Содержание
- 2. Lecture 1 - Overview Course Overview Course Goals Approach Gameplan Schedule | Grading | Software Tools
- 3. whereRU whereRU Using innovative image and map technologies to virtually experience Rutgers Created by ITI InfoVis
- 4. Course Goals Understand Key Web Design Principles Web Design Matrix Competitive Design Analysis whereRU = who
- 5. Course Goals Web Design course will Give You Hands-on Experience Practical Knowledge Marketable Skills Contribute to
- 6. Approach Conceptual, Analytical and Technical Skills need to create well designed and dynamic Web site using
- 7. Approach (cont.) Regular Semester Hybrid Course In Person: Review Key Concepts | Demos and Help Online
- 8. Gameplan – Schedule Lec 1 – Introductions / Web Basics Course Overview Web Basics: URLs, (X)HTML
- 9. Gameplan – Schedule (cont.) Lec 5 – Design Principles & CSS Web Design Principles Summary Dreamweaver:
- 10. Gameplan – Schedule (cont.) Lec 9 – Dynamic Web Dynamic Web Programming Concepts Server Side Scripting:
- 11. Gameplan – Schedule (cont.) Lec 13 – Work on Group Projects | Responsive Layout Open lab
- 12. Grading Individual Exercises – 52.5% Quizzes (10%) – open book, no redo Short Assignments (10%) –
- 13. Gameplan (cont.) Course Website http://comminfo.rutgers.edu/~aspoerri/Teaching/WebDesign/Home.html http://comminfo.rutgers.edu/~aspoerri/Teaching/WebDesignSummer/Home.html Online Lectures & Video Demos LyndaCampus content Sakai Syllabus |
- 14. Gameplan (cont.) SoftwareAnywhere 1. Login with your Rutgers ID: http://account.comminfo.rutgers.edu 2. Login with your Rutgers ID:
- 15. Recap – Course Goals You will contribute to a special project whereRU – experience Rutgers virtually
