Содержание
- 2. Изучение нового материала. Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не имевшие
- 3. А вспомните свои детские книжки? Какими они были? Почему детские книги насыщены рисунками? (Они были очень
- 4. Для обработки графики используется графические редакторы Графический редактор – Это программа для создания и редактирования графических
- 5. Простейшим средством обработки графической информации является графический редактор Paint. Paint предназначен для работы с растровыми изображениями
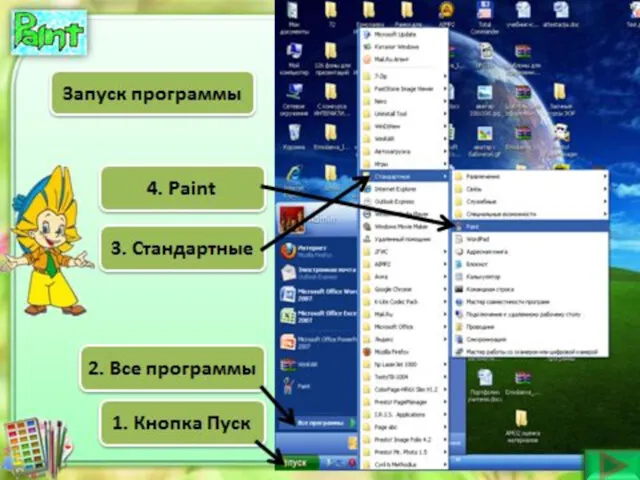
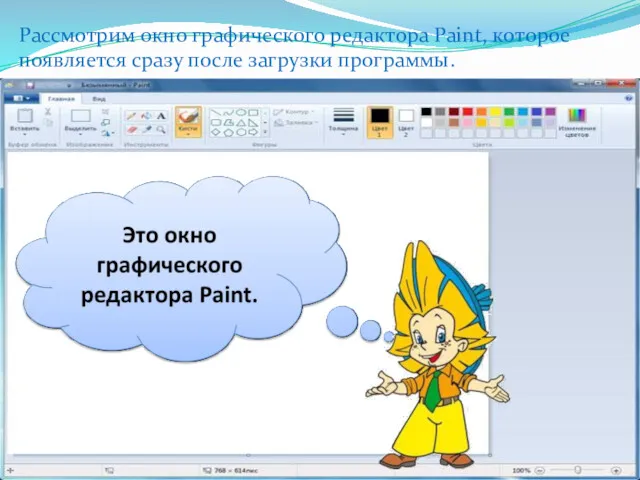
- 7. Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы.
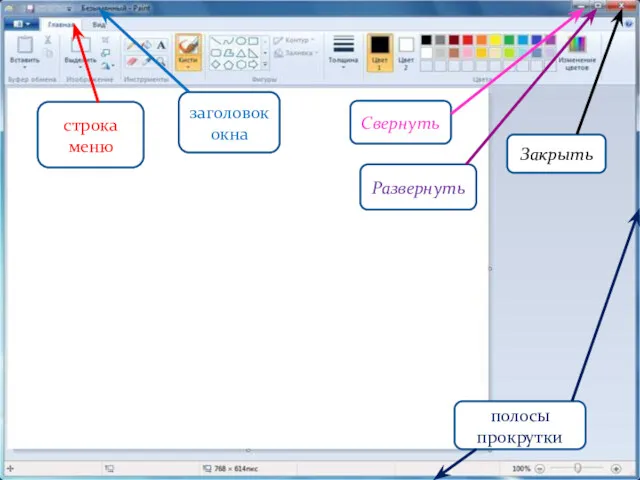
- 8. Окно графического редактора имеет стандартные элементы: заголовок окна, строку меню, кнопки Свернуть, Развернуть, Закрыть, строку состояния,
- 9. заголовок окна строка меню Свернуть Развернуть Закрыть полосы прокрутки
- 10. Среда графического редактора состоит из рабочего поля, которое занимает основную часть окна редактора, панели инструментов, палитры;
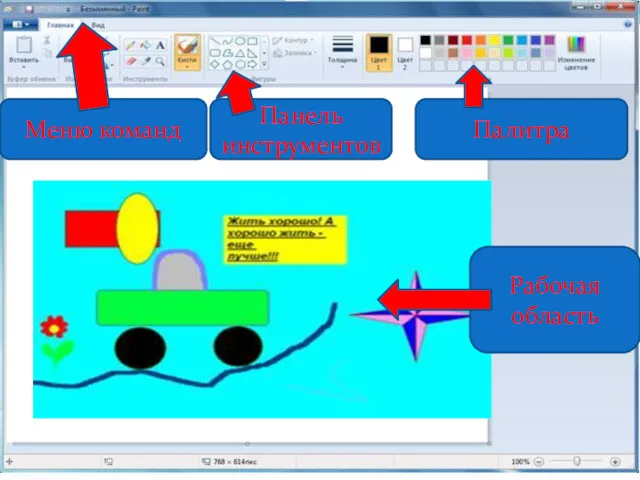
- 11. Панель инструментов Меню команд Палитра Рабочая область
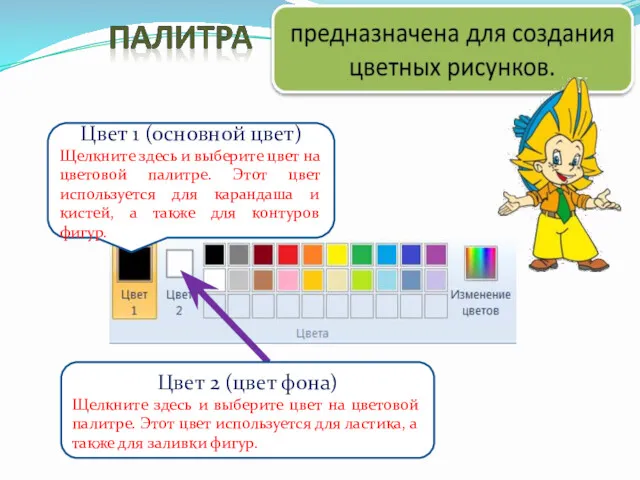
- 13. Цвет 1 (основной цвет) Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для
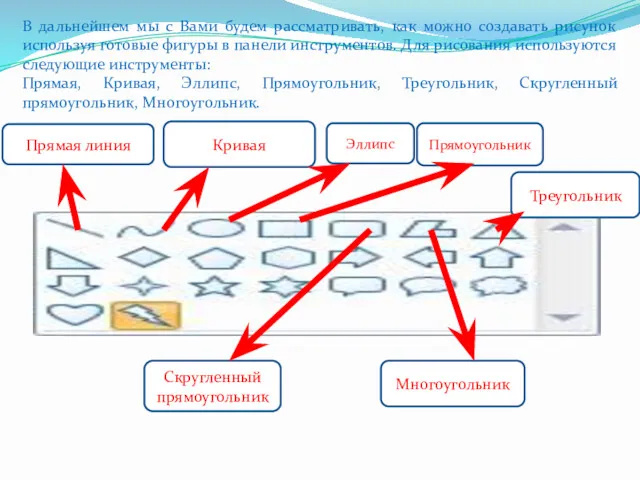
- 14. В дальнейшем мы с Вами будем рассматривать, как можно создавать рисунок используя готовые фигуры в панели
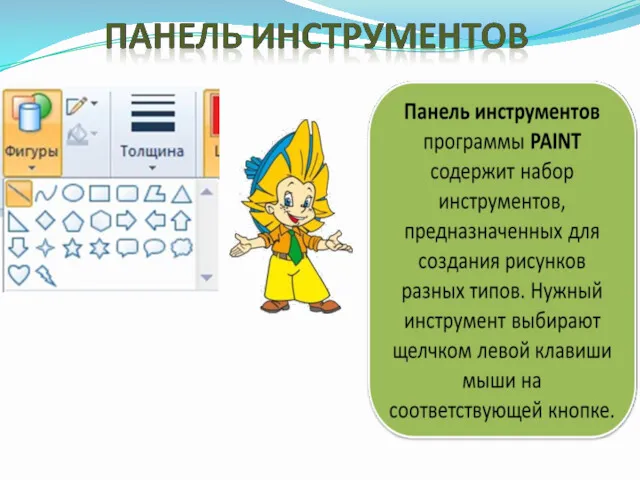
- 15. Инструменты из Панели инструментов позволяют рисовать различные геометрические фигуры, закрашивать области рисунка, выделять графические элементы, вписывать
- 16. Практическая работа Нарисуйте гусеницу. Примените собственное цветовое оформление. Подпишите рисунок.
- 18. Скачать презентацию















 Условная и логические функции в электронной таблице
Условная и логические функции в электронной таблице Разработка урока по информатике Путешествие в компьютерную страну 7 класс
Разработка урока по информатике Путешествие в компьютерную страну 7 класс Введение. Siemens
Введение. Siemens Основы языка программирования C++
