Содержание
- 2. Интеграция
- 3. Как вставить на сайт модуль комментариев от Facebook. https://developers.facebook.com/docs/plugins/comments?locale=ru_RU
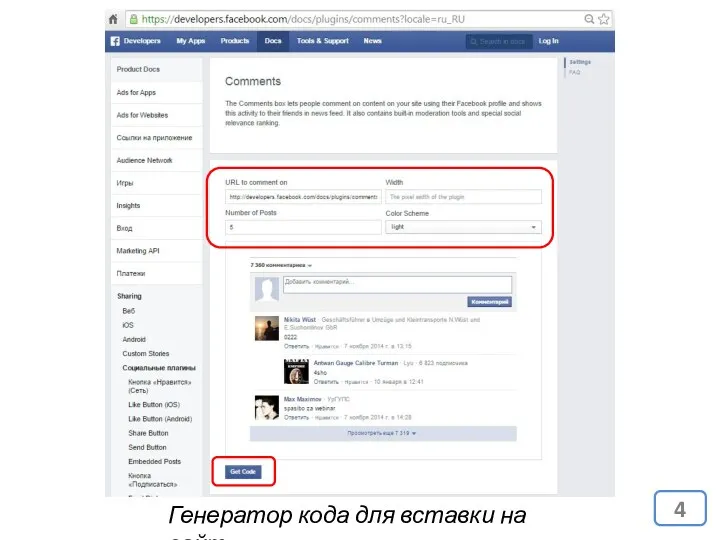
- 4. Генератор кода для вставки на сайт.
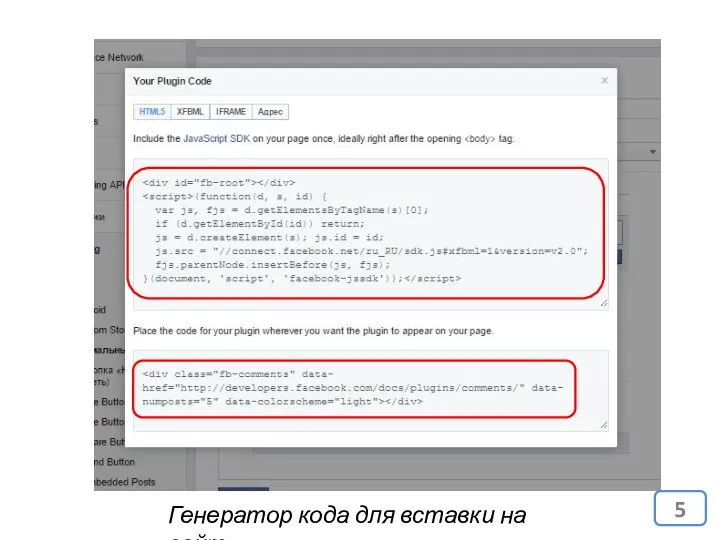
- 5. Генератор кода для вставки на сайт.
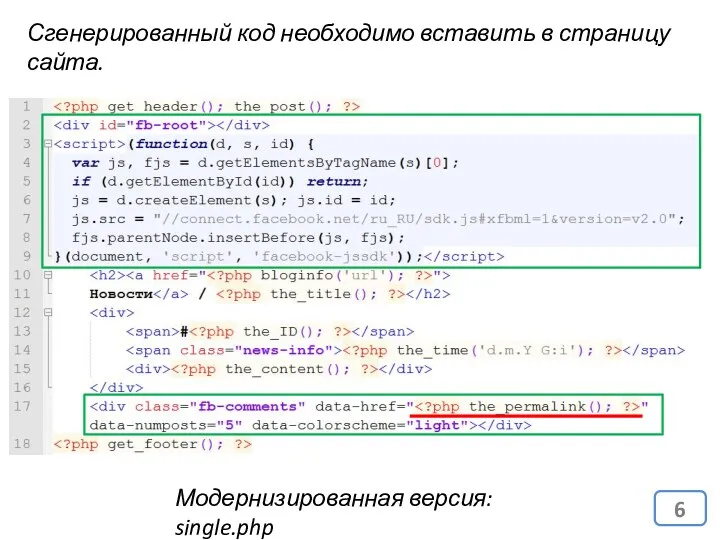
- 6. Сгенерированный код необходимо вставить в страницу сайта. Модернизированная версия: single.php
- 7. Домашнее задание Познакомится с Disqus – один из лучших механизмов комментариев для сайтов. https://disqus.com
- 8. Вариант #1
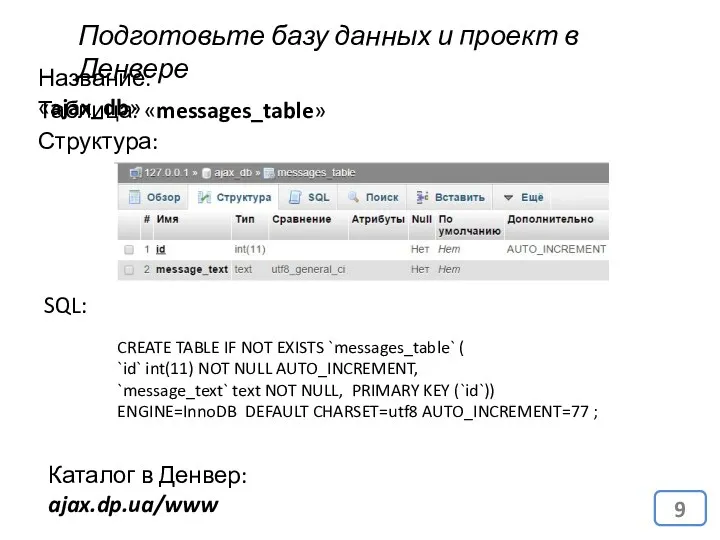
- 9. Подготовьте базу данных и проект в Денвере Название: «ajax_db» Таблица: «messages_table» Структура: SQL: CREATE TABLE IF