- 16. Recap – Course Goals Web Design course will Give You Hands-on Experience Practical Knowledge Marketable Skills
- 17. Your Guide Anselm Spoerri Computer Vision Filmmaker – IMAGO Information Visualization – InfoCrystal ? searchCrystal Media
- 18. Web Design Feedback “Professor Spoerri would not just lecture to you all period, and would actually
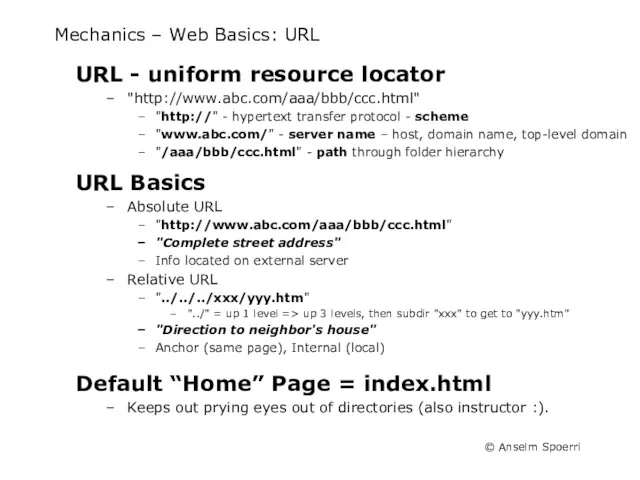
- 19. Mechanics – Web Basics: URL URL - uniform resource locator "http://www.abc.com/aaa/bbb/ccc.html" "http://" - hypertext transfer protocol
- 20. Mechanics – Web Basics: HTML Elements & Tags HTML is made up of elements Elements are
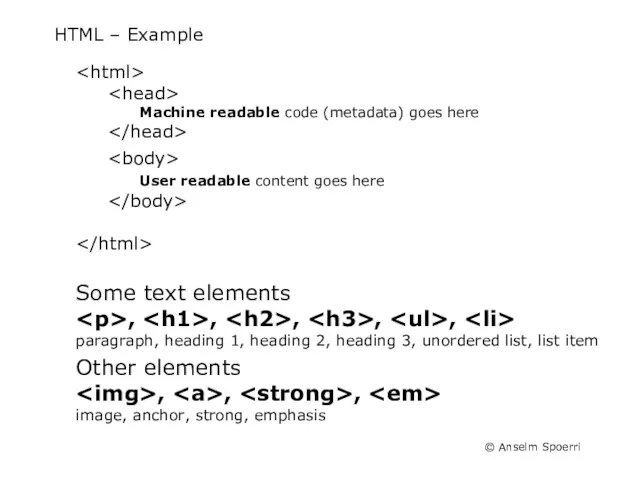
- 21. HTML – Example Machine readable code (metadata) goes here User readable content goes here Some text
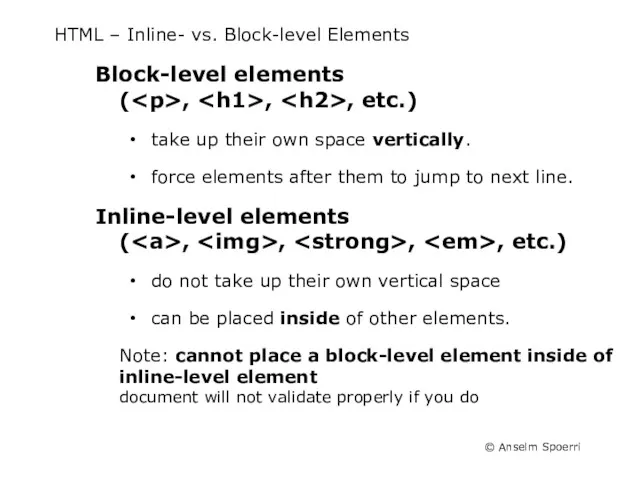
- 22. HTML – Inline- vs. Block-level Elements Block-level elements ( , , , etc.) take up their
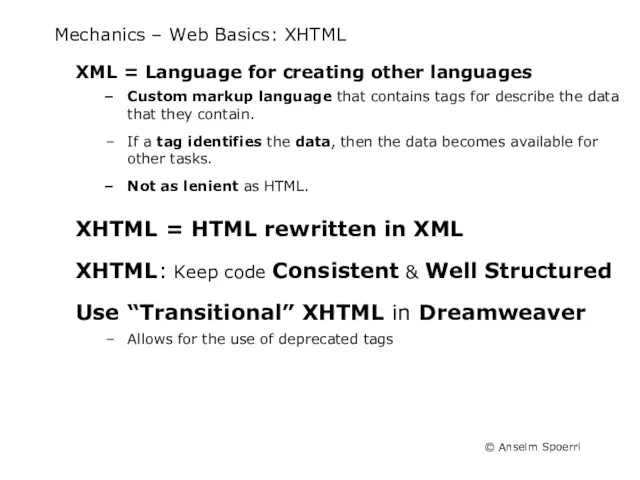
- 23. Mechanics – Web Basics: XHTML XML = Language for creating other languages Custom markup language that
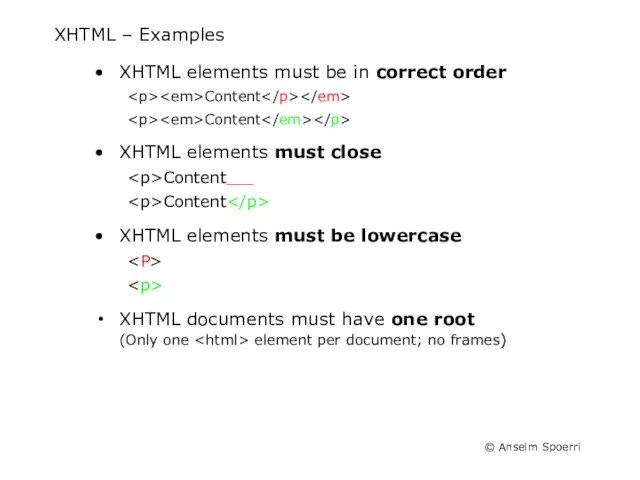
- 24. XHTML – Examples XHTML elements must be in correct order Content Content XHTML elements must close
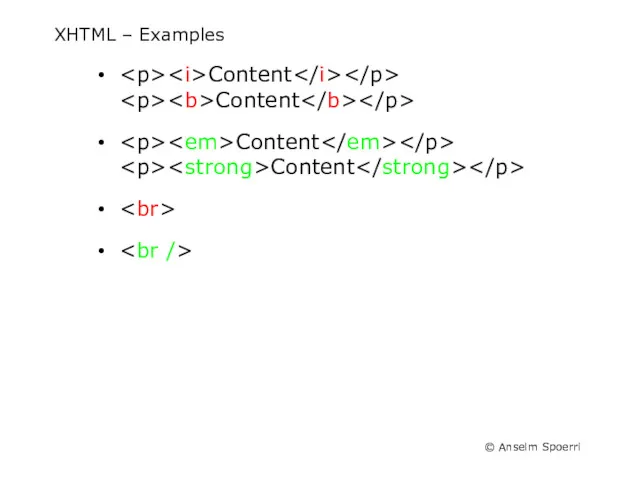
- 25. XHTML – Examples Content Content Content Content
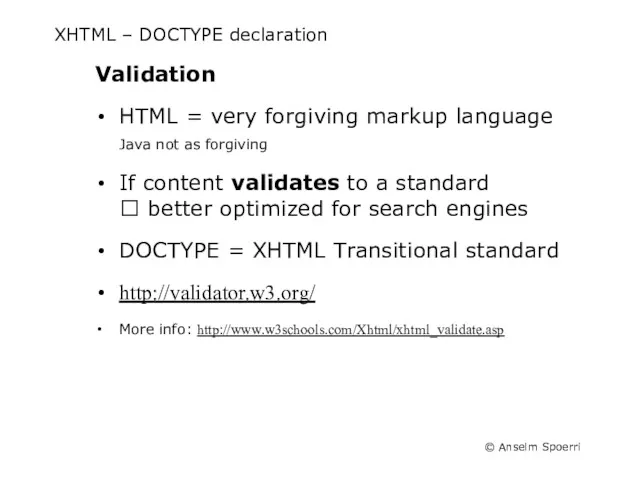
- 26. XHTML – DOCTYPE declaration Validation HTML = very forgiving markup language Java not as forgiving If
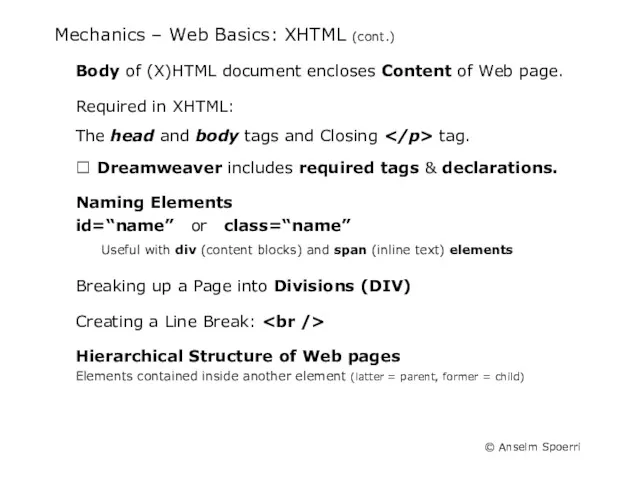
- 27. Mechanics – Web Basics: XHTML (cont.) Body of (X)HTML document encloses Content of Web page. Required
- 29. Скачать презентацию


























 What Is Organizational Behavior
What Is Organizational Behavior Much, many, (a) little, (a) few
