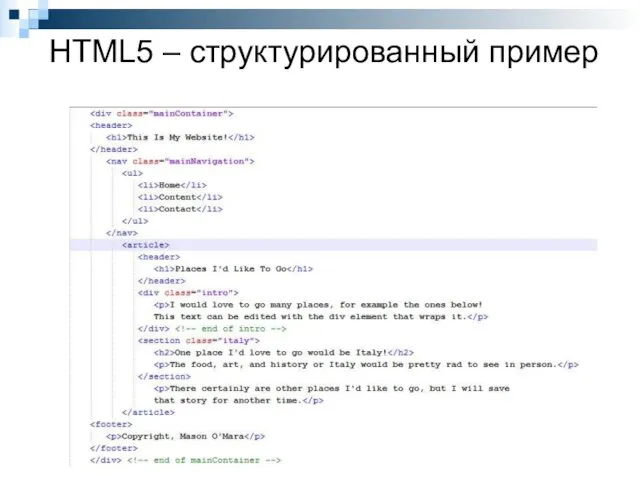
- 7. HTML5 – структурированный пример
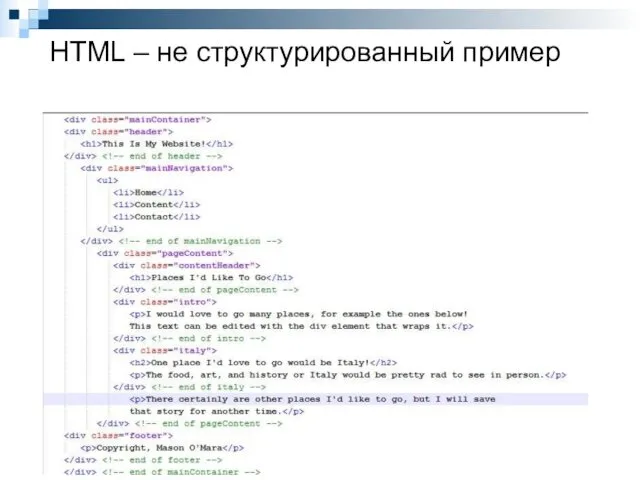
- 8. HTML – не структурированный пример
- 9. Другие новые функции HTML5 Встроенный аудио и видео поддержка (без плагинов) Расширенные формы элементов управления и
- 10. HTML5 - Видео Недавно введеный тег дает возможность просмотра в браузере следующих видео-форматов: MP4 Ogg WebM
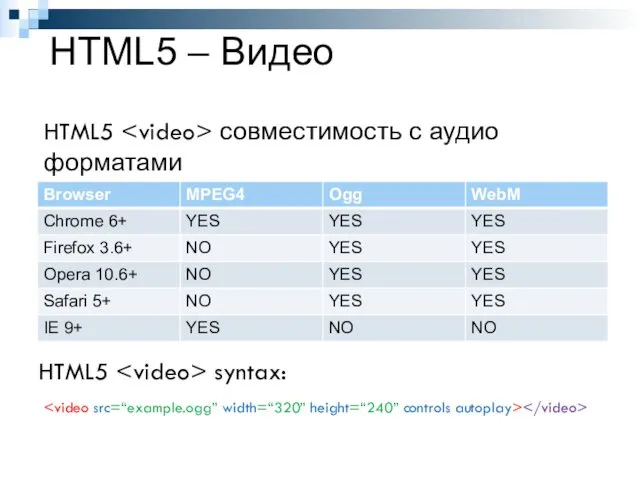
- 11. HTML5 – Видео HTML5 совместимость с аудио форматами HTML5 syntax:
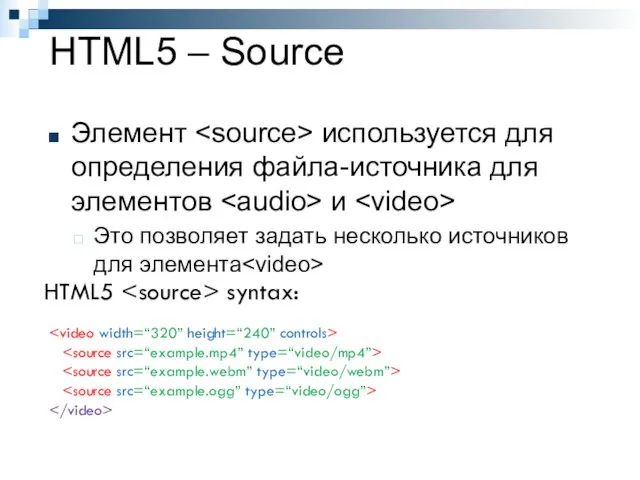
- 12. HTML5 – Source Элемент используется для определения файла-источника для элементов и Это позволяет задать несколько источников
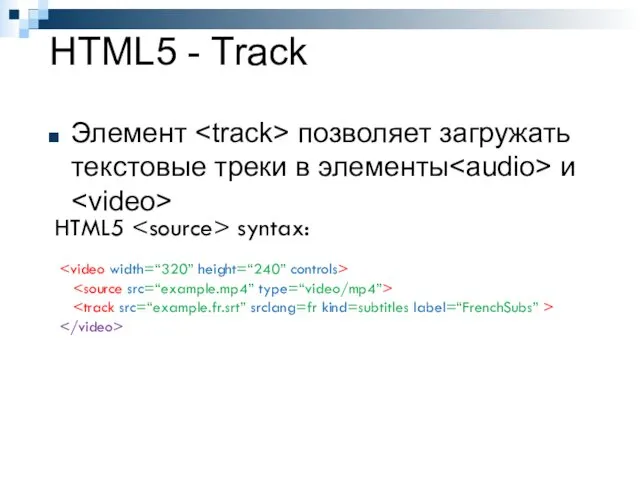
- 13. HTML5 - Track Элемент позволяет загружать текстовые треки в элементы и HTML5 syntax:
- 14. HTML5 – Аудио Новый тег позволяет проигрывать в браузере следующие форматы: MP3 Ogg WAV Многие атрибуты,
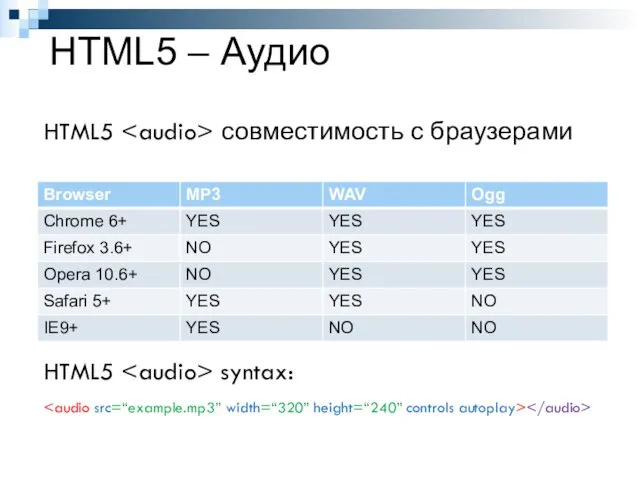
- 15. HTML5 – Аудио HTML5 совместимость с браузерами HTML5 syntax:
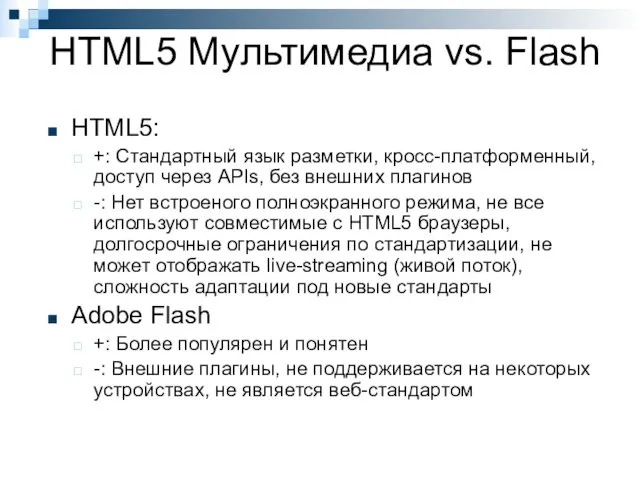
- 16. HTML5 Мультимедиа vs. Flash HTML5: +: Стандартный язык разметки, кросс-платформенный, доступ через APIs, без внешних плагинов
- 17. HTML5 – Расширеные формы datalist datalist реализует автозаполнение формы ввода из предоставляемого списка автозаполнения required атрибут
- 18. HTML5 – Extended Forms (cont.) Many new values have been added for the element’s type attribute:
- 19. HTML5 – Graphics and Animations HTML5 allows for the rendering(надання) of graphics and animations in-browser One
- 20. HTML5 – Graphics and Animations CSS3 is fully supported in HTML5 and improves on styling options
- 21. HTML5 - Conclusion HTML5 introduces: Improved semantics to web documents Multimedia elements, including and Extended information
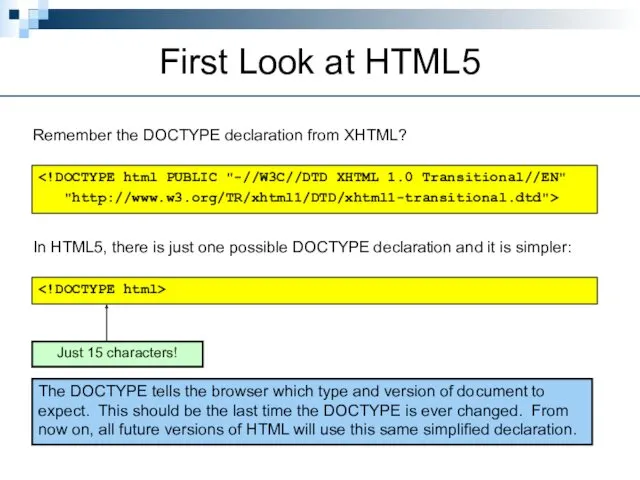
- 22. First Look at HTML5 Remember the DOCTYPE declaration from XHTML? "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> In HTML5, there is just
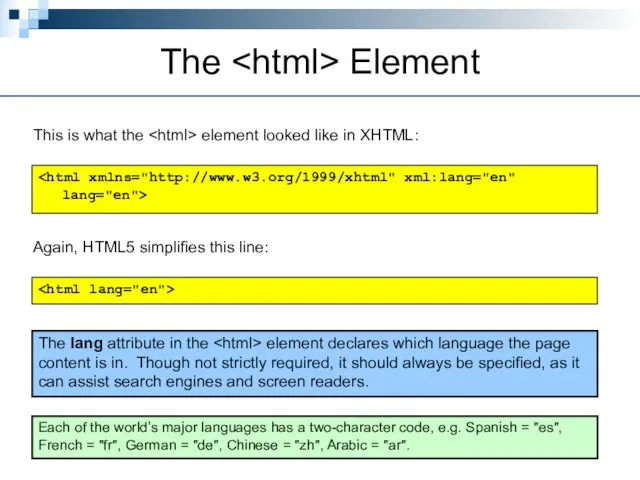
- 23. The Element This is what the element looked like in XHTML: Again, HTML5 simplifies this line:
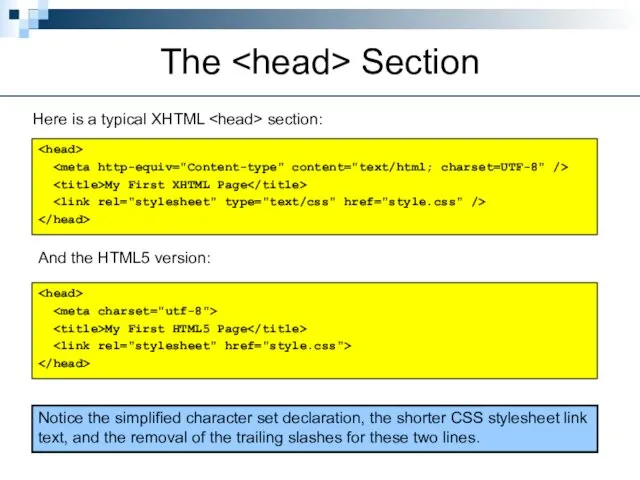
- 24. The Section Here is a typical XHTML section: My First XHTML Page And the HTML5 version:
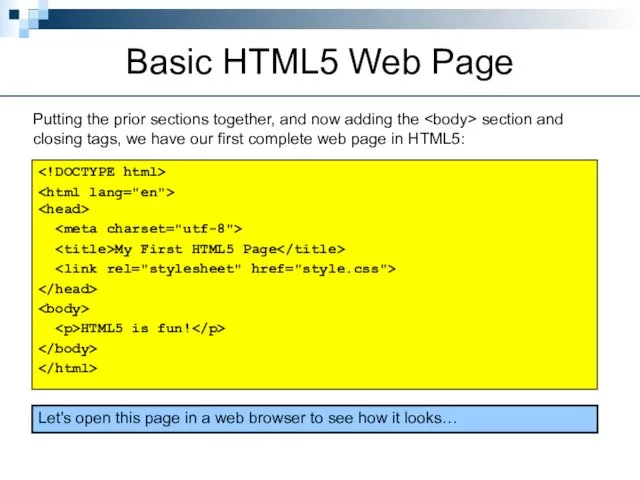
- 25. Basic HTML5 Web Page Putting the prior sections together, and now adding the section and closing
- 27. Скачать презентацию
























 Учение об обработке почвы
Учение об обработке почвы Мониторинг и оценка (M&E) региональных программ
Мониторинг и оценка (M&E) региональных программ О выставке Владивосток Бот-Шоу
О выставке Владивосток Бот-Шоу Личная жизнь в средневековье
Личная жизнь в средневековье Решение задач для 6 класса от героев мультиков
