Содержание
- 2. В чём проблема?
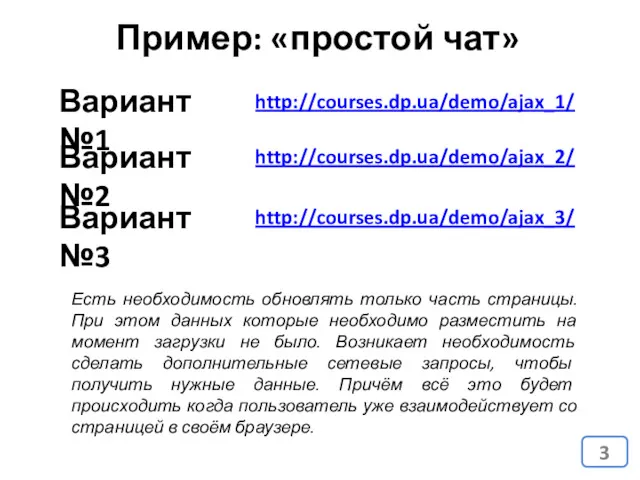
- 3. Вариант №1 Пример: «простой чат» http://courses.dp.ua/demo/ajax_1/ Вариант №2 Вариант №3 http://courses.dp.ua/demo/ajax_2/ http://courses.dp.ua/demo/ajax_3/ Есть необходимость обновлять только
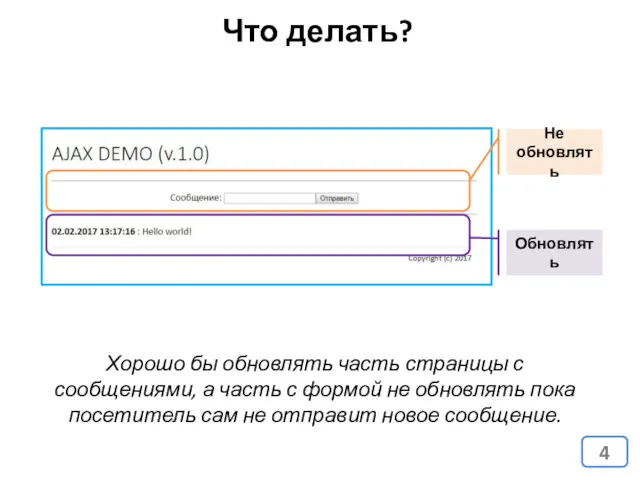
- 4. Что делать? Хорошо бы обновлять часть страницы с сообщениями, а часть с формой не обновлять пока
- 5. AJAX
- 6. AJAX (Asynchronous Javascript and XML — «асинхронный JavaScript и XML») За изменение страницы в браузере пользователя
- 7. AJAX (Asynchronous Javascript and XML — «асинхронный JavaScript и XML») С появлением в браузерах специального объекта
- 8. Идея заложенная в AJAX - не перезагружая страницу полностью запросить у сервера данные и вставить их
- 9. JSON
- 10. JSON (JavaScript Object Notation) JSON - текстовый формат обмена данными, , удобный для чтения и написания
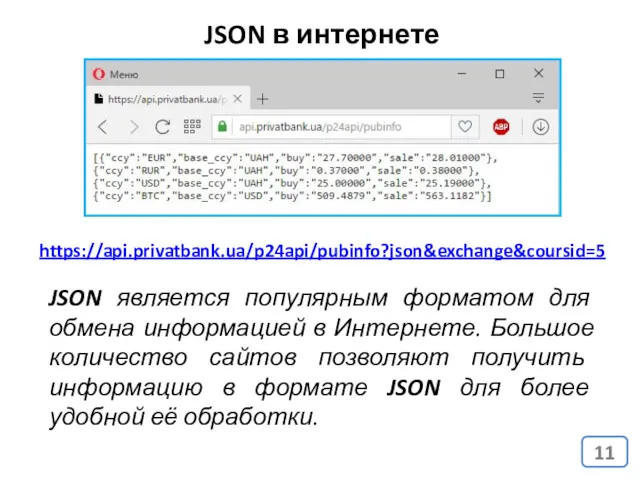
- 11. JSON в интернете https://api.privatbank.ua/p24api/pubinfo?json&exchange&coursid=5 JSON является популярным форматом для обмена информацией в Интернете. Большое количество сайтов
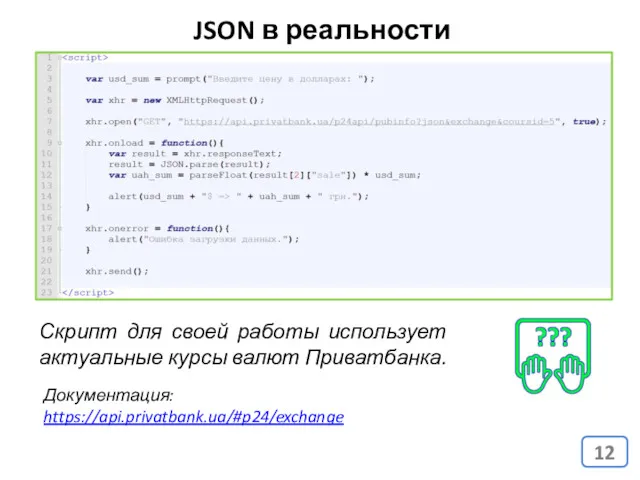