Основы языка программирования C++ Wireless network security
Wireless network security Разработка АИС Клиенті и планирование
Разработка АИС Клиенті и планирование Исполнители вокруг нас
Исполнители вокруг нас Програмні засоби навчального призначення. Інформаційні технології у навчанні. (Лекція 2)
Програмні засоби навчального призначення. Інформаційні технології у навчанні. (Лекція 2) ATSS – Glicer additive technology software solution
ATSS – Glicer additive technology software solution Algorithms. Basics of algorithm development
Algorithms. Basics of algorithm development Информационная инфраструктура
Информационная инфраструктура Универсальные поисковые системы
Универсальные поисковые системы Программное обеспечение компьютера. Операционные системы
Программное обеспечение компьютера. Операционные системы Получение государственных и муниципальных услуг в электронном виде
Получение государственных и муниципальных услуг в электронном виде Информация и информационные процессы
Информация и информационные процессы Алгоритм работы с программой Photo Booth (авторская работа)
Алгоритм работы с программой Photo Booth (авторская работа) Компьютерные сети. Введение
Компьютерные сети. Введение Синтаксис языка Prolog
Синтаксис языка Prolog Основные понятия Интернет-систем
Основные понятия Интернет-систем Формы и язык представления информации. Естественные и формальные языки
Формы и язык представления информации. Естественные и формальные языки Дорожная карта. Твой план дальнейших действий
Дорожная карта. Твой план дальнейших действий Компьютерная презентация практических достижений
Компьютерная презентация практических достижений Криптосистема ViPNet
Криптосистема ViPNet ИКТ на уроках информатики. Электронная почта
ИКТ на уроках информатики. Электронная почта Интеллектуальный анализ данных Data Mining
Интеллектуальный анализ данных Data Mining Разработка презентационных материалов предприятия, организации. Заготовки публикаций в Publisher
Разработка презентационных материалов предприятия, организации. Заготовки публикаций в Publisher Lecture 6 Routing
Lecture 6 Routing Защита информации
Защита информации