Решение задач для 6 класса от героев мультиков New Geant4 based simulation tools for space radiation shielding and effects analysis
New Geant4 based simulation tools for space radiation shielding and effects analysis ВКР: Разработка системы автоматизации добычи и промыслового сбора нефти и газа на месторождении
ВКР: Разработка системы автоматизации добычи и промыслового сбора нефти и газа на месторождении Оперативная память
Оперативная память Угольная промышленность
Угольная промышленность Требования к оформлению работ, доклада и презентации
Требования к оформлению работ, доклада и презентации презентация к уроку химии в 10-м классе Муравьиная кислота - знакомая и незнакомая
презентация к уроку химии в 10-м классе Муравьиная кислота - знакомая и незнакомая Презентация по теме: Адаптация первоклассников к школе
Презентация по теме: Адаптация первоклассников к школе Игра для 6 классов, посвященная космосу
Игра для 6 классов, посвященная космосу Насекомые вокруг нас. Для детей подготовительной группы
Насекомые вокруг нас. Для детей подготовительной группы Английские времена и особенности их употребления
Английские времена и особенности их употребления Урок ИКН в 7 классе Тема: Марийский край и губернские реформы XVIII века. Гербы городов
Урок ИКН в 7 классе Тема: Марийский край и губернские реформы XVIII века. Гербы городов Подборка авторских презентаций на актуальные темы для педагога-психолога детского сада