- 12. JSON в реальности Скрипт для своей работы использует актуальные курсы валют Приватбанка. Документация: https://api.privatbank.ua/#p24/exchange
- 13. Объект XMLHTTPRequest XMLHttpRequest – поддерживает событийную модель, и в зависимости от развития ситуации генерирует те или
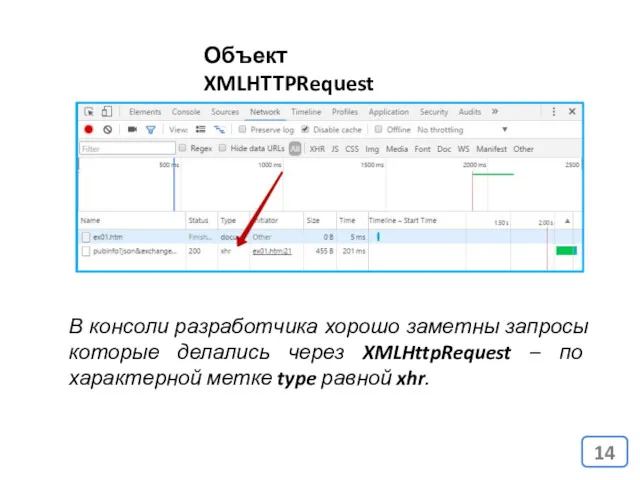
- 14. Объект XMLHTTPRequest В консоли разработчика хорошо заметны запросы которые делались через XMLHttpRequest – по характерной метке
- 15. Что-то много кода…
- 16. Функции асинхронной загрузка данных jQuery .load() .get() .post() .getJSON() .ajax() jQuery предоставляет несколько функций для совершения
- 17. API (интерфейс программирования приложений, интерфейс прикладного программирования) (англ. application programminginterface]) — Набор правил, которые определяют как
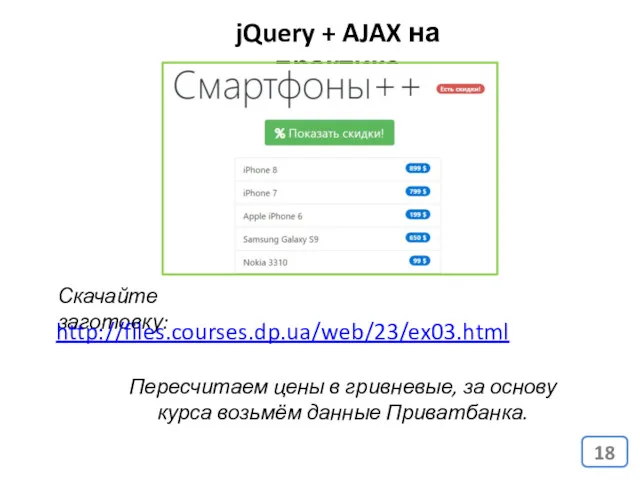
- 18. jQuery + AJAX на практике Скачайте заготовку: http://files.courses.dp.ua/web/23/ex03.html Пересчитаем цены в гривневые, за основу курса возьмём
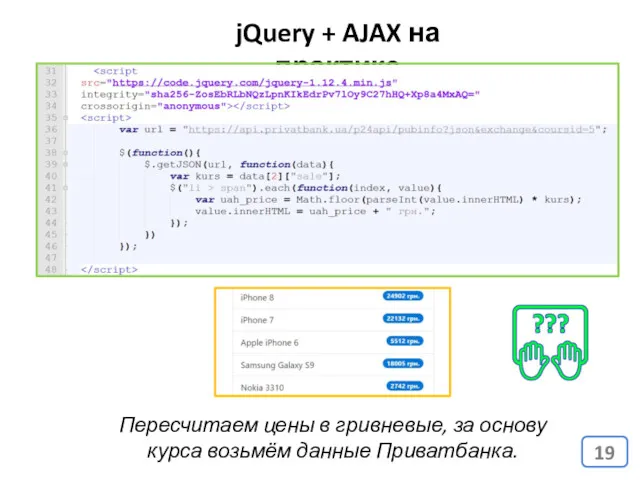
- 19. jQuery + AJAX на практике Пересчитаем цены в гривневые, за основу курса возьмём данные Приватбанка.