Much, many, (a) little, (a) few The presentation is made
The presentation is made The state Тretyakov gallery
The state Тretyakov gallery How to write essay
How to write essay Good times ahead. Countries
Good times ahead. Countries Краткий курс английского языка
Краткий курс английского языка Questions words
Questions words Verb patterns in English
Verb patterns in English Higher education in Russia
Higher education in Russia Metaphor and metonymy as basic mechanisms of meaning change
Metaphor and metonymy as basic mechanisms of meaning change My Idol Evgenia Kanaeva
My Idol Evgenia Kanaeva The Present Continious Tense
The Present Continious Tense The only purpose of school education is gaining academic knowledge
The only purpose of school education is gaining academic knowledge Holidays in Russia
Holidays in Russia My future profession
My future profession Balanced diet. Five different food groups
Balanced diet. Five different food groups Functions of science
Functions of science My future job. Biomedical engineer specialist
My future job. Biomedical engineer specialist Types of errors as indicators of efl (english as a foreign language) students language competence
Types of errors as indicators of efl (english as a foreign language) students language competence Presentation template
Presentation template The english alphabet s-z. Game 2
The english alphabet s-z. Game 2 Time & clocks a clock a watch an alarm clock
Time & clocks a clock a watch an alarm clock My house
My house Talking about the weather (1)
Talking about the weather (1) Greetings and introductions simple dialogs
Greetings and introductions simple dialogs Fantasy films
Fantasy films Morphemic analysis
Morphemic analysis