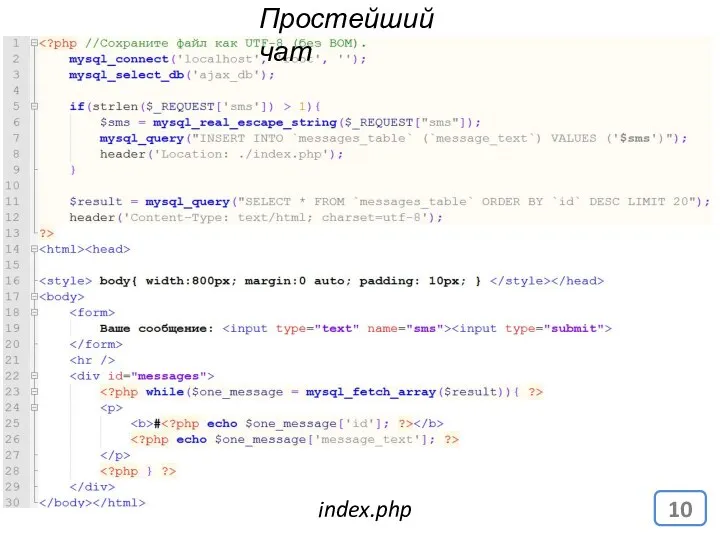
- 10. Простейший чат index.php
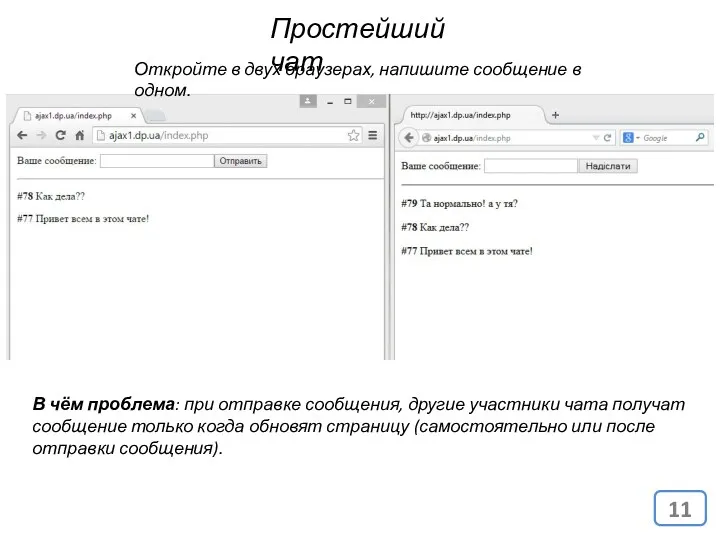
- 11. Простейший чат Откройте в двух браузерах, напишите сообщение в одном. В чём проблема: при отправке сообщения,
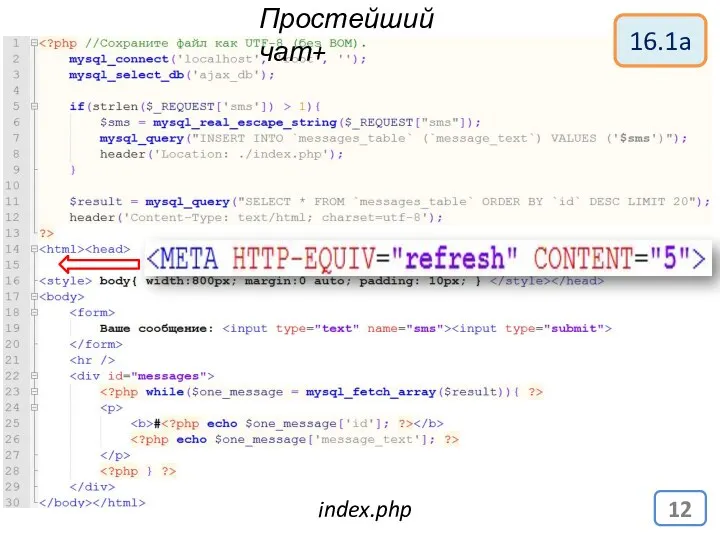
- 12. Простейший чат+ index.php 16.1a
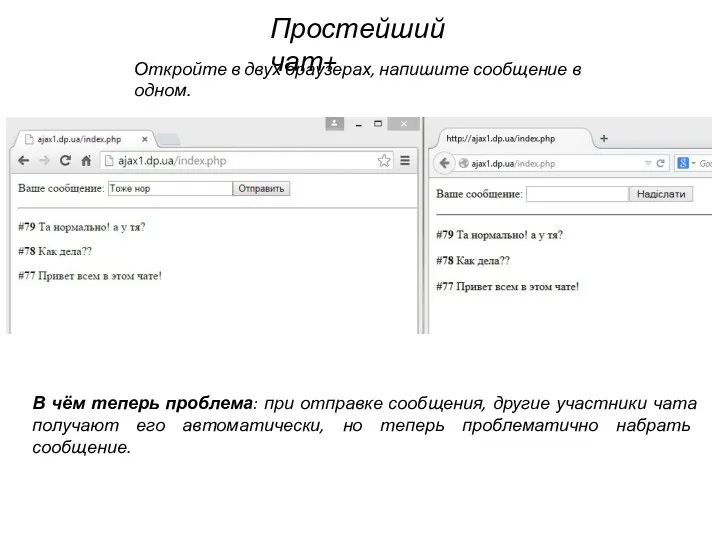
- 13. Простейший чат+ Откройте в двух браузерах, напишите сообщение в одном. В чём теперь проблема: при отправке
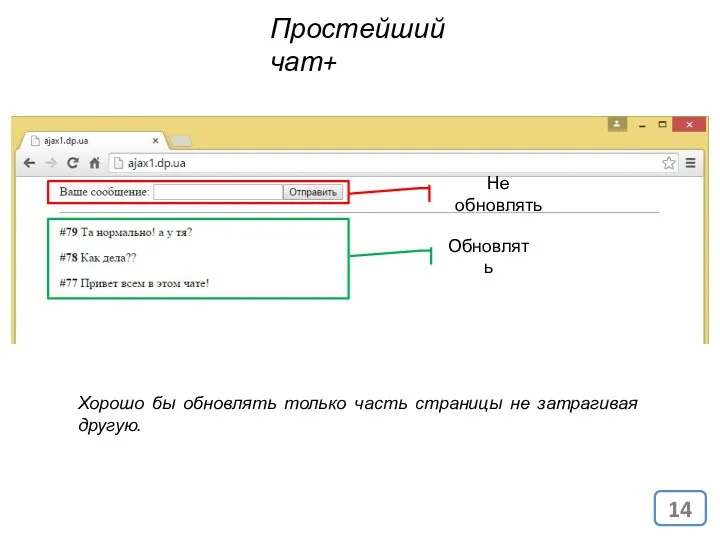
- 14. Простейший чат+ Хорошо бы обновлять только часть страницы не затрагивая другую. Не обновлять Обновлять
- 15. Вариант #2
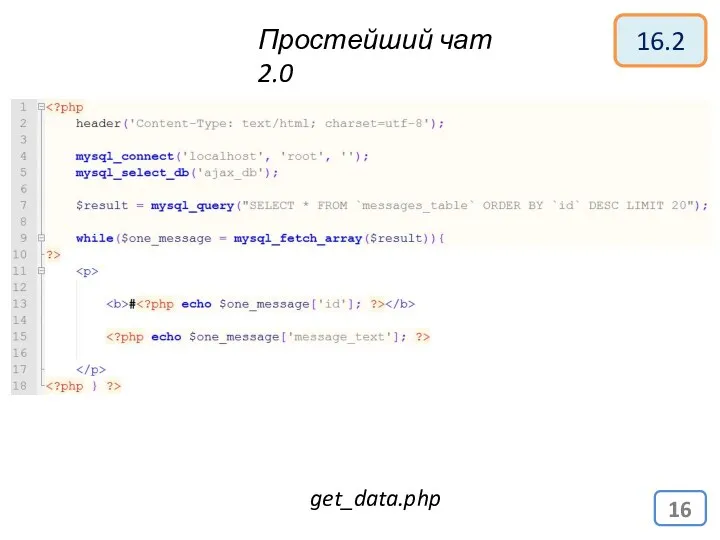
- 16. Простейший чат 2.0 get_data.php 16.2