- 20. Кросс-доменные запросы
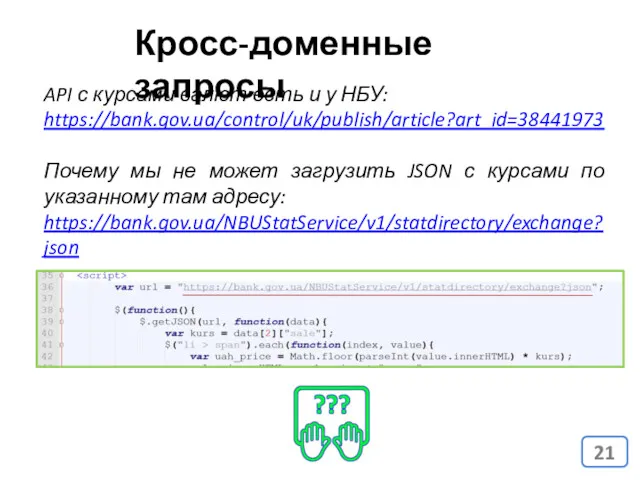
- 21. Кросс-доменные запросы API с курсами валют есть и у НБУ: https://bank.gov.ua/control/uk/publish/article?art_id=38441973 Почему мы не может загрузить
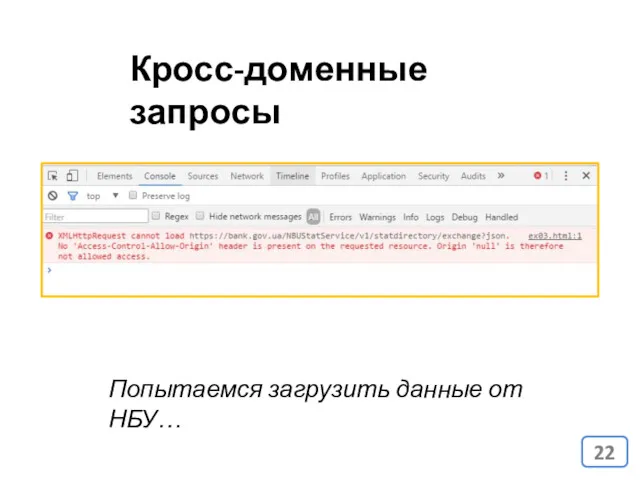
- 22. Кросс-доменные запросы Попытаемся загрузить данные от НБУ…
- 24. Скачать презентацию















![API (интерфейс программирования приложений, интерфейс прикладного программирования) (англ. application programminginterface])](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/123332/slide-16.jpg)





 Робототехника
Робототехника Анализ данных в реляционных БД на примере СУБД MS Access. Создание запросов, изменяющих таблицы. Создание отчетов
Анализ данных в реляционных БД на примере СУБД MS Access. Создание запросов, изменяющих таблицы. Создание отчетов Новые информационные технологии. (Лекция 1а)
Новые информационные технологии. (Лекция 1а) Системы счисления. Представление информации в компьютере
Системы счисления. Представление информации в компьютере Ethernet желілік технологиясы
Ethernet желілік технологиясы Биологические модели
Биологические модели Компьютерные сети
Компьютерные сети Чат-бот Даша
Чат-бот Даша Сетевые информационные технологии
Сетевые информационные технологии Определение количества информации
Определение количества информации История развития вычислительной техники
История развития вычислительной техники 3D моделирование
3D моделирование Текстові редактори
Текстові редактори Social nets are rolling back to connect people along with developing new marketing tools for brands
Social nets are rolling back to connect people along with developing new marketing tools for brands Продвинутый javascript. Лучшие практики и шаблоны проектирования
Продвинутый javascript. Лучшие практики и шаблоны проектирования Связывание таблиц базы данных
Связывание таблиц базы данных Как пройти анкетирование в рамках НОКУООД ОО (пошаговая инструкция)
Как пройти анкетирование в рамках НОКУООД ОО (пошаговая инструкция) Принцип построения логической пирамиды при создании деловых документов. (Тема 9)
Принцип построения логической пирамиды при создании деловых документов. (Тема 9) Intranet технологии. Электронный бизнес и коммерция
Intranet технологии. Электронный бизнес и коммерция Алгоритмы. Свойства алгоритмов. Исполнители
Алгоритмы. Свойства алгоритмов. Исполнители Телекоммуникац технологии основная
Телекоммуникац технологии основная Игра Какуро, 1 класс
Игра Какуро, 1 класс Основные понятия компьютерной графики
Основные понятия компьютерной графики Презентация по информатике В мире кодов 5 класс
Презентация по информатике В мире кодов 5 класс Особливості механізму перевизначення операторів (тема 13)
Особливості механізму перевизначення операторів (тема 13) Использование интерактивных методов обучения на уроках математики
Использование интерактивных методов обучения на уроках математики Тема 15. Инерциальные навигационные системы. Занятие 3. Инерциальная курсовертикаль ИКВ-1
Тема 15. Инерциальные навигационные системы. Занятие 3. Инерциальная курсовертикаль ИКВ-1 Розробка автоматизованої комп’ютерної системи обліку ресурсів і випуску продукції
Розробка автоматизованої комп’ютерної системи обліку ресурсів і випуску продукції