Содержание
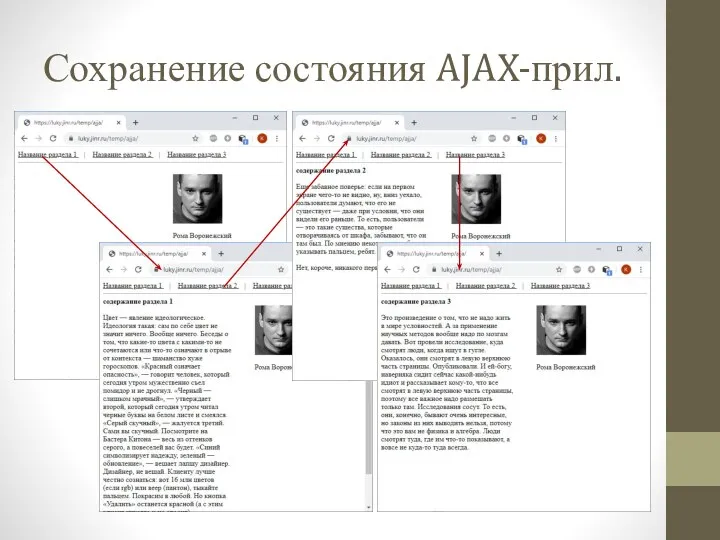
- 2. Сохранение состояния AJAX-прил.
- 3. Сохранение состояния AJAX-прил. Один из возможных способов хранить состояния AJAX-приложения являются URL-адреса. Структура URL имеет следующий
- 4. Сохранение состояния AJAX-прил. Для сохранения состояния AJAX-приложения необходимо при наступлении события, вызывающего смену текущего состояния записать
- 5. Сохранение состояния AJAX-прил. Для чтения/записи состояния AJAX-приложения можно использовать свойства search или hash объект window.location, например:
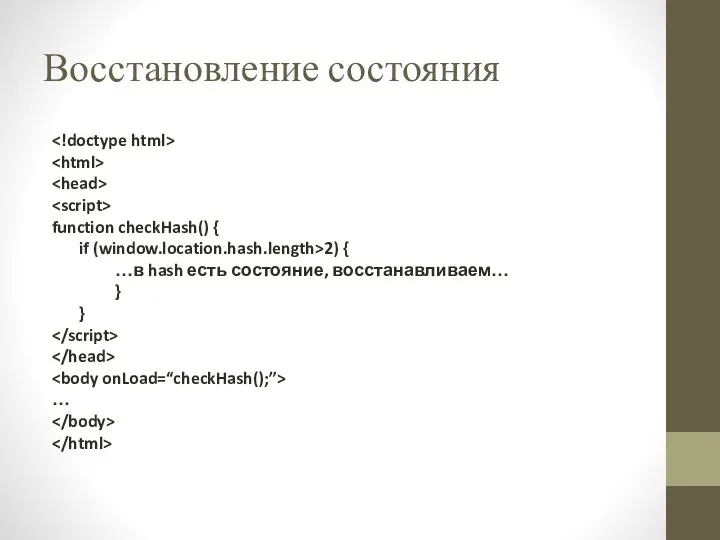
- 6. Восстановление состояния function checkHash() { if (window.location.hash.length>2) { …в hash есть состояние, восстанавливаем… } } …
- 7. «Бесконечная» лента новостей
- 8. Механика процесса Пусть A – высота всей страницы; B – на сколько страницу уже прокрутили; С
- 9. A - высота страницы Полный размер страницы с учётом прокрутки определяется свойствами .scrollWidth и .scrollHeight элемента
- 10. B - высота прокрутки Текущую прокрутку страницы можно получить из свойств .scrollLeft и .scrollTop корневого элемента
- 11. С - высота окна браузера Ширину/высоту окна за вычетом полосы прокрутки можно получить из свойств .clientWidth
- 12. Итог function checkEnd() { var A = Math.max( document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight ); var
- 13. Объекты в JavaScript В JavaScript существует тип данных, называемый «Объект». Объекты используются для хранения коллекций различных
- 14. Основы работы с объектами в JS Создание var user = { name: “Мария Ильинична Иванова”, age:
- 15. JavaScript Object Notation При работе со сложными объектами возникают задачи их передачи по сети. В этом
- 16. Методы преобразования JavaScript предоставляет методы: JSON.stringify для преобразования объектов в JSON. JSON.parse для преобразования JSON обратно
- 17. Пример function loadJSON() { var R=new XMLHttpRequest(); R.open(‘GET’,’pobeda.json’,true); R.send(); R.onload=function(){ var mydata=JSON.parse(R.responseText); document.getElementById(‘out’).innerHTML=mydata.generals.person[0].name; }
- 18. Семантическая разметка страниц Цель семантической разметки – сделать интернет более понятным, структурированным и облегчить поисковым системам
- 19. Какие задачи решаются Семантическая разметка контента используется, например, следующими сервисами Яндекса: Разметка товаров и их стоимости
- 20. Schema.org Обычно HTML-теги указывают браузеру, как отображать информацию, заключенную в тег. Например, тег Аватар означает, что
- 21. Разметка данных Аватар Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.) Фантастика Трейлер Аватар Режиссер: Джеймс
- 22. Open Graph Стандарт Open Graph разработан социальной сетью Facebook. Он позволяет контролировать превью, которое формируется при
- 23. Основные метатеги В стандарте Open Graph одна страница описывает только один объект — человека, компанию или
- 24. Дополнительные метатеги og:audio — URL звукового файла, который относится к описываемому объекту. og:description — краткое описание
- 25. Структурированные теги Некоторые метатеги могут иметь дополнительные метаданные. Такие метатеги содержат дополнительное двоеточие. или или
- 27. Скачать презентацию