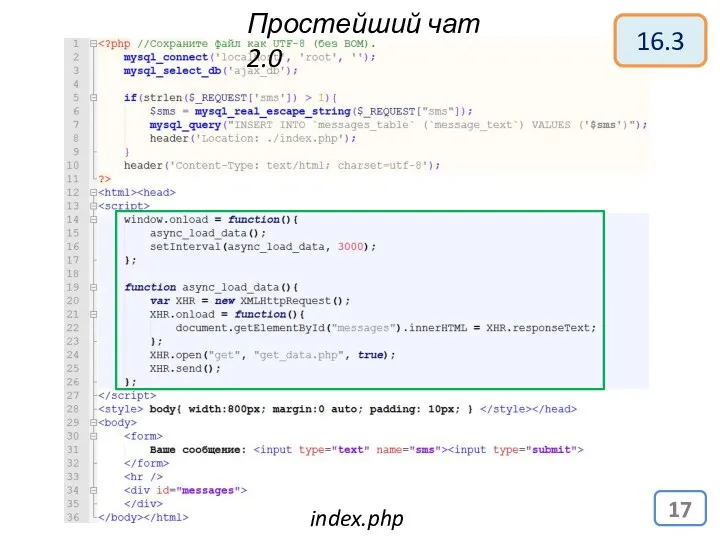
- 17. Простейший чат 2.0 index.php 16.3
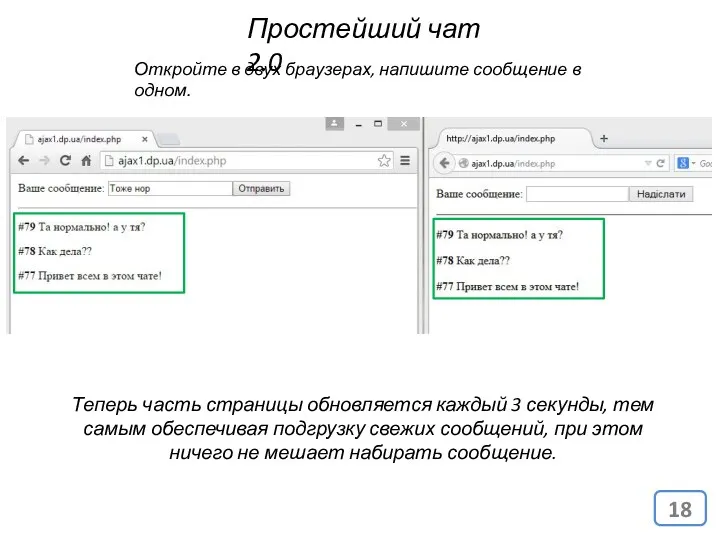
- 18. Простейший чат 2.0 Откройте в двух браузерах, напишите сообщение в одном. Теперь часть страницы обновляется каждый
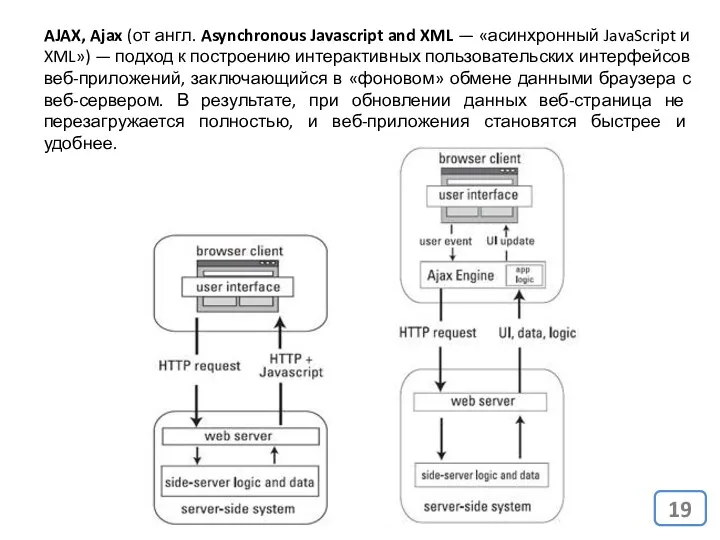
- 19. AJAX, Ajax (от англ. Asynchronous Javascript and XML — «асинхронный JavaScript и XML») — подход к
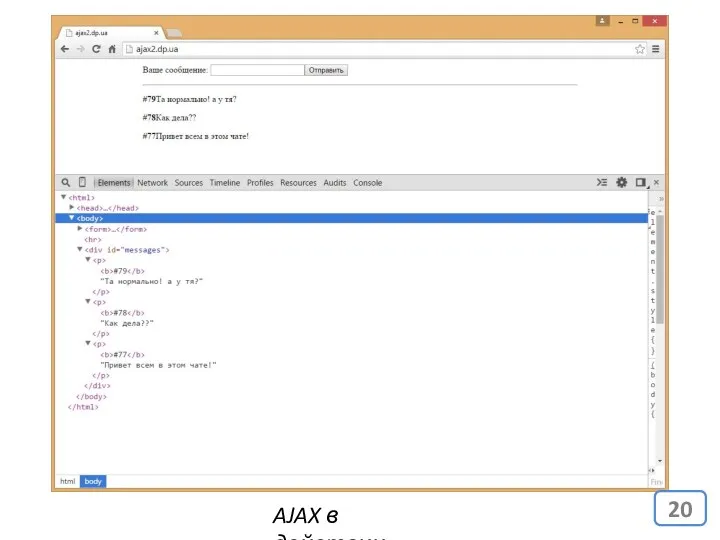
- 20. AJAX в действии
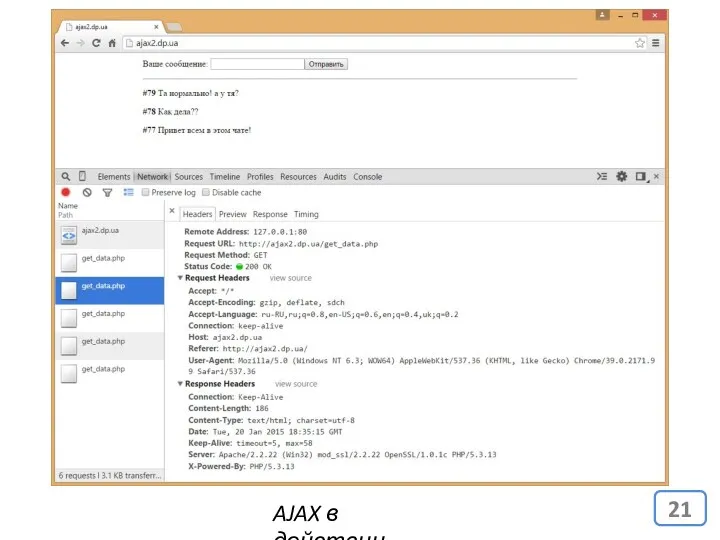
- 21. AJAX в действии
- 22. Вариант #3
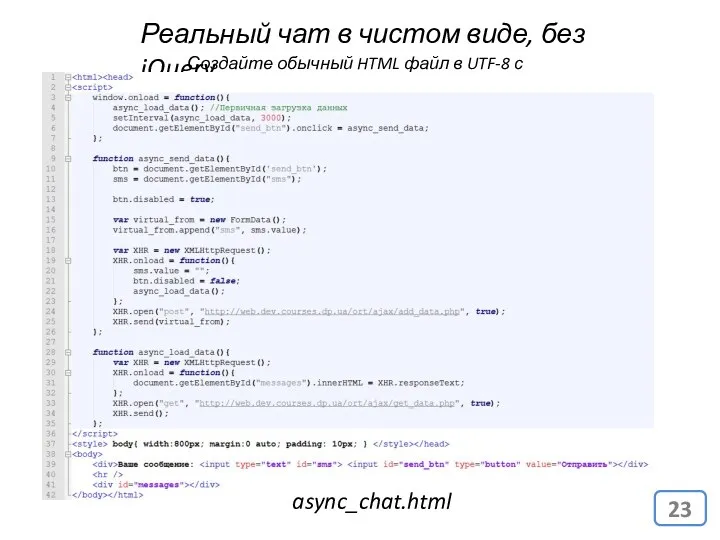
- 23. Реальный чат в чистом виде, без jQuery Создайте обычный HTML файл в UTF-8 с ВОМ. async_chat.html
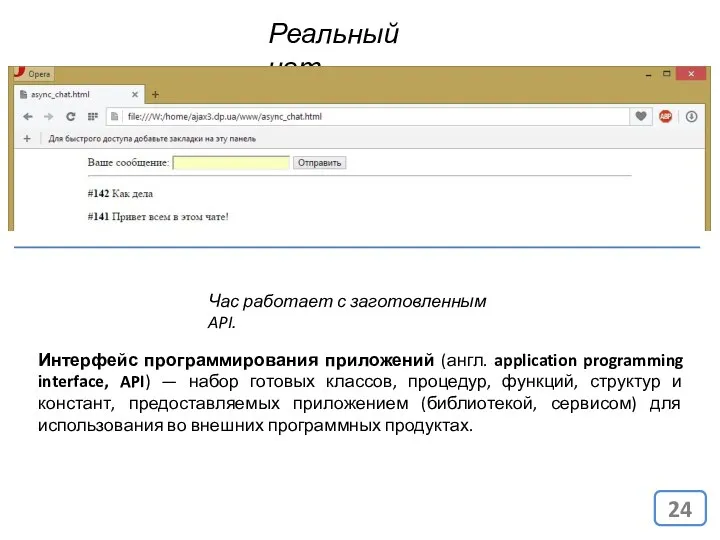