Подборка авторских презентаций на актуальные темы для педагога-психолога детского сада Реконструкция подстанции Игнатовская 35/10 кВ с разработкой средств и мероприятий для повышения надёжности электроснабжения
Реконструкция подстанции Игнатовская 35/10 кВ с разработкой средств и мероприятий для повышения надёжности электроснабжения Презентация к занятию Начало движения, перестроения
Презентация к занятию Начало движения, перестроения Введение в архитектуру персональных компьютеров
Введение в архитектуру персональных компьютеров Организация и проведение выставочно-конгрессных и социально-значимых мероприятий
Организация и проведение выставочно-конгрессных и социально-значимых мероприятий Респираторлы синдроммен сипатталатын инфекциялық аурулардың диагностикасы және саралау диагностикасы
Респираторлы синдроммен сипатталатын инфекциялық аурулардың диагностикасы және саралау диагностикасы Классный час Моя малая Родина
Классный час Моя малая Родина Слова паразиты или языковые вирусы. 5 класс
Слова паразиты или языковые вирусы. 5 класс Ұйым басқару объектісі ретінде
Ұйым басқару объектісі ретінде Господарство та економічна думка в період державно-монополістичного розвитку суспільств європейської цивілізації
Господарство та економічна думка в період державно-монополістичного розвитку суспільств європейської цивілізації Введение. Язык и речь
Введение. Язык и речь Игры и задания на развитие интеллекта. 4 – 7 лет
Игры и задания на развитие интеллекта. 4 – 7 лет