- 24. Реальный чат Час работает с заготовленным API. Интерфейс программирования приложений (англ. application programming interface, API) —
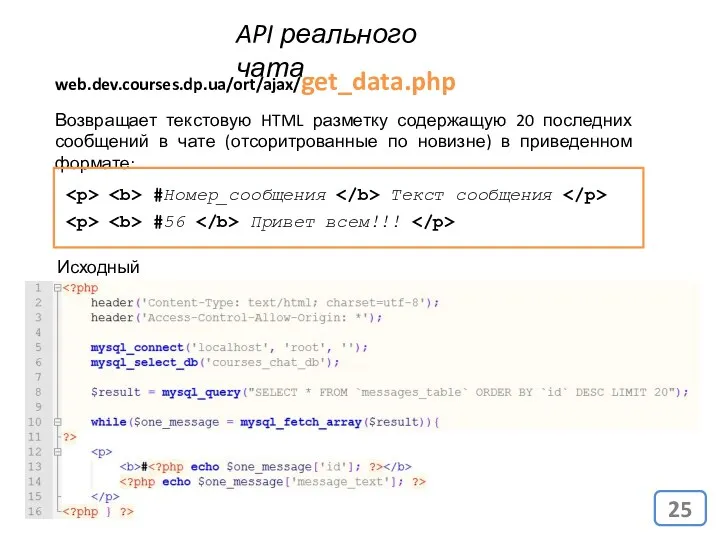
- 25. API реального чата web.dev.courses.dp.ua/ort/ajax/get_data.php Возвращает текстовую HTML разметку содержащую 20 последних сообщений в чате (отсоритрованные по
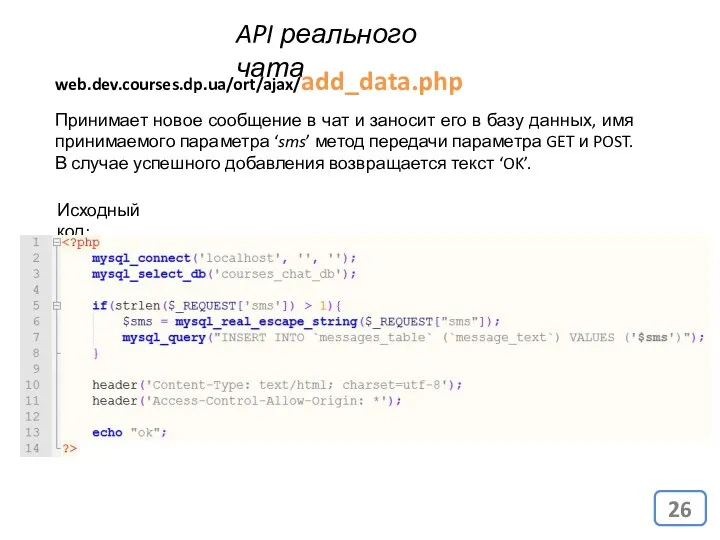
- 26. API реального чата web.dev.courses.dp.ua/ort/ajax/add_data.php Принимает новое сообщение в чат и заносит его в базу данных, имя
- 27. PHP и MySQL. Разработка Web-приложений. Денис Колисниченко
- 28. Безопасность
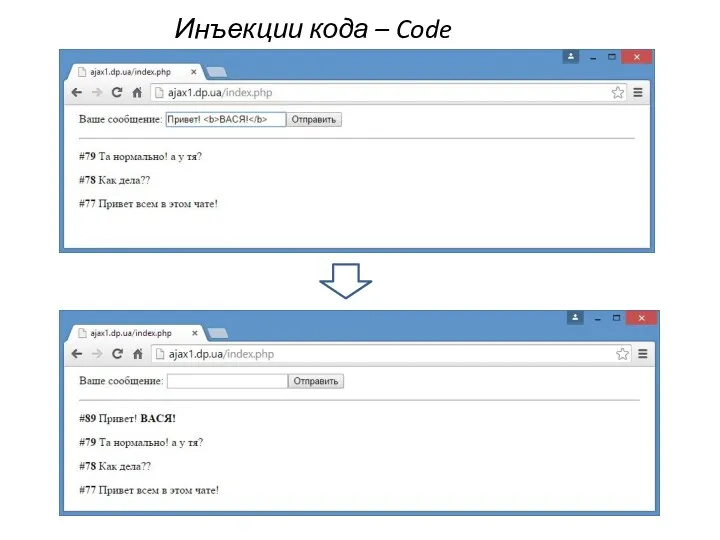
- 29. Инъекции кода – Code injection
- 30. Инъекции кода – Code injection
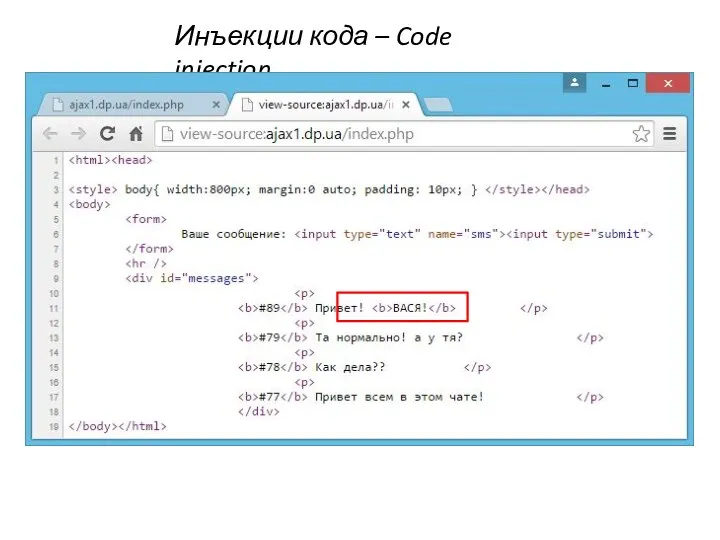
- 31. Инъекции кода – Code injection
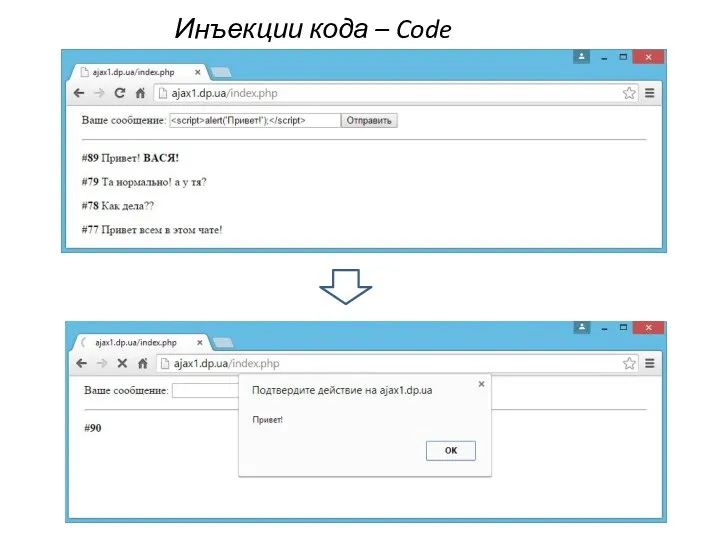
- 32. Инъекции кода – Code injection
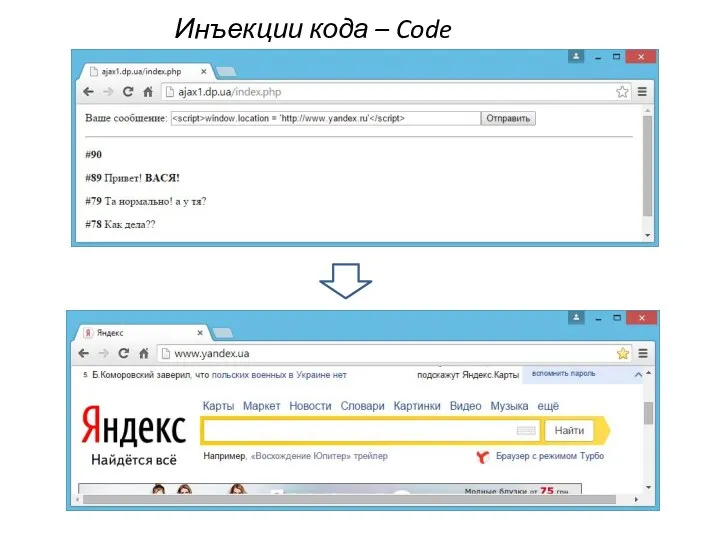
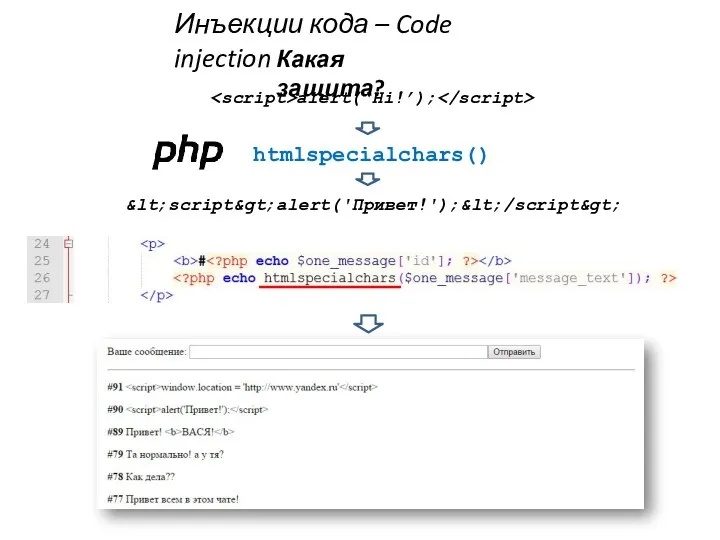
- 33. Инъекции кода – Code injection Какая защита? htmlspecialchars() alert(‘Hi!’); <script>alert('Привет!');</script>
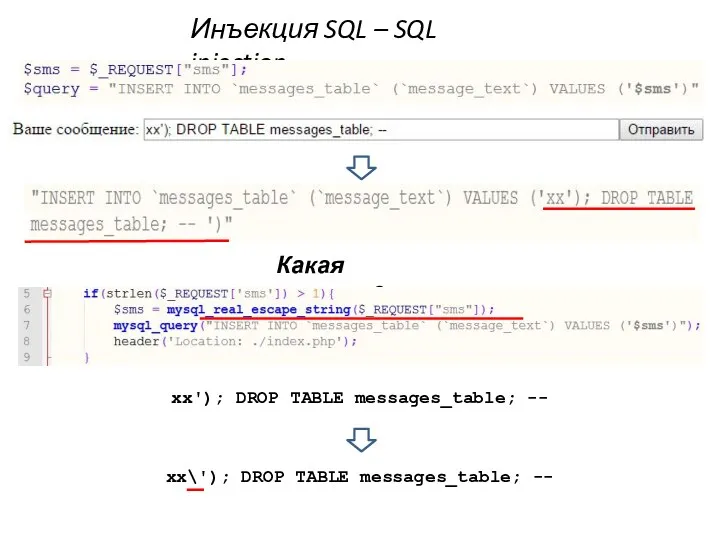
- 34. Инъекция SQL – SQL injection Какая защита? xx'); DROP TABLE messages_table; -- xx\'); DROP TABLE messages_table;
- 36. Скачать презентацию

































 Python. Символьные строки
Python. Символьные строки Игра Весёлая информатика
Игра Весёлая информатика Алфавит языка Си. Базовые понятия
Алфавит языка Си. Базовые понятия Глава 3. Модульное программирование (ассемблер)
Глава 3. Модульное программирование (ассемблер) Полиморфизм
Полиморфизм Создание коллажа в Adobe Photoshop. Шаблон генеалогического древа
Создание коллажа в Adobe Photoshop. Шаблон генеалогического древа Презентация Циклы
Презентация Циклы Команда и программа
Команда и программа Язык манипулирования данными. Data Manipulation Language, DML
Язык манипулирования данными. Data Manipulation Language, DML Динамическое программирование
Динамическое программирование Машинный перевод
Машинный перевод Рост эффективности бизнеса при использовании ERP-системы 1С:Управление производственным предприятием
Рост эффективности бизнеса при использовании ERP-системы 1С:Управление производственным предприятием Урок по информатике Какими бывают алгоритмы.
Урок по информатике Какими бывают алгоритмы. Регистрация и подача зявки на эпк (электронного повышения квалификации) педагогических работников
Регистрация и подача зявки на эпк (электронного повышения квалификации) педагогических работников Представления View
Представления View Разработка электронной торговой площадки интернет-магазина мебели Пчёлка
Разработка электронной торговой площадки интернет-магазина мебели Пчёлка Training Module Overview
Training Module Overview Reverse engineering. Обратная разработка и взлом ПО
Reverse engineering. Обратная разработка и взлом ПО Основы веб программирования
Основы веб программирования Электронное государство как объективный этап развития информационного общества. Тема 2
Электронное государство как объективный этап развития информационного общества. Тема 2 Android приложения. Введение в разработку мобильных приложений
Android приложения. Введение в разработку мобильных приложений Фільтрація та сортування
Фільтрація та сортування Java 8 Stream API
Java 8 Stream API ICT Hardware, Software Requirements
ICT Hardware, Software Requirements Формула нахождение объема сообщения
Формула нахождение объема сообщения Устройства памяти компьютера презентация
Устройства памяти компьютера презентация Поколения компьютеров, их характерные особенности
Поколения компьютеров, их характерные особенности Создание отчетов. Конструктор отчетов
Создание отчетов. Конструктор отчетов